Créer une application d’extension de message
Une extension de message permet aux utilisateurs d’interagir avec votre service web via des boutons et des formulaires dans le client Microsoft Teams. Elles peuvent effectuer des recherches, ou lancer des actions, dans un système externe à partir de la zone de rédaction de message, de la zone de commande ou d’un message. Vous pouvez renvoyer les résultats de cette interaction au client Teams sous la forme d’un carte richement mis en forme.

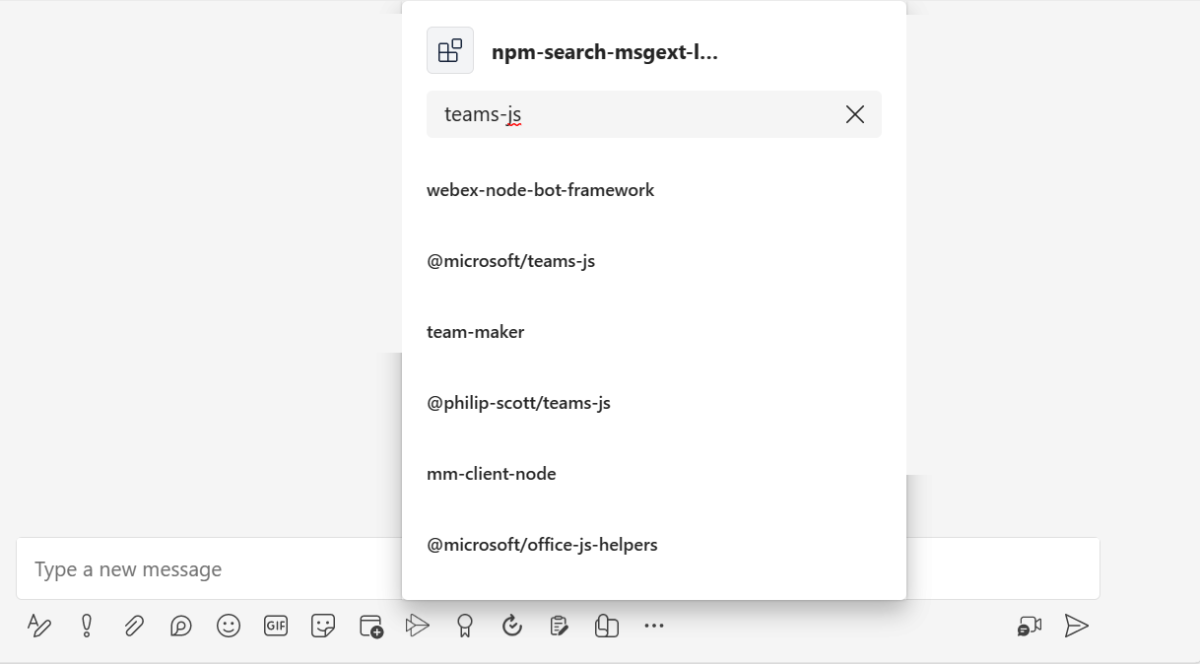
Dans ce tutoriel, vous allez apprendre à créer une application d’extension de message basée sur la recherche, et l’application permet aux utilisateurs de rechercher des packages npm à partir du répertoire Node Package Manager (npm).
Familiarisez-vous avec l’application d’extension de message basée sur la recherche de l’une des manières suivantes :
- GitHub Codespaces : le codespace instance vous permet de découvrir instantanément une application Teams. Il s’ouvre Visual Studio Code (VS Code), où l’extension Teams Toolkit, le code source de l’application et toutes les dépendances sont pré-empaquetés pour vous.
- Guide pas à pas : vous permet de configurer votre environnement de développement et de créer une application Teams dès le début.
Avant de créer votre codespace, vérifiez que vous disposez des prérequis suivants :
- Un compte GitHub pour créer votre codespace instance
- Un compte Microsoft 365 avec l’autorisation de chargement d’application personnalisée
- Un locataire Microsoft 365
Conseil
GitHub Codespaces offre un plan gratuit jusqu’à une quantité fixe d’utilisation par mois. Si vous avez besoin de libérer plus d’espace, accédez à github.com/codespaces et supprimez les codespaces dont vous n’avez plus besoin.
Pour créer une application d’extension de message basée sur la recherche avec GitHub Codespaces, procédez comme suit :
Sélectionnez le bouton suivant pour ouvrir GitHub Codespaces.
Vous serez peut-être invité à vous connecter au compte GitHub si ce n’est déjà fait.
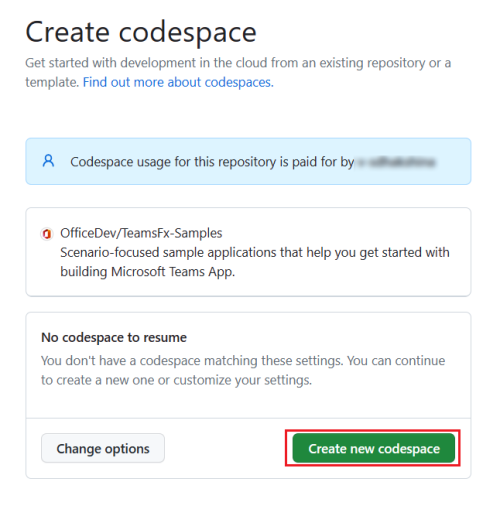
Sélectionnez Créer un espace de code.

La page Configuration de votre codespace s’affiche.

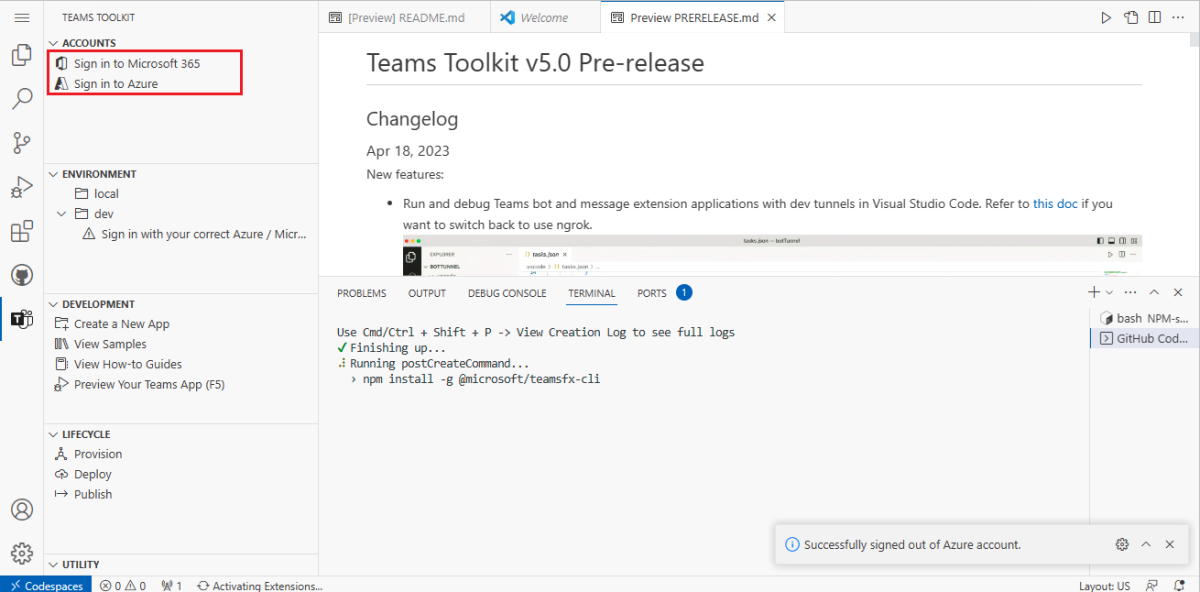
Teams Toolkit prépare l’extension de message pour vous et l’ouvre dans VS Code dans le navigateur. L’icône Teams Toolkit apparaît dans la barre d’activité de VS Code.
Sélectionnez Se connecter à votre Microsoft 365 et Se connecter à Azure pour vous connecter avec votre compte Microsoft 365.
Remarque
Lorsque vous générez votre application, GitHub Codespaces la charge sur le client Teams dans un nouvel onglet. Si votre navigateur bloque les fenêtres ou les onglets contextuels, vous devez autoriser l’ouverture des fenêtres contextuelles pour votre application.
Sélectionnez Aperçu de votre application Teams (F5) pour générer votre extension de message.
GitHub Codespaces génère votre application d’extension de message, la charge sur le client Teams et s’ouvre dans un onglet de navigateur distinct.
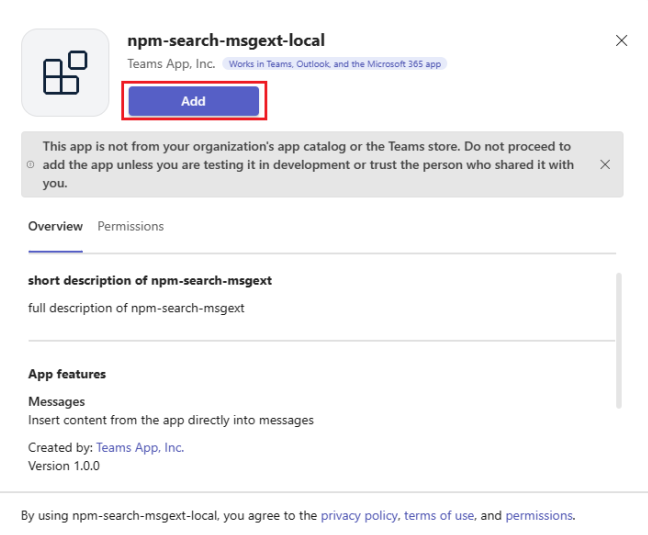
Sélectionnez Ajouter pour installer votre extension de message dans Teams.

Sélectionnez Ouvrir pour ouvrir l’application dans l’étendue personnelle.

Vous avez créé l’extension de message basée sur la recherche et chargé dans le client Teams.

Pour plus d’informations sur les extensions de message, consultez extensions de message.
Si un bot est ce qui vous intéresse, sélectionnez les éléments suivants :
Si vous souhaitez créer une application d’onglet de base, sélectionnez les éléments suivants :