ניהול טפסי Customer Insights - Journeys
מאמר זה מסביר כיצד לערוך, לבטל פרסום ולנהל טפסים ב- Customer Insights - Journeys.
עריכת טופס פעיל
אם הטופס כבר פורסם ועליך לעדכן אותו, בחר את הלחצן ערוך ברצועת הכלים העליונה. ניתן להמשיך לערוך את הטופס הפעיל וכל השינויים יתפרסמו באופן אוטומטי לאחר שתבחר את הלחצן שמור.
חשוב
אם תבחר ליצור עותק של הטופס, תצטרך לפרסם את העותק החדש שנוצר.
הטופס מאוחסן ב-CDN שבו כל הנתונים מאוחסנים במטמון כדי לספק את זמני הטעינה הקצרים ביותר האפשריים למבקרים בדף האינטרנט שלך. עשויות לחלוף עד 10 דקות לפני רענון המטמון ולפני שתוכל לראות את השינויים בדף האינטרנט שלך. תוכל לבדוק את התוצאה של השינויים בדף שלך אם תוסיף את הפרמטר #d365mkt-nocache לכתובת האתר של דף האינטרנט שלך. לעולם אל תשתף את הקישור לדף שלך הכולל פרמטר זה עם הלקוחות שלך. הפרמטר עוקף את מטמון ה- CDN ומאט את טעינת העמוד.
ביטול פרסום של טופס
על מנת לבטל טופס פעיל, בחר את הלחצן עצור. הטופס מוסר מה- CDN, כך שהמבקרים בדף האינטרנט שלך אינם יכולים עוד לשלוח אותו. ייתכן שהטופס עדיין גלוי בגלל מטמון הדפדפן, אך לא ניתן לשלוח אותו. מצב הטופס משתנה לטיוטה.
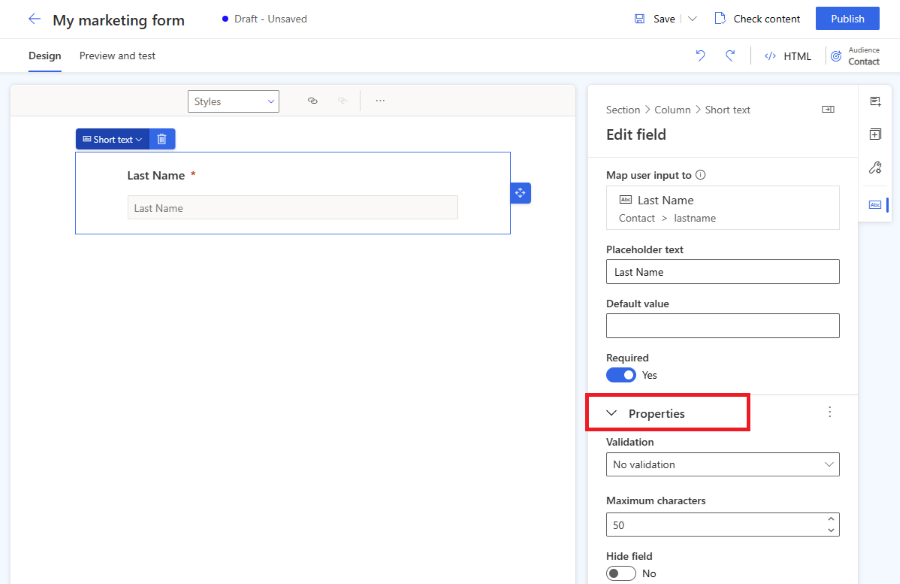
מאפייני שדה טופס
לאחר שתבחר שדה בבד הציור, תוכל לראות את המאפיינים שלו בחלונית השמאלית.

- טקסט מציין מיקום: מציין המיקום בתוך השדה. מציין המיקום נעלם אוטומטית ברגע שהמשתמש מתחיל להקליד בשדה.
- ערך ברירת מחדל: קובע את ערך ברירת המחדל של השדה. מציין המיקום אינו גלוי אם הוגדר ערך ברירת מחדל.
- נדרש: אם אפשרות זו מופעלת, המשתמש לא יכול לשלוח את הטופס אם שדה זה ריק.
- אימות: קבע כלל שבודק את תוכן השדה. אם כלל האימות לא מתקיים, המשתמש לא יכול לשלוח את הטופס. חשוב להגדיר את האימות הנכון עבור שדות הדואר האלקטרוני והטלפון.
- הסתר שדה: אם אפשרות זו מוגדרת כזמינה, השדה לא גלוי בטופס. ניתן להשתמש בשדות מוסתרים כדי לאחסן מטה-נתונים נוספים יחד עם שליחת הטופס.
אימות מותאם אישית
כדי ליצור אימות מותאם אישית, הפעל את האפשרות אימות ובחר מותאם אישית. תיבת דו-שיח מוקפצת מופיעה במקום שבו ניתן להזין ביטוי רגיל (RegExp). למשל, אפשר להשתמש ב- RegExp כדי לבדוק אם הערך שהוזן תואם לתבנית ספציפית של מספר טלפון.
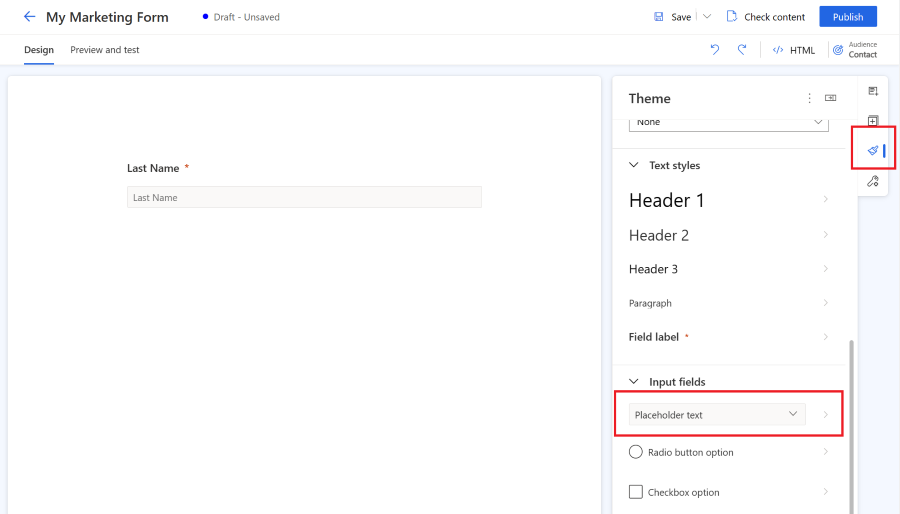
עיצוב טפסים באמצעות 'ערכת נושא'
ניתן לפתוח את המקטע ערכת נושא על-ידי בחירת סמל מברשת בחלונית השמאלית. 'ערכת נושא' שולטת בסגנון של כל סוגי השדות, הלחצנים והטקסט. לאחר שתגדיר את ערכת הנושא של שדה, ערכת הנושא משפיעה על כל השדות מאותו סוג בטופס שלך.
תכונת ערכת הנושא היא ממשק ידידותי לעריכה של הגדרות מחלקת CSS ב- HTML של הטופס. היא פועלת רק עם סגנונות טופס מוכנים לשימוש. אין תצוגה חזותית של מחלקות CSS, אבל עדיין תוכל לערוך את מחלקות CSS המותאמות אישית באמצעות עורך קוד HTML.

המקטע ערכת נושא מאפשר לך להגדיר:
- רקע: הגדרת צבע הרקע הפנימי וסגנון הגבול עבור הטופס כולו.
- סגנונות טקסט: הגדרת כותרת 1, כותרת 2, כותרת 3, פסקה, תווית השדה. סגנון תווית השדה אינו משפיע על תיבת הסימון ועל תוויות לחצני הבחירה, מכיוון שניתן להגדיר את התוויות הללו בנפרד. הגדרת סגנון הטקסט כוללת את משפחת הגופנים, גודל הגופן, צבע הגופן, סגנון הטקסט וגובה השורה. אפשר גם להגדיר את המרווח הפנימי והחיצוני, הרוחב והיישור. בנוסף לסגנונות טקסט אלה, תוכל גם להגדיר את מיקום התווית (למעלה, שמאל, ימין) ואת הצבע הנדרש עבור תוויות השדה שלך.
- שדות קלט מקובצים ל-3 קטגוריות:
- שדות קלט טקסט, תפריט נפתח וחיפוש: לשלושת הסגנונות החזותיים האלה של שדות יש הגדרת סגנון משותפת. ניתן להגדיר את המשפחה, הגודל, הצבע והסגנון של הגופן עבור מציין המיקום ולהוסיף סגנונות טקסט. ניתן גם להגדיר את צבע הרקע של השדה, את צבע הרקע של התפריט, פינות מעוגלות, גבול, יישור גודל ומרווח פנימי וחיצוני. שים לב שניתן להגדיר את תווית השדה בסגנונות טקסט.
- לחצן אפשרויות: ללחצן האפשרויות יש תצורת תווית משלו, המאפשרת לך להגדיר את המשפחה ואת הגודל של הגופנים. ניתן להגדיר את הסגנונות והצבע של הטקסט וצבע רקע עבור כל האפשרויות ועבור האפשרות שנבחרה. אפשר גם להגדיר פינות מעוגלות, רוחב ומרווח פנימי וחיצוני של לחצני האפשרויות.
- תיבת סימון – לשדה תיבת סימון יש תצורת תווית משלו המאפשרת להגדיר את המשפחה ואת הגודל של הגופנים. ניתן להגדיר סגנונות וצבע שונים עבור הטקסט וצבע רקע עבור כל האפשרויות ועבור האפשרות שנבחרה. אפשר גם להגדיר פינות מעוגלות, רוחב ומרווח פנימי וחיצוני של תיבות הסימון.
- לחצנים וקישורים: הגדרת הלחצנים מאפשרת לך להגדיר את המשפחה, הגודל והצבע של גופן, סגנונות של טקסט, צבע לחצן, יישור גבול ואת המרווח הפנימי והחיצוני. הגדרת ההיפר-קישורים מאפשרת לך להגדיר את המשפחה, הגודל והצבע של גופנים וסגנונות של טקסט.
הערה
סגנונות הטופס משתפרים ללא הרף. לטפסים שנוצרו בגרסה ישנה יותר של עורך הטפסים של מסעות בזמן אמת יש אפשרויות מוגבלות לשנות את עיצוב הטפסים באמצעות תכונת ערכת הנושא. ניתן להפעיל אפשרויות סגנון נוספות על-ידי לחיצה על הלחצן הפעל במקטע ערכת הנושא. פעולה זו מעדכנת את סגנונות הטופס שלך לגרסה העדכנית ביותר התואמת לתכונת הנושא.
גופנים מותאמים אישית
ישנן שתי דרכים להשתמש בגופנים מותאמים אישית בטופס:
- הגדר את הגופן ל'ירושה': מומלץ לטפסים מוטמעים בדף שלך. הטופס מקבל את הטופס בירושה מהדף שלך.
- הוסף גופן מותאם אישית משלך: מומלץ לטפסים המתארחים כדף עצמאי. ניתןן להעלות את הגופן המותאם אישית באמצעות תכונת העיצוב בקטע הגופנים המותאמים אישית. לאחר מכן ניתן להשתמש בגופנים המותאמים אישית שהעלית בכל הגדרות סגנונות הטקסט.
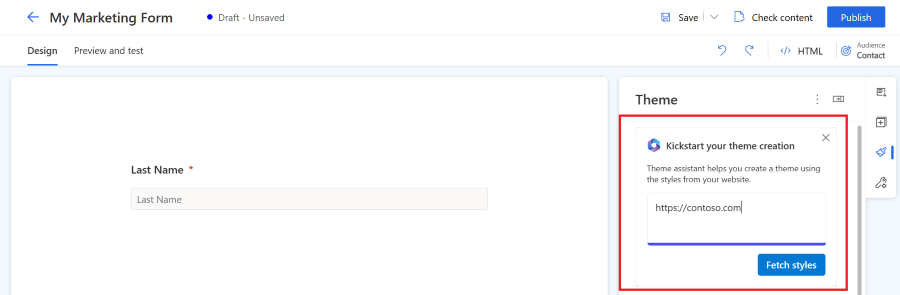
Preview: Copilot – מסייע ערכת הנושא של טפסים
חשוב
תכונת Preview היא תכונה שלא הושלמה, שהופכת לזמינה לפני הפצתה הרשמית כך שהלקוחות יכולים לקבל גישה מוקדמת ולספק משוב. תכונות תצוגה מקדימה אינן מיועדות לשימוש בסביבת ייצור והפונקציונליות שלהן עשויה להיות מוגבלת.
Microsoft אינה מספקת תמיכה עבור תכונת תצוגה מקדימה זו. למחלקת התמיכה הטכנית של Microsoft Dynamics 365 לא תהיה אפשרות לעזור לך בבעיות או בשאלות. תכונות תצוגה מקדימה לא מיועדות לשימוש בייצור, במיוחד כדי לעבד נתונים אישיים או נתונים אחרים הכפופים לדרישות תאימות משפטיות או רגולטוריות.
חשוב
עליך להשתמש במסייע ערכת הנושא רק עם אתרים שבבעלותך ובניהולך. אין להשתמש במסייע של ערכת הנושא כדי להעתיק אתרי צד שלישי.
מסייע ערכת הנושא הוא תכונה של Copilot ב- Customer Insights - Journeys. אתה יכול להשתמש במסייע ערכת הנושא כדי לאחזר סגנונות מאתר קיים שבבעלותך ובשליטתך. כדי להשתמש בעיצוב, הזן את כתובת האתר ובחר באחזור סגנונות. התהליך עשוי להימשך כמה דקות. אתה יכול להמשיך בעבודתך ולחזור מאוחר יותר כדי לבדוק את התוצאה. לאחר שהמסייע מאחזר את הסגנונות מהאתר שלך, הוא מחיל את הסגנונות על ערכת הנושא של הטופס.

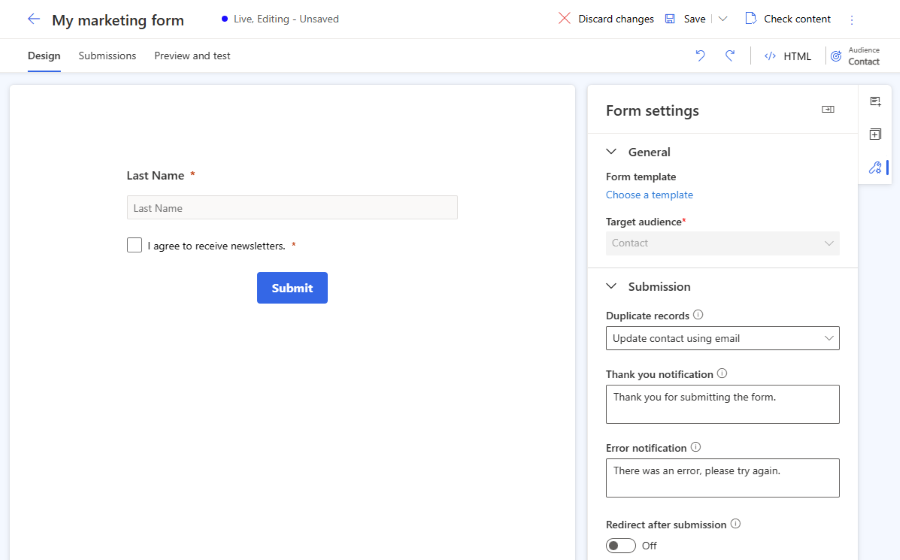
הגדרות טופס
הגדרת הטופס מאפשרות לך להגדיר מאפיינים מתקדמים בטופס ולקבוע מה יקרה לאחר שליחת הטופס.

- רשומות כפולות: בחר את האסטרטגיה שלך לגבי טיפול ברשומות כפולות.
- הודעת תודה: הודעה זו מופיעה אם המשתמש שלח את הטופס בהצלחה.
- הודעת שגיאה: הודעה זו מופיעה אם מתרחשת שגיאה בעת שליחת הטופס.
- הפנייה מחדש לאחר השליחה: אם אפשרות זו מופעלת, תוכל להזין כתובת URL שאליה יופנה המשתמש לאחר שליחת הטופס.
כיצד לטפל ברשומות כפולות
גישת ברירת המחדל לרשומות כפולות שונה עבור הישויות 'איש קשר' ו'הפניה'.
- איש קשר (ברירת מחדל: עדכון איש קשר באמצעות דוא"ל): אם המשתמש שולח טופס עם כתובת דוא"ל קיימת, הרשומה הקיימת תעודכן על-ידי שליחת הטופס. לא תיווצר רשומה חדשה.
- הפניה (ברירת מחדל: צור רשומה חדשה תמיד): אם המשתמש שולח טופס עם כתובת דואר אלקטורני קיימת, נוצרת רשומה חדשה עם אותה כתובת דואר אלקטרוני.
ניתן לשנות את אסטרטגיית ברירת המחדל באמצעות התפריט הנפתח רשומות כפולות בהגדרות טפסים. אפשר גם ליצור אסטרטגיית התאמה מותאמת אישית.
יצירת אסטרטגיית התאמה מותאמת אישית
ניתן לבחור כיצד לטפל ברשומות כפולות באמצעות יצירת אסטרטגיית התאמה חדשה.
- בחר בתפריט הימני התחתון כדי לגשת אל הגדרות.
- פתח את אסטרטגיית התאמת טפסים במקטע Customer Engagement.
- בחר את סמל הפלוס כדי ליצור אסטרטגיית התאמה חדשה.
- תן שם לאסטרטגיית ההתאמה ובחר את האפשרות ישות היעד.
- שמור את אסטרטגיית ההתאמה (אל תבחר באפשרות שמור וסגור מכיוון שעליך להישאר ברשומה זו).
- הוסף תכונות אסטרטגיה תואמות (שדות) המשמשות לבדיקה אם הרשומה קיימת.
- שמור את אסטרטגיית ההתאמה החדשה.
- ניתן לבחור כעת באסטרטגיית ההתאמה שנוצרה זה עתה ברשימה רשומות כפולות בהגדרות הטופס.
סוגי שדות
סוגים ותבניות של שדות מוגדרים באמצעות המטה-נתונים של התכונה. לא ניתן לשנות תבניות וסוגים של טפסים. עם זאת, אפשר לשנות את בקרת העיבוד עבור סוגי שדות שבהם לא מוגדרת תבנית.
| סוג | מבנה | בקרת עיבוד | תיאור |
|---|---|---|---|
| שורת טקסט בודדת | דואר אלקטרוני, הודעה, כתובת URL, או מספר טלפון | מוגדר אוטומטית על סמך הפורמט | שדה קלט פשוט. אימות מוגדר אוטומטית על סמך הפורמט. |
| שורות טקסט מרובות | אזור טקסט | אזור טקסט | שדה קלט של אזור טקסט המקבל את כל סוגי ערכי הטקסט. |
| קבוצת אפשרויות | לא זמין | לחצני אפשרויות | שדה עם מספר מוגבל של ערכים מוגדרים מראש (כמוגדר במסד הנתונים). מעובד כקבוצה של לחצני אפשרויות, עם לחצן אחד עבור כל ערך. |
| קבוצת אפשרויות | לא זמין | רשימה נפתחת | שדה עם מספר מוגבל של ערכים מוגדרים מראש (כמוגדר במסד הנתונים). מעובד כרשימה נפתחת לבחירת ערך. |
| שתי אפשרויות | לא זמין | תיבת סימון | שדה בוליאני המקבל ערך True או False. הוא מעובד כתיבת טקסט שנבחרת כאשר הערך הוא True ולא נבחרת כשהערך הוא False. |
| שתי אפשרויות | לא זמין | לחצני אפשרויות | שדה המקבל אחד מתוך שני ערכים אפשריים בלבד (לרוב True או False). מעובד כזוג לחצני אפשרויות, כשטקסט התצוגה של כל אחד מהם מוגדר במסד הנתונים. |
| תאריך ושעה | תאריך בלבד | בורר תאריכים | בורר תאריכים, לבחירת תאריך מתוך תצוגת לוח שנה מוקפצת. לא מקבל שעה. |
| תאריך ושעה | תאריך ושעה | בורר תאריכים ושעות | בורר תאריכים ושעות לבחירת תאריך מתוך תצוגת לוח שנה מוקפצת ושעה מתוך רשימה נפתחת. |
| שדה בדיקת מידע | לא זמין | בדיקת מידע | שדה בדיקת מידע המקושר לסוג ישות מסוים ומאפשר לך להוסיף לטופס רשימה נפתחת של אפשרויות שנוצרו מראש. מידע נוסף. |
שדה מספר טלפון
לקבלת התוצאות הטובות ביותר עם Customer Insight - Journeys, יש להשתמש רק בפורמט מספר הטלפון הבינלאומי המתחיל בסימן "+". זה מבטיח שניתן לאסוף הסכמה לשליחת הודעות טקסט. כדי לשפר את חוויית הלקוחות שלך, אנו ממליצים להשתמש בתווית מספר הטלפון או במציין המיקום כדי להסביר את הפורמט הצפוי של מספר הטלפון.
יש לוודא שאימות שדה מספר הטלפון מוגדר למספר טלפון. אימות זה מחוץ שמגיע מוכן לשימוש בודק אם מבנה מספר הטלפון תואם לדרישות מבנה מספר הטלפון ליצירת הסכמה של נקודת יצירת קשר. מבנה מספר הטלפון הצפוי הוא המבנה הבינלאומי המתחיל בסימן "+". אם הלקוח שלך מזין ערך שגוי עבור מספר הטלפון, תוצג הודעת השגיאה שנוצרת על ידי הדפדפן ומוגדרת כברירת מחדל. הטפסים משתמשים באימות הדפדפן המוגדר כברירת מחדל כדי להציג הודעות שגיאה אם ערך השדה שהוזן אינו תואם לדפוס הצפוי. אתה יכול לעקוף את ברירת המחדל של אימות הדפדפן באמצעות JavaScript מותאם אישית כדי להציג הודעות שגיאה משלך.
אם אין לך כוונה להשתמש במספר הטלפון לשליחת הודעות טקסט, ניתן לאסוף את מספר הטלפון בכל מבנה. במקרה כזה יש להימנע מהוספת הסכמה לערוץ "טקסט" לטופס. הסכמה לנקודת יצירת קשר מחייבת את מבנה מספר הטלפון הבינלאומי. אם נעשה שימוש במבנה לא תואם, שליחת הטופס מעובדת עם אזהרה על כישלון בעת ניסיון ליצור הסכמה של נקודת יצירת קשר עבור מספר הטלפון שהוזן.
הערה
אם שליחת הטופס של טופס המכיל שדה מספר טלפון נכשל, יש לשדרג את האפליקציה שלך לגירסה העדכנית ביותר כדי לקבל את התיקונים והשיפורים האחרונים בעיבוד מבנה מספר הטלפון.
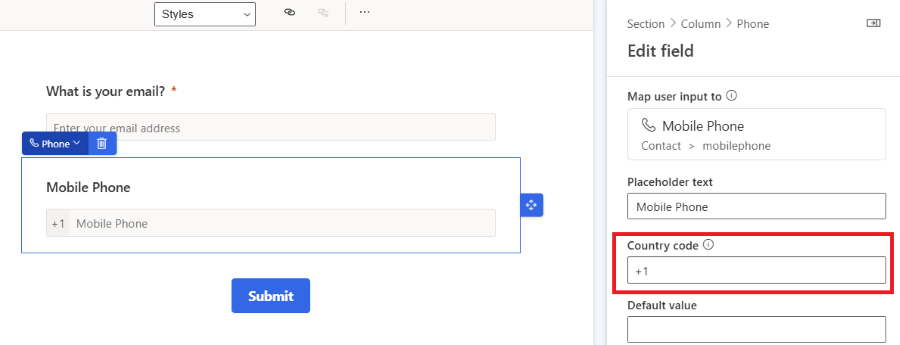
קוד מדינה מוגדר מראש של מספר טלפון
אם העסק שלך ממוקם באזור אחד עם אותו קוד מדינה של מספר טלפון, באפשרותך להגדיר מראש את הפרמטר קוד מדינה בשדה מספר הטלפון.

אם קוד המדינה מוגדר מראש, קוד המדינה הנכון של מספר הטלפון נוסף אוטומטית לאחר שליחת הטופס. אם הלקוח מזין מספר טלפון הכולל את קידומת המדינה, מתעלמים מקוד המדינה המוגדר מראש של מספר הטלפון.
שדות בדיקת מידע
שדה בדיקת מידע המקושר לסוג ישות מסוים ומאפשר לך להוסיף לטופס רשימה נפתחת של אפשרויות שנוצרו מראש. לדוגמה, באפשרותך להשתמש בשדה בשם 'מטבע' כדי להציג רשימה נפתחת של כל המטבעות בטופס.
לאחר הוספת שדה בדיקת מידע, או אם שדה בדיקת המידע אינו פועל, ודא שלמשתמש בשירות יש הרשאות להגדרת הישויות שבהן אתה משתמש עם שדה בדיקת המידע. התפקיד הניתן להרחבה למשתמש בשירותי שיווק המשמש את עורך הטפסים צריך להיות בעל גישת קריאה לישות שבה נעשה שימוש בשדה בדיקת המידע. עליך גם להפוך לזמינה את האפשרות הפוך את נתוני הבדיקה לנגישים לציבור במאפייני בדיקת המידע. כל הערכים בחיפוש זמינים לכל מי שרואה את הטופס. ודא שמידע רגיש לא ייחשף לציבור. מידע נוסף: הוספת שדות בדיקת מידע.
שדות מותאמים אישית
עורך הטפסים מאפשר לך להשתמש בכל התכונות של הישויות הפניה או איש קשר כשדות טופס. אם יוצרת תכונה מותאמת אישית חדשה של ישות איש קשר או הפניה, היא זמינה אוטומטית כשדה טופס בעורך. באמצעות גישה זו, ניתן ליצור בקלות שדות טופס הניתנים לשימוש חוזר.
הערה
שדות טופס לא ממופים מותאמים אישית (שדות טפסים שאינם מקושרים לתוכנה קיימת של הפניה או איש קשר) נמצאים כעת במפת הדרכים שלנו. יש דרך אפשרית לעקוף בעיה זו שהוזכרה בבלוג זה.
אימות טופס
תהליך האימות מופעל אוטומטית ברגע שטופס במצב טיוטה מתפרסם או ברגע שטופס במצב פעיל, עריכה נשמר. האימות בודק את תוכן הטופס ויכול להפסיק את הפרסום אם נמצאו שגיאות חסמות או שהוא יכול להציג אזהרות על בעיות פוטנציאליות.
ניתן להפעיל את תהליך אימות הטופס גם באופן ידני באמצעות הלחצן בדיקת תוכן.
שגיאות שחוסמות פרסום של טופס
התנאים הבאים מונעים את פרסום הטפסים ומציגים הודעת שגיאה:
- האם לחצן שלח כלול?
- האם שדות הטופס מקושרים לתכונה הניתנת לעריכה?
- האם יש כפילויות של שדות בטופס?
- האם הטופס כלל את כל התכונות הנדרשות על-ידי אסטרטגיית ההתאמה (שדה דוא"ל כברירת מחדל)?
- האם הוגדר קהל יעד?
אזהרות שלא מונעות את הפרסום
התנאים הבאים אינם מונעים את פרסום הטפסים. מוצגת הודעת אזהרה:
- האם הטופס כולל את כל השדות המקושרים לתכונות של ישות נבחרת הנדרשות כדי ליצור או לעדכן רשומה?
- האם כל התכונות הנדרשות מסומנות כנדרשות='required' ב- HTML?
התאמה אישית מתקדמת של טופס
כדי לפתוח את עורך ה- HTML ולהציג את קוד המקור של טופס, בחר את לחצן ה- HTML בפינה השמאלית העליונה.
- ניתן לעבד טפסי Customer Insights - Journeys באמצעות JavaScript API, המאפשר לך לטעון את הטופס באופן דינמי.
- אפשר להוסף טופס שיווקי לבקשת תגובה.
- אפשר גם להרחיב אירועי טופס כגון formLoad, formSubmit וכו'.
- קיימות אפשרויות אחרות להתאים אישית טפסים. קבל מידע נוסף
התאמה אישית של CSS של טופס
ניתן לשנות את הגדרות מחלקת CSS בעורך HTML. עריכת CSS מאפשרת לך להשיג התאמה אישית מתקדמת יותר של עיצוב בנוסף לאפשרויות בעורך הטפסים.
הוספת JavaScript מותאם אישית לטופס
חשוב
עם Customer Insights - Journeys גרסה 1.1.38813.80 ומעלה, אתה יכול להוסיף קוד JavaScript למקטע <body> של ה-HTML. אם תוסיף JavaScript למקטע <head>, הוא יועבר אוטומטית לחלק העליון של המקטע <body>. שם התגית של <script> השתנה אוטומטית ל- <safe-script> כדי למנוע הרצת סקריפט בעורך הטפסים. לאחר מכן, שם התג <safe-script> השתנה אוטומטית בחזרה ל- <script> בטופס ה- HTML הסופי שנשלח על ידי הסקריפט formLoader.
חשוב
עם Customer Insights - Journeys גרסה ישנה יותר מ-1.1.38813.80, ניתן להוסיף קוד JavaScript מותאם אישית רק למקטע <head> בקוד המקור של HTML באמצעות עורך HTML. אם קוד JavaScript ממוקם בתוך המקטע <body>, עורך הטפסים מסיר אוטומטית את הקוד ללא אזהרה.
כל תכונות ה-HTML onEvent המפעילות ביצוע של קוד JavaScript כמו onClick או onChange מתנקות אוטומטית (מוסרות מהקוד).
הדוגמה הבאה לא נתמכת:
<button onClick="runMyFunction()">
כפי שמוצג בדוגמאות למטה, אתה יכול למקם את ה-EventListeners בתוך קוד ה-JavaScript כדי להפעיל את הביצוע של פונקציות JavaScript.
דוגמה 1: עדכן את הערך של שדה הטופס באמצעות ערכים של שדות טופס אחרים
בדוגמה זו, נוצר תסרוט המשלב את ערכי השדה שם פרטי ושם משפחה לשם המלא.
<script>
const firstName = document.getElementById("firstname-1679394382894"); // The field ID is unique in each form, make sure you replace it with the correct value.
const lastName = document.getElementById("lastname-1679335991544"); // The field ID is unique in each form, make sure you replace it with the correct value.
const fullName = document.getElementById("fullname-1679394390062"); // The field ID is unique in each form, make sure you replace it with the correct value.
firstName.addEventListener('change', updateFullName);
lastName.addEventListener('change', updateFullName);
function updateFullName() {
fullName.value = firstName.value + ' ' + lastName.value;
}
</script>
דוגמה 2: אכלס שדה מוסתר בערך פרמטר UTM מכתובת אתר
מקורות UTM מספקות מידע חשוב על מקור ההפניות החדשות שלך. תסריט דוגמה זה מחלץ את פרמטר מקור ה- UTM מכתובת אתר ומכלס אותו בערך של שדה מוסתר.
- צור תכונה מותאמת אישית חדשה של ישות ההפניה שלך בשם "מקור UTM" עם השם הלוגי
utmsource. - צור טופס חדש עם 'הפניה' בתור קהל היעד. אפשר לראות את התכונה המותאמת אישית "מקור UTM" ברשימת השדות.
- הוסף את שדה המקור של UTM לבד הציור והגדר אותו כמוסתר במאפייני השדה.
- פתח את עורך ה- HTML.
- שים את הסקריפט הבא במקטע של גוף הטקסט. ודא שהכנסת את מזהה השדה הנכון בקוד.
<script>
document.addEventListener("d365mkt-afterformload", updateUTMSourceField());
function updateUTMSourceField() {
const formField = document.getElementById("utmsource-1679335998029"); // The field ID is unique in each form, make sure you replace it with the correct value.
const urlParams = new URLSearchParams(window.location.search);
const utmSource = urlParams.get('utm_source');
formField.value = utmSource;
console.log(utmSource); // for debug only, can be removed
}
</script>
אתה יכול לעשות שימוש חוזר בדוגמה זו כדי להעשיר את ההפניות שלך בפרמטרים נוספים של UTM כמו utm_campaign, utm_medium, utm_term, utm_content.
התאמה אישית של ישויות הטופס ושליחת הטופס
ניתן להוסיף מאפיינים מותאמים אישית לישויות טופס או שליחת טופס כדי לשפר את החוויית השימוש שלך בעורך הטפסים.
שלב captcha מותאם אישית בטופס
אפשר לשלב שירותי הגנת בוט מסוג Captcha מותאם אישית כגון Google reCAPTCHA בטופס.
אימות עורפי מותאם אישית של שליחת טופס
אפשר לבנות אימות עורפי מותאם אישית של שליחת טופס שמונע עיבוד שליחת טפסים. הוא מציג הודעת שגיאה למשתמש שניסה לשלוח את הטופס. אתה קבל את ההשראה לאימות הערופי הזה במאמר בנושא שילוב captcha מותאם אישית, כאשר הטופס מבצע אימות עורפי כדי להעריך את התוצאה של אתגר captcha.