Notes de publication de décembre 2017
Les notes de publication de ce mois présentent le contenu qui a été créé, migré et retiré, les correctifs de bogues et les améliorations apportées aux fonctionnalités, ainsi que les améliorations de performances.
- API REST d’Azure Consumption
- Kit SDK Azure Location Services TypeScript
- Dynamics Navision PowerShell
- Dynamics NAV 2017
- Dynamics 365 Accountant
- Office Online Server ITPro
- Office Online Server PowerShell ITPro
- Microsoft Flow
- Microsoft Power BI
- Microsoft Stream
- Microsoft Teams
- Microsoft Teams PowerShell
- Documentation Quantum
- Avis et bulletins de sécurité
- SharePoint PowerShell Online, Server et PnP 2013 et 2016
- Référence gérée SQL Server 2017
- Interface CLI Visual Studio Team Services
Comme indiqué dans nos précédentes annonces, nous allons continuer à migrer le contenu de MSDN et TechNet vers docs.microsoft.com. Voici quelques-unes des dernières migrations :
- Office - Entreprise
- Office - adoption du cloud d’entreprise
- Office - solutions de cloud d’entreprise
- Office 365 ProPlus
- Project Server 2016
- SharePoint 2010 PowerShell
- Skype Entreprise
Une partie de notre contenu n’est désormais plus pris en charge, mais reste disponible en téléchargement.
Poursuivant l’amélioration de nos didacticiels interactifs, nous avons diminué le nombre de bogues qui survenaient lors du processus d’apprentissage d’une nouvelle technologie ou d’un nouveau langage de programmation.

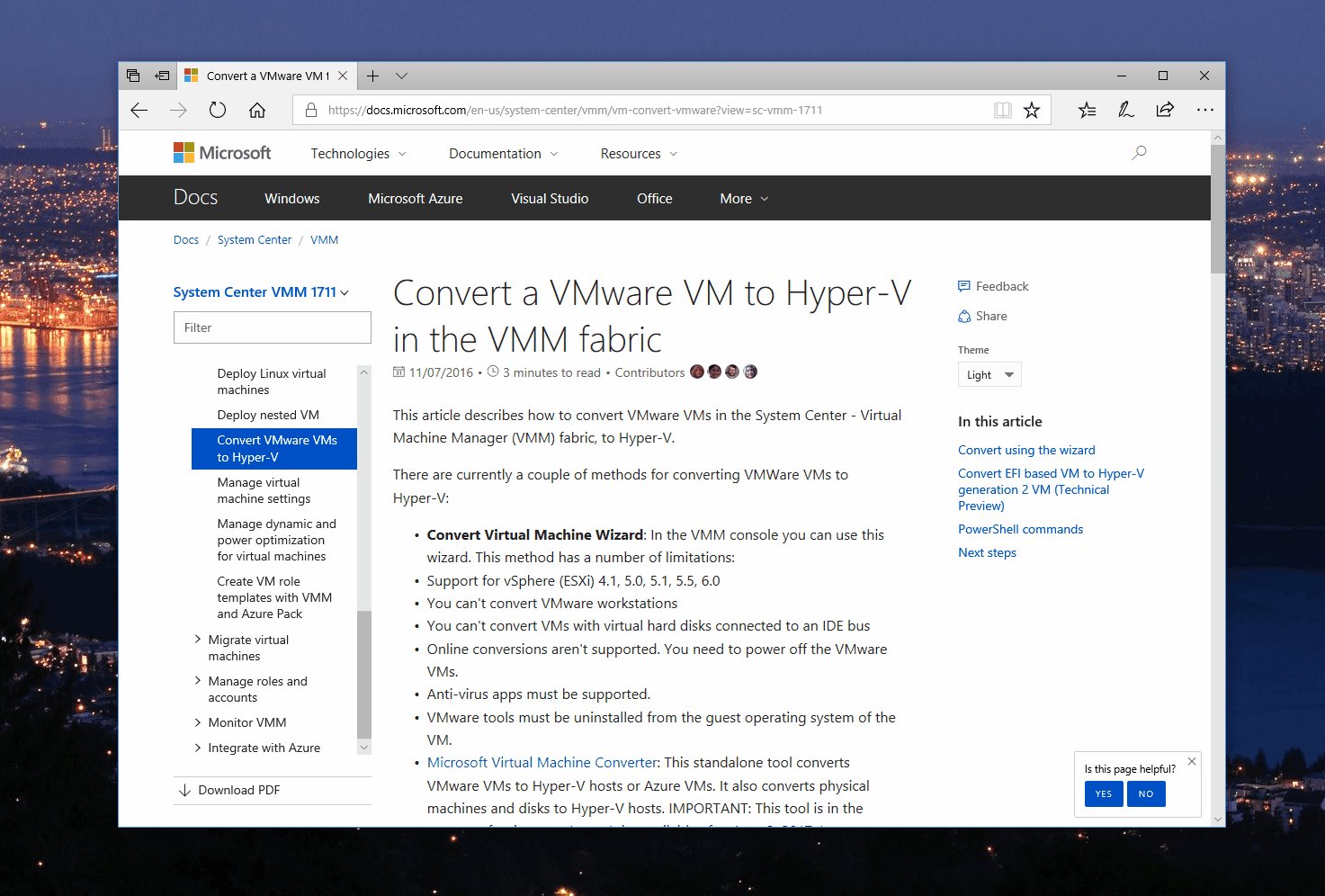
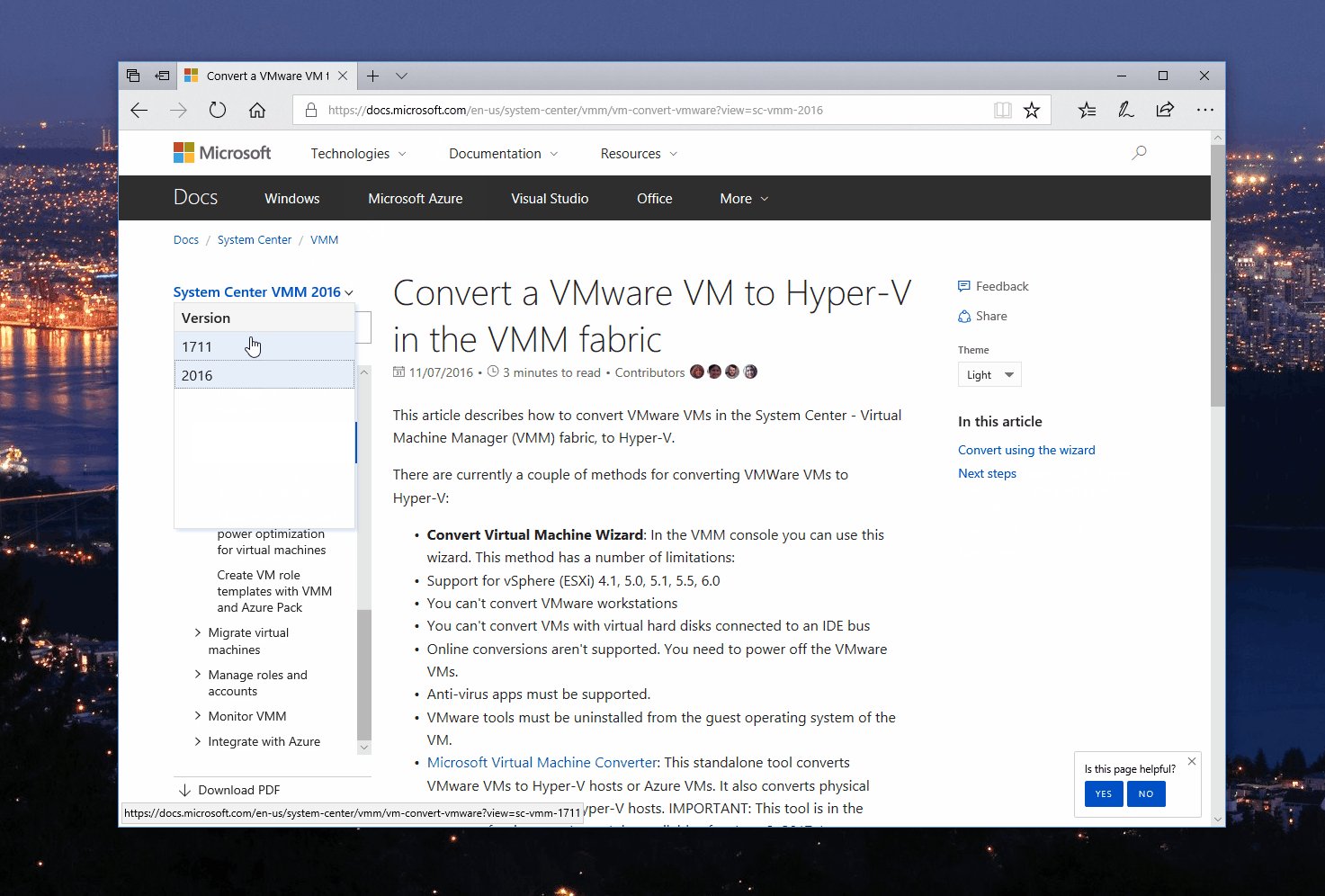
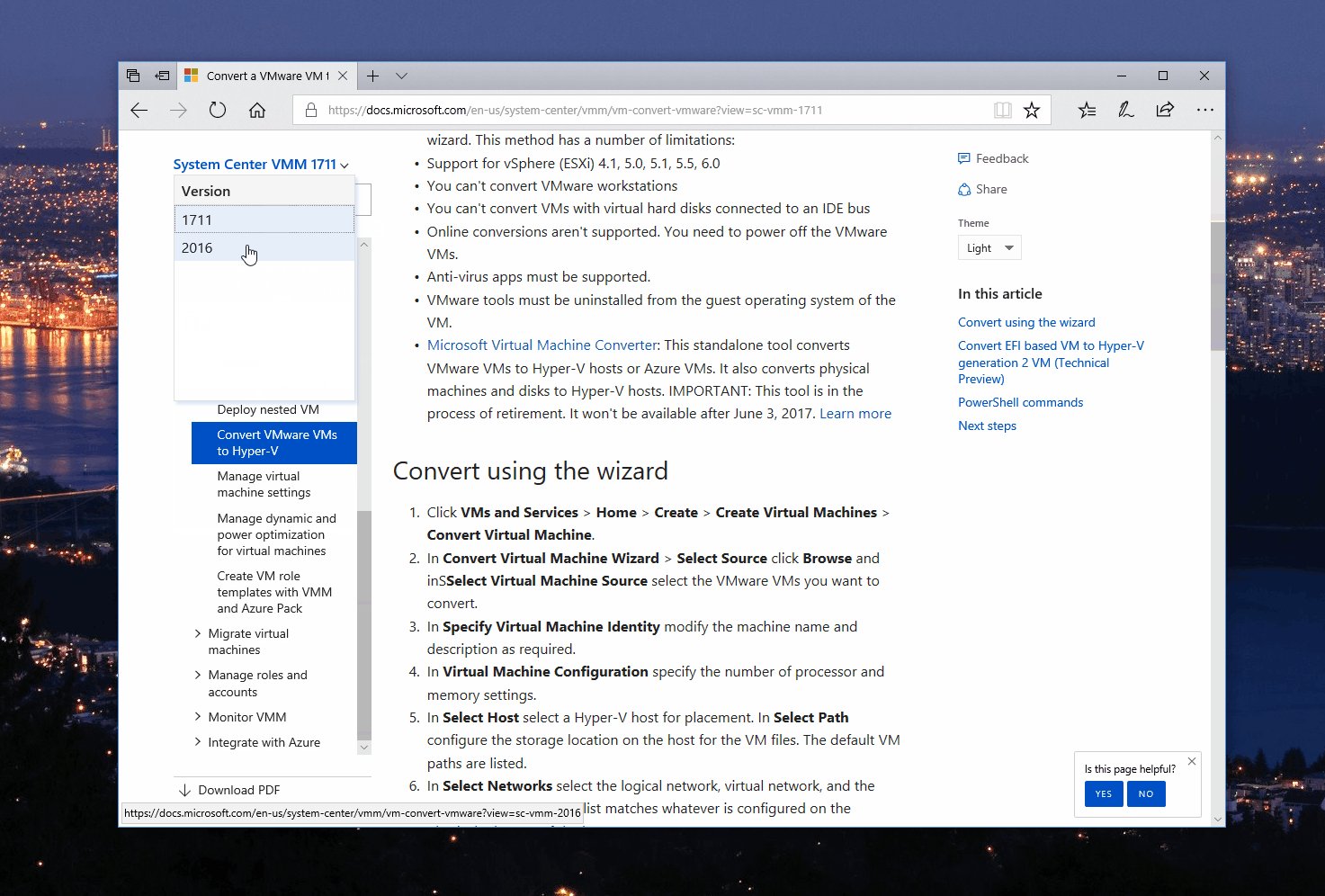
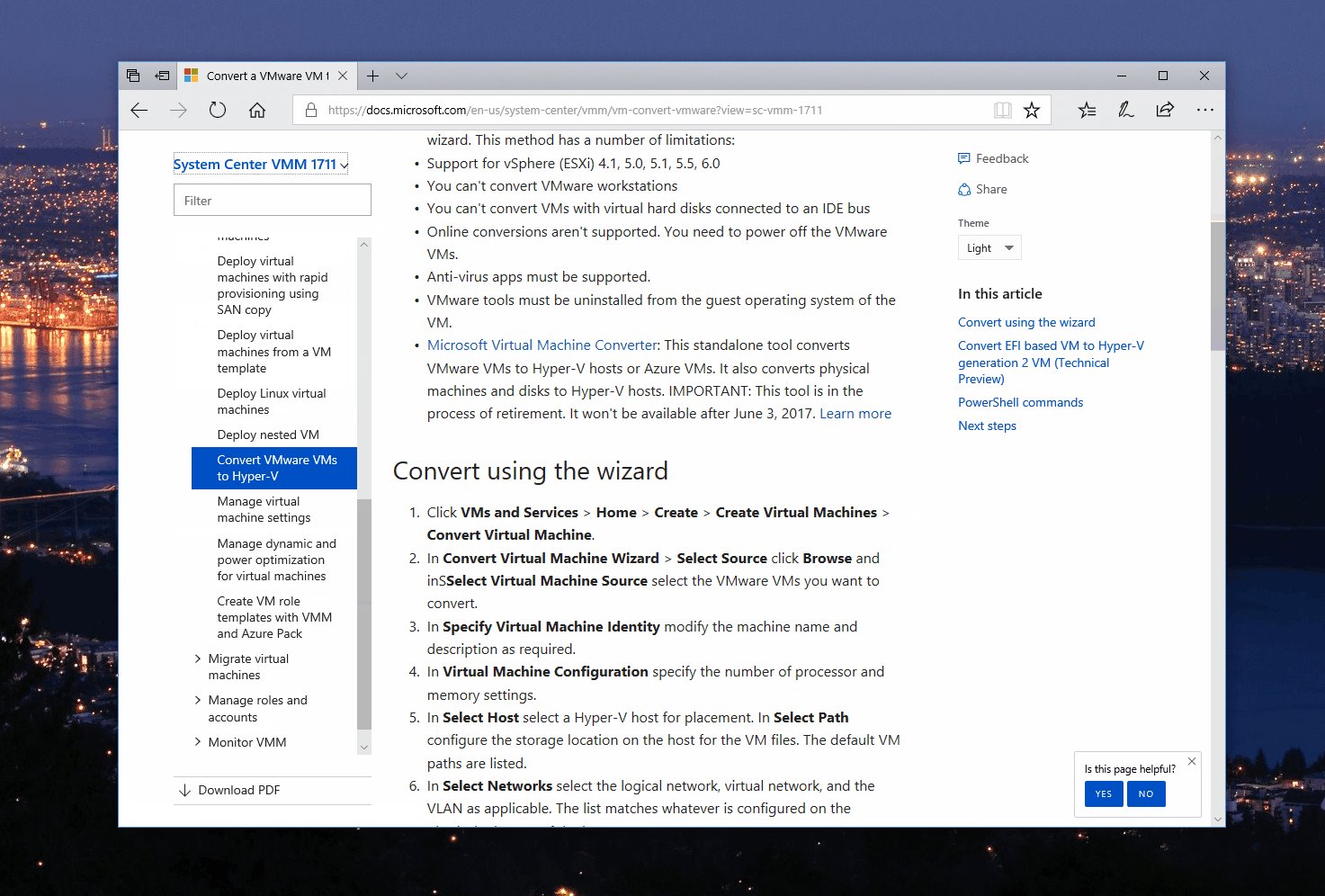
Nous avons également introduit la gestion des versions pour les articles et vous avez désormais l’assurance que vous lisez la documentation de la bonne version du produit cible.

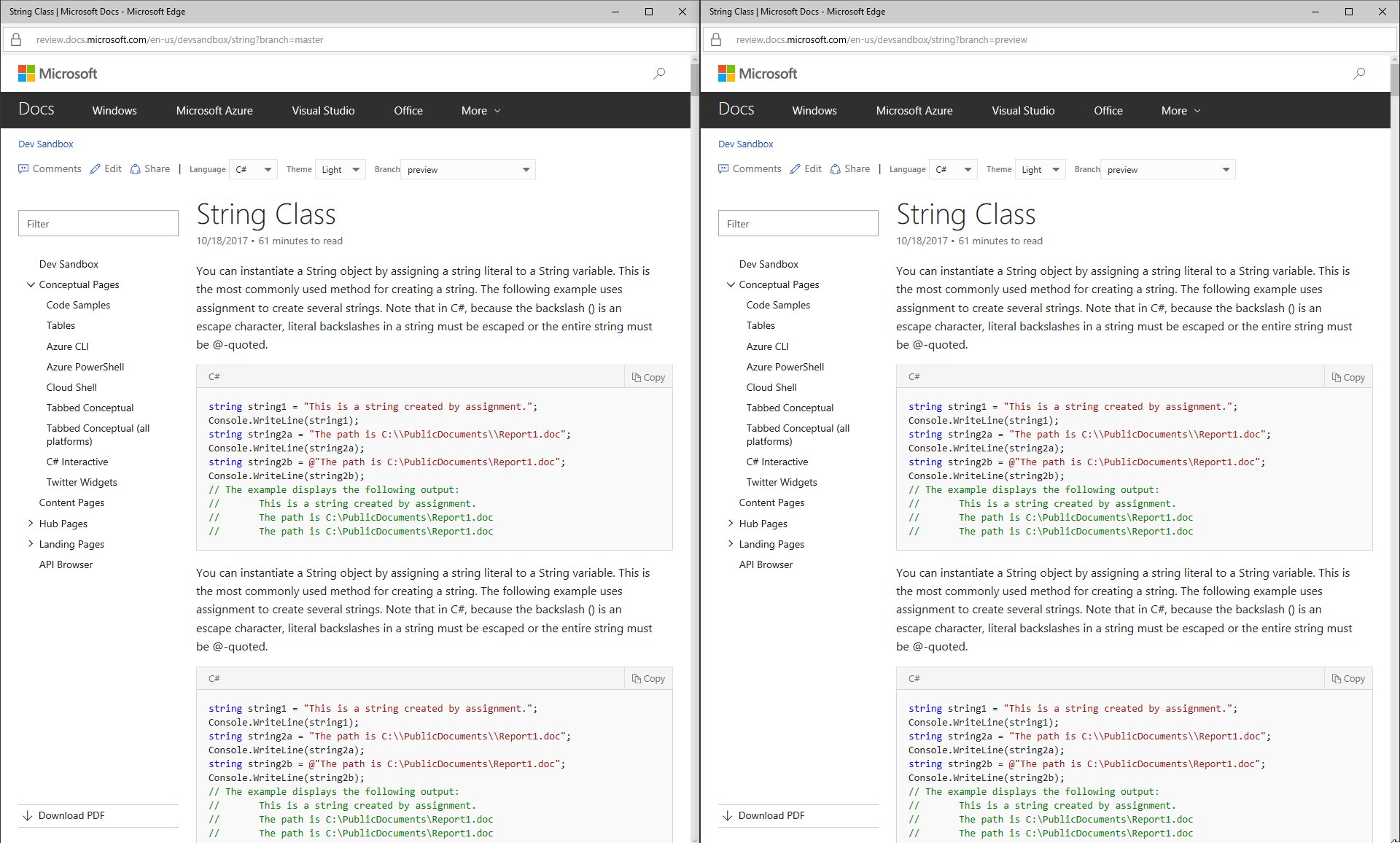
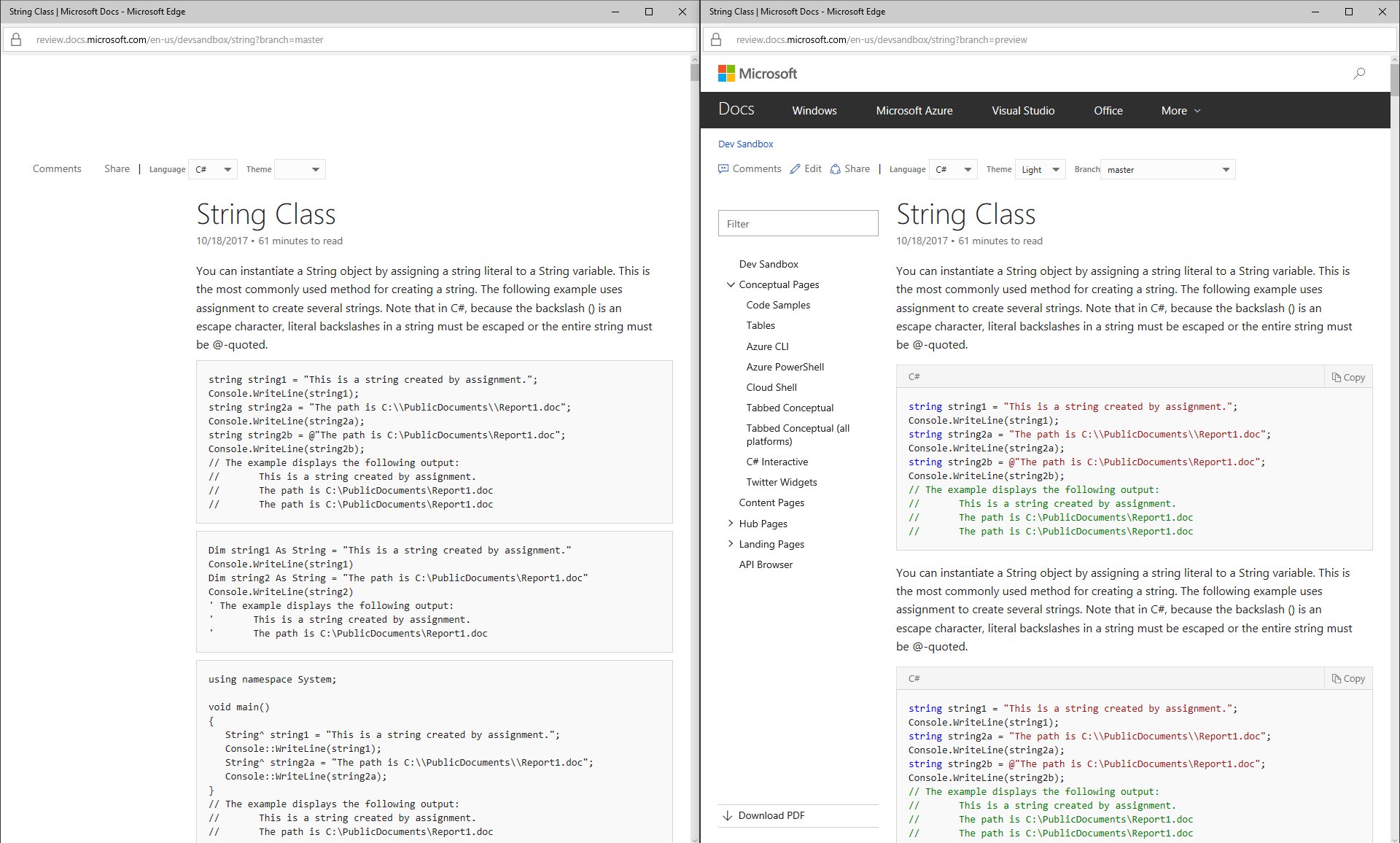
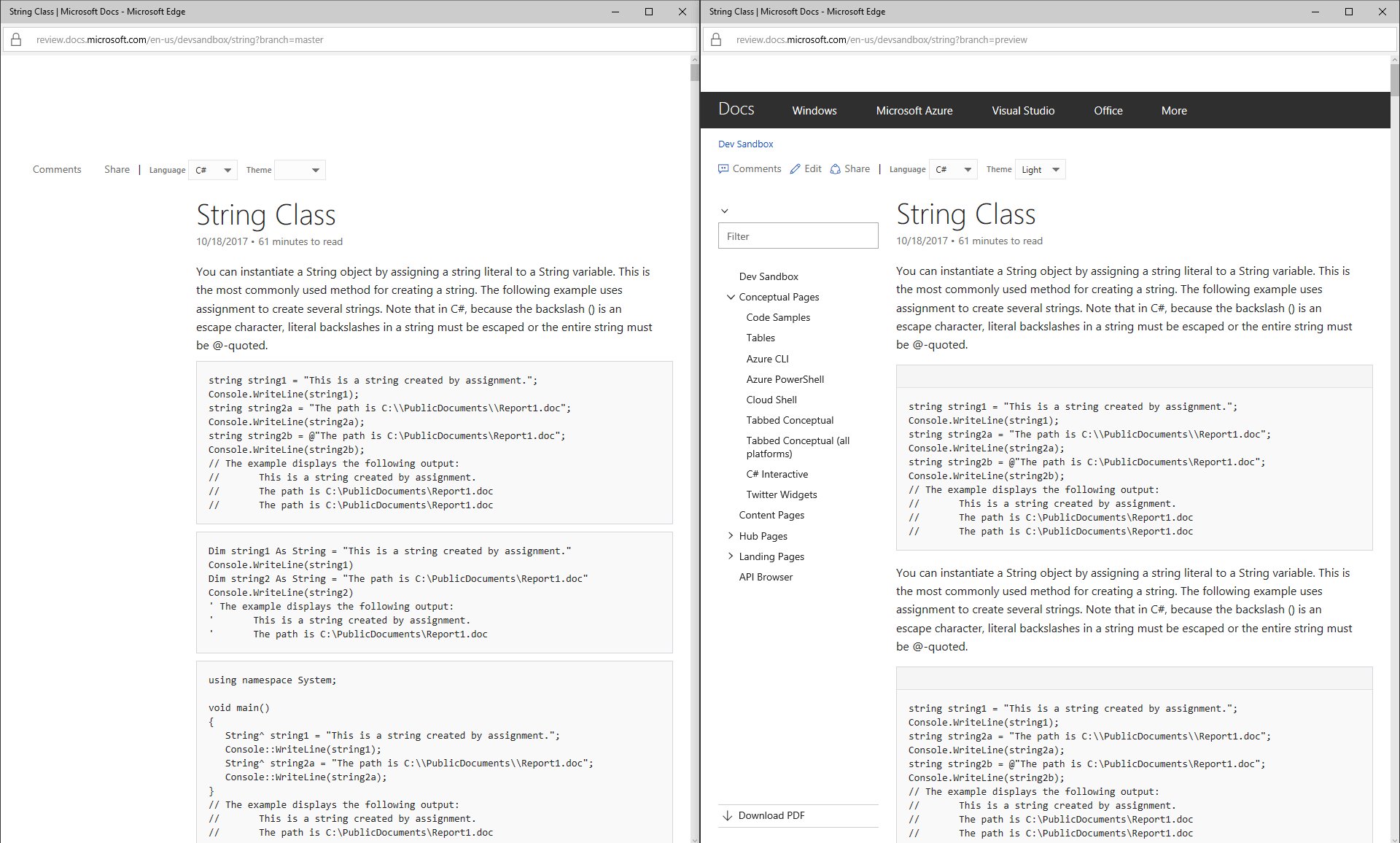
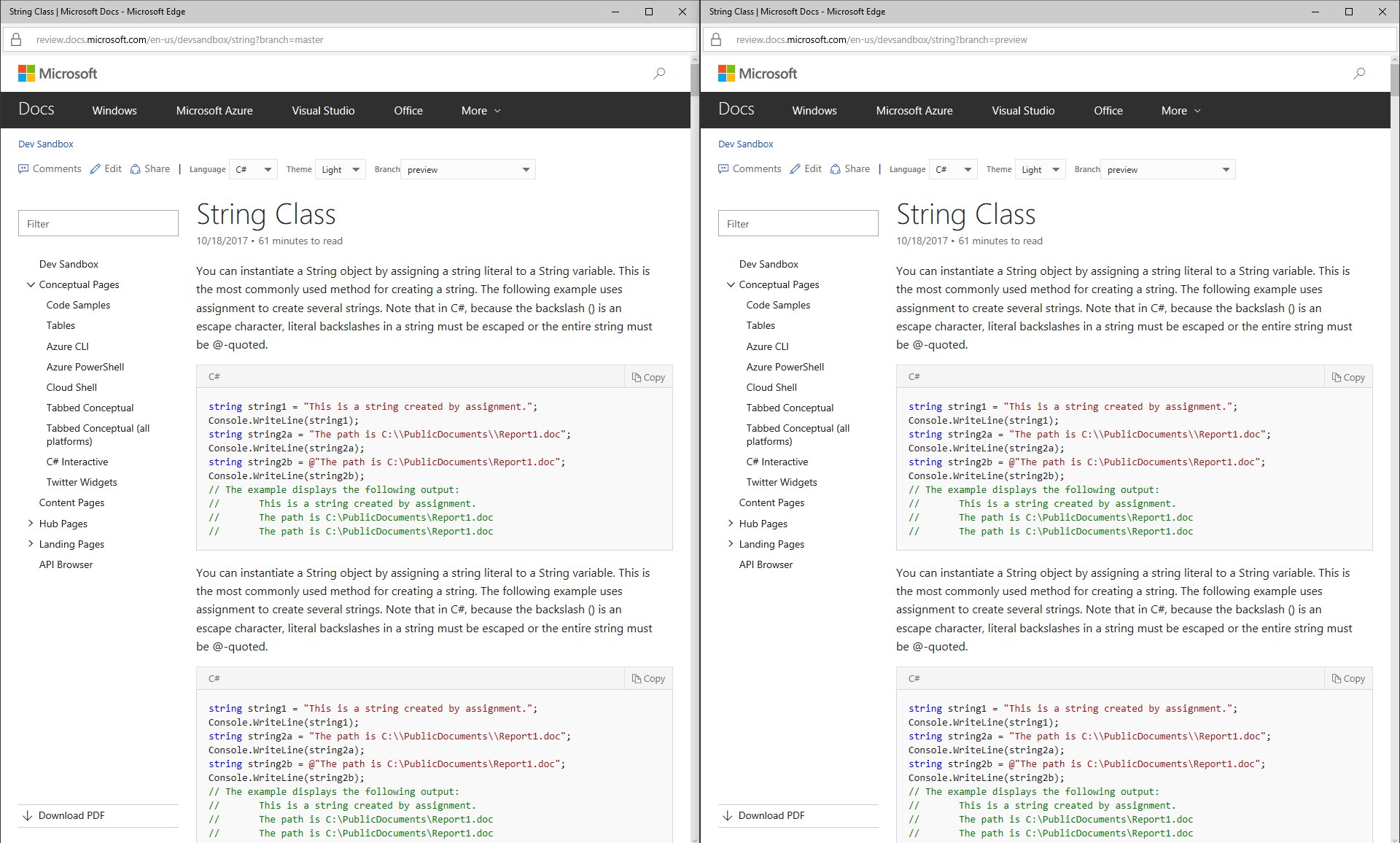
Parallèlement au développement de nouvelles fonctionnalités ou à l’amélioration de l’expérience utilisateur sur docs.microsoft.com, notre équipe s’investit beaucoup dans l’amélioration de concepts de base tels que l’accessibilité, la disponibilité globale, la sécurité et les performances. Dans la dernière mise à jour de notre site, nous avons amélioré les performances d’affichage et nous tenions donc à vous en informer. En particulier, nous avons repensé la mise en surbrillance et l’affichage des exemples de code. Constatez vous-même la différence dans le délai d’affichage :

Sur la gauche, vous voyez les performances d’affichage avant la mise à jour. Sur la droite, les performances améliorées.
Comment avons-nous obtenu de tels résultats ?
Tout d’abord, nous avons veillé à uniquement mettre en surbrillance le code et à afficher les en-têtes des exemples qui apparaissent réellement à l’écran. Par conséquent, si vous aviez sélectionné le langage C#, il était inutile de mettre en surbrillance les exemples C++ qui n’étaient pas affichés. Ce processus relativement simple a permis de réduire considérablement la mémoire consommée, le délai d’affichage et le nombre d’éléments HTML dans le DOM.
Mais nous pensions que nous pouvions faire encore mieux. Du point de vue du traitement, nous avons réussi à transférer l’analyse des instructions et la construction HTML à un traitement en arrière-plan. Nous avons ensuite pu utiliser un URI de données pour charger la syntaxe de mise en surbrillance, réduisant ainsi le nombre d’allers-retours dans les scénarios de cache à froid.
Selon le navigateur utilisé, nous avons ainsi pu réduire jusqu'à 88 % le temps d’affichage, jusqu’à 90 % l’utilisation de la mémoire, et jusqu’à 66 % le nombre d’éléments dans le DOM. Ces changements de performances ont un impact considérable dans les scénarios impliquant des appareils mobiles ou des ordinateurs de bureau lorsque les pages contiennent de nombreux exemples de code (System.String par exemple).
Nous espérons que vous avez apprécié ces informations sur le travail que nous effectuons au niveau des éléments fondamentaux de notre site, présentées dans cette publication. Si vous avez des réflexions, des idées ou des commentaires concernant le contenu ou les expériences sur docs.microsoft.com, ou faites-le nous savoir via Twitter.