Créer une application de bot de notification interactive
Pour une notification interactive, un bot envoie des messages dans un canal Teams, une conversation de groupe ou une conversation personnelle. Vous pouvez déclencher un bot de notification interactif avec une requête HTTP, telle que des cartes ou des sms. Pour les notifications proactives des applications d’onglet, utilisez les notifications de flux d’activité.

Dans ce tutoriel, découvrez une application de bot de notification interactive de l’une des manières suivantes.
- GitHub Codespaces : le codespace instance vous permet de découvrir instantanément une application Teams. Il s’ouvre Visual Studio Code (VS Code) où l’extension Teams Toolkit, le code source de l’application et toutes les dépendances sont pré-empaquetés pour vous.
- Guide pas à pas : vous permet de configurer votre environnement de développement et de créer une application Teams dès le début.
Avant de créer votre codespace, vérifiez que vous disposez des prérequis suivants :
- Un compte GitHub pour créer votre codespace instance
- Un compte Microsoft 365 avec l’autorisation de chargement d’application personnalisée
- Un locataire Microsoft 365
Conseil
GitHub Codespaces offre un plan gratuit avec une quantité fixe d’utilisation par mois. Si vous avez besoin de libérer plus d’espace, accédez à github.com/codespaces et supprimez le codespace dont vous n’avez plus besoin.
Pour créer un bot de notification Teams interactif avec GitHub Codespaces, procédez comme suit :
Sélectionnez le bouton suivant pour ouvrir GitHub Codespaces.
Vous serez peut-être invité à vous connecter au compte GitHub si ce n’est déjà fait.
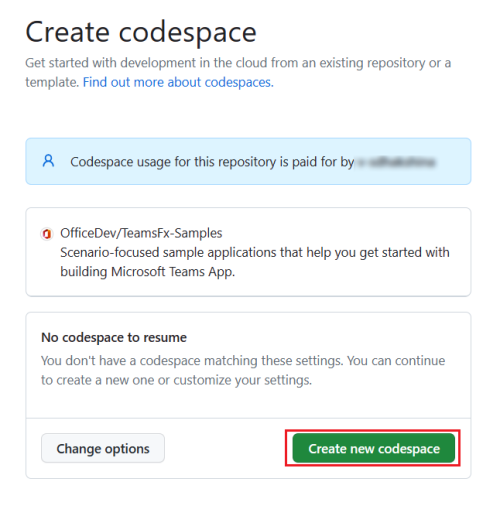
Sélectionnez Créer un espace de code.

La page Configuration de votre codespace s’affiche.

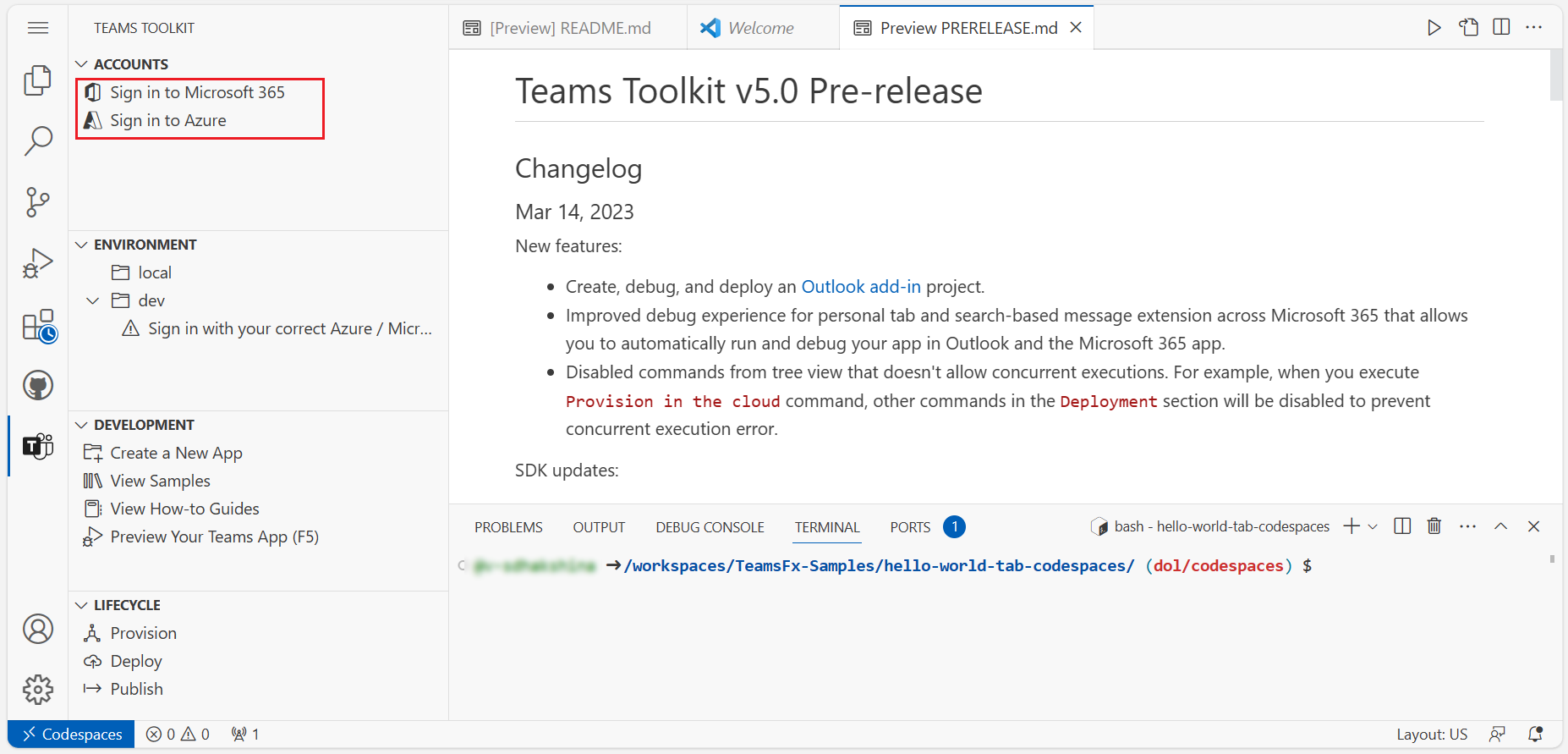
Teams Toolkit prépare un projet de bot de notification interactif pour vous et l’ouvre dans VS Code dans le navigateur. L’icône Teams Toolkit apparaît dans la barre d’activité de VS Code.
Sélectionnez Se connecter à votre Microsoft 365 et Se connecter à Azure pour vous connecter avec votre compte Microsoft 365.
Remarque
Lorsque vous générez votre application, GitHub Codespaces la charge sur le client Teams dans un nouvel onglet. Si votre navigateur bloque les fenêtres ou les onglets contextuels, vous devez autoriser l’ouverture des fenêtres contextuelles pour votre application.
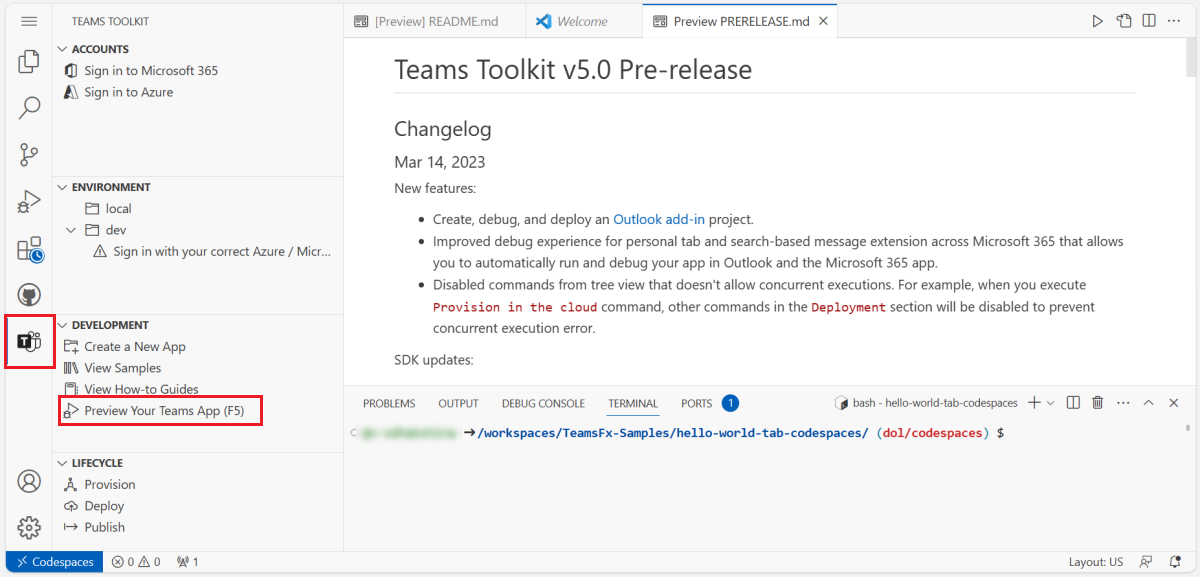
Sélectionnez Afficher un aperçu de votre application Teams (F5).
GitHub Codespaces génère votre application de bot de notification interactive, la charge sur le client Teams et l’ouvre dans un onglet de navigateur distinct.
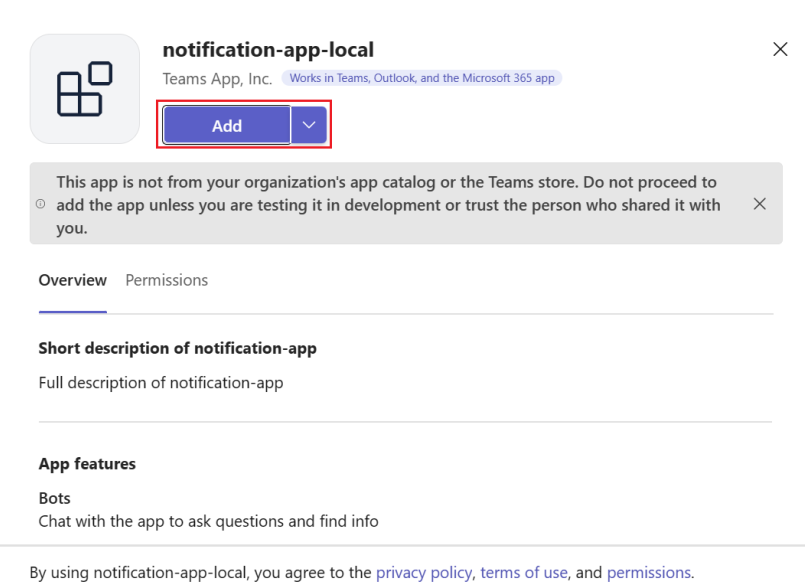
Sélectionnez Ajouter pour installer votre bot de notification interactive dans Teams.

Lorsque l’application est ajoutée, une boîte de dialogue s’affiche dans laquelle vous pouvez sélectionner l’étendue à utiliser.
Sélectionnez Ouvrir pour ouvrir l’application dans l’étendue personnelle.
Vous pouvez également rechercher et sélectionner l’étendue requise, ou sélectionner un canal, une conversation ou une réunion dans la liste, puis parcourir la boîte de dialogue pour sélectionner Accéder.

Ouvrez un nouveau terminal dans votre codespace et exécutez la commande suivante pour déclencher un événement pour envoyer une notification interactive à votre bot :
curl -X POST http://localhost:3978/api/notificationConseil
En temps réel, les événements sont déclenchés par une source externe, telle qu’une API tierce, qui amène le bot de notification à envoyer une notification interactive à l’utilisateur. Pour émuler un déclencheur d’événement, vous pouvez envoyer un événement manuellement via des commandes curl sur le terminal.
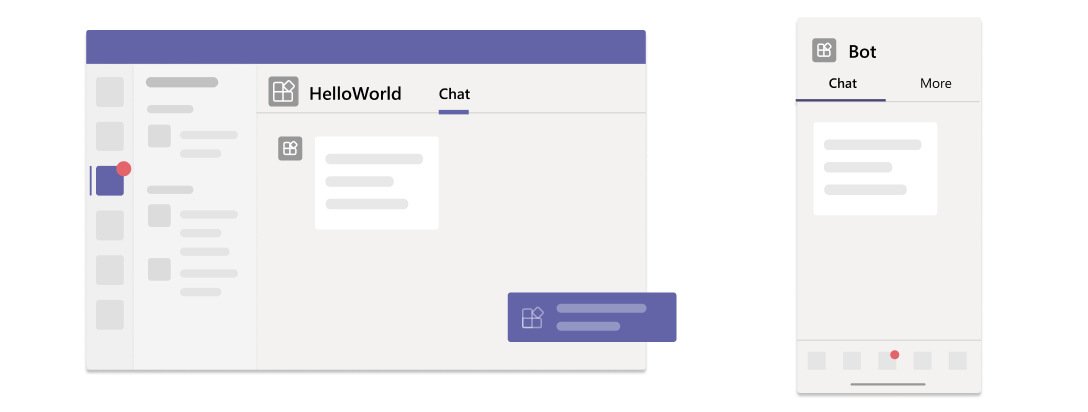
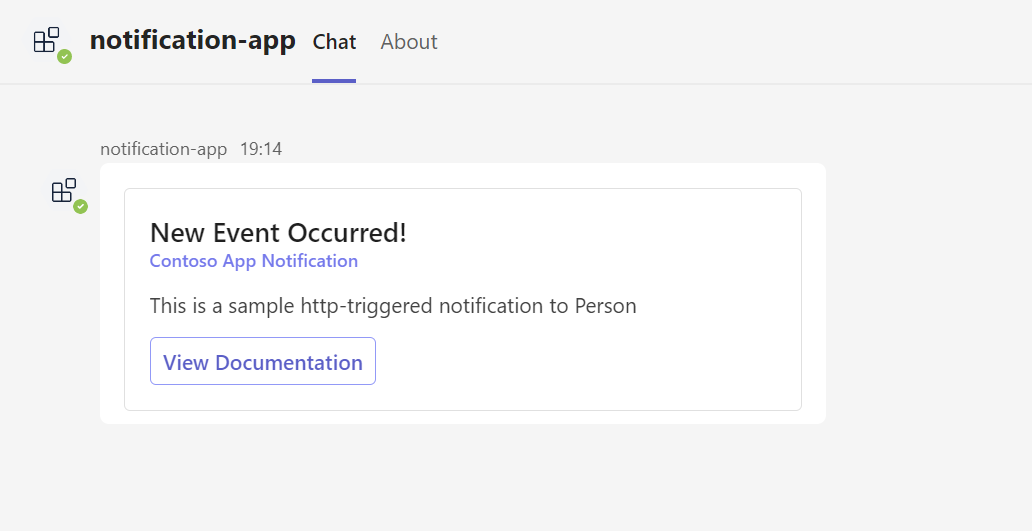
L’application bot de notification envoie une notification interactive sous forme de carte adaptative à votre client Teams :

Vous avez maintenant créé un bot de notification interactif et l’avez chargé dans le client Teams.
Si vous souhaitez créer une extension de message, accédez à :
Si vous souhaitez créer une application d’onglet de base, accédez à :