नोट
इस पेज तक पहुँच के लिए प्रमाणन की आवश्यकता होती है. आप साइन इन करने या निर्देशिकाओं को बदलने का प्रयास कर सकते हैं.
इस पेज तक पहुँच के लिए प्रमाणन की आवश्यकता होती है. आप निर्देशिकाओं को बदलने का प्रयास कर सकते हैं.
यह लेख एक मॉडल-चालित ऐप बनाने और संपादित करने की बुनियादी बातों का वर्णन करता है जिसे अन्य परिवेशों में साझा और वितरित किया जा सकता है.
महत्त्वपूर्ण
अक्टूबर 2023 से, क्लासिक ऐप, फ़ॉर्म और दृश्य डिज़ाइनर अप्रचलित हो जाएंगे और सभी मॉडल-चालित ऐप, फ़ॉर्म और दृश्य केवल आधुनिक डिज़ाइनर में ही खुलेंगे. डिफ़ॉल्ट रूप से, आधुनिक डिज़ाइनर से क्लासिक डिज़ाइनर पर वापस लौटने के लिए क्लासिक पर स्विच करें कमांड अब उपलब्ध नहीं होगा। अधिक जानकारी: क्लासिक ऐप, फ़ॉर्म और दृश्य डिज़ाइनर अप्रचलित हैं
मॉडल-चालित ऐप्स बनाने के लिए पूर्वापेक्षाएँ
ऐप बनाने से पहले निम्नलिखित पूर्वापेक्षाएँ सत्यापित करें:
- ऐप विकास के लिए उपयोग किया जाने वाला वातावरण टेनेंट के भीतर मौजूद होना चाहिए। Power Apps अधिक जानकारी ALM के लिए एक वातावरण और पर्यावरण रणनीति बनाएँ.
- उपयोग किए गए परिवेश के लिए इससे संबद्ध एक Dataverse डेटाबेस होना आवश्यक है. Dataverse वातावरण एक डेटाबेस के साथ या उसके बिना मौजूद हो सकते हैं और आम तौर पर इनका प्रावधान पर्यावरण के निर्माण पर किया जाता है. डेटाबेस में वे तालिकाएँ और अन्य घटक होते हैं जिनका उपयोग मॉडल-चालित अनुप्रयोग द्वारा किया जाएगा. में परिवेश बनाएं और प्रबंधित करें Dataverse
- परिवेश के भीतर ऐप डेवलपर के पास एक पर्यावरण निर्माता, सिस्टम व्यवस्थापक, या सिस्टम अनुकूलक सुरक्षा भूमिका होनी चाहिए. अधिक जानकारी: पूर्वनिर्धारित सुरक्षा भूमिकाओं के बारे में
मॉडल-संचालित अनुप्रयोग बनाएँ
में प्रवेश करें। Power Apps
पर्यावरण आइकन का चयन करके पर्यावरण चुनें

बाएँ नेविगेशन फलक से समाधान चुनें. यदि आइटम साइड पैनल पैन में नहीं है, तो …अधिक चुनें और फिर इच्छित आइटम का चयन करें।
एक अप्रबंधित समाधान खोलें या एक नया समाधान बनाएं. अधिक जानकारी: समाधान बनाएँ
नया>ऐप्लिकेशन>मॉडल-संचालित ऐप चुनें.
दो विकल्प हैं. आधुनिक ऐप डिज़ाइनर और क्लासिक ऐप डिज़ाइनर। क्लासिक ऐप डिज़ाइनर चुनें.
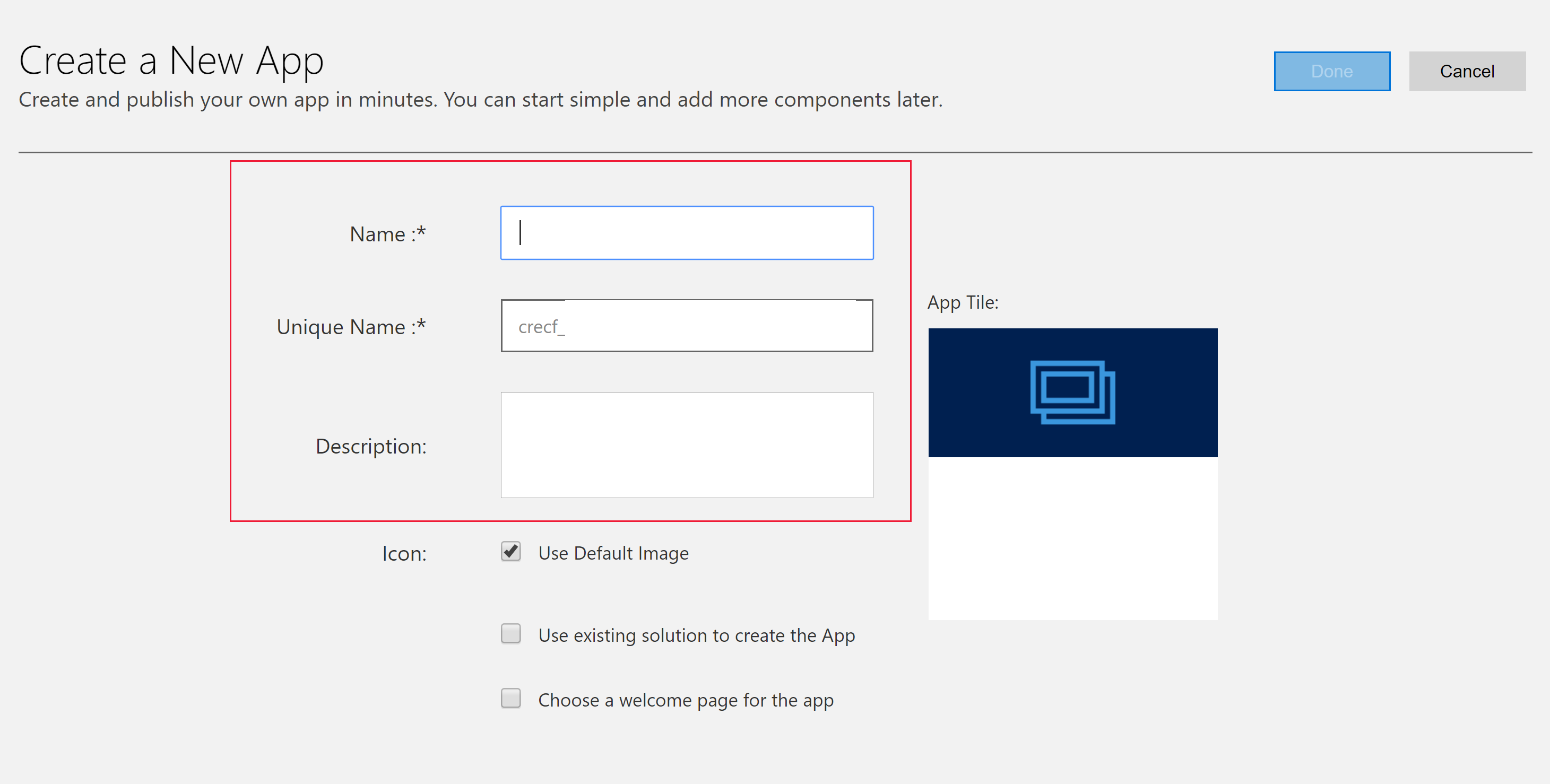
नया ऐप बनाएं पृष्ठ पर, निम्नलिखित विवरण दर्ज करें:
नाम: ऐप के लिए नाम दर्ज करें.
विशिष्ट नाम: विशिष्ट नाम स्वचालित रूप से निर्दिष्ट ऐप नाम के आधार पर पॉप्युलेट हो जाता है। इसमें प्रकाशक उपसर्ग लगा होता है। अद्वितीय नाम के उस भाग को बदलना संभव है जो संपादन योग्य है। अद्वितीय नाम में केवल अंग्रेज़ी वर्ण और संख्याएँ ही हो सकती हैं.
नोट
प्रकाशक उपसर्ग वह पाठ है जिसे इस प्रकाशक के समाधान के लिए बनायी गई किसी टेबल या कॉलम में जोड़ा जाता है.
विवरण: ऐप क्या है या क्या करता है, इसका संक्षिप्त विवरण लिखें.

आइकन: डिफ़ॉल्ट रूप से, डिफ़ॉल्ट छवि का उपयोग करें चेक बॉक्स चेक किया जाता है। एप्लिकेशन के लिए आइकन के रूप में एक विभिन्न वेब संसाधन चुनने के लिए, चेक बॉक्स साफ़ करें और फिर ड्रॉप-डाउन सूची से एक आइकन चुनें. यह आइकन ऐप के पूर्वावलोकन टाइल पर प्रदर्शित होता है। वेब संसाधन बनाने के तरीके के बारे में अधिक जानकारी के लिए, ऐप को विस्तारित करने के लिए मॉडल-चालित ऐप वेब संसाधन बनाएँ या संपादित करें पर जाएँ.
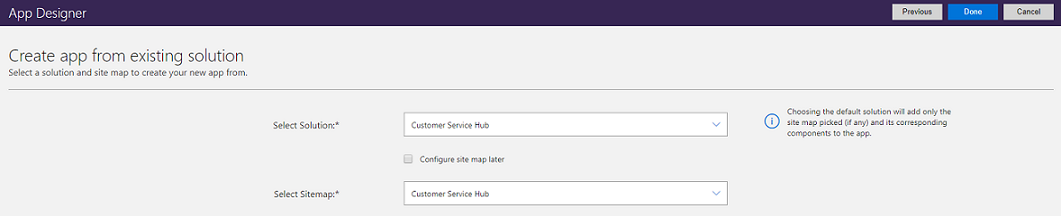
ऐप बनाने के लिए मौजूदा समाधान का उपयोग करें (वैकल्पिक): इंस्टॉल किए गए समाधानों की सूची से ऐप बनाने के लिए इस विकल्प का चयन करें. जब यह विकल्प चुना जाता है, तो हेडर पर संपन्न अगला पर स्विच हो जाता है। यदि अगला चयनित है, तो मौजूदा समाधान से ऐप बनाएँ पृष्ठ खुलता है. समाधान चुनें ड्रॉप-डाउन सूची से, एक समाधान चुनें. यदि चयनित समाधान के लिए कोई साइट मानचित्र उपलब्ध है, तो साइटमैप चुनें ड्रॉप-डाउन सूची दिखाई देगी। साइट मानचित्र का चयन करें, और फिर संपन्न का चयन करें.
नोट
साइट मानचित्र जोड़ते समय डिफ़ॉल्ट समाधान का चयन करने पर, उस साइट मानचित्र से संबद्ध घटक स्वचालित रूप से अनुप्रयोग में जोड़ दिए जाते हैं.

स्वागत पृष्ठ चुनें (वैकल्पिक): यह विकल्प डिज़ाइनर को आपके संगठन में उपलब्ध वेब संसाधनों में से चयन करने की अनुमति देता है। बनाए गए स्वागत पृष्ठों में ऐसी जानकारी हो सकती है जो उपयोगकर्ताओं के लिए उपयोगी हो, जैसे कि वीडियो के लिंक, अपग्रेड निर्देश, या आरंभ करने की जानकारी. किसी अनुप्रयोग के खुलने पर स्वागत पृष्ठ प्रदर्शित होता है. उपयोगकर्ता स्वागत पृष्ठ पर अगली बार यह स्वागत स्क्रीन न दिखाएं का चयन कर सकते हैं, जिससे पृष्ठ अक्षम हो जाएगा, ताकि अगली बार ऐप शुरू होने पर यह दिखाई न दे। ध्यान दें कि अगली बार यह स्वागत स्क्रीन न दिखाएं विकल्प एक उपयोगकर्ता-स्तरीय सेटिंग है और इसे व्यवस्थापकों या ऐप निर्माताओं द्वारा नियंत्रित नहीं किया जा सकता है। वेब संसाधन बनाने के तरीके के बारे में अधिक जानकारी, जैसे कि HTML फ़ाइल जिसका उपयोग स्वागत पृष्ठ के रूप में किया जा सकता है: वेब अनुप्रयोग का विस्तार करने के लिए वेब संसाधन बनाएँ और संपादित करें
बाद में ऐप गुणों को संपादित करने के लिए, ऐप डिज़ाइनर में गुण टैब पर जाएँ। अधिक जानकारी: एप्लिकेशन गुण प्रबंधित करें
नोट
गुण टैब पर अद्वितीय नाम और ऐप URL प्रत्यय को बदलना संभव नहीं है।
पूर्ण चुनें या यदि ऐप बनाने के लिए किसी मौजूदा समाधान का उपयोग करें चयनित है, तो परिवेश में आयात किए गए उपलब्ध समाधानों में से चुनने के लिए अगला चुनें, फिर पूर्णचुनें.
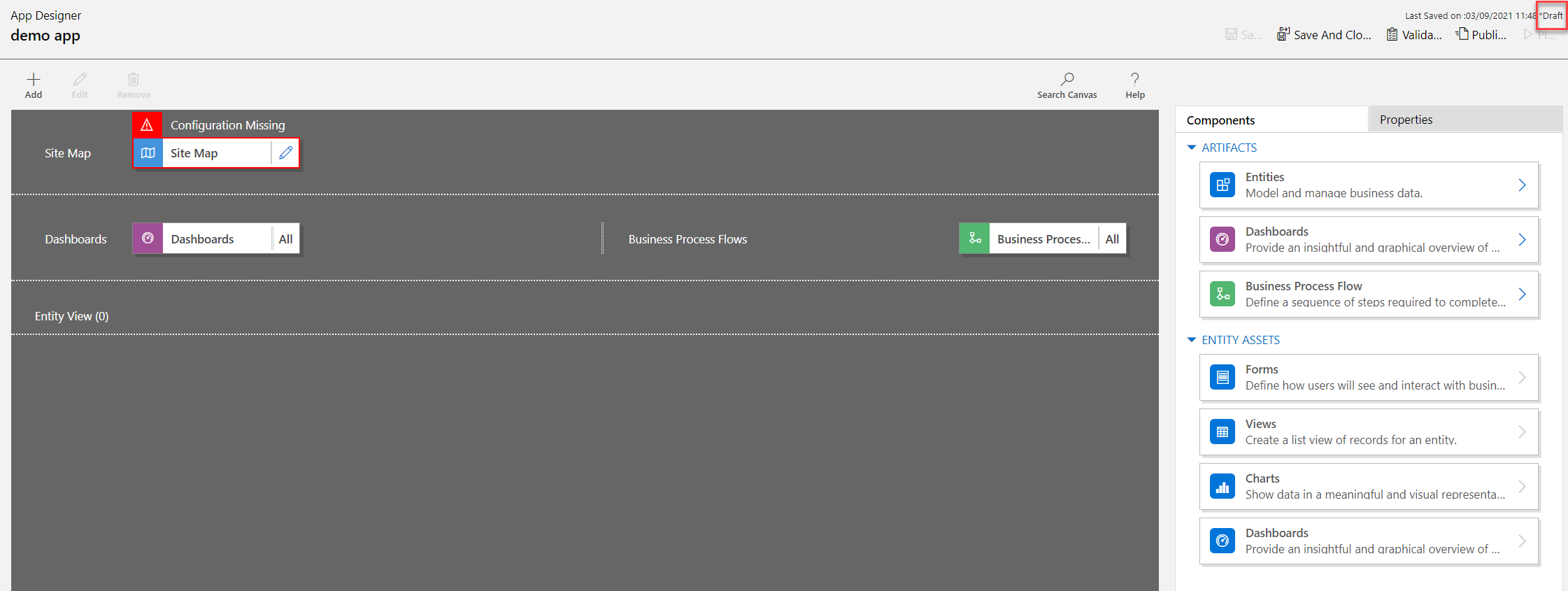
एक नया ऐप बनाया गया है और उसे ड्राफ़्ट स्थिति में दिखाया गया है. यह ऐप डिज़ाइनर में दिखाया गया है .

नोट
क्लासिक ऐप डिज़ाइनर खोलते समय, यहां दी गई छवि के समान एक त्रुटि दिखाई दे सकती है। जब ऐसा होता है, तो यह क्लासिक ऐप डिज़ाइनर कार्यक्षमता को प्रभावित नहीं करता है और आप त्रुटि को बंद कर सकते हैं और ऐप को संपादित करना जारी रख सकते हैं। हालाँकि, इस समस्या से बचने के लिए, आधुनिक ऐप डिज़ाइनर का उपयोग करें।

साइट मानचित्र को कॉन्फ़िगर करें
साइट मानचित्र उन घटकों का वर्णन करता है जो एक मॉडल चालित अनुप्रयोग बनाते हैं.
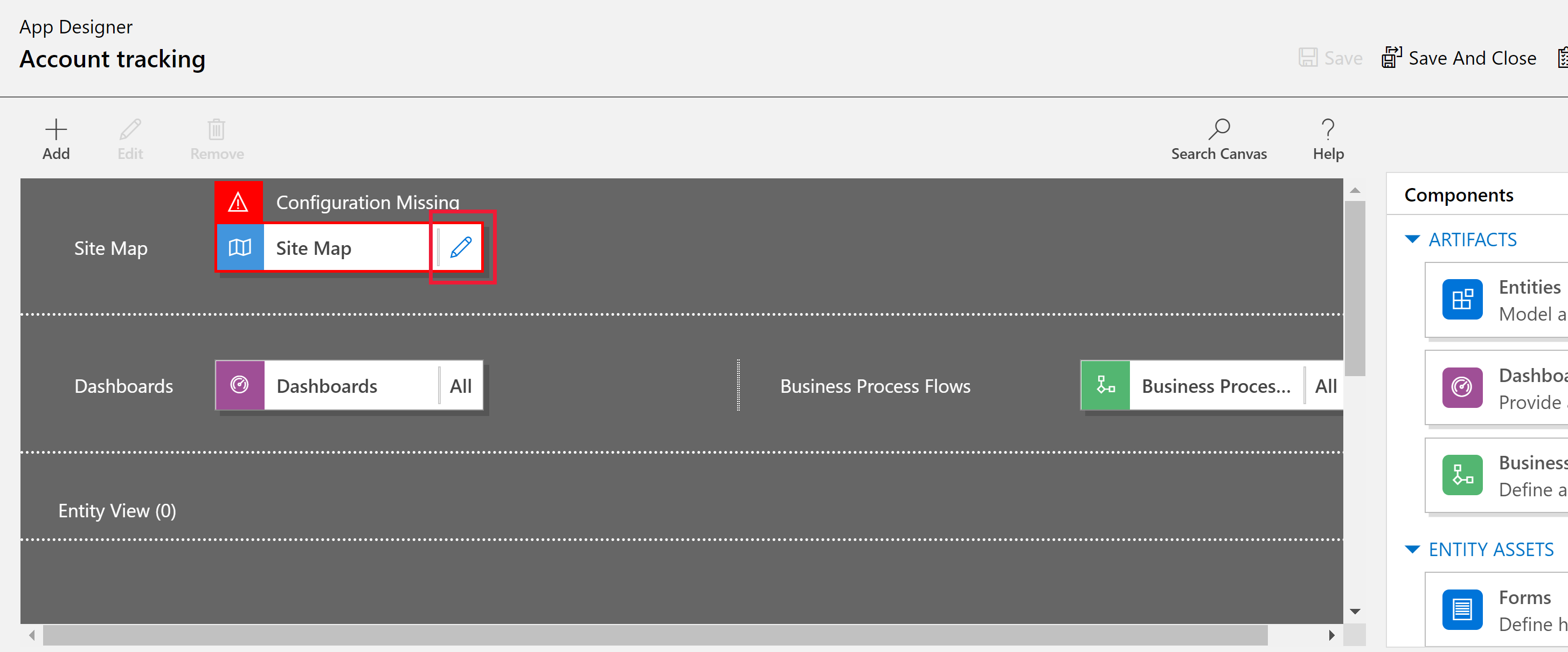
साइटमैप डिज़ाइनर को खोलने के लिए साइट मानचित्र डिज़ाइनर संपादन बटन (पेंसिल आइकन) खोलें का चयन करें.

ध्यान दें कि जब कोई ऐप पहली बार बनाया जाता है तो उसके लिए साइट मैप को कॉन्फ़िगर किया जाना चाहिए.
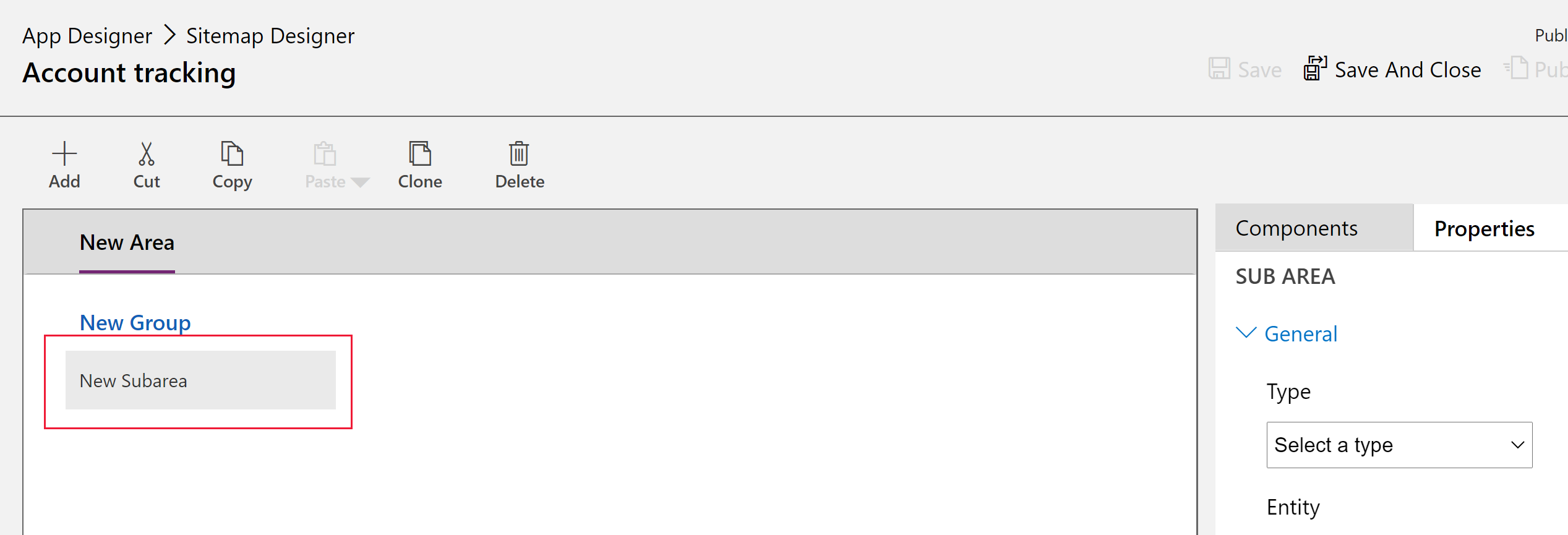
साइटमैप डिज़ाइनर पर, नया उपक्षेत्र चुनें.

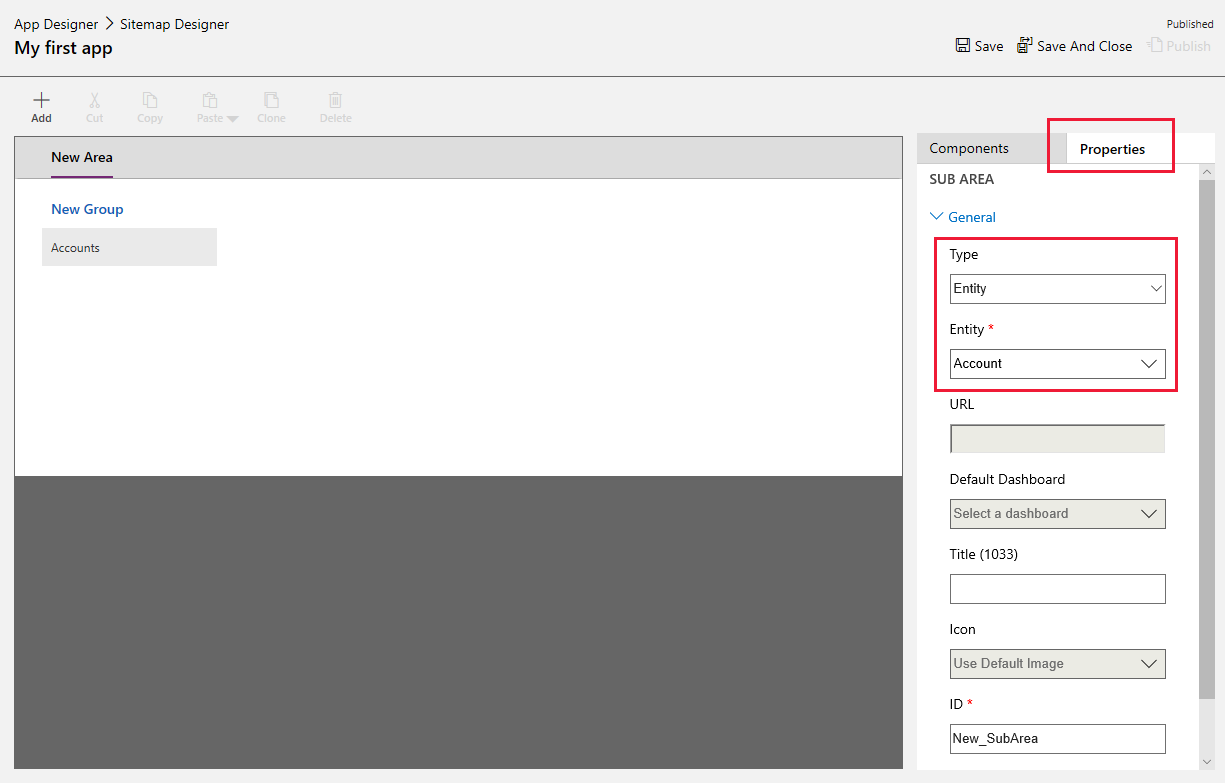
दाएँ फलक में, गुण टैब का चयन करें, और फिर निम्नलिखित गुण चुनें.
प्रकार: इकाई
इकाई: खाता

जब शीर्षक संपत्ति को रिक्त छोड़ दिया जाता है, तो ऐप ऐप के बाएं नेविगेशन फलक में तालिका नाम का उपयोग करता है. इस ऐप के लिए, खाते रनटाइम पर ऐप में प्रदर्शित किए जाएंगे।
- साइटमैप डिज़ाइनर को बंद करने के लिए सहेजें और बंद करें चुनें.
ऐप को अंतिम रूप देना
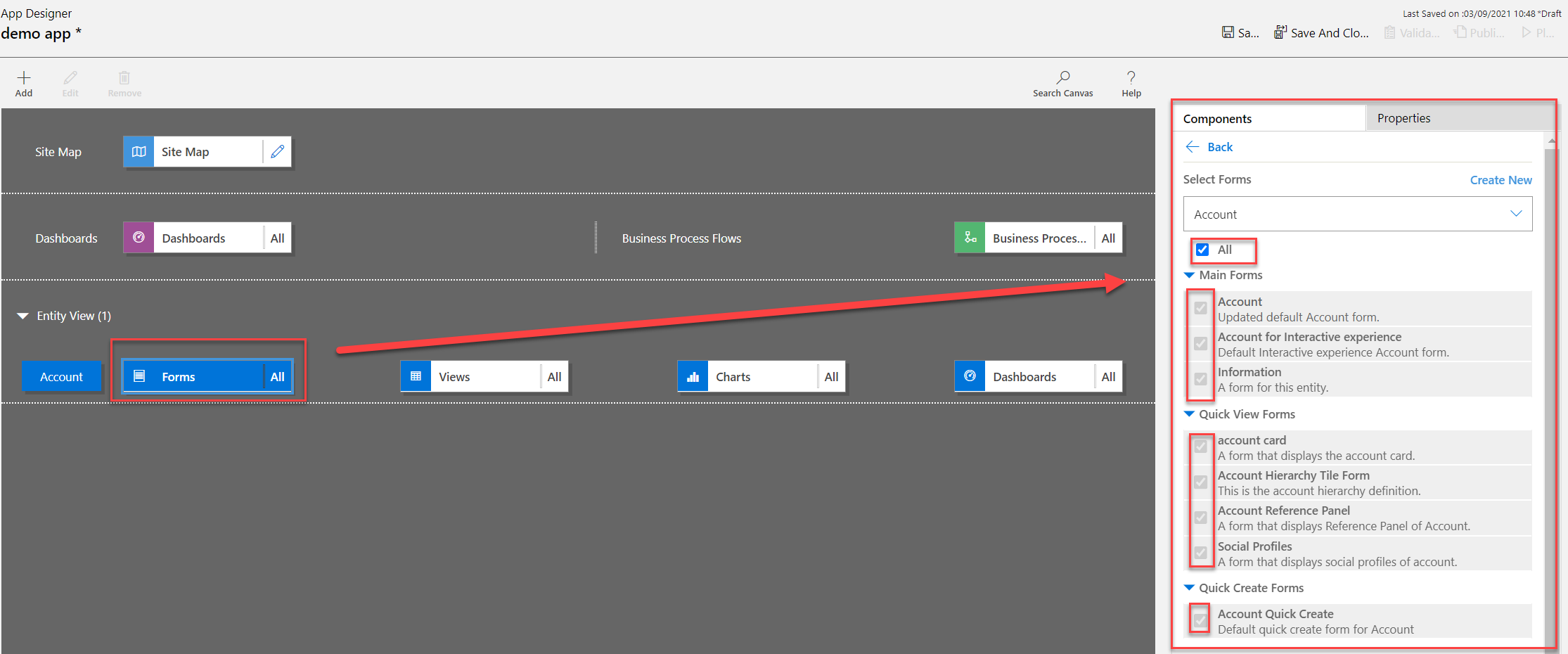
डिफ़ॉल्ट रूप से, अनुप्रयोग के लिए सभी अकाउंट तालिका के प्रपत्र, दृश्य, चार्ट और डैशबोर्ड सक्षम होते हैं. दाएँ फलक पर ऐप डिज़ाइनर घटक टैब से, घटकों को साफ़ किया जा सकता है ताकि वे रनटाइम पर ऐप में उपलब्ध न हों. नए घटक, जैसे कि कस्टम फॉर्म, बनाना भी संभव है। इस अनुप्रयोग के लिए, सभी घटकों को सक्षम छोड़ दें.

ऐप डिज़ाइनर टूलबार पर, सहेजें चुनें.
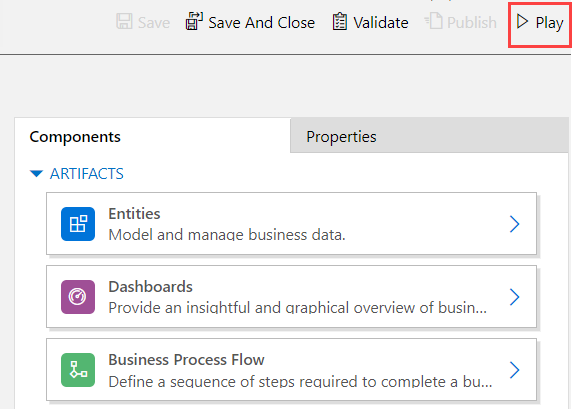
आपका ऐप सहेजे जाने के बाद, ऐप डिज़ाइनर टूलबार पर, उसे चलाने और साझा करने के लिए उपलब्ध कराने हेतु प्रकाशित करें का चयन करें.
डिज़ाइन का बाकी अनुभव ऐप डिज़ाइनर के माध्यम से ऐप को कॉन्फ़िगर करने के अलावा साइट मैप को और विकसित करने के इर्द-गिर्द घूमता है. अधिक जानकारी: ऐप्लिकेशन घटक जोड़ें या संपादित करें
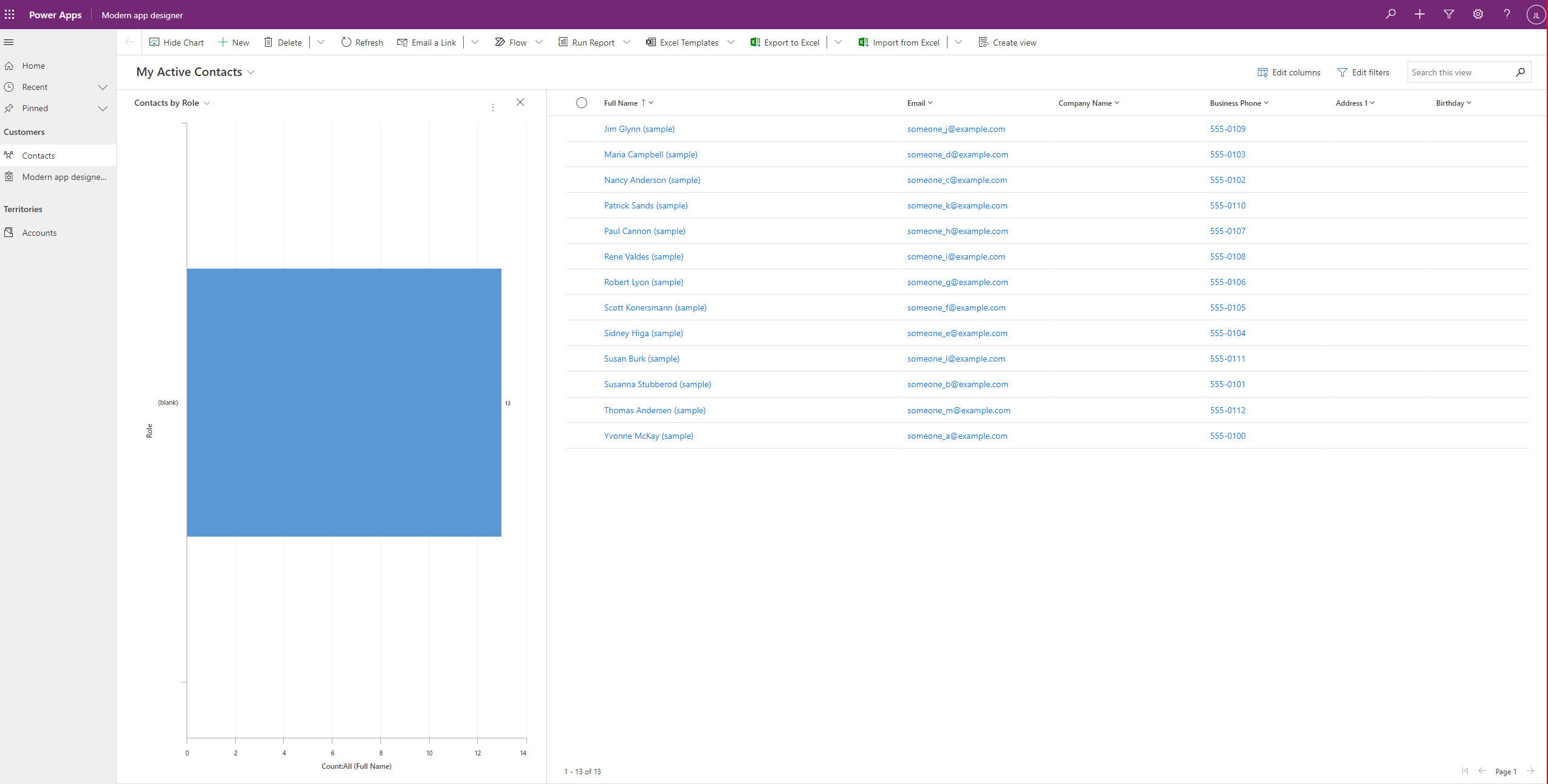
अपने ऐप चलाएं
ऐप डिज़ाइनर टूलबार पर, चलाएँ चुनें. यह ऐप प्रकाशित होने के बाद ही उपलब्ध होगा.

रिकॉर्ड बनाने के लिए, + नया चुनें.
चार्ट देखने के लिए, ऐप कमांड बार पर चार्ट दिखाएँ चुनें.
दृश्य बदलने के लिए, मेरे सक्रिय खाते दृश्य का चयन करें, और फिर आवश्यक दृश्य का चयन करें.

अपने ऐप का उपयोग करने के तरीके के बारे में अधिक जानने के लिए, मॉडल-चालित ऐप में बुनियादी नेविगेशन देखें.
कोई ऐप संपादित करें
- में प्रवेश करें। Power Apps
- पर्यावरण आइकन का चयन करके पर्यावरण चुनें

- समाधान का चयन करें.
- वह समाधान चुनें जिसमें मॉडल-चालित अनुप्रयोग शामिल है जहाँ संपादन की आवश्यकता है.
- बाएँ नेविगेशन फलक पर ऐप्स चुनें, एक मॉडल-चालित ऐप चुनें और फिर टूलबार पर संपादित करें चुनें.
- ऐप बनाने की तरह ही संपादन अनुभव एक मजबूत साइट मैप बनाने के इर्द-गिर्द केंद्रित होगा ...
- अनुप्रयोग डिज़ाइनर में, आवश्यकतानुसार अनुप्रयोग में घटक जोड़ें या संपादित करें. अधिक जानकारी: ऐप्लिकेशन घटक जोड़ें या संपादित करें