Menu volant de barre de commandes
Le menu volant de barre de commandes vous permet de fournir aux utilisateurs un accès facile aux tâches courantes en affichant les commandes dans une barre d’outils flottante liée à un élément sur le canevas de l’interface utilisateur.

Comme CommandBar, CommandBarFlyout a des propriétés PrimaryCommands et SecondaryCommands que vous pouvez utiliser pour ajouter des commandes. Vous pouvez placer des commandes dans une des collections ou dans les deux. Le mode d’affichage détermine à quel moment et comment les commandes principales et secondaires sont affichées.
Le menu volant de barre de commandes a deux modes d’affichage : réduit et développé.
- En mode réduit, seules les commandes principales sont affichées. Si votre menu volant de barre de commandes a des commandes principales et secondaires, un bouton « Plus d’informations », représenté par des points de suspension [...], s’affiche. Il permet à l’utilisateur d’accéder aux commandes secondaires en passant au mode développé.
- En mode développé, les commandes principales et secondaires sont affichées. (Si le contrôle a uniquement des éléments secondaires, ils sont affichés de manière similaire au contrôle MenuFlyout.)
Est-ce le contrôle approprié ?
Utilisez le contrôle du menu volant de barre de commandes pour afficher une collection de commandes à l’utilisateur, telles que des boutons et des éléments de menu, dans le contexte d’un élément sur le canevas de l’application.
Le menu volant de barre de commandes est le contrôle recommandé pour la création de menus contextuels. Il permet d'ajouter les commandes courantes (telles que Copier, Couper, Coller, Supprimer, Partager ou les commandes de sélection de texte), qui sont les plus importantes dans le cas d'un menu contextuel, en tant que commandes principales afin qu’elles apparaissent sous forme de ligne horizontale unique dans le menu volant de barre de commandes. Le TextCommandBarFlyout est déjà configuré de façon appropriée pour afficher automatiquement les commandes de texte dans des contrôles TextBox, TextBlock, RichEditBox, RichTextBlock et PasswordBox. Il est possible d'utiliser un CommandBarFlyout pour remplacer les commandes de texte par défaut sur les contrôles de texte.
Pour afficher des commandes contextuelles sur des éléments de liste, suivez les instructions indiquées dans Commandes contextuelles pour les collections et les listes.
Appel proactif ou réactif
Il existe généralement deux façons d’appeler un menu volant ou un menu associé à un élément sur le canevas de l’interface utilisateur : appel proactif et appel réactif.
Dans le cas d’un appel proactif, les commandes apparaissent automatiquement quand l’utilisateur interagit avec l’élément avec lequel elles sont associées. Par exemple, les commandes de mise en forme de texte peuvent apparaître quand l’utilisateur sélectionne du texte dans une zone de texte. Dans ce cas, le menu volant de barre de commandes ne prend pas le focus. Au lieu de cela, il présente des commandes pertinentes proches de l’élément avec lequel l’utilisateur interagit. Si l’utilisateur n’interagit pas avec les commandes, elles sont ignorées.
Dans le cas d’un appel réactif, les commandes sont affichées en réponse à une action explicite de l’utilisateur pour demander les commandes ; par exemple, un clic droit. Cela correspond au concept traditionnel de menu contextuel.
Vous pouvez utiliser le CommandBarFlyout dans un cas de figure, comme dans l’autre.
UWP et WinUI 2
Important
Les informations et les exemples de cet article sont optimisés pour les applications qui utilisent le SDK d'application Windows et WinUI 3, mais qui s’appliquent généralement aux applications UWP qui utilisent WinUI 2. Consultez la référence API de la plateforme Windows universelle pour obtenir des informations et des exemples spécifiques à la plateforme.
Cette section contient les informations dont vous avez besoin pour utiliser le contrôle dans une application de la plateforme Windows universelle ou de WinUI 2.
Le contrôle CommandBarFlyout pour les applications UWP est inclus dans WinUI 2. Pour plus d’informations, notamment des instructions d’installation, consultez WinUI 2. Les API de ce contrôle existent dans les espaces de noms Windows.UI.Xaml.Controls (UWP) et Microsoft.UI.Xaml.Controls (WinUI).
- API UWP : classe CommandBarFlyout, classe TextCommandBarFlyout, classe AppBarButton, classe AppBarToggleButton, classe AppBarSeparator
- Apis WinUI 2 : classe CommandBarFlyout, classe TextCommandBarFlyout
- Ouvrez l’application WinUI 2 Gallery et voyez le menu volant de barre de commandes en action. L’application WinUI 2 Gallery comprend des exemples interactifs de la plupart des contrôles et fonctionnalités WinUI 2. Procurez-vous l’application sur le Microsoft Store ou le code source sur GitHub.
Nous vous recommandons d’utiliser la dernière version de WinUI 2 pour obtenir les styles et fonctionnalités les plus récents pour tous les contrôles. WinUI version 2.2 ou ultérieure inclut pour ce contrôle un nouveau modèle qui utilise des angles arrondis. Pour plus d’informations, consultez Rayons des angles.
Pour utiliser le code de cet article avec WinUI 2, utilisez un alias en XAML (nous utilisons muxc) pour représenter les API de bibliothèque d’interface utilisateur Windows incluses dans votre projet. Consultez Bien démarrer avec WinUI 2 pour plus d’informations.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:CommandBarFlyout />
Créer un menu volant de barre de commandes
- API importantes : classe CommandBarFlyout, classe TextCommandBarFlyout, classe AppBarButton, classe AppBarToggleButton, classe AppBarSeparator
L’application WinUI 3 Gallery comprend des exemples interactifs de la plupart des contrôles et des fonctionnalités WinUI 3. Procurez-vous l’application sur le Microsoft Store ou le code source sur GitHub.
Cet exemple montre comment créer un menu volant de barre de commandes et l’utiliser à la fois de façon proactive et réactive. Quand l’utilisateur appuie sur l’image, le menu volant est affiché en mode réduit. Quand il se présente sous la forme d’un menu contextuel, le menu volant est affiché en mode développé. Dans les deux cas, l’utilisateur peut développer ou réduire le menu volant une fois celui-ci ouvert.
<Grid>
<Grid.Resources>
<CommandBarFlyout x:Name="ImageCommandsFlyout">
<AppBarButton Label="Favorite" Icon="OutlineStar" ToolTipService.ToolTip="Favorite"/>
<AppBarButton Label="Copy" Icon="Copy" ToolTipService.ToolTip="Copy"/>
<AppBarButton Label="Share" Icon="Share" ToolTipService.ToolTip="Share"/>
<CommandBarFlyout.SecondaryCommands>
<AppBarButton Label="Rotate" Icon="Rotate"/>
<AppBarButton Label="Delete" Icon="Delete"/>
</CommandBarFlyout.SecondaryCommands>
</CommandBarFlyout>
</Grid.Resources>
<Image Source="Assets/image1.png" Width="300"
Tapped="Image_Tapped"
FlyoutBase.AttachedFlyout="{x:Bind ImageCommandsFlyout}"
ContextFlyout="{x:Bind ImageCommandsFlyout}"/>
</Grid>
private void Image_Tapped(object sender, TappedRoutedEventArgs e)
{
var flyout = FlyoutBase.GetAttachedFlyout((FrameworkElement)sender);
var options = new FlyoutShowOptions()
{
// Position shows the flyout next to the pointer.
// "Transient" ShowMode makes the flyout open in its collapsed state.
Position = e.GetPosition((FrameworkElement)sender),
ShowMode = FlyoutShowMode.Transient
};
flyout?.ShowAt((FrameworkElement)sender, options);
}
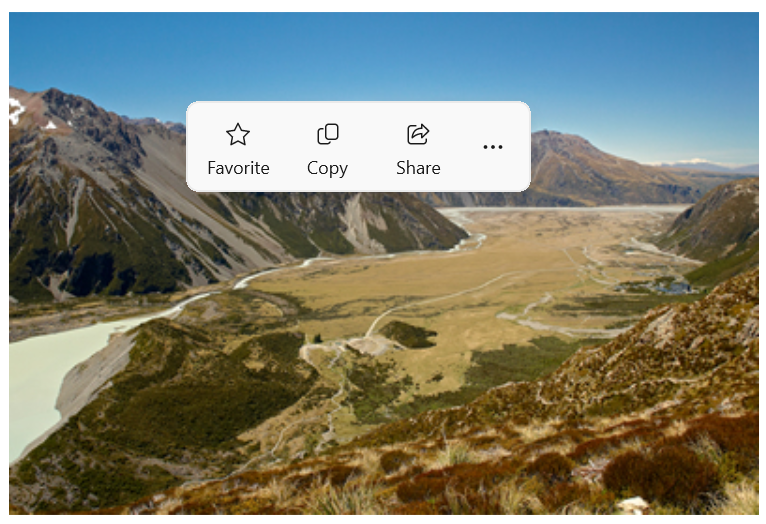
Voici le menu volant de barre de commandes à l'état réduit.

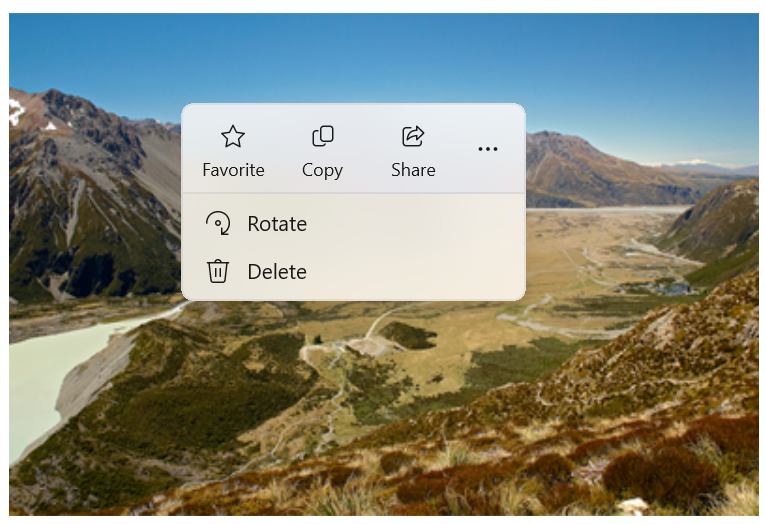
Voici le même menu volant de barre de commandes à l'état développé, montrant les commandes secondaires.

Afficher les commandes de façon proactive
Quand vous affichez les commandes contextuelles de façon proactive, seules les commandes principales doivent être affichées par défaut (le menu volant de barre de commandes doit être réduit). Placez les commandes les plus importantes dans la collection de commandes principales et les commandes supplémentaires qui iraient d’ordinaire dans un menu contextuel dans la collection de commandes secondaires.
Pour afficher les commandes de manière proactive, vous gérez en général l’événement Click ou Tapped pour afficher le menu volant de barre de commandes. Définissez le ShowMode du menu volant sur Transient ou TransientWithDismissOnPointerMoveAway pour ouvrir le menu volant en mode réduit sans prise du focus.
Les contrôles de texte ont une propriété SelectionFlyout . Quand vous affectez un menu volant à cette propriété, il s’affiche automatiquement quand du texte est sélectionné.
Afficher les commandes de façon réactive
Quand vous affichez les commandes contextuelles de façon réactive, sous la forme d’un menu contextuel, les commandes secondaires sont affichées par défaut (le menu volant de barre de commandes doit être développé). Dans ce cas, le menu volant de barre de commandes peut avoir des commandes principales et secondaires, ou uniquement des commandes secondaires.
Pour afficher des commandes dans un menu contextuel, vous attribuez généralement le menu volant à la propriété ContextFlyout d’un élément d’interface utilisateur. De cette façon, l’ouverture du menu volant est gérée par l’élément, et vous n’avez rien à faire de plus.
Si vous gérez l’affichage du menu volant vous-même (par exemple, sur un événement RightTapped), définissez le ShowMode du menu volant sur Standard pour ouvrir le menu volant en mode développé et lui donner le focus.
Conseil
Pour plus d’informations sur les options d’affichage d’un menu volant et sur la façon de contrôler son emplacement, consultez Menus volants.
Afficher un menu volant de barre de commandes toujours développé
Lorsque vous avez des commandes primaires et secondaires dans un menu volant de barre de commandes, le bouton [...] « Voir plus » [...] s’affiche par défaut. Il peut être utilisé pour développer et réduire les commandes secondaires. Si vous souhaitez maintenir votre menu volant de barres de commande en mode développé de manière à toujours afficher les commandes secondaires, vous pouvez utiliser la propriété CommandBarFlyout.AlwaysExpanded.
Lorsque la propriété AlwaysExpanded est définie sur true, le bouton « Voir plus » ne s'affiche pas et l’utilisateur n'a pas la possibilité de basculer à l’état développé du contrôle. Comme d'habitude, le menu volant de barre de commandes est ignoré lorsque l'utilisateur clique sur une commande secondaire ou en dehors du menu volant.
Cette propriété n'a d'effet que si le menu volant de barre de commandes contient des commandes secondaires. En l'absence de celles-ci, le menu volant de barre de commandes est toujours en mode réduit.
Conseil
Vous pouvez toujours réduire et développer le menu volant de barre de commandes par programmation en définissant la propriété IsOpen, même si la propriété AlwaysExpanded est définie sur true.
Commandes et contenu
Le contrôle CommandBarFlyout a 2 propriétés que vous pouvez utiliser pour ajouter des commandes et du contenu : PrimaryCommands et SecondaryCommands.
Par défaut, les éléments de la barre de commandes sont ajoutés à la collection PrimaryCommands. Ces commandes sont affichées dans la barre de commandes et sont visibles dans les deux modes réduit et développé. Contrairement à CommandBar, les commandes principales ne débordent pas automatiquement sur les commandes secondaires et risquent d’être tronquées.
Vous pouvez également ajouter des commandes à la collection SecondaryCommands. Les commandes secondaires sont affichées dans la partie de menu du contrôle et sont visibles uniquement en mode développé.
S'il existe des commandes courantes (telles que Copier, Couper, Coller, Supprimer, Partager ou les commandes de sélection de texte) qui sont importantes pour le scénario en question, il est recommandé de les ajouter en tant que commandes principales plutôt que secondaires.
Boutons de la barre des applications
Vous pouvez remplir les propriétés PrimaryCommands et SecondaryCommands directement avec les contrôles AppBarButton, AppBarToggleButton et AppBarSeparator.
Les contrôles des boutons de la barre de l’application sont caractérisés par une icône et une étiquette avec un libellé. Ces contrôles sont optimisés pour une utilisation dans une barre de commandes, et leur apparence change selon qu’ils sont affichés dans la barre de commandes ou dans le menu de dépassement.
- Dans le SDK d’application Windows 1.5 et versions ultérieures : les boutons de la barre de l’application correspondant aux commandes principales s'affichent dans la barre de commandes avec leur étiquette de texte et leur icône (si elles sont définies).
<AppBarButton Icon="Copy" Label="Copy"/> - Dans le SDK d'application Windows 1.4 et versions antérieures : les boutons de la barre de l’application correspondant aux commandes principales ne s'affichent dans la barre de commandes qu'avec leur icône, sans étiquette de texte. Nous vous recommandons d’utiliser une info-bulle pour afficher une description de la commande, comme illustré ici.
<AppBarButton Icon="Copy" ToolTipService.ToolTip="Copy"/> - Les boutons de barre d’application utilisés en tant que commandes secondaires sont affichés dans le menu, avec l’icône et l’étiquette visibles.
Icônes
Fournissez des icônes d’élément de menu pour :
- Les éléments les plus fréquemment utilisés
- Les éléments de menu dont l’icône est standard ou bien connue
- Les éléments de menu dont l’icône montre clairement ce que permet de faire la commande
Ne vous sentez pas obligé de fournir des icônes pour les commandes qui n’ont pas de visualisation standard. Les icônes non explicites ne sont pas utiles : elles créent un encombrement visuel et empêchent les utilisateurs de se concentrer sur les éléments de menu importants.
Autre contenu
Vous pouvez ajouter d’autres contrôles à un menu volant de barre de commandes en les wrappant dans un AppBarElementContainer. Cela vous permet d’ajouter des contrôles tels que DropDownButton ou SplitButton, ou d’ajouter des conteneurs comme StackPanel pour créer une interface utilisateur plus complexe.
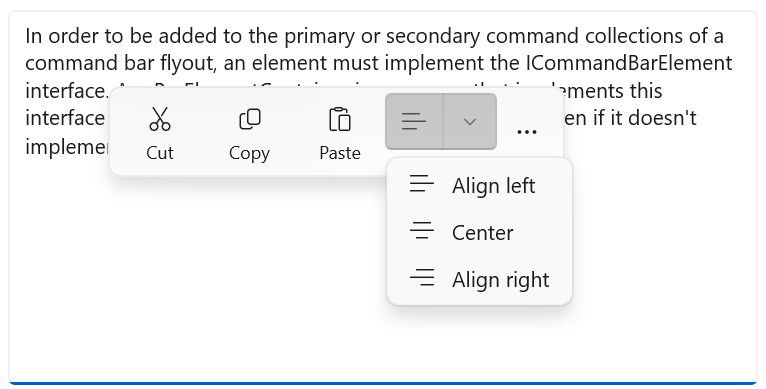
Pour pouvoir être ajouté aux collections de commandes principales ou secondaires d’un menu volant de barre de commandes, un élément doit implémenter l’interface ICommandBarElement. AppBarElementContainer est un wrapper qui implémente cette interface ; ainsi, vous pouvez ajouter un élément à une barre de commandes même s’il n’implémente pas l’interface lui-même.
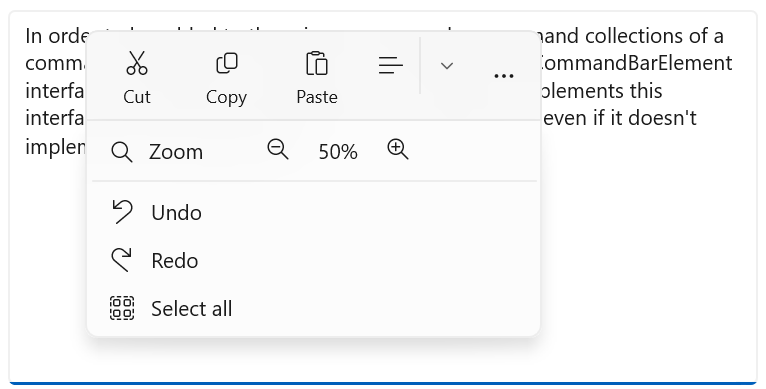
Ici, un AppBarElementContainer est utilisé pour ajouter des éléments à un menu volant de barre de commandes. Un SplitButton est ajouté aux commandes principales pour permettre l'alignement du texte. Un StackPanel est ajouté aux commandes secondaires pour permettre une mise en page plus complexe des contrôles de zoom.
Conseil
Par défaut, les éléments conçus pour le canevas de l’application peuvent ne pas avoir l’apparence appropriée dans une barre de commandes. Quand vous ajoutez un élément à l’aide d’AppBarElementContainer, vous devez suivre quelques étapes pour que l’élément corresponde à d’autres éléments de la barre de commandes :
- Remplacez les propriétés de pinceau par défaut en adoptant un style léger afin que l’arrière-plan et la bordure de l’élément correspondent aux boutons de la barre d’application.
- Ajustez la taille et la position de l’élément.
- Wrappez les icônes dans un Viewbox avec une largeur et une hauteur de 16px.
Remarque
Cet exemple montre uniquement l’interface utilisateur du menu volant de la barre de commandes ; il n’implémente aucune des commandes affichées. Pour plus d’informations sur l’implémentation des commandes, consultez Boutons et Informations de base sur la conception des commandes.
<CommandBarFlyout>
<AppBarButton Icon="Cut" Label="Cut" ToolTipService.ToolTip="Cut"/>
<AppBarButton Icon="Copy" Label="Copy" ToolTipService.ToolTip="Copy"/>
<AppBarButton Icon="Paste" Label="Paste" ToolTipService.ToolTip="Paste"/>
<!-- Alignment controls -->
<AppBarElementContainer>
<SplitButton ToolTipService.ToolTip="Alignment">
<SplitButton.Resources>
<!-- Override default brushes to make the SplitButton
match other command bar elements. -->
<Style TargetType="SplitButton">
<Setter Property="Height" Value="38"/>
</Style>
<SolidColorBrush x:Key="SplitButtonBackground"
Color="Transparent"/>
<SolidColorBrush x:Key="SplitButtonBackgroundPressed"
Color="{ThemeResource SystemListMediumColor}"/>
<SolidColorBrush x:Key="SplitButtonBackgroundPointerOver"
Color="{ThemeResource SystemListLowColor}"/>
<SolidColorBrush x:Key="SplitButtonBorderBrush" Color="Transparent"/>
<SolidColorBrush x:Key="SplitButtonBorderBrushPointerOver"
Color="Transparent"/>
<SolidColorBrush x:Key="SplitButtonBorderBrushChecked"
Color="Transparent"/>
</SplitButton.Resources>
<SplitButton.Content>
<Viewbox Width="16" Height="16" Margin="0,2,0,0">
<SymbolIcon Symbol="AlignLeft"/>
</Viewbox>
</SplitButton.Content>
<SplitButton.Flyout>
<MenuFlyout>
<MenuFlyoutItem Icon="AlignLeft" Text="Align left"/>
<MenuFlyoutItem Icon="AlignCenter" Text="Center"/>
<MenuFlyoutItem Icon="AlignRight" Text="Align right"/>
</MenuFlyout>
</SplitButton.Flyout>
</SplitButton>
</AppBarElementContainer>
<!-- end Alignment controls -->
<CommandBarFlyout.SecondaryCommands>
<!-- Zoom controls -->
<AppBarElementContainer>
<AppBarElementContainer.Resources>
<!-- Override default brushes to make the Buttons
match other command bar elements. -->
<SolidColorBrush x:Key="ButtonBackground"
Color="Transparent"/>
<SolidColorBrush x:Key="ButtonBackgroundPressed"
Color="{ThemeResource SystemListMediumColor}"/>
<SolidColorBrush x:Key="ButtonBackgroundPointerOver"
Color="{ThemeResource SystemListLowColor}"/>
<SolidColorBrush x:Key="ButtonBorderBrush"
Color="Transparent"/>
<SolidColorBrush x:Key="ButtonBorderBrushPointerOver"
Color="Transparent"/>
<SolidColorBrush x:Key="ButtonBorderBrushChecked"
Color="Transparent"/>
<Style TargetType="TextBlock">
<Setter Property="VerticalAlignment" Value="Center"/>
</Style>
<Style TargetType="Button">
<Setter Property="Height" Value="40"/>
<Setter Property="Width" Value="40"/>
</Style>
</AppBarElementContainer.Resources>
<Grid Margin="12,-4">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="76"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<Viewbox Width="16" Height="16" Margin="0,2,0,0">
<SymbolIcon Symbol="Zoom"/>
</Viewbox>
<TextBlock Text="Zoom" Margin="10,0,0,0" Grid.Column="1"/>
<StackPanel Orientation="Horizontal" Grid.Column="2">
<Button ToolTipService.ToolTip="Zoom out">
<Viewbox Width="16" Height="16">
<SymbolIcon Symbol="ZoomOut"/>
</Viewbox>
</Button>
<TextBlock Text="50%" Width="40"
HorizontalTextAlignment="Center"/>
<Button ToolTipService.ToolTip="Zoom in">
<Viewbox Width="16" Height="16">
<SymbolIcon Symbol="ZoomIn"/>
</Viewbox>
</Button>
</StackPanel>
</Grid>
</AppBarElementContainer>
<!-- end Zoom controls -->
<AppBarSeparator/>
<AppBarButton Label="Undo" Icon="Undo"/>
<AppBarButton Label="Redo" Icon="Redo"/>
<AppBarButton Label="Select all" Icon="SelectAll"/>
</CommandBarFlyout.SecondaryCommands>
</CommandBarFlyout>
Voici le menu volant de barre de commandes réduit avec un SplitButton ouvert.

Voici le menu volant de barre de commandes développé avec une interface utilisateur avec un zoom personnalisé dans le menu.

Créer un menu contextuel avec uniquement des commandes secondaires
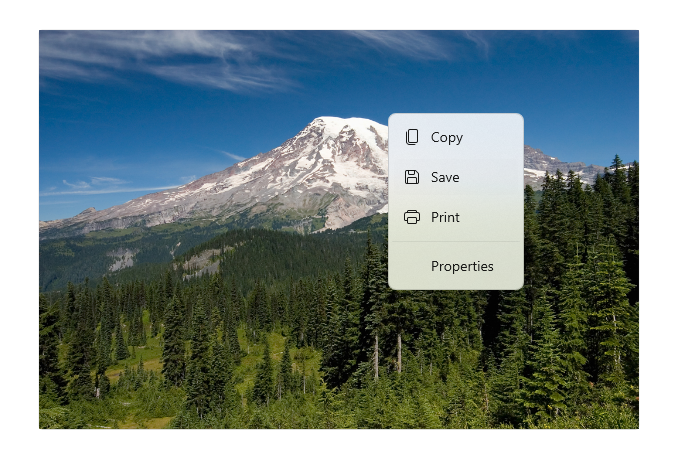
Vous pouvez utiliser un menu volant de barre de commandes avec uniquement des commandes secondaires pour créer un menu contextuel ayant la même apparence et le même comportement qu'un menu volant.
<Grid>
<Grid.Resources>
<!-- A command bar flyout with only secondary commands. -->
<CommandBarFlyout x:Name="ContextMenu">
<CommandBarFlyout.SecondaryCommands>
<AppBarButton Label="Copy" Icon="Copy"/>
<AppBarButton Label="Save" Icon="Save"/>
<AppBarButton Label="Print" Icon="Print"/>
<AppBarSeparator />
<AppBarButton Label="Properties"/>
</CommandBarFlyout.SecondaryCommands>
</CommandBarFlyout>
</Grid.Resources>
<Image Source="Assets/image1.png" Width="300"
ContextFlyout="{x:Bind ContextMenu}"/>
</Grid>
Voici le menu volant de la barre de commandes en tant que menu contextuel.

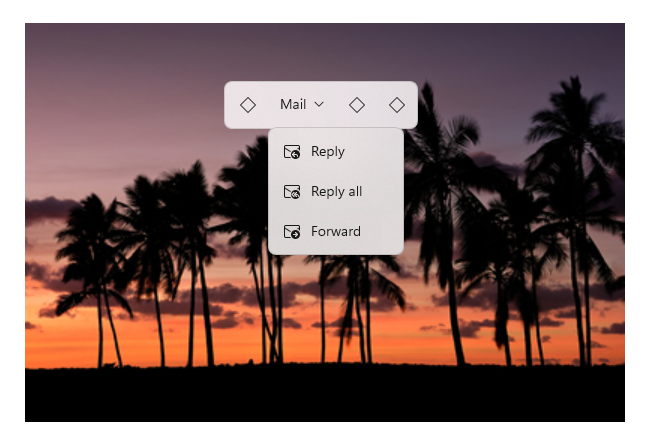
Vous pouvez également utiliser un CommandBarFlyout avec un DropDownButton pour créer un menu standard.
<CommandBarFlyout>
<AppBarButton Icon="Placeholder"/>
<AppBarElementContainer>
<DropDownButton Content="Mail">
<DropDownButton.Resources>
<!-- Override default brushes to make the DropDownButton
match other command bar elements. -->
<Style TargetType="DropDownButton">
<Setter Property="Height" Value="38"/>
</Style>
<SolidColorBrush x:Key="ButtonBackground"
Color="Transparent"/>
<SolidColorBrush x:Key="ButtonBackgroundPressed"
Color="{ThemeResource SystemListMediumColor}"/>
<SolidColorBrush x:Key="ButtonBackgroundPointerOver"
Color="{ThemeResource SystemListLowColor}"/>
<SolidColorBrush x:Key="ButtonBorderBrush"
Color="Transparent"/>
<SolidColorBrush x:Key="ButtonBorderBrushPointerOver"
Color="Transparent"/>
<SolidColorBrush x:Key="ButtonBorderBrushChecked"
Color="Transparent"/>
</DropDownButton.Resources>
<DropDownButton.Flyout>
<CommandBarFlyout Placement="BottomEdgeAlignedLeft">
<CommandBarFlyout.SecondaryCommands>
<AppBarButton Icon="MailReply" Label="Reply"/>
<AppBarButton Icon="MailReplyAll" Label="Reply all"/>
<AppBarButton Icon="MailForward" Label="Forward"/>
</CommandBarFlyout.SecondaryCommands>
</CommandBarFlyout>
</DropDownButton.Flyout>
</DropDownButton>
</AppBarElementContainer>
<AppBarButton Icon="Placeholder"/>
<AppBarButton Icon="Placeholder"/>
</CommandBarFlyout>
Voici un bouton déroulant dans un menu volant de barre de commande.

Menus volants de barre de commandes pour les contrôles de texte
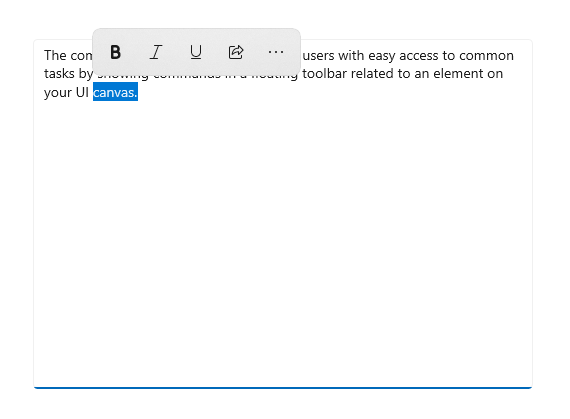
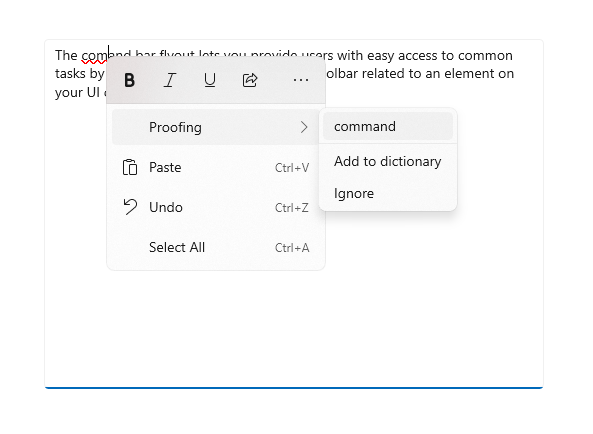
Le TextCommandBarFlyout est un menu volant de barre de commandes spécialisé qui contient des commandes de modification de texte. Chaque contrôle de texte affiche automatiquement le TextCommandBarFlyout sous la forme d’un menu contextuel (clic droit) ou quand du texte est sélectionné. Le menu volant de barre de commandes de texte s’adapte à la sélection du texte pour n’afficher que les commandes appropriées.
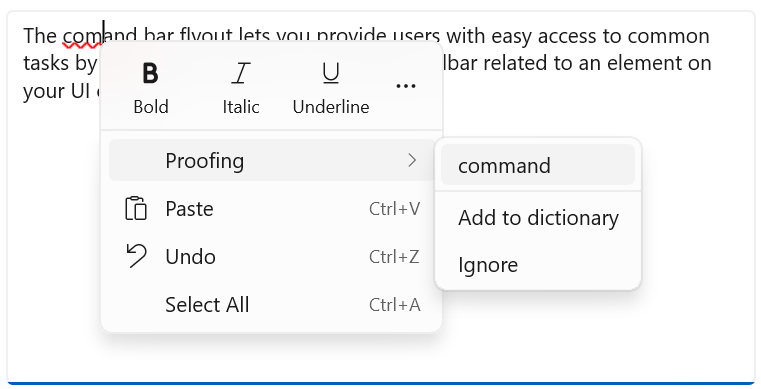
Voici un menu volant de barre de commandes de texte associé à une sélection de texte.

Voici un menu volant de barre de commandes de texte développé, montrant les commandes secondaires.

Commandes disponibles
Le tableau ci-après montre les commandes qui sont incluses dans un TextCommandBarFlyout et indique quand elles sont affichées.
| Commande | Affichée... |
|---|---|
| Gras | quand le contrôle de texte n’est pas en lecture seule (RichEditBox uniquement). |
| Italic | quand le contrôle de texte n’est pas en lecture seule (RichEditBox uniquement). |
| Souligner | quand le contrôle de texte n’est pas en lecture seule (RichEditBox uniquement). |
| Vérification linguistique | quand IsSpellCheckEnabled est true et que du texte mal orthographié est sélectionné. |
| Couper | quand le contrôle de texte n’est pas en lecture seule et que du texte est sélectionné. |
| Copier | quand du texte est sélectionné. |
| Coller | quand le contrôle de texte n’est pas en lecture seule et que le Presse-papiers a du contenu. |
| Annuler | quand une action peut être annulée. |
| Sélectionner tout | quand du texte peut être sélectionné. |
Menus volants de barre de commandes de texte personnalisés
TextCommandBarFlyout ne peut pas être personnalisé et est géré automatiquement par chaque contrôle de texte. Toutefois, vous pouvez remplacer le TextCommandBarFlyout par défaut par des commandes personnalisées.
- Pour remplacer le TextCommandBarFlyout par défaut qui s’affiche quand du texte est sélectionné, vous pouvez créer un CommandBarFlyout personnalisé (ou un autre type de menu volant) et l’assigner à la propriété SelectionFlyout. Si vous définissez SelectionFlyout sur null, aucune commande n’apparaît au moment de la sélection.
- Pour remplacer le TextCommandBarFlyout par défaut qui s’affiche sous la forme d’un menu contextuel, affectez un CommandBarFlyout personnalisé (ou un autre type de menu volant) à la propriété ContextFlyout sur un contrôle de texte. Si vous définissez ContextFlyout sur null, le menu volant affiché dans les versions précédentes du contrôle de texte apparaît à la place du TextCommandBarFlyout.
Abandon interactif
Les contrôles d’abandon interactif, tels que les menus, les menus contextuels et les menus volants, interceptent le focus du clavier et du boîtier de commande à l’intérieur de l’interface utilisateur temporaire, jusqu’à le faire disparaître. Pour fournir un repère visuel de ce comportement, les contrôles d’abandon interactif sur la Xbox dessinent une superposition qui atténue la visibilité de l’interface utilisateur. Ce comportement peut être modifié à l’aide de la propriété LightDismissOverlayMode. Par défaut, les interfaces utilisateur temporaires dessinent la superposition de l’abandon interactif sur Xbox (Automatique), mais pas sur les autres familles d’appareils. Vous pouvez forcer la superposition à être toujours Activée ou Désactivée.
<CommandBarFlyout LightDismissOverlayMode="Off" /> >
Obtenir l’exemple de code
- Exemple de la galerie WinUI : consultez tous les contrôles XAML dans un format interactif.
- Exemple de commandes XAML
Articles connexes
Windows developer
