Créer votre première application d’onglet à l’aide de JavaScript
Démarrez le développement d’applications Microsoft Teams avec votre première application Teams. Vous pouvez créer une application d’onglet avec Teams à l’aide de Javascript.
Dans ce tutoriel, vous allez apprendre à :
- Comment configurer un nouveau projet avec Teams Toolkit.
- Comment créer une application d’onglet.
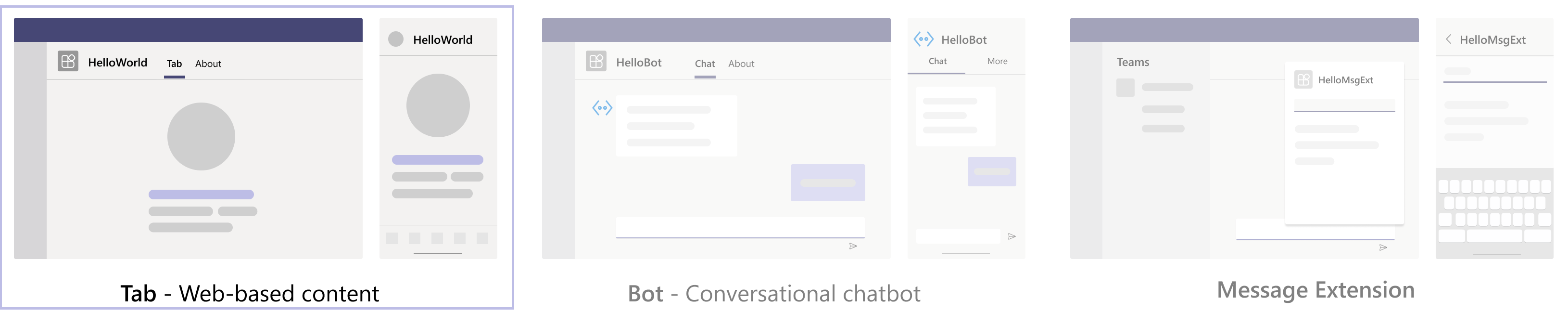
- Structure de l’application :
- Partie d’onglet avec JavaScript utilisant React.
- Le reste des fonctionnalités avec Node.js.
- Comment déployer votre application.
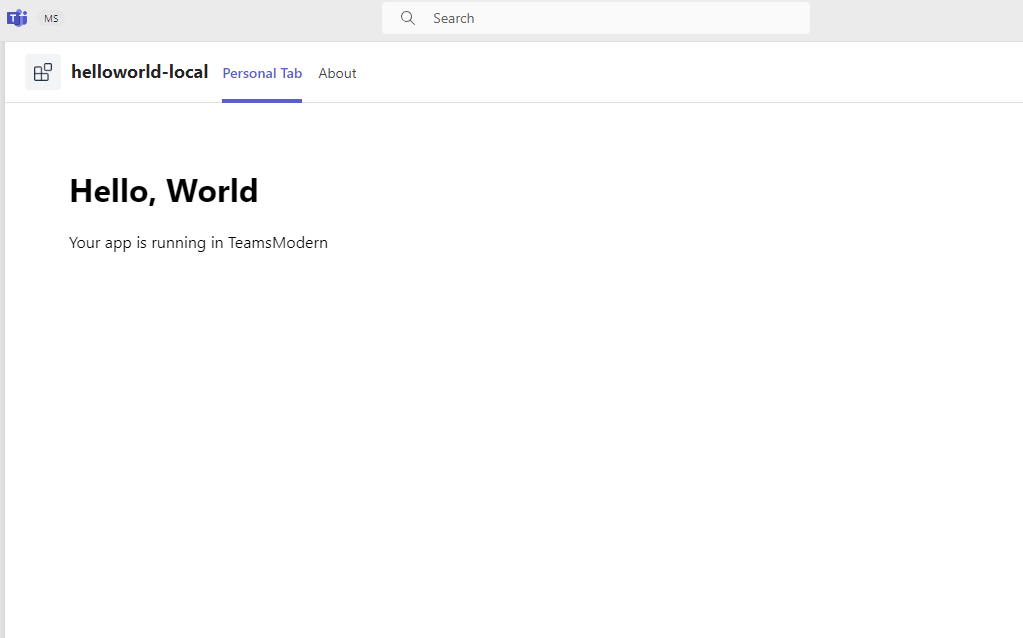
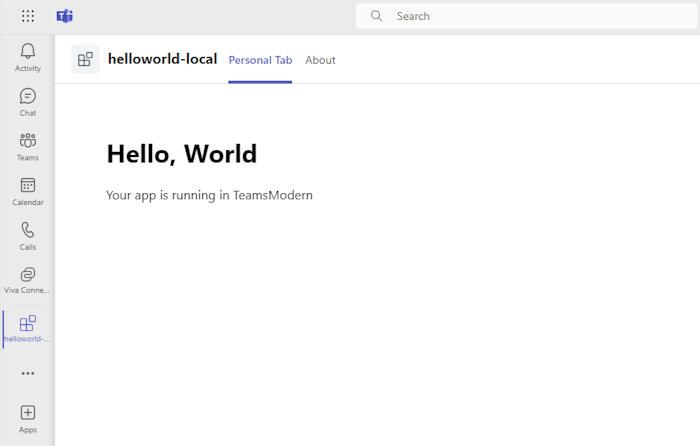
Ce guide pas à pas vous aide à créer l’onglet avec teams Toolkit. Vous verrez la sortie suivante une fois que vous aurez terminé ce guide :
Configuration requise
Veillez à installer les outils suivants pour générer et déployer vos applications.
| Installer | Pour l’utilisation... | |
|---|---|---|
| Obligatoire | ||
| Visual Studio Code | Environnements de build JavaScript, TypeScript ou SharePoint Framework (SPFx). Utilisez la dernière version. | |
| Toolkit Teams | Microsoft Visual Studio Code extension qui crée une structure de projet pour votre application. Utilisez la dernière version. | |
| Node.js | Environnement runtime JavaScript principal. Pour plus d’informations, consultez Node.js table de compatibilité des versions pour le type de projet. | |
| Microsoft Teams | Microsoft Teams vous permet de collaborer avec toutes les personnes avec lesquelles vous travaillez via des applications pour la conversation, les réunions et les appels au même endroit. | |
| Microsoft Edge (recommandé) ou Google Chrome | Un navigateur avec des outils de développement. | |
| Optional | ||
| Outils Azure pour Visual Studio Code et Azure CLI | Outils Azure permettant d’accéder aux données stockées ou de déployer un back-end basé sur le cloud pour votre application Teams dans Azure. | |
| outils de développement React pour Chrome OU outils de développement React pour Microsoft Edge | Extension DevTools de navigateur pour la bibliothèque JavaScript open source React. | |
| Afficheur Microsoft Graph | Microsoft Graph Explorer, un outil basé sur un navigateur qui vous permet d’exécuter une requête à partir de données Microsoft Graph. | |
| Documentation pour les développeurs | Portail web pour configurer, gérer et publier votre application Teams, y compris sur votre organization ou le Microsoft Teams Store. |
Conseil
Si vous utilisez des données Microsoft Graph, vous devez en savoir plus sur le Explorer Microsoft Graph et en ajouter un signet. Cet outil basé sur un navigateur vous permet d’interroger Microsoft Graph en dehors d’une application.
Préparer l’environnement de développement
Après avoir installé les outils requis, configurez l’environnement de développement.
Installer teams Toolkit
Le Kit de ressources Microsoft Teams permet de simplifier le processus de développement avec des outils permettant de provisionner et de déployer des ressources cloud pour votre application et de les publier dans le Magasin Teams.
Vous pouvez utiliser Teams Toolkit avec Visual Studio Code ou une interface de ligne de commande appelée Cli TeamsFx.
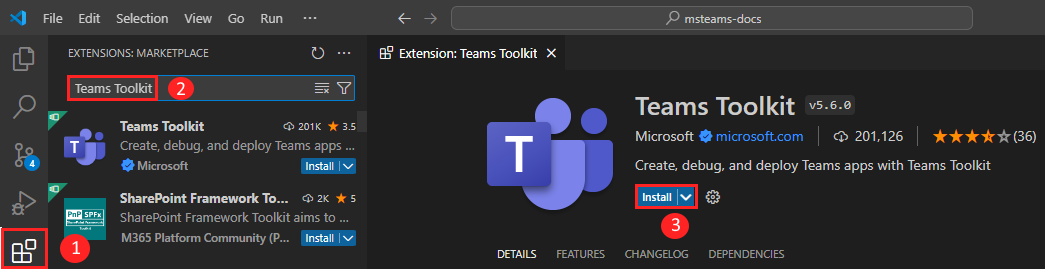
Ouvrez Visual Studio Code et sélectionnez Extensions (Ctrl+Maj+X ou Afficher les>extensions).
Dans la zone de recherche, entrez Teams Toolkit.
Sélectionnez Installer.

L’icône du Kit de ressources
 Teams s’affiche dans la barre d’activité Visual Studio Code.
Teams s’affiche dans la barre d’activité Visual Studio Code.
Vous pouvez également installer Teams Toolkit à partir de la Place de marché Visual Studio Code.
Configurer votre locataire de développement Teams
Un locataire est un espace ou un conteneur pour votre organization dans Teams, où vous discutez, partagez des fichiers et exécutez des réunions. Cet espace est également l’endroit où vous chargez et testez votre application. Vérifions si vous êtes prêt à développer avec le locataire.
Rechercher l’option charger une application
Après avoir créé votre application personnalisée, vous devez charger votre application dans Teams avec l’option Charger une application personnalisée . Connectez-vous à votre compte Microsoft 365 pour case activée si cette option est activée.
Les étapes suivantes vous aident à vérifier si vous pouvez charger des applications dans Teams :
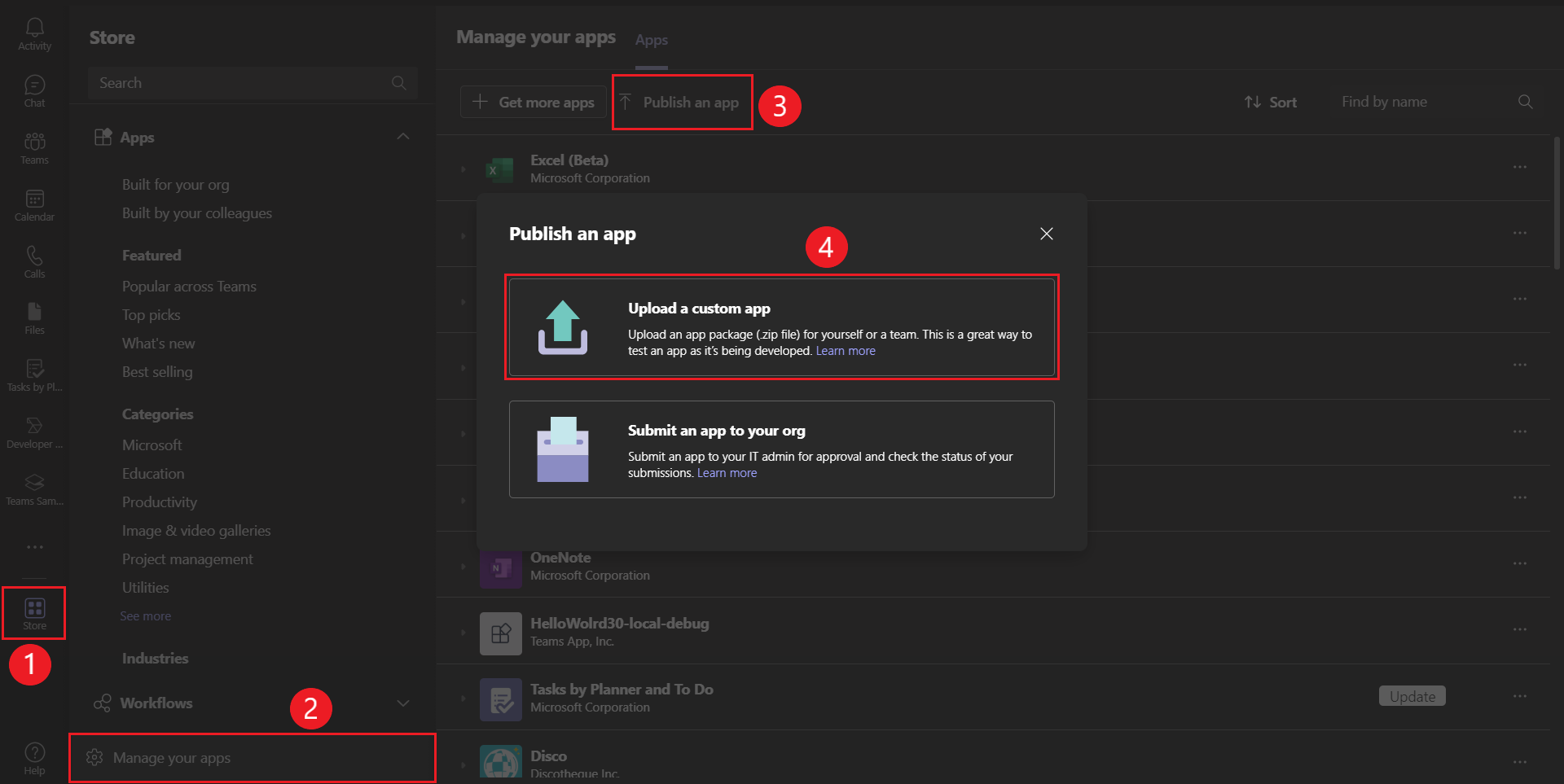
Dans le client Teams, sélectionnez l’icône Applications .
Sélectionnez Gérer vos applications.
Sélectionnez Charger une application.
Recherchez l’option Charger une application personnalisée. Si l’option est visible, vous pouvez charger des applications personnalisées.

Remarque
Si vous ne trouvez pas la possibilité de charger une application personnalisée, contactez votre administrateur Teams.
Créer un locataire développeur Teams gratuit (facultatif)
Si vous n’avez pas de compte de développeur Teams, rejoignez le programme de développement Microsoft 365.
Sélectionnez Rejoindre maintenant et suivez les instructions à l’écran.
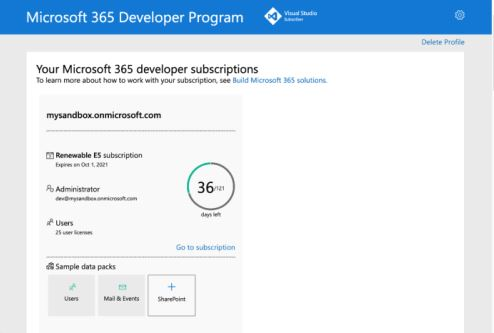
Dans l’écran d’accueil, sélectionnez Configurer l’abonnement E5.
Configurez votre compte d’administrateur. Une fois que vous avez terminé, l’écran suivant s’affiche :

Connectez-vous à Teams à l’aide du compte d’administrateur que vous venez de configurer. Vérifiez que vous disposez de l’option Charger une application personnalisée dans Teams.
Obtenir un compte Azure gratuit
Si vous souhaitez héberger votre application ou accéder à des ressources dans Azure, vous devez disposer d’un abonnement Azure. Créez un compte gratuit avant de commencer.
Vous disposez maintenant de tous les outils pour configurer votre compte. Ensuite, nous allons configurer votre environnement de développement et commencer à créer ! Sélectionnez d’abord l’application que vous souhaitez créer.
Créer un espace de travail de projet pour votre application d’onglet
Démarrez le développement d’applications Microsoft Teams en créant votre première application. Cette application utilise la fonctionnalité d’onglet.

Dans cette page, vous allez découvrir les points suivants :
- Comment configurer un nouveau projet d’onglet avec teams Toolkit
- À propos de la structure de répertoires de votre application
Créer votre espace de travail de projet d’onglet
Si les conditions préalables sont en place, commençons !
Remarque
L’interface utilisateur Visual Studio Code affichée provient de Mac. La version et l’environnement du Kit de ressources Teams peuvent différer en fonction de votre système d’exploitation.
Ouvrez Visual Studio Code.
Sélectionnez l’icône Teams Toolkit
 dans la barre d’activité Visual Studio Code.
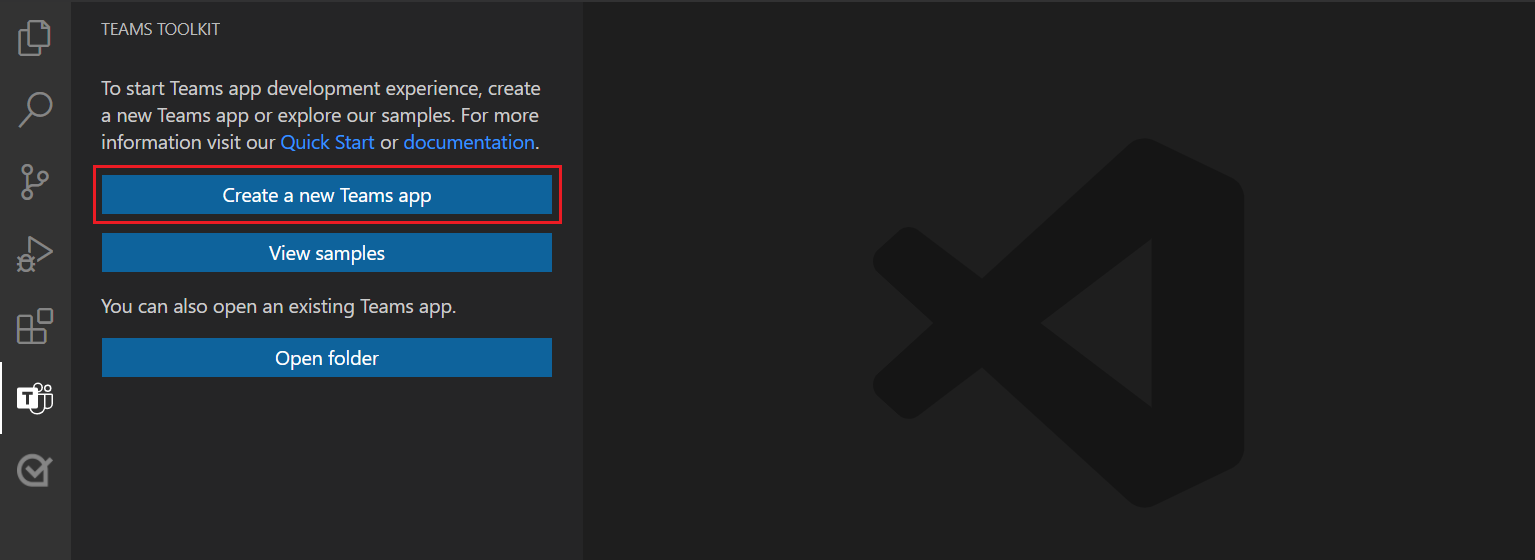
dans la barre d’activité Visual Studio Code.Sélectionnez Créer une application.

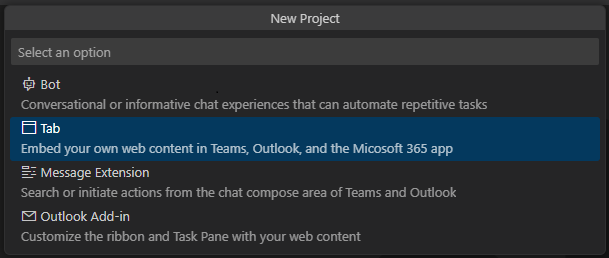
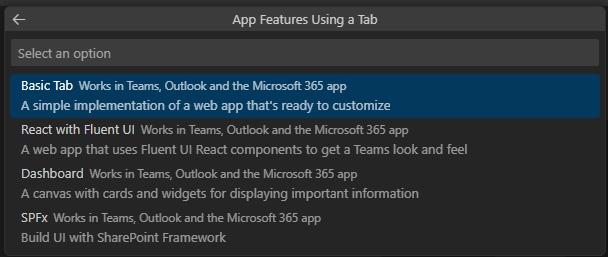
Sélectionnez Tab pour créer un projet d’onglet.

Vérifiez que l’option Onglet De base est sélectionnée comme fonctionnalité d’application que vous souhaitez générer dans votre application.

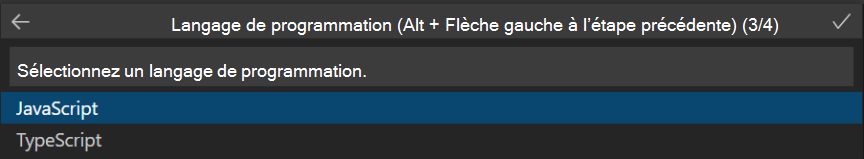
Sélectionnez JavaScript comme langage de programmation.

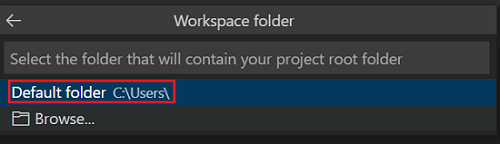
Sélectionnez Dossier par défaut pour stocker le dossier racine de votre projet à l’emplacement par défaut.

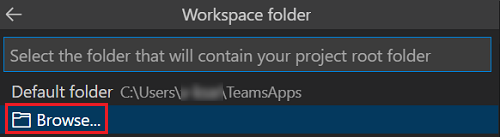
Suivez les étapes pour modifier l’emplacement par défaut :
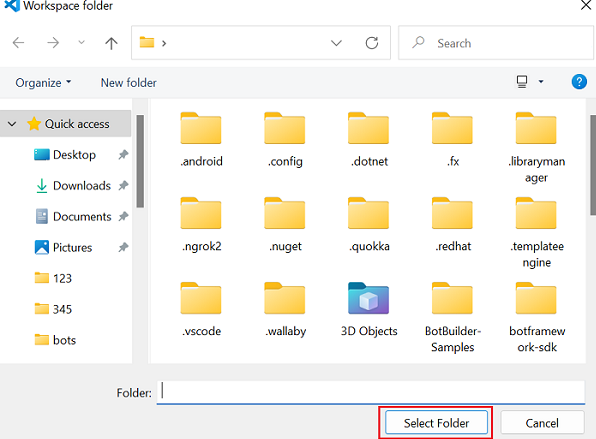
Sélectionnez Parcourir.

Sélectionnez l’emplacement de l’espace de travail du projet.
Sélectionnez le dossier Sélectionner.

Entrez un nom approprié pour votre application, puis sélectionnez Entrée.

L’application d’onglet Teams est créée en quelques secondes.

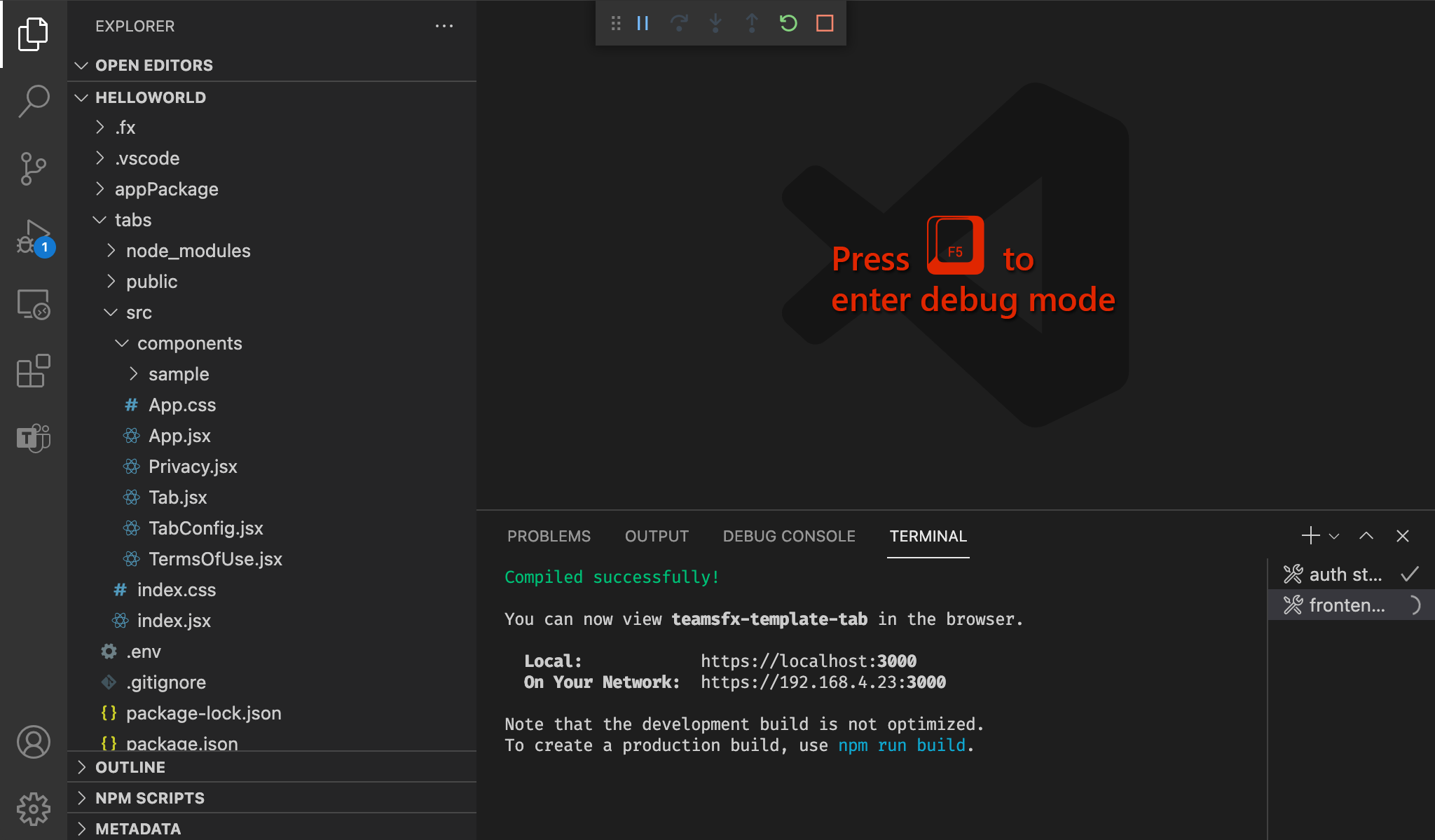
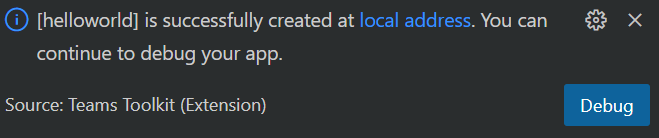
Une fois votre application créée, le Kit de ressources Teams affiche le message suivant :

Vous pouvez sélectionner Débogage local pour afficher un aperçu de votre projet.
Récapitulatif rapide de la création d’une application Teams.
Regardez ce bref récapitulatif pour la création d’une application Teams.
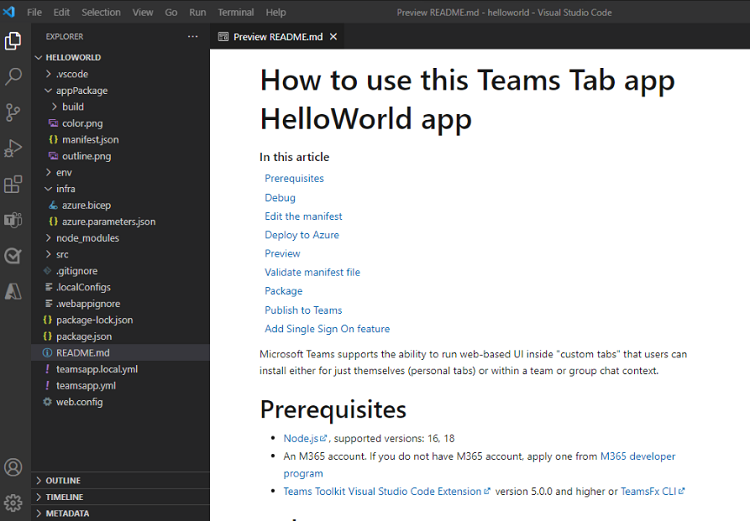
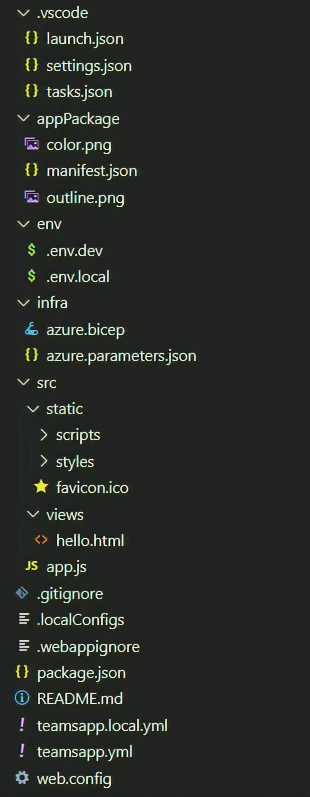
Découvrez le code source de l’application onglet
Teams Toolkit fournit tous les composants pour la création d’une application. Après avoir créé le projet, vous pouvez afficher les dossiers et les fichiers du projet dans le Explorer dans le Visual Studio Code.

Bien que vous soyez libre de choisir une infrastructure d’interface utilisateur (ou de ne pas en utiliser), cet exemple de code de modèle fournit une structure avec React composants.
Parmi les autres éléments de cette structure de répertoires, le Kit de ressources gère les éléments suivants :
| Nom du dossier | Sommaire |
|---|---|
.vscode |
Fichiers VSCode pour le débogage. |
appPackage |
Modèles pour le manifeste de l’application Teams. |
env |
Les paires nom/valeur sont stockées dans des fichiers d’environnement et utilisées par teamsapp.yml pour personnaliser les règles d’approvisionnement et de déploiement. |
infra |
Modèles de provisionnement de ressources Azure. |
src/ |
Code source de l’application Teams de notification. |
src/app.js |
Point d’entrée d’application et express gestionnaires pour le site web. |
src/views/hello.html |
Modèle HTML lié au point de terminaison de l’onglet. |
src/static |
Les ressources statiques telles que les fichiers CSS et JavaScript qui peuvent être servies par le serveur web. |
teamsapp.yml |
Le fichier projet principal décrit la configuration de votre application et définit l’ensemble des actions à exécuter à chaque étape du cycle de vie. |
teamsapp.local.yml |
Cela remplace par des teamsapp.yml actions qui activent l’exécution et le débogage locaux. |
Générer et exécuter votre première application d’onglet
Après avoir configuré votre espace de travail de projet avec Teams Toolkit, générez votre projet d’onglet. Vous devez vous connecter à votre compte Microsoft 365.
Connectez-vous à votre compte Microsoft 365
Utilisez votre compte Microsoft 365 pour vous connecter à Teams. Si vous utilisez un locataire du programme de développement Microsoft 365, le compte d’administrateur que vous avez configuré lors de l’inscription est votre compte Microsoft 365.
Ouvrez Visual Studio Code.
Sélectionnez l’icône Teams Toolkit
 dans la barre latérale.
dans la barre latérale.Sélectionnez Se connecter à M365 à l’aide de vos informations d’identification.
Votre navigateur web par défaut s’ouvre pour vous permettre de vous connecter au compte.
Fermez le navigateur lorsque vous y êtes invité et revenez à Visual Studio Code.
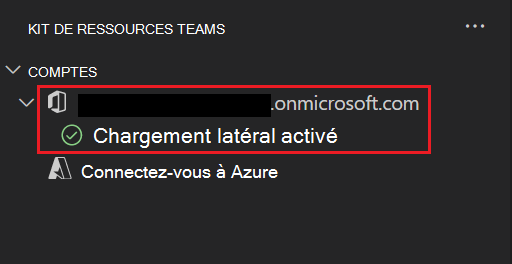
Revenez au Kit de ressources Teams dans Visual Studio Code.
La section COMPTES de la barre latérale affiche le nom de votre compte Microsoft 365. Si le chargement d’applications personnalisées est activé pour votre compte Microsoft 365, le Kit de ressources Teams affiche chargement indépendant activé.

Vous êtes maintenant prêt à générer l’application et à l’exécuter dans l’environnement local !
Générez et exécutez votre application localement dans Visual Studio Code
Pour créer et exécuter votre application localement :
Dans Visual Studio Code, sélectionnez F5 pour exécuter l’application en mode débogage.
Découvrez ce qui se passe lorsque vous exécutez votre application localement dans le débogueur.
Si vous vous demandez, lorsque vous appuyez sur la touche F5 , Teams Toolkit :
- Vérifie les prérequis suivants :
- Vous êtes connecté avec un compte Microsoft 365.
- Le chargement d’applications personnalisées est activé pour votre compte Microsoft 365.
- La version Node.js prise en charge est installée.
- Le certificat de développement pour localhost est installé.
- Le port est disponible pour l’application d’onglet.
Remarque
Si le Kit de ressources Teams ne peut pas case activée un prérequis particulier, il vous invite à case activée.
- Installez les packages NPM.
- Inscrit l’application avec Microsoft Entra ID et configure l’application.
- Inscrit l’application dans le portail des développeurs Teams et configure l’application.
- Démarre l’application d’onglet.
- Démarre Teams dans un navigateur web et charge l’application onglet.
Remarque
Lorsque vous exécutez l’application pour la première fois, toutes les dépendances sont téléchargées et l’application est générée. Une fenêtre de navigateur s’ouvre lorsque la génération est terminée. Ce processus peut prendre 3 à 5 minutes.
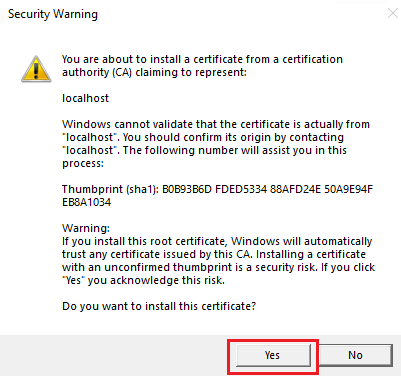
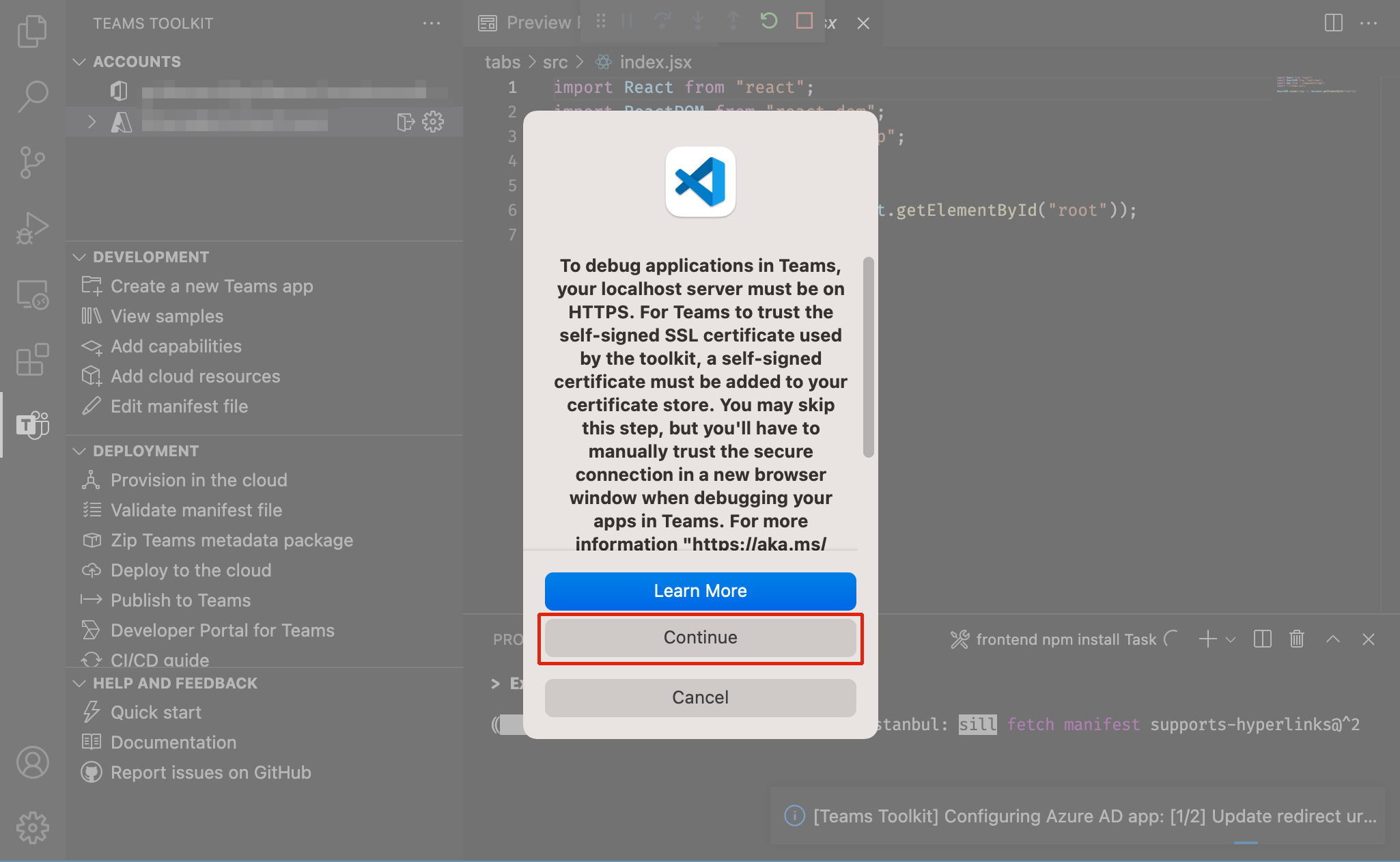
Le kit de ressources vous invite à installer un certificat local, si nécessaire. Ce certificat permet à Teams de charger votre application à partir de
https://localhost.Sélectionnez Oui si la boîte de dialogue suivante s’affiche :

Ou sélectionnez Continuer, en fonction de votre système d’exploitation :

Le client web Teams s’ouvre dans une fenêtre de navigateur.
Remarque
Si le kit de ressources ne vous invite pas à installer un certificat, vous devez installer le certificat manuellement. Pour plus d’informations, consultez Ajouter un certificat manuel.
Connectez-vous avec votre compte Microsoft 365, si vous y êtes invité.
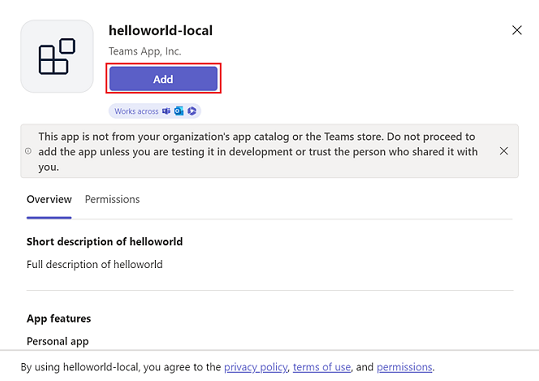
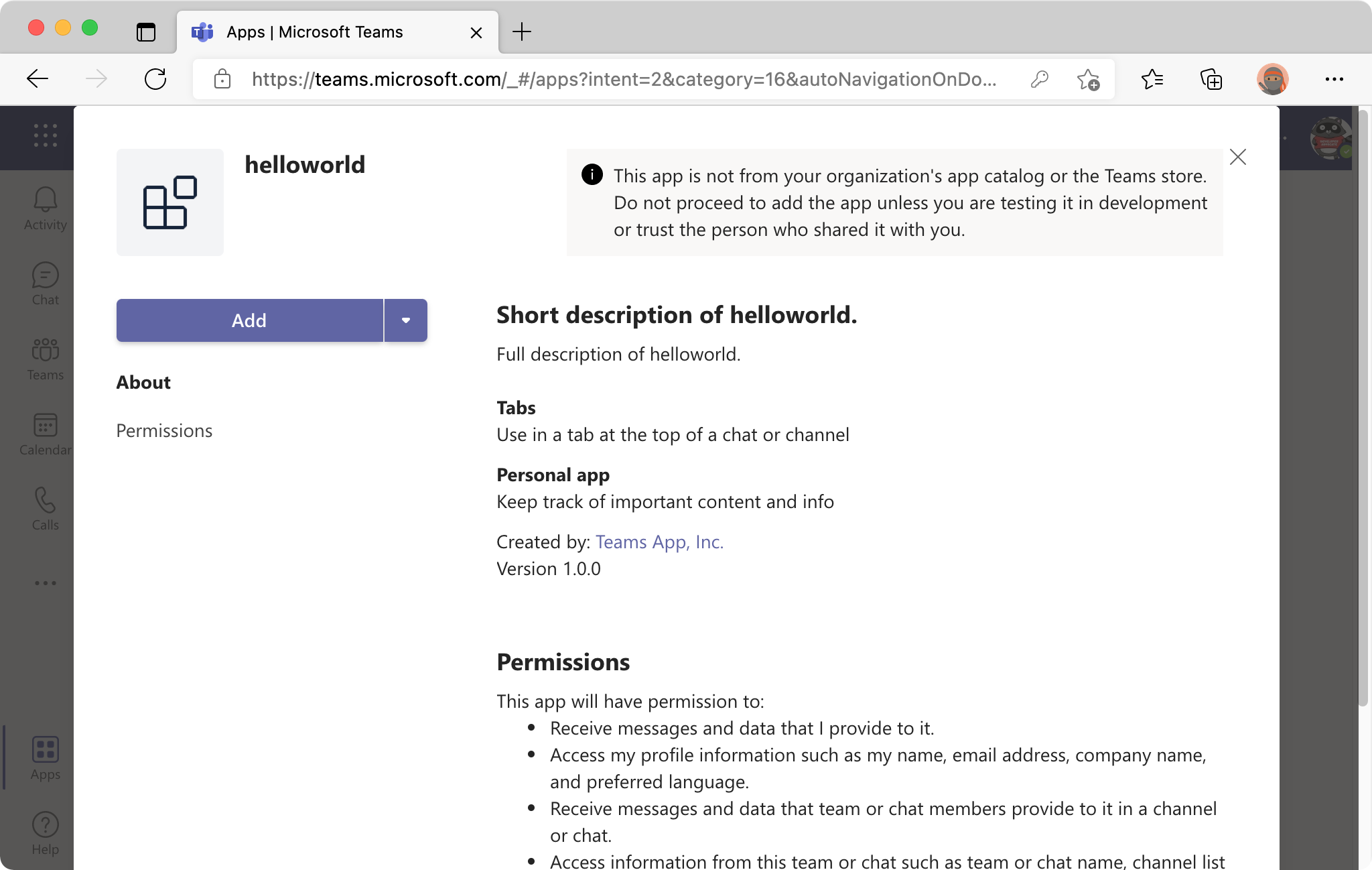
Sélectionnez Ajouter lorsque vous êtes invité à charger l’application personnalisée sur Teams sur votre ordinateur local.

Félicitations, votre première application s’exécute sur Teams !
Remarque
Si vous souhaitez étendre votre application à Outlook et Microsoft 365, vous pouvez choisir de déboguer votre application avec Outlook et Microsoft 365 à partir de la liste déroulante EXÉCUTER ET DÉBOGUER dans Visual Studio Code.
Vous pouvez ajouter la fonctionnalité d’authentification unique pour récupérer les détails de l’utilisateur. Vous pouvez effectuer des activités de débogage normales, telles que la définition de points d’arrêt, comme s’il s’agissait d’une autre application web. L’application prend en charge le rechargement à chaud. Si vous modifiez un fichier dans le projet, la page se recharge.
Découvrez comment résoudre les problèmes si votre application ne s’exécute pas localement.
Pour exécuter correctement votre application dans Teams, vérifiez que vous avez activé le chargement d’applications personnalisées dans votre compte Teams. Vous pouvez en savoir plus sur le chargement d’applications personnalisées dans la section Conditions préalables.
Déployer votre première application Teams
Vous avez appris à créer, générer et exécuter une application Teams avec l’application Tab. La dernière étape consiste à déployer votre application sur Azure.
Déployons la première application avec la fonctionnalité Tab sur Azure à l’aide du Kit de ressources Teams.
Connectez-vous à votre compte Azure
Utilisez ce compte pour accéder à Microsoft Portail Azure et provisionner de nouvelles ressources cloud pour prendre en charge votre application.
Ouvrez Visual Studio Code.
Ouvrez le dossier de projet dans lequel vous avez créé l’application onglet.
Sélectionnez l’icône Teams Toolkit
 dans la barre latérale.
dans la barre latérale.Sélectionnez Se connecter à Azure à l’aide de vos informations d’identification.
Conseil
Si vous avez installé l’extension AZURE ACCOUNT et que vous utilisez le même compte, vous pouvez ignorer cette étape. Utilisez le même compte que celui que vous utilisez dans d’autres extensions.
Votre navigateur web par défaut s’ouvre pour vous permettre de vous connecter au compte.
Fermez le navigateur lorsque vous y êtes invité et revenez à Visual Studio Code.
La section COMPTES de la barre latérale affiche les deux comptes séparément. Il répertorie également le nombre d’abonnements Azure utilisables disponibles. Vérifiez que vous disposez d’au moins un abonnement Azure utilisable. Si ce n’est pas le cas, déconnectez-vous et utilisez un autre compte.
Félicitations, vous avez créé une application Teams ! Nous allons maintenant apprendre à déployer l’une des applications sur Azure à l’aide du Kit de ressources Teams.
Déployer votre application vers Azure
Le déploiement se compose de deux étapes. Tout d’abord, les ressources cloud nécessaires sont créées (également appelées approvisionnement). Ensuite, le code de votre application est copié dans les ressources cloud créées. Pour ce tutoriel, vous allez déployer l’application onglet.
Quelle est la différence entre provisionner et déployer ?
L’étape Provisionner crée des ressources dans Azure et Microsoft 365 pour votre application, mais aucun code (HTML, CSS, JavaScript, etc.) n’est copié dans les ressources. L’étape Déployer copie le code de votre application dans les ressources que vous avez créées pendant l’étape de provisionnement. Il est courant de déployer plusieurs fois sans provisionner de nouvelles ressources. Étant donné que l’étape de provisionnement peut prendre un certain temps, elle est distincte de l’étape de déploiement.
Sélectionnez l’icône ![]() du kit de ressources Teams dans la barre latérale Visual Studio Code.
du kit de ressources Teams dans la barre latérale Visual Studio Code.
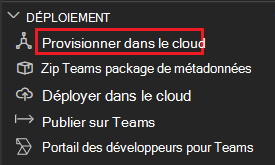
Sélectionnez Provisionner.

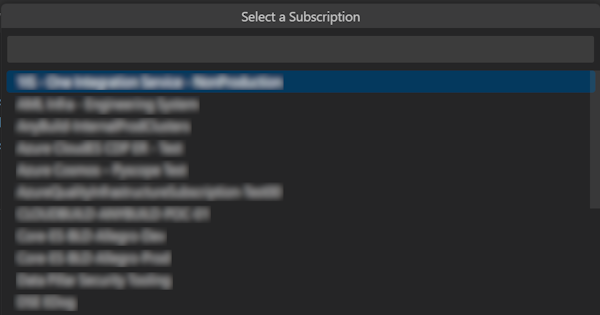
Sélectionnez toute personne de l’abonnement existant.

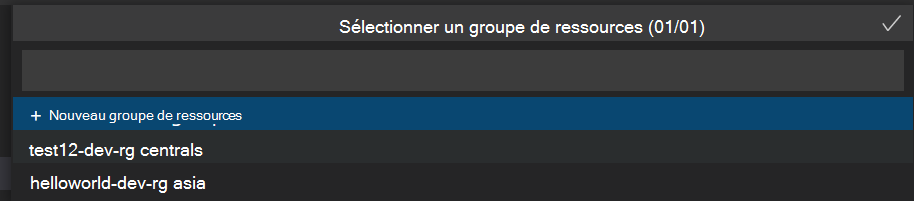
Sélectionnez un groupe de ressources à utiliser pour les ressources Azure.

Remarque
- Votre application est hébergée à l’aide de ressources Azure.
- Pour plus d’informations, consultez Créer un groupe de ressources.
Une boîte de dialogue vous avertit que des coûts peuvent être encourus lors de l’exécution de ressources dans Azure.
Sélectionnez Provisionner.

Le processus d’approvisionnement crée des ressources dans le cloud Azure. Cela peut prendre un certain temps. Vous pouvez surveiller la progression en regardant les dialogues dans le coin inférieur droit. Après quelques minutes, vous voyez l’avis suivant :

Si vous le souhaitez, vous pouvez afficher les ressources approvisionnées. Pour ce didacticiel, vous n’avez pas besoin d’afficher les ressources.
La ressource provisionnée apparaît dans la section ENVIRONNEMENT .

Sélectionnez Déployer dans le panneau LIFECYCLE une fois l’approvisionnement terminé.

Comme pour l’approvisionnement, le déploiement prend un certain temps. Vous pouvez surveiller le processus en regardant les dialogues dans le coin inférieur droit. Après quelques minutes, vous voyez un avis d’achèvement.
À présent, vous pouvez utiliser le même processus pour déployer vos applications Bot et Extension de message sur Azure.
Remarque
Votre application est hébergée à l’aide de ressources Azure.
Exécuter l’application déployée
Une fois les étapes d’approvisionnement et de déploiement terminées :
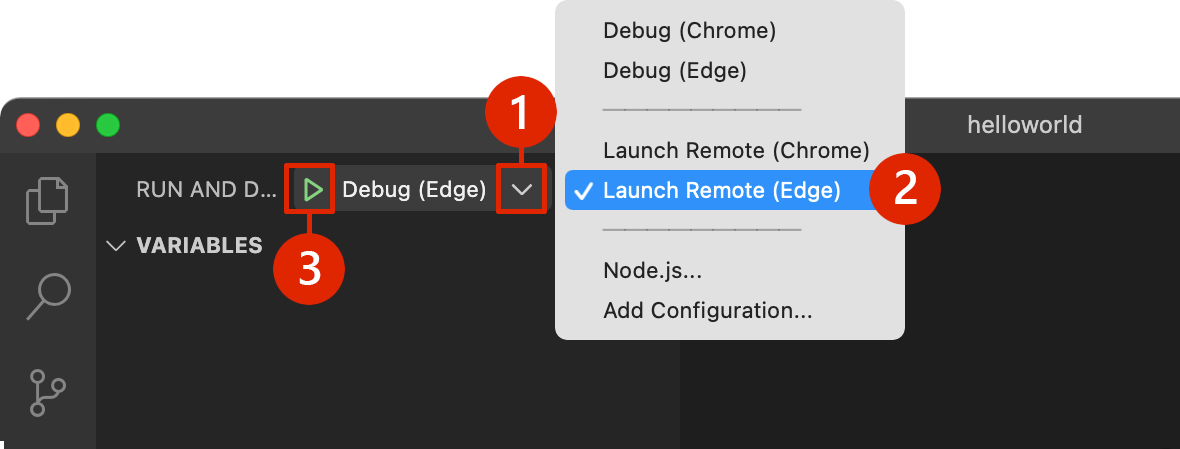
Ouvrez le panneau de débogage (Ctrl+Maj+D / ⌘⇧-D ou Afficher > l’exécution) à partir de Visual Studio Code.
Sélectionnez Lancer à distance (Edge) dans la liste déroulante de configuration de lancement.
Sélectionnez Démarrer le débogage (F5) pour lancer votre application à partir d’Azure.

Sélectionnez Ajouter lorsque vous êtes invité à charger l’application sur Teams.

Félicitations, votre première application d’onglet s’exécute dans votre environnement Azure !

Découvrez ce qui se passe lorsque vous avez déployé votre application sur Azure
Avant le déploiement, l’application s’est exécutée localement :
- Le serveur principal s’exécute en utilisant Azure Functions Core Tools.
- Le point de terminaison HTTP de l’application, dans lequel Microsoft Teams charge l’application, s’exécute localement.
Le déploiement est un processus en deux étapes. Vous approvisionnez les ressources sur un abonnement Azure actif, puis vous déployez ou chargez le code back-end et front-end pour l’application dans Azure.
- Le back-end, s’il est configuré, utilise différents services Azure, notamment Azure App Service et Stockage Azure.
- L’application frontend est déployée sur un compte de stockage Azure configuré pour l’hébergement web statique.
Félicitations !
Tu l’as fait !
Vous avez créé une application d’onglet.
Maintenant que vous avez appris à créer une application de base, vous pouvez passer à la création d’applications plus complexes. Suivez les procédures pour générer et déployer l’application, et votre application a plusieurs fonctionnalités.
Vous avez terminé le tutoriel pour créer une application d’onglet avec JavaScript.
Vous avez un problème avec cette section ? Si c'est le cas, faites-nous part de vos commentaires pour que nous puissions l'améliorer.