Objet avec interaction possible

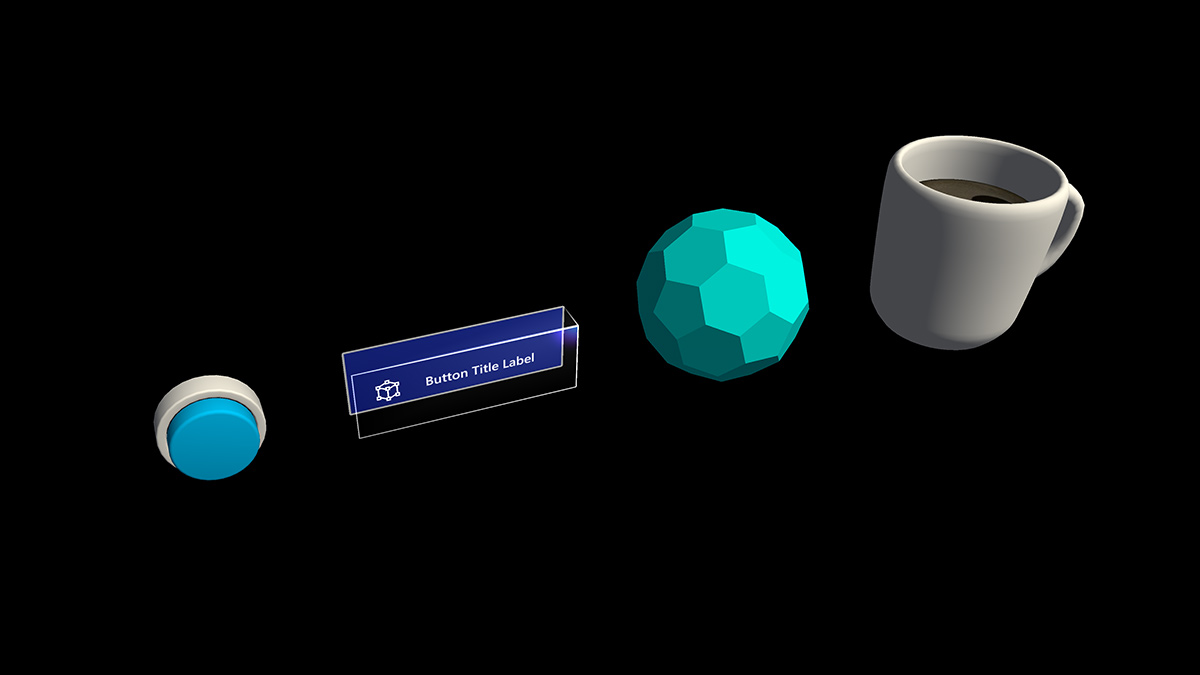
Un bouton a longtemps été une métaphore utilisée pour déclencher un événement dans le monde abstrait 2D. Dans le monde de la réalité mixte tridimensionnelle, nous n’avons plus besoin d’être confinés à ce monde d’abstraction. Tout peut être un objet interagissant qui déclenche un événement. Un objet interagissant peut être n’importe quoi, d’une tasse à café sur une table à un ballon dans les airs. Nous utilisons toujours les boutons traditionnels dans certaines situations, comme dans l’interface utilisateur de boîte de dialogue. La représentation visuelle du bouton dépend du contexte.
Propriétés importantes de l’objet interagissant
Signaux visuels
Les signaux visuels sont des signaux sensoriels provenant de la lumière, reçus par l’œil et traités par le système visuel pendant la perception visuelle. Étant donné que le système visuel est dominant chez de nombreuses espèces, en particulier chez les humains, les signaux visuels sont une grande source d’information sur la façon dont le monde est perçu.
Étant donné que les objets holographiques sont mélangés à l’environnement du monde réel dans la réalité mixte, il peut être difficile de comprendre les objets avec lesquels vous pouvez interagir. Pour tous les objets pouvant interagir dans votre expérience, il est important de fournir des signaux visuels différenciés pour chaque état d’entrée. Cela permet à l’utilisateur de comprendre quelle partie de votre expérience est interagissante et de le rendre confiant à l’aide d’une méthode d’interaction cohérente.
Interactions distantes
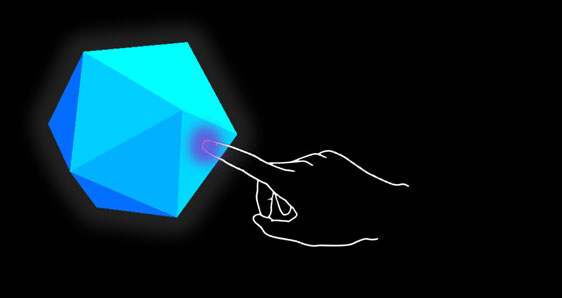
Pour tous les objets que l’utilisateur peut interagir avec le regard, le rayon des mains et le rayon du contrôleur de mouvement, nous vous recommandons d’avoir un signe visuel différent pour ces trois états d’entrée :

État par défaut (Observation)
État inactif par défaut de l’objet.
Le curseur ne se trouve pas sur l’objet. La main n’est pas détectée.

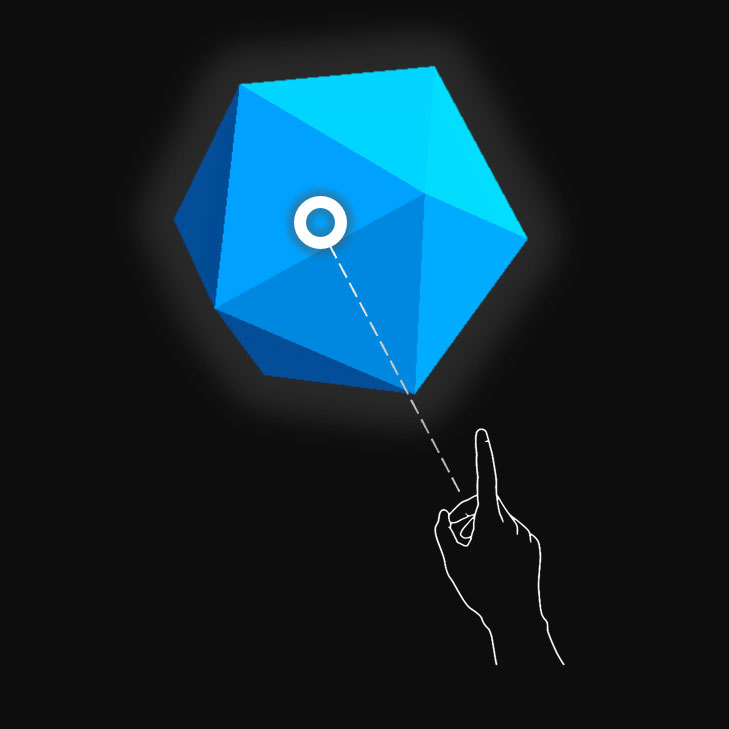
État ciblé (pointage)
Lorsque l’objet est ciblé avec le curseur du regard, la proximité du doigt ou le pointeur du contrôleur de mouvement.
Le curseur se trouve sur l’objet . La main est détectée, prête.

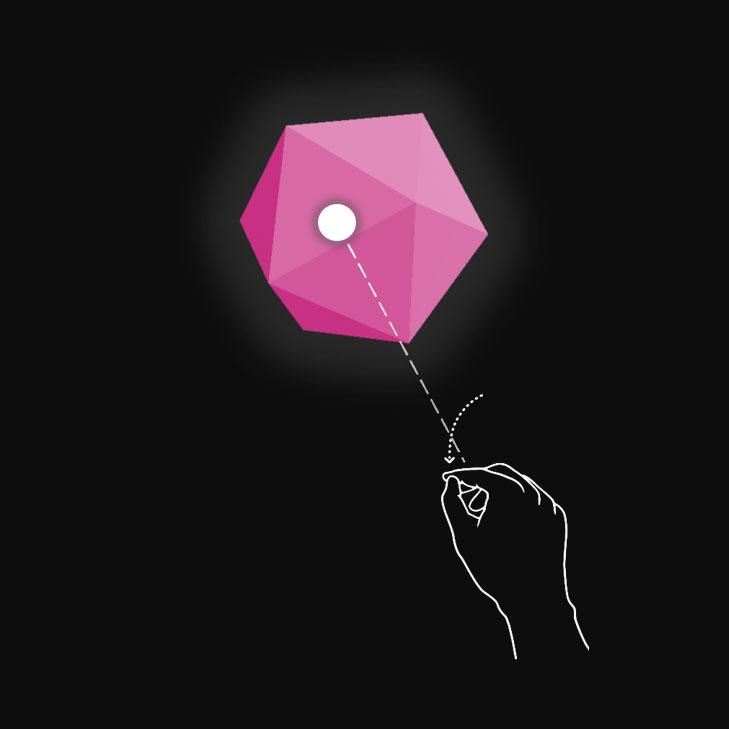
État enfoncé
Lorsque l’objet est appuyé avec un mouvement d’appui aérien, appuyez sur le doigt ou le bouton de sélection du contrôleur de mouvement.
Le curseur se trouve sur l’objet . La main est détectée, l’air est tapé.
Vous pouvez utiliser des techniques telles que la mise en surbrillance ou la mise à l’échelle pour fournir des signaux visuels pour l’état d’entrée de l’utilisateur. Dans la réalité mixte, vous trouverez des exemples de visualisation de différents états d’entrée dans le menu Démarrer et avec les boutons de barre de l’application.
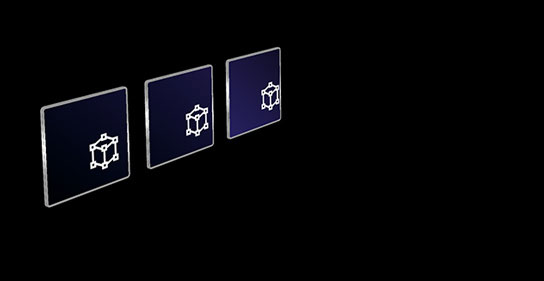
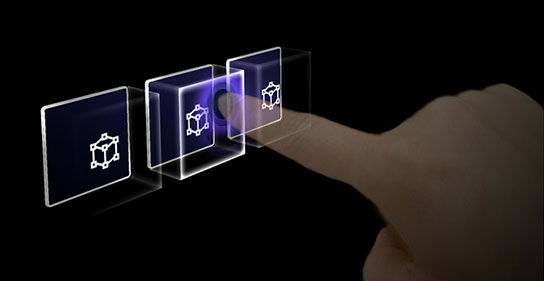
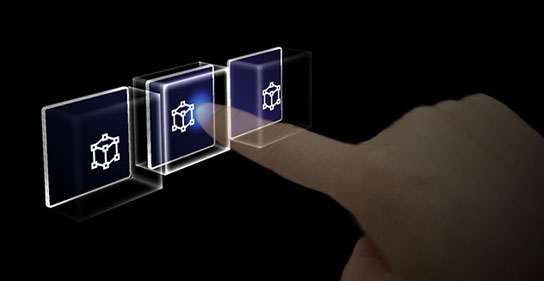
Voici à quoi ressemblent ces états sur un bouton holographique :

État par défaut (Observation)

État ciblé (pointage)

État enfoncé
Interactions proches (directes)
HoloLens 2 prend en charge l’entrée de suivi des mains articulée, ce qui vous permet d’interagir avec des objets. Sans retour haptique et une perception de profondeur parfaite, il peut être difficile de déterminer à quelle distance votre main est loin d’un objet ou si vous le touchez. Il est important de fournir suffisamment de signaux visuels pour communiquer l’état de l’objet, en particulier l’état de vos mains en fonction de cet objet.
Utilisez les commentaires visuels pour communiquer les états suivants :
- Par défaut (Observation) : état d’inactivité par défaut de l’objet.
- Pointeur : lorsqu’une main est proche d’un hologramme, modifiez les visuels pour communiquer que la main cible l’hologramme.
- Distance et point d’interaction : à mesure que la main approche d’un hologramme, retour de conception pour communiquer le point d’interaction projeté, et à quelle distance de l’objet le doigt est
- Début du contact : modifier les visuels (lumière, couleur) pour communiquer qu’un contact a eu lieu
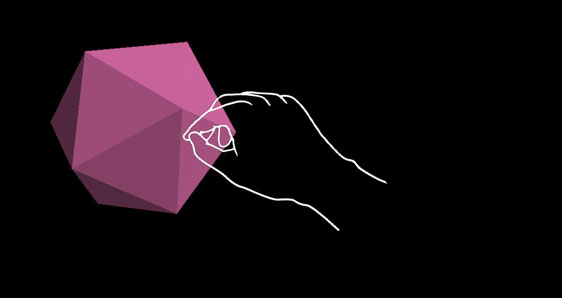
- Saisie : modifier les visuels (lumière, couleur) lorsque l’objet est saisi
- Extrémités du contact : modifier les visuels (lumière, couleur) lorsque le toucher est terminé

Pointeur (loin)
Mise en surbrillance basée sur la proximité de la main.

Pointeur (proche)
Mettez en surbrillance les changements de taille en fonction de la distance à la main.

Appuyez/appuyez sur
Commentaires visuels et audio.

Saisir
Commentaires visuels et audio.
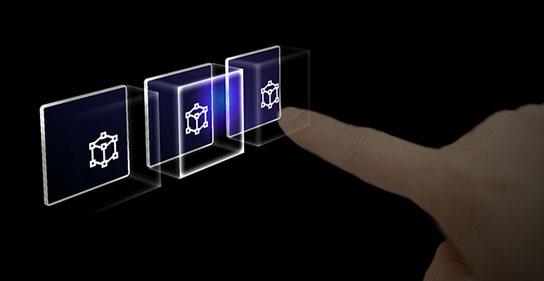
Un bouton sur HoloLens 2 est un exemple de visualisation des différents états d’interaction d’entrée :

Par défaut

Pointage
Révéler un effet d’éclairage basé sur la proximité.

Interface tactile
Afficher l’effet d’ondulation.

Appuyez sur
Déplacez la plaque avant.
Le signal visuel « anneau » sur HoloLens 2
Sur HoloLens 2, il existe un signal visuel supplémentaire, qui peut aider l’utilisateur à percevoir la profondeur. Un anneau près du bout des doigts s’affiche et se met à l’échelle à mesure que le bout du doigt se rapproche de l’objet. L’anneau finit par converger vers un point lorsque l’état enfoncé est atteint. Cette affordance visuelle aide l’utilisateur à comprendre à quel point il se trouve de l’objet.
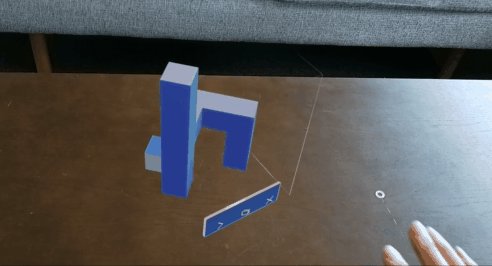
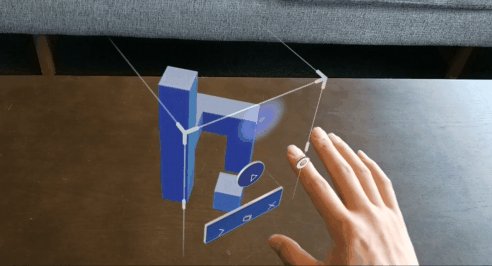
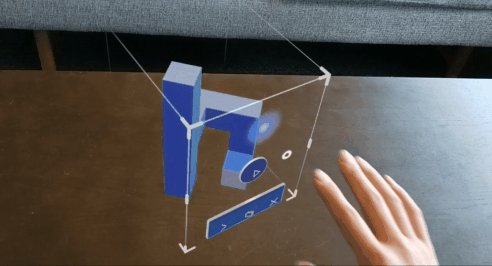
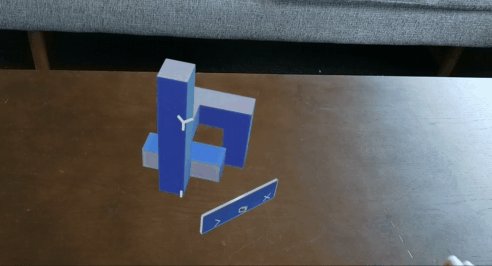
Boucle vidéo : exemple de commentaires visuels basés sur la proximité d’un cadre englobant


Signaux audio
Pour les interactions directes entre les mains, un retour audio approprié peut considérablement améliorer l’expérience utilisateur. Utilisez les commentaires audio pour communiquer les signaux suivants :
- Début du contact : lire le son lorsque l’interaction tactile commence
- Extrémités du contact : lire le son sur l’extrémité tactile
- La saisie commence : lire le son au démarrage de la capture
- Extrémités de saisie : lire le son lors de la prise de fin
Commander avec la voix
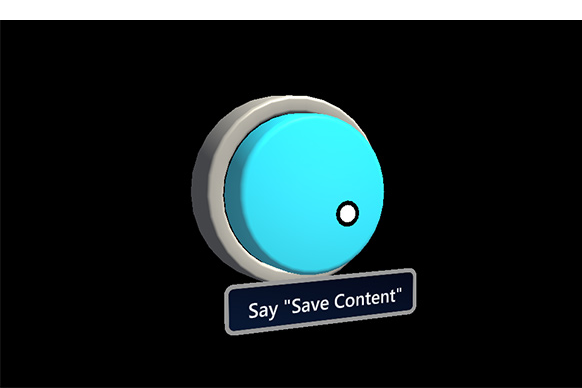
Pour tous les objets interagissants, il est important de prendre en charge d’autres options d’interaction. Par défaut, nous recommandons que les commandes vocales soient prises en charge pour tous les objets pouvant interagir. Pour améliorer la détectabilité, vous pouvez également fournir une info-bulle pendant l’état du pointage.
Image : Info-bulle pour la commande vocale

Recommandations de dimensionnement
Pour garantir que tous les objets pouvant être interagissants peuvent facilement être touchés, nous vous recommandons de vérifier que l’objet interactable respecte une taille minimale en fonction de la distance qu’il est placé par rapport à l’utilisateur. L’angle visuel est souvent mesuré en degrés d’arc visuel. L’angle visuel est basé sur la distance entre les yeux de l’utilisateur et l’objet et reste constant, tandis que la taille physique de la cible peut changer à mesure que la distance par rapport à l’utilisateur change. Pour déterminer la taille physique nécessaire d’un objet en fonction de la distance par rapport à l’utilisateur, essayez d’utiliser une calculatrice d’angle visuel comme celle-ci.
Vous trouverez ci-dessous les recommandations relatives aux tailles minimales de contenu interagissant.
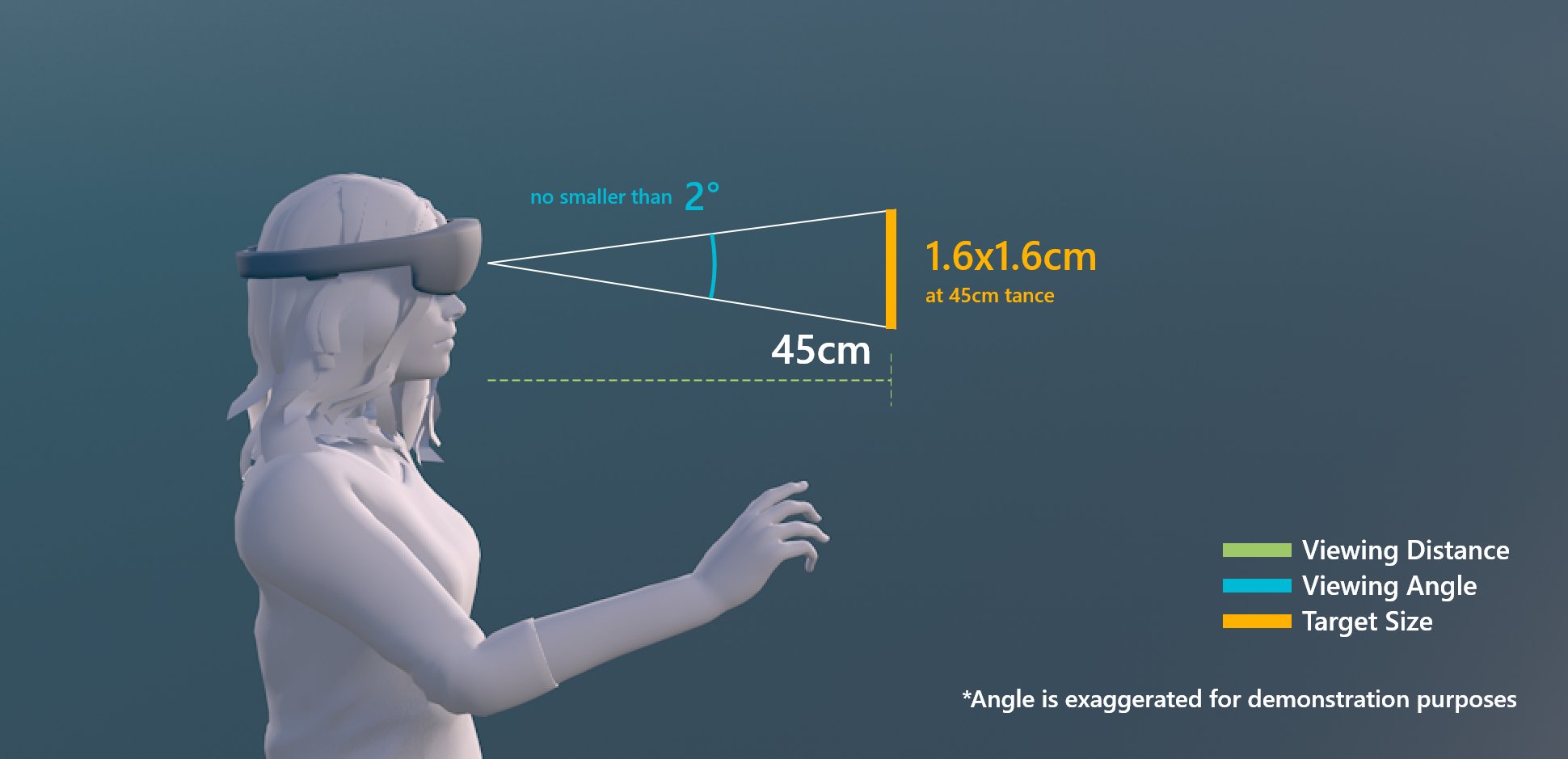
Taille cible pour l’interaction directe avec la main
| Distance | Angle | Taille |
|---|---|---|
| 45 cm | pas plus petit que 2° | 1,6 x 1,6 cm |

Taille cible pour l’interaction directe avec la main
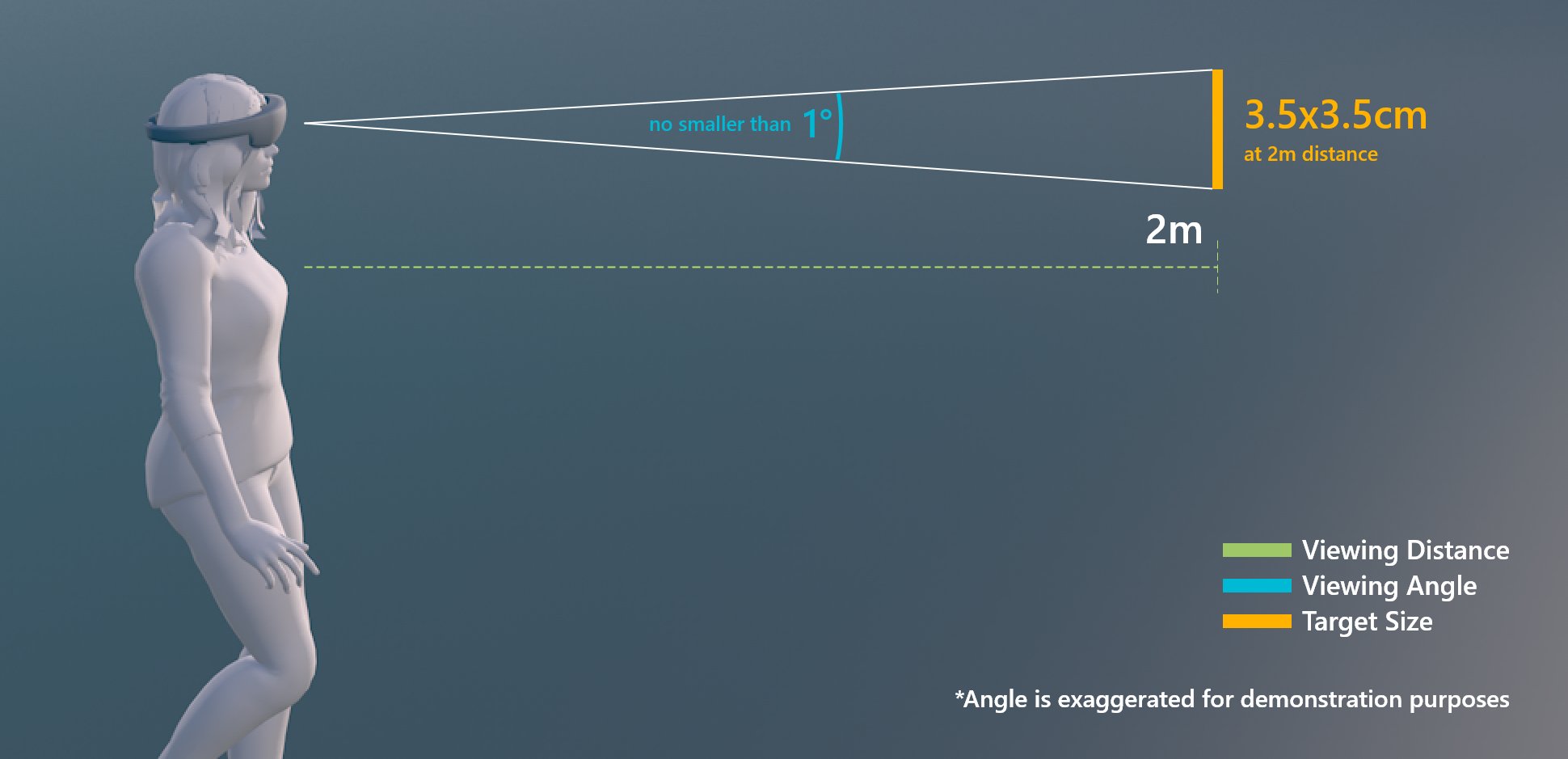
Taille cible pour l’interaction avec les rayons de la main ou le regard
| Distance | Angle | Taille |
|---|---|---|
| 2 m | pas plus petit que 1° | 3,5 x 3,5 cm |

Taille cible pour l’interaction avec les rayons de la main ou le regard
Objet interagissant dans MRTK (Mixed Reality Toolkit) pour Unity
Dans MRTK, vous pouvez utiliser le script Interactable pour que les objets répondent à différents types d’états d’interaction d’entrée. Il prend en charge différents types de thèmes qui vous permettent de définir des états visuels en contrôlant les propriétés d’objet telles que la couleur, la taille, le matériau et le nuanceur.
Le nuanceur Standard de MixedRealityToolkit offre différentes options, telles que la lumière de proximité , qui vous aide à créer des signaux visuels et audio.
Voir aussi
- Curseurs
- Rayon émanant de la main
- Button
- Objet avec interaction possible
- Rectangle englobant et barre de l’application
- Manipulation
- Menu de la main
- Menu proche
- Collection d’objets
- Commande vocale
- Clavier
- Info-bulle
- Tablette
- Curseur
- Nuanceur
- Billboarding et tag-along
- Affichage de la progression
- Aimantation de surface