Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Un affichage calendrier permet à un utilisateur d’afficher et d’interagir avec un calendrier qu’il peut parcourir par mois, année ou décennie. Un utilisateur peut sélectionner une date unique ou une plage de dates. Il n’a pas d’aire de sélecteur et le calendrier est toujours visible.
Est-ce le contrôle approprié ?
Utilisez un affichage calendrier pour permettre à un utilisateur de choisir une date unique ou une plage de dates à partir d’un calendrier toujours visible.
Si vous devez permettre à un utilisateur de sélectionner plusieurs dates à la fois, vous devez utiliser un affichage calendrier. Si vous avez besoin de permettre à un utilisateur de sélectionner une seule date sans que le calendrier soit toujours visible, envisagez d’utiliser un contrôle de type sélecteur de dates du calendrier ou sélecteur de date.
Pour plus d’informations sur le choix du contrôle approprié, consultez l’article Contrôles date et heure.
Exemples
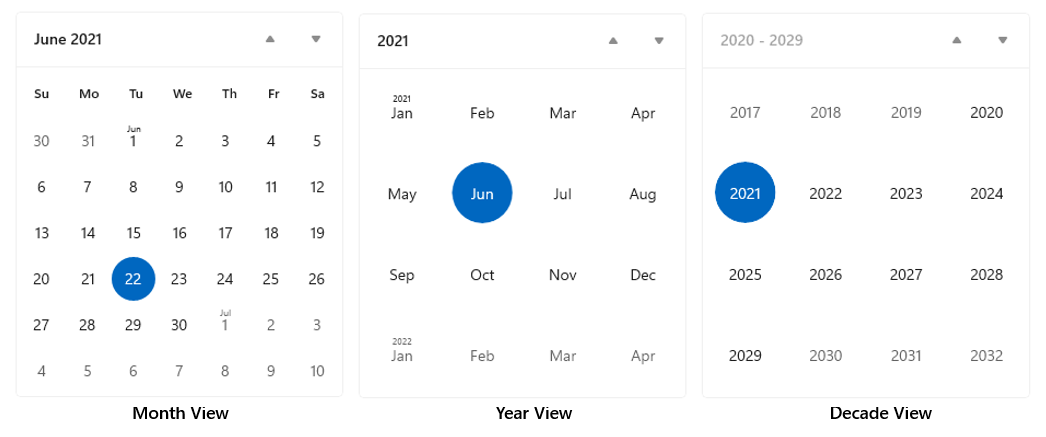
L’affichage calendrier est constitué de 3 affichages distincts : affichage mois, affichage année et vue décennie. Par défaut, il commence par l’affichage mois ouvert. Vous pouvez spécifier une vue de démarrage en définissant la propriété DisplayMode .

Les utilisateurs cliquent sur l’en-tête dans l’affichage mois pour ouvrir l’affichage année, puis cliquez sur l’en-tête dans l’affichage année pour ouvrir l’affichage de la décennie. Les utilisateurs sélectionnent une année dans la vue dix ans pour revenir à l’affichage année, puis choisissez un mois dans l’affichage année pour revenir à l’affichage mois. Les deux flèches situées sur le côté de l’en-tête naviguent vers l’avant ou vers l’arrière par mois, par année ou par décennie.
Créer un affichage calendrier
- API importantes :classe CalendarView, événement SelectedDatesChanged
L’application WinUI 3 Gallery comprend des exemples interactifs de la plupart des contrôles et des fonctionnalités WinUI 3. Procurez-vous l’application sur le Microsoft Store ou le code source sur GitHub.
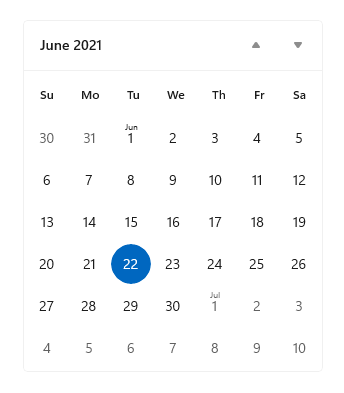
Cet exemple montre comment créer un affichage calendrier simple.
<CalendarView/>
L’affichage calendrier obtenu ressemble à ceci :

Sélection des dates
Par défaut, la propriété SelectionMode est définie sur Single. Cela permet à un utilisateur de choisir une date unique dans le calendrier. Définissez SelectionMode sur None pour désactiver la sélection de date.
Définissez SelectionMode sur Multiple pour permettre à un utilisateur de sélectionner plusieurs dates. Vous pouvez sélectionner plusieurs dates par programmation en ajoutant des objets DateTime/DateTimeOffset à la collection SelectedDates, comme illustré ici :
calendarView1.SelectedDates.Add(DateTimeOffset.Now);
calendarView1.SelectedDates.Add(new DateTime(1977, 1, 5));
Un utilisateur peut désélectionner une date sélectionnée en cliquant ou en appuyant dessus dans la grille du calendrier.
Vous pouvez gérer l’événement SelectedDatesChanged pour être averti lorsque la collection SelectedDates a changé.
Remarque
Pour plus d’informations sur les valeurs de date, consultez les valeurs DateTime et Calendrier dans l’article contrôles Date et heure.
Personnalisation de l’apparence de l’affichage calendrier
L’affichage calendrier se compose des deux éléments XAML définis dans le ControlTemplate et les éléments visuels rendus directement par le contrôle.
- Les éléments XAML définis dans le modèle de contrôle incluent la bordure qui entoure le contrôle, l’en-tête, les boutons précédents et suivants et les éléments DayOfWeek. Vous pouvez appliquer un style et un nouveau modèle à ces éléments comme n’importe quel contrôle XAML.
- La grille de calendrier est composée d’objets CalendarViewDayItem . Vous ne pouvez pas appliquer un style ou redéfinir le modèle de ces éléments, mais diverses propriétés sont fournies pour vous permettre de personnaliser leur apparence.
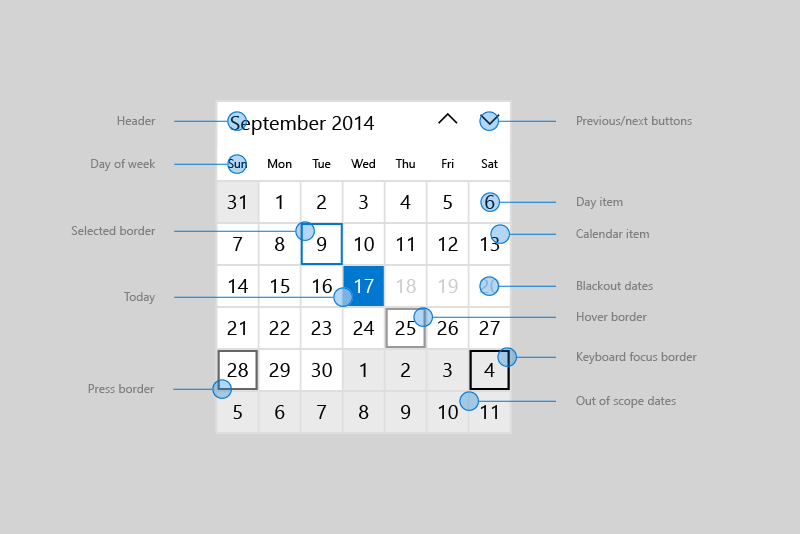
Ce diagramme montre les éléments qui composent l’affichage mois du calendrier. Pour plus d’informations, consultez les remarques sur la classe CalendarViewDayItem .

Ce tableau répertorie les propriétés que vous pouvez modifier pour modifier l’apparence des éléments de calendrier.
Par défaut, l’affichage mois affiche 6 semaines à la fois. Vous pouvez modifier le nombre de semaines affichées en définissant la propriété NumberOfWeeksInView . Le nombre minimal de semaines à afficher est de 2 ; la valeur maximale est de 8.
Par défaut, les vues de l’année et de la décennie s’affichent dans une grille 4x4. Pour modifier le nombre de lignes ou de colonnes, appelez SetYearDecadeDisplayDimensions avec le nombre souhaité de lignes et de colonnes. Cela changera la grille pour les vues de l’année et de la décennie.
Ici, les vues de l’année et de la décennie sont définies pour s’afficher dans une grille 3x4.
calendarView1.SetYearDecadeDisplayDimensions(3, 4);
Par défaut, la date minimale affichée dans l’affichage calendrier est de 100 ans avant la date actuelle, et la date maximale affichée est de 100 ans après la date actuelle. Vous pouvez modifier les dates minimales et maximales affichées par le calendrier en définissant les propriétés MinDate et MaxDate .
calendarView1.MinDate = new DateTime(2000, 1, 1);
calendarView1.MaxDate = new DateTime(2099, 12, 31);
Mise à jour des éléments du jour du calendrier
Chaque jour du calendrier est représenté par un objet CalendarViewDayItem . Pour accéder à un élément de jour individuel et utiliser ses propriétés et méthodes, gérez l’événement CalendarViewDayItemChanging et utilisez la propriété Item des arguments d’événement pour accéder à CalendarViewDayItem.
Vous pouvez rendre un jour non sélectionnable dans l’affichage Calendrier, en définissant sa propriété CalendarViewDayItem.IsBlackout sur true.
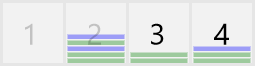
Vous pouvez afficher des informations contextuelles sur la densité des événements dans une journée en appelant la méthode CalendarViewDayItem.SetDensityColors . Vous pouvez afficher de 0 à 10 barres de densité pour chaque jour et définir la couleur de chaque barre.
Voici quelques éléments de jour dans un calendrier. Les jours 1 et 2 sont noircis. Les jours 2, 3 et 4 ont différentes barres de densité définies.

Rendu par phases
Un affichage calendrier peut contenir un grand nombre d’objets CalendarViewDayItem. Pour maintenir la réactivité de l’interface utilisateur et permettre une navigation fluide dans le calendrier, l’affichage calendrier prend en charge le rendu par phases. Cela vous permet de décomposer le traitement d’un élément de jour en phases. Si un jour est déplacé hors d’affichage avant la fin de toutes les phases, il n’est plus temps d’essayer de traiter et de restituer cet élément.
Cet exemple montre le rendu par phases d’un affichage calendrier pour la planification des rendez-vous.
- Dans la phase 0, l’élément de jour par défaut est rendu.
- Au cours de la phase 1, vous ne pouvez pas réserver des dates qui ne peuvent pas être réservées. Cela inclut les dates passées, les dimanches et les dates déjà entièrement réservées.
- Au cours de la phase 2, vous vérifiez chaque rendez-vous réservé pour la journée. Vous affichez une barre de densité verte pour chaque rendez-vous confirmé et une barre de densité bleue pour chaque rendez-vous provisoire.
La Bookings classe de cet exemple provient d’une application de réservation de rendez-vous fictive et n’est pas affichée.
<CalendarView CalendarViewDayItemChanging="CalendarView_CalendarViewDayItemChanging"/>
private void CalendarView_CalendarViewDayItemChanging(CalendarView sender,
CalendarViewDayItemChangingEventArgs args)
{
// Render basic day items.
if (args.Phase == 0)
{
// Register callback for next phase.
args.RegisterUpdateCallback(CalendarView_CalendarViewDayItemChanging);
}
// Set blackout dates.
else if (args.Phase == 1)
{
// Blackout dates in the past, Sundays, and dates that are fully booked.
if (args.Item.Date < DateTimeOffset.Now ||
args.Item.Date.DayOfWeek == DayOfWeek.Sunday ||
Bookings.HasOpenings(args.Item.Date) == false)
{
args.Item.IsBlackout = true;
}
// Register callback for next phase.
args.RegisterUpdateCallback(CalendarView_CalendarViewDayItemChanging);
}
// Set density bars.
else if (args.Phase == 2)
{
// Avoid unnecessary processing.
// You don't need to set bars on past dates or Sundays.
if (args.Item.Date > DateTimeOffset.Now &&
args.Item.Date.DayOfWeek != DayOfWeek.Sunday)
{
// Get bookings for the date being rendered.
var currentBookings = Bookings.GetBookings(args.Item.Date);
List<Color> densityColors = new List<Color>();
// Set a density bar color for each of the days bookings.
// It's assumed that there can't be more than 10 bookings in a day. Otherwise,
// further processing is needed to fit within the max of 10 density bars.
foreach (booking in currentBookings)
{
if (booking.IsConfirmed == true)
{
densityColors.Add(Colors.Green);
}
else
{
densityColors.Add(Colors.Blue);
}
}
args.Item.SetDensityColors(densityColors);
}
}
}
UWP et WinUI 2
Important
Les informations et les exemples de cet article sont optimisés pour les applications qui utilisent le SDK d'application Windows et WinUI 3, mais qui s’appliquent généralement aux applications UWP qui utilisent WinUI 2. Consultez la référence API de la plateforme Windows universelle pour obtenir des informations et des exemples spécifiques à la plateforme.
Cette section contient les informations dont vous avez besoin pour utiliser le contrôle dans une application de la plateforme Windows universelle ou de WinUI 2.
Les API de ce contrôle existent dans l’espace de noms Windows.UI.Xaml.Controls.
- API UWP :classe CalendarView, événement SelectedDatesChanged
- Ouvrez l’application Galerie WinUI 2 et consultez CalendarView en action. L’application WinUI 2 Gallery comprend des exemples interactifs de la plupart des contrôles et fonctionnalités WinUI 2. Procurez-vous l’application sur le Microsoft Store ou le code source sur GitHub.
Nous vous recommandons d’utiliser la dernière version de WinUI 2 pour obtenir les styles et fonctionnalités les plus récents pour tous les contrôles. WinUI version 2.2 ou ultérieure inclut pour ce contrôle un nouveau modèle qui utilise des angles arrondis. Pour plus d’informations, consultez Rayons des angles.
Articles connexes
Windows developer
