Remarque
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Note
Ce guide de conception a été créé pour Windows 7 et n’a pas été mis à jour pour les versions plus récentes de Windows. La plupart des conseils s’appliquent toujours en principe, mais la présentation et les exemples ne reflètent pas nos conseils de conception actuels.
Une barre d’état est une zone située en bas d’une fenêtre primaire qui affiche des informations sur l’état de la fenêtre active (par exemple, ce qui est affiché et comment), les tâches en arrière-plan (telles que l’impression, l’analyse et la mise en forme) ou d’autres informations contextuelles (telles que la sélection et l’état du clavier).
Les barres d’état indiquent généralement l’état par le biais de texte et d’icônes, mais elles peuvent également avoir des indicateurs de progression, ainsi que des menus pour les commandes et les options associées à l’état.
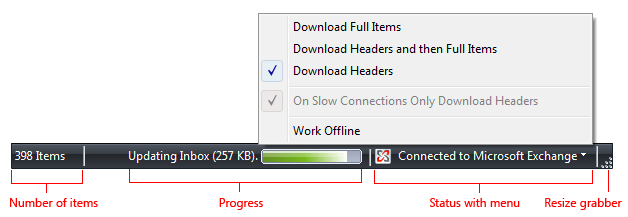
capture d’écran 
Barre d’état classique.
Est-ce l’interface utilisateur appropriée ?
Pour décider, tenez compte de ces questions :
L’état est-il pertinent lorsque les utilisateurs utilisent activement d’autres programmes ? Si c’est le cas, utilisez des icônes de zone de notification .
L’élément d’état doit-il afficher les notifications ? Dans ce cas, vous devez utiliser une icône de zone de notification.
La fenêtre est-elle une fenêtre principale ? Si ce n’est pas le cas, n’utilisez pas de barre d’état. Les boîtes de dialogue, les Assistants, les panneaux de contrôle et les feuilles de propriétés ne doivent pas avoir de barres d’état.
L’information est-elle principalement l’état ? Si ce n’est pas le cas, n’utilisez pas de barre d’état. Les barres d’état ne doivent pas être utilisées en tant que barre de menus secondaire ou barre d’outils.
Les informations expliquent-ils comment utiliser le contrôle sélectionné ? Dans ce cas, affichez les informations en regard du contrôle associé à l’aide d’une explication supplémentaire ou d’une étiquette d’instruction à la place.
L’état est-il utile et pertinent ? Autrement dit, les utilisateurs sont-ils susceptibles de modifier leur comportement à la suite de ces informations ? Si ce n’est pas le cas, n’affichez pas l’état ou placez-le dans un fichier journal.
L’état est-il critique ? L’action immédiate est-elle requise ? Si c’est le cas, affichez les informations dans un formulaire qui demande de l’attention et ne peuvent pas être facilement ignorées, telles qu’une boîte de dialogue ou dans la fenêtre primaire elle-même.

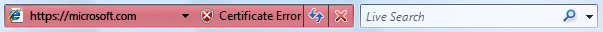
Barre d’adresses rouge dans Windows Internet Explorer.
Le programme est-il destiné principalement aux utilisateurs novices ? Les utilisateurs inexpérimentés ne connaissent généralement pas les barres d’état, donc reconsidérer l’utilisation des barres d’état dans ce cas.
Concepts de conception
Les barres d’état constituent un excellent moyen de fournir des informations d’état sans interrompre les utilisateurs ou interrompre leur flux. Toutefois, les barres d’état sont faciles à ignorer. Donc facile, en fait, que beaucoup d’utilisateurs ne remarquent pas les barres d’état du tout.
La solution à ce problème n’est pas de demander l’attention de l’utilisateur à l’aide d’icônes garish, d’animation ou de flashing, mais de concevoir pour cette limitation. Pour ce faire, procédez comme suit :
- Assurez-vous que les informations d’état sont utiles et pertinentes. Si ce n’est pas le cas, ne fournissez pas de barre d’état du tout.
- N’utilisez pas de barres d’état pour des informations cruciales. Les utilisateurs ne doivent jamais avoir à savoir ce qui se trouve dans la barre d’état. Si les utilisateurs doivent le voir, ne le placez pas dans une barre d’état.
Si vous ne faites qu’une seule chose...
Assurez-vous que les informations de la barre d’état sont utiles et pertinentes, mais pas cruciales.
Modèles d’utilisation
Les barres d’état ont plusieurs modèles d’utilisation :
| Usage | Exemple |
|---|---|
|
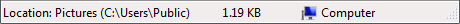
état de la fenêtre actuelle Afficher la source de ce qui est affiché avec tous les modes d’affichage |

Dans cet exemple, la barre d’état affiche le chemin d’accès au document. |
|
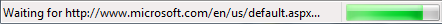
progression Affichez la progression des tâches en arrière-plan, avec une barre de progression déterminée ou une animation. |
 barre de progression
barre de progressionDans cet exemple, la barre d’état inclut une barre de progression pour afficher le chargement de la page Web dans une fenêtre Internet Explorer. |
|
informations contextuelles Affichez des informations contextuelles sur ce que fait actuellement l’utilisateur. |

Dans cet exemple, Microsoft Paint affiche la taille de sélection en pixels. |
Lignes directrices
Généralités
- Envisagez de fournir une commande Afficher la barre d’état si seuls certains utilisateurs auront besoin des informations de la barre d’état. Masquez la barre d’état par défaut si la plupart des utilisateurs n’en auront pas besoin.
- N’utilisez pas la barre d’état pour expliquer les éléments de la barre de menus. Ce modèle d’aide n’est pas détectable.
Présentation
- Désactivez l’état modal qui ne s’applique pas. L’état modal inclut les états clavier et document.
- Supprimez l’état non modal qui ne s’applique pas.
- Présentez les informations d’état dans l’ordre suivant : état de la fenêtre active ; progrès; et des informations contextuelles.
Icônes
Choisissez des conceptions d’icônes d’état facilement reconnaissables. Préférer les icônes avec des contours uniques sur des icônes en forme carrée ou rectangulaire.
Utilisez des swaths de rouge pur, jaune et vert uniquement pour communiquer les informations d’état. Sinon, ces icônes sont déroutantes.
correct :

Incorrect :

Dans l’exemple incorrect, l’icône rouge suggère involontairement une erreur, ce qui crée une confusion.
Utilisez des variantes d’icônes ou des superpositions pour indiquer les modifications d’état ou d’état. Utilisez des variantes d’icônes pour afficher les modifications des quantités ou des forces. Pour d’autres types d’état, utilisez ces superpositions standard :
Superposer Statut 
Avertissement 
Erreur 
Désactivé/déconnecté 
Bloqué/hors connexion Ne modifiez pas trop fréquemment l’état. Les icônes de barre d’état ne doivent pas apparaître bruyantes, instables ou demander de l’attention. L’œil est sensible aux changements dans le champ périphérique de la vision, de sorte que les changements d’état doivent être subtils.
Pour les icônes qui fournissent des informations d’état importantes, préférez les étiquettes sur place.
Les icônes de barre d’état sans étiquette doivent avoir des info-bulles.
Pour plus d’informations, consultez icônes.
Interaction
- Rendez une zone de barre d’état interactive pour permettre aux utilisateurs d’accéder directement aux commandes et options associées.
- Utilisez un contrôle qui ressemble à un bouton de menu ou à un bouton fractionné. Ces zones de barre d’état doivent avoir une flèche déroulante pour indiquer qu’elles sont cliquables.
- Affichez le menu en cliquant sur la souris vers le bas, et non sur la souris vers le haut.
- Ne prenez pas en charge le clic droit ou double-clic. Les utilisateurs ne s’attendent pas à ces interactions dans une barre d’état, de sorte qu’ils ne sont pas susceptibles de les tenter.
- Afficher les info-bulles sur le pointage.
SMS
- En règle générale, utilisez des étiquettes concises. Couper n’importe quel texte qui peut être éliminé.
- Préférez les fragments de phrase, sans mettre fin à la ponctuation. Utilisez des phrases complètes (avec ponctuation de fin) uniquement lorsque les fragments de phrase ne sont pas beaucoup plus courts.
- Pour les étiquettes de progression facultatives, indiquez ce que fait l’opération avec une étiquette qui commence par un verbe (formulaire gerund) et se termine par un point de suspension. Par exemple : « Copie... ». Cette étiquette peut changer dynamiquement si l’opération comporte plusieurs étapes ou traite plusieurs objets.
- N’utilisez pas de couleur, gras ou italique pour mettre en évidence le texte de la barre d’état.
- Pour obtenir des instructions de formulation d’info-bulle, consultez info-bulles et info-bulles.
Documentation
Reportez-vous aux barres d’état en tant que barres d’état, pas aux lignes d’état ni à d’autres variantes. Exemple : « Le numéro de page actuel est affiché dans la barre d’état ».