Menus et menus contextuels
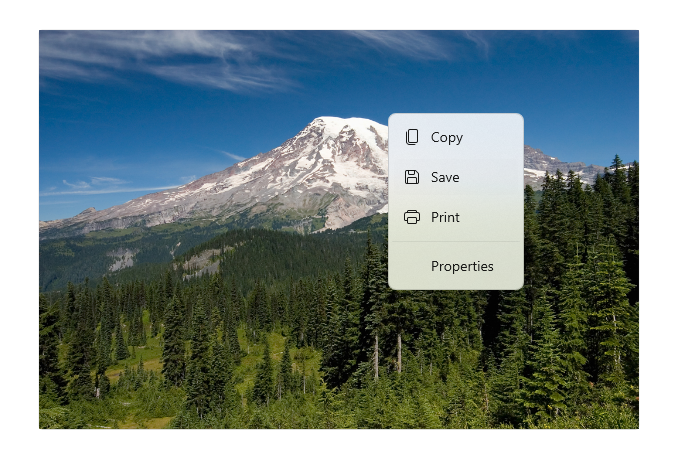
Les menus et les menus contextuels ont une apparence et un contenu similaires. Ils affichent tous deux une liste organisée de commandes ou d'options et économisent de l’espace en les masquant jusqu’à ce que l’utilisateur en ait besoin. Toutefois, il existe des différences entre eux, notamment en ce qui concerne ce que vous devez utiliser pour les créer et la façon dont l'utilisateur peut y accéder.
![]()
Est-ce le contrôle approprié ?
Les menus et menus contextuels servent à organiser les commandes et à économiser de l’espace en masquant ces commandes jusqu’à ce que l’utilisateur en ait besoin. Pour afficher du contenu arbitraire, tel qu’une notification ou une requête de confirmation, utilisez une boîte de dialogue ou un menu volant.
Si une certaine commande est destinée à être utilisée fréquemment et que vous disposez de l’espace nécessaire, envisagez de la placer directement dans son propre élément afin que les utilisateurs n’aient pas à passer par un menu pour y accéder.
Quand devez-vous utiliser un menu ou un menu contextuel ?
- Si l’élément hôte est un bouton ou un autre élément de commande dont le principal rôle est d’afficher des commandes supplémentaires, utilisez un menu.
- Si l’élément hôte est d'un autre type, avec un rôle principal différent (par exemple, présenter du texte ou une image), utilisez un menu contextuel.
Si vous souhaitez ajouter des commandes (telles que Couper, Copier et Coller) à un élément de texte ou un élément image, utilisez un menu contextuel au lieu d’un menu. Dans ce cas, le rôle principal de l’élément de texte est de présenter et de modifier du texte ; les commandes supplémentaires (telles que Couper, Copier et Coller) sont secondaires et appartiennent à un menu contextuel.

Menu contextuels
Les menus contextuels :
- Sont attachés à un élément unique et affichent les commandes secondaires.
- Sont appelés en cliquant avec le bouton droit de la souris (ou par le biais d’une action équivalente, telle que l’appui prolongé avec votre doigt).
- Sont associés à un élément via sa propriété ContextFlyout.
Lorsque votre menu contextuel inclut des commandes courantes (telles que Copier, Couper, Coller, Supprimer, Partager ou les commandes de sélection de texte), utilisez un menu volant de barre de commandes et regroupez ces commandes communes comme des commandes principales afin qu’elles apparaissent sous forme de ligne horizontale unique dans le menu contextuel.
Si votre menu contextuel n’inclut pas de commandes courantes, utilisez un menu volant de barre de commandes ou un menu volant pour afficher un menu contextuel. Nous recommandons l'utilisation d'un CommandBarFlyout, car il fournit plus de fonctionnalités qu'un MenuFlyout avec la possibilité, si vous le souhaitez, d'obtenir le comportement et l’aspect de ce dernier, avec uniquement des commandes secondaires.
Menus
Les menus :
- Ont un point d’entrée unique (un menu Fichier en haut de l’écran, par exemple) qui s'affiche toujours.
- Sont généralement attachés à un bouton ou à un élément de menu parent.
- Sont appelés en cliquant avec le bouton gauche de la souris (ou par le biais d’une action équivalente, par exemple en appuyant avec le doigt).
- Sont associés à un élément via ses propriétés Flyout ou FlyoutBase.AttachedFlyout, ou sont regroupés dans une barre de menus en haut de la fenêtre d’application.
Lorsque l’utilisateur appelle un élément de commande (comme un bouton) dont le rôle principal consiste à présenter des commandes supplémentaires, utilisez MenuFlyout pour héberger un menu de niveau supérieur unique qui s'affichera en ligne en tant que menu volant attaché à l’élément d’interface utilisateur sur le canevas. Chaque MenuFlyout peut héberger des éléments de menu et des sous-menus. Pour les applications qui peuvent nécessiter davantage d’organisation ou de regroupement, utilisez une barre de menus comme moyen simple et rapide d’afficher plusieurs menus de niveau supérieur sur une ligne horizontale.
UWP et WinUI 2
Important
Les informations et les exemples de cet article sont optimisés pour les applications qui utilisent le SDK d'application Windows et WinUI 3, mais qui s’appliquent généralement aux applications UWP qui utilisent WinUI 2. Consultez la référence API de la plateforme Windows universelle pour obtenir des informations et des exemples spécifiques à la plateforme.
Cette section contient les informations dont vous avez besoin pour utiliser le contrôle dans une application de la plateforme Windows universelle ou de WinUI 2.
Les contrôles CommandBarFlyout et MenuBar pour les applications UWP sont inclus dans WinUI 2. Pour plus d’informations, notamment des instructions d’installation, consultez WinUI 2. Les API de ces contrôles existent dans les espaces de noms Windows.UI.Xaml.Controls et Microsoft.UI.Xaml.Controls.
- API UWP : classe AppBarButton, classe AppBarSeparator, classe AppBarToggleButton, classe CommandBarFlyout, propriété ContextFlyout, propriété FlyoutBase.AttachedFlyout, classe MenuBar, classe MenuFlyout, classe TextCommandBarFlyout, classe TextCommandBarFlyout
- Apis WinUI 2 : classe CommandBarFlyout, classe MenuBar, classe TextCommandBarFlyout
- Ouvrez l’application WinUI 2 Gallery et voyez le MenuBar ou CommandBarFlyout en action. L’application WinUI 2 Gallery comprend des exemples interactifs de la plupart des contrôles et fonctionnalités WinUI 2. Procurez-vous l’application sur le Microsoft Store ou le code source sur GitHub.
Nous vous recommandons d’utiliser la dernière version de WinUI 2 pour obtenir les styles et fonctionnalités les plus récents pour tous les contrôles. WinUI 2.2 ou version ultérieure inclut pour ces contrôles un nouveau modèle qui utilise des angles arrondis. Pour plus d’informations, consultez Rayons des angles.
Pour utiliser le code de cet article avec WinUI 2, utilisez un alias en XAML (nous utilisons muxc) pour représenter les API de bibliothèque d’interface utilisateur Windows incluses dans votre projet. Consultez Bien démarrer avec WinUI 2 pour plus d’informations.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:CommandBarFlyout />
<muxc:MenuBar />
Articles connexes
Windows developer
