Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.

Remarque
Cet article décrit un exemple exploratoire que nous avons créé dans mixed reality Design Labs, un endroit où nous partageons nos connaissances et suggestions pour le développement d’applications de réalité mixte. Nos articles et notre code liés à la conception évoluent à mesure que nous faisons de nouvelles découvertes.
Remarque
Cet exemple d’application a été conçu pour HoloLens 1ère génération. Consultez le tableau périodique des éléments 2.0 pour HoloLens 2 version.
Le tableau périodique des éléments est un exemple d’application open source de Microsoft Mixed Reality Design Labs. Découvrez comment mettre en place un tableau d’objets dans un espace 3D avec différents types d’aire à l’aide d’une collection Object. Découvrez également comment créer des objets interagissants qui répondent aux entrées standard de HoloLens. Vous pouvez utiliser les composants de ce projet pour créer votre propre expérience d’application de réalité mixte.
Vidéo de démonstration
Enregistré avec HoloLens 2 à l’aide de Mixed Reality Capture
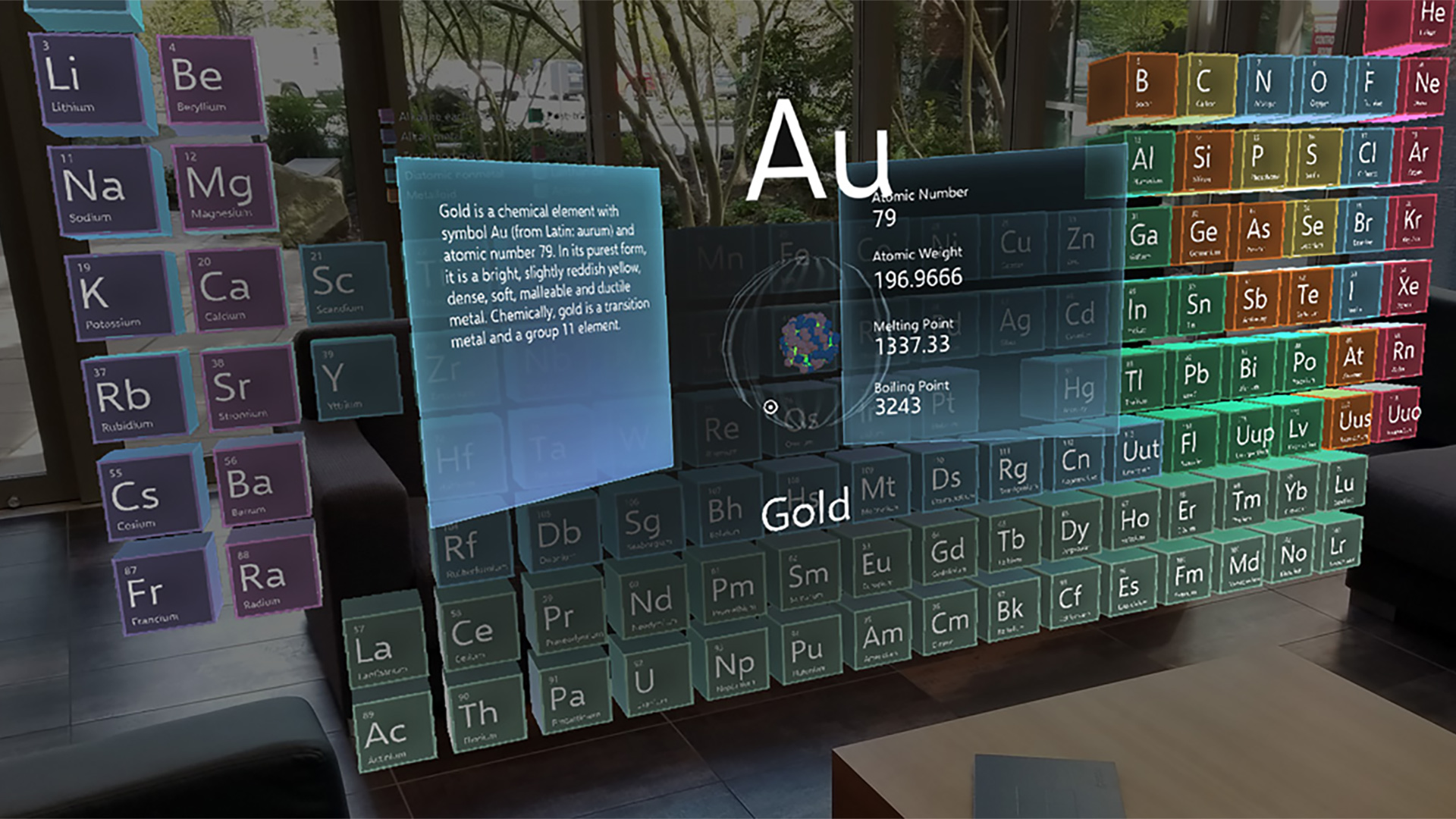
À propos de l’application
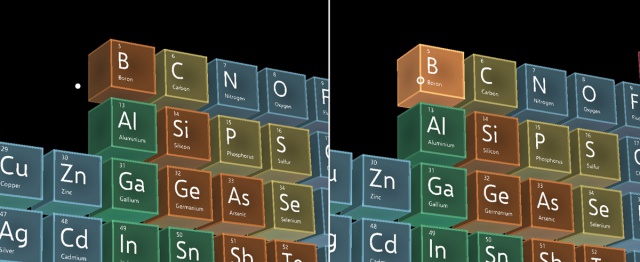
La table périodique des éléments visualise les éléments chimiques et chacune de leurs propriétés dans un espace 3D. Il intègre les interactions de base de HoloLens telles que le regard et l’air. Les utilisateurs peuvent en savoir plus sur les éléments avec des modèles 3D animés. Ils peuvent comprendre visuellement l’interpréteur d’électrons d’un élément et son noyau , qui est composé de protons et de neutrons.
Background
Après avoir d’abord expérimenté HoloLens, je savais que je voulais expérimenter une application de table périodique en réalité mixte. Étant donné que chaque élément a de nombreux points de données affichés avec du texte, je pensais qu’il serait très important d’explorer la composition typographique dans un espace 3D. Donner aux utilisateurs la possibilité de visualiser le modèle d’électron de l’élément était une autre partie intéressante de ce projet.
Concevoir
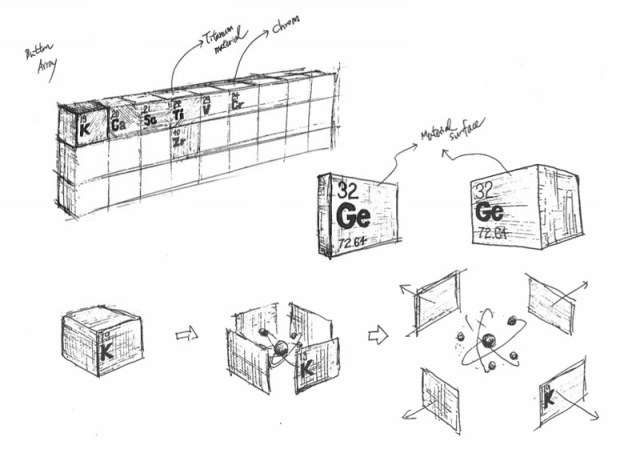
Pour la vue par défaut du tableau périodique, j’ai imaginé des boîtes tridimensionnelles qui contiennent le modèle d’électron de chaque élément. La surface de chaque boîte serait translucide afin que l’utilisateur puisse avoir une idée approximative du volume de l’élément. Avec un regard et un appui aérien, l’utilisateur peut ouvrir une vue détaillée de chaque élément. Pour faire la transition entre la vue de table et la vue de détail lisse et naturelle, je l’ai fait similaire à l’interaction physique d’une boîte ouvrante dans la vie réelle.

Croquis de conception
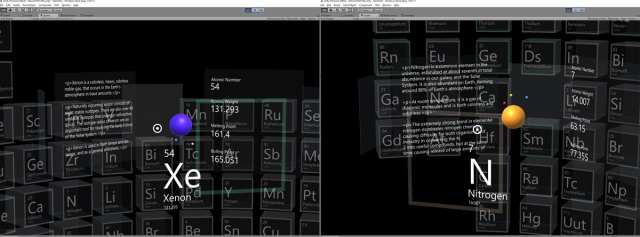
En mode détail, je voulais visualiser les informations de chaque élément avec du texte magnifiquement rendu dans l’espace 3D. Le modèle d’électron 3D animé est affiché dans la zone centrale et peut être vu sous différents angles.


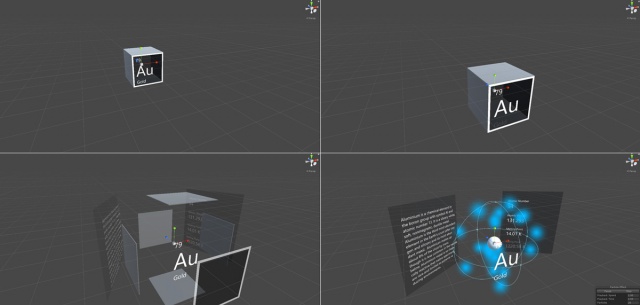
Prototypes d’interaction
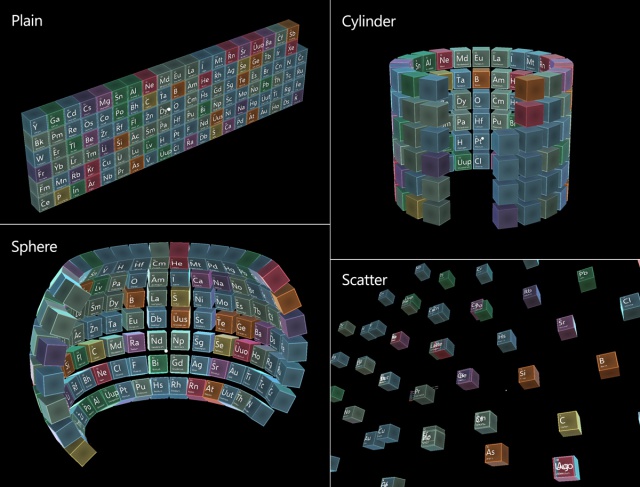
L’utilisateur peut modifier le type de surface en appuyant sur les boutons en bas de la table. Il peut basculer entre le plan, le cylindre, la sphère et le nuage de points.
Contrôles et modèles courants utilisés dans cette application
Objet interagissant (bouton)
L’objet interagissant est un objet, qui peut répondre aux entrées HoloLens de base. Il est fourni en tant que prefab/script, que vous pouvez facilement appliquer à n’importe quel objet. Par exemple, vous pouvez faire une tasse de café dans votre scène interagissant et répondre à des entrées telles que le regard, le robinet d’air, la navigation et les mouvements de manipulation. En savoir plus

Collection d’objets
La collection d’objets est un objet, qui vous permet de disposer plusieurs objets dans différentes formes. Il prend en charge le plan, le cylindre, la sphère et le nuage de points. Vous pouvez configurer des propriétés supplémentaires telles que radius, le nombre de lignes et l’espacement. En savoir plus

Détails techniques
Vous trouverez des scripts et des préfabriqués pour le tableau périodique de l’application Elements sur Mixed Reality Design Labs GitHub.
Portage de l’article pour HoloLens 2
Lisez l’article sur la façon dont la table périodique de l’application Elements a été mise à jour avec les interactions instinctuelles de HoloLens 2.
Tableau périodique des éléments 2.0
À propos de l’auteur
 |
Yoon Park UX Designer @Microsoft |