Remarque
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Remarque
Ce guide de conception a été créé pour Windows 7 et n’a pas été mis à jour pour les versions plus récentes de Windows. La plupart des instructions s’appliquent toujours en principe, mais la présentation et les exemples ne reflètent pas notre guide de conception actuel.
Avec les boutons de commande dans Windows 7, les utilisateurs initient des actions immédiates.

Un bouton de commande typique.
Le bouton de commande par défaut est activé lorsque les utilisateurs appuient sur la touche Entrée. Il est attribué par le développeur, mais tout bouton de commande devient le bouton par défaut lorsque les utilisateurs y accèdent avec la touche de tabulation.
Remarque
Les directives relatives à la mise en page sont présentées dans un article séparé.
Est-ce le contrôle approprié ?
Pour vous décider, posez-vous les questions suivantes :
- Le bouton de commande est-il utilisé pour initier une action immédiate ? Sinon, utilisez un autre contrôle.
- Un lien serait-il un meilleur choix ? Utilisez un lien si :
- L’action est de naviguer vers une autre page, fenêtre ou rubrique d’aide. Exception : La navigation dans un assistant utilise les boutons de commande Précédent et Suivant.
- La commande est intégrée dans un corps de texte.
- La commande est de nature secondaire. C’est-à-dire qu’elle n’est pas liée à l’objectif principal de la fenêtre. Dans ce cas, un bouton de commande léger ou un lien serait approprié.
- La commande fait partie d’un menu ou d’un groupe de liens connexes.
- L’étiquette est longue, composée de cinq mots ou plus, ce qui donne au bouton de commande une apparence maladroite.
- Une combinaison de boutons radio et de boutons de commande génériques serait-elle un meilleur choix ? Souvent, les boutons radio sont utilisés en conjonction avec des boutons de commande génériques (OK, Annuler) au lieu d’un ensemble de boutons de commande spécifiques lorsque l’une des conditions suivantes est remplie :
Il y a cinq actions possibles ou plus.
Les utilisateurs doivent consulter des informations supplémentaires avant de prendre une décision.
Les utilisateurs doivent interagir avec les choix (peut-être pour voir des informations supplémentaires) avant de prendre une décision.
Les utilisateurs considèrent les choix comme des options plutôt que comme des commandes différentes.
Correcte :

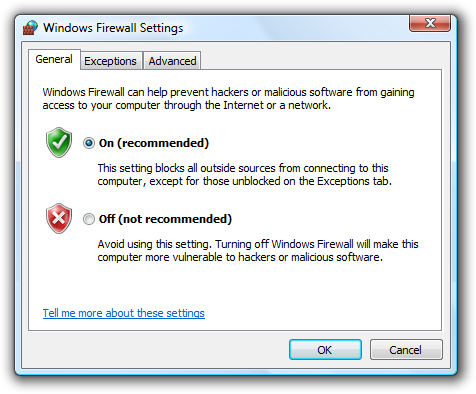
Dans cet exemple, les boutons radio sont combinés avec les boutons OK et Annuler pour fournir des informations supplémentaires sur les options.
Incorrecte :

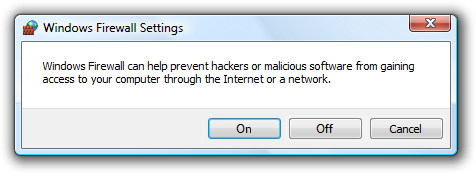
Dans cet exemple, les seuls boutons de commande rendent difficile pour les utilisateurs de prendre une décision éclairée.
Principes de conception
Utilisation des points de suspension
Bien que les boutons de commande soient utilisés pour des actions immédiates, des informations supplémentaires peuvent être nécessaires pour effectuer l’action. Indiquez une commande nécessitant des informations supplémentaires (y compris une confirmation) en ajoutant des points de suspension à la fin de l’étiquette du bouton.

Dans cet exemple, la commande Imprimer... affiche une boîte de dialogue d’impression pour recueillir plus d’informations.

En revanche, dans cet exemple, la commande Imprimer imprime une seule copie d’un document sur l’imprimante par défaut sans autre interaction de l’utilisateur.
L’utilisation correcte des points de suspension est importante pour indiquer que les utilisateurs peuvent faire d’autres choix avant d’exécuter l’action, ou même annuler l’action complètement. L’indice visuel offert par les points de suspension permet aux utilisateurs d’explorer votre logiciel sans crainte.
Cela ne signifie pas que vous devez utiliser des points de suspension chaque fois qu’une action affiche une autre fenêtre. Utilisez des points de suspension uniquement lorsque des informations supplémentaires sont nécessaires pour effectuer l’action. Par conséquent, tout bouton de commande dont le verbe implicite est « afficher une autre fenêtre » ne prend pas de points de suspension, comme avec les commandes À propos, Avancé, Aide (ou toute autre commande liant à une rubrique d’aide), Options, Propriétés ou Paramètres.
En général, les points de suspension sont utilisés dans les interfaces utilisateur pour indiquer l’incomplétude. Les commandes qui affichent d’autres fenêtres ne sont pas incomplètes ; elles doivent afficher une autre fenêtre et des informations supplémentaires ne sont pas nécessaires pour exécuter leur action. Cette approche élimine l’encombrement de l’écran dans les situations où les points de suspension ont peu de valeur.
Remarque : Lors de la détermination si un bouton de commande nécessite des points de suspension, ne tenez pas compte du besoin de élever les privilèges. L’élévation n’est pas une information nécessaire pour exécuter une commande (plutôt, c’est pour la permission) et le besoin d’élévation est indiqué par le bouclier de sécurité.
Si vous ne faites qu’une seule chose... Utilisez une étiquette concise, spécifique et explicite qui décrit clairement l’action que le bouton de commande exécute, et utilisez des points de suspension lorsque cela est approprié.
Modèles d’usage
Les boutons de commande ont plusieurs modèles d’utilisation :
| Usage | Exemple |
|---|---|
|
Boutons de commande standard Vous pouvez utiliser des boutons de commande standard pour initier une action immédiate. |

Un bouton de commande standard. |
|
Boutons de commande par défaut Le bouton de commande par défaut dans une fenêtre indique le bouton de commande qui sera activé lorsque les utilisateurs appuient sur la touche Entrée. |

Un bouton de commande par défaut. Tout bouton de commande devient le bouton par défaut lorsque les utilisateurs y accèdent avec la touche de tabulation. Si le focus de saisie est sur un contrôle qui n’est pas un bouton de commande, le bouton de commande avec l’attribut de bouton par défaut devient le bouton par défaut. Un seul bouton de commande dans une fenêtre peut être le bouton par défaut. |
|
Boutons de commande légers Un bouton de commande léger est similaire à un bouton de commande standard, sauf que son cadre de bouton n’est affiché qu’au survol de la souris. |

Dans cet exemple, la commande a une apparence très légère (similaire à un lien) jusqu’à ce que l’utilisateur survole la commande, à quel point elle est dessinée avec un cadre de bouton. Vous pouvez utiliser des boutons de commande légers dans des situations où vous utiliseriez un bouton de commande standard, mais vous voulez éviter d’afficher toujours le cadre du bouton. Les boutons de commande légers sont idéaux pour les commandes que vous souhaitez minimiser et où l’utilisation d’un lien ne serait pas appropriée. |
|
Boutons de menu Utilisez un bouton de menu lorsque vous avez besoin d’un menu pour un petit ensemble de commandes connexes. |

Un bouton de menu avec un petit ensemble de commandes connexes. Utilisez un bouton de menu lorsqu’une barre de menus est indésirable, comme dans une boîte de dialogue, une barre d’outils ou une autre fenêtre qui n’a pas de barre de menus. Un triangle pointant vers le bas indique que cliquer sur le bouton fera apparaître un menu déroulant. |
|
Boutons divisés Utilisez un bouton divisé pour consolider un ensemble de variations d’une commande, surtout lorsqu’une des commandes est utilisée la plupart du temps. |

un bouton divisé réduit. comme un bouton de menu, un triangle pointant vers le bas indique que cliquer sur la partie droite du bouton fera apparaître un menu déroulant. 
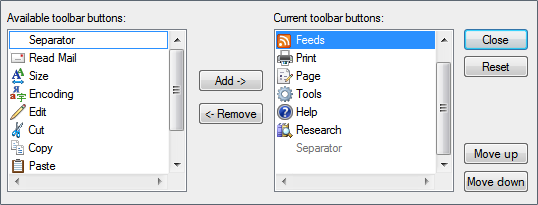
un bouton divisé déroulé. dans cet exemple, un bouton divisé est utilisé pour consolider six variations de la commande d’ouverture. la commande d’ouverture régulière est utilisée la plupart du temps, donc les utilisateurs n’ont généralement pas besoin de voir les autres commandes. utiliser un bouton divisé économise une quantité significative d’espace à l’écran, tout en offrant des choix puissants. contrairement à un bouton de menu, cliquer sur la partie gauche du bouton exécute directement l’action de l’étiquette. les boutons divisés sont efficaces dans les situations où la prochaine action avec un outil spécifique est susceptible d’être la même que la dernière action. dans ce cas, l’étiquette est modifiée pour la dernière action, comme avec un sélecteur de couleur : 
Dans cet exemple, l’étiquette est modifiée pour la dernière action. |
|
Boutons de navigation Utilisez un bouton de navigation pour afficher une boîte de dialogue afin d’aider les utilisateurs à sélectionner une valeur valide. |
les boîtes de dialogue lancées par un bouton de navigation aident les utilisateurs à sélectionner des fichiers, dossiers, ordinateurs, utilisateurs, couleurs, etc. ils sont généralement combinés avec un contrôle non contraint tel qu’une zone de texte. ils sont habituellement étiquetés navigation, autre, ou plus, et ont toujours des points de suspension pour indiquer que des informations supplémentaires sont nécessaires. 
une zone de texte avec un bouton de navigation. pour les fenêtres ayant de nombreux boutons de navigation, vous pouvez utiliser une version courte : 
Un bouton de navigation court. |
|
Boutons de divulgation progressive Utilisez un bouton de divulgation progressive pour afficher ou masquer des options rarement utilisées. |
masquer des options rarement utilisées jusqu’à ce qu’elles soient nécessaires est appelé divulgation progressive. des doubles chevrons sont utilisés pour indiquer la divulgation progressive, et ils pointent dans la direction dans laquelle le dévoilement ou le masquage se produira : 
après que le bouton soit cliqué, son étiquette change pour indiquer que le prochain clic aura l’effet opposé : 
Pour plus d’informations et d’exemples, voir Contrôles de divulgation progressive. |
|
Boutons directionnels Utilisez un bouton directionnel pour indiquer la direction dans laquelle une action se produira. |
dans ce cas, un seul chevron est utilisé au lieu d’un double chevron : 
Un bouton directionnel indique la direction de l’action. |
Consignes
Général
- Affichez un pointeur occupé si le résultat de cliquer sur un bouton de commande n’est pas instantané. Sans retour visuel, les utilisateurs pourraient supposer que le clic n’a pas eu lieu et cliquer à nouveau.
- Si le même bouton de commande apparaît dans plusieurs fenêtres, essayez d’utiliser le même texte d’étiquette et la même touche d’accès, et placez-le approximativement au même endroit dans chaque fenêtre lorsque c’est pratique.
- Pour les boutons de commande avec des étiquettes textuelles, utilisez une largeur minimale de bouton et la hauteur standard des boutons de commande. Pour plus d’informations, voir Taille et espacement recommandés.
- Pour chaque fenêtre faites en sorte que les boutons de commande aient la même largeur. Si cela est impraticable, limitez le nombre de largeurs différentes pour les boutons de commande avec des étiquettes textuelles à deux.
- Lorsque un autre contrôle interopère avec un bouton de commande, tel qu’une zone de texte avec un bouton de navigation, indiquez la relation en plaçant le bouton de commande dans l’un des trois emplacements suivants :
- À droite et aligné en haut avec l’autre contrôle.
- En dessous et aligné à gauche avec l’autre contrôle.
- Centré verticalement entre les contrôles qui interagissent (tels que les boutons Ajouter et Supprimer entre deux zones de liste interagissantes).
- Si plusieurs boutons de commande interagissent avec le même contrôle, empilez-les verticalement à droite et aligné en haut avec l’autre contrôle, ou placez-les horizontalement alignés à gauche sous le contrôle.
- Lorsque des boutons de commande sont subordonnés à d’autres contrôles, utilisez le placement ci-dessus et désactivez le bouton de commande subordonné jusqu’à ce que le contrôle supérieur soit sélectionné.
- N’utilisez pas de boutons de commande étroits, courts ou hauts avec des étiquettes textuelles car ils ont tendance à paraître peu professionnels. Essayez de travailler avec les largeurs et hauteurs par défaut.
Correcte : 
Dans cet exemple, la taille du bouton est standard et paraît professionnelle.
Incorrecte : 
Dans cet exemple, le bouton est trop petit.
Incorrecte : 
Dans cet exemple, le bouton a trop d’espace autour de l’étiquette.
- Évitez de combiner des étiquettes textuelles et des graphiques sur les boutons de commande. Combiner texte et graphiques ajoute généralement un encombrement visuel inutile et n’améliore pas la compréhension de l’utilisateur. Envisagez de combiner texte et graphiques uniquement lorsque le graphique aide à la compréhension, par exemple lorsqu’il est un symbole standard pour la commande ou qu’il aide les utilisateurs à visualiser les résultats de la commande. Sinon, préférez le texte, mais utilisez soit le texte soit les graphiques.
Correcte : 
Dans cet exemple, le graphique de la flèche aide les utilisateurs à visualiser les résultats de la commande.
Correcte : 
Dans cet exemple, des symboles standard sont combinés avec du texte pour aider à la compréhension.
Incorrecte : 
Dans cet exemple, le graphique d’annulation n’ajoute rien au texte.
- N’utilisez pas de boutons de commande pour définir un état. Utilisez des boutons radio ou des cases à cocher à la place. Les boutons de commande sont uniquement pour initier des actions.
Boutons divisés
- Faites de la commande la plus probable le comportement par défaut. S’il y a plus d’une commande probable, choisissez celle qui ne nécessite pas d’informations supplémentaires.
- Si la commande la plus probable est la dernière sélection de l’utilisateur, changez l’étiquette du bouton pour la dernière sélection.
- Affichez la commande par défaut en utilisant du texte en gras dans le menu. Cela facilite la recherche de la commande par défaut pour les utilisateurs, surtout lorsque la commande par défaut est dynamique ou que le bouton divisé utilise un graphique au lieu d’une étiquette textuelle.
Valeurs par défaut
- Incluez un bouton de commande par défaut sur chaque boîte de dialogue. Sélectionnez la commande la plus sûre (pour éviter la perte de données ou l’accès au système) et la plus sécurisée pour être la commande par défaut. Si la sécurité et la sûreté ne sont pas des facteurs, sélectionnez la commande la plus probable ou la plus pratique.
- Ne faites pas d’une action destructrice la commande par défaut à moins qu’il y ait un moyen facile d’annuler la commande.
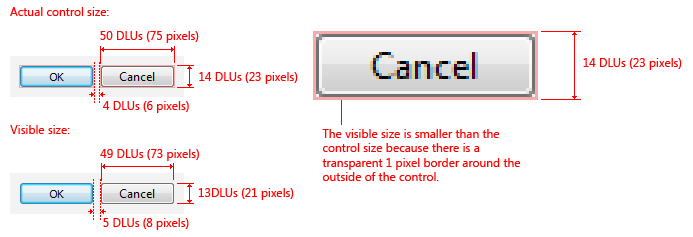
Dimensionnement et espacement recommandés

Taille et espacement recommandés pour les boutons de commande.
Étiquettes
Étiquetez chaque bouton de commande.
Si le bouton a une étiquette graphique uniquement, attribuez à sa propriété Nom une étiquette textuelle appropriée. Cela permet aux produits technologiques d’assistance tels que les lecteurs d’écran de fournir aux utilisateurs des informations alternatives sur le graphique.

Cet exemple montre des boutons graphiques ; en interne, ces boutons sont étiquetés Précédent, Suivant et Copier.
Pour les boutons de navigation courts (étiquetés « ... »), l’étiquette interne devrait être Navigation.
Affectez une touche d’accès rapide unique. Pour les directives, voir Clavier.
Exceptions :
- N’attribuez pas de touches d’accès aux boutons OK et Annuler, car Entrée est la touche d’accès pour le bouton par défaut (qui est généralement le bouton OK), et Échap est la touche d’accès pour Annuler. Cela facilite l’affectation des autres touches d’accès rapide.
- N’attribuez pas de touches d’accès aux boutons de navigation courts (étiquetés « ... »), car elles ne peuvent pas être attribuées de manière unique.
Privilégiez les étiquettes spécifiques aux étiquettes génériques. Idéalement, les utilisateurs ne devraient pas avoir à lire davantage pour comprendre l’étiquette. Les utilisateurs sont beaucoup plus susceptibles de lire des étiquettes de bouton de commande que du texte statique.
- Exception : Ne renommez pas le bouton Annuler si la signification d’annuler est sans ambiguïté. Les utilisateurs ne devraient pas avoir à lire tous les boutons pour déterminer quel bouton annule une action. Cependant, renommez Annuler s’il n’est pas clair quelle action est annulée, comme lorsque plusieurs actions sont en cours.
Acceptable :

Dans cet exemple, OK et Annuler sont acceptables mais non spécifiques.
Meilleur :

Dans cet exemple, Graver CD est plus spécifique que OK.
Incorrect :

Dans cet exemple, Annuler devrait être utilisé à la place de Ne pas graver CD.
Commencez les étiquettes par un verbe impératif et décrivez clairement l’action que le bouton exécute. N’utilisez pas de ponctuation finale.
- Exception : Les étiquettes standard suivantes sont acceptables sans verbes : Avancé, Précédent, Détails, Suivant, Moins, Plus, Nouveau, Suivant, Non, OK, Options, Précédent, Propriétés, Paramètres, et Oui.
Bien que les étiquettes courtes soient préférées, utilisez suffisamment de texte pour expliquer suffisamment la commande. Utilisez un objet direct (un nom après le verbe) lorsque l’objet n’est pas apparent du contexte. Idéalement, les utilisateurs ne devraient pas avoir à lire davantage pour comprendre l’étiquette.
Acceptable :

Dans cet exemple, une étiquette courte est acceptable si sa signification dans le contexte est facilement apparente.
Mieux : (si Ajouter n’est pas clair)

Dans cet exemple, ajouter un nom au verbe aide la compréhension des utilisateurs.
Meilleur : (si Ajouter ou Ajouter des éléments ne sont pas clairs)

Dans cet exemple, l’étiquette est explicite.
Utilisez la mise en majuscules de style phrase. Cela est plus approprié pour le ton de Windowston de Windows et l’utilisation de phrases courtes pour les boutons de commande.
- Exception : Pour les applications héritées, vous pouvez utiliser la capitalisation de style titre si nécessaire pour éviter de mélanger les styles de capitalisation.
N’utilisez pas maintenant dans les étiquettes de boutons de commande car l’immédiateté de la commande peut être prise pour acquise.
- Exception : Lorsque nécessaire, utilisez maintenant pour différencier les commandes qui démarrent une tâche de celles qui exécutent une tâche immédiatement.

Dans cet exemple, cliquer sur le bouton de commande ouvre une fenêtre ou une page permettant aux utilisateurs de télécharger.

Dans cet exemple, cliquer sur le bouton de commande exécute le téléchargement.
Une seule commande dans un flux de tâches doit être étiquetée maintenant. Ainsi, par exemple, une commande Télécharger maintenant ne doit jamais être suivie par une autre commande Télécharger maintenant.
N’utilisez pas plus tard dans les étiquettes de boutons de commande si cela implique une action qui ne se produira pas. Par exemple, n’utilisez pas Installer plus tard (contrairement à Installer maintenant) à moins que cette commande n’installe à un moment ultérieur. Utilisez plutôt Ne pas installer ou Annuler.
Incorrect :

Dans cet exemple, Redémarrer plus tard implique incorrectement que la commande redémarre automatiquement à un moment ultérieur.
Utilisez un bouton Avancé uniquement pour les options qui sont pertinentes pour les utilisateurs avancés ou nécessitent des connaissances avancées de l’utilisateur. N’utilisez pas un bouton Avancé pour les fonctionnalités considérées comme technologiquement avancées. Par exemple, la fonction d’agrafage d’une imprimante n’est pas une option avancée, mais son système de gestion des couleurs l’est.
Incorrect : (si les options ne sont pas vraiment avancées)

Dans cet exemple, Avancé est trompeur.
Correct :

Dans cet exemple, l’étiquette est plus spécifique et précise.
Pour les boutons de commande qui ouvrent d’autres fenêtres, choisissez une étiquette qui utilise tout ou partie du texte de la barre de titre de la fenêtre secondaire. Par exemple, un bouton de commande étiqueté Navigation pourrait ouvrir une boîte de dialogue intitulée Navigation pour dossier. Utiliser la même terminologie tout au long de la tâche aide à garder les utilisateurs orientés.
Lorsque vous posez une question, utilisez des étiquettes qui correspondent à la question. N’utilisez pas OK/Annuler pour répondre à des questions Oui/Non.
Correct :

Dans cet exemple, les boutons répondent à la question.
Incorrect :

Dans cet exemple, les boutons ne répondent pas à la question.
Terminez l’étiquette avec des points de suspension si la commande nécessite des informations supplémentaires pour s’exécuter.
- Exception : Les étiquettes graphiques ne prennent pas de points de suspension.
Correct : (si une boîte de dialogue d’options d’impression est affichée)

Dans cet exemple, après avoir cliqué sur le bouton, la boîte de dialogue des options d’impression est affichée et nécessite plus d’informations de l’utilisateur.
N’utilisez pas de points de suspension lorsque l’achèvement de l’action consiste simplement à afficher une autre fenêtre. Les commandes suivantes ne prennent jamais de points de suspension : À propos, Avancé, Options, Propriétés, Aide.
Incorrect :

Dans cet exemple, après avoir cliqué sur le bouton, la boîte de dialogue des options est affichée, mais plus d’informations de l’utilisateur ne sont pas nécessaires.
En cas d’ambiguïté (par exemple, si l’étiquette de la commande manque de verbe), décidez en fonction de l’action utilisateur la plus probable. Si la simple visualisation de la fenêtre est une action courante, n’utilisez pas de points de suspension.
Correct :
Couleurs supplémentaires...
Informations sur la version
Dans le premier exemple, les utilisateurs choisiront probablement une couleur, donc utiliser des points de suspension est correct. Dans le deuxième exemple, les utilisateurs verront probablement les informations de version, rendant les points de suspension inutiles.
Pour les boutons de navigation, utilisez des boutons de navigation courts (étiquetés "...") lorsqu’il y a plus de deux boutons de navigation dans une fenêtre. Utilisez toujours la version courte lorsque vous souhaitez afficher un bouton de navigation dans une grille.
Pour les boutons directionnels, utilisez un seul chevron et faites-le pointer dans la direction où l’action se produit.
Le tableau suivant montre quelques étiquettes courantes de boutons de commande et leur utilisation.
| Étiquette de bouton | Signification | Clé d’accès |
|---|---|---|
|
Retour |
Dans les assistants et les flux de tâches, allez à la page précédente. |
’B’ |
|
Navigation... |
Affichez une boîte de dialogue pour rechercher un fichier ou un objet. |
« B » ou « r » |
|
Options |
Affichez les choix disponibles pour les utilisateurs pour personnaliser un programme. |
« O » |
|
Pause |
Dans les boîtes de dialogue en cours, suspendez la tâche. |
« P » |
|
Personnaliser |
Personnalisez une expérience de base cruciale pour l’identification personnelle de l’utilisateur avec un programme. |
« P » |
|
Préférences |
Ne pas utiliser. Utilisez Options à la place. |
Non applicable. |
|
Propriétés |
Affichez les attributs et les paramètres d’un objet. |
« P » ou premier « r » |
|
Save |
Enregistrez un groupe de paramètres, ou enregistrez un fichier ou un objet en utilisant son nom actuel. |
« S » |
|
Enregistrer sous... |
Enregistrez un fichier ou un objet en utilisant un nom spécifié. |
Deuxième « a » |
|
Paramètres |
Ne pas utiliser. Utilisez Options à la place. |
Non applicable. |
|
Résolution des problèmes |
Ne pas utiliser. Utilisez plutôt un lien d’aide spécifique. |
Non applicable. |
Pour les directives concernant les étiquettes de boutons de validation (OK, Annuler, Oui/Non, Fermer, Arrêter, Appliquer, Suivant, Terminer, Fait), voir Texte de l’interface utilisateur.
Documentation
Lors de la référence aux boutons de commande :
- Utilisez le texte exact de l’étiquette, y compris sa capitalisation, mais n’incluez pas le soulignement de la touche d’accès ou les points de suspension. N’incluez pas le mot bouton.
- Pour décrire l’interaction utilisateur, utilisez cliquer.
- Si possible, formatez l’étiquette en utilisant du texte en gras. Sinon, mettez l’étiquette entre guillemets uniquement si nécessaire pour éviter toute confusion.
Exemple : cliquez sur Imprimer pour imprimer le document.