Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Le widget Cardview est un composant d’interface utilisateur qui présente du texte et du contenu d’image dans les vues qui ressemblent à des carte s. Ce guide explique comment utiliser et personnaliser CardView dans les applications Xamarin.Android tout en conservant la compatibilité descendante avec les versions antérieures d’Android.
Vue d’ensemble
Le Cardview widget, introduit dans Android 5.0 (Lollipop), est un composant d’interface utilisateur qui présente du texte et du contenu d’image dans les vues qui ressemblent à des carte s. CardView est implémenté en tant que FrameLayout widget avec des angles arrondis et une ombre. En règle générale, un CardView élément de ligne unique est utilisé pour présenter un seul élément de ligne dans un groupe ou GridView un ListView groupe d’affichages. Par exemple, la capture d’écran suivante est un exemple d’application de réservation de voyage qui implémente des carte de destination de voyage basées CardViewsur un défilement ListView:

Ce guide explique comment ajouter le CardView package à votre projet Xamarin.Android, comment ajouter CardView à votre disposition et comment personnaliser l’apparence de CardView votre application. En outre, ce guide fournit une liste détaillée des CardView attributs que vous pouvez modifier, y compris les attributs pour vous aider à utiliser CardView sur les versions d’Android antérieures à Android 5.0 Lollipop.
Spécifications
Vous devez utiliser les nouvelles fonctionnalités Android 5.0 et ultérieures (y compris CardView) dans les applications Xamarin :
Xamarin.Android – Xamarin.Android 4.20 ou version ultérieure doit être installé et configuré avec Visual Studio ou Visual Studio pour Mac.
Android SDK – Android 5.0 (API 21) ou version ultérieure doit être installé via le Gestionnaire android SDK.
Java JDK 1.8 – JDK 1.7 peut être utilisé si vous ciblez spécifiquement le niveau d’API 23 et versions antérieures. JDK 1.8 est disponible à partir d’Oracle.
Votre application doit également inclure le Xamarin.Android.Support.v7.CardView package. Pour ajouter le Xamarin.Android.Support.v7.CardView package dans Visual Studio pour Mac :
Ouvrez votre projet, cliquez avec le bouton droit sur Packages , puis sélectionnez Ajouter des packages.
Dans la boîte de dialogue Ajouter des packages , recherchez CardView.
Sélectionnez Xamarin Support Library v7 CardView, puis cliquez sur Ajouter un package.
Pour ajouter le Xamarin.Android.Support.v7.CardView package dans Visual Studio :
Ouvrez votre projet, cliquez avec le bouton droit sur le nœud Références (dans le volet Explorateur de solutions) et sélectionnez Gérer les packages NuGet....
Lorsque la boîte de dialogue Gérer les packages NuGet s’affiche, entrez CardView dans la zone de recherche.
Lorsque la bibliothèque de support Xamarin v7 CardView s’affiche, cliquez sur Installer.
Pour savoir comment configurer un projet d’application Android 5.0, consultez Configuration d’un projet Android 5.0. Pour plus d’informations sur l’installation de packages NuGet, consultez Procédure pas à pas : Inclusion d’un NuGet dans votre projet.
Présentation de CardView
La valeur par défaut CardView ressemble à un carte blanc avec des angles au minimum arrondis et une légère ombre. L’exemple suivant de disposition Main.axml affiche un widget unique CardView qui contient un TextView:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center_horizontal"
android:padding="5dp">
<android.support.v7.widget.CardView
android:layout_width="fill_parent"
android:layout_height="245dp"
android:layout_gravity="center_horizontal">
<TextView
android:text="Basic CardView"
android:layout_marginTop="0dp"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:layout_centerVertical="true"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true" />
</android.support.v7.widget.CardView>
</LinearLayout>
Si vous utilisez ce code XML pour remplacer le contenu existant de Main.axml, veillez à commenter n’importe quel code dans MainActivity.cs qui fait référence aux ressources dans le code XML précédent.
Cet exemple de disposition crée une valeur par défaut CardView avec une seule ligne de texte, comme illustré dans la capture d’écran suivante :
Dans cet exemple, le style d’application est défini sur le thème matériel clair (Theme.Material.Light) afin que les CardView ombres et les bords soient plus faciles à voir. Pour plus d’informations sur les thèmes des applications Android 5.0, consultez Thème matériel. Dans la section suivante, nous allons apprendre à personnaliser CardView une application.
Personnalisation de CardView
Vous pouvez modifier les attributs de base CardView pour personnaliser l’apparence de l’application CardView . Par exemple, l’élévation du volume CardView peut être augmentée pour caster une ombre plus grande (ce qui rend les carte semblent flotter plus haut au-dessus de l’arrière-plan). En outre, le rayon d’angle peut être augmenté pour rendre les coins du carte plus arrondi.
Dans l’exemple de disposition suivant, une mise en page personnalisée CardView est utilisée pour créer une simulation d’une photographie d’impression (un « instantané »). Un ImageView élément est ajouté à l’affichage CardView de l’image, et il TextView est positionné sous celui ImageView de l’affichage du titre de l’image.
Dans cet exemple de disposition, les CardView personnalisations suivantes sont les suivantes :
- La valeur
cardElevationest augmentée à 4dp pour caster une ombre plus grande. - La
cardCornerRadiusvaleur est augmentée à 5dp pour que les angles apparaissent plus arrondis.
Étant donné que CardView la bibliothèque de prise en charge Android v7 est fournie, ses attributs ne sont pas disponibles à partir de l’espace android: de noms. Par conséquent, vous devez définir votre propre espace de noms XML et utiliser cet espace de noms comme préfixe d’attribut CardView . Dans l’exemple de disposition ci-dessous, nous allons utiliser cette ligne pour définir un espace de noms appelé cardview:
xmlns:cardview="http://schemas.android.com/apk/res-auto"
Vous pouvez appeler cet espace de noms card_view ou même myapp si vous choisissez (il est accessible uniquement dans l’étendue de ce fichier). Quel que soit le choix que vous choisissez d’appeler cet espace de noms, vous devez l’utiliser pour préfixer l’attribut CardView que vous souhaitez modifier. Dans cet exemple de disposition, l’espace cardview de noms est le préfixe pour cardElevation et cardCornerRadius:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:cardview="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center_horizontal"
android:padding="5dp">
<android.support.v7.widget.CardView
android:layout_width="fill_parent"
android:layout_height="245dp"
android:layout_gravity="center_horizontal"
cardview:cardElevation="4dp"
cardview:cardCornerRadius="5dp">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="240dp"
android:orientation="vertical"
android:padding="8dp">
<ImageView
android:layout_width="fill_parent"
android:layout_height="190dp"
android:id="@+id/imageView"
android:scaleType="centerCrop" />
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textColor="#333333"
android:text="Photo Title"
android:id="@+id/textView"
android:layout_gravity="center_horizontal"
android:layout_marginLeft="5dp" />
</LinearLayout>
</android.support.v7.widget.CardView>
</LinearLayout>
Lorsque cet exemple de disposition est utilisé pour afficher une image dans une application d’affichage de photos, l’apparence CardView d’une photo instantané, comme illustré dans la capture d’écran suivante :
Notez qu’une CardView vue enfant peut afficher plusieurs affichages enfants dans sa zone de contenu. Par exemple, dans l’exemple d’application d’affichage de photos ci-dessus, la zone de contenu est composée d’une ListView zone contenant un ImageView et un TextView. Bien que CardView les instances soient souvent organisées verticalement, vous pouvez également les organiser horizontalement (voir Création d’un style d’affichage personnalisé pour obtenir un exemple de capture d’écran).
Options de disposition CardView
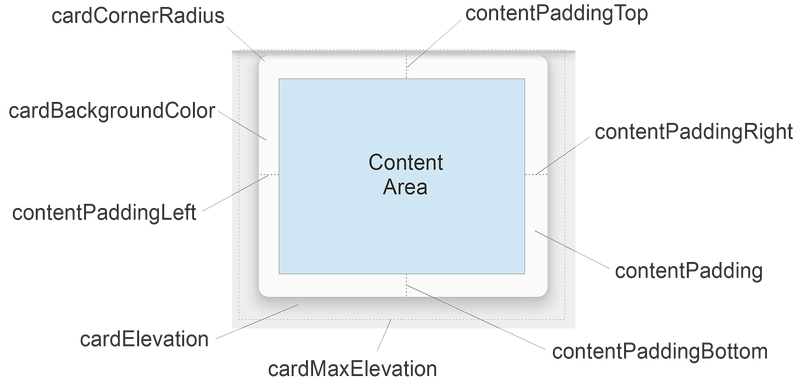
CardView Les dispositions peuvent être personnalisées en définissant un ou plusieurs attributs qui affectent son remplissage, son élévation, son rayon d’angle et sa couleur d’arrière-plan :
Chaque attribut peut également être modifié dynamiquement en appelant une méthode équivalente CardView (pour plus d’informations sur CardView les méthodes, consultez la référence de classe CardView).
Notez que ces attributs (à l’exception de la couleur d’arrière-plan) acceptent une valeur de dimension, qui est un nombre décimal suivi de l’unité. Par exemple, 11.5dp spécifie 11,5 pixels indépendants de la densité.
Remplissage
CardViewoffre cinq attributs de remplissage pour positionner le contenu dans le carte. Vous pouvez les définir dans votre code XML de disposition ou appeler des méthodes analogues dans votre code :
Les attributs de remplissage sont expliqués comme suit :
contentPadding– Remplissage interne entre les vues enfants des bords de laCardViewcarte.contentPaddingBottom- Remplissage interne entre les vues enfants du bord inférieur deCardViewla carte.contentPaddingLeft– Remplissage intérieur entre les vues enfants du bord gauche deCardViewla carte.contentPaddingRight- Remplissage intérieur entre les vues enfants du bord droit deCardViewla carte.contentPaddingTop- Remplissage interne entre les vues enfants du bord supérieur deCardViewla carte.
Les attributs de remplissage de contenu sont relatifs à la limite de la zone de contenu plutôt qu’à un widget donné situé dans la zone de contenu.
Par exemple, si contentPadding elles étaient suffisamment augmentées dans l’application d’affichage de photos, elles CardView rogneraient à la fois l’image et le texte affichés sur la carte.
Elevation
CardView offre deux attributs d’élévation pour contrôler son élévation et, par conséquent, la taille de son ombre :
Les attributs d’élévation sont expliqués comme suit :
cardElevation: élévation duCardView(représente son axe Z).cardMaxElevation: valeur maximale de l’élévation de laCardViewzone.
Les valeurs supérieures d’augmentation de la taille de cardElevation l’ombre semblent CardView flotter plus haut au-dessus de l’arrière-plan. L’attribut cardElevation détermine également l’ordre de dessin des vues qui se chevauchent ; autrement dit, le CardView sera dessiné sous une autre vue qui se chevauche avec un paramètre d’élévation plus élevé et au-dessus des vues qui se chevauchent avec un paramètre d’élévation inférieur.
Le cardMaxElevation paramètre est utile lorsque votre application modifie l’élévation de manière dynamique : elle empêche l’ombre d’étendre au-delà de la limite que vous définissez avec ce paramètre.
Rayon d’angle et couleur d’arrière-plan
CardView offre des attributs que vous pouvez utiliser pour contrôler son rayon d’angle et sa couleur d’arrière-plan. Ces deux propriétés vous permettent de modifier le style global du CardView:
Ces attributs sont expliqués comme suit :
cardCornerRadius- Rayon d’angle de tous les coins duCardView.cardBackgroundColor– Couleur d’arrière-plan duCardView.
Dans ce diagramme, cardCornerRadius est défini sur un 10dp plus arrondi et cardBackgroundColor est défini sur "#FFFFCC" (jaune clair).
Compatibilité
Vous pouvez utiliser CardView sur les versions d’Android antérieures à Android 5.0 Lollipop. Étant donné que CardView fait partie de la bibliothèque de prise en charge Android v7, vous pouvez utiliser CardView avec Android 2.1 (niveau d’API 7) et versions ultérieures.
Toutefois, vous devez installer le Xamarin.Android.Support.v7.CardView package comme décrit dans Configuration requise, ci-dessus.
CardView présente un comportement légèrement différent sur les appareils avant Lollipop (niveau d’API 21) :
CardViewutilise une implémentation d’ombre programmatique qui ajoute un remplissage supplémentaire.CardViewne découpe pas les vues enfants qui se croisent avec lesCardViewangles arrondis.
Pour faciliter la gestion de ces différences de compatibilité, CardView fournit plusieurs attributs supplémentaires que vous pouvez configurer dans votre disposition :
cardPreventCornerOverlap– Définissez cet attribut pourtrueajouter du remplissage lorsque votre application s’exécute sur des versions Antérieures d’Android (niveau d’API 20 et versions antérieures). Ce paramètre empêcheCardViewl’intersection du contenu avec lesCardViewangles arrondis.cardUseCompatPadding: définissez cet attribut pourtrueajouter du remplissage lorsque votre application s’exécute dans des versions d’Android au niveau de l’API 21 ou supérieure au niveau de l’API 21. Si vous souhaitez utiliserCardViewsur des appareils pré-Lollipop et qu’il ressemble à Lollipop (ou version ultérieure), définissez cet attributtruesur . Lorsque cet attribut est activé,CardViewajoute un remplissage supplémentaire pour dessiner des ombres lorsqu’il s’exécute sur des appareils pré-Lollipop. Cela permet de surmonter les différences de remplissage qui sont introduites lorsque les implémentations d’ombres programmatiques pré-Lollipop sont en vigueur.
Pour plus d’informations sur la maintenance de la compatibilité avec les versions antérieures d’Android, consultez Maintenance de la compatibilité.
Résumé
Ce guide a introduit le nouveau CardView widget inclus dans Android 5.0 (Lollipop). Il a montré l’apparence par défaut CardView et expliqué comment personnaliser CardView en modifiant son élévation, son arrondi d’angle, son remplissage de contenu et sa couleur d’arrière-plan. Il répertorie les CardView attributs de disposition (avec des diagrammes de référence) et explique comment utiliser CardView sur des appareils Android antérieurs à Android 5.0 Lollipop. Pour plus d’informations sur CardView, consultez la référence de la classe CardView.