Prise en main de WebView2 dans HoloLens 2 applications Unity (préversion)
Ce tutoriel s’adresse aux développeurs qui utilisent WebView2 dans les applications immersives HoloLens 2 Unity.
Cet article vous apprend à écrire votre propre code WebView2. Si vous souhaitez d’abord exécuter un exemple d’application, consultez l’exemple d’application Win32 ou un autre exemple d’application.
Importante
WebView2 sur Hololens 2 continue d’être disponible. Toutefois, la prise en charge de WebView2 sur Hololens 2 n’est plus prise en charge. il n’y a pas de correctifs de bogues ou de mises à jour de contenu planifiés, et le support technique a pris fin. Il n’est pas garanti que les applications qui utilisent WebView2 sur Hololens 2 continuent de fonctionner.
WebView2 sur HoloLens 2 et le plug-in WebView pour Unity sont tous deux en préversion et sont susceptibles d’être modifiés avant la disponibilité générale.
WebView2 fonctionne uniquement sur les appareils HoloLens 2 exécutant la mise à jour Windows 11. Pour plus d’informations, consultez Mettre à jour HoloLens 2.
Pour les applications 2D compatibles Avec WebView2 sur HoloLens 2, consultez Prise en main de WebView2 dans les applications WinUI 2 (UWP).
Dans ce tutoriel, vous allez :
- Configurez vos outils de développement pour créer HoloLens 2 applications Unity qui utilisent WebView2 pour afficher du contenu web.
- Installez le kit de ressources Mixed Reality à l’aide de l’outil de fonctionnalité Mixed Reality.
- Créez un projet Unity initial pour le développement HoloLens 2.
- Ajoutez le plug-in Microsoft Mixed Reality WebView pour Unity à l’aide de Mixed Reality Feature Tool.
- Configurez un préfabriqué WebView qui affiche le contenu de la page web dans votre application HoloLens 2.
- Découvrez les concepts et interactions webView2 dans Unity.
Projet terminé
Une version terminée de ce projet Prise en main est disponible dans le référentiel WebView2Samples. Vous pouvez utiliser le projet terminé (à partir du référentiel ou en suivant les étapes ci-dessous) comme base de référence pour ajouter d’autres fonctionnalités WebView2 et d’autres fonctionnalités à votre application HoloLens 2 Unity.
Une version terminée de ce projet de didacticiel est disponible dans le référentiel WebView2Samples :
- Exemple de nom : HoloLens2_GettingStarted
- Répertoire du référentiel : HoloLens2_GettingStarted
- Dossier du projet Unity : HoloLens2GetStartedApp
Suivez les sections principales de l’étape dans l’ordre ci-dessous.
À propos de HoloLens 2, Unity, Mixed Reality Feature Tool, Mixed Reality Toolkit et le plug-in WebView
En combinant HoloLens 2, Unity, Mixed Reality Toolkit et le plug-in WebView pour Unity, vous pouvez créer des expériences de réalité mixte immersives qui intègrent en toute transparence du contenu web.
HoloLens 2
HoloLens 2 est un appareil holographique révolutionnaire, sans attache, offrant une expérience de réalité mixte immersive et mains libres. HoloLens 2 superpose en toute transparence les informations numériques sur le monde réel, rendant des hologrammes haute définition qui restent en place et répondent naturellement à l’interaction.
Vous pouvez utiliser le moteur de jeu Unity et Visual Studio pour créer votre projet HoloLens 2.
Unité
Unity, un moteur de jeu polyvalent, est un choix populaire pour créer des applications 3D, y compris des expériences de réalité mixte pour les appareils HoloLens 2, en raison de ses fonctionnalités étendues et de fonctionnalités robustes pour la réalité augmentée (AR), la réalité virtuelle (VR) et la réalité mixte (MR).
Mixed Reality Feature Tool (MRFT)
Le Mixed Reality Feature Tool (MRFT) est un nouveau moyen pour les développeurs de découvrir, de mettre à jour et d’ajouter des packages de fonctionnalités de réalité mixte dans des projets Unity. Vous pouvez rechercher des packages par nom ou par catégorie, voir leurs dépendances et même afficher les modifications proposées dans le fichier manifeste de vos projets avant l’importation. Un fichier manifeste est un fichier JSON définissant tous les packages de votre projet. Une fois que vous avez validé les packages à inclure, l’outil de fonctionnalité Mixed Reality les télécharge automatiquement dans votre projet Unity sélectionné. Ce guide utilise MRFT pour installer le kit de ressources Mixed Reality et le plug-in Microsoft Mixed Reality WebView pour Unity.
Mixed Reality Toolkit (MRTK)
Le Mixed Reality Toolkit (MRTK) est un projet open source piloté par Microsoft qui accélère le développement d’applications de réalité mixte dans Unity en fournissant des composants et des fonctionnalités essentiels pour le développement d’expériences de réalité mixte. MrTK fournit une collection de scripts, de composants et de préfabriqués spécialement conçus pour vous aider à créer des expériences de réalité mixte performantes et intuitives sur HoloLens 2 appareils.
Plug-in Microsoft Mixed Reality WebView pour Unity
Le plug-in Microsoft Mixed Reality WebView pour Unity permet l’intégration de la fonctionnalité WebView2 dans votre application HoloLens 2. Ce plug-in WebView pour Unity simplifie l’intégration de la fonctionnalité WebView2 dans votre application HoloLens 2 en encapsulant le contrôle WebView2, en gérant automatiquement le rendu et en dirigeant automatiquement l’entrée vers le contrôle WebView2.
Ce plug-in gère également l’interopérabilité entre Unity et WebView2, ce qui permet la communication entre JavaScript et Unity via des messages et des événements.
Dans Unity, le plug-in Microsoft Mixed Reality WebView pour Unity peut être installé à l’aide de Mixed Reality Feature Tool.
Étape 1 : Installer Visual Studio
Ce tutoriel suppose que Unity 2021.3 LTS ou version ultérieure et Visual Studio 2019 version 16.9 ou ultérieure sont installés. Visual Studio 2017 n’est pas pris en charge. Dans cette étape, nous allons commencer par configurer votre environnement Visual Studio pour le développement HoloLens 2. Suivez le guide d’installation des outils Mixed Reality. Cet article vous guide tout au long de l’installation et de la configuration des outils nécessaires, notamment Visual Studio et la charge de travail de développement plateforme Windows universelle.
Configurez également votre environnement de développement pour WebView2 en suivant les étapes décrites dans Configurer votre environnement de développement pour WebView2.
Une fois que vous avez terminé l’installation, revenez à cette page et passez aux étapes suivantes pour installer Unity.
Étape 2 : Installer Unity pour le développement HoloLens 2
Avant de commencer à développer une application HoloLens 2 avec WebView2, vous devez installer Unity. Suivez les étapes décrites dans Choix d’une version Unity et d’un plug-in XR pour terminer l’installation de l’ensemble d’outils nécessaire à la création d’applications de réalité mixte.
Étape 3 : Configurer le projet Unity pour le développement Mixed Reality
Une fois vos outils installés, vous êtes prêt à créer et à configurer votre projet. Le moyen le plus simple de commencer à développer HoloLens 2 consiste à utiliser le kit de ressources Mixed Reality dans votre projet.
L’outil de fonctionnalité Mixed Reality simplifie le processus de découverte, d’installation et de gestion des fonctionnalités de réalité mixte, notamment le kit de ressources Mixed Reality et les packages de votre projet Unity. Pour plus d’informations sur l’installation de Mixed Reality Feature Tool, consultez Bienvenue dans l’outil de fonctionnalité Mixed Reality.
Tout d’abord, téléchargez l’outil de fonctionnalité Mixed Reality à partir du Centre de téléchargement Microsoft.
Exécutez l’exécutable Mixed Reality Feature Tool téléchargé et suivez les invites pour installer le kit de ressources Mixed Reality et tous les packages supplémentaires requis pour le développement HoloLens 2.
L’outil de fonctionnalité Mixed Reality vous permet de sélectionner et d’installer les versions appropriées de Mixed Reality Toolkit, ainsi que d’autres fonctionnalités de réalité mixte, directement dans votre projet Unity.
Une fois que vous avez utilisé Mixed Reality Feature Tool pour installer le Mixed Reality Toolkit, les ressources et les préfabriqués du kit de ressources s’affichent dans votre projet Unity. Le kit de ressources Mixed Reality vous guide tout au long de la configuration du plug-in Open XR pour votre projet.
Pour obtenir une procédure pas à pas détaillée de la configuration du projet Unity, consultez Configurer un nouveau projet OpenXR avec MRTK.
Étape 4 : Installer le plug-in WebView pour Unity à l’aide de Mixed Reality Feature Tool
Dans cette étape, comme ci-dessus, vous allez utiliser Mixed Reality Feature Tool pour installer le plug-in Microsoft Mixed Reality WebView pour Unity. Cette opération installe la version spécifique du package NuGet WebView2 compatible avec HoloLens 2.
Lancez l’outil de fonctionnalité Mixed Reality (que vous avez installé ci-dessus). La page De démarrage de l’outil de fonctionnalité Mixed Reality pour Unity s’ouvre et contient des options permettant de configurer les paramètres et d’afficher la documentation :

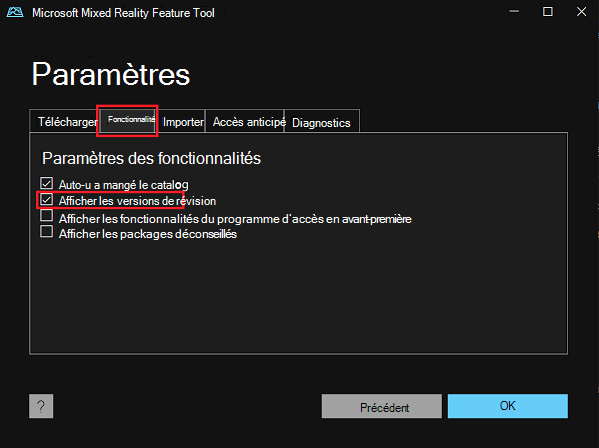
Cliquez sur le bouton d’engrenage. Le volet Paramètres s’ouvre.
Cliquez sur l’onglet Fonctionnalité , puis vérifiez que la case Afficher les versions d’aperçu est cochée :

Cliquez sur le bouton OK pour revenir à la page de démarrage.
Cliquez sur le bouton Démarrer pour commencer à découvrir les packages de fonctionnalités.
Pointez le Mixed Reality Feature Tool vers votre projet Unity. Pour ce faire, cliquez sur le bouton Rechercher le dossier du projet (...) situé à droite du champ Chemin du projet :

Dans la boîte de dialogue de sélection de fichier, sélectionnez votre dossier de projet Unity, puis cliquez sur le bouton Ouvrir .
Dans la boîte de dialogue Sélectionner un projet , cliquez sur le bouton Découvrir les fonctionnalités .
Dans la page Découvrir les fonctionnalités, développez la section Autres fonctionnalités, puis cochez la case Microsoft Mixed Reality WebView :

Cela marque le plug-in WebView pour Unity pour l’installation. Dans la liste déroulante Version , par défaut, la dernière version du plug-in est sélectionnée.
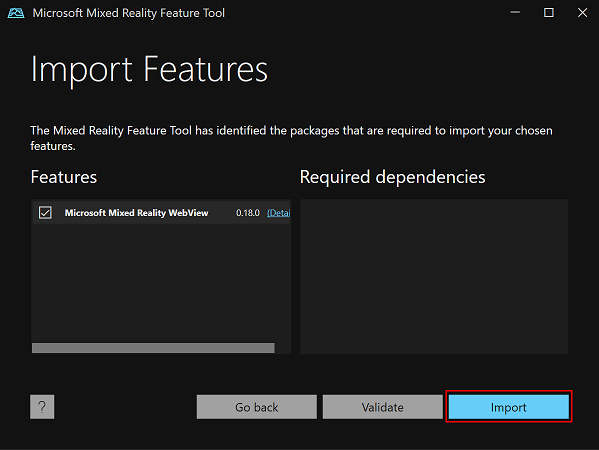
Cliquez sur le bouton Obtenir les fonctionnalités . Cette opération télécharge les packages requis.
Une fois les packages téléchargés, cliquez sur le bouton Importer :

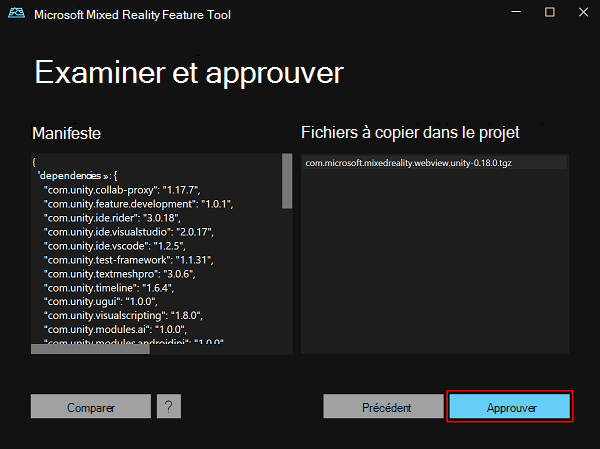
Dans la page Vérifier et approuver , inspectez les modifications qui seront apportées à votre fichier projet
manifest.json, puis examinez la liste des fichiers (tels que.tgzles packages) qui seront copiés dans votre projet :
Cliquez sur le bouton Approuver pour finaliser les modifications.
Dans votre projet Unity, dans le dossier Ressources de votre projet, inspectez le préfabriqué WebView.
Le plug-in Microsoft Mixed Reality WebView pour Unity est maintenant installé et importé. Passez à l’étape suivante ci-dessous.
Pour plus d’informations, consultez Bienvenue dans l’outil de fonctionnalité Mixed Reality.
Étape 5 : Configurer le préfabriqué WebView dans la scène Unity
Maintenant que le plug-in WebView pour Unity est installé et importé, configurez le préfabriqué WebView dans votre scène Unity, comme suit :
Dans le Rédacteur Unity, accédez à la fenêtre Projet, puis recherchez le préfabriqué WebView en accédant à Packages>Microsoft Mixed Reality WebView (préversion)>Runtime>Prefab.
Faites glisser le préfabriqué WebView dans votre scène.
Une fois le préfabriqué WebView sélectionné dans la fenêtre Hiérarchie , déplacez-le vers un emplacement de départ approprié dans la scène (par exemple, sous le
MixedRealitySceneContentnœud), en vous assurant qu’il est en vue de la caméra par défaut.Dans la fenêtre Inspector , vous pouvez modifier l’URL initiale chargée par le préfabriqué WebView. Pour ce faire, recherchez la zone de texte URL actuelle , puis entrez l’URL souhaitée. Par défaut, le préfabriqué charge
https://www.microsoft.com:
Étape 6 : Tester le projet
Maintenant que vous avez ajouté le plug-in WebView à la scène, c’est le moment de tester votre projet.
Pour tester le projet directement dans l’éditeur Unity, cliquez sur le bouton Lire :

Pour tester le projet sur l’appareil réel, suivez les étapes décrites dans Générer et déployer sur HoloLens.
Passez ensuite aux étapes suivantes ci-dessous.
Étape 7 : Extension de la fonctionnalité WebView2
Bien que le préfabriqué n’expose qu’une seule propriété, des fonctionnalités supplémentaires sont exposées sur le WebView script. Examinons l’exposition de certaines de ces fonctionnalités dans notre projet. Tout d’abord, inspectez le WebView script pour avoir une idée de ce qui est disponible.
Conseil
Pour afficher le contenu d’un script dans votre éditeur de code par défaut, double-cliquez sur le nom du script dans la fenêtre Inspecteur .
Maintenant que vous avez examiné le WebView code, nous allons étendre les fonctionnalités de l’exemple. Dans le reste de cette étape, nous allons ajouter des fonctionnalités de base afin que l’utilisateur dispose d’un bouton Précédent , d’un bouton Go et d’un champ de texte pour accéder à une URL personnalisée.
Ajouter le champ d’entrée et les boutons
Modifiez la hiérarchie de scène comme suit :
- Sous
MixedRealitySceneContent, ajoutez un nouveau composant d’entrée (cliquez avecle bouton droit sur >>Ui Input Field - TextMeshPro). Cela ajoute automatiquement un parentCanvaspour le composant. - Sous le nouveau
Canvas, ajoutez deux nouveauxButtoncomposants (cliquez avec le bouton droit de >l’interface utilisateur>- TextMeshPro). - Réorganisez le
WebViewcomposant pour en faire un enfant duCanvascomposant :

- Sous
Mettez à jour les propriétés du canevas en sélectionnant le canevas dans le volet Hiérarchie , puis en apportant les modifications suivantes dans le volet Inspecteur :
- Remplacez Largeur et Hauteur par 600, 400 respectivement.
- Remplacez l’échelle pour X, Y et Z par 0,001, 0,001, 0,001 :

Mettez à jour les propriétés du champ d’entrée en le sélectionnant dans le volet Hiérarchie , puis en apportant les modifications suivantes dans le volet Inspecteur :
- Remplacez le nom par « AddressField (TMP) »
- Remplacez Pos X, Pos Y, Pos Z par -2, 178, -5, respectivement.
- Remplacez Width et Height par 390, 30 respectivement :

Mettez à jour les propriétés du premier bouton en le sélectionnant dans le volet Hiérarchie , puis en apportant les modifications suivantes dans le volet Inspecteur :
- Remplacez le nom par « Bouton Précédent »
- Remplacez Pos X, Pos Y, Pos Z par -248, 178, -5, respectivement.
- Remplacez Width et Height par 75, 30 respectivement :

Mettez à jour les propriétés du deuxième bouton en le sélectionnant dans le volet Hiérarchie , puis en apportant les modifications suivantes dans le volet Inspecteur :
- Remplacez le nom par « Bouton Atteindre »
- Remplacez Pos X, Pos Y, Pos Z par 242, 178, -5, respectivement.
- Remplacez Width et Height par 75, 30 respectivement :

Mettez à jour les propriétés du WebView en le sélectionnant dans le volet Hiérarchie , puis en apportant les modifications suivantes dans le volet Inspector :
- Remplacez la position>X, Y, Z par 0, -16, -5, respectivement.
- Remplacez l’échelle>X, Y, Z par 570, 340, 1 respectivement :

Ajoutez une image d’arrière-plan au canevas :
- Sélectionnez le canevas dans le volet Hiérarchie .
- Cliquez sur le bouton Ajouter un composant en bas du volet Inspecteur .
- Tapez Image , puis sélectionnez le résultat supérieur dans la liste.
- Cliquez sur le puits Couleur de l’image, puis choisissez une couleur d’arrière-plan. Dans notre exemple, nous avons choisi une couleur grise. (Il s’agit simplement d’afficher un contraste entre les différents contrôles dans le canevas.)

Dans le volet Hiérarchie, sous Bouton Précédent, sélectionnez Texte (TMP). Ensuite, dans le volet Inspecteur , remplacez l’entrée de texte par Précédent :

Répétez le processus ci-dessus pour le bouton Accéder, en remplaçant Go comme texte.
Vous devez maintenant disposer d’une scène qui ressemble à ce qui suit :

Ajouter du code pour raccorder les boutons
Maintenant que nous avons conçu notre interface utilisateur, nous allons maintenant créer le code pour raccorder les boutons. Pour ce faire, nous allons créer un script qui dérive de Microsoft.MixedReality.WebView.
Dans la fenêtre Inspector pour WebView, cliquez sur Ajouter un composant, sélectionnez Nouveau script, tapez WebViewBrowser, puis cliquez sur Créer et ajouter. Votre nouveau composant est ajouté à la fenêtre Inspector .
Dans la fenêtre Inspector , double-cliquez sur le
WebViewBrowserscript pour modifier le script.Remplacez le contenu de ce fichier par le code suivant :
using Microsoft.MixedReality.WebView; using UnityEngine.UI; using UnityEngine; using TMPro; using System; public class WebViewBrowser : MonoBehaviour { // Declare UI elements: Back button, Go button, and URL input field public Button BackButton; public Button GoButton; public TMP_InputField URLField; private void Start() { // Get the WebView component attached to the game object var webViewComponent = gameObject.GetComponent<WebView>(); webViewComponent.GetWebViewWhenReady((IWebView webView) => { // If the WebView supports browser history, enable the Back button if (webView is IWithBrowserHistory history) { // Add an event listener for the Back button to navigate back in history BackButton.onClick.AddListener(() => history.GoBack()); // Update the Back button's enabled state based on whether there's any history to go back to history.CanGoBackUpdated += CanGoBack; } // Add an event listener for the Go button to load the URL that was entered in the input field GoButton.onClick.AddListener(() => webView.Load(new Uri(URLField.text))); // Subscribe to the Navigated event to update the URL input field whenever a navigation occurs webView.Navigated += OnNavigated; // Set the initial value of the URL input field to the current URL of the WebView if (webView.Page != null) { URLField.text = webView.Page.AbsoluteUri; } }); } // Update the URL input field with the new path after navigation private void OnNavigated(string path) { URLField.text = path; } // Enable or disable the Back button based on whether there's any history to go back to private void CanGoBack(bool value) { BackButton.enabled = value; } }Connectez l’interface utilisateur
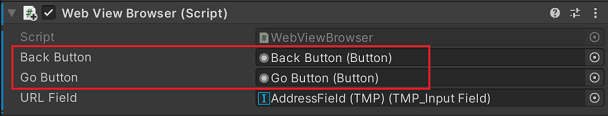
GameObjectsauWebViewBrowsercode que nous venons d’écrire :- Sélectionnez webViewBrowser.
- Faites glisser le bouton Précédent du volet Hiérarchie dans le champ de variable Bouton Précédent du navigateur WebView dans l’inspecteur.
- Faites glisser le bouton Go à partir du volet Hiérarchie dans le champ de variable Go Button du navigateur WebView dans l’inspecteur :

Vous pouvez maintenant tester la scène dans le Rédacteur Unity. Avec tout ce qui est connecté dans votre scène, vous devriez être en mesure de vérifier que tout fonctionne comme prévu. Essayez de tester la scène en entrant une nouvelle URL dans la
AddressFieldzone de texte (doit être une URL complète, y compris le protocole), puis en appuyant sur le bouton Aller . Assurez-vous que le bouton Précédent fonctionne également.Il peut parfois être utile de déboguer votre application s’exécutant sur votre HoloLens, et les étapes à suivre sont légèrement différentes du débogage standard dans Visual Studio. Pour plus d’informations sur la configuration et la connexion à votre application exécutée sur HoloLens ou à l’intérieur de l’éditeur Unity, consultez Débogage managé avec Unity.
Voir aussi :
- Informations de référence sur l’API WebView2
- Informations de référence sur l’API pour Mixed Reality plug-in WebView : pour HoloLens 2 dans le plug-in WebView2 Unity.
Passez aux étapes suivantes ci-dessous.
Étape 8 : en savoir plus sur les événements et interactions WebView2 dans Unity
Le plug-in Microsoft Mixed Reality WebView pour Unity fournit des événements permettant d’utiliser la vue web.
Un événement important est IWithPostMessage.MessageReceived, qui est déclenché lorsqu’un message est envoyé de la vue web à l’application Unity. L’événement MessageReceived est défini dans l’interface Microsoft.MixedReality.WebView.IWithPostMessage .
IWithPostMessage définit également la PostMessage() méthode , qui peut être utilisée pour envoyer un message de l’application Unity à la vue web.
Voici un exemple d’utilisation de ces événements et méthodes pour utiliser la vue web :
using Microsoft.MixedReality.WebView;
public class WebViewExample : MonoBehaviour, IWithPostMessage
{
private void Start()
{
var webViewComponent = gameObject.GetComponent<WebView>();
if (Url != string.Empty)
{
Debug.Log("Loading URL: " + Url);
webViewComponent.Load(new Uri(Url));
}
webViewComponent.GetWebViewWhenReady((IWebView webView) =>
{
// Add event listeners for WebView2 events
((IWithPostMessage)webView).MessageReceived += OnMessageReceived;
});
}
// Handler for WebView2 OnPostMessage event
void OnMessageReceived(string message)
{
Debug.Log("WebView2 message received: " + message);
}
}
Voir aussi
- Prise en main de WebView2 dans les applications WinUI 2 (UWP)
- Informations de référence sur l’API WebView2
- Informations de référence sur l’API pour Mixed Reality plug-in WebView : pour HoloLens 2 dans le plug-in WebView2 Unity.