Étendre un onglet personnel Teams sur Microsoft 365
Les onglets personnels offrent un excellent moyen d’améliorer l’expérience Microsoft Teams. À l’aide d’onglets personnels, vous pouvez fournir à un utilisateur l’accès à son application directement dans Teams, sans que l’utilisateur ait à quitter l’expérience ou à se reconnecter. Les onglets personnels peuvent également s’afficher dans d’autres applications Microsoft 365. Ce tutoriel illustre le processus d’utilisation d’un onglet personnel Teams existant et de sa mise à jour pour qu’il s’exécute sur les applications Microsoft 365.
La mise à jour de votre application personnelle Teams pour qu’elle s’exécute dans d’autres applications Microsoft 365 implique les étapes suivantes :
- Mettez à jour le manifeste de votre application (précédemment appelé manifeste d’application Teams).
- Mettez à jour vos références de bibliothèque de client JavaScript (TeamsJS) Microsoft Teams.
- Modifiez vos en-têtes de stratégie de sécurité du contenu.
- Mettez à jour votre inscription d’application Microsoft Entra pour l'Sign-On authentification unique (SSO).
- Chargez votre application personnalisée mise à jour dans Teams.
Le reste de ce guide vous guide tout au long de ces étapes et vous montre comment afficher un aperçu de votre onglet personnel dans d’autres applications Microsoft 365.
Configuration requise
Pour suivre ce didacticiel, vous avez besoin des éléments suivants :
- Un locataire de bac à sable du programme Microsoft 365 Developer.
- Machine sur laquelle les applications Microsoft 365 sont installées à partir du canal actuel Microsoft 365 Apps.
- (Facultatif) Votre locataire de bac à sable inscrit dans les versions ciblées de Microsoft 365.
- (Facultatif) Un appareil ou émulateur Android sur lequel l’application Microsoft 365 pour Android est installée.
- (Facultatif) L’extension Teams Toolkit pour Microsoft Visual Studio Code pour vous aider à mettre à jour votre code.
Préparer votre onglet personnel pour la mise à niveau
Si vous disposez d’une application d’onglet personnel existante, effectuez une copie ou une branche de votre projet de production à des fins de test et mettez à jour votre ID d’application dans le manifeste de l’application pour utiliser un nouvel identificateur (distinct de l’ID d’application de production, à des fins de test).
Si vous souhaitez utiliser un exemple de code au lieu de votre propre code de production, vous pouvez utiliser l’exemple Liste des tâches. Vous pouvez suivre les étapes de configuration dans le référentiel GitHub exemple de liste des tâches ou utiliser l’extension Teams Toolkit pour créer une application Teams (sélectionnez Démarrer à partir d’un exemple> deliste de tâches avec back-end sur Azure). Une fois que vous avez créé un onglet personnel, revenez à cet article pour l’étendre à Microsoft 365.
Vous pouvez également utiliser une application Hello World (authentification unique) de base qui est déjà activée pour l’application Microsoft 365, comme indiqué dans la section Démarrage rapide suivante, puis passer directement au chargement de votre application personnalisée dans Teams.
Démarrage rapide
Utilisez l’extension Teams Toolkit pour Visual Studio Code pour commencer avec un onglet personnel qui est activé pour s’exécuter dans Teams, Outlook et Microsoft 365.
Ouvrez Visual Studio Code.
Sélectionnez l’icône Teams Toolkit
 dans la barre d’activité.
dans la barre d’activité.Sélectionnez Créer une application.
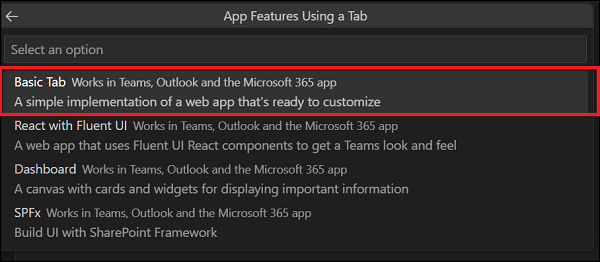
Sélectionnez Tab.
Sélectionnez Onglet De base.

Sélectionnez un langage de programmation préféré.
Sélectionnez un emplacement sur votre ordinateur local pour le dossier de l’espace de travail et entrez le nom de votre application.
Une fois votre application créée, dans l’extension Teams Toolkit, vérifiez que vous êtes connecté au client de bac à sable programme de développement Microsoft 365 et au compte Azure appropriés. Ces options sont disponibles dans la section COMPTES de l’extension.
Sélectionnez Palette de commandes... sous l’option Affichage ou Ctrl+Maj+P.
Entrez Teams : Provisionnez pour créer les ressources d’application Teams telles que Azure App Service, App Service plan, Azure Bot et Managed Identity dans votre compte Azure. Vous pouvez également sélectionner Provisionner sous la section CYCLE de vie de l’extension.
Sélectionnez un abonnement et un groupe de ressources. Si vous choisissez de créer un groupe de ressources, vous devez spécifier l’emplacement.
Sélectionnez Provisionner.
Sélectionnez Palette de commandes... sous l’option Affichage ou Ctrl+Maj+P.
Entrez Teams : Déployer pour déployer l’exemple de code sur les ressources provisionnées dans Azure et démarrer l’application. Vous pouvez également sélectionner Déployer sous la section CYCLE de vie de l’extension.
À partir de là, vous pouvez télécharger votre application personnalisée dans Teams et afficher un aperçu de votre application dans Outlook et l’application Microsoft 365. Le manifeste de l’application et les appels d’API TeamsJS sont déjà mis à jour pour l’application Microsoft 365.
applications SharePoint Framework (SPFx)
À compter de la version 1.16 de SharePoint Framework (SPFx), les onglets personnels Teams créés et hébergés avec SPFx sont également pris en charge dans Outlook et l’application Microsoft 365. Pour mettre à jour une application d’onglet personnel SPFx Teams, procédez comme suit :
Vérifiez que vous disposez de la dernière version de SPFx.
npm install @microsoft/generator-sharepoint@latest --global
Après avoir mis à jour les références TeamsJS, chargez votre application dans Teams pour afficher un aperçu de votre application d’onglet personnel SPFx s’exécutant dans Outlook et l’application Microsoft 365. Pour plus d’informations, voir Étendre l’application Outlook et Microsoft 365 avec la SharePoint Framework.
Mettre à jour le manifeste de l’application
Vous devez utiliser la version du schéma du manifeste d’application (ou une version 1.13 ultérieure) pour permettre à votre onglet personnel Teams de s’exécuter dans Outlook et l’application Microsoft 365. Pour plus d’informations sur la version du schéma, consultez Manifeste de l’application.
Vous avez deux options pour mettre à jour le manifeste de votre application :
- Ouvrez la palette de commandes :
Ctrl+Shift+P. - Exécutez la
Teams: Upgrade Teams manifestcommande et sélectionnez votre fichier manifeste d’application. Les modifications sont effectuées sur place.
Vous pouvez utiliser Teams Toolkit pour valider votre manifeste d’application et identifier les erreurs éventuelles.
Spécifier les exigences du runtime de l’hôte (préversion pour les développeurs)
Pour vous assurer que votre application fournit toujours aux clients des expériences de haute qualité, vous pouvez adapter le comportement de votre application dans les hôtes Microsoft 365 applicables, ou omettre son exposition dans des contextes que vous n’êtes pas prêt à prendre en charge. Utilisez le manifeste d’application pour spécifier les relations de dépendance entre les fonctionnalités de votre application et les exigences d’exécution spécifiques de vos onglets statiques, extensions de message et bots.
Pour plus d’informations, consultez comment spécifier les exigences du runtime d’hôte Microsoft 365 dans le manifeste de votre application.
Mettre à jour les références TeamsJS
Votre application doit faire référence au package @microsoft/teams-js@2.19.0 npm (ou version ultérieure) pour s’exécuter dans Outlook et Microsoft 365. Les versions précédentes de TeamsJS sont toujours fonctionnelles dans les applications Outlook et Microsoft 365, mais les avertissements de dépréciation sont enregistrés. La prise en charge des versions précédentes est finalement abandonnée dans Outlook et Microsoft 365. Pour déterminer la dernière version de TeamsJS, consultez Référentiel GitHub TeamsJS.
Vous pouvez utiliser Teams Toolkit pour identifier et automatiser les modifications de code nécessaires à la mise à niveau des versions 1.x TeamsJS vers teamsJS 2.x.x. Vous pouvez également effectuer les mêmes étapes manuellement . Pour plus d’informations, reportez-vous à la bibliothèque TeamsJS .
- Ouvrez la palette de commandes :
Ctrl+Shift+P. - Exécutez la commande
Teams: Upgrade Teams JS SDK and code references.
Une fois l’opération terminée, vos références de fichier package.json (ou ultérieures @microsoft/teams-js@2.0.0 ) et vos *.js/.ts fichiers et *.jsx/.tsx sont mis à jour avec :
- Importer des instructions pour
teams-js@2.x.x -
Appels de fonction, d’énumération et d’interface pour
teams-js@2.x.x -
TODOrappels de commentaires signalant les zones susceptibles d’être affectées par les modifications apportées à l’interface de contexte -
TODOrappels de commentaire pour convertir des fonctions de rappel en promesses
Importante
Le code dans .html fichiers n’est pas pris en charge par les outils de mise à niveau et nécessite des modifications manuelles.
Configurer les en-têtes de stratégie de sécurité du contenu
Comme dans Microsoft Teams, les applications d’onglet sont hébergées dans des éléments iFrame dans l’application Microsoft 365 et les clients web Outlook.
Si votre application utilise des en-têtes de stratégie de sécurité du contenu (CSP), veillez à autoriser tous les ancêtres de trame suivants dans vos en-têtes CSP :
| Hôte d’application Microsoft 365 | autorisation frame-ancestor |
|---|---|
| Tous les hôtes (nouveau) | *.cloud.microsoft |
| Teams |
teams.microsoft.com, *.teams.microsoft.com |
| Application Microsoft 365 |
*.microsoft365.com, *.office.com, |
| Outlook |
outlook.office.com, outlook.office365.com, outlook-sdf.office.com, outlook-sdf.office365.com |
Avertissement
Les services cloud de Microsoft, y compris les versions web des domaines Teams, Outlook et Microsoft 365, migrent vers le *.cloud.microsoft domaine. Effectuez les étapes suivantes dès que possible pour vous assurer que votre application continue à s’afficher sur les hôtes clients web Microsoft 365 pris en charge :
Mettez à jour la bibliothèque TeamsJS vers la version 2.19.0 ou ultérieure. Pour plus d’informations sur la dernière version de TeamsJS, consultez Bibliothèque de client JavaScript Microsoft Teams.
Si vous avez défini des en-têtes de stratégie de sécurité de contenu (CSP) pour votre application, mettez à jour la directive frame-ancestors pour inclure le
*.cloud.microsoftdomaine. Pour garantir la compatibilité descendante pendant la migration, conservez les valeurs existantesframe-ancestorsdans vos en-têtes CSP. Cette approche garantit que votre application continue de fonctionner sur les applications hôtes Microsoft 365 existantes et futures et réduit le besoin de modifications ultérieures.
Mettez à jour le domaine suivant dans la frame-ancestors directive des en-têtes CSP de votre application :
https://*.cloud.microsoft
Mettre à jour Microsoft Entra’inscription d’application pour l’authentification unique
Microsoft Entra l’authentification unique (SSO) pour les onglets personnels fonctionne de la même façon dans l’application Microsoft 365 et Outlook que dans Teams. Toutefois, vous devez ajouter plusieurs identificateurs d’application cliente à l’inscription d’application Microsoft Entra de votre application onglet dans le portail inscriptions d'applications de votre locataire.
Connectez-vous au portail Microsoft Azure avec votre compte de locataire de bac à sable( sandbox).
Ouvrez inscriptions d'applications.
Sélectionnez le nom de votre application d’onglet personnel pour ouvrir son inscription d’application.
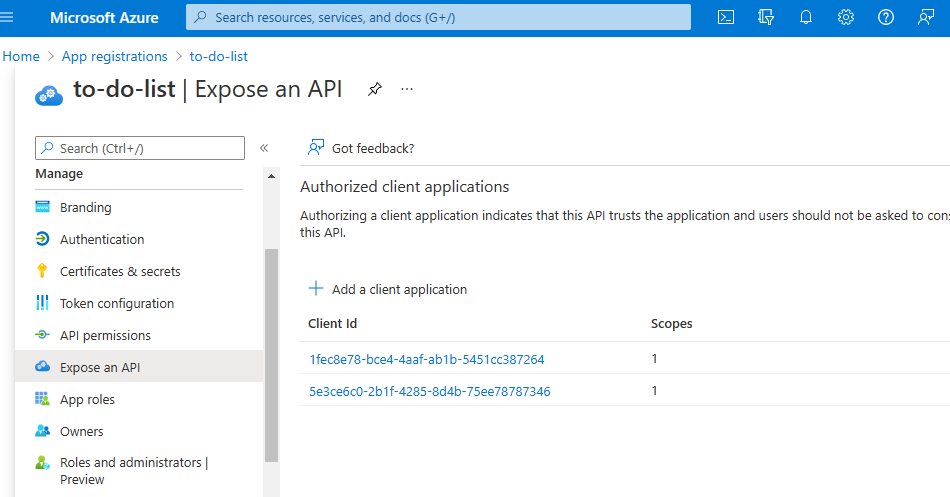
Sélectionnez Exposer une API (sous Gérer).

Dans la section Applications clientes autorisées , vérifiez que toutes les valeurs suivantes
Client Idsont ajoutées :Application client Microsoft 365 ID du client Teams bureau, mobile 1fec8e78-bce4-4aaf-ab1b-5451cc387264 Web Teams 5e3ce6c0-2b1f-4285-8d4b-75ee78787346 Microsoft 365 web 4765445b-32c6-49b0-83e6-1d93765276ca Bureau Microsoft 365 0ec893e0-5785-4de6-99da-4ed124e5296c Microsoft 365 mobile d3590ed6-52b3-4102-aeff-aad2292ab01c Version de bureau d’Outlook d3590ed6-52b3-4102-aeff-aad2292ab01c Outlook web bc59ab01-8403-45c6-8796-ac3ef710b3e3 Outlook Mobile 27922004-5251-4030-b22d-91ecd9a37ea4 Remarque
Certaines applications clientes Microsoft 365 partagent des ID client.
Charger votre application personnalisée dans Teams
La dernière étape de l’exécution de votre application dans Microsoft 365 et Outlook consiste à charger votre package d’application d’onglet personnel mis à jour dans Microsoft Teams.
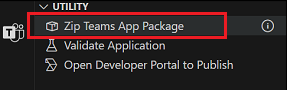
Empaquetez votre (manifeste d’application et icônes d’application) dans un fichier zip. Si vous avez utilisé Teams Toolkit pour créer votre application, vous pouvez facilement le faire à l’aide de l’option Zip Teams App Package dans la section UTILITAIRE du Kit de ressources Teams. Sélectionnez le
manifest.jsonfichier pour votre application et l’environnement approprié.
Accédez à Microsoft Teams et connectez-vous à l’aide de votre compte de locataire de bac à sable.
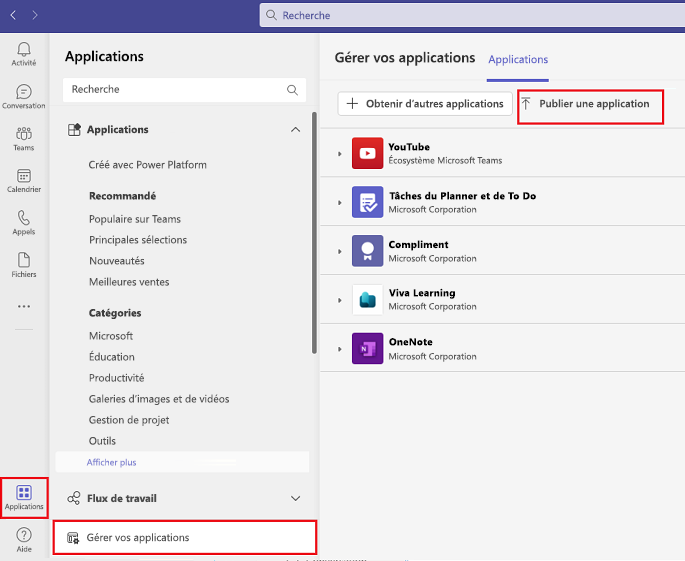
Sélectionnez Applications pour ouvrir le volet Gérer vos applications. Sélectionnez ensuite Charger une application.

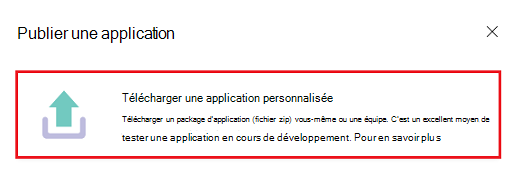
Choisissez l’option Charger une application personnalisée et sélectionnez votre package d’application.

Une fois chargé dans Teams, votre onglet personnel est disponible dans Outlook et l’application Microsoft 365. Vous devez vous connecter avec les mêmes informations d’identification que celles que vous avez utilisées pour charger votre application dans Teams. Lorsque vous exécutez l’application Microsoft 365 pour Android, vous devez redémarrer l’application pour utiliser votre application d’onglet personnel à partir de l’application Microsoft 365.
Vous pouvez épingler l’application pour un accès rapide, ou vous pouvez trouver votre application dans le menu volant des points de suspension (...) parmi les applications récentes dans la barre latérale sur la gauche. N’oubliez pas que l’épinglage d’une application dans Teams ne l’épingle pas en tant qu’application dans l’application Microsoft 365 ou Outlook.
Afficher un aperçu de votre onglet personnel dans d’autres expériences Microsoft 365
Voici comment afficher un aperçu de votre application s’exécutant dans Microsoft 365 et les clients de bureau Outlook, web et Windows.
Remarque
L’application Microsoft 365 (Office) est renommée application Microsoft 365 Copilot. L’icône de l’application change également, de ![]() à
à ![]() . Mises à jour à l’interface utilisateur et à l’icône de l’application sont en cours de déploiement.
. Mises à jour à l’interface utilisateur et à l’icône de l’application sont en cours de déploiement.
Remarque
Si vous utilisez l’exemple d’application Teams Toolkit et que vous le désinstallez de Teams, il est supprimé des catalogues Autres applications dans Outlook et l’application Microsoft 365.
Outlook sur Windows
Pour afficher votre application en cours d’exécution dans Outlook sur Windows bureau :
Lancez Outlook et connectez-vous à l’aide de votre compte de locataire de développement.
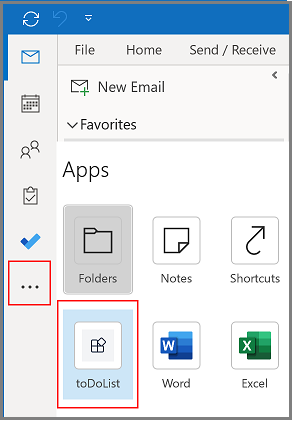
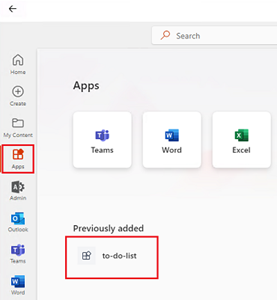
Dans la barre latérale, sélectionnez Plus d’applications. Le titre de votre application personnalisée chargée apparaît parmi vos applications installées.
Sélectionnez l’icône de votre application pour lancer votre application dans Outlook.

Outlook sur le web
Pour afficher votre application dans Outlook sur le web :
Accédez à Outlook sur le web et connectez-vous à l’aide de votre compte de locataire de développement.
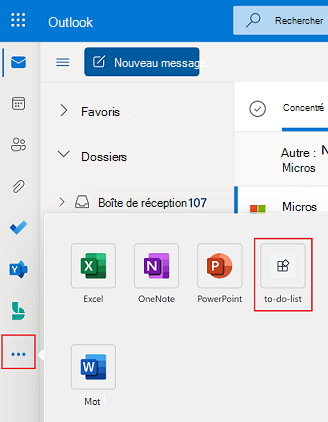
Dans la barre latérale, sélectionnez Applications. Le titre de votre application personnalisée chargée apparaît parmi vos applications installées.
Sélectionnez l’icône de votre application pour lancer et afficher un aperçu de votre application en cours d’exécution dans Outlook sur le web.

Application Outlook pour Android
Pour afficher votre application en cours d’exécution dans l’application Outlook pour Android :
Ouvrez l’application Outlook sur votre appareil Android et connectez-vous à l’aide de votre compte de locataire développeur. Si l’application Outlook pour Android était déjà en cours d’exécution avant le chargement de votre application personnalisée, redémarrez l’application Outlook pour la voir dans la section applications installées.
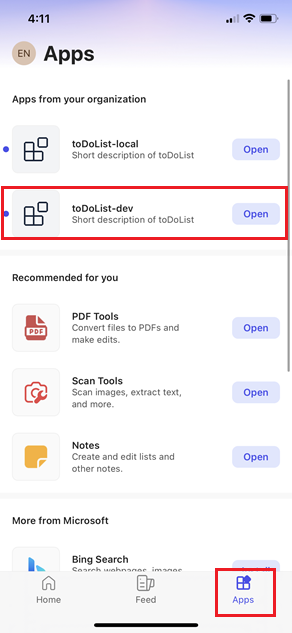
Sélectionnez l’icône Applications . Votre application personnalisée chargée apparaît parmi les applications installées.
Sélectionnez l’icône de votre application pour ouvrir votre application dans Outlook pour Android.

Application Outlook pour iOS
Pour afficher votre application en cours d’exécution dans l’application Outlook pour iOS :
Ouvrez l’application Outlook sur votre appareil et connectez-vous à l’aide de votre compte de locataire développeur. Si l’application Outlook était déjà en cours d’exécution avant le chargement de votre application personnalisée dans Teams, redémarrez Outlook pour l’afficher dans la section Applications installées.
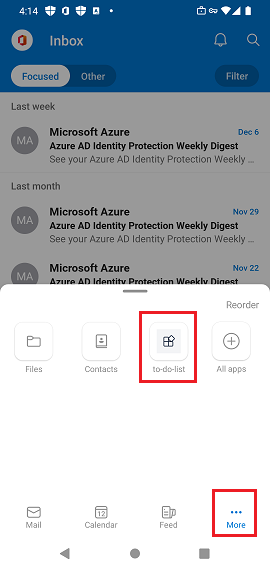
Sélectionnez l’icône Plus . Votre application personnalisée chargée apparaît parmi les applications installées.
Sélectionnez l’icône de votre application pour ouvrir votre application dans l’application Outlook.

Microsoft 365 sur Windows
Pour afficher votre application en cours d’exécution dans Microsoft 365 sur le bureau Windows :
Lancez Microsoft 365 et connectez-vous à l’aide de votre compte de locataire de développement.
Sélectionnez l’icône Applications dans la barre latérale. Le titre de votre application personnalisée chargée apparaît parmi vos applications installées.
Sélectionnez l’icône de votre application pour lancer votre application dans Microsoft 365.

Microsoft 365 sur le web
Pour afficher un aperçu de votre application en cours d’exécution dans Microsoft 365 sur le web :
Connectez-vous à microsoft365.com avec les informations d’identification du locataire de test.
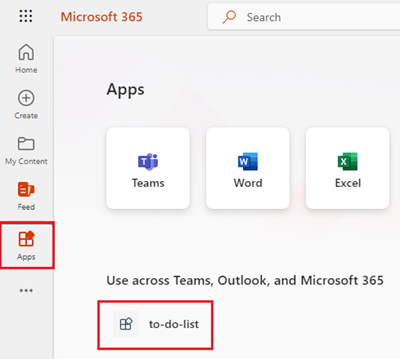
Sélectionnez l’icône Applications dans la barre latérale. Le titre de votre application personnalisée chargée apparaît parmi vos applications installées.
Sélectionnez l’icône de votre application pour lancer votre application dans Microsoft 365 sur le web.

Application Microsoft 365 pour Android
Pour afficher votre application en cours d’exécution dans l’application Microsoft 365 pour Android :
Lancez l’application Microsoft 365 sur votre appareil et connectez-vous à l’aide de votre compte de locataire développeur. Si l’application Microsoft 365 était déjà en cours d’exécution avant le chargement de votre application personnalisée dans Teams, vous devez redémarrer Teams pour la voir dans vos applications installées.
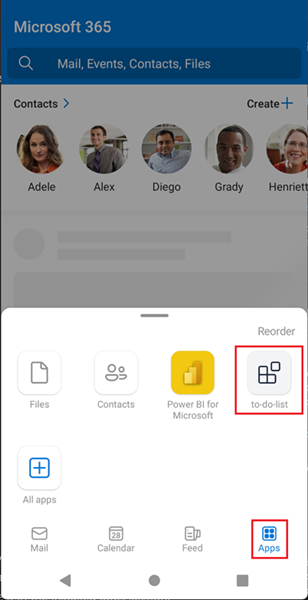
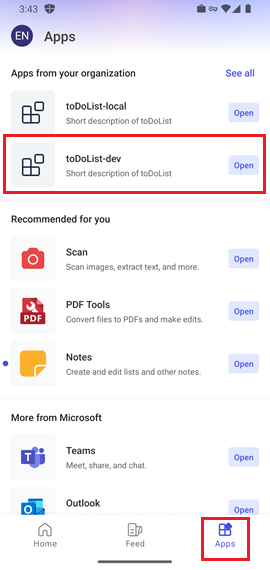
Sélectionnez l’icône Applications . Votre application personnalisée chargée apparaît parmi les applications installées.
Sélectionnez l’icône de votre application pour lancer votre application dans l’application Microsoft 365.

Microsoft 365 pour iOS
Pour afficher votre application en cours d’exécution dans Microsoft 365 pour iOS :
Lancez l’application Microsoft 365 sur votre appareil et connectez-vous à l’aide de votre compte de locataire développeur. Si l’application Microsoft 365 était déjà en cours d’exécution avant le chargement de votre application personnalisée dans Teams, vous devez redémarrer Teams pour la voir dans vos applications installées.
Sélectionnez l’icône Applications . Votre application personnalisée chargée apparaît parmi les applications installées.
Sélectionnez l’icône de votre application pour lancer votre application dans l’application Microsoft 365.

Résolution des problèmes
Seul un sous-ensemble des types et fonctionnalités d’application Teams sont pris en charge dans les clients Outlook et Microsoft 365. Pour plus d’informations sur case activée prise en charge de l’hôte pour différentes fonctionnalités TeamsJS, consultez Prise en charge des applications Microsoft 365.
Pour obtenir un résumé général de la prise en charge de l’hôte et de la plateforme Microsoft 365 pour les applications Teams, consultez Étendre les applications Teams dans Microsoft 365.
Vous pouvez case activée pour la prise en charge de l’hôte d’une fonctionnalité donnée au moment de l’exécution en appelant la isSupported() fonction sur cette fonctionnalité (espace de noms) et en ajustant le comportement de l’application le cas échéant. Cette action permet à votre application d’allumer l’interface utilisateur et les fonctionnalités dans les hôtes qui la prennent en charge et de fournir une expérience de secours appropriée dans les hôtes qui ne le font pas. Pour plus d’informations, consultez Différencier l’expérience de votre application.
Utilisez les canaux de la communauté des développeurs Microsoft Teams pour signaler les problèmes et fournir des commentaires.
Débogage
Vous pouvez déboguer votre application d’onglet s’exécutant dans Teams, l’application Microsoft 365 et Outlook avec teams Toolkit dans Visual Studio Code.

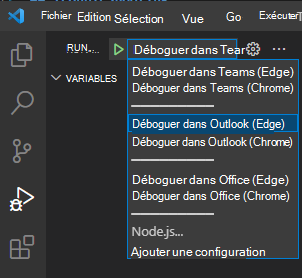
Choisissez la méthode de débogage souhaitée, puis sélectionnez la touche F5 . Lors de la première exécution du débogage local, Teams Toolkit vous invite à vous connecter à votre compte de locataire Microsoft 365.
Fournissez des commentaires et signalez les problèmes liés à l’expérience de débogage du Kit de ressources Teams dans Microsoft Teams Framework (TeamsFx).
Débogage mobile
Débogage d’Outlook pour Android
Pour déboguer votre application dans Outlook pour Android :
Sélectionnez l’icône Plus dans le client mobile Teams et ouvrez votre application personnalisée chargée à exécuter dans l’application Outlook.
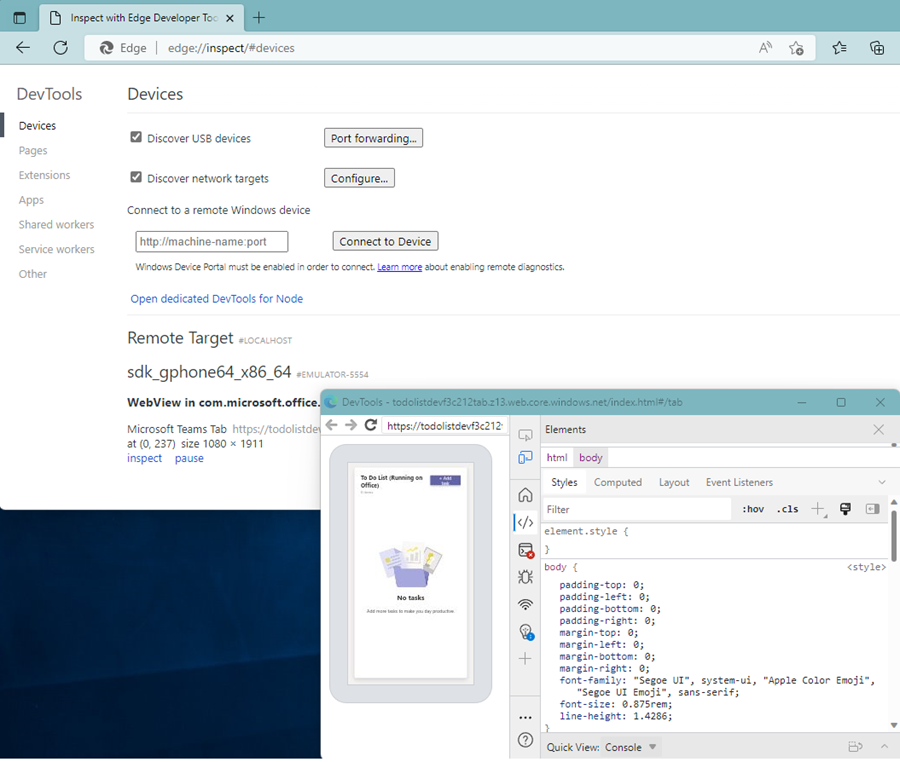
Vérifiez que votre appareil Android est connecté à votre machine de développement. À partir de votre machine de développement, ouvrez votre navigateur sur sa page d’inspection DevTools. Par exemple, accédez à
edge://inspect/#devicesdans Microsoft Edge pour afficher une liste de webviews Android activés pour le débogage.Recherchez l’URL
Microsoft Teams Tabavec votre onglet et sélectionnez Inspecter pour commencer à déboguer votre application avec DevTools.
Déboguez votre application d’onglet dans Android WebView de la même façon que vous déboguez à distance un site web standard sur un appareil Android.
Débogage de Microsoft 365 pour Android
Teams Toolkit (F5) ne prend pas en charge le débogage des applications Android dans Microsoft 365. Voici comment déboguer à distance votre application s’exécutant dans l’application Microsoft 365 pour Android :
Si vous déboguez à l’aide d’un appareil Android physique, connectez-le à votre machine de développement et activez l’option de débogage USB. Cette option est activée par défaut avec l’émulateur Android.
Lancez l’application Microsoft 365 à partir de votre appareil Android.
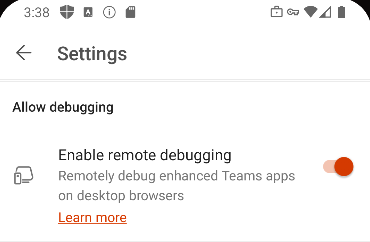
Ouvrez votre profil Paramètres Moi >> Autoriser le débogage, puis activez l’option Activer le débogage à distance.

Laissez Paramètres.
Quittez l’écran de votre profil.
Sélectionnez Applications et lancez votre application personnalisée chargée pour l’exécuter dans l’application Microsoft 365.
Vérifiez que votre appareil Android est connecté à votre machine de développement. À partir de votre machine de développement, ouvrez votre navigateur sur sa page d’inspection DevTools. Par exemple, accédez à
edge://inspect/#devicesdans Microsoft Edge pour afficher une liste de webviews Android activés pour le débogage.Recherchez l’URL
Microsoft Teams Tabavec votre onglet et sélectionnez Inspecter pour commencer à déboguer votre application avec DevTools.Déboguez votre application d’onglet dans Android WebView de la même façon que vous déboguez à distance un site web standard sur un appareil Android.
Exemple de code
| Exemple de nom | Description | Node.js |
|---|---|---|
| Liste des tâches | Liste de tâches modifiable avec l’authentification unique générée avec React et Azure Functions. Fonctionne uniquement dans Teams (utilisez cet exemple d’application pour essayer le processus de mise à niveau décrit dans ce tutoriel). | View |
| Liste de tâches (Microsoft 365) | Liste de tâches modifiable avec l’authentification unique générée avec React et Azure Functions. Fonctionne dans Teams, Outlook, l’application Microsoft 365. | View |
| Image Rédacteur (application Microsoft 365) | Créez, modifiez, ouvrez et enregistrez des images à l’aide de Microsoft API Graph. Fonctionne dans Teams, Outlook, l’application Microsoft 365. | View |
| Application Commandes Northwind | Montre comment utiliser la bibliothèque TeamsJS v.2 pour étendre l’application Teams à d’autres applications hôtes Microsoft 365. Fonctionne dans Teams, Outlook, l’application Microsoft 365. Optimisé pour les appareils mobiles. | View |
Étape suivante
Publiez votre application pour qu’elle soit détectable dans Teams, Outlook et l’application Microsoft 365 :