Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Les contrôles de date et d’heure vous offrent des méthodes standard et localisées pour permettre à un utilisateur d’afficher et de définir des valeurs de date et d’heure dans votre application. Cet article fournit des instructions de conception et vous aide à choisir le bon contrôle.
- Ouvrez l’application galerie WinUI 2 et consultez DateAndTime en action. L’application WinUI 2 Gallery comprend des exemples interactifs de la plupart des contrôles et fonctionnalités WinUI 2. Procurez-vous l’application sur le Microsoft Store ou le code source sur GitHub.
L’application WinUI 3 Gallery comprend des exemples interactifs de la plupart des contrôles et des fonctionnalités WinUI 3. Procurez-vous l’application sur le Microsoft Store ou le code source sur GitHub.
Quel contrôle de date ou d’heure devez-vous utiliser ?
Il existe quatre contrôles de date et d’heure à choisir ; le contrôle que vous utilisez dépend de votre scénario. Utilisez ces informations pour choisir le contrôle approprié à utiliser dans votre application.
| Control | Exemple | Description |
|---|---|---|
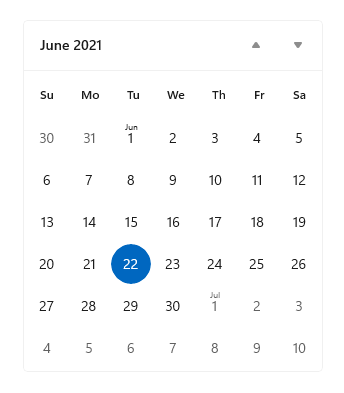
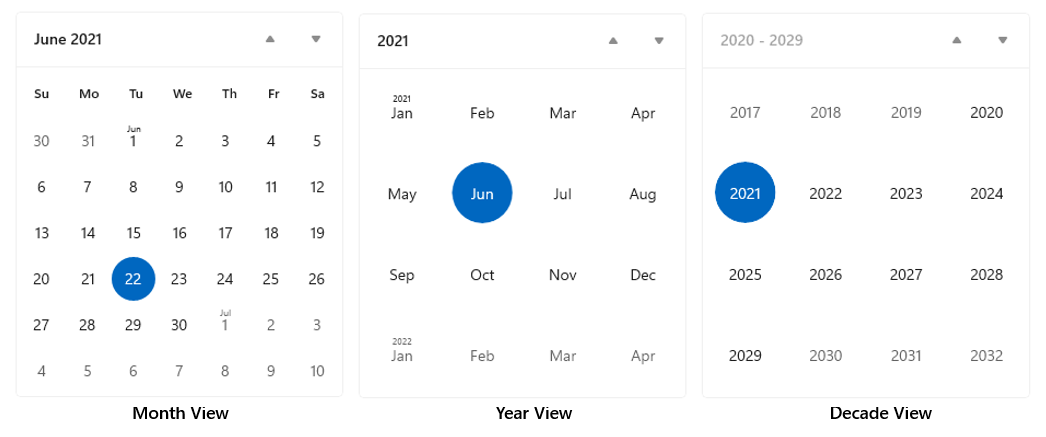
| Vue Calendrier |  |
Permet de choisir une date unique ou une plage de dates à partir d’un calendrier toujours visible. |
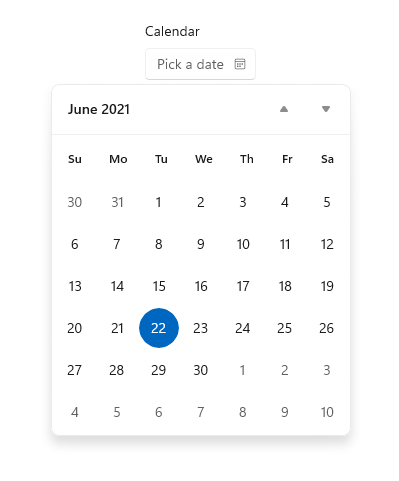
| Sélecteur de dates du calendrier |  |
Permet de choisir une date unique à partir d’un calendrier contextuel. |
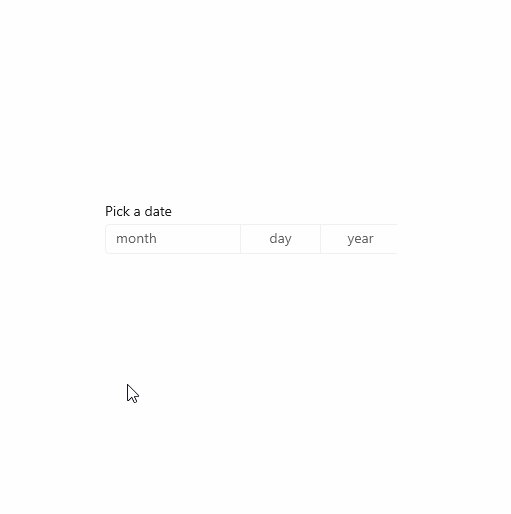
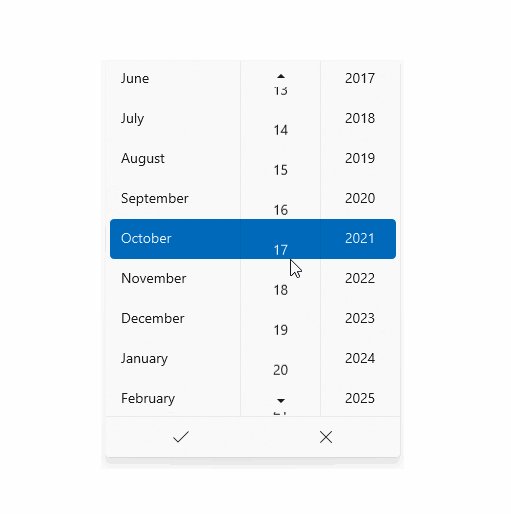
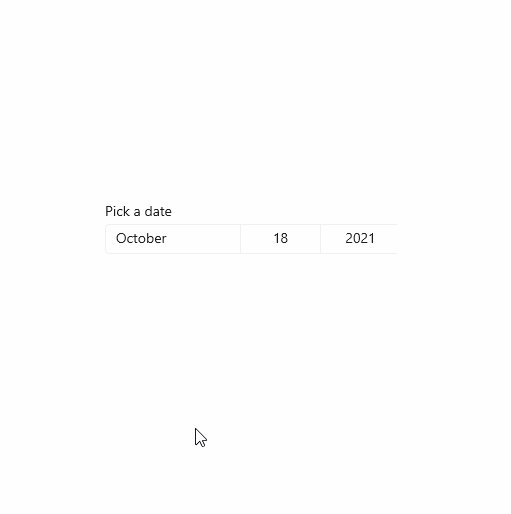
| Sélecteur de dates |  |
Permet de choisir une date connue unique lorsque les informations contextuelles ne sont pas importantes. |
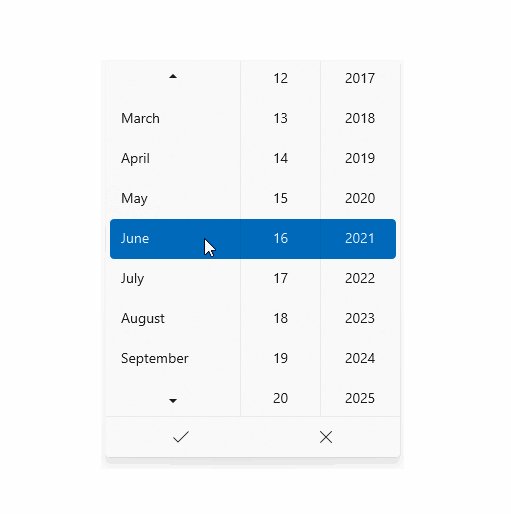
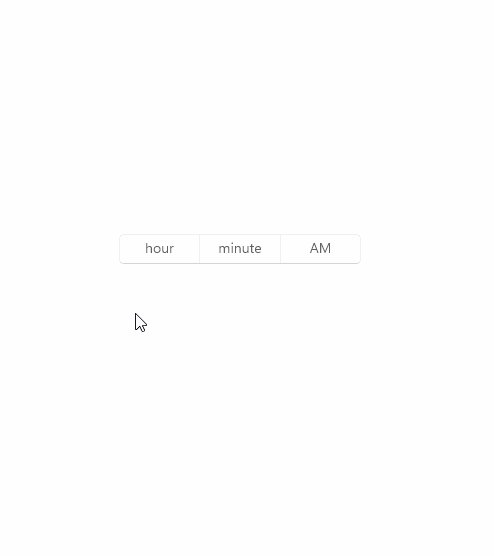
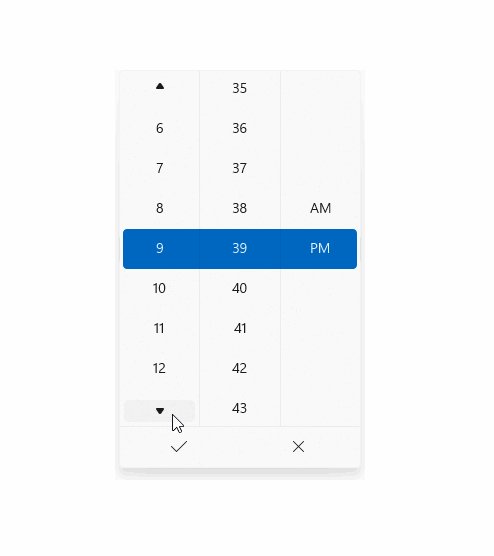
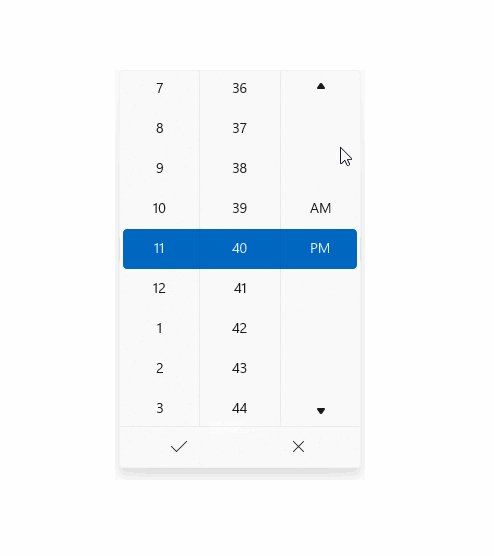
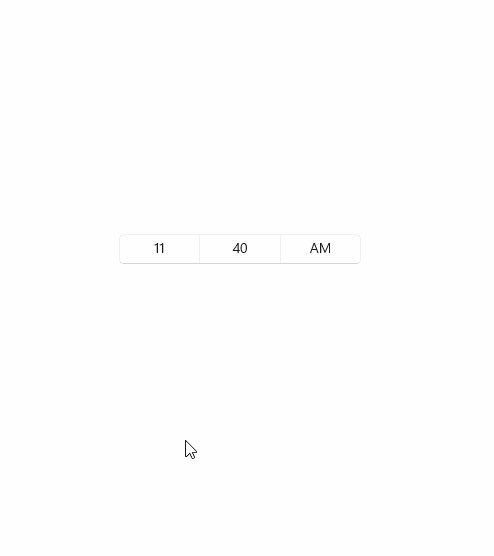
| Sélecteur d’heure |  |
Permet de choisir une valeur de temps unique. |
Vue Calendrier
CalendarView permet à un utilisateur d’afficher et d’interagir avec un calendrier qu’il peut parcourir par mois, année ou décennie. Un utilisateur peut sélectionner une date unique ou une plage de dates. Il n’a pas d’aire de sélecteur et le calendrier est toujours visible.
L’affichage calendrier est constitué de 3 affichages distincts : affichage mois, affichage année et vue décennie. Par défaut, il commence par l’affichage mois ouvert, mais vous pouvez spécifier n’importe quelle vue comme vue de démarrage.

- Si vous devez permettre à un utilisateur de sélectionner plusieurs dates, vous devez utiliser un CalendarView.
- Si vous avez besoin de permettre à un utilisateur de sélectionner une seule date sans que le calendrier soit toujours visible, envisagez d’utiliser un contrôle de type CalendarDatePicker ou DatePicker.
Sélecteur de dates du calendrier
Le sélecteur de dates de calendrier (CalendarDatePicker) est un contrôle déroulant optimisé pour la sélection d’une seule date dans un affichage calendrier, dans lequel les informations contextuelles comme le jour de la semaine ou l’intégralité du calendrier sont importantes. Vous pouvez modifier le calendrier pour fournir un contexte supplémentaire ou limiter les dates disponibles.
Le point d’entrée affiche le texte de l’espace réservé si aucune date n’a été définie ; sinon, il affiche la date choisie. Lorsque l’utilisateur sélectionne le point d’entrée, un affichage calendrier se développe pour que l’utilisateur effectue une sélection de date. L’affichage calendrier superpose d’autres interfaces utilisateur ; il n’envoie pas d’autre interface utilisateur hors de la route.

- Utilisez un sélecteur de dates de calendrier pour les éléments tels que le choix d’un rendez-vous ou d’une date de départ.
Sélecteur de dates
Le contrôle DatePicker fournit un moyen standardisé de choisir une date spécifique.
Le point d’entrée affiche la date choisie et, lorsque l’utilisateur sélectionne le point d’entrée, une surface de sélecteur se développe verticalement à partir du milieu pour que l’utilisateur effectue une sélection. Le sélecteur de dates superpose d’autres interfaces utilisateur ; il n’envoie pas d’autre interface utilisateur hors de la route.

- Utilisez un sélecteur de dates pour permettre à un utilisateur de choisir une date connue, telle qu’une date de naissance, où le contexte du calendrier n’est pas important.
Sélecteur d’heure
TimePicker est utilisé pour sélectionner une valeur de temps unique pour des éléments tels que des rendez-vous ou une heure de départ. Il s’agit d’un affichage statique défini par l’utilisateur ou dans le code, mais il n’est pas mis à jour pour afficher l’heure actuelle.
Le point d’entrée affiche l’heure choisie et lorsque l’utilisateur sélectionne le point d’entrée, une surface de sélecteur se développe verticalement à partir du milieu pour que l’utilisateur effectue une sélection. Le sélecteur de temps superpose l’autre interface utilisateur ; il n’envoie pas d’autre interface utilisateur hors de la route.

- Utilisez un sélecteur de temps pour permettre à un utilisateur de choisir une valeur de temps unique.
Créer un contrôle de date ou d’heure
Consultez ces articles pour obtenir des informations et des exemples spécifiques à chaque contrôle de date et d’heure.
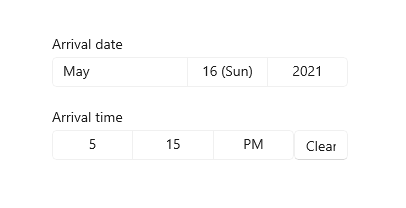
Utiliser conjointement un sélecteur de date et un sélecteur d’heure
Cet exemple montre comment utiliser un DatePicker et un TimePicker ensemble pour permettre à un utilisateur de sélectionner la date et l’heure de son arrivée. Vous gérez les événements SelectedDateChanged et SelectedTimeChanged pour mettre à jour une instance DateTime unique nommée arrivalDateTime. L’utilisateur peut aussi effacer les sélecteurs de date et d’heure après qu’ils ont été définis.

<StackPanel>
<DatePicker x:Name="arrivalDatePicker" Header="Arrival date"
DayFormat="{}{day.integer} ({dayofweek.abbreviated})"
SelectedDateChanged="ArrivalDatePicker_SelectedDateChanged"/>
<StackPanel Orientation="Horizontal">
<TimePicker x:Name="arrivalTimePicker" Header="Arrival time"
MinuteIncrement="15"
SelectedTimeChanged="ArrivalTimePicker_SelectedTimeChanged"/>
<Button Content="Clear" Click="ClearDateButton_Click"
VerticalAlignment="Bottom" Height="30" Width="54"/>
</StackPanel>
<TextBlock x:Name="arrivalText" Margin="0,12"/>
</StackPanel>
public sealed partial class MainPage : Page
{
DateTime arrivalDateTime;
public MainPage()
{
this.InitializeComponent();
// Set minimum to the current year and maximum to five years from now.
arrivalDatePicker.MinYear = DateTimeOffset.Now;
arrivalDatePicker.MaxYear = DateTimeOffset.Now.AddYears(5);
}
private void ArrivalTimePicker_SelectedTimeChanged(TimePicker sender, TimePickerSelectedValueChangedEventArgs args)
{
if (arrivalTimePicker.SelectedTime != null)
{
arrivalDateTime = new DateTime(arrivalDateTime.Year, arrivalDateTime.Month, arrivalDateTime.Day,
args.NewTime.Value.Hours, args.NewTime.Value.Minutes, args.NewTime.Value.Seconds);
}
arrivalText.Text = arrivalDateTime.ToString();
}
private void ArrivalDatePicker_SelectedDateChanged(DatePicker sender, DatePickerSelectedValueChangedEventArgs args)
{
if (arrivalDatePicker.SelectedDate != null)
{
if (VerifyDateIsFuture((DateTimeOffset)arrivalDatePicker.SelectedDate) == true)
{
arrivalDateTime = new DateTime(args.NewDate.Value.Year, args.NewDate.Value.Month, args.NewDate.Value.Day,
arrivalDateTime.Hour, arrivalDateTime.Minute, arrivalDateTime.Second);
arrivalText.Text = arrivalDateTime.ToString();
}
else
{
arrivalDatePicker.SelectedDate = null;
arrivalText.Text = "Arrival date must be later than today.";
}
}
}
private bool VerifyDateIsFuture(DateTimeOffset date)
{
if (date > DateTimeOffset.Now)
{
return true;
}
return false;
}
private void ClearDateButton_Click(object sender, RoutedEventArgs e)
{
arrivalDateTime = new DateTime();
arrivalDatePicker.SelectedDate = null;
arrivalTimePicker.SelectedTime = null;
arrivalText.Text = string.Empty;
}
}
Globalisation
Les contrôles de date XAML prennent en charge chacun des systèmes de calendrier pris en charge par Windows. Ces calendriers sont spécifiés dans la classe Windows.Globalization.CalendarIdentifiers . Chaque contrôle utilise le calendrier approprié pour la langue par défaut de votre application, ou vous pouvez définir la propriété CalendarIdentifier pour utiliser un système de calendrier spécifique.
Le contrôle sélecteur d’heure prend en charge chacun des systèmes d’horloge spécifiés dans la classe Windows.Globalization.ClockIdentifiers . Vous pouvez définir la propriété ClockIdentifier pour utiliser une horloge de 12 heures ou une horloge de 24 heures. Le type de la propriété est String, mais vous devez utiliser des valeurs qui correspondent aux propriétés de chaîne statique de la classe ClockIdentifiers. Voici : TwelveHour (la chaîne « 12HourClock ») et TwentyFourHour (la chaîne « 24HourClock »). « 12HourClock » est la valeur par défaut.
Valeurs DateTime et Calendar
Les objets de date utilisés dans les contrôles de date et d’heure XAML ont une représentation différente en fonction de votre langage de programmation.
- C# et Visual Basic utilisent la structure System.DateTimeOffset qui fait partie de .NET.
- C++/CX utilise la structure Windows ::Foundation ::D ateTime .
Un concept associé est la classe Calendar, qui influence la façon dont les dates sont interprétées dans le contexte. Toutes les applications Windows Runtime peuvent utiliser la classe Windows.Globalization.Calendar . Les applications C# et Visual Basic peuvent également utiliser la classe System.Globalization.Calendar , qui a des fonctionnalités très similaires. (Les applications Windows Runtime peuvent utiliser la classe .NET Calendar de base, mais pas les implémentations spécifiques ; par exemple, GregorianCalendar.)
.NET prend également en charge un type nommé DateTime, qui est implicitement convertible en DateTimeOffset. Vous pouvez donc voir un type « DateTime » utilisé dans le code .NET utilisé pour définir des valeurs réellement DateTimeOffset. Pour plus d’informations sur la différence entre DateTime et DateTimeOffset, consultez Remarques dans la classe DateTimeOffset .
Remarque
Les propriétés qui acceptent les objets date ne peuvent pas être définies comme chaîne d’attribut XAML, car l’analyseur XAML Windows Runtime ne dispose pas d’une logique de conversion pour convertir les chaînes en dates comme des objets DateTime/DateTimeOffset. Vous définissez généralement ces valeurs dans le code. Une autre technique possible consiste à définir une date disponible en tant qu’objet de données ou dans le contexte de données, puis à définir la propriété en tant qu’attribut XAML qui référence une expression d’extension de balisage {Binding} qui peut accéder à la date en tant que données.
Obtenir l’exemple de code
Rubriques connexes
Pour les développeurs (XAML)
Windows developer
