Tutoriel : Créer votre première application WPF dans Visual Studio 2019
Cet article explique comment développer une application de bureau Windows Presentation Foundation (WPF) qui inclut les éléments communs à la plupart des applications WPF : balisage XAML (Extensible Application Markup Language), code-behind, définitions d’application, contrôles, disposition, liaison de données et styles. Pour développer l’application, vous allez utiliser Visual Studio.
Important
Cet article a été écrit pour .NET Framework. Pour bien démarrer avec .NET 7, consultez Tutoriel : Créer une application WPF (WPF .NET).
Dans ce tutoriel, vous allez apprendre à :
- Créez un projet WPF.
- Utilisez XAML pour concevoir l’apparence de l’interface utilisateur de l’application.
- Écrivez du code pour générer le comportement de l’application.
- Créez une définition d’application pour gérer l’application.
- Ajoutez des contrôles et créez la disposition pour composer l’interface utilisateur de l’application.
- Créez des styles pour une apparence cohérente dans l’interface utilisateur de l’application.
- Liez l’interface utilisateur aux données, à la fois pour remplir l’interface utilisateur à partir de données et pour conserver les données et l’interface utilisateur synchronisées.
À la fin du tutoriel, vous aurez créé une application Windows autonome qui permet aux utilisateurs d’afficher les rapports de dépenses pour les personnes sélectionnées. L’application se compose de plusieurs pages WPF hébergées dans une fenêtre de style navigateur.
Conseil
L’exemple de code utilisé dans ce didacticiel est disponible à la fois pour Visual Basic et C# à Didacticiel - Exemple de code d’application WPF.
Vous pouvez basculer la langue du code de l’exemple de code entre C# et Visual Basic à l’aide du sélecteur de langue en haut de cette page.
Conditions préalables
Visual Studio 2019 avec la charge de travail de développement de bureau .NET installée.
Pour plus d’informations sur l’installation de la dernière version de Visual Studio, consultez Installer Visual Studio.
Créer le projet d’application
La première étape consiste à créer l’infrastructure d’application, qui inclut une définition d’application, deux pages et une image.
Créez un projet d’application WPF dans Visual Basic ou Visual C# nommé
ExpenseIt:Ouvrez Visual Studio et sélectionnez Créer un projet sous le menu Prise en main.
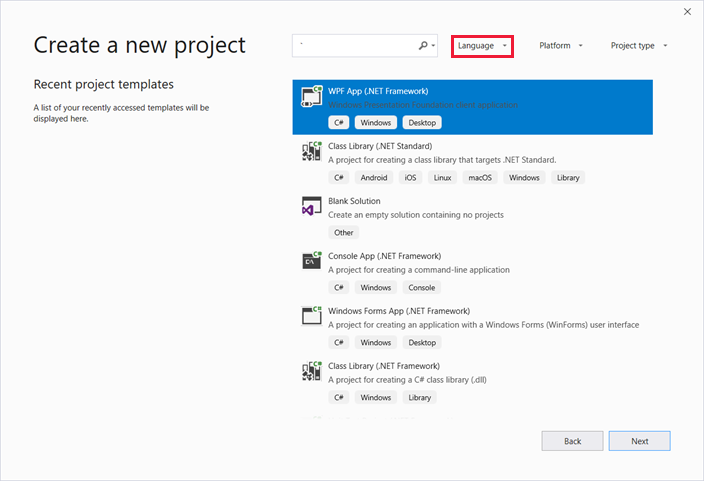
La boîte de dialogue Créer un projet s’ouvre.
Dans la liste déroulante Langage , sélectionnez C# ou Visual Basic.
Sélectionnez le modèle application WPF (.NET Framework), puis sélectionnez Suivant.

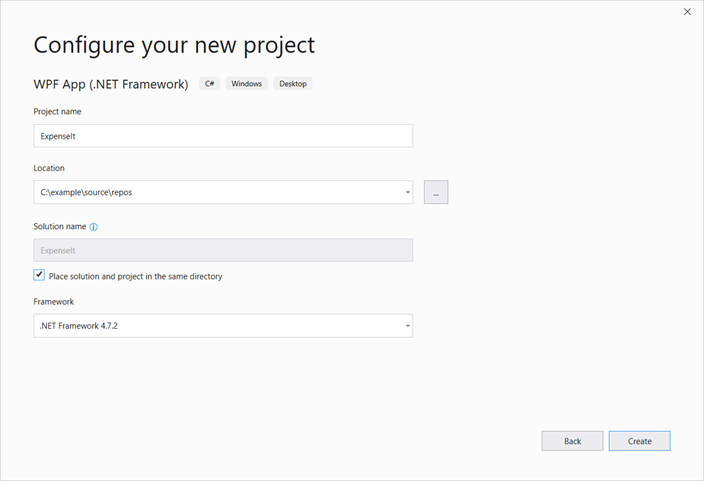
La boîte de dialogue Configurer votre nouveau projet s’ouvre.
Entrez le nom du projet
ExpenseIt, puis sélectionnez Créer.
Visual Studio crée le projet et ouvre le concepteur pour la fenêtre d’application par défaut nommée MainWindow.xaml.
Ouvrez Application.xaml (Visual Basic) ou App.xaml (C#).
Ce fichier XAML définit une application WPF et toutes les ressources d’application. Vous utilisez également ce fichier pour spécifier l’interface utilisateur, dans ce cas MainWindow.xaml , qui s’affiche automatiquement au démarrage de l’application.
Votre code XAML doit ressembler à ce qui suit dans Visual Basic :
<Application x:Class="Application" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" StartupUri="MainWindow.xaml"> <Application.Resources> </Application.Resources> </Application>Et comme dans C# :
<Application x:Class="ExpenseIt.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" StartupUri="MainWindow.xaml"> <Application.Resources> </Application.Resources> </Application>Ouvrez MainWindow.xaml.
Ce fichier XAML est la fenêtre principale de votre application et affiche le contenu créé dans les pages. La classe Window définit les propriétés d’une fenêtre, telles que son titre, sa taille ou son icône, et gère les événements, tels que la fermeture ou le masquage.
Remplacez l’élément Window par un NavigationWindow, comme indiqué dans le code XAML suivant :
<NavigationWindow x:Class="ExpenseIt.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" ... </NavigationWindow>Cette application accède à un contenu différent en fonction de l’entrée utilisateur. C’est pourquoi le Window principal doit être remplacé par un NavigationWindow. NavigationWindow hérite de toutes les propriétés de Window. L’élément NavigationWindow dans le fichier XAML crée une instance de la classe NavigationWindow. Pour plus d’informations, consultez vue d’ensemble de navigation.
Supprimez les éléments Grid entre les balises NavigationWindow.
Modifiez les propriétés suivantes dans le code XAML de l’élément NavigationWindow :
Définissez la propriété Title sur «
ExpenseIt».Définissez la propriété Height sur 350 pixels.
Définissez la propriété Width sur 500 pixels.
Votre code XAML doit ressembler à ce qui suit pour Visual Basic :
<NavigationWindow x:Class="MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="ExpenseIt" Height="350" Width="500"> </NavigationWindow>Et comme suit pour C# :
<NavigationWindow x:Class="ExpenseIt.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="ExpenseIt" Height="350" Width="500"> </NavigationWindow>Ouvrez MainWindow.xaml.vb ou MainWindow.xaml.cs.
Ce fichier est un fichier code-behind qui contient du code pour gérer les événements déclarés dans MainWindow.xaml. Ce fichier contient une classe partielle pour la fenêtre définie en XAML.
Si vous utilisez C#, modifiez la classe
MainWindowpour dériver de NavigationWindow. (En Visual Basic, cela se produit automatiquement lorsque vous modifiez la fenêtre en XAML.) Votre code C# doit maintenant ressembler à ceci :using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; namespace ExpenseIt { /// <summary> /// Interaction logic for MainWindow.xaml /// </summary> public partial class MainWindow : NavigationWindow { public MainWindow() { InitializeComponent(); } } }
Ajouter des fichiers à l’application
Dans cette section, vous allez ajouter deux pages et une image à l’application.
Ajoutez une nouvelle page au projet et nommez-la
ExpenseItHome.xaml:Dans Explorateur de solutions, cliquez avec le bouton droit sur le nœud du projet
ExpenseIt, puis choisissez Ajouter>Page.Dans la boîte de dialogue Ajouter un nouvel élément, le modèle page (WPF) est déjà sélectionné. Entrez le nom
ExpenseItHome, puis sélectionnez Ajouter.
Cette page est la première page affichée lors du lancement de l’application. Il affiche une liste de personnes à sélectionner, pour afficher un rapport de frais pour.
Ouvrez
ExpenseItHome.xaml.Définissez Title sur «
ExpenseIt - Home».Réglez le
DesignHeightà 350 pixels et leDesignWidthà 500 pixels.Le code XAML apparaît maintenant comme suit pour Visual Basic :
<Page x:Class="ExpenseItHome" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" mc:Ignorable="d" d:DesignHeight="350" d:DesignWidth="500" Title="ExpenseIt - Home"> <Grid> </Grid> </Page>Et comme suit pour C# :
<Page x:Class="ExpenseIt.ExpenseItHome" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" mc:Ignorable="d" d:DesignHeight="350" d:DesignWidth="500" Title="ExpenseIt - Home"> <Grid> </Grid> </Page>Ouvrez MainWindow.xaml.
Ajoutez une propriété Source à l’élément NavigationWindow et définissez-la sur «
ExpenseItHome.xaml».Cela définit
ExpenseItHome.xamlêtre la première page ouverte au démarrage de l’application.Exemple XAML en Visual Basic :
<NavigationWindow x:Class="MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="ExpenseIt" Height="350" Width="500" Source="ExpenseItHome.xaml"> </NavigationWindow>Et en C# :
<NavigationWindow x:Class="ExpenseIt.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="ExpenseIt" Height="350" Width="500" Source="ExpenseItHome.xaml"> </NavigationWindow>Conseil
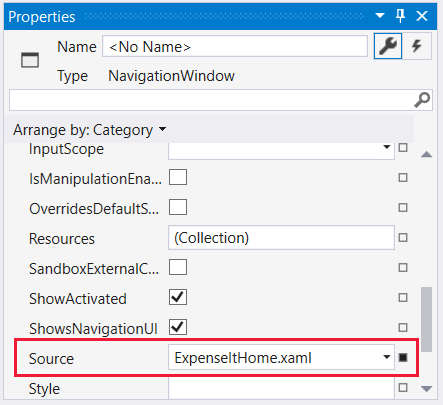
Vous pouvez également définir la propriété
Source dans la catégorieDivers de la fenêtre Propriétés. propriété source

Ajoutez une autre nouvelle page WPF au projet et nommez-la ExpenseReportPage.xaml::
Dans Explorateur de solutions, cliquez avec le bouton droit sur le nœud du projet
ExpenseIt, puis choisissez Ajouter>Page.Dans la boîte de dialogue Ajouter un nouvel élément, sélectionnez le modèle Page (WPF). Entrez le nom ExpenseReportPage, puis sélectionnez Ajouter.
Cette page affiche le rapport de frais de la personne sélectionnée dans la page
ExpenseItHome.Ouvrez ExpenseReportPage.xaml.
Réglez le Title sur «
ExpenseIt - View Expense».Définir
DesignHeightà 350 pixels etDesignWidthà 500 pixels.ExpenseReportPage.xaml ressemble maintenant à ce qui suit dans Visual Basic :
<Page x:Class="ExpenseReportPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" mc:Ignorable="d" d:DesignHeight="350" d:DesignWidth="500" Title="ExpenseIt - View Expense"> <Grid> </Grid> </Page>Et comme dans C# :
<Page x:Class="ExpenseIt.ExpenseReportPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" mc:Ignorable="d" d:DesignHeight="350" d:DesignWidth="500" Title="ExpenseIt - View Expense"> <Grid> </Grid> </Page>Ouvrez ExpenseItHome.xaml.vb et ExpenseReportPage.xaml.vb, ou ExpenseItHome.xaml.cs et ExpenseReportPage.xaml.cs.
Lorsque vous créez un nouveau fichier Page, Visual Studio crée automatiquement son fichier code-behind. Ces fichiers code-behind gèrent la logique de réponse aux entrées utilisateur.
Votre code doit ressembler à ce qui suit pour
ExpenseItHome:using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; namespace ExpenseIt { /// <summary> /// Interaction logic for ExpenseItHome.xaml /// </summary> public partial class ExpenseItHome : Page { public ExpenseItHome() { InitializeComponent(); } } }Class ExpenseItHome End ClassEt comme suit pour ExpenseReportPage :
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; namespace ExpenseIt { /// <summary> /// Interaction logic for ExpenseReportPage.xaml /// </summary> public partial class ExpenseReportPage : Page { public ExpenseReportPage() { InitializeComponent(); } } }Class ExpenseReportPage End ClassAjoutez une image nommée watermark.png au projet. Vous pouvez créer votre propre image, copier le fichier à partir de l’exemple de code ou l’obtenir à partir de l'microsoft/WPF-Samples dépôt GitHub.
Cliquez avec le bouton droit sur le nœud du projet et sélectionnez Ajouter>Élément existant, ou appuyez sur Maj+Alt+A.
Dans la boîte de dialogue Ajouter un élément existant, définissez le filtre de fichiers sur Tous les fichiers ou Fichier image, accédez au fichier image que vous souhaitez utiliser, puis sélectionnez Ajouter.
Sélectionnez le fichier image dans Explorateur de solutions, puis, dans la fenêtre Propriétés, définissez l'Action de génération sur Ressource.
Générer et exécuter l’application
Pour générer et exécuter l’application, appuyez sur F5 ou sélectionnez Démarrer le débogage dans le menu Déboguer.
L’illustration suivante montre l’application avec les boutons NavigationWindow :

Fermez l’application pour revenir à Visual Studio.
Créer la mise en page
La disposition fournit un moyen ordonné de placer des éléments d’interface utilisateur et gère également la taille et la position de ces éléments lorsqu’une interface utilisateur est redimensionnée. Vous créez généralement une disposition avec l’un des contrôles de disposition suivants :
- Canvas : définit une zone dans laquelle vous pouvez positionner explicitement les éléments enfants en utilisant des coordonnées relatives à la zone de Canvas.
- DockPanel : définit une zone dans laquelle vous pouvez disposer les éléments enfants horizontalement ou verticalement les uns par rapport aux autres.
- Grid : définit une zone de grille flexible qui se compose de colonnes et de lignes.
- StackPanel : dispose des éléments enfants sur une seule ligne orientée horizontalement ou verticalement.
- VirtualizingStackPanel : organise et virtualise du contenu sur une seule ligne orientée horizontalement ou verticalement.
- WrapPanel : positionne des éléments enfants dans un ordre séquentiel de gauche à droite, en faisant passer le contenu à la ligne suivante au bord de la zone conteneur. L’ordre suivant se produit séquentiellement de haut en bas ou de droite à gauche, en fonction de la valeur de la propriété Orientation.
Chacun de ces contrôles de disposition prend en charge un type particulier de disposition pour ses éléments enfants. ExpenseIt pages peuvent être redimensionnées, et chaque page a des éléments organisés horizontalement et verticalement en même temps que d’autres éléments. Dans cet exemple, le Grid est utilisé comme élément de disposition pour l’application.
Conseil
Pour plus d’informations sur les éléments Panel, consultez vue d’ensemble des panneaux. Pour plus d’informations sur la mise en page, consultez mise en page.
Dans cette section, vous créez une table à colonne unique avec trois lignes et une marge de 10 pixels en ajoutant des définitions de colonnes et de lignes à l'Grid dans ExpenseItHome.xaml.
Dans
ExpenseItHome.xaml, définissez la propriété Margin sur l’élément Grid sur « 10,0,10,10 », qui correspond aux marges gauche, supérieure, droite et inférieure :<Grid Margin="10,0,10,10">Conseil
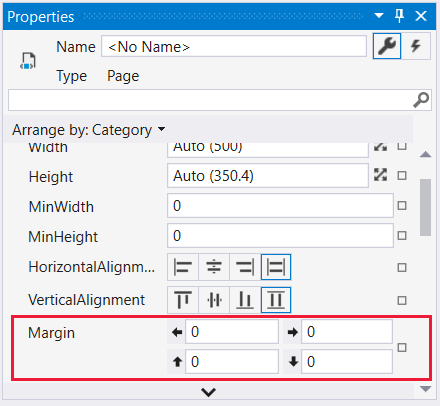
Vous pouvez également définir les valeurs Margin dans la fenêtre Propriétés, sous la catégorie Mise en page :
valeurs de marge

Ajoutez le code XAML suivant entre les balises Grid pour créer les définitions de ligne et de colonne :
<Grid.ColumnDefinitions> <ColumnDefinition /> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition /> <RowDefinition Height="Auto"/> </Grid.RowDefinitions>La Height de deux lignes est définie sur Auto, ce qui signifie que les lignes sont dimensionnées en fonction du contenu des lignes. La dimension par défaut Height est Star, indiquant que la hauteur de ligne est une proportion pondérée de l’espace disponible. Par exemple, si deux lignes ont chacune une Height de « * », elles ont chacune une hauteur qui correspond à la moitié de l’espace disponible.
Votre Grid doit maintenant contenir le code XAML suivant :
<Grid Margin="10,0,10,10"> <Grid.ColumnDefinitions> <ColumnDefinition /> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition /> <RowDefinition Height="Auto"/> </Grid.RowDefinitions> </Grid>
Ajouter des contrôles
Dans cette section, vous allez mettre à jour l’interface utilisateur de la page d’accueil pour afficher une liste de personnes, où vous sélectionnez une personne pour afficher son rapport de frais. Les contrôles sont des objets d’interface utilisateur qui permettent aux utilisateurs d’interagir avec votre application. Pour plus d’informations, consultez Contrôles.
Pour créer cette interface utilisateur, vous allez ajouter les éléments suivants à ExpenseItHome.xaml:
- Un ListBox (pour la liste des personnes).
- Un Label (pour l’en-tête de liste).
- Un Button (sur lequel cliquer pour visualiser la note de frais de la personne sélectionnée dans la liste).
Chaque contrôle est placé dans une rangée du Grid en définissant la propriété attachée Grid.Row. Pour plus d’informations sur les propriétés jointes, consultez Vue d’ensemble des propriétés jointes.
Dans
ExpenseItHome.xaml, ajoutez le code XAML suivant entre les balises Grid :<!-- People list --> <Border Grid.Column="0" Grid.Row="0" Height="35" Padding="5" Background="#4E87D4"> <Label VerticalAlignment="Center" Foreground="White">Names</Label> </Border> <ListBox Name="peopleListBox" Grid.Column="0" Grid.Row="1"> <ListBoxItem>Mike</ListBoxItem> <ListBoxItem>Lisa</ListBoxItem> <ListBoxItem>John</ListBoxItem> <ListBoxItem>Mary</ListBoxItem> </ListBox> <!-- View report button --> <Button Grid.Column="0" Grid.Row="2" Margin="0,10,0,10" Width="125" Height="25" HorizontalAlignment="Right">View</Button>Conseil
Vous pouvez également créer les contrôles en les faisant glisser de la boîte à outils fenêtre vers la fenêtre de conception, puis en définissant leurs propriétés dans la fenêtre Propriétés.
Générez et exécutez l’application.
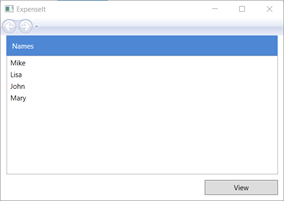
L’illustration suivante montre les contrôles que vous avez créés :
capture d’écran 
Ajouter une image et un titre
Dans cette section, vous allez mettre à jour l’interface utilisateur de la page d’accueil avec une image et un titre de page.
Dans
ExpenseItHome.xaml, ajoutez une autre colonne au ColumnDefinitions avec une Width fixe de 230 pixels :<Grid.ColumnDefinitions> <ColumnDefinition Width="230" /> <ColumnDefinition /> </Grid.ColumnDefinitions>Ajoutez une autre ligne au RowDefinitions, pour un total de quatre lignes :
<Grid.RowDefinitions> <RowDefinition/> <RowDefinition Height="Auto"/> <RowDefinition /> <RowDefinition Height="Auto"/> </Grid.RowDefinitions>Déplacez les contrôles vers la deuxième colonne en définissant la propriété Grid.Column sur 1 dans chacun des trois contrôles (Bordure, ListBox et Button).
Déplacez chaque contrôle vers le bas d’une ligne en incrémentant sa valeur Grid.Row de 1 pour chacun des trois contrôles (Bordure, ListBox et Button) et pour l’élément Border.
Le code XAML pour les trois contrôles ressemble désormais à ce qui suit :
<Border Grid.Column="1" Grid.Row="1" Height="35" Padding="5" Background="#4E87D4"> <Label VerticalAlignment="Center" Foreground="White">Names</Label> </Border> <ListBox Name="peopleListBox" Grid.Column="1" Grid.Row="2"> <ListBoxItem>Mike</ListBoxItem> <ListBoxItem>Lisa</ListBoxItem> <ListBoxItem>John</ListBoxItem> <ListBoxItem>Mary</ListBoxItem> </ListBox> <!-- View report button --> <Button Grid.Column="1" Grid.Row="3" Margin="0,10,0,0" Width="125" Height="25" HorizontalAlignment="Right">View</Button>Définissez la propriété d’arrière-plan
sur le fichier image watermark.png , en ajoutant le code XAML suivant n’importe où entre les baliseset : <Grid.Background> <ImageBrush ImageSource="watermark.png"/> </Grid.Background>Avant l’élément Border, ajoutez un Label avec le contenu « Afficher le rapport de dépenses ». Cette étiquette est le titre de la page.
<Label Grid.Column="1" VerticalAlignment="Center" FontFamily="Trebuchet MS" FontWeight="Bold" FontSize="18" Foreground="#0066cc"> View Expense Report </Label>Générez et exécutez l’application.
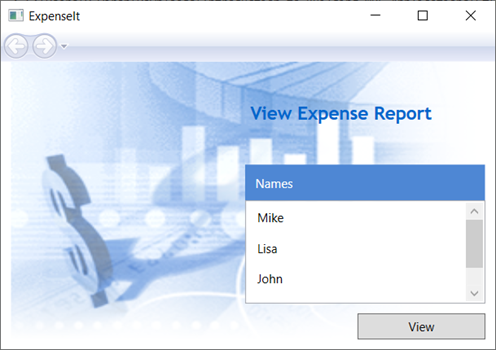
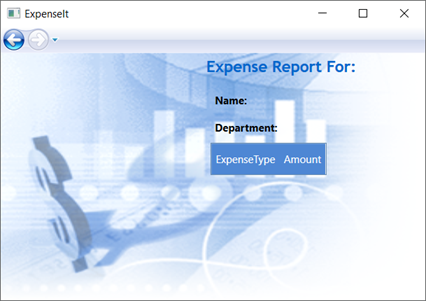
L’illustration suivante montre les résultats de ce que vous venez d’ajouter :
une capture d’écran 
Ajouter du code pour gérer les événements
Dans
ExpenseItHome.xaml, ajoutez un gestionnaire d’événements Click à l’élément Button. Pour plus d’informations, consultez Guide pratique pour créer un gestionnaire d’événements simple.<!-- View report button --> <Button Grid.Column="1" Grid.Row="3" Margin="0,10,0,0" Width="125" Height="25" HorizontalAlignment="Right" Click="Button_Click">View</Button>Ouvrez
ExpenseItHome.xaml.vbouExpenseItHome.xaml.cs.Ajoutez le code suivant à la classe
ExpenseItHomepour gérer un événement de clic de bouton. Le gestionnaire d’événements ouvre la page ExpenseReportPage.private void Button_Click(object sender, RoutedEventArgs e) { // View Expense Report ExpenseReportPage expenseReportPage = new ExpenseReportPage(); this.NavigationService.Navigate(expenseReportPage); }Private Sub Button_Click(ByVal sender As Object, ByVal e As RoutedEventArgs) ' View Expense Report Dim expenseReportPage As New ExpenseReportPage() Me.NavigationService.Navigate(expenseReportPage) End Sub
Créer l’interface utilisateur pour ExpenseReportPage
ExpenseReportPage.xaml affiche le rapport de dépenses de la personne sélectionnée dans la page ExpenseItHome. Dans cette section, vous allez créer l’interface utilisateur pour ExpenseReportPage. Vous allez également ajouter des couleurs d’arrière-plan et de remplissage aux différents éléments de l’interface utilisateur.
Ouvrez ExpenseReportPage.xaml.
Ajoutez le code XAML suivant entre les balises Grid :
<Grid.Background> <ImageBrush ImageSource="watermark.png" /> </Grid.Background> <Grid.ColumnDefinitions> <ColumnDefinition Width="230" /> <ColumnDefinition /> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="Auto" /> <RowDefinition /> </Grid.RowDefinitions> <Label Grid.Column="1" VerticalAlignment="Center" FontFamily="Trebuchet MS" FontWeight="Bold" FontSize="18" Foreground="#0066cc"> Expense Report For: </Label> <Grid Margin="10" Grid.Column="1" Grid.Row="1"> <Grid.ColumnDefinitions> <ColumnDefinition /> <ColumnDefinition /> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="Auto" /> <RowDefinition Height="Auto" /> <RowDefinition /> </Grid.RowDefinitions> <!-- Name --> <StackPanel Grid.Column="0" Grid.ColumnSpan="2" Grid.Row="0" Orientation="Horizontal"> <Label Margin="0,0,0,5" FontWeight="Bold">Name:</Label> <Label Margin="0,0,0,5" FontWeight="Bold"></Label> </StackPanel> <!-- Department --> <StackPanel Grid.Column="0" Grid.ColumnSpan="2" Grid.Row="1" Orientation="Horizontal"> <Label Margin="0,0,0,5" FontWeight="Bold">Department:</Label> <Label Margin="0,0,0,5" FontWeight="Bold"></Label> </StackPanel> <Grid Grid.Column="0" Grid.ColumnSpan="2" Grid.Row="2" VerticalAlignment="Top" HorizontalAlignment="Left"> <!-- Expense type and Amount table --> <DataGrid AutoGenerateColumns="False" RowHeaderWidth="0" > <DataGrid.ColumnHeaderStyle> <Style TargetType="{x:Type DataGridColumnHeader}"> <Setter Property="Height" Value="35" /> <Setter Property="Padding" Value="5" /> <Setter Property="Background" Value="#4E87D4" /> <Setter Property="Foreground" Value="White" /> </Style> </DataGrid.ColumnHeaderStyle> <DataGrid.Columns> <DataGridTextColumn Header="ExpenseType" /> <DataGridTextColumn Header="Amount" /> </DataGrid.Columns> </DataGrid> </Grid> </Grid>Cette interface utilisateur est similaire à
ExpenseItHome.xaml, sauf que les données du rapport sont affichées dans un DataGrid.Générez et exécutez l’application.
Sélectionnez le bouton Afficher.
La page du rapport de frais s’affiche. Notez également que le bouton de navigation arrière est activé.
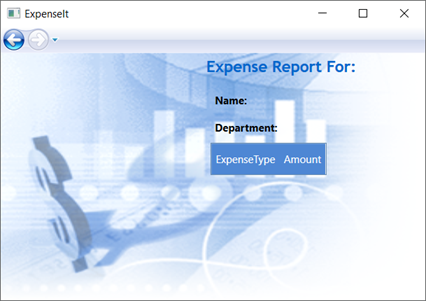
L’illustration suivante montre les éléments d’interface utilisateur ajoutés à ExpenseReportPage.xaml.

Contrôles de style
L’apparence de différents éléments est souvent la même pour tous les éléments du même type dans une interface utilisateur. L’interface utilisateur utilise styles pour rendre les apparences réutilisables sur plusieurs éléments. La réutilisation des styles permet de simplifier la création et la gestion XAML. Cette section remplace les attributs par élément qui ont été définis dans les étapes précédentes par des styles.
Ouvrez Application.xaml ou App.xaml.
Ajoutez le code XAML suivant entre les balises Application.Resources :
<!-- Header text style --> <Style x:Key="headerTextStyle"> <Setter Property="Label.VerticalAlignment" Value="Center"></Setter> <Setter Property="Label.FontFamily" Value="Trebuchet MS"></Setter> <Setter Property="Label.FontWeight" Value="Bold"></Setter> <Setter Property="Label.FontSize" Value="18"></Setter> <Setter Property="Label.Foreground" Value="#0066cc"></Setter> </Style> <!-- Label style --> <Style x:Key="labelStyle" TargetType="{x:Type Label}"> <Setter Property="VerticalAlignment" Value="Top" /> <Setter Property="HorizontalAlignment" Value="Left" /> <Setter Property="FontWeight" Value="Bold" /> <Setter Property="Margin" Value="0,0,0,5" /> </Style> <!-- DataGrid header style --> <Style x:Key="columnHeaderStyle" TargetType="{x:Type DataGridColumnHeader}"> <Setter Property="Height" Value="35" /> <Setter Property="Padding" Value="5" /> <Setter Property="Background" Value="#4E87D4" /> <Setter Property="Foreground" Value="White" /> </Style> <!-- List header style --> <Style x:Key="listHeaderStyle" TargetType="{x:Type Border}"> <Setter Property="Height" Value="35" /> <Setter Property="Padding" Value="5" /> <Setter Property="Background" Value="#4E87D4" /> </Style> <!-- List header text style --> <Style x:Key="listHeaderTextStyle" TargetType="{x:Type Label}"> <Setter Property="Foreground" Value="White" /> <Setter Property="VerticalAlignment" Value="Center" /> <Setter Property="HorizontalAlignment" Value="Left" /> </Style> <!-- Button style --> <Style x:Key="buttonStyle" TargetType="{x:Type Button}"> <Setter Property="Width" Value="125" /> <Setter Property="Height" Value="25" /> <Setter Property="Margin" Value="0,10,0,0" /> <Setter Property="HorizontalAlignment" Value="Right" /> </Style>Ce code XAML ajoute les styles suivants :
headerTextStyle: pour mettre en forme le titre de la page Label.labelStyle: Mettre en forme les contrôles Label.columnHeaderStyle: pour mettre en forme DataGridColumnHeader.listHeaderStyle: pour mettre en forme les contrôles Border de l’en-tête de liste.listHeaderTextStyle: pour mettre en forme l’en-tête de liste Label.buttonStyle: pour mettre en forme Button surExpenseItHome.xaml.
Notez que les styles sont des ressources et des enfants de l’élément de propriété Application.Resources. Dans cet emplacement, les styles sont appliqués à tous les éléments d’une application. Pour obtenir un exemple d’utilisation de ressources dans une application .NET, consultez Utiliser des ressources d’application.
Dans
ExpenseItHome.xaml, remplacez tout ce qui se trouve entre les éléments Grid par le code XAML suivant :<Grid.Background> <ImageBrush ImageSource="watermark.png" /> </Grid.Background> <Grid.ColumnDefinitions> <ColumnDefinition Width="230" /> <ColumnDefinition /> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition/> <RowDefinition Height="Auto"/> <RowDefinition /> <RowDefinition Height="Auto"/> </Grid.RowDefinitions> <!-- People list --> <Label Grid.Column="1" Style="{StaticResource headerTextStyle}" > View Expense Report </Label> <Border Grid.Column="1" Grid.Row="1" Style="{StaticResource listHeaderStyle}"> <Label Style="{StaticResource listHeaderTextStyle}">Names</Label> </Border> <ListBox Name="peopleListBox" Grid.Column="1" Grid.Row="2"> <ListBoxItem>Mike</ListBoxItem> <ListBoxItem>Lisa</ListBoxItem> <ListBoxItem>John</ListBoxItem> <ListBoxItem>Mary</ListBoxItem> </ListBox> <!-- View report button --> <Button Grid.Column="1" Grid.Row="3" Click="Button_Click" Style="{StaticResource buttonStyle}">View</Button>Les propriétés telles que VerticalAlignment et FontFamily qui définissent l’apparence de chaque contrôle sont supprimées et remplacées par l’application des styles. Par exemple, le
headerTextStyleest appliqué à l’élément Label « View Expense Report ».Ouvrez ExpenseReportPage.xaml.
Remplacez tout ce qui se trouve entre les éléments Grid par le code XAML suivant :
<Grid.Background> <ImageBrush ImageSource="watermark.png" /> </Grid.Background> <Grid.ColumnDefinitions> <ColumnDefinition Width="230" /> <ColumnDefinition /> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="Auto" /> <RowDefinition /> </Grid.RowDefinitions> <Label Grid.Column="1" Style="{StaticResource headerTextStyle}"> Expense Report For: </Label> <Grid Margin="10" Grid.Column="1" Grid.Row="1"> <Grid.ColumnDefinitions> <ColumnDefinition /> <ColumnDefinition /> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="Auto" /> <RowDefinition Height="Auto" /> <RowDefinition /> </Grid.RowDefinitions> <!-- Name --> <StackPanel Grid.Column="0" Grid.ColumnSpan="2" Grid.Row="0" Orientation="Horizontal"> <Label Style="{StaticResource labelStyle}">Name:</Label> <Label Style="{StaticResource labelStyle}"></Label> </StackPanel> <!-- Department --> <StackPanel Grid.Column="0" Grid.ColumnSpan="2" Grid.Row="1" Orientation="Horizontal"> <Label Style="{StaticResource labelStyle}">Department:</Label> <Label Style="{StaticResource labelStyle}"></Label> </StackPanel> <Grid Grid.Column="0" Grid.ColumnSpan="2" Grid.Row="2" VerticalAlignment="Top" HorizontalAlignment="Left"> <!-- Expense type and Amount table --> <DataGrid ColumnHeaderStyle="{StaticResource columnHeaderStyle}" AutoGenerateColumns="False" RowHeaderWidth="0" > <DataGrid.Columns> <DataGridTextColumn Header="ExpenseType" /> <DataGridTextColumn Header="Amount" /> </DataGrid.Columns> </DataGrid> </Grid> </Grid>Ce code XAML ajoute des styles aux éléments Label et Border.
Générez et exécutez l’application. L’apparence de la fenêtre est la même que précédemment.

Fermez l’application pour revenir à Visual Studio.
Lier des données à un contrôle
Dans cette section, vous allez créer les données XML liées à différents contrôles.
Dans
ExpenseItHome.xaml, après l’élément Grid d’ouverture, ajoutez le code XAML suivant pour créer un XmlDataProvider qui contient les données de chaque personne :<Grid.Resources> <!-- Expense Report Data --> <XmlDataProvider x:Key="ExpenseDataSource" XPath="Expenses"> <x:XData> <Expenses xmlns=""> <Person Name="Mike" Department="Legal"> <Expense ExpenseType="Lunch" ExpenseAmount="50" /> <Expense ExpenseType="Transportation" ExpenseAmount="50" /> </Person> <Person Name="Lisa" Department="Marketing"> <Expense ExpenseType="Document printing" ExpenseAmount="50"/> <Expense ExpenseType="Gift" ExpenseAmount="125" /> </Person> <Person Name="John" Department="Engineering"> <Expense ExpenseType="Magazine subscription" ExpenseAmount="50"/> <Expense ExpenseType="New machine" ExpenseAmount="600" /> <Expense ExpenseType="Software" ExpenseAmount="500" /> </Person> <Person Name="Mary" Department="Finance"> <Expense ExpenseType="Dinner" ExpenseAmount="100" /> </Person> </Expenses> </x:XData> </XmlDataProvider> </Grid.Resources>Les données sont créées en tant que ressource Grid. Normalement, ces données sont chargées en tant que fichier, mais par souci de simplicité, les données sont ajoutées en ligne.
Dans l’élément
<Grid.Resources>, ajoutez l’élément<xref:System.Windows.DataTemplate>suivant, qui définit comment afficher les données dans le ListBox, après l’élément<XmlDataProvider>:<Grid.Resources> <!-- Name item template --> <DataTemplate x:Key="nameItemTemplate"> <Label Content="{Binding XPath=@Name}"/> </DataTemplate> </Grid.Resources>Pour plus d’informations sur les modèles de données, consultez vue d’ensemble de la création de modèles de données.
Remplacez le ListBox existant par le code XAML suivant :
<ListBox Name="peopleListBox" Grid.Column="1" Grid.Row="2" ItemsSource="{Binding Source={StaticResource ExpenseDataSource}, XPath=Person}" ItemTemplate="{StaticResource nameItemTemplate}"> </ListBox>Ce code XAML lie la propriété ItemsSource de l'ListBox à la source de données et applique le modèle de données comme ItemTemplate.
Connecter des données aux contrôles
Ensuite, vous allez ajouter du code pour récupérer le nom sélectionné sur la page ExpenseItHome et le transmettre au constructeur de ExpenseReportPage. ExpenseReportPage définit son contexte de données avec l’élément passé, auquel les contrôles définis dans ExpenseReportPage.xaml se lient.
Ouvrez ExpenseReportPage.xaml.vb ou ExpenseReportPage.xaml.cs.
Ajoutez un constructeur qui prend un objet de façon à pouvoir transmettre les données de note de frais de la personne sélectionnée.
public partial class ExpenseReportPage : Page { public ExpenseReportPage() { InitializeComponent(); } // Custom constructor to pass expense report data public ExpenseReportPage(object data):this() { // Bind to expense report data. this.DataContext = data; } }Partial Public Class ExpenseReportPage Inherits Page Public Sub New() InitializeComponent() End Sub ' Custom constructor to pass expense report data Public Sub New(ByVal data As Object) Me.New() ' Bind to expense report data. Me.DataContext = data End Sub End ClassOuvrez
ExpenseItHome.xaml.vbouExpenseItHome.xaml.cs.Modifiez le gestionnaire d’événements Click pour appeler le nouveau constructeur qui transmet les données de note de frais de la personne sélectionnée.
private void Button_Click(object sender, RoutedEventArgs e) { // View Expense Report ExpenseReportPage expenseReportPage = new ExpenseReportPage(this.peopleListBox.SelectedItem); this.NavigationService.Navigate(expenseReportPage); }Private Sub Button_Click(ByVal sender As Object, ByVal e As RoutedEventArgs) ' View Expense Report Dim expenseReportPage As New ExpenseReportPage(Me.peopleListBox.SelectedItem) Me.NavigationService.Navigate(expenseReportPage) End Sub
Styler des données avec des modèles de données
Dans cette section, vous allez mettre à jour l’interface utilisateur de chaque élément dans les listes liées aux données à l’aide de modèles de données.
Ouvrez ExpenseReportPage.xaml.
Liez le contenu des éléments « Name » et « Department Label » à la propriété de source de données appropriée. Pour plus d’informations sur la liaison de données, consultez vue d’ensemble de la liaison de données.
<!-- Name --> <StackPanel Grid.Column="0" Grid.ColumnSpan="2" Grid.Row="0" Orientation="Horizontal"> <Label Style="{StaticResource labelStyle}">Name:</Label> <Label Style="{StaticResource labelStyle}" Content="{Binding XPath=@Name}"></Label> </StackPanel> <!-- Department --> <StackPanel Grid.Column="0" Grid.ColumnSpan="2" Grid.Row="1" Orientation="Horizontal"> <Label Style="{StaticResource labelStyle}">Department:</Label> <Label Style="{StaticResource labelStyle}" Content="{Binding XPath=@Department}"></Label> </StackPanel>Après l’ouverture de l’élément Grid, ajoutez les modèles de données suivants, qui définissent comment afficher les données du rapport de frais :
<!--Templates to display expense report data--> <Grid.Resources> <!-- Reason item template --> <DataTemplate x:Key="typeItemTemplate"> <Label Content="{Binding XPath=@ExpenseType}"/> </DataTemplate> <!-- Amount item template --> <DataTemplate x:Key="amountItemTemplate"> <Label Content="{Binding XPath=@ExpenseAmount}"/> </DataTemplate> </Grid.Resources>Remplacez les éléments DataGridTextColumn par DataGridTemplateColumn dans l’élément DataGrid et appliquez les modèles à ceux-ci. Spécifiez également l’attribut
ItemsSourceavec sa valeur dans l’élémentDataGrid.<!-- Expense type and Amount table --> <DataGrid ItemsSource="{Binding XPath=Expense}" ColumnHeaderStyle="{StaticResource columnHeaderStyle}" AutoGenerateColumns="False" RowHeaderWidth="0" > <DataGrid.Columns> <DataGridTemplateColumn Header="ExpenseType" CellTemplate="{StaticResource typeItemTemplate}" /> <DataGridTemplateColumn Header="Amount" CellTemplate="{StaticResource amountItemTemplate}" /> </DataGrid.Columns> </DataGrid>Générez et exécutez l’application.
Sélectionnez une personne, puis sélectionnez le bouton Afficher.
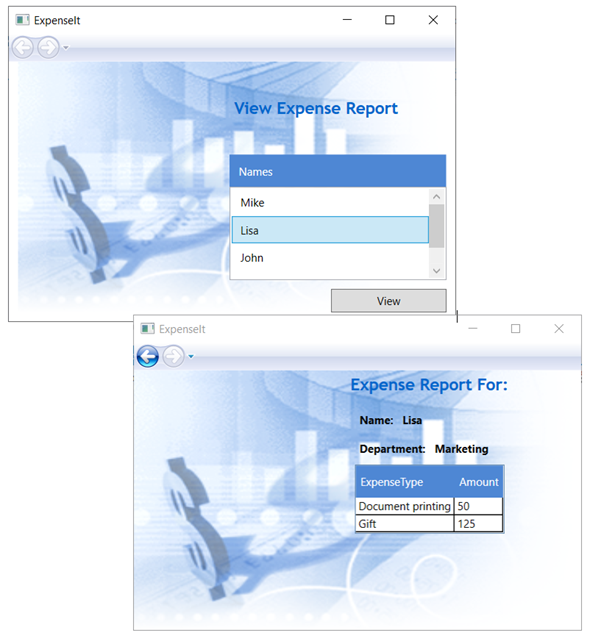
L’illustration suivante montre les deux pages de l’application ExpenseIt avec des contrôles, une disposition, des styles, une liaison de données et des modèles de données appliqués :

Remarque
Cet exemple illustre une fonctionnalité spécifique de WPF et ne suit pas toutes les bonnes pratiques pour les éléments tels que la sécurité, la localisation et l’accessibilité. Pour une couverture complète de WPF et des meilleures pratiques de développement d’applications .NET, consultez les rubriques suivantes :
Étapes suivantes
Dans cette procédure pas à pas, vous avez appris plusieurs techniques de création d’une interface utilisateur à l’aide de WPF (Windows Presentation Foundation). Vous devez maintenant avoir une compréhension de base des blocs de construction d’une application .NET liée aux données. Pour plus d’informations sur l’architecture wpF et les modèles de programmation, consultez les rubriques suivantes :
- Architecture de WPF
- XAML dans WPF
- Vue d’ensemble des propriétés de dépendance
- Disposition
Pour plus d’informations sur la création d’applications, consultez les rubriques suivantes :
- Développement d'applications
- Contrôles
- Vue d’ensemble de la liaison de données
- Graphiques et multimédia
- Documents dans WPF
Voir aussi
.NET Desktop feedback
