Créer votre application d’onglet de base
Les onglets sont des pages web prenant en charge Teams incorporées dans Microsoft Teams et constituent un bon moyen de commencer à développer pour Teams. Vous pouvez les ajouter dans le cadre d’un canal au sein d’une équipe, d’une conversation de groupe ou d’une application personnelle pour un utilisateur individuel.

Dans ce tutoriel, vous allez découvrir une application d’onglet Teams de base de l’une des manières suivantes :
- GitHub Codespaces : l’instance codespace vous permet de découvrir une application Teams instantanément. Il ouvre Visual Studio Code (VS Code), où l’extension Teams Toolkit, le code source de l’application et toutes les dépendances sont pré-empaquetés pour vous.
- Guide pas à pas : vous permet de configurer votre environnement de développement et de créer une application Teams dès le début.
Avant de créer votre codespace, vérifiez que vous disposez des prérequis suivants :
- Un compte GitHub pour créer votre instance codespace
- Un compte Microsoft 365 avec l’autorisation de chargement d’application personnalisée
- Un locataire Microsoft 365
Conseil
GitHub Codespaces offre un plan gratuit avec une quantité fixe d’utilisation par mois. Si vous avez besoin de libérer plus d’espace, accédez à github.com/codespaces et supprimez le codespace dont vous n’avez plus besoin.
Pour créer une application d’onglet Teams avec GitHub Codespaces, procédez comme suit :
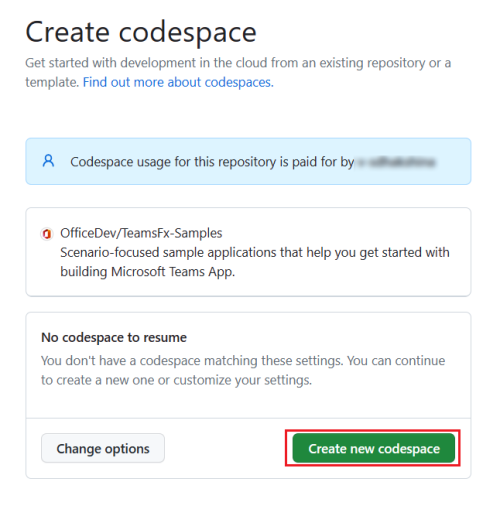
Sélectionnez le bouton suivant pour ouvrir GitHub Codespaces.
Vous serez peut-être invité à vous connecter au compte GitHub si ce n’est déjà fait.
Sélectionnez Créer un espace de code.

La page Configuration de votre codespace s’affiche.

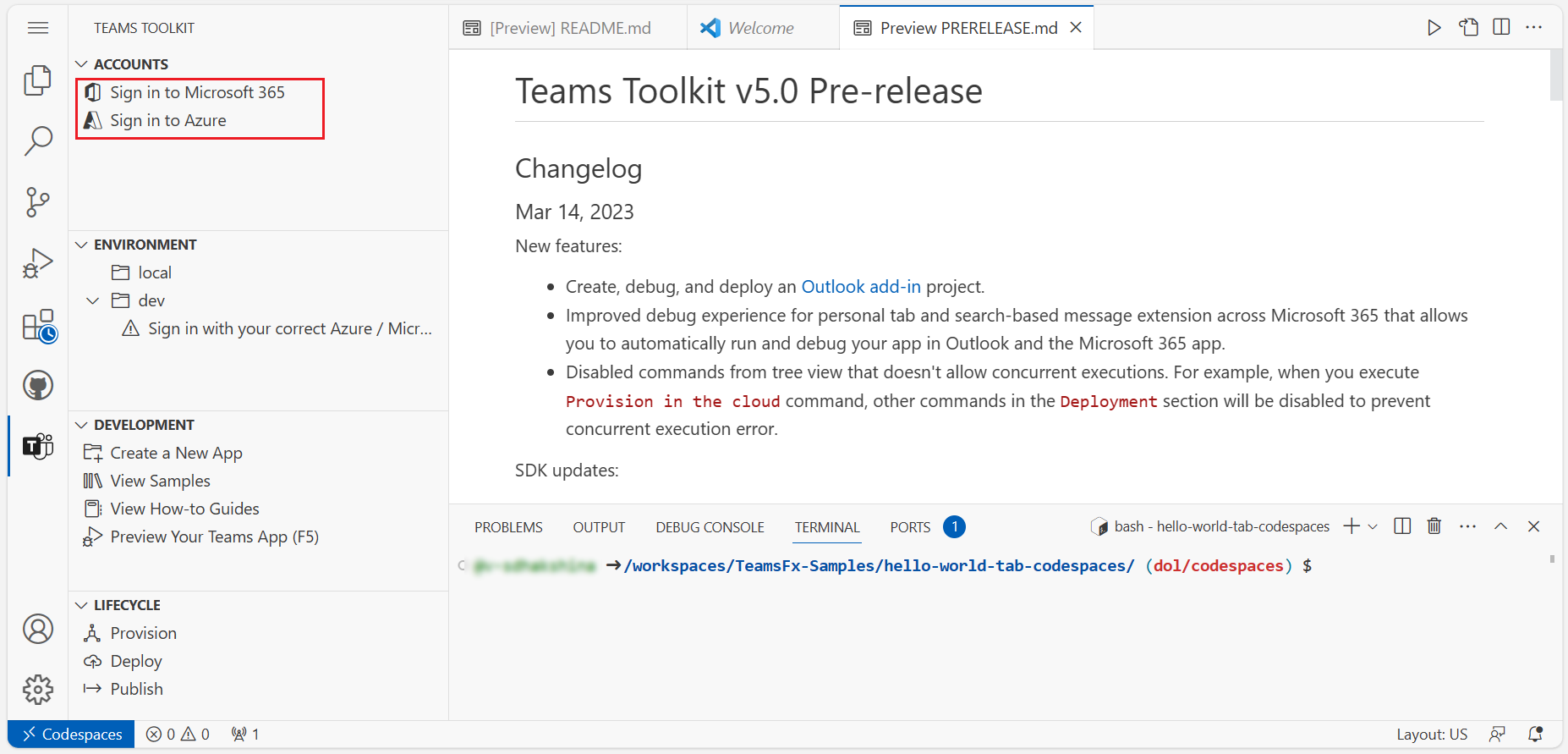
Teams Toolkit prépare le projet d’application onglet pour vous et l’ouvre dans VS Code dans le navigateur. L’icône Teams Toolkit apparaît dans la barre d’activité de VS Code.
Sélectionnez Se connecter à votre Microsoft 365 et Se connecter à Azure pour vous connecter avec votre compte Microsoft 365.
Remarque
Lorsque vous générez votre application, GitHub Codespaces la charge sur le client Teams dans un nouvel onglet. Si votre navigateur bloque les fenêtres ou les onglets contextuels, vous devez autoriser l’ouverture des fenêtres contextuelles pour votre application.
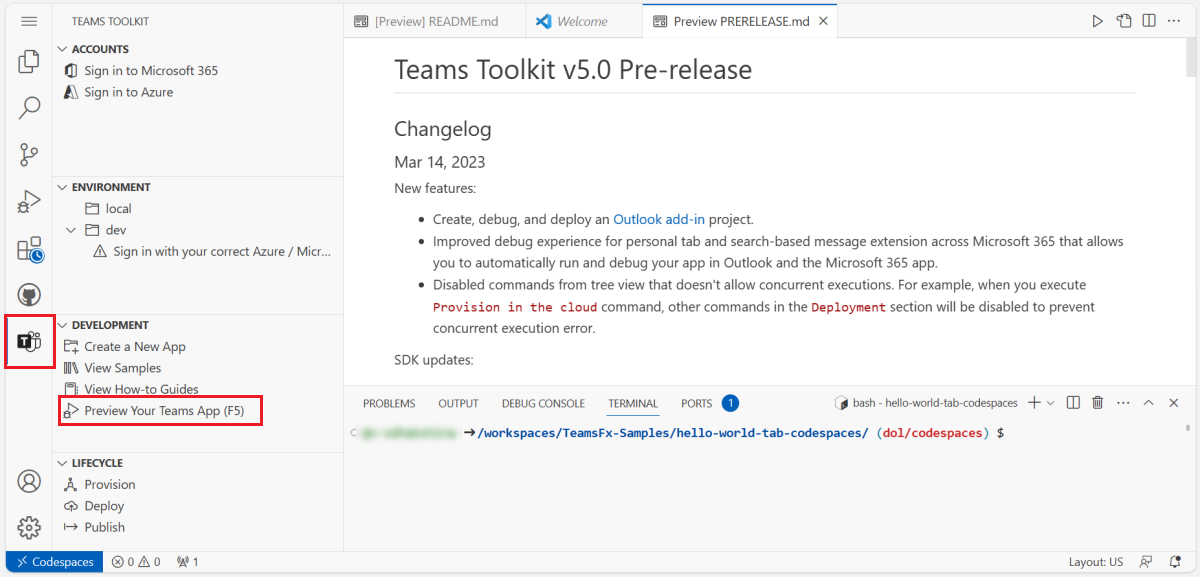
Sélectionnez Aperçu de votre application Teams (F5) pour générer votre application d’onglet.
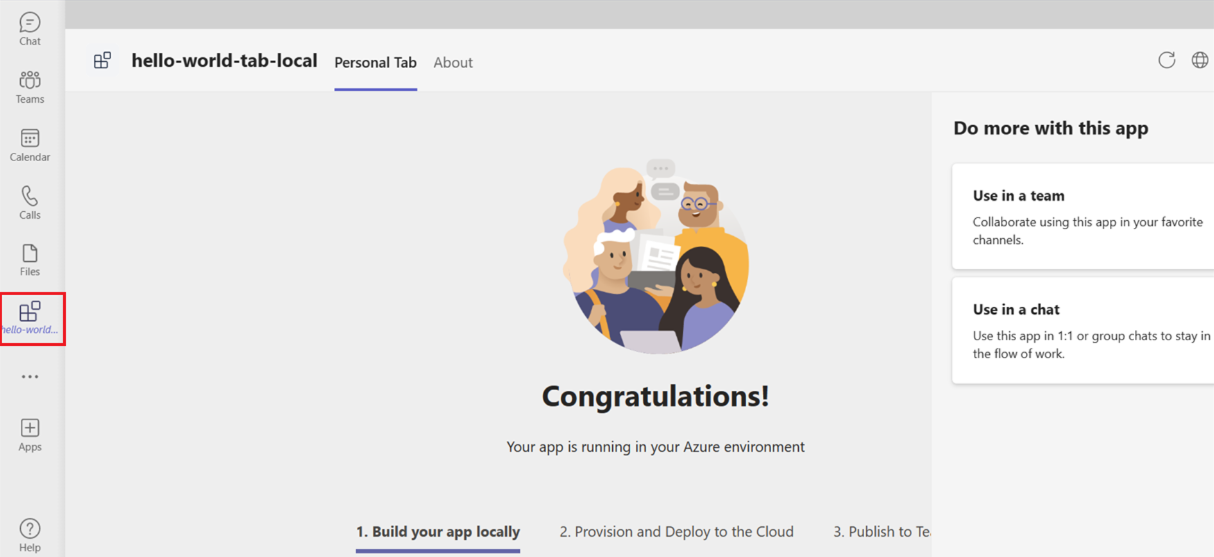
GitHub Codespaces génère votre application d’onglet, la charge sur le client Teams et l’ouvre dans un onglet de navigateur distinct.
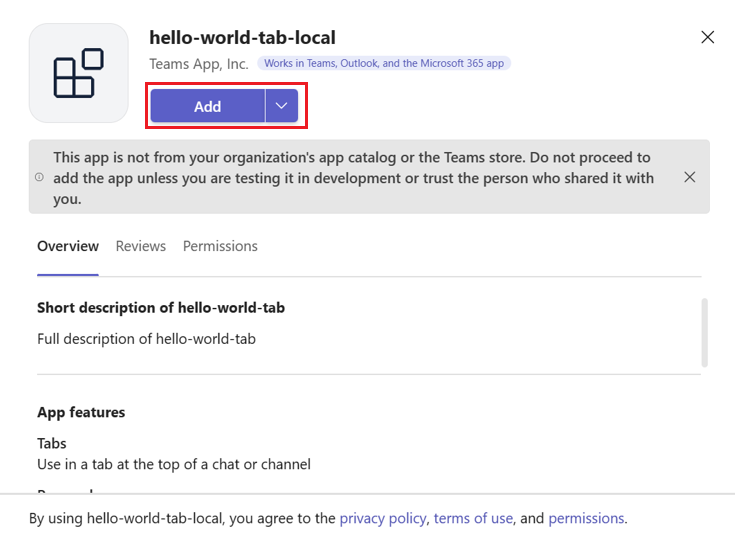
Lorsque la boîte de dialogue de l’application s’affiche, sélectionnez Ajouter pour installer votre application d’onglet dans Teams.

L’application onglet est installée dans le client Teams et s’ouvre.
Vous avez créé l’application d’onglet et chargé dans le client Teams.
Si un bot est ce qui vous intéresse, sélectionnez les éléments suivants :
Si vous souhaitez créer une application d’extension de message, sélectionnez les éléments suivants :