Remarque
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Vous trouverez ci-dessous un guide pas à pas pour vous familiariser avec l’utilisation de Python pour le développement Web sur Windows, à l’aide du sous-système Windows pour Linux (WSL).
Configurer votre environnement de développement
Nous vous recommandons d’installer Python sur WSL lors de la création d’applications web. Un grand nombre des didacticiels et instructions relatifs au développement web Python sont écrits pour les utilisateurs Linux et reposent sur des outils d’installation et d’empaquetage basés sur Linux. La plupart des applications web sont également déployées sur Linux, ce qui permet de garantir la cohérence entre vos environnements de développement et de production.
Si vous utilisez Python pour une autre fin que le développement web, nous vous recommandons d’installer Python directement sur Windows à l’aide du Microsoft Store. WSL ne prend pas en charge les applications ou les ordinateurs de bureau GUI (par exemple PyGame, GNOME, KDE, etc.) Dans ce cas, installez et utilisez Python directement sur Windows. Si vous ne maîtrisez pas Python, consultez notre guide : Prise en main de Python sur Windows pour les débutants. Si vous souhaitez automatiser des tâches courantes sur votre système d’exploitation, consultez notre guide : Bien démarrer avec Python pour l’écriture de scripts et l’automatisation sur Windows. Pour certains scénarios avancés, vous pouvez télécharger une version de Python spécifique directement depuis python.org ou installer une autre solution, telle qu’Anaconda, Jython, PyPy, WinPython, IronPython, etc. Nous vous recommandons de le faire uniquement si vous êtes un programmeur Python plus avancé possédant une raison spécifique de choisir un autre type d’implémentation.
Installer le sous-système Windows pour Linux
WSL vous permet d’exécuter un environnement de ligne de commande GNU/Linux intégré directement à Windows et à vos outils préférés, comme Visual Studio Code, Outlook, etc. Nous recommandons généralement d’utiliser WSL 2 pour le travail de développement web Python.
Pour activer et installer WSL 2, consultez la documentation sur l’installation de WSL. Ces étapes permettent de choisir une distribution Linux (par exemple, Ubuntu).
Une fois que vous avez installé WSL et une distribution Linux, ouvrez la distribution Linux (celle-ci est accessible à partir du menu Démarrer de Windows), puis vérifiez sa version et son nom de code à l’aide de la commande : lsb_release -dc.
Nous vous recommandons de mettre régulièrement à jour votre distribution Linux, notamment juste après son installation, pour être sûr que vous disposez des packages les plus récents. Windows ne gère pas automatiquement cette mise à jour. Pour mettre à jour votre distribution, utilisez la commande suivante : sudo apt update && sudo apt upgrade.
Conseil
Pensez à installer le nouveau terminal Windows à partir du Microsoft Store pour activer plusieurs onglets (basculement rapide d’une ligne de commande Linux à l’autre, invite de commandes Windows, PowerShell, Azure CLI, etc.), créer des combinaisons de touches personnalisées (touches de raccourci pour ouvrir ou fermer les onglets, Copier + Coller, etc.), utiliser la fonctionnalité de recherche et configurer des thèmes personnalisés (modèles de couleurs, styles et tailles de police, image d’arrière-plan/flou/transparence). En savoir plus
Configurer Visual Studio Code
Tirez parti de IntelliSense, la vérification (linting), la prise en charge du débogage, des extraits de code et des tests unitaires à l’aide de VS Code. VS Code s’intègre parfaitement dans le sous-système Windows pour Linux, en fournissant un terminal intégré pour établir un flux de travail transparent entre votre éditeur de code et votre ligne de commande, en plus de prendre en charge Git pour le contrôle de version avec les commandes git courantes (ajout, validation, push, extraction) intégrées directement dans l’interface utilisateur.
Téléchargez et installez VS Code pour Windows. VS Code est également disponible pour Linux, mais le sous-système Windows pour Linux ne prend pas en charge les applications GUI. Nous devons donc l’installer sur Windows. Ne vous inquiétez pas, vous serez toujours en mesure de l’intégrer dans vos outils et dans la ligne de commande Linux à l’aide de l’extension WSL-Remote.
Installez l’extension WSL-Remote sur VS Code. Cela vous permet d’utiliser WSL comme environnement de développement intégré et de gérer la compatibilité et les chemins d’accès pour vous. En savoir plus
Important
Si vous avez déjà installé VS Code, vous devez vous assurer que vous disposez de la version 1.35 mai ou ultérieure pour installer l’extension WSL. Nous vous déconseillons d’utiliser WSL dans VS Code sans l’extension WSL-Remote, car vous perdrez la prise en charge de la saisie semi-automatique, du débogage, de la vérification (linting), etc. Le saviez-vous ? Cette extension WSL est installée dans le répertoire $HOME/.vscode-server/extensions.
Create a new project (Créer un projet)
Nous allons créer un nouveau répertoire de projet sur notre système de fichiers Linux (Ubuntu), sur lequel nous travaillerons avec les applications et les outils Linux à l’aide de VS Code.
Fermez VS Code et ouvrez Ubuntu (votre ligne de commande WSL) en accédant à votre menu Démarrer (icône Windows inférieure gauche) et en tapant : « Ubuntu ».
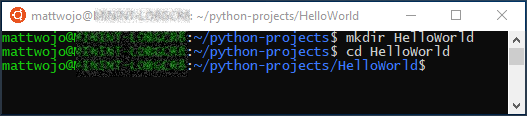
Dans votre ligne de commande Ubuntu, accédez à l’emplacement auquel placer votre projet et créez un répertoire pour celui-ci :
mkdir HelloWorld.

Conseil
Ce qu’il faut retenir lors de l’utilisation du sous-système Windows pour Linux (WSL), c’est que vous utilisez maintenant deux systèmes de fichiers différents : 1) Votre système de fichiers Windows et 2) votre système de fichiers Linux (WSL), soit Ubuntu pour notre exemple. Vous devez faire attention à l’emplacement d’installation des packages et des fichiers de stockage. Vous pouvez installer une version d’un outil ou d’un package dans le système de fichiers Windows, et une autre version dans le système de fichiers Linux. La mise à jour de l’outil dans le système de fichiers Windows n’a aucun effet sur l’outil dans le système de fichiers Linux, et réciproquement. WSL monte les lecteurs fixes sur votre ordinateur dans le dossier /mnt/<drive> de votre distribution Linux. Par exemple, votre lecteur C: Windows est monté sous /mnt/c/. Vous pouvez accéder à vos fichiers Windows à partir du terminal Ubuntu et utiliser des applications et des outils Linux sur ces fichiers, et vice-versa. Nous vous recommandons de travailler dans le système de fichiers Linux pour le développement web Python, étant donné que la plupart des outils web sont écrits à l’origine pour Linux et déployés dans un environnement de production Linux. Il évite également de mélanger la sémantique du système de fichiers (comme le fait que Windows ne respecte pas la casse dans les noms de fichiers). Cela dit, WSL prend désormais en charge la transition entre les systèmes de fichiers Linux et Windows, ce qui vous permet d’héberger vos fichiers sur l’un ou l’autre.
En savoir plus
Installer Python, pip et venv
Ubuntu est fourni avec Python 3.6 déjà installé, mais il n’est pas fourni avec certains des modules que vous pouvez vous attendre à obtenir avec d’autres installations Python. Nous devons toujours installer pip, le gestionnaire de package standard pour Python, et venv, le module standard utilisé pour créer et gérer des environnements virtuels légers.
N’oubliez pas que vous devrez peut-être mettre à jour votre distribution Linux pour qu’elle dispose de la dernière version à l’aide de la commande : sudo apt update && sudo apt upgrade.
Vérifiez que Python3 est déjà installé en ouvrant votre terminal Ubuntu et en saisissant ce qui suit :
python3 --version. Le numéro de votre version de Python devrait vous être renvoyé. Si vous devez mettre à jour votre version de Python, commencez par mettre à jour votre version d’Ubuntu en saisissant la chaînesudo apt update && sudo apt upgrade, puis mettez à jour Python à l’aide desudo apt upgrade python3.Installez pip en saisissant
sudo apt install python3-pip. Pip vous permet d’installer et de gérer des packages supplémentaires qui ne font pas partie de la bibliothèque standard Python.Installez venv en saisissant la chaîne
sudo apt install python3-venv.
Créer un environnement virtuel
L’utilisation d’environnements virtuels est une bonne pratique recommandée pour les projets de développement Python. En créant un environnement virtuel, vous pouvez isoler vos outils de projet et éviter les conflits de contrôle de version avec les outils associés à vos autres projets. Par exemple, vous pouvez conserver un ancien projet web qui nécessite le framework web Django 1.2, mais utiliser Django 2.2 pour un nouveau projet passionnant. Si vous mettez à jour Django globalement, en dehors d’un environnement virtuel, vous risquez de rencontrer des problèmes de contrôle de version plus tard. En plus de prévenir les conflits de contrôle de version accidentels, les environnements virtuels vous permettent d’installer et de gérer des packages sans privilèges administratifs.
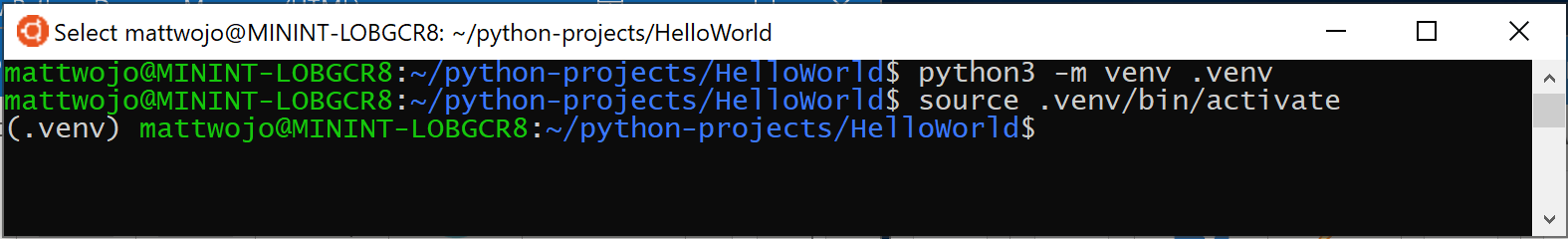
Ouvrez votre terminal et, à l’intérieur de votre dossier de projet HelloWorld, utilisez la commande suivante pour créer un environnement virtuel nommé .venv :
python3 -m venv .venv.Pour activer l’environnement virtuel, entrez la chaîne
source .venv/bin/activate. Si cela fonctionne, vous devez voir s’afficher (.venv) avant l’invite de commandes. Vous disposez maintenant d’un environnement autonome, prêt pour l’écriture de code et l’installation de packages. Lorsque vous avez fini d’utiliser votre environnement virtuel, entrez la commande suivante pour le désactiver :deactivate.
Conseil
Nous vous recommandons de créer l’environnement virtuel dans le répertoire dans lequel vous prévoyez d’installer votre projet. Étant donné que chaque projet doit avoir son propre répertoire distinct, chacun aura son propre environnement virtuel ; il n’est donc pas nécessaire de lui attribuer un nom unique. Nous vous suggérons d’utiliser le nom .venv pour suivre la convention Python. Certains outils (tels que pipenv) ont également ce nom par défaut si vous les installez dans le répertoire de votre projet. Évitez d’utiliser .env, car cet élément entre en conflit avec les fichiers de définition de variable d’environnement. En règle générale, nous ne recommandons pas les noms ne commençant pas par un point, car vous n’avez pas besoin que le paramètre ls vous rappelle en permanence que le répertoire existe. Nous vous recommandons également d’ajouter .venv à votre fichier .gitignore. (voici le modèle gitignore par défaut de GitHub pour Python, à titre de référence.) Pour en savoir plus sur l’utilisation des environnements virtuels dans VS Code, consultez la section relative à l’utilisation d’environnements Python dans VS Code.
Ouvrir une fenêtre de terminal WSL dans VS Code
VS Code utilise l’extension WSL (installée précédemment) pour traiter votre sous-système Linux en tant que serveur distant. Cela vous permet d’utiliser WSL en tant qu’environnement de développement intégré. En savoir plus
Ouvrez votre dossier de projet dans VS Code à partir de votre terminal Ubuntu en saisissant la chaîne
code .(le « . » indique à VS Code d’ouvrir le dossier actif).Fermez votre terminal Ubuntu. À partir de maintenant, nous utiliserons le terminal WSL intégré dans VS Code.
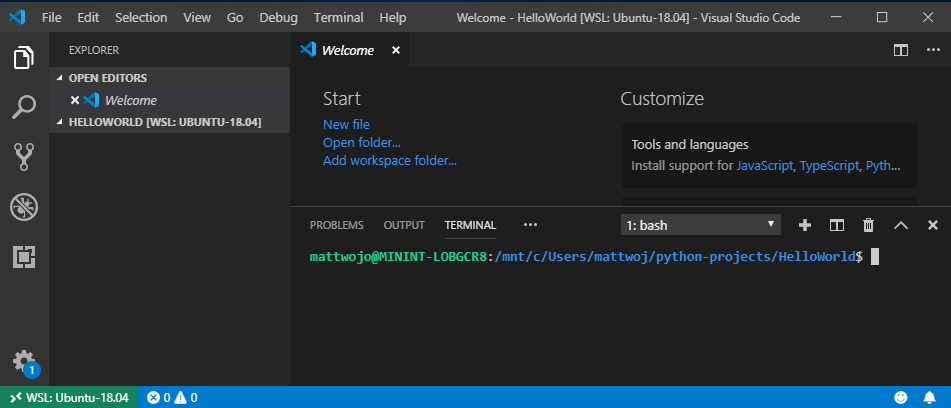
Ouvrez le terminal WSL dans VS Code en appuyant sur Ctrl+` (en utilisant le caractère d’impulsion) ou en sélectionnant Afficher>Terminal. Cela affiche une ligne de commande Bash (WSL) ouverte dans le chemin d’accès au dossier du projet que vous avez créé dans votre terminal Ubuntu.

Installer l’extension Python Microsoft
Vous devrez peut-être installer des extensions VS Code pour votre installation WSL. Certaines extensions déjà installées localement sur VS Code ne seront pas automatiquement disponibles. En savoir plus
Ouvrez la fenêtre Extensions de VS Code en entrant Ctrl + Maj + X (ou utilisez le menu pour accéder à Afficher>Extensions).
Dans la zone Rechercher des extensions dans Marketplace, entrez Python.
Recherchez python (ms-python.python) par extension Microsoft et sélectionnez le bouton Installer dans WSL : [nom de distribution].
Une fois l’installation de l’extension terminée, vous verrez une section WSL : [nom de distribution] - Installée dans votre fenêtre Extensions VS Code montrant que vous avez installé l’extension Python.
Exécuter un programme Python simple
Python est un langage interprété qui prend en charge différents types d’interpréteurs (Python2, Anaconda, PyPy, etc.). La valeur par défaut de VS Code doit correspondre à l’interpréteur associé à votre projet. Si vous devez le modifier, sélectionnez l’interpréteur actuellement affiché dans la barre bleue au bas de la fenêtre VS Code ou ouvrez la palette de commandes (Ctrl + Maj + P) et entrez la commande Python : Sélectionner l’interpréteur. Cette opération affiche une liste des interpréteurs Python que vous avez installés actuellement. En savoir plus sur la configuration des environnements Python.
Nous allons créer et exécuter un programme Python simple à titre de test et vérifier que l’interpréteur Python correct est sélectionné.
Ouvrez la fenêtre Explorateur de fichiers de VS Code en entrant Ctrl + Maj + E (ou utilisez le menu pour accéder à Afficher>Explorateur).
S’il n’est pas déjà ouvert, ouvrez votre terminal WSL intégré en entrant Ctrl+Maj+' et vérifiez que votre répertoire actif est le dossier du projet Python HelloWorld .
Créez un fichier Python en saisissant la chaîne
touch test.py. Le fichier que vous venez de créer s’affiche dans la fenêtre Explorateur, sous les dossiers .venv et .vscode qui se trouvent déjà dans le répertoire de votre projet.Sélectionnez le fichier test.py que vous venez de créer dans votre fenêtre Explorateur pour l’ouvrir dans VS Code. Étant donné que la chaîne « .py » figurant dans notre nom de fichier indique à VS Code qu’il s’agit d’un fichier Python, l’extension Python que vous avez chargée précédemment choisit et charge automatiquement un interpréteur Python, qui s’affichera en bas de votre fenêtre VS Code.

Collez ce code Python dans votre fichier test.py, puis enregistrez le fichier (Ctrl + S) :
print("Hello World")Pour exécuter le programme « Hello World » en Python que nous venons de créer, sélectionnez le fichier test.py dans la fenêtre Explorateur de VS Code, puis cliquez avec le bouton droit sur le fichier pour afficher un menu d’options. Sélectionnez Exécuter le fichier Python dans le terminal. Vous pouvez également entrer
python3 test.pydans votre fenêtre de terminal WSL intégrée pour exécuter votre programme « Hello World ». L’interpréteur Python affiche « Hello World » dans votre fenêtre de terminal.
Félicitations ! Vous êtes désormais prêt à créer et à exécuter des programmes Python ! Essayons à présent de créer une application Hello World avec deux des infrastructures web Python les plus populaires : Flask et Django.
Didacticiel Hello World pour Flask
Flask est une infrastructure d’application web pour Python. La documentation Flask offre des conseils pour bien démarrer et un tutoriel plus détaillé sur la création d’une application petite mais complète.
En suivant les étapes ci-dessous, vous pouvez créer une petite application Flask « Hello World » à l’aide de VS Code et WSL.
Ouvrez Ubuntu (votre ligne de commande WSL) en accédant au menu Démarrer (icône Windows en bas à gauche) et en tapant : « Ubuntu ».
Créez un répertoire pour votre projet :
mkdir HelloWorld-Flask, puis entrezcd HelloWorld-Flaskpour accéder au répertoire.Créez un environnement virtuel pour installer les outils de votre projet :
python3 -m venv .venvOuvrez votre projet HelloWorld-Flask dans VS Code en entrant la commande suivante :
code .Dans VS Code, ouvrez votre terminal WSL intégré (appelé Bash) en entrant Ctrl + Maj + ’ (votre dossier de projet HelloWorld-Flask doit déjà être sélectionné). Fermez votre ligne de commande Ubuntu, car nous allons désormais utiliser terminal WSL intégré à VS Code.
Activez l’environnement virtuel que vous avez créé à l’étape #3 à l’aide de votre terminal Bash dans VS Code :
source .venv/bin/activate. Si cela fonctionne, vous devez voir s’afficher (.venv) avant l’invite de commandes.Installez Flask dans l’environnement virtuel en saisissant ce qui suit :
python3 -m pip install flask. Vérifiez qu’il est installé en saisissant :python3 -m flask --version.Créez un fichier pour votre code Python :
touch app.pyOuvrez votre fichier app.py dans la fenêtre Explorateur de fichiers de VS Code (
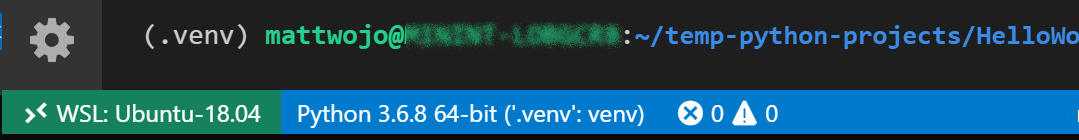
Ctrl+Shift+E, puis sélectionnez votre fichier app.py). L’extension Python est alors activée pour choisir un interpréteur. La valeur par défaut doit être la suivante : Python 3.6.8 64-bit ('.venv': venv) . Notez qu’elle a également détecté votre environnement virtuel.
Dans app.py, ajoutez du code pour importer Flask et créez une instance de l’objet Flask :
from flask import Flask app = Flask(__name__)En outre, dans le fichier app.py, ajoutez une fonction qui renvoie du contenu, dans ce cas une chaîne simple. Utilisez l’élément décorateur app.route de Flask pour mapper le signe « / » de l’itinéraire de l’URL sur cette fonction :
@app.route("/") def home(): return "Hello World! I'm using Flask."Conseil
Vous pouvez utiliser plusieurs éléments décoratifs sur la même fonction, un par ligne, selon le nombre d’itinéraires que vous souhaitez mapper sur la même fonction.
Enregistrez le fichier app.py (Ctrl + S).
Dans le terminal, exécutez l’application en entrant la commande suivante :
python3 -m flask runLe serveur de développement Flask est alors exécuté. Ce dernier recherche le fichier app.py par défaut. Lorsque vous exécutez Flask, la sortie doit indiquer des informations similaires à celles-ci :
(env) user@USER:/mnt/c/Projects/HelloWorld$ python3 -m flask run * Environment: production WARNING: This is a development server. Do not use it in a production deployment. Use a production WSGI server instead. * Debug mode: off * Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)Visual Studio lance une notification indiquant que votre application s’exécute maintenant sur le port 5000 est disponible. » Cliquez sur le bouton Ouvrir dans le navigateur . Vous pouvez également ctrl+cliquer sur l’URL http://127.0.0.1:5000/ dans le terminal. Votre navigateur doit afficher le message suivant :

Notez que lorsque vous visitez une URL du type « / », un message s’affiche dans le terminal de débogage, affichant la requête HTTP :
127.0.0.1 - - [19/Jun/2019 13:36:56] "GET / HTTP/1.1" 200 -Arrêtez l’application en appuyant sur Ctrl + C dans le terminal.
Conseil
Si vous souhaitez utiliser un nom de fichier différent de app.py, par exemple program.py, définissez une variable d’environnement nommée FLASK_APP et définissez sa valeur sur le fichier que vous avez choisi. Le serveur de développement de Flask utilise ensuite la valeur de FLASK_APP au lieu du fichier app.py par défaut. Pour plus d’informations, consultez la documentation Flask.
Félicitations, vous avez créé une application web Flask à l’aide de Visual Studio Code et du sous-système Windows pour Linux ! Pour obtenir un didacticiel plus détaillé sur l’utilisation de VS Code et de Flask, consultez le didacticiel Flask dans Visual Studio Code.
Didacticiel Hello World pour Django
Django est une infrastructure d’application web pour Python. Dans ce bref didacticiel, vous allez créer une petite application Django appelée « Hello World », à l’aide de VS Code et de WSL.
Ouvrez Ubuntu (votre ligne de commande WSL) en accédant au menu Démarrer (icône Windows en bas à gauche) et en tapant : « Ubuntu ».
Créez un répertoire pour votre projet :
mkdir HelloWorld-Django, puis entrezcd HelloWorld-Djangopour accéder au répertoire.Créez un environnement virtuel pour installer les outils de votre projet :
python3 -m venv .venvOuvrez votre projet HelloWorld-Django dans VS Code en entrant la commande :
code .Dans VS Code, ouvrez votre terminal WSL intégré (appelé Bash) en entrant Ctrl + Maj + ’ (votre dossier de projet HelloWorld-Django doit déjà être sélectionné). Fermez votre ligne de commande Ubuntu, car nous allons désormais utiliser terminal WSL intégré à VS Code.
Activez l’environnement virtuel que vous avez créé à l’étape #3 à l’aide de votre terminal Bash dans VS Code :
source .venv/bin/activate. Si cela fonctionne, vous devez voir s’afficher (.venv) avant l’invite de commandes.Installez Django dans l’environnement virtuel à l’aide de la commande :
python3 -m pip install django. Vérifiez qu’il est installé en saisissant :python3 -m django --version.Ensuite, exécutez la commande suivante pour créer le projet Django :
django-admin startproject web_project .La commande
startprojectsuppose (en utilisant.à la fin) que le dossier actif est votre dossier de projet, et crée les éléments suivants dans celui-ci :manage.py: utilitaire d’administration en ligne de commande Django pour le projet. Vous exécutez les commandes d’administration du projet à l’aide depython manage.py <command> [options].Un sous-dossier nommé
web_projectest créé, qui contient les fichiers suivants :-
__init__.py: un fichier vide qui indique à Python que ce dossier est un package Python. -
wsgi.py: un point d’entrée pour les serveurs web compatibles WSGI afin de traiter votre projet. En règle générale, ce fichier est laissé tel quel, car il fournit les raccordements pour les serveurs web de production. -
asgi.py: point d’entrée pour les serveurs web compatibles ASGI pour servir votre projet. En règle générale, ce fichier est laissé tel quel, car il fournit les raccordements pour les serveurs web de production. -
settings.py: contient les paramètres du projet Django, que vous modifiez au cours du développement d’une application web. -
urls.py: contient une table des matières pour le projet Django, que vous modifiez également au cours du développement.
-
Pour vérifier le projet Django, démarrez le serveur de développement Django à l’aide de la commande
python3 manage.py runserver. Le serveur s’exécute sur le port par défaut 8000, et une sortie similaire à ce qui suit doit s’afficher dans la fenêtre de terminal :Performing system checks... System check identified no issues (0 silenced). June 20, 2019 - 22:57:59 Django version 2.2.2, using settings 'web_project.settings' Starting development server at http://127.0.0.1:8000/ Quit the server with CONTROL-C.Lorsque vous exécutez le serveur la première fois, il crée une base de données SQLite par défaut dans le fichier
db.sqlite3, laquelle est destinée au développement, mais peut être utilisée en production pour les applications web à faible volume. En outre, le serveur web intégré de Django est destiné uniquement au développement local. Toutefois, lorsque vous effectuez le déploiement sur un hôte web, Django utilise le serveur web de l’hôte à la place. Le modulewsgi.pydu projet Django prend en charge le raccordement aux serveurs de production.Si vous souhaitez utiliser un autre port que le port 8000, spécifiez le numéro de port sur la ligne de commande, par exemple
python3 manage.py runserver 5000.Visual Studio lance une notification indiquant que votre application s’exécute maintenant sur le port 8000 est disponible. » Cliquez sur le bouton Ouvrir dans le navigateur . Ou
Ctrl+clickl’URLhttp://127.0.0.1:8000/dans la fenêtre de sortie du terminal pour ouvrir votre navigateur par défaut à cette adresse. Si Django est installé correctement et que le projet est valide, une page par défaut s’affiche. La fenêtre de sortie du terminal VS Code affiche également le journal du serveur.Lorsque vous avez terminé, fermez la fenêtre du navigateur et arrêtez le serveur dans VS Code à l’aide de la commande
Ctrl+C, comme indiqué dans la fenêtre sortie de terminal.Maintenant, pour créer une application Django, exécutez la commande
startappde l’utilitaire d’administration dans le dossier de votre projet (où se trouvemanage.py) :python3 manage.py startapp helloLa commande crée un dossier appelé
hello, qui contient un certain nombre de fichiers de code et un sous-dossier. Parmi celles-ci, vous travaillez fréquemment avecviews.py(qui contient les fonctions qui définissent des pages dans votre application web) etmodels.py(qui contient des classes définissant vos objets de données). Le dossiermigrationsest utilisé par l’utilitaire d’administration de Django pour gérer les versions de base de données, comme indiqué plus loin dans ce didacticiel. Il y a également les fichiersapps.py(configuration de l’application),admin.py(pour la création d’une interface d’administration) ettests.py(pour les tests), qui ne sont pas abordés ici.Modifiez l’élément
hello/views.pypour qu’il corresponde au code suivant, qui crée une vue unique pour la page d’hébergement de l’application :from django.http import HttpResponse def home(request): return HttpResponse("Hello, Django!")Créez un fichier
hello/urls.pyavec le contenu ci-dessous. Le fichierurls.pyest l’emplacement dans lequel vous spécifiez des modèles pour acheminer différentes URL vers leurs vues appropriées. Le code ci-dessous contient un itinéraire pour mapper l’URL racine de l’application ("") vers la fonctionviews.homeque vous venez d’ajouter àhello/views.py:from django.urls import path from hello import views urlpatterns = [ path("", views.home, name="home"), ]Le dossier
web_projectcontient également un fichierurls.py, dans lequel le routage d’URL est réellement géré. Ouvrez l’élémentweb_project/urls.pyet modifiez-le pour qu’il corresponde au code suivant (vous pouvez conserver les commentaires instructifs si vous le souhaitez). Ce code extrait l’élémenthello/urls.pyde l’application à l’aide dedjango.urls.include, ce qui permet de conserver les itinéraires de l’application dans l’application. Cette séparation est utile lorsqu’un projet contient plusieurs applications.from django.contrib import admin from django.urls import include, path urlpatterns = [ path("", include("hello.urls")), ]Enregistrez tous les fichiers modifiés.
Dans le terminal VS Code, exécutez le serveur de développement avec la commande
python3 manage.py runserveret ouvrez un navigateur surhttp://127.0.0.1:8000/afin d’accéder à une page qui affiche « Hello, Django ».
Félicitations, vous avez créé une application web Django à l’aide de Visual Studio Code et du sous-système Windows pour Linux ! Pour obtenir un didacticiel plus détaillé sur l’utilisation de VS Code et de Django, consultez le didacticiel Django dans Visual Studio Code.
Ressources supplémentaires
- Blogs de développement Microsoft : Python : lisez les dernières informations relatives à Python chez Microsoft.
- Didacticiel Python avec VS Code : didacticiel d’introduction à VS Code en tant qu’environnement Python, expliquant principalement comment modifier, exécuter et déboguer du code.
- Prise en charge de git dans VS Code : découvrez comment utiliser les concepts de base du contrôle de version git dans VS Code.
- Découvrez les nouvelles fonctionnalités et améliorations de WSL 2 : cette nouvelle version modifie la façon dont les distributions Linux interagissent avec Windows, augmentant les performances du système de fichiers et ajoutant une compatibilité complète des appels système.
- Utilisation de plusieurs distributions Linux sur Windows : découvrez comment gérer plusieurs distributions Linux différentes sur votre machine Windows.
Windows developer
