Personnaliser les pages web avec l’éditeur de pages du studio de conception
Après avoir ajouté les pages Web, vous devez gérer leur hiérarchie dans le plan du site, et vous pouvez ajouter les différents composants. L’éditeur de pages WYSIWYG du studio de conception fait partie de l’espace de travail Pages. Utilisez l’éditeur pour ajouter et modifier les composants nécessaires dans le canevas.
Utilisation de l’éditeur
Pour utiliser l’éditeur :
Ouvrez le studio de conception pour modifier le contenu et les composants du portail.
Accédez à l’espace de travail Pages.
Sélectionnez la page sur laquelle vous souhaitez ajouter le composant ou la section.
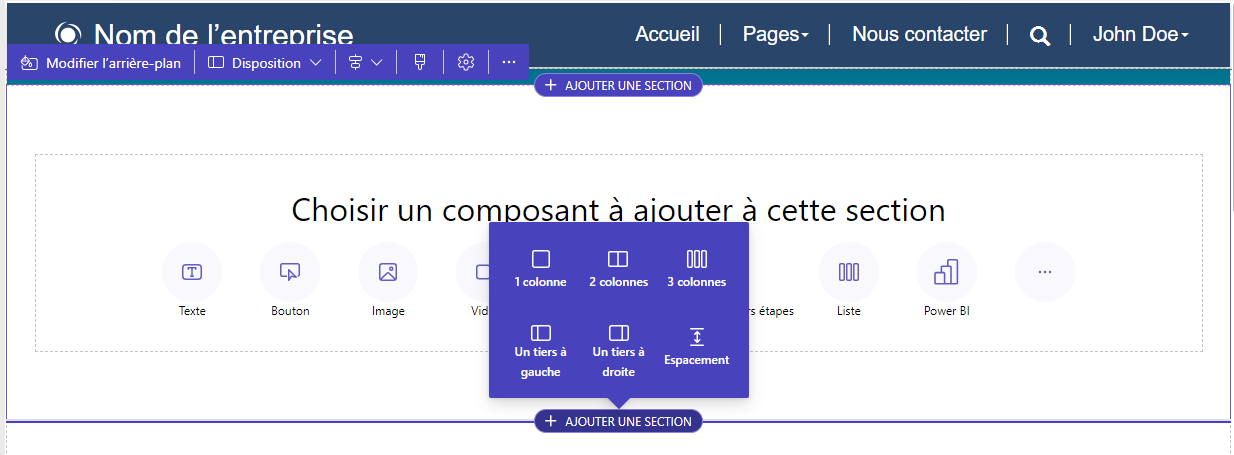
Pour ajouter une section, survolez n’importe quelle zone de section modifiable, puis le symbole +. Vous pouvez ensuite choisir parmi six options de disposition de section.

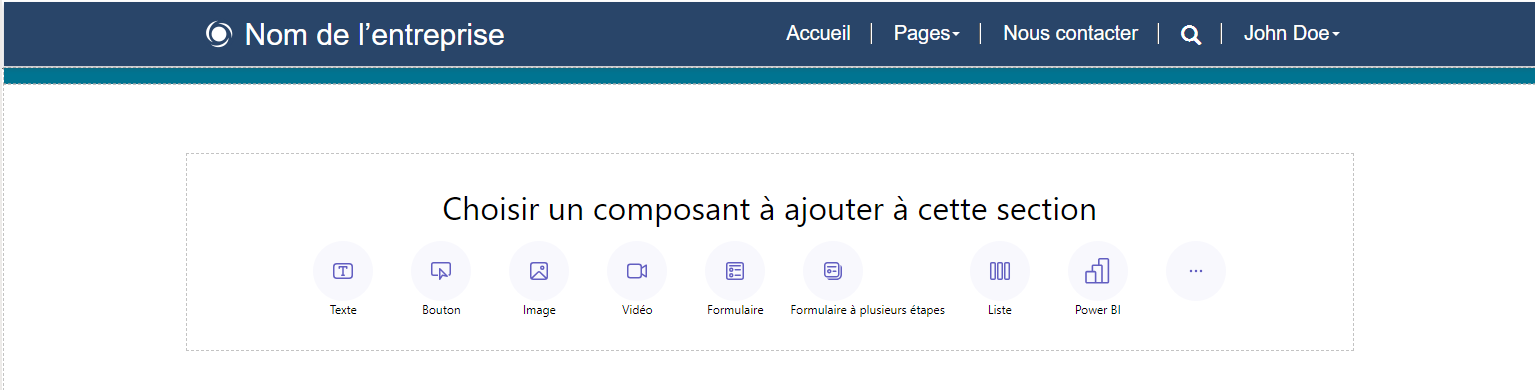
Pour ajouter un composant, survolez la section où vous souhaitez placer le composant, puis sélectionnez +. Vous pouvez ensuite choisir parmi les composants disponibles.

Note
Vous pouvez également créer et utiliser des modèles web comme composants dans les pages web.
Pour plus d’informations : Procédure : créer un composant de modèle webVous pouvez glisser-déplacer des sections, colonnes et composants pour les réorganiser sur une page.
Pour faire glisser un objet, cliquez avec le bouton gauche de la souris et maintenez le bouton de la souris enfoncé, ou appuyez sur la barre d’espace pendant qu’il est activé. Ensuite, faites glisser l’objet vers la zone cible à l’aide des flèches de la souris ou du clavier. Des zones de dépôt apparaissent pour indiquer où l’objet peut être placé. Une fois que vous atteignez la zone de dépôt, relâchez le bouton gauche de la souris ou appuyez sur la barre d’espace pour déposer l’objet.
Note
- Certains composants ne peuvent pas être déplacés, notamment l’en-tête, le pied de page et certains composants imbriqués (liens dans un composant de texte, par exemple).
- La fonctionnalité Glisser-déposer n’est pas prise en charge pour les sections dont la propriété
flex-directionCSS est définie surrow-reverse.
Pour supprimer un composant, sélectionnez le composant dans le canevas, puis sélectionnez Supprimer.
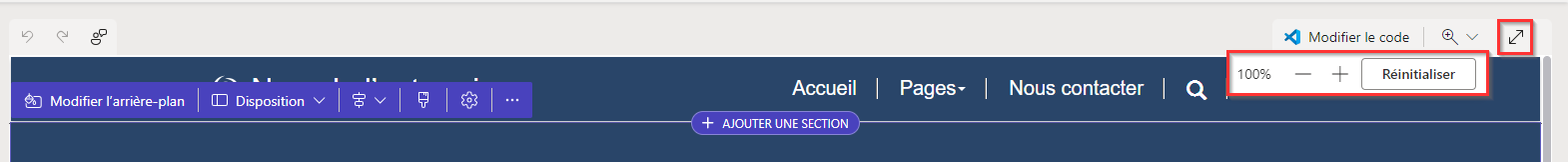
Pour une expérience d’édition plus immersive, vous pouvez utiliser le mode d’édition plein écran en sélectionnant l’icône de double flèche dans le coin supérieur droit de l’éditeur. Vous pouvez également passer à Visual Studio Code, zoomer (+), dézoomer (-), ou Réinitialiser la vue du canevas de conception à 100 %.

Modifier les composants
Toutes les sections et tous les composants permettent l’édition contextuelle. Vous pouvez modifier n’importe quelle section ou composant directement à partir du canevas.
Sélectionnez l’icône du pinceau pour ajuster les styles d’une section ou d’un composant.
Les styles disponibles sont basés sur le type du composant. Actuellement, les sections, le texte, les boutons, les images et les vidéos sont pris en charge. Les styles disponibles varient en fonction du type de composant et incluent :
Disposition : contrôlez le positionnement et la disposition des éléments sur une page, tels que les marges, le remplissage et la position.
Décorations : améliorez l’apparence visuelle des éléments, tels que les bordures, les ombres et le rayon d’angle.
Typographie : modifiez l’apparence du texte, y compris les propriétés telles que la famille de polices, la taille de police et l’espacement entre les lettres.
Note
Lorsque vous utilisez l’icône de pinceau pour appliquer des styles, ces ajustements sont généralement prioritaires sur les paramètres configurés dans l’espace de travail Style et sur tout CSS personnalisé existant. Par exemple, la modification de la police d’un composant de texte avec l’outil de pinceau remplacera généralement la police spécifiée par un thème (tel que « Titre 1 ») ou d’autres styles hérités. Cependant, les styles définis avec la directive !important dans votre CSS ne sont pas remplacés.
Annuler/rétablir
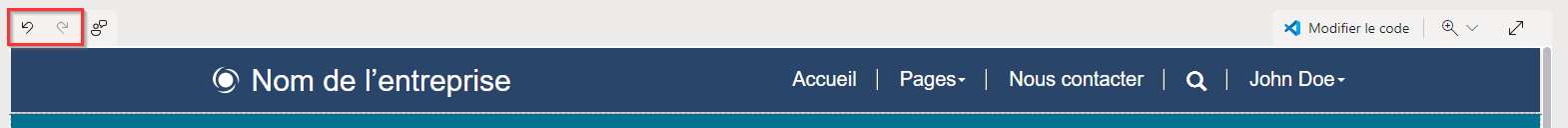
Dans l’espace de travail Pages, les boutons Annuler/Rétablir s’affichent dans la partie supérieure gauche du canevas. Le bouton d’annulation est activé lorsque vous effectuez une modification. Le bouton Rétablir est activé lorsque vous annulez une action.

Pour annuler une action, sélectionnez le bouton Annuler.
Pour annuler une annulation, sélectionnez le bouton Rétablir.
Annuler et rétablir ne prennent en charge que les modifications que vous apportez dans l’espace de travail Pages. Votre historique des actions s’efface lorsque vous actualisez la page du navigateur ou accédez à un autre espace de travail dans le studio de conception.
Limitations
La synchronisation, l’enregistrement, la prévisualisation, le zoom, l’agrandissement/la réduction de l’espace de travail, la navigation entre les espaces de travail et les pages et le chargement des fichiers multimédia et CSS ne sont pas pris en charge.
Note
- Vous ne pouvez pas supprimer l’en-tête ou le pied de page dans l’espace de travail Pages. Consultez Modèles Web pour plus d’informations sur la création de mises en page personnalisées.
- Pour les sites créés avec Power Pages avant le 23 septembre 2022, il existe un problème connu lié aux thèmes. En savoir plus : Ajustement de la couleur d’arrière-plan de votre site Power Pages
Modifier les composants de code
Les propriétés des composants de code sont modifiables dans l’espace de travail Pages.
Pour modifier un composant de code :
Sélectionnez le composant et choisissez Modifier le composant de code dans la barre d’outils.
Définissez les propriétés de votre composant de code.
Cliquez sur Terminé.
Pour plus d’informations sur l’ajout de composants de code aux formulaires et aux pages, consultez Utiliser les composants de code dans Power Pages.