Case activée automatiquement pour une pièce jointe avant l’envoi d’un message
Ne manquez plus jamais de joindre un document ou une photo important à votre message. Avec un complément basé sur les événements, vos messages sont automatiquement vérifiés pour les pièces jointes avant leur envoi, de sorte que vous pouvez être certain que vous envoyez toujours une version complète.
Les sections suivantes vous guident tout au long du développement d’un complément basé sur les événements qui implémente des alertes intelligentes pour gérer l’événement OnMessageSend . À la fin de cette procédure pas à pas, votre complément case activée automatiquement pour un document ou une image joint mentionné dans le message et vous avertit s’il est manquant avant l’envoi du message.
Remarque
Les OnMessageSend événements et OnAppointmentSend ont été introduits dans l’ensemble de conditions requises 1.12. Des fonctionnalités et des options de personnalisation supplémentaires ont également été ajoutées aux ensembles de conditions requises suivants. Pour vérifier que votre client Outlook prend en charge ces événements et fonctionnalités, consultez Clients et plateformes pris en charge et les sections spécifiques qui décrivent les fonctionnalités que vous souhaitez implémenter.
Configuration de votre environnement
Avant de commencer la procédure pas à pas, vérifiez que votre client Outlook prend en charge la fonctionnalité Alertes intelligentes. Pour obtenir de l’aide, consultez Clients et plateformes pris en charge.
Ensuite, effectuez le démarrage rapide Outlook, qui crée un projet de complément avec le générateur Yeoman pour les compléments Office.
Configurer le manifeste
Pour configurer le manifeste, sélectionnez l’onglet correspondant au type de manifeste que vous utilisez.
Ouvrez le fichier manifest.json .
Ajoutez l’objet suivant au tableau « extensions.runtimes ». Notez les points suivants concernant ce balisage :
- La valeur « minVersion » de l’ensemble de conditions requises mailbox est définie sur « 1.12 », car la table des événements pris en charge spécifie qu’il s’agit de la version la plus basse de l’ensemble de conditions requises qui prend en charge l’événement
OnMessageSend. - Le « id » du runtime est défini sur le nom descriptif « autorun_runtime ».
- La propriété « code » a une propriété « page » enfant qui est définie sur un fichier HTML et une propriété « script » enfant qui est définie sur un fichier JavaScript. Vous allez créer ou modifier ces fichiers dans les étapes ultérieures. Office utilise l’une de ces valeurs ou l’autre en fonction de la plateforme.
- Outlook classique sur Windows exécute le gestionnaire d’événements dans un runtime JavaScript uniquement, qui charge directement un fichier JavaScript.
- Outlook sur le web, sur Mac et sur outlook sur Windows, exécutez le gestionnaire dans un runtime de navigateur, qui charge un fichier HTML. Ce fichier, à son tour, contient une
<script>balise qui charge le fichier JavaScript. Pour plus d’informations, voir Runtimes dans les compléments Office.
- La propriété « lifetime » est définie sur « short », ce qui signifie que le runtime démarre lorsque l’événement est déclenché et s’arrête lorsque le gestionnaire se termine. (Dans certains cas rares, le runtime s’arrête avant la fin du gestionnaire. Voir Runtimes dans les compléments Office.)
- Il existe une action permettant d’exécuter un gestionnaire pour l’événement
OnMessageSend. Vous allez créer la fonction de gestionnaire dans une étape ultérieure.
{ "requirements": { "capabilities": [ { "name": "Mailbox", "minVersion": "1.14" } ] }, "id": "autorun_runtime", "type": "general", "code": { "page": "https://localhost:3000/commands.html", "script": "https://localhost:3000/launchevent.js" }, "lifetime": "short", "actions": [ { "id": "onMessageSendHandler", "type": "executeFunction", "displayName": "onMessageSendHandler" } ] }- La valeur « minVersion » de l’ensemble de conditions requises mailbox est définie sur « 1.12 », car la table des événements pris en charge spécifie qu’il s’agit de la version la plus basse de l’ensemble de conditions requises qui prend en charge l’événement
Ajoutez le tableau « autoRunEvents » suivant en tant que propriété de l’objet dans le tableau « extensions ».
"autoRunEvents": [ ]Ajoutez l’objet suivant au tableau « autoRunEvents ». Tenez compte des informations suivantes à propos de ce code :
- L’objet event affecte une fonction de gestionnaire à l’événement
OnMessageSend(en utilisant le nom de manifeste unifié de l’événement, « messageSending », comme décrit dans le tableau des événements pris en charge). Le nom de fonction fourni dans « actionId » doit correspondre au nom utilisé dans la propriété « id » de l’objet dans le tableau « actions » à une étape précédente. - L’option « sendMode » est définie sur « softBlock ». Cela signifie que si le message ne remplit pas les conditions que le complément définit pour l’envoi, l’utilisateur doit prendre des mesures avant de pouvoir envoyer le message. Toutefois, si le complément n’est pas disponible au moment de l’envoi, l’élément est envoyé.
{ "requirements": { "capabilities": [ { "name": "Mailbox", "minVersion": "1.12" } ], "scopes": [ "mail" ] }, "events": [ { "type": "messageSending", "actionId": "onMessageSendHandler", "options": { "sendMode": "softBlock" } } ] }- L’objet event affecte une fonction de gestionnaire à l’événement
Conseil
- Pour obtenir la liste des options de mode d’envoi disponibles avec les
OnMessageSendévénements etOnAppointmentSend, consultez Options du mode d’envoi disponibles. - Pour en savoir plus sur les manifestes pour les compléments Outlook, voir Manifestes de complément Office.
Implémenter la gestion des événements
Vous devez implémenter la gestion de l’événement sélectionné.
Dans ce scénario, vous allez ajouter la gestion de l’envoi d’un message. Votre complément case activée pour certains mots clés dans le message. Si l’un de ces mots clés est trouvé, il case activée pour toutes les pièces jointes. S’il n’y a pas de pièces jointes, votre complément recommande à l’utilisateur d’ajouter la pièce jointe éventuellement manquante.
Remarque
Le gestionnaire d’événements de cette procédure pas à pas implémente la propriété errorMessageMarkdown . Cette propriété est actuellement en préversion dans Outlook sur le web et sur Windows (nouveau et classique). Les fonctionnalités en préversion ne doivent pas être utilisées dans les compléments de production. Nous vous invitons à tester cette fonctionnalité dans des environnements de test ou de développement et à nous faire part de vos commentaires sur votre expérience via GitHub (consultez la section Commentaires à la fin de cette page).
Pour tester cette fonctionnalité dans Outlook classique sur Windows, vous devez installer la version 2403 (build 17330.10000) ou une version ultérieure. Ensuite, rejoignez le programme Microsoft 365 Insider et sélectionnez l’option Canal bêta dans votre client Outlook pour accéder aux builds bêta d’Office.
À partir du même projet de démarrage rapide, créez un dossier nommé launchevent sous le répertoire ./src .
Dans le dossier ./src/launchevent , créez un fichier nommé launchevent.js.
Ouvrez le fichier ./src/launchevent/launchevent.js dans votre éditeur de code et ajoutez le code JavaScript suivant.
/* * Copyright (c) Microsoft Corporation. All rights reserved. Licensed under the MIT license. * See LICENSE in the project root for license information. */ function onMessageSendHandler(event) { Office.context.mailbox.item.body.getAsync( "text", { asyncContext: event }, getBodyCallback ); } function getBodyCallback(asyncResult){ const event = asyncResult.asyncContext; let body = ""; if (asyncResult.status !== Office.AsyncResultStatus.Failed && asyncResult.value !== undefined) { body = asyncResult.value; } else { const message = "Failed to get body text"; console.error(message); event.completed({ allowEvent: false, errorMessage: message }); return; } const matches = hasMatches(body); if (matches) { Office.context.mailbox.item.getAttachmentsAsync( { asyncContext: event }, getAttachmentsCallback); } else { event.completed({ allowEvent: true }); } } function hasMatches(body) { if (body == null || body == "") { return false; } const arrayOfTerms = ["send", "picture", "document", "attachment"]; for (let index = 0; index < arrayOfTerms.length; index++) { const term = arrayOfTerms[index].trim(); const regex = RegExp(term, 'i'); if (regex.test(body)) { return true; } } return false; } function getAttachmentsCallback(asyncResult) { const event = asyncResult.asyncContext; if (asyncResult.value.length > 0) { for (let i = 0; i < asyncResult.value.length; i++) { if (asyncResult.value[i].isInline == false) { event.completed({ allowEvent: true }); return; } } event.completed({ allowEvent: false, errorMessage: "Looks like the body of your message includes an image or an inline file. Attach a copy to the message before sending.", // TIP: In addition to the formatted message, it's recommended to also set a // plain text message in the errorMessage property for compatibility on // older versions of Outlook clients. errorMessageMarkdown: "Looks like the body of your message includes an image or an inline file. Attach a copy to the message before sending.\n\n**Tip**: For guidance on how to attach a file, see [Attach files in Outlook](https://www.contoso.com/help/attach-files-in-outlook)." }); } else { event.completed({ allowEvent: false, errorMessage: "Looks like you're forgetting to include an attachment.", // TIP: In addition to the formatted message, it's recommended to also set a // plain text message in the errorMessage property for compatibility on // older versions of Outlook clients. errorMessageMarkdown: "Looks like you're forgetting to include an attachment.\n\n**Tip**: For guidance on how to attach a file, see [Attach files in Outlook](https://www.contoso.com/help/attach-files-in-outlook)." }); } } // IMPORTANT: To ensure your add-in is supported in Outlook, remember to map the event handler name specified in the manifest to its JavaScript counterpart. Office.actions.associate("onMessageSendHandler", onMessageSendHandler);
Importante
- Dans Outlook classique sur Windows, les importations ne sont actuellement pas prises en charge dans le fichier JavaScript dans lequel vous implémentez la gestion de l’activation basée sur les événements.
- Pour vous assurer que votre complément s’exécute comme prévu lorsqu’un
OnMessageSendévénement ouOnAppointmentSendse produit, appelezOffice.actions.associatedans le fichier JavaScript où vos gestionnaires sont implémentés. Cela mappe le nom du gestionnaire d’événements spécifié dans le manifeste à son équivalent JavaScript. Si cet appel n’est pas inclus dans votre fichier JavaScript et que la propriété mode d’envoi de votre manifeste est définie sur bloc logiciel ou n’est pas spécifiée, vos utilisateurs ne peuvent pas envoyer des messages ou des réunions.
Personnaliser le bouton Ne pas envoyer (facultatif)
Remarque
La prise en charge de la personnalisation du bouton Ne pas envoyer a été introduite dans l’ensemble de conditions requises 1.14. En savoir plus sur ses clients et plateformes pris en charge.
Si un élément de courrier ne répond pas aux conditions d’un complément Alertes intelligentes, une boîte de dialogue est affichée à l’utilisateur pour l’avertir que des actions supplémentaires peuvent être nécessaires avant qu’un élément puisse être envoyé. L’option de mode d’envoi spécifiée dans le manifeste détermine les options qui apparaissent à l’utilisateur dans la boîte de dialogue. L’option Ne pas envoyer apparaît dans la boîte de dialogue, quel que soit le mode d’envoi que vous sélectionnez. Par défaut, la sélection de Ne pas envoyer annule l’opération d’envoi et ferme la boîte de dialogue. Pour fournir à l’utilisateur des conseils supplémentaires sur la façon de répondre aux conditions de votre complément, personnalisez le texte de ce bouton et programmez-le pour ouvrir un volet Office dans lequel vous pouvez fournir des informations et des fonctionnalités supplémentaires.
Modifier le texte et la fonctionnalité du bouton Ne pas envoyer
Pour modifier le texte du bouton Ne pas envoyer ou lui attribuer une commande du volet Office, vous devez définir des options supplémentaires dans la méthode event.completed de votre gestionnaire d’événements.
L’option cancelLabel personnalise le texte du bouton Ne pas envoyer. Le texte personnalisé doit comporter un maximum de 20 caractères.
L’option commandId spécifie l’ID du volet Office qui s’ouvre lorsque le bouton Ne pas envoyer est sélectionné. La valeur doit correspondre à l’ID du volet Office dans le manifeste de votre complément. Le balisage dépend du type de manifeste utilisé par votre complément.
-
Manifeste de complément uniquement :
idattribut de l’élément <Control> représentant le volet Office. - Manifeste unifié pour Microsoft 365 : propriété « id » de la commande du volet Office dans le tableau « controls ».
-
Manifeste de complément uniquement :
L’option contextData spécifie toutes les données JSON que vous souhaitez transmettre au complément lorsque le bouton Ne pas envoyer est sélectionné. Si vous incluez cette option, vous devez également définir l’option
commandId. Sinon, les données JSON sont ignorées.Conseil
Pour récupérer la valeur de l’option
contextData, vous devez appeler Office.context.mailbox.item.getInitializationContextAsync dans l’implémentation JavaScript de votre volet Office.
Accédez au dossier ./src/launchevent , puis ouvrez launchevent.js.
Remplacez la fonction getAttachmentsCallback par le code suivant.
function getAttachmentsCallback(asyncResult) { const event = asyncResult.asyncContext; if (asyncResult.value.length > 0) { for (let i = 0; i < asyncResult.value.length; i++) { if (asyncResult.value[i].isInline == false) { event.completed({ allowEvent: true }); return; } } event.completed({ allowEvent: false, errorMessage: "Looks like the body of your message includes an image or an inline file. Attach a copy to the message before sending.", // TIP: In addition to the formatted message, it's recommended to also set a // plain text message in the errorMessage property for compatibility on // older versions of Outlook clients. errorMessageMarkdown: "Looks like the body of your message includes an image or an inline file. Attach a copy to the message before sending.\n\n**Tip**: For guidance on how to attach a file, see [Attach files in Outlook](https://www.contoso.com/help/attach-files-in-outlook).", cancelLabel: "Add an attachment", commandId: "msgComposeOpenPaneButton" }); } else { event.completed({ allowEvent: false, errorMessage: "Looks like you're forgetting to include an attachment.", // TIP: In addition to the formatted message, it's recommended to also set a // plain text message in the errorMessage property for compatibility on // older versions of Outlook clients. errorMessageMarkdown: "Looks like you're forgetting to include an attachment.\n\n**Tip**: For guidance on how to attach a file, see [Attach files in Outlook](https://www.contoso.com/help/attach-files-in-outlook).", cancelLabel: "Add an attachment", commandId: "msgComposeOpenPaneButton" }); } }Enregistrez vos modifications.
Remplacer l’option de mode d’envoi au moment de l’exécution (facultatif)
Remarque
La prise en charge de la personnalisation du bouton Ne pas envoyer a été introduite dans l’ensemble de conditions requises 1.14. En savoir plus sur ses clients et plateformes pris en charge.
Il peut arriver que vous souhaitiez que votre complément implémente différentes options de mode d’envoi. Par exemple, vous souhaiterez peut-être que votre complément applique l’option bloquer aux éléments de messagerie qui ne répondent pas aux stratégies de protection des informations de votre organization, mais qu’il applique uniquement l’option d’invite utilisateur pour fournir une recommandation si un utilisateur ajoute le destinataire incorrect.
Pour remplacer l’option de mode d’envoi au moment de l’exécution, vous devez définir l’option sendModeOverride dans la event.completed méthode de votre gestionnaire d’événements.
Accédez au dossier ./src/launchevent , puis ouvrez launchevent.js.
Remplacez la fonction getAttachmentsCallback par le code suivant.
function getAttachmentsCallback(asyncResult) { const event = asyncResult.asyncContext; if (asyncResult.value.length > 0) { for (let i = 0; i < asyncResult.value.length; i++) { if (asyncResult.value[i].isInline == false) { event.completed({ allowEvent: true }); return; } } event.completed({ allowEvent: false, errorMessage: "Looks like the body of your message includes an image or an inline file. Would you like to attach a copy of it to the message?", // TIP: In addition to the formatted message, it's recommended to also set a // plain text message in the errorMessage property for compatibility on // older versions of Outlook clients. errorMessageMarkdown: "Looks like the body of your message includes an image or an inline file. Would you like to attach a copy of it to the message?\n\n**Tip**: For guidance on how to attach a file, see [Attach files in Outlook](https://www.contoso.com/help/attach-files-in-outlook).", cancelLabel: "Attach a copy", commandId: "msgComposeOpenPaneButton", sendModeOverride: Office.MailboxEnums.SendModeOverride.PromptUser }); } else { event.completed({ allowEvent: false, errorMessage: "Looks like you're forgetting to include an attachment.", // TIP: In addition to the formatted message, it's recommended to also set a // plain text message in the errorMessage property for compatibility on // older versions of Outlook clients. errorMessageMarkdown: "Looks like you're forgetting to include an attachment.\n\n**Tip**: For guidance on how to attach a file, see [Attach files in Outlook](https://www.contoso.com/help/attach-files-in-outlook).", cancelLabel: "Add an attachment", commandId: "msgComposeOpenPaneButton" }); } }Enregistrez vos modifications.
Configurer le volet Office (facultatif)
Si vous avez implémenté les étapes facultatives pour personnaliser le bouton Ne pas envoyer ou remplacer l’option de mode d’envoi dans cette procédure pas à pas, vous devez également configurer le volet Office. Bien que le volet Office soit nécessaire dans cette implémentation, il n’est pas nécessaire de personnaliser le texte du bouton Ne pas envoyer ou de remplacer l’option mode d’envoi.
Accédez au dossier ./src/taskpane , puis ouvrez taskpane.html.
Sélectionnez le nœud de corps> entier< (y compris ses balises d’ouverture et de fermeture) et remplacez-le par le code suivant.
<body class="ms-welcome ms-Fabric"> <header class="ms-welcome__header ms-bgColor-neutralLighter"> <img width="90" height="90" src="../../assets/logo-filled.png" alt="Contoso" title="Contoso" /> <h1 class="ms-font-su">Try out the Smart Alerts sample</h1> </header> <section id="sideload-msg" class="ms-welcome__main"> <h2 class="ms-font-xl">Please <a href="https://learn.microsoft.com/office/dev/add-ins/testing/test-debug-office-add-ins#sideload-an-office-add-in-for-testing">sideload</a> your add-in to see app body.</h2> </section> <main id="app-body" class="ms-welcome__main" style="display: none;"> <p> This sample implements a Smart Alerts add-in that activates when you forget to attach a document or picture that you mention in your message. To learn more, see the <a href="https://learn.microsoft.com/office/dev/add-ins/outlook/smart-alerts-onmessagesend-walkthrough">Smart Alerts walkthrough</a>. </p> <h3 class="ms-font-l">Add an attachment</h3> <p>Add the URL of a file to add it as an attachment.</p> <div class="ms-TextField"> <label class="ms-Label ms-font-l">URL of file:</label> <input id="attachment-url" class="ms-TextField-field" type="text" value="https://localhost:3000/assets/icon-128.png" placeholder=""> </div> <br/> <button class="ms-Button ms-Button--primary"> <span id="add-attachment" class="ms-Button-label">Add as attachment</span> </button> <br/> <h3 class="ms-font-l">Override the send mode option at runtime</h3> <p>Add an inline image to test overriding the send mode option at runtime.</p> <button class="ms-Button ms-Button--primary"> <span id="add-inline-image" class="ms-Button-label">Add an inline image</span> </button> </main> </body>Enregistrez vos modifications.
Dans le même dossier ./src/taskpane , ouvrez taskpane.js.
Remplacez son contenu par le code suivant.
/* * Copyright (c) Microsoft Corporation. All rights reserved. Licensed under the MIT license. * See LICENSE in the project root for license information. */ Office.onReady((info) => { if (info.host === Office.HostType.Outlook) { document.getElementById("sideload-msg").style.display = "none"; document.getElementById("app-body").style.display = "flex"; document.getElementById("add-attachment").onclick = addAttachment; document.getElementById("add-inline-image").onclick = addInlineImage; } }); // Adds the specified URL as an attachment to the message. export async function addAttachment() { const attachmentUrl = document.querySelector("#attachment-url").value; Office.context.mailbox.item.addFileAttachmentAsync(attachmentUrl, getFileName(attachmentUrl), (asyncResult) => { console.log(asyncResult); }); } // Gets the file name from a URL. function getFileName(url) { const lastIndex = url.lastIndexOf("/"); if (lastIndex >= 0) { return url.substring(lastIndex + 1); } return url; } // Adds an inline image to the body of the message. export async function addInlineImage() { const mailItem = Office.context.mailbox.item; const base64String = "iVBORw0KGgoAAAANSUhEUgAAAGAAAABgCAMAAADVRocKAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAnUExURQAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAN0S+bUAAAAMdFJOUwAQIDBAUI+fr7/P7yEupu8AAAAJcEhZcwAADsMAAA7DAcdvqGQAAAF8SURBVGhD7dfLdoMwDEVR6Cspzf9/b20QYOthS5Zn0Z2kVdY6O2WULrFYLBaLxd5ur4mDZD14b8ogWS/dtxV+dmx9ysA2QUj9TQRWv5D7HyKwuIW9n0vc8tkpHP0W4BOg3wQ8wtlvA+PC1e8Ao8Ld7wFjQtHvAiNC2e8DdqHqKwCrUPc1gE1AfRVgEXBfB+gF0lcCWoH2tYBOYPpqQCNwfT3QF9i+AegJfN8CtAWhbwJagtS3AbIg9o2AJMh9M5C+SVGBvx6zAfmT0r+Bv8JMwP4kyFPir+cswF5KL3WLv14zAFBCLf56Tw9cparFX4upgaJUtPhrOS1QlY5W+vWTXrGgBFB/b72ev3/0igUdQPppP/nfowfKUUEFcP207y/yxKmgAYQ+PywoAFOfCH3A2MdCFzD3kdADBvq10AGG+pXQBgb7pdAEhvuF0AIc/VtoAK7+JciAs38KIuDugyAC/v4hiMCE/i7IwLRBsh68N2WQjMVisVgs9i5bln8LGScNcCrONQAAAABJRU5ErkJggg=="; // Gets the current body of the message. mailItem.body.getAsync(Office.CoercionType.Html, (bodyResult) => { if (bodyResult.status === Office.AsyncResultStatus.Failed) { console.log(bodyResult.error.message); return; } // Inserts the Base64-encoded image to the beginning of the body. const options = { isInline: true, asyncContext: bodyResult.value }; mailItem.addFileAttachmentFromBase64Async(base64String, "sample.png", options, (attachResult) => { if (attachResult.status === Office.AsyncResultStatus.Failed) { console.log(attachResult.error.message); return; } let body = attachResult.asyncContext; body = body.replace("<p class=MsoNormal>", `<p class=MsoNormal><img src="cid:sample.png">`); mailItem.body.setAsync(body, { coercionType: Office.CoercionType.Html }, (setResult) => { if (setResult.status === Office.AsyncResultStatus.Failed) { console.log(setResult.error.message); return; } console.log("Inline image added to the body."); }); }); }); }Enregistrez vos modifications.
Mettre à jour le fichier HTML des commandes
Dans le dossier ./src/commands , ouvrez commands.html.
Juste avant la balise head fermante (
</head>), ajoutez une entrée de script pour le code JavaScript de gestion des événements.<script type="text/javascript" src="../launchevent/launchevent.js"></script>
Importante
Les fonctionnalités de remplacement du mode d’envoi et de personnalisation du bouton Ne pas envoyer sont actuellement en préversion dans Outlook sur Mac. Si vous testez ces fonctionnalités dans votre projet de complément, vous devez inclure une référence à la préversion de l’API JavaScript Office dans votre fichier commands.html .
<script type="text/javascript" src="https://appsforoffice.microsoft.com/lib/beta/hosted/office.js"></script>
<script type="text/javascript" src="../launchevent/launchevent.js"></script>
- Enregistrez vos modifications.
Mettre à jour les paramètres de configuration webapck
Ouvrez le fichier webpack.config.js qui se trouve dans le répertoire racine du projet et effectuez les étapes suivantes.
Recherchez le
pluginstableau dans l’objetconfiget ajoutez ce nouvel objet au début du tableau.new CopyWebpackPlugin({ patterns: [ { from: "./src/launchevent/launchevent.js", to: "launchevent.js", }, ], }),Enregistrez vos modifications.
Essayez
Exécutez les commandes suivantes dans le répertoire racine de votre projet. Lorsque vous exécutez
npm start, le serveur web local démarre (s’il n’est pas déjà en cours d’exécution) et votre complément est chargé de manière indépendante.npm run buildnpm startRemarque
Si votre complément n’a pas été automatiquement chargé de manière indépendante, suivez les instructions fournies dans Charger une version test des compléments Outlook pour charger manuellement une version test du complément dans Outlook.
Dans votre client Outlook préféré, créez un message et définissez l’objet. Dans le corps, ajoutez du texte. Par exemple, « Voici une image du logo proposé ».
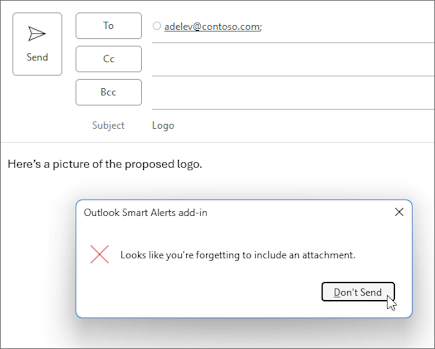
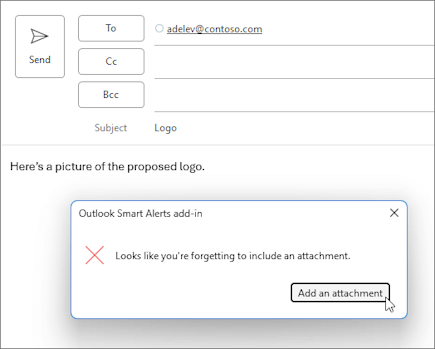
Envoyez le message. Une boîte de dialogue s’affiche pour vous demander d’ajouter une pièce jointe. Sélectionnez Ne pas envoyer ou Ajouter une pièce jointe. L’option disponible varie selon que vous avez implémenté ou non l’étape facultative pour personnaliser le bouton Ne pas envoyer .
Bouton Par défaut Ne pas envoyer .

Bouton Personnalisé Ajouter une pièce jointe .

Remarque
Dans les versions prises en charge d’Outlook classique sur Windows antérieures à la version 2410 (build 18031.15000), si vous affectez un volet Office au bouton Ne pas envoyer , la fermeture de la boîte de dialogue ouvre également le volet Office spécifié.
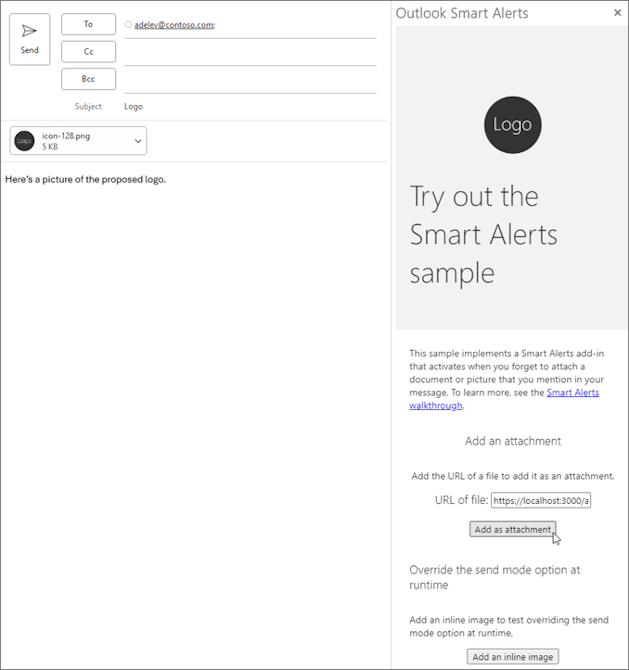
Ajoutez une pièce jointe à votre message. Si vous avez implémenté l’étape facultative pour personnaliser le bouton Ne pas envoyer , utilisez le volet Office pour ajouter une pièce jointe.

Envoyez le message. Il ne doit pas y avoir d’alerte cette fois.
Lorsque vous souhaitez arrêter le serveur web local et désinstaller le complément, suivez les instructions applicables :
Pour arrêter le serveur, exécutez la commande suivante. Si vous avez utilisé
npm start, la commande suivante doit également désinstaller le complément.npm stopSi vous avez chargé manuellement le complément, consultez Supprimer un complément chargé de manière indépendante.
Essayez de remplacer l’option de mode d’envoi au moment de l’exécution (facultatif)
Si vous avez implémenté l’étape facultative pour remplacer l’option du mode d’envoi au moment de l’exécution, procédez comme suit pour l’essayer.
Exécutez
npm startdans le répertoire racine de votre projet. Cela démarre le serveur web local (s’il n’est pas déjà en cours d’exécution) et charge une version test de votre complément.Remarque
Si votre complément n’a pas été automatiquement chargé de manière indépendante, suivez les instructions fournies dans Charger une version test des compléments Outlook pour charger manuellement une version test du complément dans Outlook.
Dans votre client Outlook préféré, créez un message et définissez l’objet. Dans le corps, ajoutez du texte. Par exemple, « Voici une image du logo proposé ».
Dans le ruban, sélectionnez Complément> ContosoAfficher le volet des tâches.
Dans le volet Office, sélectionnez Ajouter une image inline. Une image est ajoutée au corps de votre message.
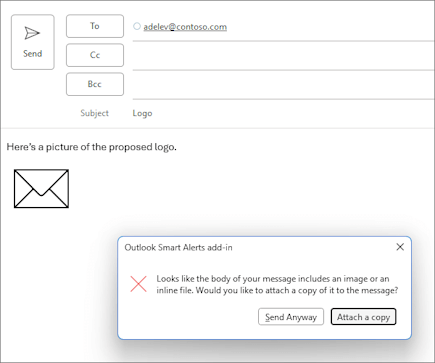
Envoyez le message. Une boîte de dialogue s’affiche pour recommander d’attacher une copie de l’image au message.
Sélectionnez Envoyer quand même pour envoyer le message tel qu’il est, ou sélectionnez Joindre une copie pour inclure une copie avant d’envoyer le message.

Importante
Si un complément Alertes intelligentes qui implémente la fonctionnalité de remplacement ne peut pas terminer le traitement d’un événement en raison d’une erreur ou n’est pas disponible lorsque l’événement se produit, il utilise l’option de mode d’envoi spécifiée dans le manifeste.
Voir aussi
- Gérer les événements OnMessageSend et OnAppointmentSend dans votre complément Outlook avec des alertes intelligentes
- Configurer votre complément Outlook pour l’activation basée sur les événements
- Manifestes de complément Office
- Résoudre les problèmes liés aux modules complémentaires de signalement d'événements et de spams
- Déboguer les modules complémentaires basés sur les événements et les rapports de spam
- Options de liste AppSource pour votre complément Outlook basé sur les événements
- Exemple de code de compléments Office : vérifier les catégories de couleurs d’un message ou d’un rendez-vous avant de l’envoyer à l’aide d’alertes intelligentes
- Exemple de code compléments Office : vérifier l’étiquette de confidentialité d’un message