Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Azure DevOps Services | Azure DevOps Server 2022 | Azure DevOps Server 2019
Important

Sélectionnez la version de cet article qui correspond à votre plateforme et à votre version. Le sélecteur de version se trouve au-dessus de la table des matières. Recherchez votre plateforme et votre version Azure DevOps.
Cet article décrit la syntaxe de base pour l’utilisation du format Markdown (.md) avec les fonctionnalités Azure DevOps, y compris les pages Wiki. La syntaxe Markdown vous permet d’ajouter une mise en forme spéciale à votre contenu de page, comme les en-têtes, les listes, les tableaux et les images. Utilisez Markdown pour mettre en forme vos fichiers README, tableaux de bord, contenu de demande de tirage( pull request), et ainsi de suite.
Vous avez deux options de mise en forme : conventions Markdown courantes et extensions Markdown pour GitHub.
Prise en charge des fonctionnalités Azure DevOps
La syntaxe Markdown couvre un large éventail d’options de mise en forme, telles que les en-têtes de contenu, les liens de référence, l’accentuation du texte comme le gras et les pièces jointes de fichier. La syntaxe Markdown n’est pas disponible pour toutes les fonctionnalités d’Azure DevOps. Voici quelques-unes des fonctionnalités importantes qui prennent en charge la syntaxe Markdown :
- Critères pour la définition de terminé (tableau) pour les jalons de projet
- Informations telles que les objectifs et les métriques de l’équipe avec le widget Markdown
- Demandes de tirage (pull) pour les fichiers projet dans un dépôt Git
- Fichiers README dans un dépôt Git pour prendre en charge les contributeurs
- Fichiers Wiki pour le contenu de page dans un wiki de projet d’équipe
Remarque
Markdown dans Azure DevOps ne prend pas en charge JavaScript ou les iframes. Par exemple, vous ne pouvez pas incorporer des éléments interactifs comme les minuteurs de compte à rebours directement.
Le tableau suivant décrit la prise en charge des fonctionnalités pour différents éléments Markdown et fournit des liens vers les sections de syntaxe de cet article. Le tableau utilise la définition de notation de Done, Markdown Widget, pull requests (PR), les fichiers README et les fichiers Wiki .
| Type Markdown | Terminé | Widget | Relations Publiques | Fichier Lisez-moi | Site collaboratif Wiki |
|---|---|---|---|---|---|
| En-têtes | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| Paragraphes et sauts de ligne | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| Citations en bloc | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| Règles horizontales | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| Emphase | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| Mise en surbrillance du code | ✔️ | ✔️ | ✔️ | ||
| Suggérer une modification | ✔️ | ||||
| Tables | ✔️ | ✔️ | ✔️ | ✔️ | |
| Listes | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| Liens | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| Images | ✔️ | ✔️ | ✔️ | ✔️ | |
| Liste de vérification ou de tâches | ✔️ | ✔️ | |||
| Emojis | ✔️ | ✔️ | |||
| Ignorer ou échapper Markdown | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| Pièces jointes | ✔️ | ✔️ | |||
| Notation mathématique | ✔️ | ✔️ |
headers
Structurez votre contenu à l’aide d’en-têtes Markdown. Les en-têtes permettent de séparer les parties longues du contenu de la page en sections plus faciles à lire. Vous pouvez ajouter des en-têtes dans une définition de terminé (tableau), le widget Markdown, les demandes de tirage, les fichiers Lisez-moi et les fichiers wiki.
Pour définir un en-tête de niveau supérieur, démarrez une ligne avec une seule marque # de hachage suivie du texte du titre, par # Get Started on the Projectexemple . Organisez vos remarques avec des sous-têtes en commençant la ligne avec plusieurs marques de hachage comme ## Request Permissions ou ### Send Feedback. Vous pouvez utiliser jusqu’à six marques de hachage pour créer des niveaux de taille d’en-têtes.
Exemple : Créer des en-têtes dans Markdown
Le markdown suivant crée un en-tête de niveau supérieur (H1) et quatre niveaux de sous-têtes (H2, H3, H4 et H5) :
# This is a top-level (H1) header
## This is a subheader (H2)
### This is a lower subheader (H3)
#### This is an H4 header
##### This is an H5 header
L’image suivante montre la vue publiée de Markdown :

Paragraphes et sauts de ligne
Facilitez la lecture de votre texte en cassant des parties longues en paragraphes plus petits ou en insérant des sauts de ligne pour créer des espaces entre des lignes de texte.
Vous pouvez ajouter des paragraphes et des sauts de ligne dans une définition de terminé (tableau), le widget Markdown, les demandes de tirage( pull request), les fichiers Lisez-moi et les fichiers wiki.
Exemple : Ajouter des sauts dans Markdown et des demandes de tirage
Les commentaires d’une demande de tirage acceptent Markdown, comme le style Gras et Italique pour le texte. Vous pouvez également utiliser la touche Entrée pour insérer un saut de ligne pour démarrer un nouveau texte sur la ligne suivante ou ajouter un espacement entre les lignes.
Dans le markdown suivant, l’auteur utilise la touche Entrée pour démarrer la deuxième phrase sur une nouvelle ligne :
_Markdown_ lets you separate long lines of text by using the **Enter** key in a pull request comment. <!-- Select Enter -->
Select **Enter** once to start text on a new line. <!-- Select Enter twice -->
Select **Enter** twice to insert a blank line between lines of text.
L’image suivante montre la vue publiée de Markdown pour l’espacement dans un commentaire de demande de tirage :

Exemple : Ajouter des sauts dans des fichiers ou widgets Markdown
Dans un fichier Markdown ou un widget Markdown, vous pouvez séparer les lignes de texte pour créer de nouveaux paragraphes. Ajoutez deux espaces (touche Espace ) avant le saut de ligne, puis sélectionnez Entrée pour démarrer un nouveau paragraphe.
Add two **Space** characters before the end of the line and then select **Enter**. <!-- Select Space twice, Selet Enter -->
The next paragraph starts on a new line. The two paragraphs are separated by a blank line.
L’image suivante montre la vue publiée de Markdown pour l’espacement dans un widget :

Guillemets de bloc
Citez des commentaires ou du texte pour définir le contexte de votre nouveau commentaire ou texte. Le texte entre guillemets s’affiche en retrait de la marge gauche avec une ligne verticale le long de la section entre guillemets.
Vous pouvez ajouter des guillemets de bloc dans une définition de terminé (tableau), le widget Markdown, les demandes de tirage(s), les fichiers Lisez-moi et les fichiers wiki.
Pour citer une seule ligne de texte ou un bloc de paragraphe, insérez un crochet > à angle droit avant le premier texte.
Pour créer une citation imbriquée, insérez deux crochets ou plus avant le texte. Le guillemet imbriqué est mis en retrait plus loin de la marge gauche avec des lignes verticales doubles le long de la section entre guillemets.
Exemple : guillemets de texte à l’aide de crochets
> Insert a bracket ">" before the text to quote the line of text.
This text references the quoted sentence.
> To quote a paragraph, insert a bracket ">" before the first text. The other lines in the paragraph are also included in the block quote. Notice the entire paragraph is indented from the left margin and highlighted with a vertical line.
This text references the quoted paragraph.
>> Insert two or more brackets ">>" before the text to create a nested quote.
>>> Nested quotes can also be multiple lines of text. Notice the nested quote text is indented further from the left margin and a vertical line is drawn for each level of bracket you insert.
This text references the nested block quotes.
L’image suivante montre la vue publiée de Markdown pour le texte entre guillemets :

Règles horizontales
Soulignez ou séparez les sections de contenu et de page avec des règles horizontales. Vous pouvez ajouter des séparateurs dans une définition de terminé (tableau), le widget Markdown, les demandes de tirage( pull), les fichiers Lisez-moi et les fichiers wiki.
Pour ajouter une règle horizontale, entrez une ligne vide, puis une autre ligne avec trois traits d’union (tirets). ---
Exemple : Insérer des séparateurs horizontaux
Le markdown suivant crée deux règles horizontales :
Text **above** a horizontal rule
<!-- Blank -->
---
Text **between** horizontal rules
<!-- Blank -->
---
Text **under** a horizontal rule
L’image suivante montre la vue publiée de Markdown pour les règles horizontales :

Accentuation (gras, italique, barré)
Markdown fournit plusieurs options de style pour mettre en évidence le texte :
| Style | Exemple : | Markdown |
|---|---|---|
| Italique | Texte italique | Placez le texte dans un astérisque * unique ou des caractères de soulignement _ . |
| Gras (fort) | Texte en gras | Placez le texte dans un astérisque ** double ou des caractères de soulignement __ . |
| strikethrough |
|
Placez le texte dans des caractères tilde ~~ doubles. |
Vous pouvez combiner ces styles pour appliquer l’accentuation au texte. Les styles d’accentuation sont disponibles dans une définition de terminé (tableau) , le widget Markdown, les demandes de tirage, les fichiers Lisez-moi et les fichiers wiki.
Remarque
Il n’y a pas de syntaxe Markdown pour le texte en surlining. Dans une page wiki, vous pouvez souligner du texte à l’aide de l’élément de soulignement <u> HTML.
Exemple : Mettre en évidence le texte
Le markdown suivant montre comment mettre en évidence le texte à l’aide de différents styles et combiner des styles :
**Italics** highlights text in a larger block like _new terminology_.
**Bold** (strong) adds presence to text, such as **Important!**
**Strikethrough** is useful for corrections like "Send feedback ~~to the team~~.
Combine styles for other effects, such as ~~__Content removed__~~ and **_Milestones_**.
L’image suivante montre la vue publiée de Markdown pour les styles d’accentuation du texte :

Mise en surbrillance du code
Mettez en surbrillance des blocs de texte ou du texte inline en tant que code à l’aide de surbrillances de code. Vous pouvez ajouter la mise en surbrillance du code dans les demandes de tirage, les fichiers Lisez-moi et les fichiers wiki.
Pour mettre en forme un bloc de texte en tant que code, placez le bloc dans trois caractères backtick (```). Les backticks qui commencent et terminent la section doivent se trouver sur une ligne distincte du bloc de code à mettre en surbrillance.
Vous pouvez également mettre en forme une partie du texte dans un bloc de texte plus grand en tant que segment de code inline. Pour ce style, placez le code inline dans des backticks simples. Les backticks sont inline avec le texte et non sur des lignes distinctes.
La mise en surbrillance du code entrée dans le widget Markdown restitue le code sous forme de texte préformaté brut.
Exemple : Mettre en surbrillance le bloc de code dans le widget Markdown
L’exemple suivant montre comment mettre en surbrillance un bloc de texte en tant que code dans le widget Markdown :
<!-- ``` Three backticks to start block " -->
sudo npm install vsoagent-installer -g
<!-- ``` Three backticks to end block -->
L’exemple suivant montre la vue publiée de Markdown pour un bloc de texte mis en surbrillance en tant que code :
sudo npm install vsoagent-installer -g
Exemple : mettre en surbrillance le code inline dans le widget Markdown
L’exemple suivant montre comment mettre en surbrillance une partie du texte en tant que segment de code inline dans le widget Markdown :
To install the Microsoft Cross Platform Build and Release Agent, run the following: <!-- ` - Single backtick --> $ sudo npm install vsoagent-installer -g <!-- ` - Single backtick -->
L’image suivante montre la vue publiée de Markdown pour une partie de texte mise en surbrillance en tant que segment de code inline :

Exemple : Convertir du texte en code, identifier la langue du code
Il existe une autre méthode pour convertir un bloc de texte en code. Lorsqu’une ligne de texte dans le Markdown commence par quatre espaces dans la marge gauche, le texte se convertit automatiquement en bloc de code. L’exemple suivant illustre ce comportement :
This article is a Markdown file (_.md_). This line of text automatically formats as code because the line starts with four spaces in the left margin.
L’approche recommandée consiste à placer le texte dans trois backticks afin de pouvoir spécifier l’identificateur de langue. L’identificateur applique la mise en surbrillance de la syntaxe au code en fonction des conventions du langage spécifié. Les étiquettes d’identificateur sont disponibles pour la plupart des langages de programmation, tels que JavaScript (js), C# (csharp) et Markdown (md). Pour obtenir la liste des langues prises en charge, consultez le dépôt GitHub highlightjs .
Les exemples suivants montrent comment identifier un bloc de texte en JavaScript ou C#. Vous ajoutez l’étiquette d’identificateur de langue après les trois premiers backticks, comme dans ```md.
JavaScript
<!-- ```js - Three backticks and identifier 'js' -->
const count = records.length;
<!-- ``` - Three backticks -->
Voici la vue publiée du code JavaScript :
const count = records.length;
C#
<!-- ```csharp - Three backticks and identifier 'csharp' -->
Console.WriteLine("Hello, World!");
<!-- ``` - Three backticks -->
Voici la vue publiée du code C# :
Console.WriteLine("Hello, World!");
Suggérer une modification
Les demandes de tirage GitHub prennent en charge la fonctionnalité Commentaire dans laquelle les contributeurs peuvent fournir des entrées et suggérer des modifications. Vous pouvez ajouter un commentaire pour une ligne spécifique ou plusieurs lignes dans un fichier. L’auteur de la demande de tirage peut appliquer la modification suggérée dans un commentaire en sélectionnant Appliquer la modification. Cette action valide la modification apportée à la demande de tirage et démarre une build.
Si vous ajoutez un commentaire qui inclut la mise en surbrillance du code dans le widget Markdown, le code s’affiche dans un format de différences. Les modifications apportées à la ligne modifiée sont annotées pour afficher les différences. Le symbole - moins indique le contenu supprimé et le symbole + plus met en surbrillance le nouveau contenu.
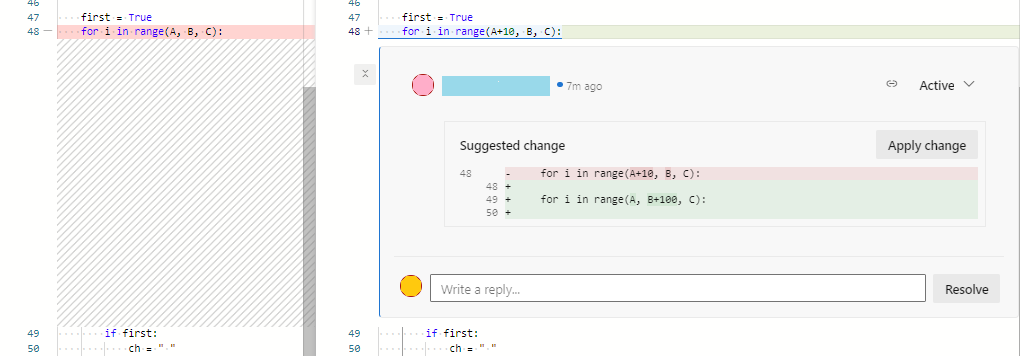
Exemple : Suggérer des modifications dans un commentaire de demande de tirage
L’exemple suivant montre comment suggérer des modifications de code sur une demande de tirage dans le widget Markdown. Dans ce scénario, le bloc de code utilise l’identificateur suggestion:
<!-- ```suggestion - Three backticks and identifier 'suggestion' -->
for i in range(A, B+100, C):
<!-- ``` - Three backticks -->
L’image suivante montre l’affichage des différences avec la suggestion de commentaire :

Pour plus d’informations, consultez Suggérer des modifications dans les commentaires.
Tableaux
Organisez des données structurées avec des tables Markdown. Vous pouvez ajouter des tables dans le widget Markdown, les demandes de tirage, les fichiers Lisez-moi et les fichiers wiki. Les tables sont particulièrement utiles pour décrire les paramètres de fonction, les méthodes d’objet et d’autres données avec un mappage de nom à description clair.
Voici quelques points sur l’utilisation des tables dans Markdown :
- Créez chaque ligne sur une ligne distincte et terminez chaque ligne avec un retour chariot (CR) ou un flux de ligne (LF).
- Créez des colonnes avec des traits d’union
-et le symbole|de canal, comme dans|---|---|---|. - Définissez les en-têtes de colonne dans la première ligne, comme dans
| First | Middle | Last |. - Définissez l’alignement des colonnes (gauche, centre, droite) à l’aide des deux-points
:de la deuxième ligne, comme dans|:--|:--:|--:|. - Échappement du symbole de canal avec une barre oblique
\|inverse lorsqu’elle est utilisée dans le texte du tableau, comme dans| Describe the pipe \| symbol. | - Ajoutez des sauts de ligne dans une cellule à l’aide de la balise
<br/>d’arrêt HTML. Cette approche fonctionne dans un wiki, mais pas ailleurs. - Ajoutez un espace vide avant et après une demande de travail ou de tirage mentionnée dans le texte du tableau.
Exemple : Créer une table
L’exemple suivant montre comment créer une table sur trois colonnes et cinq lignes dans Markdown :
| Feature | Prerelease | Release target |
|:---|:---:|---:|
| Calculator | No | 10/27/2025 |
| Graphs | Yes | 8/18/2025 |
| Mail | No | 2/16/2025 |
| Tables | Yes | 10/27/2025 |
| Search | No | 1/5/2026 |
Voici la vue publiée de la table Markdown :
| Caractéristique | Version préliminaire | Cible de mise en production |
|---|---|---|
| Calculatrice | Non | 10/27/2025 |
| Graphiques | Oui | 8/18/2025 |
| Courriel | Non | 2/16/2025 |
| Tableaux | Oui | 10/27/2025 |
| Rechercher | Non | 1/5/2026 |
Listes
Organisez les éléments associés avec différents types de listes. Créez une liste ordonnée pour afficher la priorité des éléments ou des éléments dans une séquence. Créez des listes d’éléments connexes mais non triés à l’aide de puces. Vous pouvez ajouter des styles de liste dans une définition de terminé (tableau), le widget Markdown, les demandes de tirage(s), les fichiers Lisez-moi et les fichiers wiki.
Voici quelques points sur l’utilisation des listes dans Markdown :
- Spécifiez chaque élément de liste sur une ligne distincte.
- Démarrez chaque élément d’une liste triée avec un nombre suivi d’une période, comme dans
1. First item 2. Next item.Vous pouvez également démarrer chaque élément1.et laisser le système de publication déterminer la numérotation pour vous. - Démarrez chaque élément d’une liste non triée avec un trait
-d’union ou un astérisque*, comme dans- First point - Next point. - Vérifiez l’espacement avant et après les listes dans un fichier ou widget Markdown :
- Pour la liste initiale, ajoutez une ligne vide avant et après la liste.
- Pour les listes imbriquées, utilisez la mise en retrait correcte. Aucun extra avant et après les sauts de ligne n’est nécessaire.
Exemple : Créer une liste numérotée (ordonnée)
L’exemple suivant montre comment créer une liste numérotée pour les éléments d’une séquence à l’aide de Markdown :
<!-- Blank -->
1. First step in the procedure.
1. Second step.
1. Third step.
<!-- Blank -->
Voici la vue publiée de la liste triée Markdown :
- Première étape de la procédure.
- Deuxième étape.
- Troisième étape.
Exemple : Créer une liste de puces (non triée)
L’exemple suivant montre comment créer une liste non ordonnée d’éléments associés à l’aide de Markdown :
<!-- Blank -->
- First item in the list.
- Next item.
- Last item.
<!-- Blank -->
Voici la vue publiée de la liste non triée Markdown :
- Premier élément de la liste.
- Élément suivant.
- Dernier élément.
Exemple : listes imbriquées
Vous pouvez également créer des listes dans des listes et mélanger les styles.
L’exemple suivant montre comment créer une liste numérotée qui a des listes à puces imbriquées dans Markdown :
<!-- Blank -->
1. First step in the procedure.
- First item in a nested list.
- Next item.
- Last item.
1. Second step.
- First item in a nested list.
- First item in a subnested list.
- Next item.
- Last item.
1. Third step.
1. First substep.
1. Next substep.
1. Last substep.
<!-- Blank -->
Voici l’affichage publié de la liste avec des listes imbriquées :
- Première étape de la procédure.
- Premier élément d’une liste imbriquée.
- Élément suivant.
- Dernier élément.
- Deuxième étape.
- Premier élément d’une liste imbriquée.
- Premier élément d’une liste subnénée.
- Élément suivant.
- Dernier élément.
- Premier élément d’une liste imbriquée.
- Troisième étape.
- Premier sous-étape.
- Sous-étape suivante.
- Dernier sous-étape.
Liens
Lien vers les éléments de travail en entrant la marque # de hachage suivie d’un ID d’élément de travail, puis sélectionnez l’élément de travail dans la liste. Vous pouvez ajouter différents types de liens dans une définition de terminé (tableau), le widget Markdown, les demandes de tirage( pull), les fichiers Readme et les fichiers wiki.
Voici quelques points sur l’utilisation de liens dans Markdown :
La syntaxe Markdown standard pour un lien est
[Link display text](Link path).Dans les commentaires de demande de tirage (pull request) et les wikis, les URL qui commencent par HTTP ou HTTPS sont automatiquement mises en forme en tant que liens.
Si vous utilisez la marque
#de hachage d’une autre manière, comme les codes hexadécimaux de couleur, vous pouvez éviter les suggestions automatiques pour les éléments de travail en préfixant la marque#de hachage avec une barre oblique\inverse.Dans les fichiers et widgets Markdown, vous pouvez créer des liens hypertexte de texte pour une URL à l’aide de la syntaxe de lien Markdown standard. Il
Link pathpeut s’agir d’une valeur relative ou absolue.L’exemple suivant montre comment spécifier un lien relatif dans Markdown, où le texte s’affiche en tant que lien hypertexte :
For more information, see the [C# language reference](/dotnet/csharp/language-reference/).Voici la vue publiée du lien :
Pour plus d’informations, consultez la référence du langage C#.
Liens pris en charge
Lorsque vous créez un lien vers une autre page Markdown dans le même référentiel Git ou Team Foundation Version Control (TFVC), vous pouvez spécifier la cible de lien comme chemin relatif ou absolu.
Remarque
Les liens vers des documents sur des partages de fichiers (file://...) ne sont pas pris en charge à des fins de sécurité.
Les sections suivantes fournissent des exemples pour différents scénarios Markdown.
Exemple : Liens relatifs à la page d’accueil
Voici quelques exemples de liens relatifs dans la page d’accueil d’un wiki :
Chemin relatif :
[Display text](target.md)Chemin absolu dans Git :
[Display text](/folder/target.md)Chemin absolu dans TFVC :
[Display text]($/project/folder/target.md)URL :
[Display text](http://address.com)
Exemple : Liens relatifs au widget Markdown
L’exemple suivant montre un lien relatif dans un widget Markdown :
- URL :
[Display text](http://address.com)
Exemple : Liens relatifs aux pages Wiki
Voici quelques exemples de liens relatifs dans une page wiki :
Chemin absolu des pages Wiki :
[Display text](/parent-page/child-page)URL :
[Display text](http://address.com)
Liens relatifs au contrôle de code source
Les liens relatifs vers les fichiers de contrôle de code source sont interprétés différemment dans une page d’accueil et dans un widget Markdown :
Exemple : Liens relatifs à la page d’accueil
Les liens relatifs d’une page d’accueil sont relatifs à la racine du dépôt du contrôle de code source où la page d’accueil existe. Voici quelques exemples :
- /BuildTemplates/AzureContinuousDeploy.11.xaml
- ./page-2.md
Exemple : Liens relatifs au widget Markdown
Les liens relatifs dans un widget Markdown sont relatifs à la base d’URL de collection de projets d’équipe. Voici quelques exemples :
- /DefaultCollection/Fabrikam/versionControl#path=$/TFVC-Welcome/BuildTemplates/AzureContinuousDeploy.11.xaml
- /DefaultCollection/Fabrikam/versionControl#path=$/TFVC-Welcome/page-2.md
Liens d’ancrage
Lorsqu’un fichier Markdown s’affiche en html, le système affecte un ID d’ancrage à chaque en-tête de la page. L’ID est une forme convertie du texte d’en-tête. Le système applique les modifications suivantes pour créer l’ID :
- Remplacer des espaces dans le texte d’en-tête par des traits d’union
- - Modifier les lettres majuscules en minuscules
- Ignorer (n’incluez pas) les caractères spéciaux les plus spéciaux, tels que
#,@,$ - Ignorer (n’incluez pas) la plupart des ponctuations, telles que
:, ,"?
Vous utilisez la marque # de hachage pour créer un lien vers l’en-tête du document, comme dans [Display text](#<header-anchor>).
L’exemple suivant montre un titre et un lien avec son ID d’ancrage :
#### Team #1 : Release Wiki!
Welcome to the Release wiki. For more information, [Visit the Project Wiki](#team-1--release-wiki).
Voici la vue publiée :
Équipe #1 : Publier wiki !
Bienvenue dans le wiki Release. Pour plus d’informations, consultez le Wiki du projet.
Vous pouvez également créer un lien vers un titre dans un autre fichier Markdown en spécifiant le nom du fichier avec l’ID d’ancrage dans le lien :
[Set up a project wiki](about-readme-wiki.md#set-up-a-project-wiki).
Une page wiki est également un fichier Markdown. Vous pouvez référencer un titre dans une page du wiki à partir d’une autre page :
Welcome to the Wiki!
- [Get Started](/get-started-page)
- [Contribute content](/get-started-page#contribute)
- [Send Feedback](/contact-page#send-feedback)
Images
Illustrer les concepts et ajouter un intérêt visuel à l’aide d’images et de gif animés dans votre contenu. Vous pouvez ajouter des images dans le widget Markdown, les demandes de tirage, les fichiers Lisez-moi et les fichiers wiki.
La syntaxe Markdown standard pour une image ou un GIF animé est . La syntaxe est similaire à la syntaxe d’un lien, mais la ligne commence par un symbole de point ! d’exclamation.
La Image alt text valeur décrit l’image. La valeur de texte de remplacement s’affiche lorsque l’utilisateur pointe sur l’image dans la vue publiée. Identifie Image path l’emplacement de l’image.
L’exemple suivant ajoute une illustration à un fichier Markdown :

Chemin de l'image
Le chemin d’accès au fichier image peut être un chemin relatif ou le chemin absolu dans Git ou TFVC, tout comme le chemin d’accès à un autre fichier Markdown dans un lien.
- Chemin relatif :
 - Chemin absolu dans Git :
 - Chemin absolu dans TFVC :

Taille de l’image
Vous pouvez définir la taille de l’image avec la Image-path =Image-widthxImage-height syntaxe :
- La lettre
xreprésente labypartie dans l’expression de calcul « largeur par hauteur ». - N’ajoutez pas d’espace avant ou après la lettre
x. - Incluez un espace avant le signe égal
=. - Si vous préférez, vous pouvez spécifier le
Image-widthseul, comme dansImage-path =Image-widthx. Notez que vous spécifiez toujours la lettrex.
L’exemple suivant montre la syntaxe Markdown d’une image où vous spécifiez une largeur de 500 et une hauteur de 250 :

Liste de vérification ou de tâches
Suivez la progression de vos affectations et éléments d’action avec des listes de tâches légères. Vous pouvez ajouter des listes de contrôle ou des listes de tâches dans les demandes de tirage (pull requests) et les fichiers wiki. Cette fonctionnalité est utile dans la description de la demande de tirage pour suivre l’entrée des réviseurs ou dans une page de projet wiki pour suivre l’état des tâches.
Exemple : Créer une liste de contrôle dans Markdown
Vous pouvez créer une liste de contrôle directement dans Markdown :
- Utilisez des crochets vides
[<space>]pour créer une tâche. - Afficher une tâche comme terminée en incluant la lettre
xentre crochets[x]. - Précèdez chaque tâche avec un trait d’union et un espace
-<space>[<space>]ou un nombre et un espace1.<space>[<space>]. Vous pouvez utiliser n’importe quel chiffre. - N’utilisez pas de liste de contrôle dans une table Markdown.
L’exemple suivant crée une liste de contrôle avec quatre éléments, où le premier élément est marqué comme terminé :
- [x] Project plan
- [ ] Draft 1 code
- [ ] Draft 2 code
- [ ] Test plan
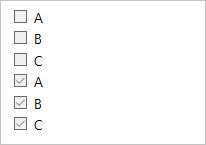
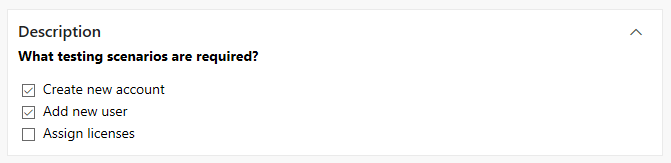
Voici l’affichage publié de la liste de contrôle :

Une fois la liste de contrôle publiée, les utilisateurs peuvent marquer un élément comme terminé en cochant la case à cocher de l’élément dans la liste.
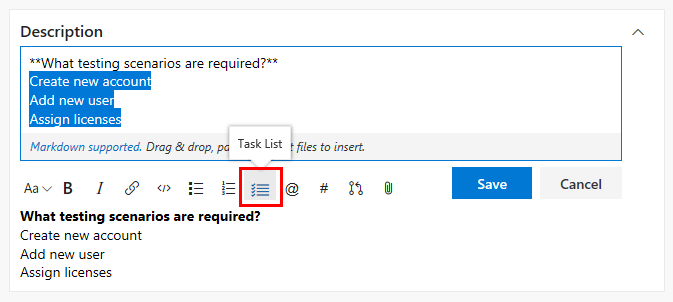
Exemple : Appliquer la liste des tâches Markdown au texte sélectionné
Vous pouvez également sélectionner du texte existant dans le portail web et utiliser des actions dans la barre d’outils Markdown pour appliquer le format de liste de contrôle. Après avoir ajouté une liste de contrôle ou une tâche de cette façon, vous pouvez modifier la liste ou la tâche dans Markdown.
L’image suivante montre comment appliquer le style de liste des tâches dans la barre d’outils Markdown au texte sélectionné :

Une tâche est marquée comme terminée en cochant la zone de tâche dans la liste :

Réactions emoji
Ajoutez des réactions emoji dans les demandes de tirage et les fichiers wiki. Vous pouvez utiliser des réactions emoji pour ajouter un caractère et réagir aux commentaires dans la demande.
Entrez le nom d’une émotion ou d’une expression comme smile et placez le texte dans les caractères deux-points : . Dans la vue publiée de Markdown, votre entrée est convertie en graphique emoji correspondant. Markdown dans Azure DevOps prend en charge la plupart des graphiques emoji.
Exemple : Ajouter des réactions emoji dans une demande de tirage
L’exemple suivant montre comment ajouter des réactions emoji avec Markdown dans un commentaire de demande de tirage :
The code review received :+1::+1: and the team is :smile:
Voici la vue publiée des réactions emoji :

Exemple : Syntaxe de l’emoji d’échappement dans Markdown
L’exemple suivant montre comment échapper la syntaxe emoji avec le caractère barre oblique inverse \ dans Markdown :
Markdown syntax for some emoji reactions:
- **Happy** \:smile:
- **Angry** \:angry:
- **Sad** \:cry:
Voici la vue publiée de Markdown qui affiche la syntaxe emoji :

Dans un commentaire de demande de tirage, vous avez besoin de deux barres obliques inverses \\ pour échapper à la conversion de syntaxe emoji.
Caractères spéciaux en tant que texte littéral
Publiez des caractères spéciaux en tant que texte littéral à l’aide de la barre oblique \ inverse comme caractère d’échappement dans markdown. La barre oblique inverse entraîne le contournement du système de publication de toute interprétation et processus de conversion pour le caractère spécial. Le caractère spécial est affiché sous forme de texte littéral dans la vue publiée.
Vous pouvez utiliser l’ignorer et la syntaxe d’échappement dans une définition de terminé (tableau), le widget Markdown, les demandes de tirage, les fichiers Lisez-moi et les fichiers wiki.
Exemple : Publier des caractères spéciaux
La syntaxe Markdown « Placer le texte dans les backticks » a la vue Enclose text in backtickspubliée. Le système de publication applique le inline code format au texte dans les backticks (') et ne publie pas les backticks.
Si vous préfixez le backtick (') avec une barre oblique inverse (\), le format du texte dans les backticks ne change pas et les backticks sont publiés. Ce comportement est disponible pour la plupart des caractères spéciaux, y compris les ()parenthèses, les crochets, le []]trait de soulignement_, le trait -d’union, l’astérisque *de marque # de hachage , backtick \`et la barre oblique \ inverse elle-même.
Le markdown suivant utilise la barre oblique \ inverse pour publier des caractères spéciaux en tant que texte littéral :
\\\ Code comment
Show the **\_\_**underscores**\_\_**
\# Code comment and not a **Heading**
**\(** Include the **parentheses \)**
Show the __\*__asterisks__\*__ and don't change to *italics*
Voici la vue publiée de Markdown :
\\ Commentaire de code
Afficher le __trait de soulignement__
# Commentaire de code et non titre
( Inclure les parenthèses )
Afficher les *astérisques* et ne pas passer aux italiques
Remarque
Pour certains Markdown, vous pouvez entrer le code \ HTML pour la barre oblique inverse plutôt que le symbole \de caractère .
Pièces jointes
Joignez des fichiers dans des commentaires de demande de tirage (pull request) et des pages wiki. Les pièces jointes peuvent vous aider à illustrer votre point ou à fournir des détails sur vos suggestions. Les pièces jointes prennent en charge les formats de fichier suivants :
Type de pièce jointe
Formats de fichier
Code
C# (.cs), Extensible Markup Language (.xml), JavaScript Object Notation (.json), Hypertext Markup Language (.html, .htm), Layer (.lyr), Script Windows PowerShell (.ps1), Roshal Archive (.rar), Connexion Bureau à distance (.rdp), Structured Query Language (.sql)
Remarque : Les pièces jointes de code ne sont pas prises en charge dans les commentaires de demande de tirage.
Fichiers compressés
ZIP (.zip), GZIP (.gz)
Documents
Markdown (.md), Message Microsoft Office (.msg), Microsoft Project (.mpp), Word (.doc, .docx), Excel (.xls, .xlsx, .csv), PowerPoint (.ppt, .pptx), Texte brut (.txt), Format de document portable (.pdf)
Images
PNG (.png), GIF (.gif), JPEG (.jpeg, .jpg), Icônes (.ico)
Visio
VSD (.vsd, .vsdx)
Vidéo
MOV (.mov), MP4 (.mp4)
Remarque
Tous les formats de fichier ne sont pas pris en charge en tant que pièces jointes dans les commentaires de demande de tirage, tels que les fichiers microsoft Office Message (.msg).
Joindre des images ou des fichiers
Vous pouvez joindre une image ou un fichier dans une zone commentaire de demande de tirage (pull request Comment ) ou sur une page wiki dans le volet Modifier :
Faites glisser et déposez un fichier dans le commentaire ou sur la page wiki.
Collez une image dans le Presse-papiers dans le commentaire ou sur la page wiki. L’image s’affiche directement dans le commentaire ou sur la page wiki.
Sélectionnez l’icône Attacher (paperclip) dans le commentaire ou dans le volet Format de votre page wiki, puis choisissez le fichier à joindre :

Lorsque vous joignez un fichier non-image, le système crée un lien vers le fichier dans le commentaire ou sur la page wiki. Vous pouvez modifier le texte d’affichage du lien entre crochets, comme dans [Updated link display text](LINK URL). Lorsque vous publiez la page ou le commentaire, l’utilisateur peut sélectionner le lien pour accéder à la pièce jointe.
Notation mathématique et caractères
Vous pouvez utiliser la notation mathématique et les caractères dans les commentaires de demande de tirage et les fichiers wiki. La notation en ligne et la notation KaTeX de bloc sont prises en charge, ce qui inclut les éléments suivants :
- Symboles
- Lettres grecques
- Opérateurs mathématiques
- Puissances et index
- Fractions et binomiales
- Autres éléments pris en charge par KaTeX
Dans un fichier Markdown, la notation mathématique est placée entre les signes dollar $ . Pour créer une expression inline avec d’autres textes, placez la notation avec des signes dollar uniques. $ A + B = C $ Pour une expression de bloc, commencez et terminez le bloc avec deux signes de dollar. $$ A = 1 \ B = 2 \ C = A + B $$
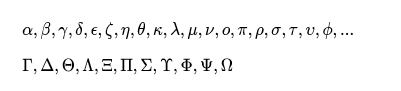
Exemple : Répertorier les caractères grecs
L’exemple suivant répertorie les caractères grecs utilisés dans la notation mathématique en ajoutant un extrait de code dans le fichier Markdown. Notez que l’identificateur de langue de l’extrait de code n’est KaTeX pas Markdown md:
$
\alpha, \beta, \gamma, \delta, \epsilon, \zeta, \eta, \theta, \kappa, \lambda, \mu, \nu, \omicron, \pi, \rho, \sigma, \tau, \upsilon, \phi, ...
$
$\Gamma, \Delta, \Theta, \Lambda, \Xi, \Pi, \Sigma, \Upsilon, \Phi, \Psi, \Omega$
Voici la vue publiée des caractères grecs :

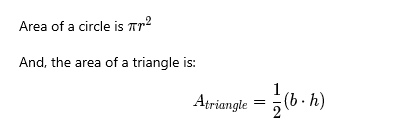
Exemple : Utiliser la notation algébrique
L’exemple suivant utilise une notation inline et une expression de bloc algébrique :
Area of a circle is $\pi r^2$
And, the area of a triangle is:
$$
A_{triangle}=\frac{1}{2}({b}\cdot{h})
$$
Voici la vue publiée de la notation dans le fichier Markdown :

Exemple : Afficher les sommes et les intégrales
L’exemple suivant utilise deux expressions de bloc pour calculer des sommes et des intégrales :
$$
\sum_{i=1}^{10} t_i
$$
$$
\int_0^\infty \mathrm{e}^{-x}\,\mathrm{d}x
$$
Voici la vue publiée des expressions dans le fichier Markdown :

Markdown dans un wiki Azure DevOps
Il existe de nombreuses façons d’utiliser Markdown pour améliorer votre wiki Azure DevOps. Les sections suivantes fournissent des exemples de syntaxe pour différentes tâches :
- Ajouter des diagrammes mermaids tels que des séquences, des organigrammes et des parcours utilisateur
- Créer une table des matières (TOC) pour les pages et les sous-pages
- Configurer des sections de page réductibles
- Incorporer des vidéos et des résultats de requête Azure Boards
- Lien vers des éléments de travail avec la marque de hachage
# - Utiliser
@<alias>des mentions pour les utilisateurs et les groupes - Inclure des éléments HTML comme
<font>pour le texte enrichi - Vérifier le nombre de visites de page
La disponibilité de ces fonctionnalités dépend de votre version d’Azure DevOps.
Utiliser des diagrammes mermaid
Mermaid vous permet de créer des diagrammes et des visualisations à l’aide de texte et de code. Le wiki Azure DevOps prend en charge les types de diagrammes mermaid suivants :
- Diagrammes de séquences
- Diagrammes de Gantt
- Organigrammes
- Diagramme de classes
- Diagramme d’état
- Parcours utilisateur
- Diagramme circulaire
- Diagramme des exigences
Pour plus d’informations, consultez les notes de publication mermaid.
Limites
Lorsque vous utilisez le diagramme Mermaid dans Azure DevOps, gardez à l’esprit les limitations suivantes :
Azure DevOps fournit une prise en charge de syntaxe limitée pour les types de diagrammes mermaid. La syntaxe non prise en charge inclut la plupart des balises HTML, Font Awesome,
flowchartsyntaxe (utilisergraphl’élément à la place), LongArrow---->, etc.Internet Explorer ne prend pas en charge Mermaid. Si vous utilisez des diagrammes mermaid dans votre wiki, les diagrammes ne s’affichent pas dans Internet Explorer.
Exemple : Ajouter un diagramme mermaid à la page wiki
Pour ajouter un diagramme mermaid à une page wiki, commencez et terminez la notation avec trois points-virgules :. Spécifiez le mermaid mot clé, le type de diagramme, tel que sequenceDiagram, et fournissez les informations à illustrer. Les informations à diagramme sont spécifiées sous la forme d’une section mise en retrait dans la syntaxe.
L’exemple suivant montre comment ajouter un diagramme mermaid à une page wiki :
::: mermaid
<diagram type>
<diagam information>
:::
Exemple : Diagramme de séquence
Un diagramme de séquence (type sequenceDiagram) est une illustration d’interaction qui montre comment les processus fonctionnent les uns avec les autres et dans quel ordre.
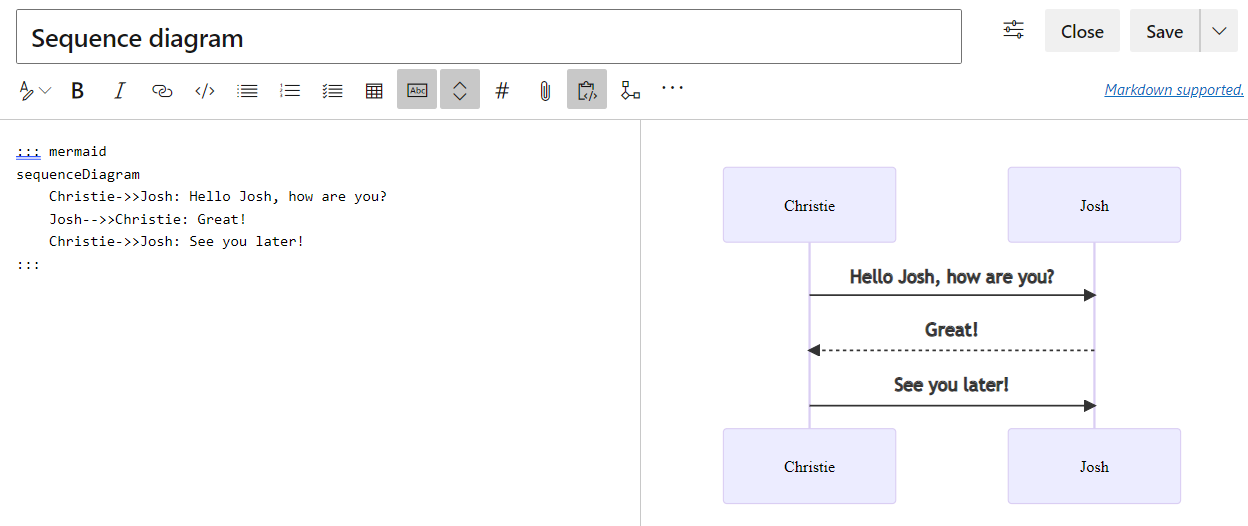
L’exemple suivant montre comment ajouter un diagramme de séquence à une page wiki :
::: mermaid
sequenceDiagram
Christie->>Josh: Hello Josh, how are you?
Josh-->>Christie: Great!
Christie->>Josh: See you later!
:::
Voici la vue publiée du diagramme de séquence :
Exemple : Diagramme de Gantt
Un diagramme de Gantt (type gantt) enregistre chaque tâche planifiée sous la forme d’une barre continue qui s’étend de gauche à droite. L’axe représente le x temps. L’axe y enregistre les tâches et leur ordre d’achèvement.
Lorsque vous excluez une date, un jour ou une collection de dates spécifiques à une tâche, le diagramme de Gantt accepte les modifications. Le graphique s’étend d’un nombre égal de jours vers la droite plutôt que de créer un écart à l’intérieur de la tâche.
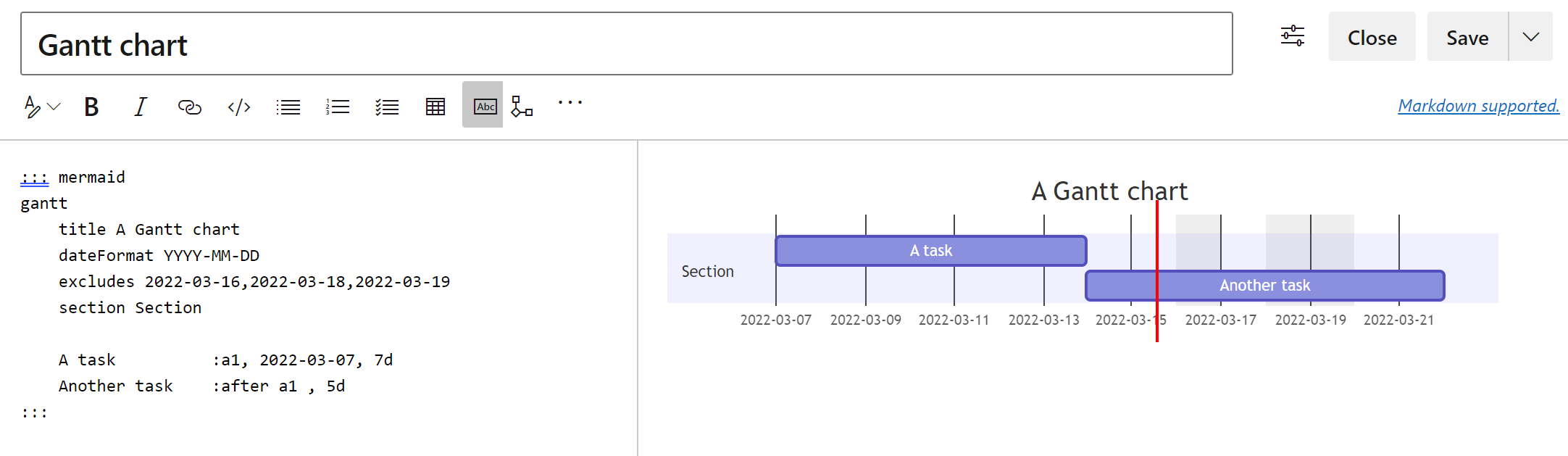
L’exemple suivant montre comment ajouter un diagramme de Gantt à une page wiki :
::: mermaid
gantt
title A Gantt chart
dateFormat YYYY-MM-DD
excludes 2022-03-16,2022-03-18,2022-03-19
section Section
A task :a1, 2022-03-07, 7d
Another task :after a1 , 5d
:::
Voici la vue publiée du diagramme de Gantt :
Exemple : Organigramme
Un organigramme (type graph) est composé de nœuds, de formes géométriques et de bords, et de flèches ou de lignes. Une fois que vous avez identifié le type de graph diagramme, spécifiez la direction du flux pour obtenir des informations dans le graphique, par TB; exemple pour le haut en bas.
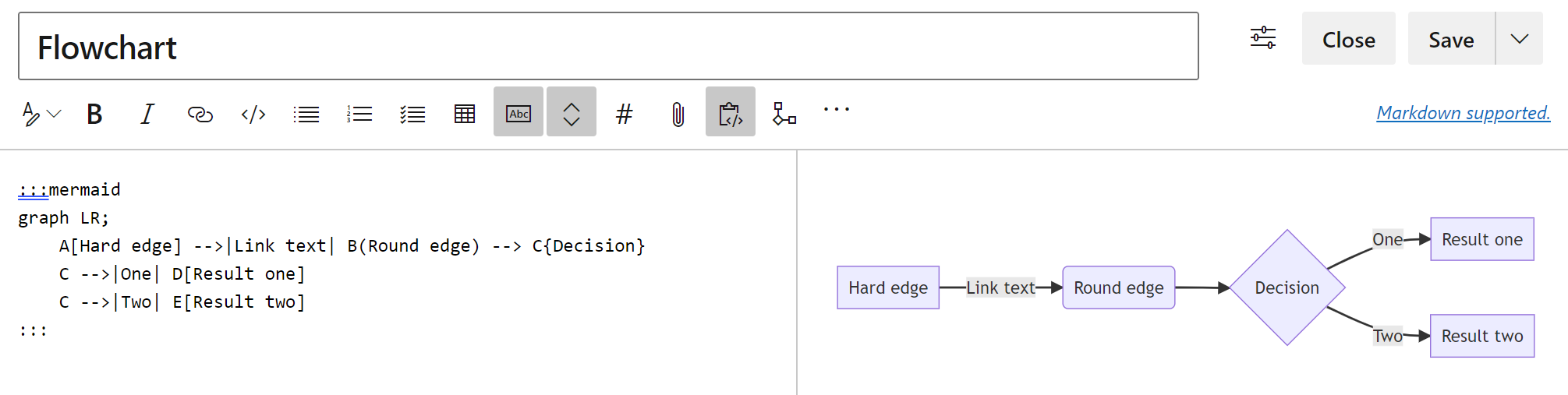
L’exemple suivant crée un organigramme avec le graph type. Les informations de graphique suivent une direction de gauche à droite LR; .
Remarque
Azure DevOps ne prend pas en charge le flowchart type de diagramme, la syntaxe de flèche ----> ou les liens vers et à partir d’un subgraph type de diagramme.
:::mermaid
graph LR;
A[Hard edge] -->|Link text| B(Round edge) --> C{Decision}
C -->|One| D[Result one]
C -->|Two| E[Result two]
:::
Voici l’affichage publié du graphique d’organigramme :
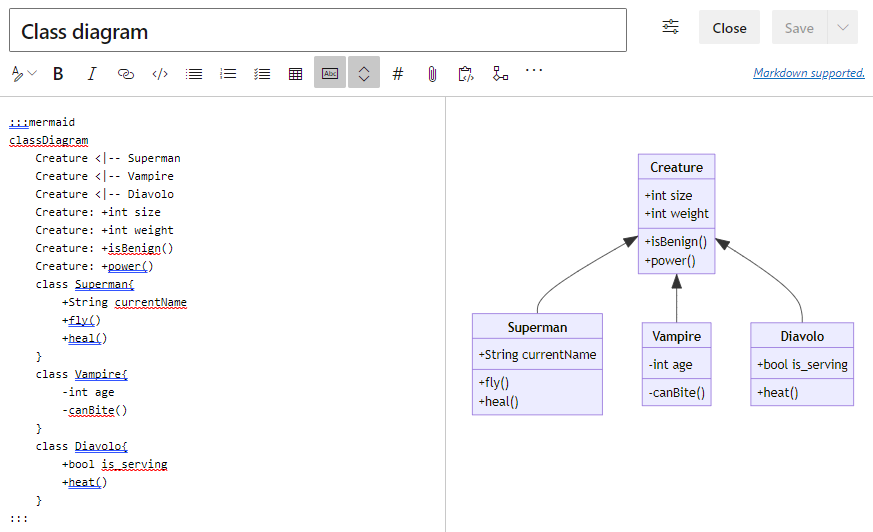
Exemple : Diagramme de classes
Le diagramme de classes (type classDiagram) est la partie essentielle du modèle de programmation orienté objet. Le diagramme décrit les objets avec leurs attributs et méthodes, ainsi que l’héritage entre les objets.
L’exemple suivant montre comment ajouter un diagramme de classes à une page wiki :
:::mermaid
classDiagram
Creature <|-- Superman
Creature <|-- Vampire
Creature <|-- Diavolo
Creature: +int size
Creature: +int weight
Creature: +isBenign()
Creature: +power()
class Superman{
+String currentName
+fly()
+heal()
}
class Vampire{
-int age
-canBite()
}
class Diavolo{
+bool is_serving
+heat()
}
:::
Voici la vue publiée du diagramme de classes :
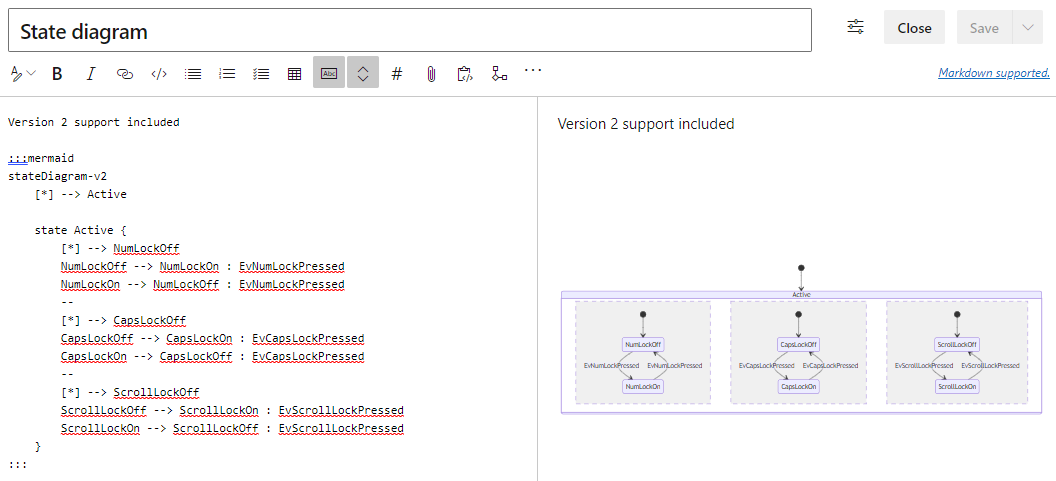
Exemple : Diagramme d’état
Le diagramme d’état (type stateDiagram) décrit comment les états système peuvent changer lorsqu’ils passent d’un état à un autre.
L’exemple suivant montre comment ajouter un diagramme d’état à une page wiki. Cet exemple utilise la version 2 du type de diagramme d’état (type stateDiagram-v2).
:::mermaid
stateDiagram-v2
[*] --> Active
state Active {
[*] --> NumLockOff
NumLockOff --> NumLockOn : EvNumLockPressed
NumLockOn --> NumLockOff : EvNumLockPressed
--
[*] --> CapsLockOff
CapsLockOff --> CapsLockOn : EvCapsLockPressed
CapsLockOn --> CapsLockOff : EvCapsLockPressed
--
[*] --> ScrollLockOff
ScrollLockOff --> ScrollLockOn : EvScrollLockPressed
ScrollLockOn --> ScrollLockOff : EvScrollLockPressed
}
:::
Voici la vue publiée du diagramme d’état :
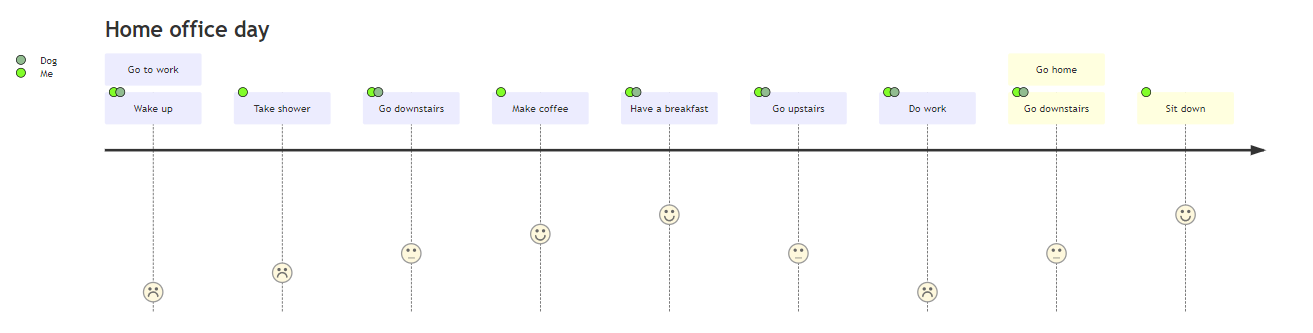
Exemple : diagramme de parcours utilisateur
Le diagramme de parcours utilisateur (type journey) décrit les étapes requises pour effectuer une action ou une tâche de niveau supérieur spécifique.
L’exemple suivant montre comment ajouter un diagramme de parcours utilisateur à une page wiki :
:::mermaid
journey
title Home office day
section Go to work
Wake up: 1: Me, Dog
Take shower: 2: Me
Go downstairs: 3: Me, Dog
Make coffee: 4: Me
Have a breakfast: 5: Me, Dog
Go upstairs: 3: Me, Dog
Do work: 1: Me, Dog
section Go home
Go downstairs: 3: Me, Dog
Sit down: 5: Me
:::
Voici la vue publiée du diagramme de parcours utilisateur :
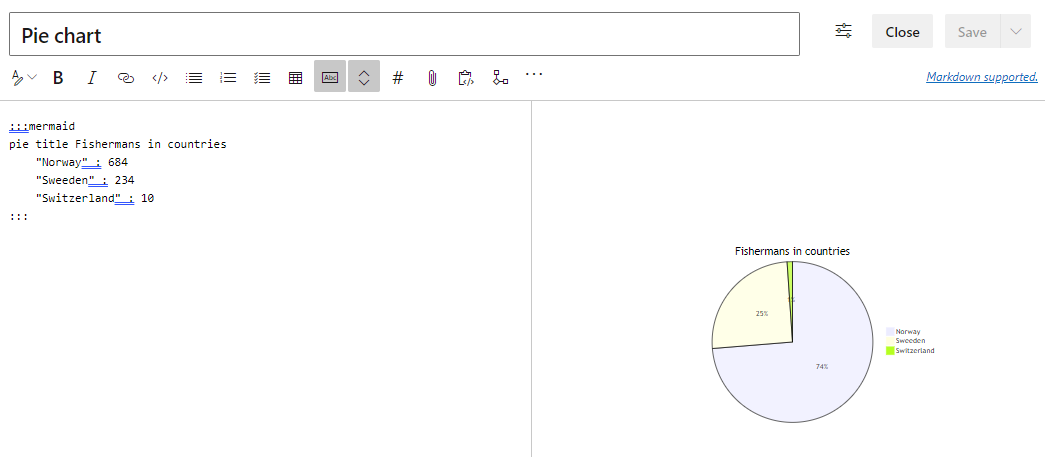
Exemple : graphique à secteurs
Le diagramme de graphique en secteurs (type pie) permet de visualiser les pourcentages d’informations dans un graphique en cercle. Après avoir identifié le type de pie diagramme, spécifiez le title mot clé avec un titre pour le graphique en secteurs.
L’exemple suivant crée un graphique en secteurs avec le titre Fishermen in countries:
:::mermaid
pie title Fishermen in countries
"Norway" : 684
"Sweeden" : 234
"Switzerland" : 10
:::
Voici l’affichage publié du graphique en secteurs :
Exemple : Diagramme des conditions requises
Le diagramme des exigences (type requirementDiagram) crée une visualisation des exigences et de leurs connexions.
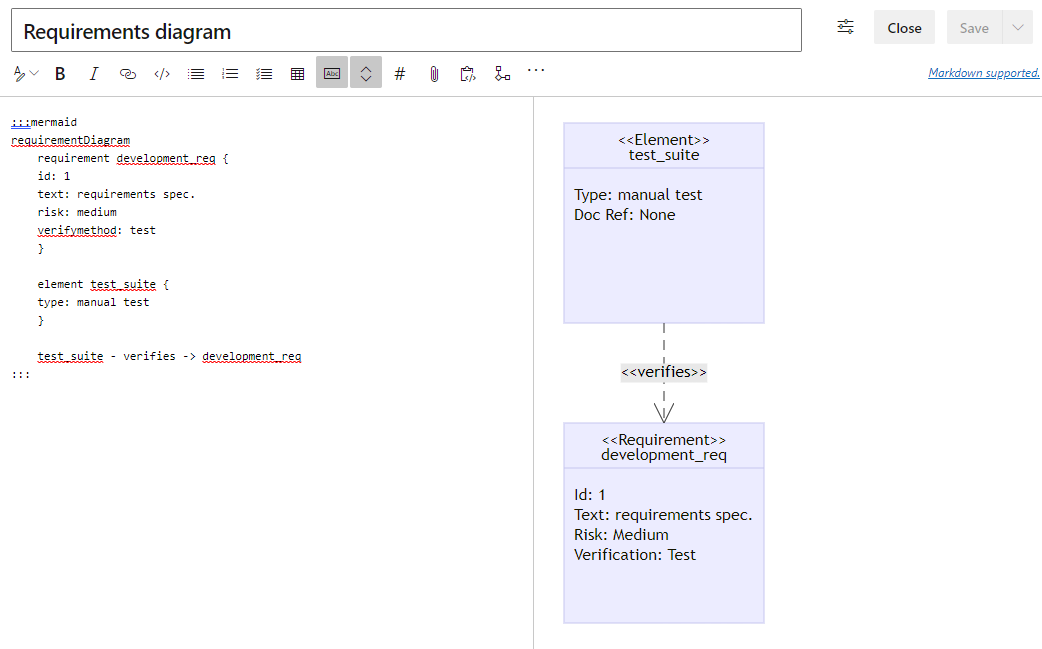
L’exemple suivant montre comment ajouter un diagramme de conditions requises à une page wiki :
:::mermaid
requirementDiagram
requirement development_req {
id: 1
text: requirements spec.
risk: medium
verifymethod: test
}
element test_suite {
type: manual test
}
test_suite - verifies -> development_req
:::
Voici la vue publiée du diagramme des exigences :
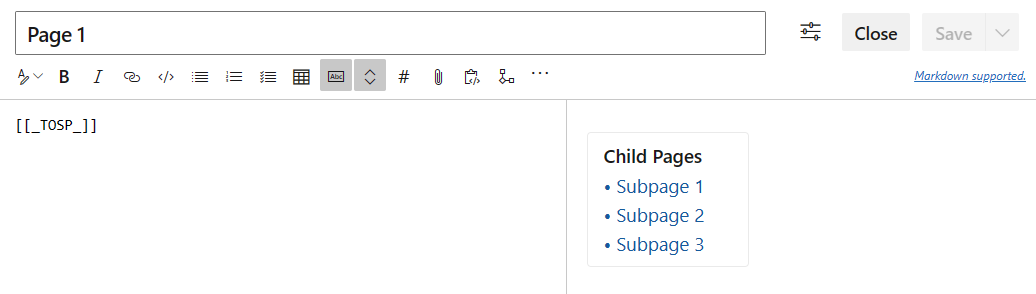
Table des matières d’une page wiki
Créez une table des matières (TOC) pour votre page wiki à l’aide de la [[_TOC_]] balise de syntaxe. Lorsque le système de publication rencontre la balise et confirme au moins un en-tête sur la page wiki, il génère la clé d’accès de la page. Le titre de la table des matières sur la page est « Contenu ».

Pour créer le toc, vous pouvez ajouter la [[_TOC_]] balise de syntaxe à la page wiki dans markdown ou sélectionner Plus d’options (...) >Table des matières dans l’affichage Modifier de la page.
Voici quelques points sur l’ajout d’un TOC :
- La syntaxe de la balise respecte la
[[_TOC_]]casse. Si vous spécifiez la syntaxe à l’aide de minuscules[[_toc_]], le toc risque de ne pas s’afficher. - Le système de publication restitue la toc pour la première instance de la
[[_TOC_]]balise dans la page Markdown. Il ignore d’autres instances de la balise sur la même page. - Vous pouvez placer la
[[_TOC_]]balise n’importe où dans markdown. Le système restitue le toc sur la page à l’emplacement où vous avez placé la balise dans Markdown. - Le système confirme uniquement les titres de style Markdown identifiés par la syntaxe de marque
#de hachage. Il ignore les balises de titre de style HTML. - Le système utilise uniquement le texte de titre pour créer l’entrée TOC. Il ignore toutes les syntaxes HTML et Markdown supplémentaires.
L’exemple suivant montre comment le système de publication ignore la mise en forme supplémentaire d’un titre lorsqu’il crée l’entrée pour la table des matières. Le titre met en forme le mot « Phare » avec des italiques, mais l’entrée TOC pour le titre supprime le style supplémentaire.

Tableau des sous-pages d’une page wiki
Ajoutez une table de sous-pages pour une page wiki à l’aide de la [[_TOSP_]] balise de syntaxe. Le titre du tableau de la page est « Pages enfants ». Le tableau inclut une entrée pour chaque sous-page de la page wiki.
Pour créer la table des sous-pages, vous pouvez ajouter la [[_TOSP_]] balise de syntaxe à la page wiki dans markdown ou sélectionner Plus d’options (...) >Tableau des sous-pages dans l’affichage Modifier de la page.
Voici quelques points sur l’ajout d’une table de sous-pages :
- La syntaxe de la balise respecte la
[[_TOSP_]]casse. Si vous spécifiez la syntaxe à l’aide de minuscules[[_tosp_]], la table des sous-pages peut ne pas être affichée. - Le système de publication affiche la table des sous-pages pour la première instance de la
[[_TOSP_]]balise dans la page Markdown. Il ignore d’autres instances de la balise sur la même page. - Vous pouvez placer la
[[_TOSP_]]balise n’importe où dans markdown. Le système restitue la table des sous-pages de la page à l’emplacement où vous avez placé la balise dans Markdown.

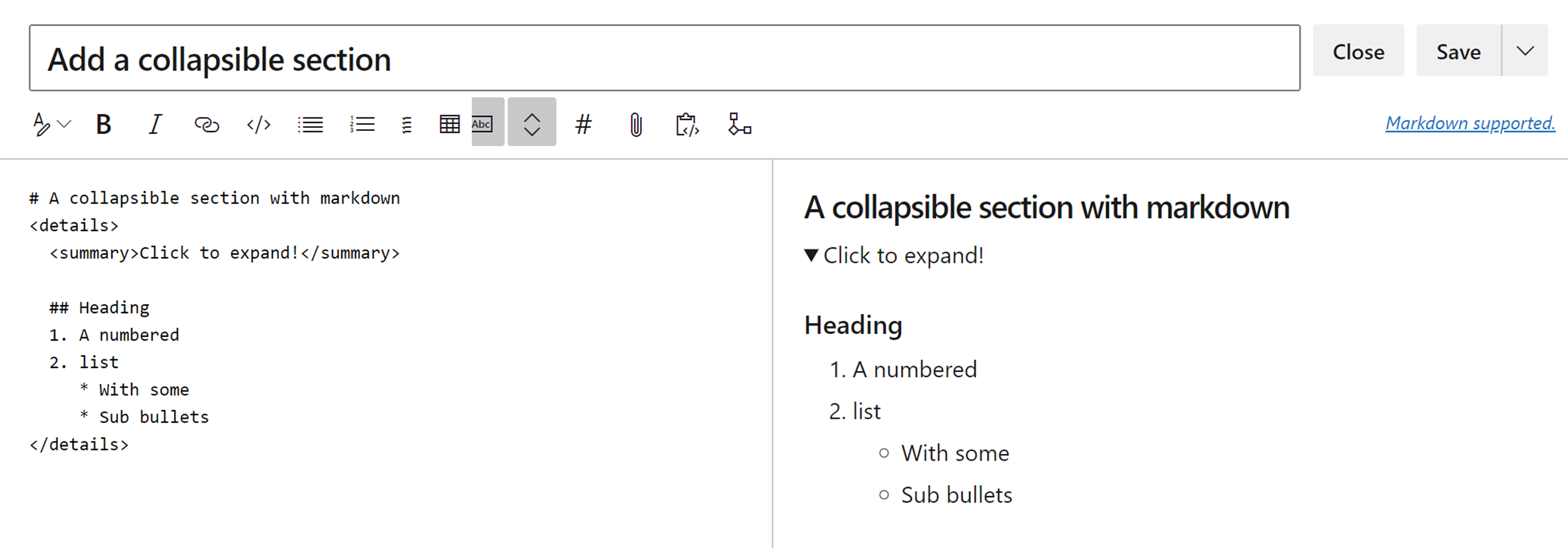
Sections réductibles dans une page wiki
Ajoutez une section réductible dans une page wiki avec la syntaxe HTML <details><summary> . Vous pouvez utiliser une section réductible pour limiter la visibilité du contenu spécifique sur la page, par exemple des données obsolètes ou archivées, ou configurer un scénario de question/réponse.
Lorsque la page wiki s’ouvre, la section réductible est fermée (réduite), mais le résumé de la section est visible. Les utilisateurs peuvent sélectionner le titre à développer (ouvrir) et réduire la section si nécessaire.
Voici quelques points sur l’ajout d’une section réductible :
- Indiquez le titre de la section dans les
<summary>Title</summary>balises. Le résumé est toujours visible sur la page. - Ajoutez une ligne vide après la balise de fermeture
</summary>. Si vous n’ajoutez pas la ligne vide, la section ne s’affiche pas correctement. - Fournissez le contenu principal après la ligne vide. Vous pouvez utiliser la syntaxe Markdown et html pour mettre en forme le contenu principal.
- Si vous créez plusieurs sections réductibles sur la page, ajoutez une ligne vide après chaque balise fermante
</details>.
L’exemple suivant crée une section réductible sur une page wiki :
# A collapsible section with Markdown syntax
<details>
<summary>Click to expand!</summary>
## Heading
1. A numbered
2. list
* With some
* Sub bullets
</details>

Vidéos incorporées
Incorporer des vidéos à partir de YouTube et de Microsoft Streams dans une page wiki à l’aide de la ::: video ::: syntaxe. Dans la video déclaration, définissez un <iframe> bloc pour la vidéo. Fournissez un lien vers la vidéo et spécifiez la largeur et la hauteur préférées. Vous pouvez définir d’autres attributs tels que les bordures et le mode plein écran. Les deux-points ::: fermants sont requis pour empêcher un saut dans la page.
L’exemple suivant incorpore une vidéo dans la page wiki :
Watch the following video:
::: video
<iframe width="640" height="360" src="https://www.youtube.com/embed/OtqFyBA6Dbk" allowfullscreen style="border:none"></iframe>
:::
Voici la vue publiée de la page wiki avec la vidéo incorporée :

Résultats des requêtes Azure Boards incorporées
Incorporer des résultats de requête Azure Boards dans une page wiki sous forme de table à l’aide de la query-table syntaxe avec un ID de requête :
Results from the Azure Boards query:
:::
query-table 6ff7777e-8ca5-4f04-a7f6-9e63737dddf7
:::
Vous pouvez également sélectionner Plus d’options (...) >Résultats de la requête dans la barre d’outils :

Dans la boîte de dialogue Résultats de la requête, sélectionnez les résultats de la requête, puis sélectionnez Insérer pour incorporer les résultats sous forme de tableau dans la page wiki.
Pour plus d’informations sur la copie de l’URL de requête, qui fournit un GUID pour la requête, consultez Les éléments de requête e-mail ou l’URL de la requête de partage.
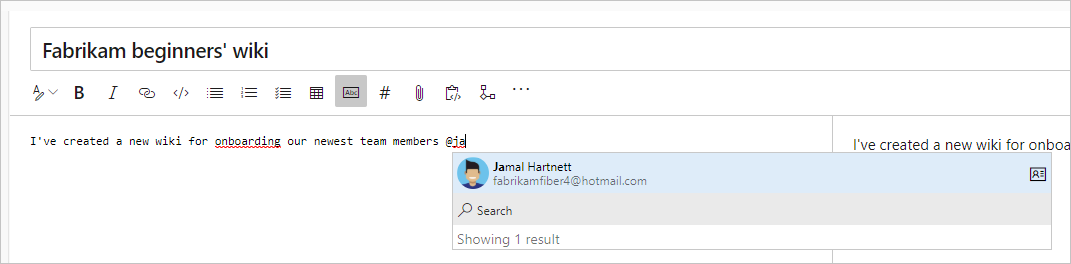
Notifications avec mentions @
Créez des mentions pour les utilisateurs ou les groupes avec le symbole @, comme dans @<user-alias>. Lorsque vous entrez le symbole ,@ la boîte de dialogue Suggestion automatique s’ouvre, où vous pouvez sélectionner des utilisateurs ou des groupes pour recevoir des notifications par e-mail :

Vous pouvez également sélectionner Plus d’options (...) >@ Mention dans la barre d’outils :

Lorsque vous modifiez des pages directement dans le code, utilisez le modèle suivant. @<{identity-guid}>
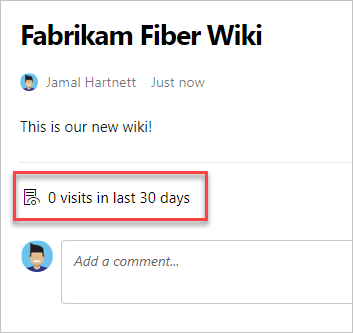
Nombre de visites de page pour une page wiki
Ajoutez un nombre agrégé automatiquement de visites de pages pour les 30 derniers jours sur chaque page du wiki. Une visite de page est une vue de la page par un utilisateur spécifié pendant un intervalle de 15 minutes.
Utilisez l’API pagesBatch batch pour afficher le nombre quotidien de visites sur toutes les pages d’une vue paginé. La vue n’est pas triée par nombre de visites.
Pour les données de plus de 30 jours, utilisez l’API REST pour obtenir la liste de toutes les visites de pages. Triez les pages en fonction du nombre de visites et déterminez les 100 premiers. Vous pouvez stocker les visites dans un tableau de bord ou une base de données.
L’image suivante montre le nombre de pages sur une page wiki publiée :

Balises HTML dans les pages wiki
Créez du contenu enrichi à l’aide de balises HTML dans des pages wiki, telles que <font> et <span>. Dans Azure DevOps Server 2019.1 et versions ultérieures, vous pouvez également coller du contenu enrichi comme des images et des vidéos au format HTML.
Exemple : Utiliser la syntaxe Markdown dans HTML
L’exemple suivant montre comment utiliser la syntaxe Markdown à l’intérieur d’un élément HTML dans une page wiki. Ajoutez une ligne vide après l’élément HTML ouvrant et avant markdown :
<p>
This article describes how to **get started** with an Azure DevOps wiki.
For more information, see the [Wikis, search, & navigation documentation](https://learn.microsoft.com/azure/devops/project/) for Azure DevOps.
</p>
Exemple : Incorporer une vidéo avec HTML
L’exemple suivant montre comment incorporer une vidéo dans une page wiki à l’aide de l’élément <video> HTML avec une URL vers la vidéo :
<video src="https://sec.ch9.ms/ch9/7247/7c8ddc1a-348b-4ba9-ab61-51fded6e7247/vstswiki_high.mp4" width=400 controls>
</video>
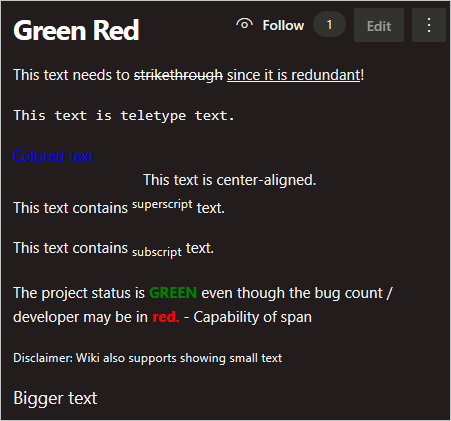
Exemple : Utiliser le format de texte enrichi
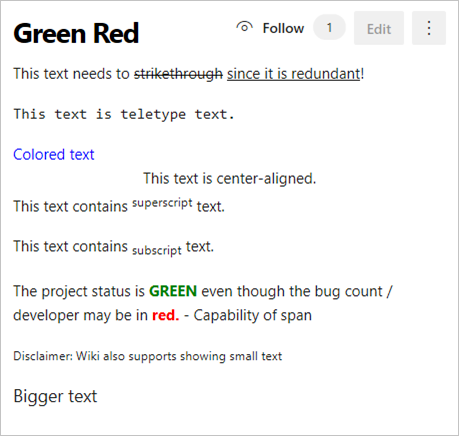
L’exemple suivant montre comment utiliser le format de texte enrichi HTML dans une page wiki :
<p>This text needs to <del>strikethrough</del> <ins>since it is redundant</ins>!</p>
<p><tt>This text is teletype text.</tt></p>
<font color="blue">Colored text</font>
<center>This text is center-aligned.</center>
<p>This text contains <sup>superscript</sup> text.</p>
<p>This text contains <sub>subscript</sub> text.</p>
<p>The project status is <span style="color:green;font-weight:bold">GREEN</span> even though the bug count / developer might be shown as <span style="color:red;font-weight:bold">red.</span> - Capability of span
<p><small>Disclaimer: Wiki also supports showing small text</small></p>
<p><big>Bigger text</big></p>
L’image suivante montre l’affichage publié du contenu de texte enrichi HTML dans une page wiki, comme indiqué dans l’affichage de thème Clair standard :

Voici la même page publiée en mode thème sombre :