Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Le sélecteur de dates vous permet de laisser les utilisateurs choisir une valeur de date localisée à l’aide de l’entrée tactile, de la souris ou du clavier.

Est-ce le contrôle approprié ?
Utilisez un sélecteur de dates pour permettre à un utilisateur de choisir une date connue, telle qu’une date de naissance, où le contexte du calendrier n’est pas important.
Si le contexte d’un calendrier est important, envisagez d’utiliser un sélecteur de dates de calendrier ou un affichage de calendrier .
Pour plus d’informations sur le choix du contrôle de date approprié, consultez l’article Contrôles date et heure .
Exemples
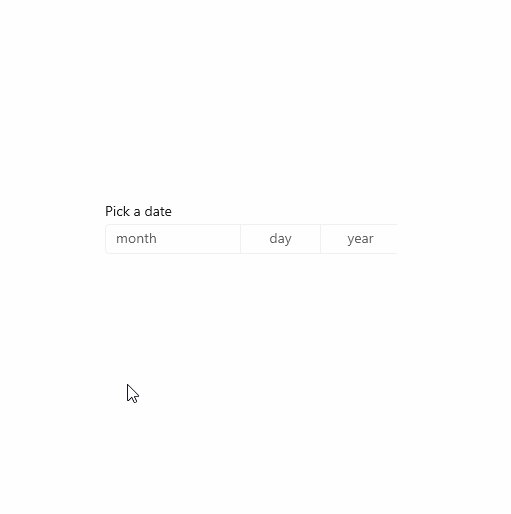
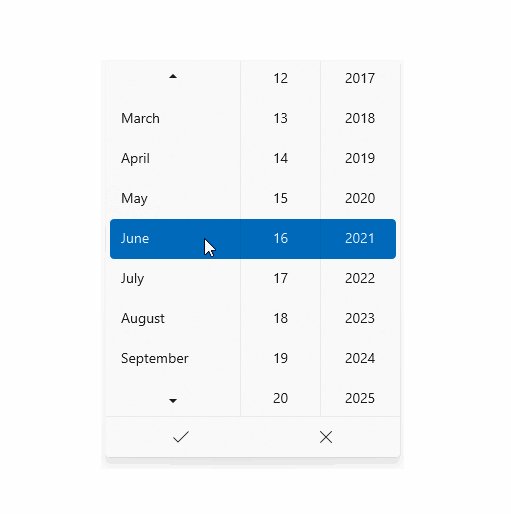
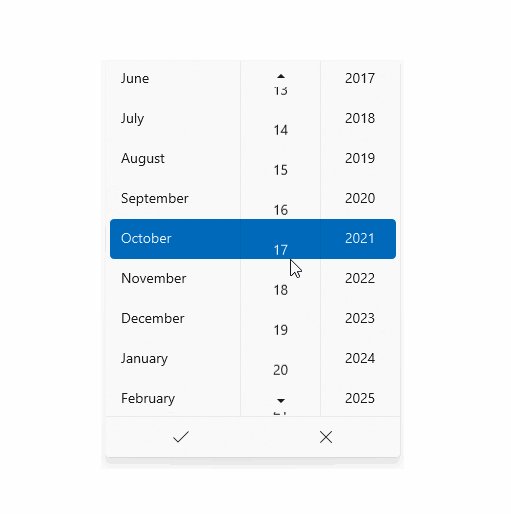
Le point d’entrée affiche la date choisie et, lorsque l’utilisateur sélectionne le point d’entrée, une surface de sélecteur se développe verticalement à partir du milieu pour que l’utilisateur effectue une sélection. Le sélecteur de dates superpose d’autres interfaces utilisateur ; il n’envoie pas d’autre interface utilisateur hors de la route.

Créer un sélecteur de dates
- API importantes :Classe DatePicker, propriété SelectedDate
L’application Galerie WinUI 3 inclut des exemples interactifs de la plupart des contrôles, fonctionnalités et fonctionnalités WinUI 3. Téléchargez l’application depuis le Microsoft Store ou obtenez le code source sur GitHub
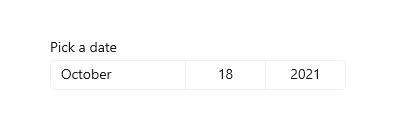
Cet exemple montre comment créer un sélecteur de dates simple avec un en-tête.
<DatePicker x:Name="exampleDatePicker" Header="Pick a date"/>
DatePicker exampleDatePicker = new DatePicker();
exampleDatePicker.Header = "Pick a date";
Le sélecteur de dates résultant ressemble à ceci :

Mise en forme du sélecteur de date
Par défaut, le sélecteur de date affiche le jour, le mois et l’année. Si votre scénario pour le sélecteur de date n’a pas besoin de tous les champs, vous pouvez masquer ceux dont vous n’avez pas besoin. Pour masquer un champ, définissez sa propriété Visible correspondantsur false: DayVisible, MonthVisible ou YearVisible.
Ici, seule l’année est nécessaire : les champs du jour et du mois sont donc masqués.
<DatePicker x:Name="yearDatePicker" Header="In what year was Microsoft founded?"
MonthVisible="False" DayVisible="False"/>

Le contenu de chaîne de chaque ComboBox dans le DatePicker est créé par un DateTimeFormatter. Vous informez le DateTimeFormatter comment formater la valeur de date en fournissant une chaîne qui est soit un modèle de format soit un modèle de motif de format . Pour plus d’informations, consultez les propriétés DayFormat, MonthFormat et YearFormat .
Ici, un modèle de format est utilisé pour afficher le mois sous forme d’entier et d’abréviation. Vous pouvez ajouter des chaînes littérales à la structure de format, par exemple les parenthèses autour de l’abréviation du mois : ({month.abbreviated}).
<DatePicker MonthFormat="{}{month.integer(2)} ({month.abbreviated})" DayVisible="False"/>

Valeurs de date
Le contrôle du sélecteur de dates dispose des API Date/DateChanged et SelectedDate/SelectedDateChanged. La différence entre les deux est que Date n’est pas nullable, tandis que SelectedDate est nullable.
La valeur de SelectedDate est utilisée pour remplir le sélecteur de date et est null par défaut. Si SelectedDate est null, la propriété Date a la valeur 31/12/1600 ; sinon, la valeur de Date est synchronisée avec la valeur de SelectedDate. Quand SelectedDate est null, le sélecteur est « non défini » et montre les noms des champs au lieu d’une date.

Vous pouvez définir les propriétés MinYear et MaxYear pour restreindre les valeurs de date dans le sélecteur. Par défaut, MinYear est défini sur 100 ans avant la date actuelle, et MaxYear est défini sur 100 ans après la date actuelle.
Si vous définissez seulement MinYear ou MaxYear, vous devez vérifier qu’une plage de dates valide est créée par la date que vous définissez et la valeur par défaut de l’autre date ; sinon, aucune date n’est disponible pour la sélection dans le sélecteur. Par exemple, définir seulement yearDatePicker.MaxYear = new DateTimeOffset(new DateTime(900, 1, 1)); crée une plage de dates non valide avec la valeur par défaut de MinYear.
Initialisation d'une valeur de date
Les propriétés de date ne peuvent pas être définies en tant que chaîne d’attribut XAML, car l’analyseur XAML Windows Runtime n’a pas de logique de conversion pour convertir des chaînes en dates en tant qu’objets DateTime / DateTimeOffset . Voici quelques suggestions quant à la façon dont ces objets peuvent être définis dans le code, avec une date autre que la date actuelle.
-
DateTime : instanciez un objet Windows.Globalization.Calendar (il est initialisé à la date actuelle). Définissez Year ou appelez AddYears pour ajuster la date. Ensuite, appelez Calendar.GetDateTime et utilisez l’élément retourné
DateTimepour définir la propriété date. - DateTimeOffset : appelez le constructeur. Pour le System.DateTime interne, utilisez la signature du constructeur. Vous pouvez également construire un DateTimeOffset par défaut (il est initialisé à la date actuelle) et appeler AddYears.
Une autre technique possible consiste à définir une date disponible en tant qu’objet de données ou dans le contexte de données, puis à définir la propriété date en tant qu’attribut XAML qui référence une extension de balisage {Binding} qui peut accéder à la date en tant que données.
Remarque
Pour plus d’informations sur les valeurs de date, consultez les valeurs DateTime et Calendrier dans l’article contrôles Date et heure.
Cet exemple montre comment définir les propriétés SelectedDate, MinYear et MaxYear sur différents contrôles DatePicker.
<DatePicker x:Name="yearDatePicker" MonthVisible="False" DayVisible="False"/>
<DatePicker x:Name="arrivalDatePicker" Header="Arrival date"/>
public MainPage()
{
this.InitializeComponent();
// Set minimum year to 1900 and maximum year to 1999.
yearDatePicker.SelectedDate = new DateTimeOffset(new DateTime(1950, 1, 1));
yearDatePicker.MinYear = new DateTimeOffset(new DateTime(1900, 1, 1));
// Using a different DateTimeOffset constructor.
yearDatePicker.MaxYear = new DateTimeOffset(1999, 12, 31, 0, 0, 0, new TimeSpan());
// Set minimum to the current year and maximum to five years from now.
arrivalDatePicker.MinYear = DateTimeOffset.Now;
arrivalDatePicker.MaxYear = DateTimeOffset.Now.AddYears(5);
}
Utilisation des valeurs de date
Pour utiliser la valeur de date dans votre application, vous utilisez généralement une liaison de données à la propriété SelectedDate ou gérez l’événement SelectedDateChanged .
Pour obtenir un exemple d'utilisation d’un
DatePickeret d’unTimePickerpour mettre à jour une valeur uniqueDateTime, consultez Contrôles de calendrier, de date et d'heure : utilisez conjointement un sélecteur de dates et un sélecteur d'heure.
Ici, vous utilisez un DatePicker pour permettre à un utilisateur de sélectionner sa date d’arrivée. Vous gérez l’événement SelectedDateChanged pour mettre à jour une instance DateTime nommée arrivalDateTime.
<StackPanel>
<DatePicker x:Name="arrivalDatePicker" Header="Arrival date"
DayFormat="{}{day.integer} ({dayofweek.abbreviated})"
SelectedDateChanged="arrivalDatePicker_SelectedDateChanged"/>
<Button Content="Clear" Click="ClearDateButton_Click"/>
<TextBlock x:Name="arrivalText" Margin="0,12"/>
</StackPanel>
public sealed partial class MainPage : Page
{
DateTime arrivalDateTime;
public MainPage()
{
this.InitializeComponent();
// Set minimum to the current year and maximum to five years from now.
arrivalDatePicker.MinYear = DateTimeOffset.Now;
arrivalDatePicker.MaxYear = DateTimeOffset.Now.AddYears(5);
}
private void arrivalDatePicker_SelectedDateChanged(DatePicker sender, DatePickerSelectedValueChangedEventArgs args)
{
if (arrivalDatePicker.SelectedDate != null)
{
arrivalDateTime = new DateTime(args.NewDate.Value.Year, args.NewDate.Value.Month, args.NewDate.Value.Day);
}
arrivalText.Text = arrivalDateTime.ToString();
}
private void ClearDateButton_Click(object sender, RoutedEventArgs e)
{
arrivalDatePicker.SelectedDate = null;
arrivalText.Text = string.Empty;
}
}
UWP et WinUI 2
Important
Les informations et les exemples de cet article sont optimisés pour les applications qui utilisent le SDK d’application Windows et WinUI 3, mais sont généralement applicables aux applications UWP qui utilisent WinUI 2. Consultez la référence API de la plateforme Windows universelle pour obtenir des informations et des exemples spécifiques à la plateforme.
Cette section contient les informations dont vous avez besoin pour utiliser le contrôle dans une application de la plateforme Windows universelle ou de WinUI 2.
Les API de ce contrôle existent dans l’espace de noms Windows.UI.Xaml.Controls .
- API UWP :classe DatePicker, propriété SelectedDate
- Ouvrez l’application Galerie WinUI 2 et consultez le DatePicker en action. L’application Galerie WinUI 2 inclut des exemples interactifs de la plupart des contrôles, fonctionnalités et fonctionnalités WinUI 2. Obtenez l’application à partir du Microsoft Store ou obtenez le code source sur GitHub.
Nous vous recommandons d’utiliser la dernière version de WinUI 2 pour obtenir les styles et modèles les plus récents pour tous les contrôles. WinUI version 2.2 ou ultérieure inclut pour ce contrôle un nouveau modèle qui utilise des angles arrondis. Pour plus d’informations, voir Rayon d’angle.
Articles connexes
Windows developer
