Incorporar enquisa nunha páxina web
Pode incorporar a súa enquisa nunha páxina web pegando o código integrado da enquisa no código fonte da súa páxina web. Pode escoller un dos seguintes estilos incorporados para a súa enquisa:
Inline: mostra a enquisa de forma estática na páxina web.
Ventá emerxente: mostra a enquisa nunha ventá emerxente en función da acción do entrevistado.
Botón: mostra a enquisa cando se selecciona un botón. Por defecto, o nome do botón é Proporcionar comentarios.
Nota
Ao inserir unha enquisa nunha páxina web, asegúrese de que Só as persoas da miña organización poden responder a configuración estea desactivada na configuración de distribución de enquisas.
Se creou variables, usaranse para capturar a información do seu enquisado e o contexto no que se proporcionou a resposta e almacenar estes datos na resposta da enquisa. Tamén pode crear novas variables, se precisa. Se non se pasan os valores apropiados ás variables do código de incrustación, utilizaranse os valores por defecto.
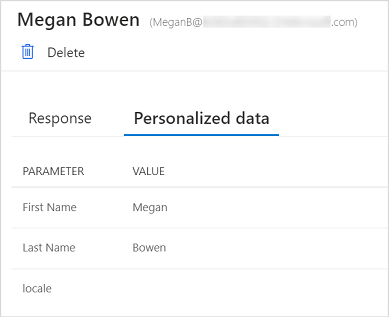
Os valores das variables dunha resposta móstranse na pestana Datos personalizados nunha resposta da enquisa.

Para inserir a túa enquisa
Abre a enquisa que queres inserir e vai á pestana Enviar .
Seleccione Incrustar.
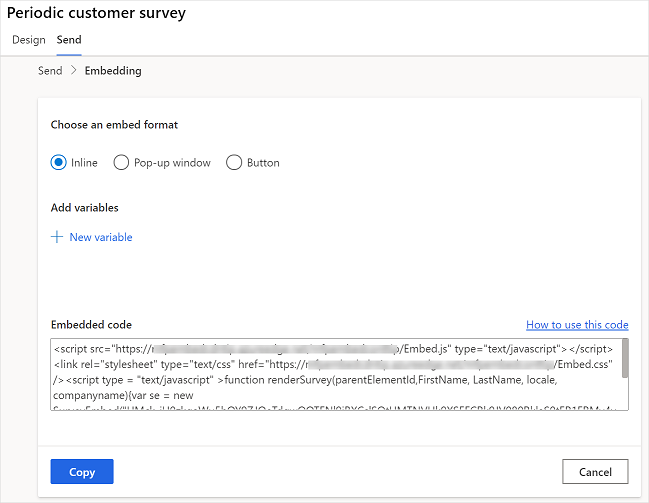
En Escolla un formato de inserción, seleccione unha das seguintes opcións:
Inserido
Ventá emerxente
Button
Opcionalmente, en Engadir variables, seleccione Nova variable para crear unha nova variable.
O código de incorporación xérase de acordo coas opcións que seleccionou.
Selecciona Copiar e, a continuación, pega o código de inserción nunha páxina web para inserir a túa enquisa. A seguir, debe actualizar o código fonte da páxina web para renderizar a enquisa na páxina web. Para obter información sobre como actualizar o código fonte, consulte Actualizar o código fonte dunha páxina web.

Actualizar o código fonte dunha páxina web
Despois de xerar o código de inserción, debes engadilo ao código fonte da túa páxina web e crear un método que chame á función renderSurvey para renderizar a enquisa na páxina web. Debe asegurarse de que os valores da función renderSurvey se pasen na mesma orde que as variables da enquisa que se definen no renderSurvey función no código de inserción.
Para unha enquisa en liña, debe definirse un contenedor div nai co ID surveyDiv para que se mostre. O ancho e o alto mínimos do contedor div nai deben ser de 350 e 480 píxeles respectivamente.
Escenario para incorporar unha enquisa entre liñas
Digamos que creaches unha enquisa con dúas variables adicionais (Correo electrónico e PageTitle). Desexa incorporar a enquisa como en liña na súa páxina web e cargar a enquisa en canto se cargue a páxina. O código de incorporación xérase do seguinte xeito:
<script src="https://www.contoso.com/Embed.js" type="text/javascript"></script><link rel="stylesheet" type="text/css" href="https://www.contoso.com/Embed.css" />
<script type = "text/javascript" >function renderSurvey(parentElementId, FirstName, LastName, Email, PageTitle)
{var se = new SurveyEmbed("JtSG9ha000000000020pTSB1AovM_5u8bQH1UQjlNQjZRWV0000000000","https://www.contoso.com/");
var context = {"FirstName": FirstName,"LastName": LastName,"Email": Email,"PageTitle": PageTitle,};
se.renderInline(parentElementId, context);}</script>
No código de incrustación anterior, a función renderSurvey contén o parámetro parentElementId ademais das variables da enquisa. O parámetro parentElementId recibe o div ID do contedor cando se chama.
Debes crear un div contedor co ID surveyDiv na páxina web onde queres mostrar a enquisa. Este div contedor mostra a enquisa de forma estática nunha área designada da páxina web. Como quererá cargar a enquisa cando se carga a páxina, cree un método como segue:
<script>
window.addEventListener('load', function () {
renderSurvey("surveyDiv", "Bert", "Hair", "bert.hair@contoso.com", "Product Overview");
}, false);
</script>
O método anterior chama á función renderSurvey e pasa os valores necesarios en consecuencia. Neste método, pasan os datos do usuario estático, pero pode fornecer unha función que recupera os datos do usuario con sesión iniciada.
Nota
Os fragmentos de código anteriores fornécense como exemplo. Debe xerar o código de inserción real desde Customer Voice e crear métodos segundo as súas necesidades.
Consulte tamén
Traballar coa configuración de distribución de enquisas
Envía unha enquisa usando o redactor de correo electrónico integrado
Enviar unha enquisa usando Power Automate
Enviar unha ligazón de enquisa a outras persoas
Envía unha enquisa mediante o código QR
Comentarios
Proximamente: Ao longo de 2024, retiraremos gradualmente GitHub Issues como mecanismo de comentarios sobre o contido e substituirémolo por un novo sistema de comentarios. Para obter máis información, consulte: https://aka.ms/ContentUserFeedback.
Enviar e ver os comentarios