Remarque
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Cet article explique comment utiliser Azure Functions pour créer un service d’accès des utilisateurs approuvés.
Important
Le point de terminaison créé dans ce didacticiel n’est pas sécurisé. Veillez à en savoir plus sur les détails de sécurité dans l’article sur la sécurité d’Azure Functions . Vous devez ajouter un élément de sécurité au point de terminaison pour vous empêcher des acteurs malveillants d’approvisionner des jetons.
Cet article décrit les opérations suivantes :
- Configurer une fonction.
- Générez des jetons d’accès.
- Testez la fonction.
- Déployez et exécutez la fonction.
Télécharger le code
Vous trouverez le code finalisé pour ce guide de démarrage rapide sur GitHub.
Prerequisites
- Compte Azure avec un abonnement actif. Si vous n’avez pas d’abonnement Azure, vous pouvez créer un compte gratuitement.
- Visual Studio Code sur l’une des plateformes prises en charge.
-
Node.js, Active LTS et Maintenance LTS (version 10.14.1 recommandée). Utilisez la commande
node --versionpour vérifier la version que vous utilisez. - Extension Azure Functions pour Visual Studio Code.
- Une ressource Communication Services active et la chaîne de connexion. Pour plus d’informations, consultez Démarrage rapide : créer et gérer des ressources Communication Services.
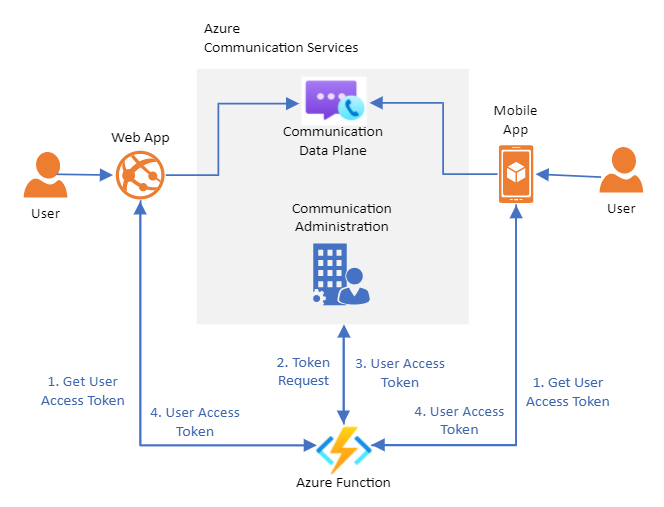
Overview

Pour ce tutoriel, vous créez une application de fonction qui sert de service d’approvisionnement de jetons approuvé. Vous pouvez utiliser ce tutoriel comme point de départ pour votre propre service de provisionnement de jetons.
Ce service est responsable de l’authentification des utilisateurs auprès de Communication Services. Les utilisateurs de vos applications Communication Services nécessitent un jeton d’accès pour participer aux threads de conversation et aux appels VoIP. La fonction fonctionne comme intermédiaire approuvé entre l’utilisateur et Communication Services. Vous pouvez provisionner des jetons d’accès sans exposer votre chaîne de connexion de ressource à vos utilisateurs.
Pour plus d’informations, consultez la documentation conceptuelle sur l’architecture client-serveur et l’authentification et l’autorisation.
Configurer une fonction
Cette section décrit les procédures de configuration d’une fonction.
Configuration d’Azure Functions
Commençons par configurer la structure de base de la fonction. Pour obtenir des instructions pas à pas pour l’installation, consultez Démarrage rapide : Créer une fonction C# dans Azure à l’aide de Visual Studio Code.
La fonction nécessite la configuration suivante :
- Langage : JavaScript
- Modèle : Déclencheur HTTP
- Niveau d’autorisation : anonyme (si vous préférez un autre modèle d’autorisation, vous pouvez le changer ultérieurement)
- Nom de la fonction : défini par l’utilisateur
Après avoir suivi les instructions de démarrage rapide : Créer une fonction C# dans Azure à l’aide de Visual Studio Code avec la configuration précédente, vous devez avoir un projet dans Visual Studio Code pour la fonction avec un index.js fichier qui contient la fonction elle-même. Le code suivant à l’intérieur du fichier doit être :
module.exports = async function (context, req) {
context.log('JavaScript HTTP trigger function processed a request.');
const name = (req.query.name || (req.body && req.body.name));
const responseMessage = name
? "Hello, " + name + ". This HTTP triggered function executed successfully."
: "This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response.";
context.res = {
// status: 200, /* Defaults to 200 */
body: responseMessage
};
}
L’étape suivante consiste à installer des bibliothèques Communication Services.
Installer les bibliothèques des services de communication
Vous utilisez la Identity bibliothèque pour générer des jetons d’accès utilisateur.
Utilisez la npm install commande pour installer le Kit de développement logiciel (SDK) Communication Services Identity pour JavaScript.
npm install @azure/communication-identity --save
L’option --save liste la bibliothèque comme dépendance dans votre fichier package.json.
En haut du index.js fichier, importez l’interface du CommunicationIdentityClient paramètre.
const { CommunicationIdentityClient } = require('@azure/communication-identity');
Générer des jetons d’accès
Pour permettre à votre fonction de générer des jetons d’accès utilisateur, vous devez d’abord utiliser la chaîne de connexion pour votre ressource Communication Services.
Pour plus d’informations sur la récupération de votre chaîne de connexion, consultez Démarrage rapide : Créer et gérer des ressources Communication Services.
const connectionString = 'INSERT YOUR RESOURCE CONNECTION STRING'
Ensuite, vous modifiez votre fonction d’origine pour générer des jetons d’accès utilisateur.
Pour générer des jetons d’accès utilisateur, utilisez la createUser méthode pour créer un utilisateur. Une fois l’utilisateur créé, utilisez la getToken méthode pour générer un jeton pour cet utilisateur, que la fonction retourne.
Pour cet exemple, vous configurez l’étendue du jeton sur voip. D’autres étendues peuvent être nécessaires pour votre application. Pour en savoir plus sur les étendues, consultez Créer et gérer des jetons d’accès.
module.exports = async function (context, req) {
let tokenClient = new CommunicationIdentityClient(connectionString);
const user = await tokenClient.createUser();
const userToken = await tokenClient.getToken(user, ["voip"]);
context.res = {
body: userToken
};
}
Pour le paramètre Communication Services CommunicationUser existant, vous pouvez ignorer l’étape de création et générer un jeton d’accès. Pour plus d’informations, consultez Créer et gérer des jetons d’accès.
Tester la fonction
Exécutez la fonction localement à l'aide de F5. Cette action initialise la fonction localement et la rend accessible via http://localhost:7071/api/FUNCTION_NAME. Pour plus d’informations sur l’exécution locale, consultez Démarrage rapide : Créer une fonction C# dans Azure à l’aide de Visual Studio Code.
Ouvrez l’URL sur votre navigateur et vous voyez un corps de réponse avec l’ID utilisateur de communication, le jeton et l’expiration du jeton.

Déployer la fonction sur Azure
Pour déployer votre fonction, suivez les instructions pas à pas dans le guide de démarrage rapide : Créer une fonction C# dans Azure à l’aide de Visual Studio Code.
En résumé, vous devez :
- Connectez-vous à Azure à partir de Visual Studio.
- Publier votre projet sur votre compte Azure. Ici, vous devez choisir un abonnement existant.
- Créez une ressource de fonction à l’aide de l’Assistant Visual Studio ou d’une ressource existante. Pour une nouvelle ressource, vous devez la configurer sur votre région, votre runtime et votre identificateur unique souhaités.
- Attendez la finalisation du déploiement.
- Exécutez la fonction.
Exécuter la fonction
Exécutez la fonction à l’aide de l’URL http://<function-appn-ame>.azurewebsites.net/api/<function-name>.
Pour rechercher l’URL, cliquez avec le bouton droit sur la fonction dans Visual Studio Code et copiez l’URL de la fonction.
Pour plus d’informations sur l’exécution de votre fonction, consultez Démarrage rapide : Créer une fonction C# dans Azure à l’aide de Visual Studio Code.
Sécuriser le point de terminaison
Dans le cadre de la configuration d’un service approuvé pour fournir des jetons d’accès aux utilisateurs, vous devez prendre en compte la sécurité de ce point de terminaison pour vous assurer qu’aucun acteur incorrect ne peut créer de jetons de manière aléatoire pour votre service. Azure Functions fournit des fonctionnalités de sécurité intégrées que vous pouvez utiliser pour sécuriser le point de terminaison à l’aide de différents types de stratégies d’authentification. Pour plus d’informations, consultez sécurité Azure Functions.
Nettoyer les ressources
Si vous voulez nettoyer et supprimer un abonnement Azure Communication Services, vous pouvez supprimer la ressource ou le groupe de ressources. La suppression du groupe de ressources efface également les autres ressources qui y sont associées. Vous trouverez plus d’informations sur le nettoyage des ressources Communication Service et le nettoyage des ressources Azure Functions.