Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
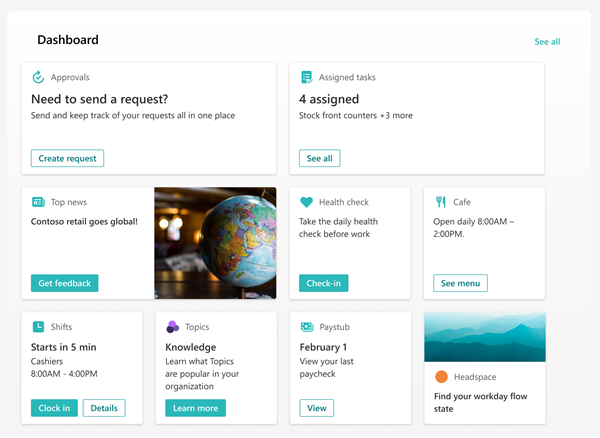
Le tableau de bord Viva Connections permet d’accéder rapidement et facilement aux informations et aux tâches liées au travail. Le contenu du tableau de bord peut être personnalisé, puis ciblé sur les utilisateurs dans des rôles, des marchés et des fonctions de travail spécifiques. Il se compose de cartes qui impliquent les utilisateurs avec des applications Microsoft Teams existantes, des applications et des services Viva, des applications partenaires, des solutions personnalisées utilisant l’infrastructure SharePoint Framework (SPFx), des liens internes et des liens externes.

Le tableau de bord Connections peut être modifié à partir de votre expérience Connections.

Remarque
- Vous êtes invité à sélectionner votre audience principale pour générer un ensemble de cartes de tableau de bord par défaut pour lors de la première configuration de votre expérience.
- Les opérateurs ou les membres doivent limiter le nombre de cartes de tableau de bord à environ 20 pour une expérience d’affichage optimale.
- Des autorisations d’opérateur ou de membre sont requises pour modifier le tableau de bord Connections.
- Les utilisateurs peuvent personnaliser leur tableau de bord dans Connections sur ordinateur de bureau et mobile en réorganisant, en masquant et en affichant des cartes. Ces modifications affectent uniquement l’expérience de l’utilisateur.
Dans votre expérience Connections, sélectionnez Modifier dans la section du tableau de bord.
Sélectionnez + Ajoutez une carte.
Sélectionnez Modifier (icône crayon) pour chaque carte pour modifier les propriétés telles que l’étiquette, l’icône, l’image et les paramètres de ciblage de l’audience, le cas échéant.
Sélectionnez Supprimer (icône corbeille) pour supprimer les cartes.
Affichez un aperçu de l’expérience sur tous les appareils pour garantir la facilité d’utilisation avant la publication ou la republiation.
Publiez ou republiez lorsque vous avez terminé de partager les modifications avec d’autres personnes.
Modifier les paramètres du tableau de bord
Les détails du tableau de bord contiennent des paramètres pour votre tableau de bord, le contrôle de version de page et les contrôles pour les Rédacteur et l’activation de la personnalisation de l’utilisateur sur leur affichage de tableau de bord personnel.
Remarque
Certains paramètres sont uniquement disponibles pour le propriétaire de l’expérience Connections.
Dans Connections, sélectionnez Modifier.
Sélectionnez Détails du tableau de bord au-dessus du tableau de bord.
Dans le volet Détails du tableau de bord, vous pouvez ajouter une miniature et une description à afficher dans les résultats de la recherche :
Modifier la miniature : sélectionnez cette option pour ajouter une image à afficher dans les résultats de la recherche.
Description : entrez une description dans le champ de texte à afficher dans les résultats de la recherche.
Le Rédacteur peut être désactivé ou activé. Lorsqu’il est activé, l’éditeur vérifie l’orthographe et la grammaire (activé par défaut).
Autoriser les utilisateurs à réorganiser et masquer les cartes de tableau de bord peut être activé ou désactivé (Activé par défaut) :
Si cette option est activée, les utilisateurs voient le bouton Personnaliser sur leur tableau de bord, qui leur permet d’afficher ou de masquer les cartes de tableau de bord inutilisées, de réorganiser leur tableau de bord carte affichage et d’ajouter leurs propres cartes.
Les modifications apportées par les utilisateurs à leur tableau de bord sont uniquement visibles par cet utilisateur. Toutes les mises à jour ou modifications apportées au tableau de bord par un propriétaire ou un membre de l’expérience remplacent les modifications personnelles de l’utilisateur.
Remarque
La désactivation de la personnalisation de l’utilisateur réinitialise toutes les vues du tableau de bord utilisateur à ce que le organization créé. Cela inclut la suppression des cartes de tableau de bord que l’utilisateur a ajoutées à son tableau de bord.
Pour plus d’informations sur la façon dont les utilisateurs finaux peuvent personnaliser leur tableau de bord, consultez les sections pertinentes dans le tableau de bord et les articles sur les appareils mobiles .
Lorsque vous avez terminé d’apporter vos modifications, sélectionnez le X pour fermer le volet Détails du tableau de bord.
Modifier le tableau de bord à partir de votre site d’accueil SharePoint
Si votre organization dispose d’un site d’accueil SharePoint, vous pouvez configurer et modifier le tableau de bord à partir du site d’accueil SharePoint ou dans Microsoft Teams. Vous avez besoin d’autorisations de modification pour que le site d’accueil SharePoint apporte des modifications.
Remarque
Les images sont une composante importante pour enrichir et rendre vos cartes attrayantes. Si vous êtes un administrateur SharePoint, nous vous recommandons d’activer un réseau de distribution de contenu (CDN) pour améliorer les performances d’obtention des images. Considérez lors du stockage d’images que /siteassets est par défaut une source CDN lorsque le CDN privé est activé alors que la bibliothèque /style est la source par défaut lorsque le CDN public est activé. En savoir plus sur les CDN.
Dans le site d’accueil SharePoint, sélectionnez l’engrenage Paramètres en haut à droite de la page.
Sélectionnez Gérer Viva Connections.
Sélectionnez le bouton + Créer un tableau de bord ou Afficher le tableau de bord .
Sélectionnez + Ajoutez une carte.
Sélectionnez le type de carte que vous souhaitez ajouter à partir du tableau de bord carte boîte à outils, puis suivez les instructions de cet article pour configurer chaque type de carte. À mesure que vous créez le tableau de bord, vous pouvez afficher un aperçu de son apparence dans les appareils mobiles et les ordinateurs de bureau pour différents publics.
Lorsque vous avez terminé d’ajouter des cartes et d’appliquer le ciblage à des audiences spécifiques, affichez un aperçu de l’expérience pour garantir une expérience d’affichage idéale.
Une fois que vous êtes satisfait de l’apparence du tableau de bord en préversion, sélectionnez Publier ou Republier en haut à droite de votre tableau de bord pour le rendre disponible sur votre site d’accueil, dans Teams et dans l’application mobile Teams.
Utiliser le composant WebPart Tableau de bord pour Connections
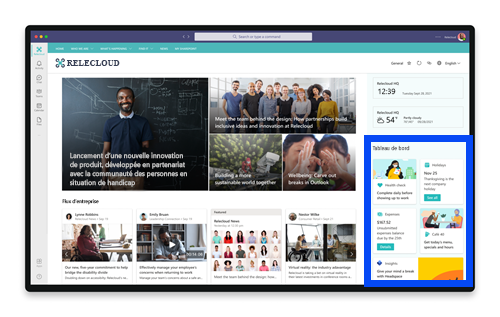
Une fois qu’un tableau de bord est créé et publié dans votre expérience Connections, vous pouvez utiliser le composant WebPart Tableau de bord pour l’afficher sur n’importe quelle section de votre site SharePoint. Si votre organization dispose d’un site d’accueil SharePoint, vous pouvez configurer et modifier le tableau de bord à partir du site d’accueil SharePoint, de Microsoft Teams ou du site d’accueil Viva.
Remarque
- Après avoir modifié le contenu du tableau de bord, plusieurs minutes peuvent être nécessaires avant que le nouveau contenu soit disponible dans le composant WebPart Tableau de bord.
- Pour obtenir de meilleurs résultats, nous vous recommandons de placer le composant WebPart du tableau de bord dans une section verticale à droite.

Une fois ajouté, le composant WebPart Tableau de bord est automatiquement rempli avec les cartes du tableau de bord existant sur votre site. Vous pouvez définir le nombre maximal de cartes que vous souhaitez afficher. Découvrez comment utiliser le volet Web Tableau de bord.
Personnaliser votre tableau de bord avec des cartes et un ciblage d’audience
Personnalisez davantage votre tableau de bord en ajoutant différentes cartes destinées à aider les utilisateurs à effectuer des tâches spécifiques. Ajoutez une autre couche de personnalisation avec le ciblage d’audience et créez une expérience de tableau de bord unique avec du contenu pour des groupes spécifiques au sein de votre organization.
Pour obtenir la liste des cartes de tableau de bord disponibles, ainsi qu’une description de l’outil et des étapes de configuration, reportez-vous à l’article Cartes de tableau de bord disponibles dans Connections.
Pour plus d’informations sur le ciblage d’audience et les aspects de votre expérience Connections à laquelle il peut être appliqué, consultez l’article sur l’application du ciblage d’audience aux cartes de tableau de bord.
Fonctionnement des URL et de l’authentification unique
Pour certaines cartes, vous utiliserez des liens vers des URL. En fonction de l’emplacement du contenu, les liens vers des URL peuvent afficher du contenu dans Microsoft Teams ou ailleurs, et le comportement de l’authentification unique (SSO) peut différer. Obtenez plus d’informations sur le comportement des liens vers les URL et l’authentification unique en fonction de l’emplacement du contenu auquel vous créez un lien.
Remarque
Lorsque l’authentification unique n’est pas prise en charge, les utilisateurs sont invités à entrer leurs informations d’identification de connexion.
| Ouvre l’URL à... | Sur Teams mobile | Sur le bureau Teams |
|---|---|---|
| Application Teams | Les applications Teams (comme Shifts, Approbations ou Kudos) s’ouvrent dans Teams et l’utilisateur n’a pas besoin de s’authentifier à nouveau. | Les applications Teams (comme Shifts, Approbations ou Kudos) s’ouvrent dans Teams et l’utilisateur n’a pas besoin de s’authentifier à nouveau. |
| Formulaires | Forms ouvert dans Teams, l’utilisateur est invité à se connecter la première fois et l’utilisateur n’a pas besoin de s’authentifier à nouveau s’il reste connecté. | Forms ouvert dans Teams, l’utilisateur est invité à se connecter la première fois et l’utilisateur n’a pas besoin de s’authentifier à nouveau s’il reste connecté. |
| Viva Engage | Viva Engage s’ouvre dans Teams, l’utilisateur est invité à se connecter la première fois et l’utilisateur n’a pas besoin de s’authentifier à nouveau s’il reste connecté. | Ouvre une session de navigateur web et l’utilisateur peut avoir besoin de se réauthentifier en fonction des paramètres du navigateur et de l’ordinateur. |
| PowerApps | PowerApps s’ouvre dans Teams, l’utilisateur est invité à se connecter la première fois et l’utilisateur n’a pas besoin de s’authentifier à nouveau s’il reste connecté. | Ouvre une session de navigateur web et l’utilisateur peut avoir besoin de se réauthentifier en fonction des paramètres du navigateur et de l’ordinateur. |
| Portails Power | Les portails Power s’ouvrent dans Teams, l’utilisateur est invité à se connecter la première fois et l’utilisateur n’a pas besoin de s’authentifier à nouveau s’il reste connecté. | Ouvre une session de navigateur web et l’utilisateur peut avoir besoin de se réauthentifier en fonction des paramètres du navigateur et de l’ordinateur. |
| Stream | Stream s’ouvre dans Teams, l’utilisateur est invité à se connecter la première fois et l’utilisateur n’a pas besoin de s’authentifier à nouveau s’il reste connecté. | Ouvre une session de navigateur web et l’utilisateur peut avoir besoin de se réauthentifier en fonction des paramètres du navigateur et de l’ordinateur. |
| Liens externes | L’affichage web s’ouvre dans Teams et l’utilisateur peut avoir besoin de s’authentifier à nouveau (en fonction du site).) | Ouvre une session de navigateur web et l’utilisateur peut avoir besoin de se réauthentifier en fonction des paramètres du navigateur et de l’ordinateur. |
Plus de ressources
Guide pas à pas pour configurer Connections
En savoir plus sur la planification d’un tableau de bord
Concevoir votre propre carte de tableau de bord avec le concepteur carte

