Texte de l’interface utilisateur
Notes
Ce guide de conception a été créé pour Windows 7 et n’a pas été mis à jour pour les versions plus récentes de Windows. La plupart des instructions s’appliquent toujours en principe, mais la présentation et les exemples ne reflètent pas notre guide de conception actuel.
Le texte de l’interface utilisateur s’affiche sur les surfaces de l’interface utilisateur. Ce texte inclut les étiquettes de contrôle et le texte statique :
- Les étiquettes de contrôle identifient les contrôles et sont placées directement sur ou à côté des contrôles.
- Le texte statique, appelé ainsi parce qu’il ne fait pas partie d’un contrôle interactif, fournit aux utilisateurs des instructions ou des explications détaillées afin qu’ils puissent prendre des décisions éclairées.
Remarque : Les instructions relatives au style et au ton, aux polices de caractères et aux étiquettes de contrôle courants sont présentées dans des articles spécifiques.
Le texte de l’interface utilisateur a plusieurs modes d’utilisation :
| Usage | Description |
|---|---|
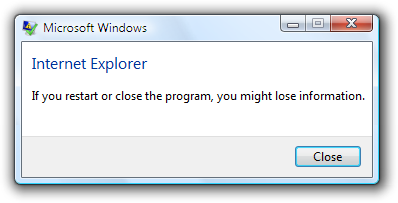
| Texte de la barre de titre utilisez le texte de la barre de titre pour identifier une fenêtre ou la source d’une boîte de dialogue. |
 Dans cet exemple, le texte de la barre de titre identifie une fenêtre. |
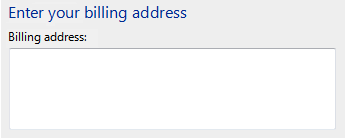
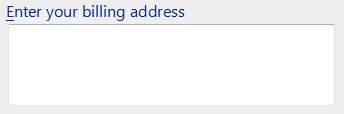
| Instructions principales utilisez l’instruction principale en évidence pour expliquer de manière concise ce qu’il faut faire dans la fenêtre ou la page. |
L’instruction peut prendre la forme d’une déclaration spécifique, d’une consigne précise ou d’une question. De bonnes instructions principales communiquent l’objectif de l’utilisateur plutôt que de se concentrer sur les manipulations dans l’interface utilisateur.  Dans cet exemple, le texte de l’instruction principale interpelle directement l’utilisateur en lui posant une question orientée vers ses propres avantages ou intérêts. |
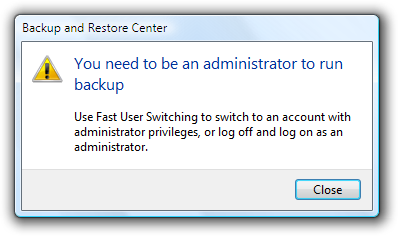
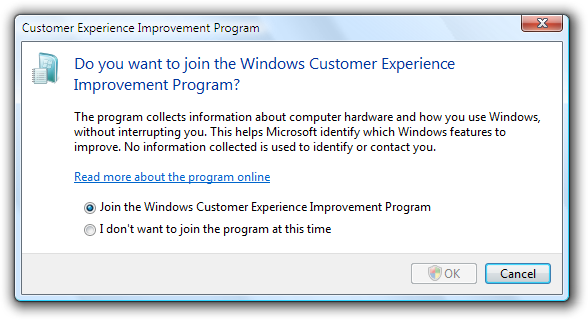
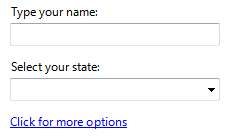
| Instructions complémentaires si nécessaire, utilisez une instruction complémentaire pour présenter des informations supplémentaires utiles à la compréhension ou à l’utilisation de la fenêtre ou de la page. |
Vous pouvez fournir des informations plus détaillées, préciser le contexte et définir la terminologie. Les instructions complémentaires développent l’instruction principale sans se contenter de la reformuler.  Dans cet exemple, les instructions complémentaires proposent deux actions possibles en réponse aux informations présentées dans l’instruction principale. |
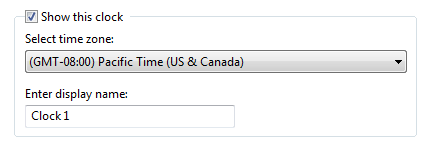
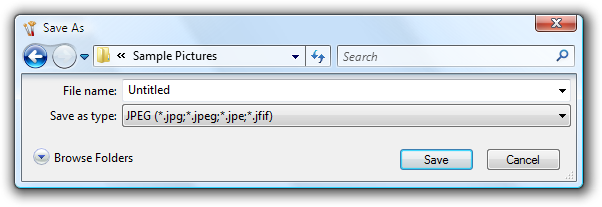
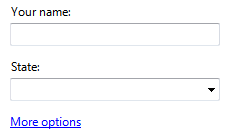
| Étiquettes de contrôle étiquettes directement sur ou à côté des contrôles. |
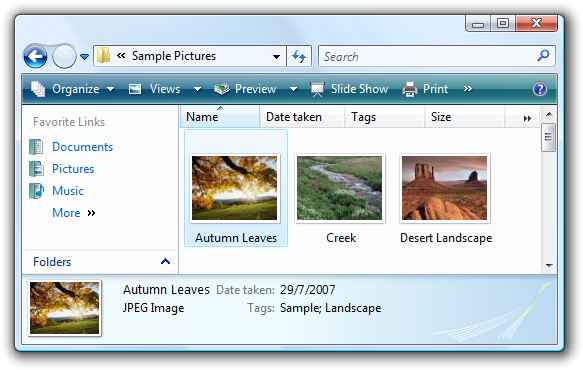
 Dans cet exemple, les étiquettes de contrôle identifient les paramètres de l’horloge du bureau que les utilisateurs peuvent sélectionner ou modifier. |
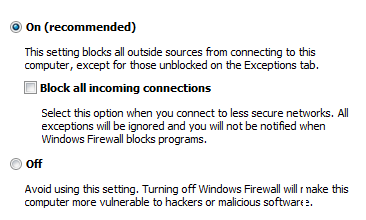
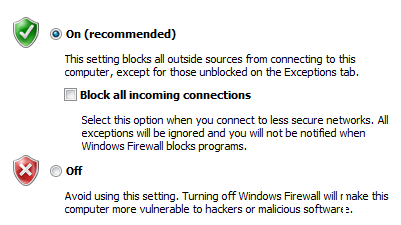
| Explications supplémentaires une élaboration des étiquettes de contrôle (notamment pour les liens de commande, les cases d’option et les cases à cocher). |
 Dans cet exemple, les explications supplémentaires clarifient les choix. |
Les développeurs de logiciels pensent souvent que le texte se cantonne uniquement à la documentation du produit et à l’assistance technique. « Nous écrirons d’abord le code, puis nous engagerons quelqu’un pour nous aider à expliquer ce que nous avons développé ». Néanmoins, dans la réalité, le texte important est rédigé plus tôt dans le processus, lorsque l’interface utilisateur est conçue et codée. C’est en effet ce texte qui est vu le plus souvent et par le plus grand nombre de personnes, peut-être plus que tout autre type d’écrit technique.
Il est essentiel que le texte soit compréhensible pour que l’interface utilisateur soit efficace. Dans le cadre du processus de conception, il est plutôt souhaitable que les rédacteurs et les éditeurs professionnels collaborent avec les développeurs de logiciels sur le texte de l’interface utilisateur. Demandez-leur de travailler sur le texte en amont, car les problèmes de texte révèlent souvent des problèmes de conception. Si votre équipe éprouve des difficultés à expliquer une conception, c’est souvent cette conception, et non l’explication, qui aurait besoin d’être améliorée.
Lorsque vous considérez le texte de l’interface utilisateur et son emplacement sur les surfaces de l’interface, tenez compte des faits suivants :
- Lors d’une lecture ciblée et immersive, la lecture se fait de la gauche vers la droite et du haut vers le bas (dans les cultures occidentales).
- Lorsqu’ils utilisent un logiciel, les utilisateurs ne sont pas immergés dans l’interface elle-même, mais dans leur travail. Par conséquent, les utilisateurs ne lisent pas le texte de l’interface utilisateur, ils le balayent.
- Lorsqu’ils parcourent une fenêtre, les utilisateurs peuvent avoir l’impression de lire un texte alors qu’en réalité ils le filtrent. Ils ne comprennent souvent pas vraiment le texte de l’interface utilisateur, à moins qu’ils n’en perçoivent le besoin.
- Dans une fenêtre, les différents éléments de l’interface utilisateur reçoivent des niveaux d’attention différents. Les utilisateurs ont tendance à lire d’abord les étiquettes de contrôle, en particulier celles qui semblent pertinentes pour la réalisation de leur tâche en cours. Par contraste, les utilisateurs ont tendance à lire des textes statiques uniquement lorsqu’ils pensent en avoir besoin.
Pour un modèle de conception général, ne supposez pas que les utilisateurs lisent attentivement le texte de gauche à droite et de haut en bas. Partez plutôt du principe que les utilisateurs commencent par balayer rapidement l’ensemble de la fenêtre, puis lisent le texte de l’interface utilisateur dans l’ordre suivant :
- Les contrôles interactifs au centre
- Les boutons de validation
- Les autres emplacements des contrôles interactifs
- Les instruction principale
- Explications supplémentaires
- Window title
- Autre texte statique dans le corps principal
- Notes de bas de page
Vous devez également partir du principe qu’une fois que les utilisateurs ont décidé de ce qu’ils doivent faire, ils arrêtent de lire et passent immédiatement à l’action.
Le texte redondant occupe non seulement un espace précieux à l’écran, mais il atténue également l’efficacité des idées ou des actions importantes que vous tentez de faire passer. Il fait perdre du temps au lecteur, et ce d’autant plus dans un contexte où la lecture en balayage est la norme. Windows s’efforce d’expliquer de manière claire et concise ce que les utilisateurs doivent faire en une seule fois.
Examinez chaque fenêtre et éliminez les mots et les instructions en double, à la fois dans les contrôles et entre les contrôles. N’omettez pas le texte important ; soyez explicite chaque fois que cela est nécessaire, mais ne soyez pas redondant et n’expliquez pas ce qui est évident.
Même si le texte n’est pas redondant, il peut simplement être trop verbeux dans un effort d’expliquer chaque détail. Trop de texte décourage la lecture ; l’œil a tendance à passer outre, ce qui, ironiquement, réduit la communication au lieu de l’améliorer. Dans le texte de l’interface utilisateur, communiquez les informations essentielles de manière concise. Si des informations supplémentaires sont nécessaires pour certains utilisateurs ou certains scénarios, fournissez un lien vers un Contenu d’aide plus détaillé, ou éventuellement vers une section du glossaire pour clarifier un terme.
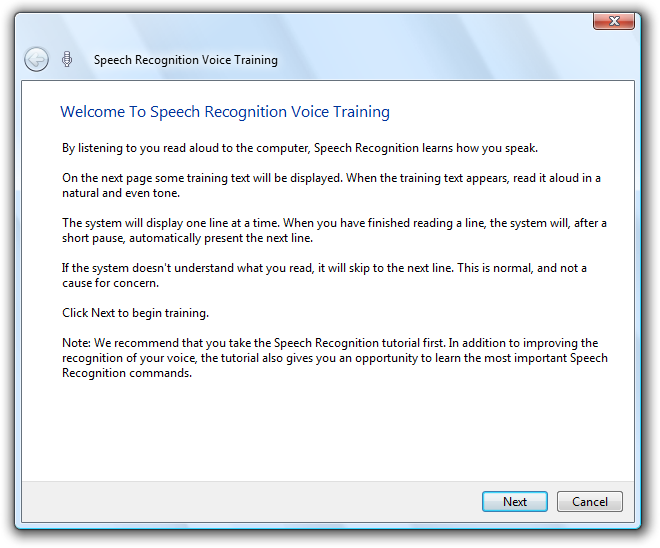
Incorrect :

Dans cet exemple, il y a trop de texte pour pouvoir le parcourir facilement. Même si le concepteur ne le souhaite pas, la quantité de texte est telle que les utilisateurs cliqueront probablement sur Suivant sans rien lire.
Pour éviter que le texte ne décourage la lecture, rédigez-le de manière à ce que chaque mot soit important. Ce qui ne s’additionne pas se soustrait, c’est pourquoi il faut utiliser des textes simples et concis.
Les écrits académiques utilisent généralement un style structurel « pyramidal » qui pose une base de faits, travaille avec ces faits et aboutit à une conclusion formant une structure pyramidale. Par opposition, les journalistes utilisent un style de « pyramide inversée » qui commence par la conclusion, considérée comme l’élément fondamental que les lecteurs doivent retenir. Les détails sont alors progressivement précisés, ce qui peut intéresser le lecteur, voire l’inciter à parcourir le texte. Ce style a l’avantage d’aller droit au but et de permettre au lecteur d’interrompre sa lecture à tout moment tout en ayant compris l’essentiel de l’information.
Nous vous conseillons donc d’appliquer la structure de la pyramide inversée pour le texte de l’interface utilisateur. Soyez direct avec les informations essentielles, permettez aux utilisateurs d’interrompre leur lecture à tout moment et utilisez des liens hypertexte d’aide pour développer le reste de la pyramide.

Dans cet exemple, l’information essentielle se trouve dans la question du texte de l’instruction principale, les informations supplémentaires utiles se trouvent dans les instructions complémentaires et les détails sont disponibles en cliquant sur un lien hypertexte d’aide.
Si vous ne faites que cinq choses...
- Préparez votre texte dès le début, car les problèmes de texte révèlent souvent des problèmes de conception.
- Concevez votre texte pour qu’il puisse être parcouru.
- Éliminez les textes redondants.
- Utilisez un texte facile à comprendre ; pas de communication excessive.
- Lorsque cela est nécessaire, fournissez des liens vers le contenu de l’aide pour délivrer des informations plus détaillées.
Supprimez le texte redondant. Recherchez le texte redondant dans les titres des fenêtres, les instructions principales, les instructions complémentaires, les zones de contenu, les liens de commande et les boutons de validation. D’une manière générale, conservez le texte intégral dans les instructions principales et les commandes interactives, et supprimez toute redondance partout ailleurs.
Évitez les grands blocs de texte dans l’interface utilisateur. Voici quelques moyens d’y parvenir :
- Segmentation du texte en phrases et en paragraphes plus courts.
- Le cas échéant, proposer des Liens hypertextes d’aide vers les informations utiles, mais non essentielles.
Choisissez des noms d’objets et des étiquettes qui communiquent et différencient clairement la fonction de chaque objet. Les utilisateurs ne devraient pas avoir à se demander la véritable fonction d’un objet ou ce qui le différencie des autres.
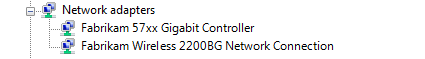
Incorrect :

Mieux :

Dans l’exemple incorrect, les noms d’objets ne sont pas du tout différenciés ; dans l’exemple correct, les noms de produits sont nettement différenciés.
Si vous souhaitez vous assurer que les utilisateurs lisent du texte spécifique lié à une action, placez-le sur un contrôle interactif.
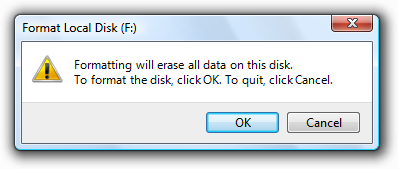
- Acceptable :

- Dans cet exemple, il est possible que les utilisateurs ne lisent pas le texte qui leur explique ce qu’ils confirment.
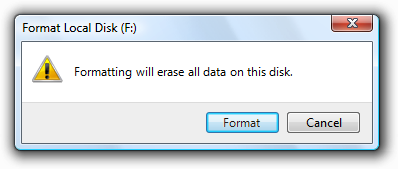
- Meilleur :

- Dans cet exemple, vous pouvez avoir la certitude qu’au minimum les utilisateurs comprennent qu’ils sont sur le point de formater un disque.
Utilisez un espace entre les phrases. Pas deux.
- Utilisez du texte bleu uniquement pour les liens et les instructions principales.
- Utilisez du texte vert uniquement pour les URL dans les résultats de recherche.
Les polices et les couleurs suivantes sont les valeurs par défaut pour Windows.
| Modèle | Symbole du thème | Police, couleur |
|---|---|---|
 |
CaptionFont |
9 pts noir (#000000) Segoe UI |
 |
MainInstruction |
12 pts bleu (#003399) Segoe UI |
 |
Instructions |
9 pts noir (#000000) Segoe UI |
 |
BodyText |
9 pts noir (#000000) Segoe UI |
 |
BodyText |
9 pts noir (#000000) Segoe UI, gras ou italique |
 |
BodyText |
9 pts noir (#000000) Segoe UI, dans une zone |
 |
Désactivé |
9 pts. Gris foncé (#323232) Segoe UI |
 |
HyperLinkText |
9 pts bleu (#0066CC) Segoe UI |
 |
Chaud |
9 pts bleu clair (#3399FF) Segoe UI |
 |
11 pts bleu (#003399) Segoe UI |
|
 |
11 pts noir (#000000) Segoe UI |
|
 |
(aucun) |
9 pts noir (#000000) Calibri |
 |
(aucun) |
17 pts noir (#000000) Calibri |
Pour plus d’informations et d’exemples, consultez Polices et Couleur.
Gras
Utilisez les caractères gras avec parcimonie pour attirer l’attention sur le texte que les utilisateurs doivent lire. Par exemple, les utilisateurs qui parcourent une liste d’options de cases d’option peuvent apprécier de voir les libellés en gras, pour se démarquer du texte qui ajoute des informations supplémentaires sur chaque option. N’oubliez pas que l’utilisation d’une trop grande quantité de caractères gras réduit leur impact.
Avec des données étiquetées, utilisez les caractères gras pour mettre l’accent sur ce qui est le plus important pour l’ensemble des données.
Pour les données essentiellement génériques (où les données ont peu de sens sans leurs étiquettes, comme pour les chiffres ou les dates), utilisez des étiquettes en gras et des données en clair afin que les utilisateurs puissent plus facilement parcourir et comprendre les types de données.
Concernant les données essentiellement explicites, utilisez des étiquettes simples et des données en gras afin que les utilisateurs puissent se concentrer sur les données elles-mêmes.
Vous pouvez également utiliser un texte en gris foncé pour atténuer les informations moins importantes au lieu d’utiliser le gras pour mettre en valeur les informations plus importantes.

Dans cet exemple, plutôt que de mettre l’accent sur les données en utilisant des caractères gras, les étiquettes sont mises en évidence en utilisant du gris foncé.
Certaines polices ne permettent pas les caractères gras, c’est pourquoi ils ne doivent jamais être indispensables à la compréhension du texte.
Italique
Permet de se référer littéralement à un texte. N’utilisez pas de guillemets pour cette fonction.
Correct :
Les termes « document » et « fichier » sont souvent utilisés de manière interchangeable.
Utilisez les invites dans les zones de texte et les listes déroulantes modifiables.

Dans cet exemple, l’invite dans la zone de recherche est mise en forme en tant que texte italique.
Utilisez cette mise en forme avec parcimonie pour mettre l’accent sur des mots spécifiques afin d’aider à la compréhension.
Certaines polices ne permettent pas les caractères gras, c’est pourquoi ils ne doivent jamais être indispensables à la compréhension du texte.
Gras italique
- Ne pas utiliser dans le texte de l’interface utilisateur.
Soulignement
- Ne pas utiliser, à l’exception des liens.
- Ne pas utiliser pour mettre en évidence. Utilisez plutôt l’italique.
Périodes
- Ne placez pas à la fin des étiquettes de contrôle, des instructions principales ou des liens d’aide.
- A placer à la fin des instructions complémentaires, des explications supplémentaires ou tout autre texte statique qui forme une phrase complète.
Points d’interrogation
- A placer à la fin de toutes les questions. Contrairement aux points, les points d’interrogation sont utilisés pour tous les types de texte.
Points d’exclamation
- À éviter dans les applications métier.
- Exceptions : Les points d’exclamation sont parfois utilisés pour signaler la fin d’un téléchargement (« Terminé ! ») et pour attirer l’attention sur le contenu web (« Nouveau ! »).
Virgules
- Dans une liste de trois éléments ou plus, placez toujours une virgule après le dernier élément de la liste.
Deux-points
- Utilisez les deux-points à la fin des étiquettes de contrôle externe. Cela est particulièrement important pour l’accessibilité, car certaines technologies d’assistance recherchent les deux-points pour identifier les étiquettes de contrôle.
- Utilisez un signe deux-points pour introduire une liste d’éléments.
Points de suspension
Les points de suspension signifient que le texte est incomplet. Utilisez des points de suspension dans le texte de l’interface utilisateur de la façon suivante :
Commandes : Indiquent qu’une commande nécessite des informations supplémentaires. N’utilisez pas les points de suspension lorsqu’une action affiche une autre fenêtre, mais uniquement lorsque des informations supplémentaires sont requises. Pour plus d’informations, consultez Boutons de commande.
Données : Indiquent que le texte est tronqué.
Étiquettes : Indique qu’une tâche est en cours (par exemple, « Recherche... »).
Conseil : Un texte tronqué dans une fenêtre ou une page avec des espaces inutilisés indique une mauvaise mise en page ou une taille de fenêtre par défaut trop petite. Efforcez-vous d’adopter une présentation et une taille de fenêtre par défaut qui éliminent ou réduisent la quantité de texte tronqué. Pour plus d’informations, consultez Disposition.
Ne rendez pas les points de suspension interactifs. Pour afficher un texte tronqué, laissez les utilisateurs redimensionner le contrôle pour afficher plus de texte ou utilisez plutôt un contrôle d’affichage progressif d’options.
Guillemets et apostrophes
Pour faire référence à un texte de manière littérale, utilisez l’italique plutôt que les guillemets.
Placez les titres des fenêtres et les étiquettes de contrôle entre guillemets uniquement si cela est nécessaire pour éviter toute confusion et si vous ne pouvez pas mettre en forme en utilisant des caractères gras.
Pour les guillemets, préférez les guillemets doubles ( » « ) ; évitez les guillemets simples.
Correct :
Êtes-vous sûr de vouloir supprimer « Dossier de Croquette le chat » ?
Incorrect :
Êtes-vous sûr de vouloir supprimer < Dossier de Croquette le chat > ?
Utilisez des majuscules de type titre pour les titres et des majuscules de type phrase pour tous les autres éléments de l’interface utilisateur. Il est plus approprié de procéder ainsi pour le ton de Windows.
Exception : Pour les applications héritées, vous pouvez utiliser des majuscules de style titre pour les boutons de commande, les menus et les en-têtes de colonne, si nécessaire, afin d’éviter de mélanger les styles de capitalisation.

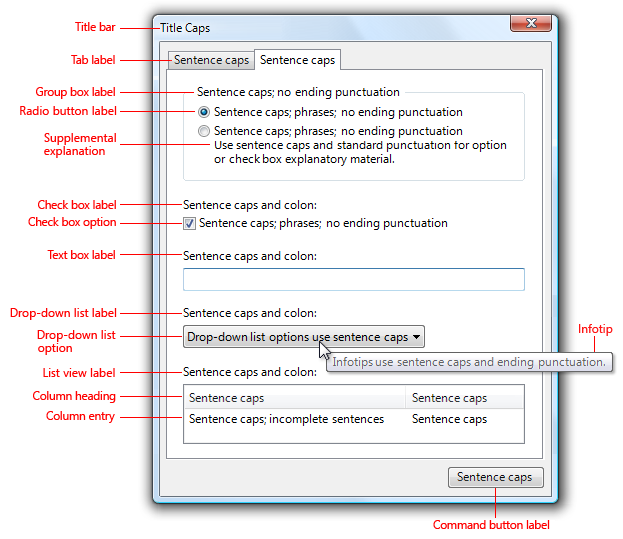
Cet exemple générique illustre les majuscules et la ponctuation correctes pour les feuilles de propriété.

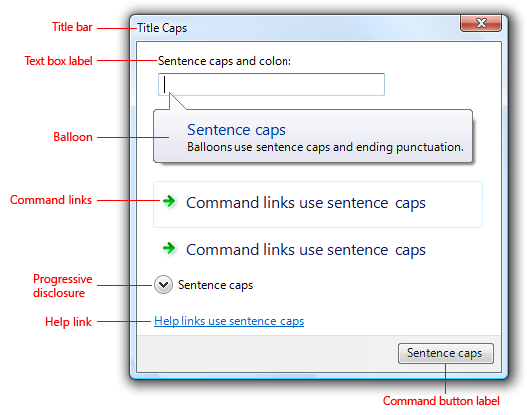
Cet exemple générique illustre l’utilisation correcte des majuscules et de la ponctuation dans les boîtes de dialogues.
Pour les noms de fonctionnalités et de technologies, soyez modérés dans l’utilisation des majuscules. En règle générale, seuls les principaux composants doivent être mis en majuscules (en utilisant des majuscules de type titre).
Correct :
Analysis Services, cubes, dimensions
Analysis Services est un composant majeur de SQL Server, la majuscule de style titre est donc appropriée ; les cubes et les dimensions sont des éléments communs des logiciels d’analyse de base de données, il n’est donc pas nécessaire de les mettre en majuscules.
Utilisez de manière homogène les majuscules pour les noms de fonctionnalités et de technologies. Si le nom apparaît plusieurs fois sur un écran de l’interface utilisateur, il doit toujours apparaître de la même manière. De même, les noms doivent être présentés de manière homogène dans tous les écrans d’interface utilisateur du programme.
Ne mettez pas de majuscules aux noms des éléments génériques de l’interface utilisateur, tels que la barre d’outils, le menu, la barre de défilement, le bouton et l’icône.
- Exceptions : La barre d’adresses et la barre liens.
N’utilisez pas de lettres capitales pour les touches du clavier. Respectez plutôt les majuscules utilisées par les claviers standard, ou les minuscules si la touche n’est pas étiquetée sur le clavier.
Correct :
barre d’espace, Tab, Entée, Page Haut, Ctrl+Alt+Suppr
Incorrect :
BARRE D’ESPACE, TAB, ENTRÉE, PG HAUT, CTRL+ALT+SUPPR
N’utilisez pas de lettres capitales pour accentuer le message. Des études ont démontré que ce type de texte est difficile à lire et que les utilisateurs ont tendance à le considérer comme « criard ». Pour les avertissements, utilisez une icône d’avertissement et une explication claire de la situation. Il n’est pas nécessaire d’ajouter, par exemple, le terme AVERTISSEMENT en lettres capitales.
Pour plus d’informations, consultez la section « Texte » ou « Étiquettes » dans les instructions spécifiques du composant de l’interface utilisateur.
Ne codez pas en dur le format des dates et des heures. Respectez le choix des paramètres régionaux de l’utilisateur et les options de personnalisation des formats de date et d’heure. L’utilisateur les sélectionne dans l’élément du panneau de configuration Région et Langue.


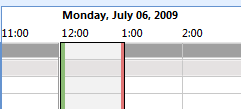
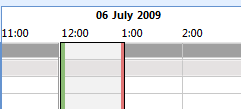
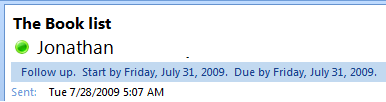
Dans ces exemples tirés de Microsoft Outlook, les deux formats de la date longue sont corrects. Elles reflètent les différents choix effectués par les utilisateurs dans l’élément du panneau de configuration région et langue.
Utilisez le format de date long pour les scénarios qui justifient la présence d’informations supplémentaires. Utilisez le format de date court pour les contextes qui ne disposent pas de suffisamment d’espace pour le format long. Alors que les utilisateurs choisissent les informations qu’ils souhaitent inclure dans les formats long et court, les concepteurs choisissent le format à afficher dans leurs programmes en fonction du scénario et du contexte.

Dans cet exemple, le format de date long permet aux utilisateurs d’organiser les tâches et les échéances.
La globalisation consiste à créer des documents ou des produits utilisables dans n’importe quel pays, région ou culture. La localisation consiste à adapter des documents ou des produits pour qu’ils soient utilisés dans des paramètres régionaux autres que le pays ou la région d’origine. Prenez en compte la globalisation et la localisation lors de la rédaction du texte de l’interface utilisateur. Votre programme peut être traduit dans d’autres langues et utilisé dans des cultures très différentes de la vôtre.
Pour les contrôles à contenu variable (tels que les listes et les arborescences), choisissez une largeur appropriée pour les données valides les plus longues.
Prévoyez suffisamment d’espace dans la surface de l’interface utilisateur pour ajouter 30 % (jusqu’à 200 % pour un texte plus court) de texte (mais pas de chiffres) qui sera localisé. La traduction d’une langue à l’autre modifie souvent la longueur des lignes du texte.
Ne composez pas de chaînes de caractères à partir de sous-chaînes au moment de l’exécution. Utilisez plutôt des phrases complètes afin de ne pas créer d’ambiguïté pour le traducteur.
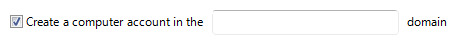
N’utilisez pas de contrôle subordonné, les valeurs qu’il contient ou son étiquette d’unités pour créer une phrase ou une expression. Une telle conception n’est pas localisable car la structure des phrases varie en fonction de la langue.
Incorrect :

Correct :

Dans l’exemple incorrect, la zone de texte est placée à l’intérieur de l’étiquette de la case à cocher.
Ne faites pas d’une partie seulement d’une phrase un lien hypertexte, car lors de la traduction, ce texte risque de ne pas rester cohérent. Le texte du lien hypertexte doit donc former une phrase complète.
- Exception : Les liens hypertextes vers le glossaire peuvent être insérés en ligne, au sein d’une phrase.
Pour plus d’informations, consultez le Centre de développement global Microsoft Go.
- Choisissez le texte de la barre de titre en fonction du type de fenêtre :
- Fenêtres de programme de niveau supérieur, centrées sur le document : Utilisez le format « nom du document nom du programme ». Les noms de documents sont affichés en premier pour donner une impression centrée sur le document.
- Fenêtres de programme de niveau supérieur qui ne sont pas centrées sur le document : Affichez uniquement le nom du programme.
- Boîtes de dialogue : Affichez la commande, la fonctionnalité ou le programme à l’origine de la boîte de dialogue. N’utilisez pas le titre pour expliquer l’objectif de la boîte de dialogue qui est l’objectif des instructions principales. Pour plus d’instructions, consultez Boîtes de dialogue.
- Assistants : Indiquez le nom de l’Assistant. Notez que le mot « Assistant » ne doit pas figurer dans les noms des assistants. Pour plus d’instructions, consultez Assistants.
- Pour les fenêtres de programme de niveau supérieur, si la légende et l’icône de la barre de titre sont affichées en évidence près du haut de la fenêtre, vous pouvez masquer la légende et l’icône de la barre de titre pour éviter la redondance. Toutefois, vous devez encore définir un titre approprié en interne pour l’utilisation par Windows.
- Pour les boîtes de dialogue, n’incluez pas les mots « dialogue » ou « progression » dans les titres. Ces concepts sont implicites et en omettant ces mots, les titres sont plus faciles à lire pour les utilisateurs.
Utilisez l’instruction principale pour expliquer de manière concise ce que les utilisateurs doivent faire dans une fenêtre ou une page donnée. De bonnes instructions principales communiquent l’objectif de l’utilisateur plutôt que de se concentrer sur les manipulations dans l’interface utilisateur.
Exprimez l’instruction principale sous la forme d’une consigne impérative ou d’une question précise.
Incorrect :

Dans cet exemple, l’instruction principale indique simplement le nom du programme ; elle n’invite pas explicitement l’utilisateur à agir.
Exceptions : Les messages d’erreur, d’avertissement et de confirmation peuvent utiliser des structures de phrases différentes dans leurs instructions principales.
Utilisez des verbes spécifiques chaque fois que cela est possible. Les verbes spécifiques (exemples : connecter, enregistrer, installer) sont plus significatifs pour les utilisateurs que les verbes génériques (exemples : configurer, gérer, définir).
Pour les pages du panneau de contrôle et les pages de l’assistant, si vous ne pouvez pas utiliser un verbe spécifique, vous pouvez préférer ne pas le mentionner.
Acceptable :
Saisissez vos paramètres régionaux, votre région et votre langue
Meilleur :
Paramètres régionaux, région et langue
Pour les boîtes de dialogue, telles que les messages d’erreur et les avertissements, n’omettez pas le verbe.
Ne vous sentez pas obligé d’utiliser le texte de l’instruction principale si l’ajout d’un tel texte est redondant ou évident dans le contexte de l’interface utilisateur.

Dans cet exemple, le contexte de l’interface utilisateur est déjà très clair ; il n’est pas nécessaire d’ajouter le texte de l’instruction principale.
Soyez concis et utilisez uniquement une seule phrase complète. Réduisez l’instruction principale aux informations essentielles. Si vous devez fournir des explications supplémentaires, envisagez d’utiliser une instruction complémentaire.
Utilisez la mise en majuscules comme pour les phrases.
N’incluez pas de point final si l’instruction est une instruction. Si l’instruction est une question, il faut la conclure par un point d’interrogation.
Pour les boîtes de dialogue de progression, utilisez une phrase au gérondif qui explique brièvement l’opération en cours et qui se termine par des points de suspension. Exemple : « Impression de vos photos... »
Conseil : Vous pouvez évaluer une instruction principale en imaginant ce que vous pourriez dire à un ami pour lui expliquer ce qu’il faut faire avec la fenêtre ou la page. Si la réponse à l’instruction principale n’est pas naturelle, n’est pas utile ou est difficile à comprendre, reformulez l’instruction.
Pour plus d’informations, consultez la section « Instruction principale » ou « Étiquettes » dans les instructions spécifiques au composant de l’interface utilisateur.
- Lorsque cela est nécessaire, utilisez une instruction complémentaire pour présenter des informations supplémentaires utiles à la compréhension ou à l’utilisation de la fenêtre ou de la page, par exemple :
- Explication du contexte de l’affichage de la fenêtre s’il s’agit d’une fenêtre initiée par un programme ou par le système.
- Information descriptive qui aide les utilisateurs à décider comment donner suite à l’instruction principale.
- Définition de la terminologie importante.
- N’utilisez pas d’instruction complémentaire si celle-ci n’est pas nécessaire. Préférez tout communiquer dans l’instruction principale s’il vous est possible de le faire de manière concise.
- Ne répétez pas l’instruction principale avec une formulation légèrement différente. Il est plutôt conseillé d’omettre l’instruction complémentaire si vous n’avez pas d’autres informations à ajouter.
- Utilisez des phrases complètes et des mises en majuscules en style de phrase.
Étiquetez chaque contrôle ou groupe de contrôles. Exceptions :
Les zones de texte et les listes déroulantes peuvent être étiquetées à l’aide d’invites de saisie.
Les contrôles d’affichage progressif sont généralement dépourvus d’étiquette.
Les contrôles subordonnés utilisent l’étiquette du contrôle qui leur est associé. Les contrôles spin sont toujours des contrôles subordonnés.
N’utilisez pas d’étiquettes de contrôle qui répètent l’instruction principale. Dans ce cas, l’instruction principale prend la clé d’accès.
Acceptable :

Dans cet exemple, l’étiquette de la zone de texte n’est qu’une répétition de l’instruction principale.
Meilleur :

Dans cet exemple, l’étiquette redondante est supprimée, de sorte que l’instruction principale utilise la clé d’accès.
Emplacement de l’étiquette :
- Les bulles, les cases à cocher, les boutons de commande, les zones de groupe, les liens hypertextes, les onglets et les conseils sont étiquetés directement par le contrôle lui-même.
- Les listes déroulantes, les zones de liste, les visualisations de liste, les barres de progression, les curseurs, les zones de texte et les arborescences sont étiquetés au-dessus, vidés à gauche ou à gauche.
- Les contrôles d’affichage progressif sont généralement dépourvus d’étiquette. Les boutons en chevron sont étiquetés à droite.
Attribuez une clé d’accès unique pour chaque contrôle interactif, à l’exception des liens. Pour plus d’informations, consultez Clavier.
Les étiquettes doivent être brèves. Notez toutefois que l’ajout d’un ou deux mots à une étiquette peut contribuer à la clarté, et parfois éliminer le besoin d’explications supplémentaires.
Privilégiez les étiquettes spécifiques aux étiquettes génériques. Idéalement, les utilisateurs ne devraient pas avoir à lire davantage pour comprendre l’étiquette.
Incorrect :

Correct :

Dans l’exemple correct, une étiquette spécifique est utilisée pour le bouton de validation.
Pour les listes d’étiquettes, telles que les cases d’option, utilisez des formulations parallèles et essayez de conserver la même longueur pour toutes les étiquettes.
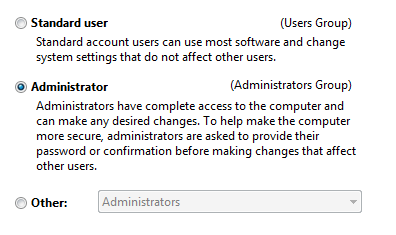
Pour les listes d’étiquettes, le texte de l’étiquette doit mettre l’accent sur les différences entre les options. Si toutes les options ont le même texte d’introduction, déplacez ce texte vers l’étiquette du groupe.
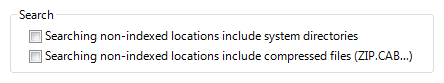
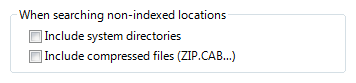
Incorrect :

Correct :

L’exemple correct déplace la même phrase d’introduction vers l’étiquette, ce qui permet de différencier plus clairement les deux options.
De manière générale, préférez les formulations positives. Par exemple, utilisez « faites » plutôt que « ne faites pas », et « notifiez » plutôt que « ne notifiez pas ».
- Exception : L’étiquette de la case à cocher « Ne plus afficher ce message » est largement utilisée.
N’utilisez pas de verbes d’instruction qui s’appliquent à tous les contrôles du type donné. Mettez plutôt l’accent sur ce que les contrôles ont d’unique. Par exemple, il va de soi que les utilisateurs doivent taper dans une zone de texte ou cliquer sur un lien.
Incorrect :

Correct :

Dans les exemples incorrects, les étiquettes de contrôle comportent des verbes d’instruction qui s’appliquent à tous les contrôles de leur type.
Dans certains cas, les annotations entre parenthèses suivantes sur les étiquettes de contrôle peuvent être utiles :
- Si une option est facultative, envisagez d’ajouter « (facultatif) » à l’étiquette.
- Si une option est fortement recommandée, ajoutez « (recommandé) » à l’étiquette. Cela signifie que le paramètre est facultatif, mais qu’il doit néanmoins être défini.
- Si une option est destinée uniquement aux utilisateurs avancés, envisagez d’ajouter « (avancé) » à l’étiquette.
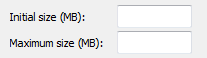
Vous pouvez spécifier des unités (secondes, connexions, et ainsi de suite) entre parenthèses après l’étiquette.

Cet exemple illustre que l’unité de mesure est le mégaoctet (Mo).
Pour plus d’informations, consultez la section « Texte » ou « Étiquettes » dans les instructions spécifiques du composant de l’interface utilisateur.
Utilisez des explications supplémentaires lorsque les contrôles nécessitent plus d’informations que ce qui est indiqué sur l’étiquette. Mais n’utilisez pas d’explication supplémentaire si elle n’est pas nécessaire, préférez tout communiquer avec l’étiquette de contrôle si vous pouvez le faire de manière concise. En règle générale, les explications supplémentaires sont utilisées avec les liens de commande, les cases d’option et les cases à cocher.
Si nécessaire, utilisez des caractères gras dans les étiquettes de contrôle pour faciliter la lecture du texte lorsqu’il contient des explications supplémentaires.

Dans cet exemple, les étiquettes des cases d’option sont en gras pour faciliter leur lecture.
En ajoutant une explication supplémentaire à un contrôle dans un groupe, il n’est pas nécessaire de fournir des explications pour tous les autres contrôles du groupe. Dans la mesure du possible, inscrivez les informations pertinentes sur l’étiquette et utilisez des explications uniquement lorsque cela est nécessaire. Dans un souci de cohérence, évitez les explications supplémentaires qui se contentent de répéter l’étiquette.

Dans cet exemple, deux contrôles du groupe comportent des explications supplémentaires, mais pas le troisième.
Si une explication supplémentaire suit un lien de commande, le texte complémentaire doit être rédigé à la deuxième personne du pluriel.
Exemple : Lien de commande : Créez les paramètres du réseau sans fil et enregistrez-les sur une clé USB
Explication supplémentaire : Cette opération crée des paramètres que vous pouvez transférer vers le routeur à l’aide d’une clé USB. Effectuez cette opération uniquement si vous disposez d’un routeur sans fil qui prend en charge la configuration du lecteur flash USB.
Utilisez des phrases complètes et une ponctuation de fin.
Le tableau suivant présente les étiquettes des boutons de validation les plus courants et leur utilisation.
| Étiquette de bouton | Quand utiliser |
|---|---|
| OK |
|
| Oui/Non |
Oui est la réponse affirmative à une question de type oui ou non, tandis que Non est la réponse négative. |
| Annuler |
|
| Close |
Fermez la fenêtre. Toute modification ou tout impact secondaire n’est pas abandonné. |
| Stop |
Interrompre une tâche en cours d’exécution et fermer la fenêtre. Tout travail en cours ou les impact secondaire n’est pas abandonné. |
| Appliquer |
Dans les fiches de propriété du propriétaire : appliquez les modifications en cours (effectuées depuis l’ouverture de la fenêtre ou depuis la dernière utilisation de la commande Appliquer), mais conservez la fenêtre ouverte. Les utilisateurs peuvent ainsi évaluer les modifications avant de fermer la fiche de propriété. Dans les feuilles de propriétés détenues : ne pas utiliser. |
| Next |
Dans les Assistants et les tâches à plusieurs étapes : passez à l’étape suivante sans valider la tâche. |
| Terminer |
Dans les assistants et les tâches à plusieurs étapes : fermez la fenêtre. Si la tâche n’a pas encore été exécutée, effectuez-la. Si cette tâche a déjà été exécutée, les modifications ou les impacts secondaires ne sont pas abandonnés.
|
| Done |
Non applicable. |