Affichage Liste et affichage Grille
La plupart des applications manipulent et affichent des jeux de données, tels qu’une galerie d’images ou un ensemble de messages électroniques. L’infrastructure d’interface utilisateur XAML fournit des contrôles ListView et GridView qui facilitent l’affichage et la manipulation de données dans votre application.
Remarque
ListView et GridView dérivent tous deux de la classe ListViewBase , de sorte qu’ils ont les mêmes fonctionnalités, mais affichent les données différemment. Dans cet article, les discussions sur l’affichage de liste s’appliquent aux contrôles ListView et GridView, sauf indication contraire. Nous pouvons référencer des classes comme ListView ou ListViewItem, mais le préfixe List peut être remplacé par Grid pour l’équivalent de grille correspondant (GridView ou GridViewItem).
Les contrôles ListView et GridView offrent de nombreux avantages au fur et à mesure que vous travaillez avec des collections. Les deux sont faciles à implémenter et à fournir une interface utilisateur de base, une interaction et un défilement tout en étant facilement personnalisables. Et les deux peuvent être liés à des sources de données dynamiques existantes ou à des données codées en dur fournies dans le code XAML lui-même ou dans le code-behind.
Les deux contrôles sont flexibles à utiliser dans divers scénarios, mais, globalement, ils fonctionnent le mieux avec les collections dans lesquelles tous les éléments ont la même structure et apparence de base, ainsi que le même comportement d’interaction. Autrement dit, ils doivent tous effectuer la même action lorsqu’ils sont cliqués (par exemple, pour ouvrir un lien ou parcourir).
Comparer ListView et GridView
ListView
Le contrôle ListView affiche les données empilées verticalement dans une seule colonne. ListView fonctionne mieux pour les éléments qui ont du texte comme point focal et pour les collections destinées à être lues en haut en bas (par exemple, triées par ordre alphabétique). ListView est souvent utilisé dans le cadre de listes de messages ou de résultats de recherche. Si vous devez afficher des collections dans plusieurs colonnes ou dans un format de type tableau, vous ne devez pas utiliser ListView. Au lieu de cela, envisagez d’utiliser un contrôle DataGrid .

GridView
Le contrôle GridView présente une collection d’éléments dans des lignes et des colonnes qui peuvent faire défiler verticalement. Les données sont empilées horizontalement jusqu’à ce qu’elles remplissent une colonne, puis continuent avec la ligne suivante de la colonne. GridView fonctionne mieux pour les collections qui ont des images comme point focal ou dont les éléments peuvent être lus de côte à côte ou ne sont pas triés dans un ordre spécifique. GridView est couramment utilisé dans les galeries de photos ou de produits.

Quel contrôle de collection devez-vous utiliser ? Comparaison avec ItemsRepeater
Il est important de comprendre les différences entre ces types de contrôles avant de décider celle à utiliser.
ListView et GridView
Les contrôles ListView et GridView riches en fonctionnalités fonctionnent hors de la boîte de dialogue. Ils ne nécessitent aucune personnalisation, mais ils peuvent être personnalisés facilement. Chacun possède son propre interface utilisateur intégrée et son expérience utilisateur et est conçu pour afficher presque n’importe quel type de collection tel quel.
ItemsRepeater
Le contrôle ItemsRepeater est également utilisé pour afficher des collections, mais il est conçu en tant que bloc de construction pour créer un contrôle personnalisé en fonction de vos besoins particuliers en matière d’interface utilisateur. Il n’a pas les mêmes fonctionnalités et fonctionnalités intégrées que ListView et GridView. Vous devez donc implémenter toutes les fonctionnalités ou interactions nécessaires. Utilisez ItemsRepeater si vous avez une interface utilisateur hautement personnalisée que vous ne pouvez pas créer à l’aide de ListView ou gridView, ou si votre source de données nécessite un comportement différent pour chaque élément.
En savoir plus sur ItemsRepeater en lisant ses instructions et sa documentation sur l’API.
UWP et WinUI 2
Important
Les informations et les exemples de cet article sont optimisés pour les applications qui utilisent le SDK d'application Windows et WinUI 3, mais qui s’appliquent généralement aux applications UWP qui utilisent WinUI 2. Consultez la référence API de la plateforme Windows universelle pour obtenir des informations et des exemples spécifiques à la plateforme.
Cette section contient les informations dont vous avez besoin pour utiliser le contrôle dans une application de la plateforme Windows universelle ou de WinUI 2.
Les API de ces contrôles existent dans l’espace de noms Windows.UI.Xaml.Controls .
- API UWP : classe ListView, classe GridView, propriété ItemsSource, propriété Items
- Ouvrez l’application Galerie WinUI 2 et consultez ListView ou GridView en action. L’application WinUI 2 Gallery comprend des exemples interactifs de la plupart des contrôles et fonctionnalités WinUI 2. Procurez-vous l’application sur le Microsoft Store ou le code source sur GitHub.
Nous vous recommandons d’utiliser la dernière version de WinUI 2 pour obtenir les styles et fonctionnalités les plus récents pour tous les contrôles.
Créer un affichage liste ou une grille
- API importantes : classe ListView, classe GridView, propriété ItemsSource, propriété Items
Ouvrez l’application galerie WinUI 3 et consultez ListView ou GridView en action.
L’application WinUI 3 Gallery comprend des exemples interactifs de la plupart des contrôles et des fonctionnalités WinUI 3. Procurez-vous l’application sur le Microsoft Store ou le code source sur GitHub.
ListView et GridView étant tous les deux des types ItemsControl, ils peuvent contenir une collection d’éléments de n’importe quel type. Un contrôle ListView ou GridView doit avoir des éléments dans sa collection Items avant de pouvoir afficher n’importe quoi à l’écran. Pour remplir la vue, vous pouvez ajouter des éléments directement à la collection ou définir la propriété ItemsSource sur une source de données.
Attention
Vous pouvez utiliser la propriété Items ou ItemsSource pour remplir la liste, mais vous ne pouvez pas utiliser les deux en même temps. Si vous définissez la propriété ItemsSource et que vous ajoutez un élément en XAML, l’élément ajouté est ignoré. Si vous définissez la propriété ItemsSource et que vous ajoutez un élément à la collection Items dans le code, une exception est levée.
La plupart des exemples de cet article remplissent directement la collection Items pour la simplicité. Toutefois, il est plus courant que les éléments d’une liste proviennent d’une source dynamique, comme une liste de livres d’une base de données en ligne. Vous utilisez la propriété ItemsSource à cet effet.
Ajouter des éléments à un contrôle ListView ou GridView
Vous pouvez ajouter des éléments à la collection ListView ou GridView Items à l’aide de XAML ou de code pour produire le même résultat. Vous devez généralement ajouter des éléments via XAML si vous avez un petit nombre d’éléments qui ne changent pas et sont facilement définis, ou si vous générez les éléments dans le code au moment de l’exécution.
Méthode 1 : Ajouter des éléments à la collection Items
Option 1 : Ajouter des éléments via XAML
<!-- No corresponding C# code is needed for this example. --> <ListView x:Name="Fruits"> <x:String>Apricot</x:String> <x:String>Banana</x:String> <x:String>Cherry</x:String> <x:String>Orange</x:String> <x:String>Strawberry</x:String> </ListView>Option 2 : Ajouter des éléments par le biais du code
<StackPanel Name="FruitsPanel"></StackPanel>// Create a new ListView and add content. ListView Fruits = new ListView(); Fruits.Items.Add("Apricot"); Fruits.Items.Add("Banana"); Fruits.Items.Add("Cherry"); Fruits.Items.Add("Orange"); Fruits.Items.Add("Strawberry"); // Add the ListView to a parent container in the visual tree (which you created in the corresponding XAML file). FruitsPanel.Children.Add(Fruits);
Ces deux options produisent le même affichage de liste, comme illustré ici :

Méthode 2 : Ajouter des éléments en définissant la propriété ItemsSource
Vous utilisez généralement un ListView ou GridView pour afficher des données à partir d’une source telle qu’une base de données ou Internet. Pour remplir un contrôle ListView ou GridView à partir d’une source de données, vous définissez sa propriété ItemsSource sur une collection d’éléments de données. Cette méthode fonctionne mieux si ListView ou GridView va contenir des objets de classe personnalisés, comme illustré dans les exemples suivants.
Option 1 : Définir ItemsSource dans le code
Ici, la propriété ListView ItemsSource est définie dans le code directement sur une instance d’une collection.
<StackPanel x:Name="ContactPanel"></StackPanel>// Class definition should be provided within the namespace being used, outside of any other classes. this.InitializeComponent(); // Instead of adding hard coded items to an ObservableCollection as shown here, //the data could be pulled asynchronously from a database or the internet. ObservableCollection<Contact> Contacts = new ObservableCollection<Contact>(); // You create Contact objects by providing a first name, last name, and company for the Contact constructor. // They are then added to the ObservableCollection Contacts. Contacts.Add(new Contact("John", "Doe", "Contoso, LTD.")); Contacts.Add(new Contact("Jane", "Doe", "Fabrikam, Inc.")); Contacts.Add(new Contact("Santa", "Claus", "Alpine Ski House")); // Create a new ListView (or GridView) for the UI, and add content by setting ItemsSource ListView ContactsLV = new ListView(); ContactsLV.ItemsSource = Contacts; // Add the ListView to a parent container in the visual tree (which you created in the corresponding XAML file) ContactPanel.Children.Add(ContactsLV);Option 2 : Définir ItemsSource en XAML
Vous pouvez également lier la propriété ItemsSource à une collection en XAML. Ici, ItemsSource est lié à une propriété publique nommée Contacts, qui expose la collection de données privée de la page, nommée _contacts.
<ListView x:Name="ContactsLV" ItemsSource="{x:Bind Contacts}"/>// Provide a class definition within the namespace being used, outside of any other classes. // These two declarations belong outside the main page class. private ObservableCollection<Contact> _contacts = new ObservableCollection<Contact>(); public ObservableCollection<Contact> Contacts { get { return this._contacts; } } // Define this method within your main page class. protected override void OnNavigatedTo(NavigationEventArgs e) { base.OnNavigatedTo(e); // Instead of hard coded items, the data could be pulled // asynchronously from a database or the internet. Contacts.Add(new Contact("John", "Doe", "Contoso, LTD.")); Contacts.Add(new Contact("Jane", "Doe", "Fabrikam, Inc.")); Contacts.Add(new Contact("Santa", "Claus", "Alpine Ski House")); }
Ces deux options produisent le même affichage de liste, comme illustré dans la capture d’écran suivante. (L’affichage liste affiche la représentation sous forme de chaîne de chaque élément, car un modèle de données n’est pas défini pour cet exercice.)

Important
Sans modèle de données défini, les objets de classe personnalisés apparaissent dans l’affichage liste avec leur valeur de chaîne uniquement s’ils ont une méthode ToString définie.
La section suivante explique plus en détail comment représenter visuellement des éléments de classe simples et personnalisés correctement dans un modèle ListView ou GridView.
Pour plus d’informations sur la liaison de données, consultez Vue d’ensemble de la liaison de données.
Remarque
Si vous devez afficher des données groupées dans votre affichage de liste, vous devez établir une liaison à une classe CollectionViewSource . CollectionViewSource agit comme proxy pour la classe de collection en XAML et active la prise en charge du regroupement. Pour plus d’informations, consultez CollectionViewSource.
Personnaliser l’apparence avec un modèle de données
À l’aide d’un modèle de données dans un contrôle ListView ou GridView, vous pouvez définir la façon dont les éléments et les données doivent être visualisées. Par défaut, un élément de données est affiché dans l’affichage Liste en tant que représentation de chaîne de l’objet de données auquel il est lié. Vous pouvez afficher la représentation sous forme de chaîne d’une propriété particulière de l’élément de données en définissant DisplayMemberPath sur cette propriété.
Toutefois, vous souhaiterez peut-être généralement afficher une présentation plus riche de vos données. Pour spécifier la façon dont les éléments de l’affichage liste ou de la grille doivent être affichés, vous créez une classe DataTemplate . Le code XAML dans DataTemplate définit la disposition et l’apparence des contrôles utilisés pour afficher un élément individuel. Les contrôles de la disposition peuvent être liés aux propriétés d’un objet de données, ou ils peuvent avoir du contenu statique défini en ligne.
Important
Lorsque vous utilisez l’extension de balisage x :Bind dans DataTemplate, vous devez spécifier le type de données (x:DataType) sur le modèle de données.
Modèle de données ListView simple
Dans cet exemple, l’élément de données est une chaîne simple. Pour ajouter une image à gauche de la chaîne et pour afficher la chaîne en téal, vous définissez DataTemplate inline dans la définition ListView. Il s’agit du même contrôle ListView que celui que vous avez créé précédemment à l’aide de l’option 1 sous la méthode 1.
<!--No corresponding code is needed for this example.-->
<ListView x:Name="FruitsList">
<ListView.ItemTemplate>
<DataTemplate x:DataType="x:String">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="47"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Image Source="Assets/placeholder.png" Width="32" Height="32"
HorizontalAlignment="Left" VerticalAlignment="Center"/>
<TextBlock Text="{x:Bind}" Foreground="Teal" FontSize="14"
Grid.Column="1" VerticalAlignment="Center"/>
</Grid>
</DataTemplate>
</ListView.ItemTemplate>
<x:String>Apricot</x:String>
<x:String>Banana</x:String>
<x:String>Cherry</x:String>
<x:String>Orange</x:String>
<x:String>Strawberry</x:String>
</ListView>
Voici comment les éléments de données sont affichés lorsque vous appliquez un modèle de données ListView simple :

Modèle de données ListView pour les objets de classe personnalisés
Dans l’exemple suivant, l’élément de données est un objet Contact. Pour ajouter l’image de contact à gauche du nom du contact et de la société, vous définissez DataTemplate inline dans la définition ListView. Ce modèle de données ListView a été créé dans l’option 2 sous la méthode 2, comme indiqué précédemment.
<ListView x:Name="ContactsLV" ItemsSource="{x:Bind Contacts}">
<ListView.ItemTemplate>
<DataTemplate x:DataType="local:Contact">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Image Grid.Column="0" Grid.RowSpan="2" Source="Assets/grey-placeholder.png" Width="32"
Height="32" HorizontalAlignment="Center" VerticalAlignment="Center"></Image>
<TextBlock Grid.Column="1" Text="{x:Bind Name}" Margin="12,6,0,0"
Style="{ThemeResource BaseTextBlockStyle}"/>
<TextBlock Grid.Column="1" Grid.Row="1" Text="{x:Bind Company}" Margin="12,0,0,6"
Style="{ThemeResource BodyTextBlockStyle}"/>
</Grid>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
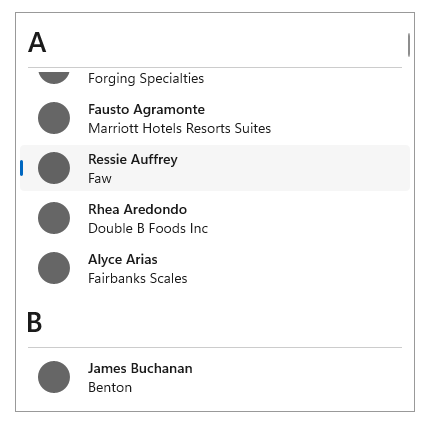
Voici comment les éléments de données sont affichés lorsque vous appliquez un modèle de données ListView pour les objets de classe personnalisés :

Les modèles de données sont le principal moyen de définir l’aspect de votre ListView. Ils peuvent également affecter considérablement les performances si votre liste contient un grand nombre d’éléments.
Vous pouvez définir votre modèle de données inline dans la définition ListView ou GridView, comme indiqué dans le code précédent, ou séparément dans une section Ressources. Si vous la définissez en dehors de la définition ListView ou GridView, vous devez donner au modèle de données un attribut x :Key et l’affecter à la propriété ItemTemplate de ListView ou GridView à l’aide de cette clé.
Pour plus d’informations et pour obtenir des exemples d’utilisation de modèles de données et de conteneurs d’éléments afin de définir l’apparence des éléments dans votre liste ou grille, consultez Modèles et conteneurs d’éléments.
Modifier la disposition des éléments
Lorsque vous ajoutez des éléments à un contrôle ListView ou GridView, il encapsule automatiquement chaque élément d’un conteneur d’éléments, puis place tous les conteneurs d’éléments. La façon dont ces conteneurs d’éléments sont disposés dépend de la propriété ItemsPanel du contrôle.
ListView, par défaut, utilise ItemsStackPanel, qui produit une liste verticale :

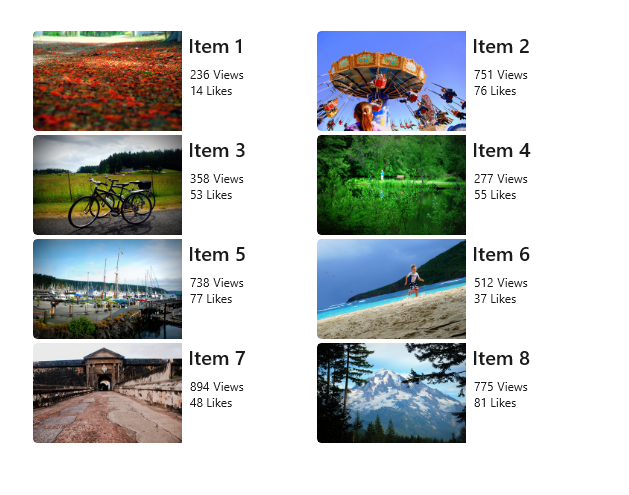
GridView utilise ItemsWrapGrid, qui ajoute des éléments horizontalement, et encapsule et fait défiler verticalement :

Vous pouvez modifier la disposition des éléments en ajustant les propriétés du panneau éléments ou en remplaçant le panneau par défaut par un autre panneau.
Remarque
Si vous modifiez ItemsPanel, ne désactivez pas la virtualisation. ItemsStackPanel et ItemsWrapGrid prennent en charge la virtualisation. Ces classes sont donc sécurisées à utiliser. Si vous utilisez un autre panneau, vous pouvez désactiver la virtualisation et ralentir les performances de l’affichage de liste. Pour plus d’informations, consultez les articles d’affichage de liste sous Performances.
Cet exemple montre comment faire en sorte qu’un contrôle ListView dispose ses conteneurs d’éléments dans une liste horizontale en modifiant la propriété Orientation d’ItemsStackPanel.
Étant donné que l’affichage de liste fait défiler verticalement, par défaut, vous devez également ajuster certaines propriétés sur le ScrollViewer interne de l’affichage de liste pour le faire défiler horizontalement.
- Remplacez ScrollViewer.HorizontalScrollMode par Activé ou Automatique.
- Remplacez ScrollViewer.HorizontalScrollBarVisibility par Auto.
- Remplacez ScrollViewer.VerticalScrollMode par Désactivé.
- Remplacez ScrollViewer.VerticalScrollBarVisibility par Masqué.
Important
Les exemples suivants sont affichés avec la largeur de la vue de liste non contrainte, de sorte que les barres de défilement horizontales ne sont pas affichées. Si vous exécutez ce code, vous pouvez définir Width="180" listView pour afficher les barres de défilement.
<ListView Height="60"
ScrollViewer.HorizontalScrollMode="Enabled"
ScrollViewer.HorizontalScrollBarVisibility="Auto"
ScrollViewer.VerticalScrollMode="Disabled"
ScrollViewer.VerticalScrollBarVisibility="Hidden">
<ListView.ItemsPanel>
<ItemsPanelTemplate>
<ItemsStackPanel Orientation="Horizontal"/>
</ItemsPanelTemplate>
</ListView.ItemsPanel>
<x:String>Apricot</x:String>
<x:String>Banana</x:String>
<x:String>Cherry</x:String>
<x:String>Orange</x:String>
<x:String>Strawberry</x:String>
</ListView>
Voici comment la liste s’affiche :

Dans l’exemple suivant, ListView présente des éléments dans une liste de retour à la ligne verticale à l’aide d’ItemsWrapGrid au lieu de ItemsStackPanel.
Important
Vous devez limiter la hauteur de l’affichage de liste pour forcer le contrôle à encapsuler les conteneurs.
<ListView Height="100"
ScrollViewer.HorizontalScrollMode="Enabled"
ScrollViewer.HorizontalScrollBarVisibility="Auto"
ScrollViewer.VerticalScrollMode="Disabled"
ScrollViewer.VerticalScrollBarVisibility="Hidden">
<ListView.ItemsPanel>
<ItemsPanelTemplate>
<ItemsWrapGrid/>
</ItemsPanelTemplate>
</ListView.ItemsPanel>
<x:String>Apricot</x:String>
<x:String>Banana</x:String>
<x:String>Cherry</x:String>
<x:String>Orange</x:String>
<x:String>Strawberry</x:String>
</ListView>
Voici comment la liste s’affiche :

Si vous affichez des données groupées dans votre affichage de liste, ItemsPanel détermine la façon dont les groupes d’éléments sont disposés, et non la façon dont les éléments individuels sont disposés. Par exemple, si vous utilisez l’élément ItemsStackPanel horizontal précédemment affiché pour afficher les données groupées, les groupes sont organisés horizontalement, mais les éléments de chaque groupe sont toujours empilés verticalement, comme illustré ici :
 .
.
Sélection des éléments et interaction avec ceux-ci
Vous pouvez choisir parmi différentes façons de permettre aux utilisateurs d’interagir avec un affichage de liste. Par défaut, les utilisateurs ne peuvent sélectionner qu’un seul élément. Vous pouvez modifier la propriété SelectionMode afin d’autoriser la sélection multiple ou de désactiver la sélection. Vous pouvez définir la propriété IsItemClickEnabled afin que les utilisateurs cliquent sur un élément (par exemple, un bouton) pour appeler une action au lieu de sélectionner l’élément.
Remarque
ListView et GridView utilisent l’énumération ListViewSelectionMode pour leurs propriétés SelectionMode. IsItemClickEnabled a la valeur False par défaut. Vous devez donc uniquement le définir pour activer le mode clic.
Ce tableau montre comment un utilisateur peut interagir avec un affichage de liste et comment vous pouvez répondre à l’interaction.
| Pour activer cette interaction : | Utilisez les paramètres suivants : | Gérez cet événement : | Utilisez cette propriété pour obtenir l’élément sélectionné : |
|---|---|---|---|
| Aucune interaction | SelectionMode="None" IsItemClickEnabled="False » |
N/A | N/A |
| Sélection unique | SelectionMode="Single" IsItemClickEnabled="False » |
SelectionChanged | SelectedItem SelectedIndex |
| Sélection multiple | SelectionMode="Multiple" IsItemClickEnabled="False » |
SelectionChanged | SelectedItems |
| Sélection étendue | SelectionMode="Extended" IsItemClickEnabled="False » |
SelectionChanged | SelectedItems |
| Cliquez | SelectionMode="None" IsItemClickEnabled="True » |
ItemClick | N/A |
Remarque
Vous pouvez activer IsItemClickEnabled pour déclencher un événement ItemClick tandis que SelectionMode est également défini sur Single, Multiple ou Extended. Si vous effectuez cette opération, l’événement ItemClick est déclenché en premier, puis l’événement SelectionChanged est déclenché. Dans certains cas (par exemple, si vous accédez à une autre page du gestionnaire d’événements ItemClick), l’événement SelectionChanged n’est pas déclenché et l’élément n’est pas sélectionné.
Vous pouvez définir ces propriétés dans XAML ou dans le code, comme illustré ici :
<ListView x:Name="myListView" SelectionMode="Multiple"/>
<GridView x:Name="myGridView" SelectionMode="None" IsItemClickEnabled="True"/>
myListView.SelectionMode = ListViewSelectionMode.Multiple;
myGridView.SelectionMode = ListViewSelectionMode.None;
myGridView.IsItemClickEnabled = true;
Lecture seule
Vous pouvez définir la propriété SelectionMode sur ListViewSelectionMode.None pour désactiver la sélection d’élément. Cela place le contrôle en mode lecture seule : vous pouvez l’utiliser pour afficher des données, mais pas pour interagir avec celles-ci. Autrement dit, la sélection d’élément est désactivée, mais le contrôle lui-même ne l’est pas.
Sélection unique
Ce tableau décrit les interactions clavier, souris et tactiles lorsque SelectionMode est défini sur Single.
| Touche de modification | Interaction |
|---|---|
| Aucun(e) | |
| Ctrl |
Lorsque SelectionMode est défini sur Single, vous pouvez obtenir l’élément de données sélectionné à partir de la propriété SelectedItem . Vous pouvez obtenir l’index dans la collection de l’élément sélectionné à l’aide de la propriété SelectedIndex . Si aucun élément n’est sélectionné, SelectedItem a la valeur Null et SelectedIndex a la valeur -1.
Si vous essayez de définir un élément qui n’est pas dans la collection Items comme SelectedItem, l’opération est ignorée et SelectedItem a la valeur Null. Toutefois, si vous essayez de définir SelectedIndex sur un index hors de la plage des éléments de la liste, une exception System.ArgumentException se produit.
Sélection multiple
Ce tableau décrit les interactions clavier, souris et tactiles lorsque SelectionMode est défini sur Multiple.
| Touche de modification | Interaction |
|---|---|
| Aucun(e) | |
| Shift |
Sélection étendue
Ce tableau décrit les interactions clavier, souris et tactiles lorsque SelectionMode est défini sur Extended.
| Touche de modification | Interaction |
|---|---|
| Aucune | |
| Ctrl | |
| Shift |
Lorsque SelectionMode est défini sur Multiple ou Étendu, vous pouvez obtenir les éléments de données sélectionnés à partir de la propriété SelectedItems .
Les propriétés SelectedIndex, SelectedItem et SelectedItems sont synchronisées. Par exemple, si vous définissez SelectedIndex sur -1, SelectedItem est défini sur Null et SelectedItems est vide. Et si vous définissez SelectedItem sur Null, SelectedIndex est défini sur -1 et SelectedItems est vide.
En mode sélection multiple, SelectedItem contient l’élément sélectionné en premier et Selectedindex contient l’index de l’élément sélectionné en premier.
Répondre aux modifications de sélection
Pour répondre aux modifications de sélection dans un affichage de liste, gérez l’événement SelectionChanged . Dans le code du gestionnaire d’événements, vous pouvez obtenir la liste des éléments sélectionnés à partir de la propriété SelectionChangedEventArgs.AddedItems . Vous pouvez obtenir tous les éléments qui ont été désélectionnés à partir de la propriété SelectionChangedEventArgs.RemovedItems . Les collections AddedItems et RemovedItems contiennent au maximum un élément, sauf si les utilisateurs sélectionnent une plage d’éléments en maintenant la touche Maj enfoncée.
L’exemple suivant montre comment gérer l’événement SelectionChanged et accéder aux différentes collections d’éléments :
<StackPanel HorizontalAlignment="Right">
<ListView x:Name="listView1" SelectionMode="Multiple"
SelectionChanged="ListView1_SelectionChanged">
<x:String>Apricot</x:String>
<x:String>Banana</x:String>
<x:String>Cherry</x:String>
<x:String>Orange</x:String>
<x:String>Strawberry</x:String>
</ListView>
<TextBlock x:Name="selectedItem"/>
<TextBlock x:Name="selectedIndex"/>
<TextBlock x:Name="selectedItemCount"/>
<TextBlock x:Name="addedItems"/>
<TextBlock x:Name="removedItems"/>
</StackPanel>
private void ListView1_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
if (listView1.SelectedItem != null)
{
selectedItem.Text =
"Selected item: " + listView1.SelectedItem.ToString();
}
else
{
selectedItem.Text =
"Selected item: null";
}
selectedIndex.Text =
"Selected index: " + listView1.SelectedIndex.ToString();
selectedItemCount.Text =
"Items selected: " + listView1.SelectedItems.Count.ToString();
addedItems.Text =
"Added: " + e.AddedItems.Count.ToString();
removedItems.Text =
"Removed: " + e.RemovedItems.Count.ToString();
}
Mode clic
Vous pouvez modifier un affichage de liste afin que les utilisateurs cliquent sur des boutons et d’autres éléments au lieu de les sélectionner. Par exemple, cela est utile si votre application ouvre une nouvelle page lorsque les utilisateurs cliquent sur un élément dans une liste ou une grille.
Pour activer ce comportement :
- Définissez SelectionMode sur None.
- Définissez IsItemClickEnabled sur True.
- Gérez l’événement ItemClick pour effectuer quelque chose lorsque les utilisateurs cliquent sur un élément.
Voici un affichage de liste avec des éléments cliquables. Le code du gestionnaire d’événements ItemClick ouvre une nouvelle page dans l’application.
<ListView SelectionMode="None"
IsItemClickEnabled="True"
ItemClick="ListView1_ItemClick">
<x:String>Page 1</x:String>
<x:String>Page 2</x:String>
<x:String>Page 3</x:String>
<x:String>Page 4</x:String>
<x:String>Page 5</x:String>
</ListView>
private void ListView1_ItemClick(object sender, ItemClickEventArgs e)
{
switch (e.ClickedItem.ToString())
{
case "Page 1":
this.Frame.Navigate(typeof(Page1));
break;
case "Page 2":
this.Frame.Navigate(typeof(Page2));
break;
case "Page 3":
this.Frame.Navigate(typeof(Page3));
break;
case "Page 4":
this.Frame.Navigate(typeof(Page4));
break;
case "Page 5":
this.Frame.Navigate(typeof(Page5));
break;
default:
break;
}
}
Sélectionner une plage d’éléments par programmation
Parfois, vous devrez peut-être manipuler une sélection d’éléments ListView par programmation. Par exemple, vous pouvez afficher un bouton Sélectionner tout pour permettre aux utilisateurs de sélectionner tous les éléments d’une liste. Dans ce cas, il n’est généralement pas très efficace d’ajouter et de supprimer des éléments de la collection SelectedItems un par un. Chaque modification d’élément provoque un événement SelectionChanged et, lorsque vous travaillez directement avec les éléments au lieu d’utiliser des valeurs d’index, l’élément est dé virtualisé.
Il est plus efficace d’utiliser les méthodes SelectAll, SelectRange et DeselectRange pour modifier la sélection que pour utiliser la propriété SelectedItems. Ces méthodes sélectionnent (ou désélectionnent) des éléments à l’aide de plages d’index d’éléments. Les éléments virtualisés restent virtualisés, car seul l’index est utilisé. Tous les éléments de la plage spécifiée sont sélectionnés (ou désélectionnés), quel que soit leur état de sélection d’origine. L’événement SelectionChanged ne se produit qu’une seule fois pour chaque appel à ces méthodes.
Important
Vous devez appeler ces méthodes uniquement lorsque la propriété SelectionMode est définie sur Multiple ou Extended. Si vous appelez SelectRange lorsque SelectionMode est single ou None, une exception est levée.
Lorsque vous sélectionnez des éléments à l’aide de plages d’index, utilisez la propriété SelectedRanges pour obtenir toutes les plages sélectionnées dans la liste.
Si la propriété ItemsSource implémente IItemsRangeInfo et que vous utilisez ces méthodes pour modifier la sélection, les propriétés AddedItems et RemovedItems ne sont pas définies dans SelectionChangedEventArgs. La définition de ces propriétés nécessite la dé virtualisation de l’objet d’élément. Utilisez la propriété SelectedRanges pour obtenir les éléments à la place.
Vous pouvez sélectionner tous les éléments dans une collection en appelant la méthode SelectAll. Toutefois, il n’existe aucune méthode correspondante pour désélectionner tous les éléments. Vous pouvez désélectionner tous les éléments en appelant DeselectRange et en passant un ItemIndexRange avec une valeur FirstIndex de 0 et une valeur Length égale au nombre d’éléments de la collection. Ceci est illustré dans l’exemple suivant, ainsi qu’une option permettant de sélectionner tous les éléments.
<StackPanel Width="160">
<Button Content="Select all" Click="SelectAllButton_Click"/>
<Button Content="Deselect all" Click="DeselectAllButton_Click"/>
<ListView x:Name="listView1" SelectionMode="Multiple">
<x:String>Apricot</x:String>
<x:String>Banana</x:String>
<x:String>Cherry</x:String>
<x:String>Orange</x:String>
<x:String>Strawberry</x:String>
</ListView>
</StackPanel>
private void SelectAllButton_Click(object sender, RoutedEventArgs e)
{
if (listView1.SelectionMode == ListViewSelectionMode.Multiple ||
listView1.SelectionMode == ListViewSelectionMode.Extended)
{
listView1.SelectAll();
}
}
private void DeselectAllButton_Click(object sender, RoutedEventArgs e)
{
if (listView1.SelectionMode == ListViewSelectionMode.Multiple ||
listView1.SelectionMode == ListViewSelectionMode.Extended)
{
listView1.DeselectRange(new ItemIndexRange(0, (uint)listView1.Items.Count));
}
}
Pour plus d’informations sur la modification de l’aspect des éléments sélectionnés, consultez Modèles et conteneurs d’éléments.
Glisser-déplacer
Les contrôles ListView et GridView prennent en charge le glisser-déplacer des éléments au sein de leurs propres contrôles, et entre eux et d’autres contrôles ListView et GridView. Pour plus d’informations sur l’implémentation de la fonctionnalité glisser-déplacer, consultez Glisser-déplacer.
Obtenir l’exemple de code
- Exemple XAML ListView et GridView : illustre les contrôles ListView et GridView.
- Exemple de glisser-déplacer XAML : illustre le glisser-déplacer avec le contrôle ListView.
- Exemple de la galerie WinUI : consultez tous les contrôles XAML dans un format interactif.
Articles connexes
Windows developer
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour
