नोट
इस पेज तक पहुँच के लिए प्रमाणन की आवश्यकता होती है. आप साइन इन करने या निर्देशिकाओं को बदलने का प्रयास कर सकते हैं.
इस पेज तक पहुँच के लिए प्रमाणन की आवश्यकता होती है. आप निर्देशिकाओं को बदलने का प्रयास कर सकते हैं.
स्क्रीन रीडर यूज़र को क्रमिक रूप से नेविगेट करने में मदद करने के लिए ऐप में नियंत्रण को व्यवस्थित किया जाना चाहिए. तार्किक ऑर्डर भी कीबोर्ड यूज़र के लिए भ्रम को कम करता है और उन्हें अधिक उत्पादक बनाने में मदद करता है.
सार्थक स्क्रीन नाम
जब कोई स्क्रीन लोड होती है, तो स्क्रीन रीडर उसका नाम कहेगा. यूज़र को ऑरियंटेट करने के लिए एक सार्थक नाम चुनें.
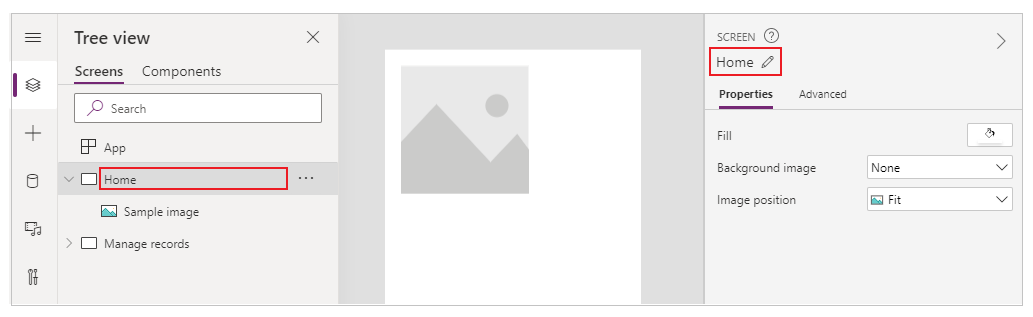
आप Power Apps Studio में कंट्रोल ट्री या गुण पैनल में स्क्रीन का नाम बदल सकते हैं. स्क्रीन का चयन करें, और फिर स्क्रीन का नाम बदलने के लिए ![]() का चयन करें.
का चयन करें.

स्क्रीन पर पहला तत्व इसका नाम होता है. यह छिपा हुआ रहता है और केवल स्क्रीन रीडर यूज़र के लिए एक्सेसिबल होता है.
जब एक नया स्क्रीन लोड होता है, तो Power Apps स्क्रीन नाम पर फोकस करता है. यदि आप स्क्रीन लोड होने पर तुरंत SetFocus का उपयोग करते हैं, तो स्क्रीन का नाम नहीं पढ़ा जा सकेगा। ... संदर्भ में परिवर्तन की घोषणा करने के लिए एक दृश्यमान शीर्षक बनाने और उसे एक लाइव क्षेत्र बनाने पर विचार करें।
तार्किक नियंत्रण ऑर्डर
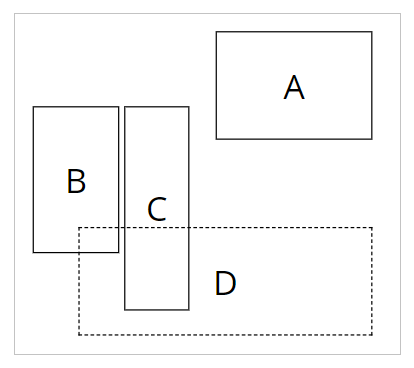
स्क्रीन रीडर यूज़र सामग्री को क्रमिक रूप से नेविगेट कर सकते हैं. ऑर्डर नियंत्रण की स्थिति से निर्धारित होता है, ऊपर से नीचे की तरफ शुरू होते हुए, फिर दाएं से बाएं. नियंत्रण का आकार मायने नहीं रखता, केवल उसके X और Y गुण मायने रखते हैं।
इस उदाहरण में, A अनुक्रम में पहले दिखाई देता है क्योंकि यह शीर्ष के सबसे करीब है. B और C की ऊर्ध्वाधर स्थिति समान है, लेकिन चूंकि B बाएं के करीब है और इसलिए, यह C से पहले आता है. D अंत में दिखाई देता है क्योंकि यह ऊपर से सबसे दूर है.

नोट
- किसी ऐप को संपादित करते समय पूर्वावलोकन मोड में, प्रदर्शन कारणों से नियंत्रण आदेश अपडेट नहीं किया जाता है। ऐप प्रकाशित होने और चलने पर ऑर्डर सुधारा जाएगा.
- नियंत्रण क्रम नियंत्रणों के वृक्ष दृश्य में Power Apps Studio में दिखाए गए क्रम के समान नहीं है। जब वे ऐप में जोड़े जाते हैं, तो उनके अनुसार ट्री व्यू नियंत्रण को सॉर्ट करता है. यह ऐप चलने पर नियंत्रण के ऑर्डर को प्रभावित नहीं करता है.
- जब किसी नियंत्रण का X या Y मान किसी अभिव्यक्ति पर सेट किया जाता है, तो अभिव्यक्ति का परिणाम बदलने पर नियंत्रण आदेश अद्यतन नहीं होता है। जब ऐप को सहेजा जाता है, तो अभिव्यक्तियों का मूल्यांकन करने के लिए ऐप की प्रारंभिक स्थिति का उपयोग करके क्रम की गणना और निर्धारण किया जाता है।
- यदि आप इसकी स्थिति बदल रहे हैं क्योंकि अन्य नियंत्रण छिपाए या दिखाए जा रहे हैं, तो आप अपने लिए X और Y को प्रबंधित करने के लिए ऑटो-लेआउट कंटेनर का उपयोग कर सकते हैं।
- आप अभिव्यक्ति मानों की परवाह किए बिना सभी नियंत्रणों को तार्किक तरीके से रख सकते हैं। उदाहरण के लिए, यदि नियंत्रण A को हमेशा नियंत्रण B के नीचे होना चाहिए और B कभी-कभी छिपा हो सकता है, तो A के Y को
If(B.Visible, B.Y + B.Height, B.Y + 1)पर सेट करें। 1 जोड़ने से यह सुनिश्चित हो जाता है कि A सदैव B के नीचे रहेगा, भले ही B छिपा हो।
समूहीकृत नियंत्रण
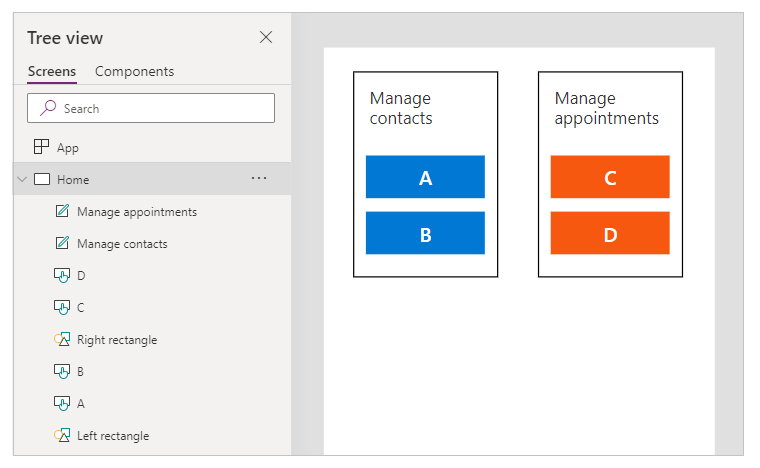
डिफ़ॉल्ट ऑर्डर पृथक सामग्री के लिए उपयुक्त है, लेकिन समूहीकृत सामग्री के लिए नहीं. Rectangle नियंत्रणों के साथ खींची गई दो टाइलों पर विचार करें। प्रत्येक टाइल में एक शीर्षक होता है. शीर्षक के नीचे दो बटन लंबवत होते हैं: पहली टाइल के लिए A और B और दूसरी के लिए C और D.

डिफ़ॉल्ट ऑर्डर ऊपर से नीचे जाता है, फिर दाएं से बाएं. इसलिए, नियंत्रण का ऑर्डर है:
- बायाँ आयत
- दायाँ आयत
- बाएं शीर्षक
- दाएं शीर्षक
- A
- C
- B
- D
यह संरचना यह नहीं बताती है कि A और B एक साथ हैं, और इसी तरह C और D एक साथ हैं.
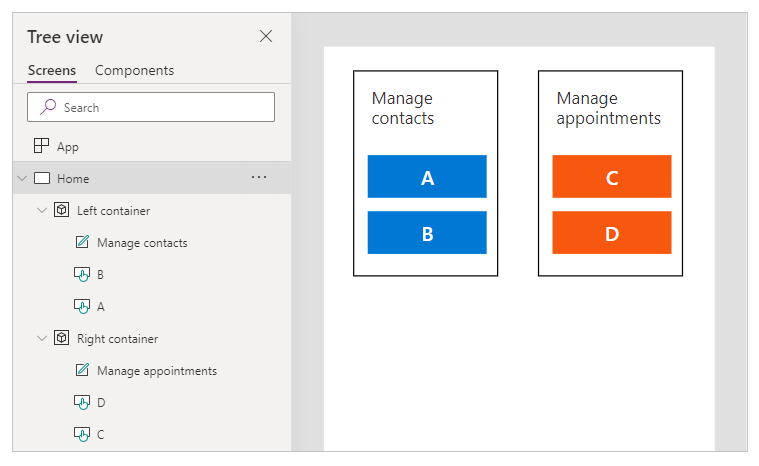
संबंधित सामग्री को समूहीकृत करने के लिए कंटेनर्स का उपयोग करें। कंटेनर में सभी नियंत्रण एक साथ क्रम में दिखाई देंगे. एक कंटेनर के अंदर, नियंत्रणों को एक ही नियम के साथ ऑर्डर किया जाता है: ऊपर से नीचे, फिर दाएं से बाएं.
पिछले उदाहरण के आयताकार को कंटेनर्स से प्रतिस्थापित करने पर, नियंत्रण क्रम अब स्क्रीन रीडर उपयोगकर्ताओं के लिए तार्किक है:
- बायाँ कंटेनर
- बाएं शीर्षक
- A
- B
- दायाँ कंटेनर
- दाएं शीर्षक
- C
- D

फ़ॉर्म कार्ड और गैलरी में सभी नियंत्रण स्वचालित रूप से समूहीकृत हो जाते हैं, इसलिए आपको कंटेनर का उपयोग करने की आवश्यकता नहीं होती है। हालाँकि, यदि उपसमूह हैं, तो आपको उनके लिए अभी भी कंटेनर्स का उपयोग करना चाहिए।
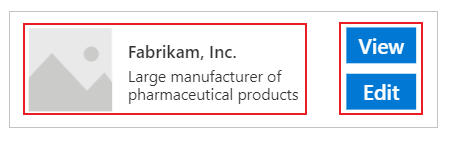
इस उदाहरण में, गैलरी पंक्ति में बाईं ओर एक थंबनेल और पाठ के दो टुकड़े हैं। दाईं ओर दो बटन हैं. दृष्टिगत और तार्किक रूप से, नियंत्रण के दो सेट को समूहीकृत किया जाना चाहिए. यह सुनिश्चित करता है कि स्क्रीन रीडर यूज़र दाएं से पहले बाएं समूह का सामना करेंगे.

तार्किक कीबोर्ड नेविगेशन ऑर्डर
कीबोर्ड नेविगेशन किसी भी अनुप्रयोग का एक महत्वपूर्ण पहलू है. कई के लिए, कीबोर्ड स्पर्श या माउस के उपयोग से ज्यादा प्रभावशाली है. नेविगेशन ऑर्डर को/में:
- नियंत्रणों के दृश्य प्रवाह का अनुसरण करें.
- या तो एक अन्तर्ज्ञानात्मक एक सिरे से दूसरे सिरे तक और फिर नीचे की ओर "Z" क्रम अथवा नीचे की ओर और फिर एक सिरे से दूसरे सिरे तक "पीछे की ओर-N" क्रम का पालन करना चाहिए.
- नियंत्रणों पर केवल एक टैब स्टॉप होना चाहिए जो सहभागी हो.
AcceptsFocus निर्दिष्ट करता है कि क्या नियंत्रणों तक कीबोर्ड द्वारा पहुंचा जा सकता है। क्लासिक नियंत्रणों के लिए, समतुल्य गुण TabIndex है.
नेविगेशन क्रम नियंत्रण क्रम का अनुसरण करता है: बाएं से दाएं, फिर ऊपर से नीचे, "Z" पैटर्न में। आप इसे नियंत्रण आदेश की तरह ही अनुकूलित कर सकते हैं। उदाहरण के लिए, कंटेनर, फ़ॉर्म कार्ड और गैलरी में नियंत्रण स्वचालित रूप से समूहीकृत हो जाते हैं. टैब कुंजी कंटेनर के बाहर अगले नियंत्रण पर जाने से पहले कंटेनर के अंदर के सभी तत्वों से होकर गुजरेगी।
यदि नेविगेशन ऑर्डर अप्रत्याशित है, तो आपको पहले यह देखना चाहिए कि ऐप संरचना तार्किक है या नहीं.
नोट
जब नियंत्रणों को स्क्रीन पर गतिशील रूप से स्थानांतरित किया जाता है, उदाहरण के लिए, किसी अभिव्यक्ति के अनुसार इसके X या Y मान को बदलकर, नेविगेशन क्रम अपडेट नहीं किया जाएगा। Power Fx
कस्टम टैब अनुक्रम के लिए समाधान
उन दुर्लभ परिदृश्यों के लिए जहां कीबोर्ड नेविगेशन ऑर्डर विज़ुअल ऑर्डर से भिन्न होना चाहिए, आप समान प्रभाव के लिए कंटेनर नियंत्रणों को ध्यान से रख सकते हैं.
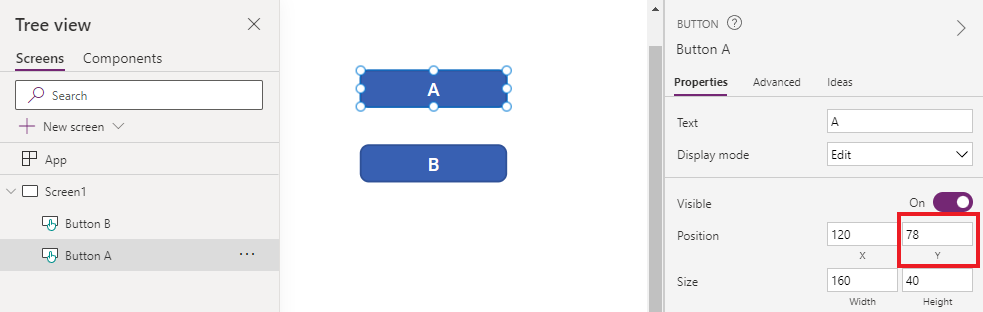
नीचे दिए गए उदाहरण में, बटन A, बटन B के ऊपर है. प्राकृतिक टैब नेविगेशन ऑर्डर A है, फिर B है.

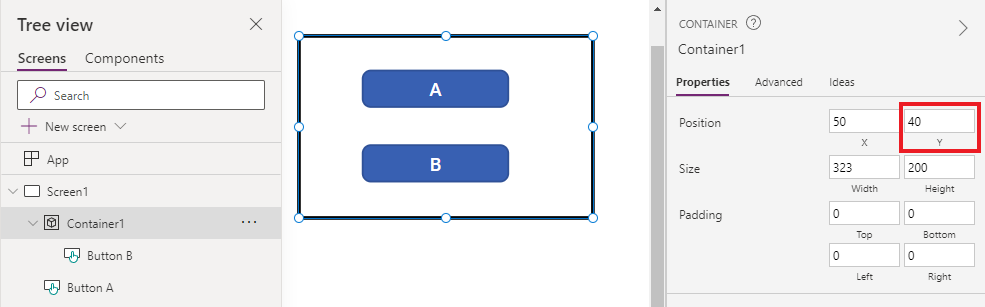
टैब नेविगेशन ऑर्डर को उलटने के लिए, B को कंटेनर नियंत्रण में रखें. कंटेनर के Y मान को A से ऊपर सेट करें. ऐप संरचना में अब कंटेनर (और B) A से पहले है. इसलिए, टैब नेविगेशन ऑर्डर B है, फिर A.

इस तकनीक के साथ, स्क्रीन रीडर उपयोगकर्ताओं को Tab कुंजी के बिना नेविगेट करते समय A से पहले B का भी सामना करना पड़ेगा।
कस्टम टैब इंडेक्स (सेवानिवृत्त सुविधा)
कस्टम टैब इंडेक्स वे होते हैं जो शून्य से बड़े होते हैं. अब वे समर्थित नहीं हैं. शून्य से अधिक सभी TabIndex मानों को शून्य माना जाएगा।
कस्टम टैब इंडेक्स लगभग हमेशा खराब डिज़ाइन का संकेत होते हैं। इसके लिए बेहतर विकल्प मौजूद हैं, जैसे उपयुक्त ऐप संरचना बनाना या फोकस बदलने के लिए SetFocus का उपयोग करना।
कस्टम टैब इंडेक्स के साथ कुछ समस्याएँ:
पहुँच क्षमता
कस्टम टैब इंडेक्स रखना पहुँच क्षमता की गंभीर समस्या है. स्क्रीन रीडर उपयोगकर्ता किसी ऐप को उसकी तार्किक संरचना का उपयोग करके नेविगेट करते हैं. कस्टम टैब इंडेक्स उस संरचना को अनदेखा करते हैं. चूंकि स्क्रीन रीडर उपयोगकर्ता टैब कुंजी का उपयोग करके भी नेविगेट कर सकते हैं, इसलिए नेविगेशन के अन्य तरीकों से अलग क्रम मिलने पर वे भ्रमित हो जाएंगे।
प्रयोज्य
जब कुछ आइटम छोड़े गए प्रतीत होते हैं तो उपयोगकर्ता भ्रमित हो सकते हैं. जब फोकस अप्रत्याशित ऑर्डर में चलता है तो वे विचलित हो सकते हैं. यह संज्ञानात्मक अक्षमता वाले उपयोगकर्ताओं के लिए और भी अधिक समस्याग्रस्त है.
रखरखाव
जब भी कोई नया नियंत्रण डाला जाता है, तो ऐप निर्माताओं को कई नियंत्रणों के TabIndex को मैन्युअल रूप से अपडेट करना पड़ता है। किसी अपडेट को मिस करना या ऑर्डर को गलत करना आसान है.
प्रदर्शन टूल्स
कस्टम टैब इंडेक्स का समर्थन करने के लिए, Power Apps सिस्टम को पृष्ठ पर सभी नियंत्रणों की जांच करनी होती है और उचित ऑर्डर की गणना करनी होती है. यह गणना एक गहन प्रक्रिया है.
गैलरी जैसे कंटेनर नियंत्रणों में टैबइंडेक्स चाइल्ड नियंत्रणों के लिए काम करने के तरीके पर जटिल नियम हैं। सिस्टम इन नियमों का पालन करने के लिए ऐप निर्माता के वांछित TabIndex को एक अलग मान पर मैप करता है। यही कारण है कि यदि सभी नियंत्रणों के लिए TabIndex को शून्य पर सेट कर दिया जाए, तो भी वास्तविक HTML tabindex कुछ धनात्मक संख्या होगी।
अन्य घटकों के साथ एकीकरण
कस्टम टैब इंडेक्स केवल अंतर्निहित नियंत्रणों के साथ काम करते हैं. नियंत्रण जो Power Apps टैब इंडेक्स सिस्टम में एकीकृत नहीं हैं, उनमें एक अनपेक्षित नेविगेशन ऑर्डर होगा. यह कोड घटकों के लिए एक समस्या हो सकती है। इन घटकों के डेवलपर्स को इंटरैक्टिव तत्वों का ट्रैक रखना होगा और उन पर टैब इंडेक्स सेट करना होगा. वे तृतीय-पक्ष लाइब्रेरी का उपयोग कर सकते हैं, जो संभवत: टैब इंडेक्स को अनुकूलित करने का तरीका भी न दें.. दूसरी ओर, जब सभी टैब इंडेक्स 0 या -1 होते हैं, तो Power Apps टैब इंडेक्स सिस्टम में शामिल होने की कोई आवश्यकता नहीं होती है. ऐप में एम्बेड किया गया कोई भी तृतीय-पक्ष घटक स्वचालित रूप से सही टैब अनुक्रम प्राप्त करेगा.
दूसरी दिशा में, जब कैनवास ऐप्स किसी अन्य वेब पेज में एम्बेड किए जाते हैं, तो कस्टम टैब इंडेक्स काम नहीं करते हैं. उदाहरण के लिए, कस्टम पेज में. Power Apps कैनवास ऐप के बाहर के तत्वों को नियंत्रित नहीं कर सकता, इसलिए संपूर्ण टैब नेविगेशन ऑर्डर अतार्किक होगा.