Sélecteur d’heure
Le sélecteur de temps vous permet de laisser les utilisateurs choisir une valeur de temps à l’aide de l’entrée tactile, de la souris ou du clavier.

Est-ce le contrôle approprié ?
Utilisez un sélecteur de temps pour permettre à un utilisateur de choisir une valeur de temps unique.
Pour plus d’informations sur le choix du contrôle approprié, consultez l’article Contrôles date et heure.
Exemples
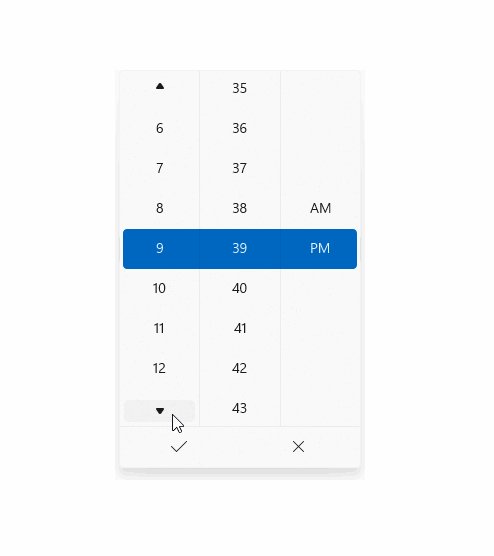
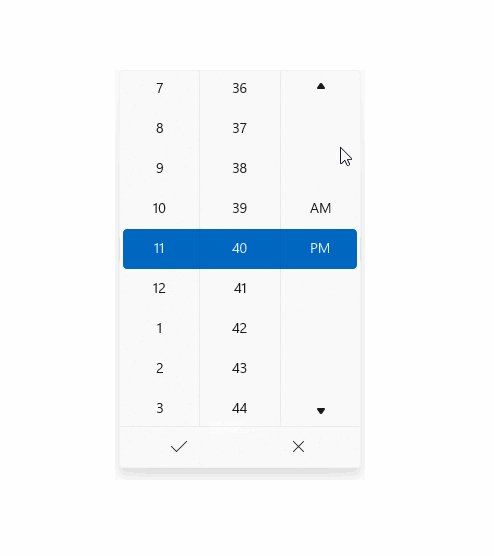
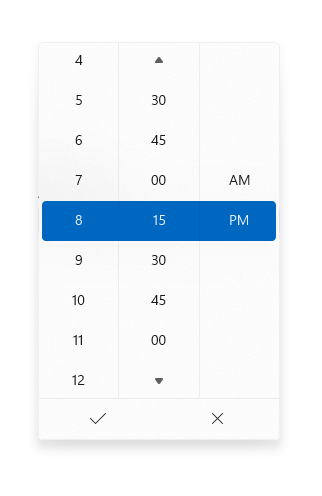
Le point d’entrée affiche l’heure choisie et lorsque l’utilisateur sélectionne le point d’entrée, une surface de sélecteur se développe verticalement à partir du milieu pour que l’utilisateur effectue une sélection. Le sélecteur de temps superpose l’autre interface utilisateur ; il n’envoie pas d’autre interface utilisateur hors de la route.

UWP et WinUI 2
Important
Les informations et les exemples de cet article sont optimisés pour les applications qui utilisent le SDK d'application Windows et WinUI 3, mais qui s’appliquent généralement aux applications UWP qui utilisent WinUI 2. Consultez la référence API de la plateforme Windows universelle pour obtenir des informations et des exemples spécifiques à la plateforme.
Cette section contient les informations dont vous avez besoin pour utiliser le contrôle dans une application de la plateforme Windows universelle ou de WinUI 2.
Les API de ce contrôle existent dans l’espace de noms Windows.UI.Xaml.Controls.
- API UWP : classe TimePicker, propriété SelectedTime
- Ouvrez l’application Galerie WinUI 2 et consultez le TimePicker en action. L’application WinUI 2 Gallery comprend des exemples interactifs de la plupart des contrôles et fonctionnalités WinUI 2. Procurez-vous l’application sur le Microsoft Store ou le code source sur GitHub.
Nous vous recommandons d’utiliser la dernière version de WinUI 2 pour obtenir les styles et fonctionnalités les plus récents pour tous les contrôles. WinUI version 2.2 ou ultérieure inclut pour ce contrôle un nouveau modèle qui utilise des angles arrondis. Pour plus d’informations, consultez Rayons des angles.
Créer un sélecteur de temps
- API importantes : classe TimePicker, propriété SelectedTime
L’application WinUI 3 Gallery comprend des exemples interactifs de la plupart des contrôles et des fonctionnalités WinUI 3. Procurez-vous l’application sur le Microsoft Store ou le code source sur GitHub.
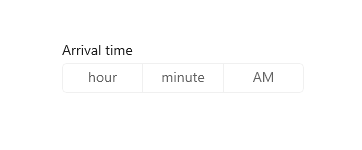
Cet exemple montre comment créer un sélecteur de temps simple avec un en-tête.
<TimePicker x:Name="arrivalTimePicker" Header="Arrival time"/>
TimePicker arrivalTimePicker = new TimePicker();
arrivalTimePicker.Header = "Arrival time";
Le sélecteur de temps résultant ressemble à ceci :

Mise en forme du sélecteur d’heure
Par défaut, le sélecteur d’heure affiche une horloge de 12 heures avec un sélecteur AM/PM. Vous pouvez définir la propriété ClockIdentifier sur « 24HourClock » pour afficher à la place une horloge de 24 heures.
<TimePicker Header="24HourClock" SelectedTime="18:21" ClockIdentifier="24HourClock"/>

Vous pouvez définir la propriété MinuteIncrement pour indiquer les incréments de temps affichés dans le sélecteur de minute. Par exemple, 15 spécifie que le contrôle de minute TimePicker affiche seulement les choix 00, 15, 30, 45.
<TimePicker MinuteIncrement="15"/>

Valeurs d’heure
Le contrôle de sélecteur d’heure a les API Time/TimeChanged et SelectedTime/SelectedTimeChanged. La différence entre les deux est que Time n’est pas nullable, tandis que SelectedTime est nullable.
La valeur de SelectedTime est utilisée pour remplir le sélecteur d’heure et est null par défaut. Si SelectedTime est null, la propriété Time est définie sur un TimeSpan de 0 ; sinon, la valeur de Time est synchronisée avec la valeur de SelectedTime. Quand SelectedTime est null, le sélecteur est « non défini » et montre les noms des champs au lieu d’une heure.

Initialisation d’une valeur d’heure
Dans le code, vous pouvez initialiser les propriétés de l’heure avec une valeur de type TimeSpan :
TimePicker timePicker = new TimePicker
{
SelectedTime = new TimeSpan(14, 15, 00) // Seconds are ignored.
};
Vous pouvez définir la valeur de l’heure en tant qu’attribut en XAML. C’est probablement plus facile si vous déclarez déjà l'objet TimePicker en XAML et que vous n’utilisez pas de liaisons pour la valeur d’heure. Utilisez une chaîne au format Hh:Mm où Hh est un nombre d’heures et peut être compris entre 0 et 23, et où Mm est un nombre de minutes et peut être compris entre 0 et 59.
<TimePicker SelectedTime="14:15"/>
Remarque
Pour plus d’informations sur les valeurs de date et d’heure, consultez les valeurs DateTime et Calendrier dans l’article contrôles Date et heure.
Utilisation des valeurs d’heure
Pour utiliser la valeur d’heure dans votre application, vous utilisez généralement une liaison de données à la propriété SelectedTime ou Time, vous utilisez les propriétés de l’heure directement dans votre code, ou vous gérez l’événement SelectedTimeChanged ou TimeChanged.
Pour obtenir un exemple d’utilisation conjointe de
DatePickeret deTimePickerpour mettre à jour une valeurDateTimeunique, consultez Contrôles de calendrier, de date et d’heure - Utiliser conjointement un sélecteur de date et un sélecteur d’heure.
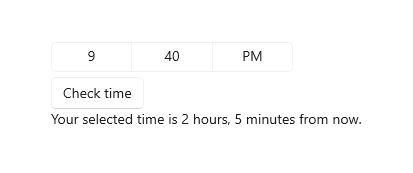
Ici, la propriété SelectedTime est utilisée pour comparer l’heure sélectionnée à l’heure actuelle.
Notez qu’étant donné que la propriété SelectedTime est nullable, vous devez la caster explicitement en DateTime, comme suit : DateTime myTime = (DateTime)(DateTime.Today + checkTimePicker.SelectedTime);. La propriété Time peut cependant être utilisée sans cast, comme ceci : DateTime myTime = DateTime.Today + checkTimePicker.Time;.

<StackPanel>
<TimePicker x:Name="checkTimePicker"/>
<Button Content="Check time" Click="{x:Bind CheckTime}"/>
<TextBlock x:Name="resultText"/>
</StackPanel>
private void CheckTime()
{
// Using the Time property.
// DateTime myTime = DateTime.Today + checkTimePicker.Time;
// Using the SelectedTime property (nullable requires cast to DateTime).
DateTime myTime = (DateTime)(DateTime.Today + checkTimePicker.SelectedTime);
if (DateTime.Now >= myTime)
{
resultText.Text = "Your selected time has already past.";
}
else
{
string hrs = (myTime - DateTime.Now).Hours.ToString();
string mins = (myTime - DateTime.Now).Minutes.ToString();
resultText.Text = string.Format("Your selected time is {0} hours, {1} minutes from now.", hrs, mins);
}
}
Obtenir l’exemple de code
- Exemple de la galerie WinUI : consultez tous les contrôles XAML dans un format interactif.
Rubriques connexes
Windows developer
