Entrée de texte avec la vue de l’écriture manuscrite
Remarque
La vue d’écriture manuscrite n’est pas prise en charge par les contrôles de texte dans le Kit de développement logiciel (SDK) d’application Windows. Cet article s’applique uniquement aux applications .

Personnalisez la vue de l’écriture manuscrite intégrée en entrée de texte qui est prise en charge par les contrôles de texte UWP comme TextBox, RichEditBox et les contrôles qui en dérivent tels qu’AutoSuggestBox.
Vue d’ensemble
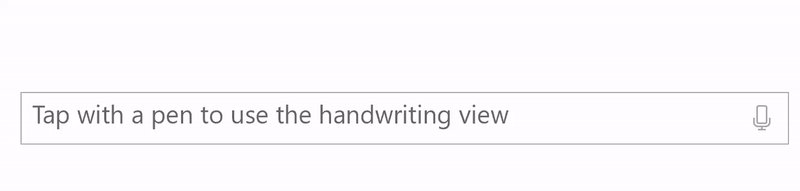
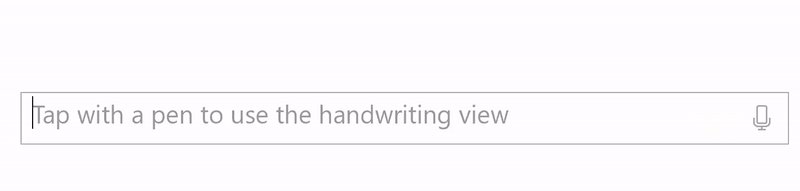
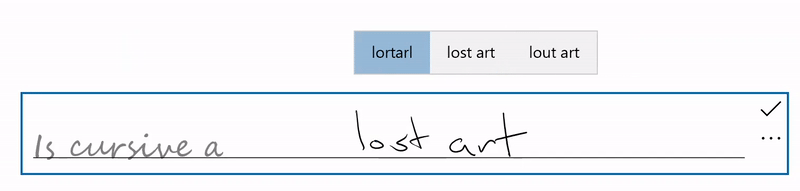
Les contrôles d’entrée de texte UWP prennent en charge l’entrée de stylet à l’aide de Windows Ink en se transformant en surface d’écriture manuscrite lorsqu’un utilisateur appuie dans une zone d’entrée de texte à l’aide d’un stylet.
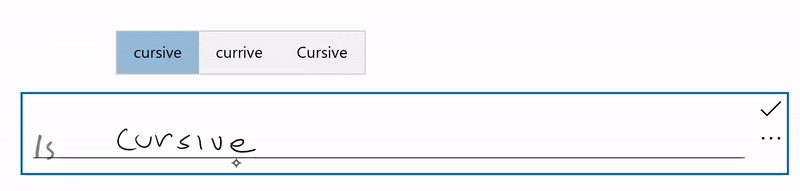
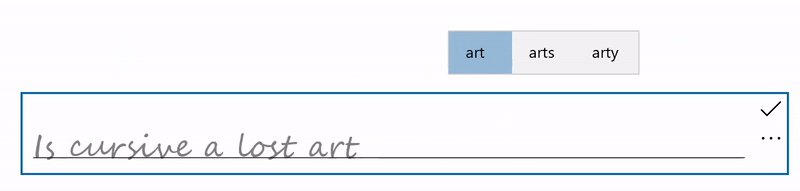
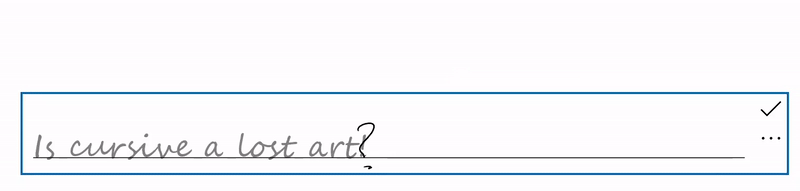
Le texte est reconnu alors que l’utilisateur écrit n’importe où dans la zone de texte et une fenêtre candidate montre les résultats de la reconnaissance. L’utilisateur peut appuyer sur un résultat pour le choisir ou continuer d’écrire pour accepter le candidat proposé. Les résultats de la reconnaissance littérale (lettre par lettre) sont inclus dans la fenêtre candidate, donc la reconnaissance ne se limite pas aux mots d’un dictionnaire. À mesure que l’utilisateur écrit, la saisie de texte acceptée est convertie en police de script qui conserve l’apparence de l’écriture naturelle.
Remarque
La vue de l’écriture manuscrite est activée par défaut, mais vous pouvez la désactiver pour chaque contrôle et rétablir le panneau de saisie de texte à la place.

Un utilisateur peut modifier son texte à l’aide d’actions et de mouvements standard, tels que ceux-ci :
- barrer ou raturer : dessiner un trait pour supprimer un mot ou une partie d’un mot
- joindre : dessiner un arc entre des mots pour supprimer l’espace entre eux
- insérer : dessiner un accent circonflexe pour insérer un espace
- remplacer : écrire par-dessus le texte existant pour le remplacer

Désactiver la vue de l’écriture manuscrite
La vue de l’écriture manuscrite intégrée est activée par défaut.
Vous souhaiterez peut-être désactiver la vue de l’écriture manuscrite si vous fournissez déjà des fonctionnalités équivalentes de conversion de l’entrée manuscrite en texte dans votre application, ou si votre expérience d’entrée de texte s’appuie sur une sorte de mise en forme ou caractère spécial (par exemple, une tabulation) non disponible dans l’écriture manuscrite.
Dans cet exemple, nous désactivons la vue de l’écriture manuscrite en affectant à la propriété IsHandwritingViewEnabled du contrôle TextBox la valeur false. Tous les contrôles de texte qui prennent en charge la vue de l’écriture manuscrite acceptent une propriété similaire.
<TextBox Name="SampleTextBox"
Height="50" Width="500"
FontSize="36" FontFamily="Segoe UI"
PlaceholderText="Try taping with your pen"
IsHandwritingViewEnabled="False">
</TextBox>
Spécifier l’alignement de la vue de l’écriture manuscrite
L'affichage de l'écriture manuscrite est situé au-dessus du contrôle de texte sous-jacent et sa taille est adaptée aux préférences d'écriture de l'utilisateur (consultez Paramètres -> Bluetooth et appareils -> Stylo et Windows Ink -> écriture manuscrite -> Taille de police). La vue est également automatiquement alignée par rapport au contrôle de texte et son emplacement au sein de l’application.
L’interface utilisateur de l’application n’étant pas réorganisée pour prendre en compte le plus grand contrôle, le système peut amener la vue à masquer des éléments importants de l’interface utilisateur.
L’extrait de code suivant montre comment utiliser la propriété PlacementAlignment d’un TextBox HandwritingView pour spécifier l’ancrage sur le contrôle de texte sous-jacent utilisé pour aligner la vue d’écriture manuscrite.
<TextBox Name="SampleTextBox"
Height="50" Width="500"
FontSize="36" FontFamily="Segoe UI"
PlaceholderText="Try taping with your pen">
<TextBox.HandwritingView>
<HandwritingView PlacementAlignment="TopLeft"/>
</TextBox.HandwritingView>
</TextBox>
Désactiver des candidats de saisie semi-automatique
La fenêtre contextuelle de suggestion de texte est activée par défaut. La fenêtre contextuelle de suggestion de texte est activée par défaut pour fournir une liste des principaux candidats à la reconnaissance des entrées manuscrites à partir de laquelle l’utilisateur peut effectuer son choix si le premier candidat est incorrect.
Si votre application propose déjà une fonctionnalité de reconnaissance fiable et personnalisée, vous pouvez utiliser la propriété AreCandidatesEnabled pour désactiver les suggestions intégrées, comme illustré dans l’exemple suivant.
<TextBox Name="SampleTextBox"
Height="50" Width="500"
FontSize="36" FontFamily="Segoe UI"
PlaceholderText="Try taping with your pen">
<TextBox.HandwritingView>
<HandwritingView AreCandidatesEnabled="False"/>
</TextBox.HandwritingView>
</TextBox>
Utiliser les préférences de police d’écriture manuscrite
Un utilisateur peut choisir parmi une collection prédéfinie de polices basées sur l'écriture manuscrite à utiliser lors du rendu du texte basé sur la reconnaissance de l'encre (Consultez Paramètres -> Bluetooth et périphériques -> Stylet et Windows Ink -> Écriture manuscrite -> Police).
Votre application peut accéder à ce paramètre et utiliser la police sélectionnée pour le texte reconnu dans le contrôle de texte.
Dans cet exemple, nous écoutons l'événement TextChanged d'une TextBox et appliquons la police sélectionnée par l'utilisateur si la modification du texte provient du HandwritingView (ou une police par défaut, dans le cas contraire).
private void SampleTextBox_TextChanged(object sender, TextChangedEventArgs e)
{
((TextBox)sender).FontFamily =
((TextBox)sender).HandwritingView.IsOpen ?
new FontFamily(PenAndInkSettings.GetDefault().FontFamilyName) :
new FontFamily("Segoe UI");
}
Accéder au HandwritingView dans des contrôles composites
Les contrôles composites qui utilisent les contrôles TextBox ou RichEditBox, comme AutoSuggestBox, prennent également en charge un HandwritingView.
Pour accéder au HandwritingView dans un contrôle composite, utilisez l’API VisualTreeHelper.
L’extrait de code XAML suivant affiche un contrôle AutoSuggestBox.
<AutoSuggestBox Name="SampleAutoSuggestBox"
Height="50" Width="500"
PlaceholderText="Auto Suggest Example"
FontSize="16" FontFamily="Segoe UI"
Loaded="SampleAutoSuggestBox_Loaded">
</AutoSuggestBox>
Dans le code-behind correspondant, nous montrons comment désactiver le HandwritingView dans le contrôle AutoSuggestBox.
Tout d’abord, nous gérons l’événement Loaded de l’élément et appelons une
FindInnerTextBoxfonction pour démarrer la traversée de l’arborescence visuelle.private void SampleAutoSuggestBox_Loaded(object sender, RoutedEventArgs e) { if (FindInnerTextBox((AutoSuggestBox)sender)) autoSuggestInnerTextBox.IsHandwritingViewEnabled = false; }Dans la
FindInnerTextBoxfonction, nous itérerons à travers l’arborescence visuelle (en commençant à un AutoSuggestBox) en appelant uneFindVisualChildByNamefonction.private bool FindInnerTextBox(AutoSuggestBox autoSuggestBox) { if (autoSuggestInnerTextBox == null) { // Cache textbox to avoid multiple tree traversals. autoSuggestInnerTextBox = (TextBox)FindVisualChildByName<TextBox>(autoSuggestBox); } return (autoSuggestInnerTextBox != null); } ```Enfin, la fonction
FindVisualChildByNameparcourt l'arborescence d'éléments visuels jusqu'à ce que la TextBox soit récupérée.private FrameworkElement FindVisualChildByName<T>(DependencyObject obj) { FrameworkElement element = null; int childrenCount = VisualTreeHelper.GetChildrenCount(obj); for (int i = 0; (i < childrenCount) && (element == null); i++) { FrameworkElement child = (FrameworkElement)VisualTreeHelper.GetChild(obj, i); if ((child.GetType()).Equals(typeof(T)) || (child.GetType().GetTypeInfo().IsSubclassOf(typeof(T)))) { element = child; } else { element = FindVisualChildByName<T>(child); } } return (element); } ```
Repositionner le HandwritingView
Dans certains cas, vous devez vous assurer que le HandwritingView couvre les éléments d’interface utilisateur qui ne le seraient pas sinon.
Ici, nous créons un TextBox qui prend en charge la dictée (implémenté en plaçant un TextBox et un bouton de dictée dans un StackPanel).

Comme le StackPanel est désormais plus grand que le TextBox, le HandwritingView peut ne pas masquer tous les contrôles composites.

Pour résoudre ce problème, affectez à la propriété PlacementTarget du HandwritingView l’élément d’interface utilisateur sur lequel il doit être aligné.
<StackPanel Name="DictationBox"
Orientation="Horizontal"
VerticalAlignment="Top"
HorizontalAlignment="Left"
BorderThickness="1" BorderBrush="DarkGray"
Height="55" Width="500" Margin="50">
<TextBox Name="DictationTextBox"
Width="450" BorderThickness="0"
FontSize="24" VerticalAlignment="Center">
<TextBox.HandwritingView>
<HandwritingView PlacementTarget="{Binding ElementName=DictationBox}"/>
</TextBox.HandwritingView>
</TextBox>
<Button Name="DictationButton"
Height="48" Width="48"
FontSize="24"
FontFamily="Segoe MDL2 Assets"
Content=""
Background="White" Foreground="DarkGray" Tapped="DictationButton_Tapped" />
</StackPanel>
Redimensionner le HandwritingView
Vous pouvez également définir la taille du HandwritingView, ce qui peut être utile quand vous devez vous assurer que la vue ne masque pas des éléments importants de l’interface utilisateur.
Comme dans l’exemple précédent, nous créons un TextBox qui prend en charge la dictée (implémenté en plaçant un TextBox et un bouton de dictée dans un StackPanel).

Dans ce cas, nous allons redimensionner HandwritingView pour que le bouton de dictée soit visible.

Pour ce faire, nous lions la propriété MaxWidth du HandwritingView à la largeur de l’élément d’interface utilisateur qu’il doit masquer.
<StackPanel Name="DictationBox"
Orientation="Horizontal"
VerticalAlignment="Top"
HorizontalAlignment="Left"
BorderThickness="1"
BorderBrush="DarkGray"
Height="55" Width="500"
Margin="50">
<TextBox Name="DictationTextBox"
Width="450"
BorderThickness="0"
FontSize="24"
VerticalAlignment="Center">
<TextBox.HandwritingView>
<HandwritingView
PlacementTarget="{Binding ElementName=DictationBox}"
MaxWidth="{Binding ElementName=DictationTextBox, Path=Width"/>
</TextBox.HandwritingView>
</TextBox>
<Button Name="DictationButton"
Height="48" Width="48"
FontSize="24"
FontFamily="Segoe MDL2 Assets"
Content=""
Background="White" Foreground="DarkGray"
Tapped="DictationButton_Tapped" />
</StackPanel>
Repositionner l’interface utilisateur personnalisée
Si vous disposez d’une interface utilisateur personnalisée qui apparaît en réponse à une entrée de texte, par exemple une fenêtre contextuelle d’information, il est possible que vous deviez repositionner cette interface utilisateur pour qu’elle ne masque pas la vue de l’écriture manuscrite.

L’exemple suivant montre comment écouter les événements Opened, Closed et SizeChanged du HandwritingView pour définir la position d’un Popup.
private void Search_HandwritingViewOpened(
HandwritingView sender, HandwritingPanelOpenedEventArgs args)
{
UpdatePopupPositionForHandwritingView();
}
private void Search_HandwritingViewClosed(
HandwritingView sender, HandwritingPanelClosedEventArgs args)
{
UpdatePopupPositionForHandwritingView();
}
private void Search_HandwritingViewSizeChanged(
object sender, SizeChangedEventArgs e)
{
UpdatePopupPositionForHandwritingView();
}
private void UpdatePopupPositionForHandwritingView()
{
if (CustomSuggestionUI.IsOpen)
CustomSuggestionUI.VerticalOffset = GetPopupVerticalOffset();
}
private double GetPopupVerticalOffset()
{
if (SearchTextBox.HandwritingView.IsOpen)
return (SearchTextBox.Margin.Top + SearchTextBox.HandwritingView.ActualHeight);
else
return (SearchTextBox.Margin.Top + SearchTextBox.ActualHeight);
}
Redéfinir le modèle du contrôle HandwritingView
Comme avec tous les contrôles de framework XAML, vous pouvez personnaliser la structure visuelle et le comportement visuel d’un HandwritingView selon vos besoins spécifiques.
Pour voir un exemple complet de la création d’un modèle personnalisé, consultez la procédure Créer des contrôles de transport personnalisés ou Exemple de contrôle d’édition personnalisé.
Windows developer
