Configurer votre complément Outlook pour l’activation basée sur les événements
La fonctionnalité d’activation basée sur les événements permet à un utilisateur d’utiliser votre complément pour effectuer ses tâches sans lancer explicitement le complément. Votre complément exécute des tâches lorsque certains événements se produisent, tels que la mise à jour automatique des pièces jointes d’un élément de courrier lorsque les destinataires changent ou case activée pour une pièce jointe particulière avant l’envoi d’un élément de courrier. Vous pouvez également intégrer l’activation basée sur les événements avec les commandes de fonction et du volet Office.
Remarque
La prise en charge de cette fonctionnalité a été introduite dans l’ensemble de conditions requises 1.10, avec des événements supplémentaires désormais disponibles dans les ensembles de conditions requises suivants. Pour plus d’informations sur l’ensemble de conditions requises minimales d’un événement et les clients et plateformes qui le prennent en charge, voir Événements pris en charge et Ensembles de conditions requises pris en charge par les serveurs Exchange et les clients Outlook.
Pour savoir comment implémenter un complément basé sur des événements qui s’exécute dans Outlook sur des appareils mobiles, voir Implémenter l’activation basée sur les événements dans les compléments mobiles Outlook.
Événements pris en charge
Le tableau suivant répertorie les événements actuellement disponibles et les clients pris en charge pour chaque événement. Lorsqu’un événement est déclenché, le gestionnaire reçoit un event objet qui peut inclure des détails spécifiques au type d’événement. La colonne Description inclut un lien vers l’objet associé, le cas échéant.
| Nom canonique de l’événement et nom du manifeste du complément uniquement |
Manifeste unifié pour le nom Microsoft 365 | Description | Ensemble de conditions requises minimales et clients pris en charge |
|---|---|---|---|
OnNewMessageCompose |
newMessageComposeCreated | Lors de la composition d’un nouveau message (y compris la réponse, la réponse et le transfert), mais pas lors de la modification, par exemple, un brouillon. |
1.10
|
OnNewAppointmentOrganizer |
newAppointmentOrganizerCreated | Lors de la création d’un rendez-vous, mais pas lors de la modification d’un rendez-vous existant. |
1.10
|
OnMessageAttachmentsChanged |
messageAttachmentsChanged | Lors de l’ajout ou de la suppression de pièces jointes lors de la composition d’un message. Objet de données spécifique à l’événement : AttachmentsChangedEventArgs |
1.11
|
OnAppointmentAttachmentsChanged |
appointmentAttachmentsChanged | Lors de l’ajout ou de la suppression de pièces jointes lors de la composition d’un rendez-vous. Objet de données spécifique à l’événement : AttachmentsChangedEventArgs |
1.11
|
OnMessageRecipientsChanged |
messageRecipientsChanged | Lors de l’ajout ou de la suppression de destinataires lors de la composition d’un message. Objet de données spécifique à l’événement : RecipientsChangedEventArgs |
1.11
|
OnAppointmentAttendeesChanged |
appointmentAttendeesChanged | Lors de l’ajout ou de la suppression de participants lors de la composition d’un rendez-vous. Objet de données spécifique à l’événement : RecipientsChangedEventArgs |
1.11
|
OnAppointmentTimeChanged |
appointmentTimeChanged | Lors de la modification de date/heure lors de la composition d’un rendez-vous. Objet de données spécifique à l’événement : AppointmentTimeChangedEventArgs Important : si vous faites glisser et déposez un rendez-vous vers une autre plage de date/heure dans le calendrier, l’événement OnAppointmentTimeChanged ne se produit pas. Elle se produit uniquement lorsque la date/heure est directement modifiée à partir d’un rendez-vous. |
1.11
|
OnAppointmentRecurrenceChanged |
appointmentRecurrenceChanged | Lors de l’ajout, de la modification ou de la suppression des détails de périodicité lors de la composition d’un rendez-vous. Si la date/heure est modifiée, l’événement OnAppointmentTimeChanged se produit également.Objet de données spécifique à l’événement : RecurrenceChangedEventArgs |
1.11
|
OnInfoBarDismissClicked |
infoBarDismissClicked | Lors de la suppression d’une notification lors de la composition d’un message ou d’un élément de rendez-vous. Seul le complément qui a ajouté la notification sera notifié. Objet de données spécifique à l’événement : InfobarClickedEventArgs |
1.11
|
OnMessageSend |
messageSending | Lors de l’envoi d’un élément de message. Pour en savoir plus, essayez la procédure pas à pas alertes intelligentes. |
1.12
|
OnAppointmentSend |
appointmentSending | Lors de l’envoi d’un élément de rendez-vous. Pour plus d’informations, consultez Gérer les événements OnMessageSend et OnAppointmentSend dans votre complément Outlook avec des alertes intelligentes. |
1.12
|
OnMessageCompose |
messageComposeOpened | Lors de la composition d’un nouveau message (y compris la réponse, la réponse et le transfert) ou de la modification d’un brouillon. |
1.12
|
OnAppointmentOrganizer |
appointmentOrganizerOpened | Lors de la création d’un rendez-vous ou de la modification d’un rendez-vous existant. |
1.12
|
OnMessageFromChanged |
messageFromChanged | Lors de la modification du compte de messagerie dans le champ De d’un message en cours de composition. Pour plus d’informations, consultez Mettre à jour automatiquement votre signature lors du basculement entre des comptes Exchange. |
1.13
|
OnAppointmentFromChanged |
appointmentFromChanged | Lors de la modification du compte de messagerie dans le champ organisateur d’un rendez-vous en cours de composition. Pour plus d’informations, consultez Mettre à jour automatiquement votre signature lors du basculement entre des comptes Exchange. |
1.13
|
OnSensitivityLabelChanged |
sensitivityLabelChanged | Lors de la modification de l’étiquette de confidentialité lors de la composition d’un message ou d’un rendez-vous. Pour savoir comment gérer l’étiquette de confidentialité d’un élément de courrier, consultez Gérer l’étiquette de confidentialité de votre message ou rendez-vous en mode composition. Objet de données spécifique à l’événement : SensitivityLabelChangedEventArgs |
1.13
|
OnMessageReadWithCustomAttachment |
Non disponible | Lors de l’ouverture d’un message qui contient un type de pièce jointe spécifique en mode lecture. |
Préversion3
|
OnMessageReadWithCustomHeader |
Non disponible | Lors de l’ouverture d’un message qui contient un nom d’en-tête Internet spécifique en mode lecture. |
Préversion3
|
Remarque
1 Les compléments basés sur les événements dans Outlook classique sur Windows nécessitent au moins Windows 10 version 1903 (build 18362) ou Windows Server 2019 version 1903 pour s’exécuter.
2 Outlook sur mobile prend en charge les API jusqu’à l’ensemble de conditions requises de boîte aux lettres 1.5. Toutefois, la prise en charge est désormais activée pour les API et fonctionnalités supplémentaires introduites dans les ensembles de conditions requises ultérieurs, telles que l’événement OnNewMessageCompose . Pour plus d’informations, consultez Implémenter l’activation basée sur les événements dans les compléments mobiles Outlook.
3 Pour afficher un aperçu des OnMessageReadWithCustomAttachment événements et OnMessageReadWithCustomHeader , vous devez installer Outlook classique sur Windows version 2312 (build 17110.10000) ou ultérieure. Ensuite, rejoignez le programme Microsoft 365 Insider et sélectionnez l’option Canal bêta pour accéder aux builds bêta d’Office.
Résoudre les problèmes de votre complément
À mesure que vous développez votre complément basé sur les événements, vous devrez peut-être résoudre des problèmes, tels que le fait que votre complément ne se charge pas ou que l’événement ne se produit pas. Pour obtenir des conseils sur la façon de résoudre les problèmes d’un complément basé sur les événements, consultez Résoudre les problèmes liés aux compléments basés sur les événements et la création de rapports de courrier indésirable.
Déployer sur les utilisateurs
Les compléments basés sur les événements sont limités aux déploiements gérés par l’administrateur uniquement, même s’ils sont acquis à partir d’AppSource. Si les utilisateurs acquièrent le complément à partir d’AppSource ou de l’Office Store in-app, ils ne pourront pas activer la fonction basée sur les événements du complément. Pour en savoir plus sur l’affichage de votre complément basé sur les événements dans AppSource, consultez Options de référencement AppSource pour votre complément Outlook basé sur les événements.
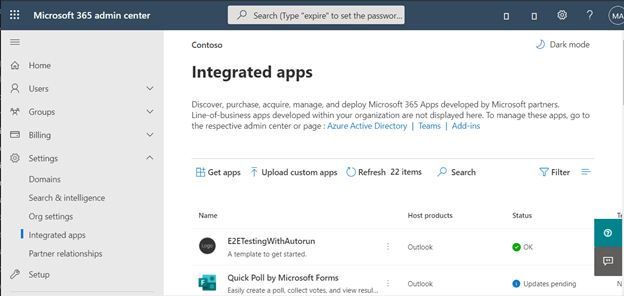
Administration déploiements s’effectuent en chargeant le manifeste sur le Centre d’administration Microsoft 365. Dans le portail d’administration, développez la section Paramètres dans le volet de navigation, puis sélectionnez Applications intégrées. Dans la page Applications intégrées , choisissez l’action Charger des applications personnalisées .

Importante
Les compléments qui utilisent la fonctionnalité Alertes intelligentes ne peuvent être publiés sur AppSource que si la propriété mode d’envoi du manifeste est définie sur l’option invite utilisateur ou bloc logiciel . Si la propriété du mode d’envoi d’un complément est définie sur bloquer, elle ne peut être déployée que par l’administrateur d’un organization, car la validation AppSource échoue.
Déployer des mises à jour de manifeste
Étant donné que les compléments basés sur les événements sont déployés par les administrateurs, toute modification apportée au manifeste nécessite le consentement de l’administrateur via le Centre d’administration Microsoft 365. Tant que l’administrateur n’accepte pas vos modifications, les utilisateurs de leur organization ne peuvent pas utiliser le complément. Pour en savoir plus sur le processus de consentement administrateur, consultez Administration consentement pour l’installation de compléments basés sur des événements.
Comportement et limitations de l’activation basée sur les événements
Les gestionnaires d’événements de lancement de compléments sont censés être courts, légers et aussi non invasifs que possible. Après l’activation, votre complément expire dans un délai d’environ 300 secondes, durée maximale autorisée pour l’exécution des compléments basés sur les événements. Pour signaler que votre complément a terminé le traitement d’un événement de lancement, votre gestionnaire d’événements associé doit appeler la méthode event.completed . (Notez que l’exécution du code inclus après l’instruction event.completed n’est pas garantie.) Chaque fois qu’un événement géré par votre complément est déclenché, le complément est réactivé et exécute le gestionnaire d’événements associé, et la fenêtre de délai d’expiration est réinitialisée. Le complément se termine après son expiration, ou l’utilisateur ferme la fenêtre de composition ou envoie l’élément.
Si l’utilisateur a plusieurs compléments qui s’abonnent au même événement, la plateforme Outlook lance les compléments dans aucun ordre particulier. Actuellement, seuls cinq compléments basés sur des événements peuvent être en cours d’exécution.
Dans tous les clients Outlook pris en charge, l’utilisateur doit rester sur l’élément de courrier actuel dans lequel le complément a été activé pour qu’il s’exécute. La navigation loin de l’élément actif (par exemple, le passage à une autre fenêtre ou onglet de composition) met fin à l’opération de complément. Toutefois, un complément qui s’active sur l’événement gère le OnMessageSend basculement d’élément différemment selon le client Outlook sur lequel il s’exécute. Pour plus d’informations, consultez la section « L’utilisateur quitte le message actuel » de Gérer les événements OnMessageSend et OnAppointmentSend dans votre complément Outlook avec des alertes intelligentes.
En plus du changement d’élément, un complément basé sur les événements cesse également de fonctionner lorsque l’utilisateur envoie le message ou le rendez-vous qu’il compose.
Compléments basés sur les événements dans Outlook classique sur Windows
Lorsque vous développez un complément basé sur des événements à exécuter dans le client Outlook sur Windows classique, tenez compte des points suivants :
Les importations ne sont pas prises en charge dans le fichier JavaScript dans lequel vous implémentez la gestion de l’activation basée sur les événements.
Les compléments n’exécutent pas de code inclus dans
Office.onReady()etOffice.initialize. Nous vous recommandons d’ajouter une logique de démarrage, telle que la vérification de la version d’Outlook de l’utilisateur, à vos gestionnaires d’événements à la place.Seul le fichier JavaScript référencé dans le manifeste est pris en charge pour l’activation basée sur les événements. Vous devez regrouper votre code JavaScript de gestion des événements dans ce fichier unique. L’emplacement du fichier JavaScript référencé dans le manifeste varie en fonction du type de manifeste utilisé par votre complément.
- Manifeste du complément uniquement : <Remplacer> l’élément enfant du <nœud Runtime>
- Manifeste unifié pour Microsoft 365 : propriété « script » de l’objet « code »
Notez qu’un ensemble JavaScript volumineux peut entraîner des problèmes de performances de votre complément. Nous vous recommandons de prétraiter les opérations lourdes afin qu’elles ne soient pas incluses dans votre code de gestion des événements.
API non prises en charge
Certaines API Office.js qui changent ou modifient l’interface utilisateur ne sont pas autorisées à partir de compléments basés sur des événements. Voici les API bloquées.
| API | Méthodes |
|---|---|
Office.devicePermission |
|
Office.context.auth* |
getAccessTokenAsync |
Office.context.mailbox |
|
Office.context.mailbox.item |
|
Office.context.ui |
|
Remarque
* OfficeRuntime.auth est pris en charge dans toutes les versions d’Outlook qui prennent en charge l’activation basée sur les événements et l’authentification unique (SSO), tandis qu’Office.auth est uniquement pris en charge dans certaines builds Outlook. Pour plus d’informations, consultez Utiliser l’authentification unique (SSO) ou le partage de ressources cross-origin (CORS) dans votre complément Outlook basé sur les événements ou la création de rapports de courrier indésirable.
Fonctionnalités en préversion dans les gestionnaires d’événements (Outlook classique sur Windows)
Outlook classique sur Windows inclut une copie locale des versions de production et bêta de Office.js au lieu de charger à partir du réseau de distribution de contenu (CDN). Par défaut, la copie de production locale de l’API est référencée. Pour référencer la copie bêta locale de l’API, vous devez configurer le registre de votre ordinateur. Cela vous permet de tester les fonctionnalités en préversion dans vos gestionnaires d’événements dans outlook classique sur Windows.
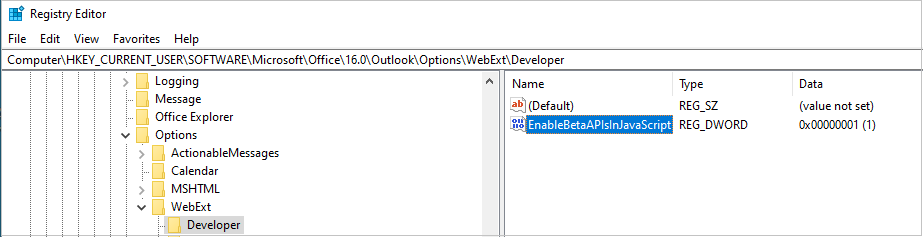
Dans le Registre, accédez à
HKEY_CURRENT_USER\SOFTWARE\Microsoft\Office\16.0\Outlook\Options\WebExt\Developer. Si la clé n’existe pas, créez-la.Créez une entrée nommée
EnableBetaAPIsInJavaScriptet définissez sa valeur sur1.
Activer l’authentification unique (SSO)
Pour activer l’authentification unique dans votre complément basé sur les événements, vous devez ajouter son fichier JavaScript à un URI connu. Pour obtenir des conseils sur la configuration de cette ressource, consultez Utiliser l’authentification unique (SSO) ou le partage de ressources cross-origin (CORS) dans votre complément Outlook basé sur les événements ou la création de rapports de courrier indésirable.
Demander des données externes
Vous pouvez demander des données externes à l’aide d’une API telle que Fetch ou à l’aide de XMLHttpRequest (XHR), une API web standard qui émet des requêtes HTTP pour interagir avec les serveurs.
Remarque
Si votre complément fonctionne dans un runtime JavaScript uniquement, utilisez des URL absolues dans vos appels d’API Fetch. Les URL relatives dans les appels d’API Fetch ne sont pas prises en charge dans un runtime JavaScript uniquement.
N’oubliez pas que vous devez utiliser des mesures de sécurité supplémentaires lors de l’utilisation d’objets XMLHttpRequest, nécessitant la même stratégie d’origine et CORS (Cross-Origin Resource Sharing).
Remarque
La prise en charge complète de CORS est disponible dans les clients Outlook sur le web, Mac et Windows (nouveaux et classiques (à partir de la version 2201, build 16.0.14813.10000).
Pour effectuer des demandes CORS à partir de votre complément basé sur les événements, vous devez ajouter le complément et son fichier JavaScript à un URI connu. Pour obtenir des conseils sur la configuration de cette ressource, consultez Utiliser l’authentification unique (SSO) ou le partage de ressources cross-origin (CORS) dans votre complément Outlook basé sur les événements ou la création de rapports de courrier indésirable.
Voir aussi
- Résoudre les problèmes liés aux modules complémentaires de signalement d'événements et de spams
- Déboguer les modules complémentaires basés sur les événements et les rapports de spam
- Options de liste AppSource pour votre complément Outlook basé sur les événements
- Gérer les événements OnMessageSend et OnAppointmentSend dans votre complément Outlook avec des alertes intelligentes
- Définir automatiquement l’objet d’un nouveau message ou d’un nouveau rendez-vous
- Case activée automatiquement pour une pièce jointe avant l’envoi d’un message
- Mettre à jour automatiquement votre signature lorsque vous passez d’un compte de messagerie à l’autre
- Exemples de code des compléments Office :
- Chiffrer les pièces jointes, traiter les participants aux demandes de réunion et réagir aux modifications de date/heure de rendez-vous à l’aide de l’activation basée sur les événements Outlook
- Définir votre signature à l’aide de l’activation basée sur les événements Outlook
- Identifier et étiqueter les destinataires externes à l’aide de l’activation basée sur les événements Outlook
- Vérifier les catégories de couleurs d’un message ou d’un rendez-vous avant son envoi à l’aide d’alertes intelligentes
- Vérifier l’étiquette de confidentialité d’un message