Pretpregled aplikacije
Kada izradite aplikaciju, korisno je pregledati aplikaciju i vidjeti kako će izgledati za vaše korisnike. Pomoću značajke aplikacije pretpregled pogledajte kako se vaša aplikacija prikazuje na različitim uređajima i u različitim veličinama. Pregled aplikacije posebno je koristan kada izrađujete responzivnu aplikaciju.
Da biste pretpregledali aplikaciju, otvorite aplikaciju za uređivanje Power Apps Studio, na izborniku akcija odaberite  Pretpregledajte aplikaciju.
Pretpregledajte aplikaciju.
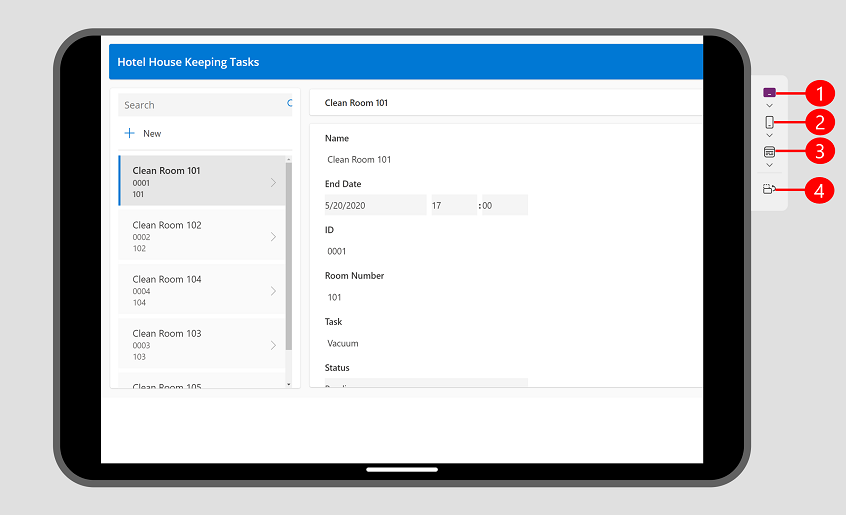
Pomoću mogućnosti pretpregleda pogledajte kako aplikacija izgleda na različitim uređajima pomoću alata za odabir uređaja.

Legenda:
- Tablet uređaji: Omogućuje vam odabir uobičajenih tablet uređaja nekoliko proizvođača, zajedno s mogućnošću odabira prilagođene veličine na temelju vaših potreba. Ova opcija prikazuje okvir uređaja i sigurnu zonu uređaja, koja se prikazuje kao crno područje na vrhu i dnu ili sa strane, ovisno o orijentaciji uređaja. Također prikazuje crno područje s početnom trakom na dnu.
- Mobilni uređaji: omogućuje vam odabir između uobičajenih telefona različitih proizvođača, zajedno s mogućnošću odabira prilagođene veličine na temelju vaših potreba. Ova opcija prikazuje okvir uređaja i sigurnu zonu uređaja, koja se prikazuje kao crno područje na vrhu i dnu ili sa strane, ovisno o orijentaciji uređaja. Također prikazuje crno područje s početnom trakom na dnu.
- Web-prikaz: pogledajte kako vaša aplikacija izgleda u web-pregledniku. Možete odabrati veličinu prozora za ispunjavanje prozora preglednika ili možete odabrati veličinu platna da biste vidjeli kako aplikacija izgleda tijekom stvaranja bez napuštanja pretpregleda.
- Orijentacijski prekidač: Prebacivanje između okomite i vodoravne orijentacije. Mogućnost Preklopnik orijentacije onemogućena je ako je uključena postavka Lock Orientation .
Ako razvijate responzivnu aplikaciju, sadržaj unutar aplikacije prilagođava se veličini zaslona uređaja koji se koristi.
Pogledajte ovaj videozapis da biste saznali kako vam birač uređaja pomaže potvrditi da se aplikacija ispravno prilagođava.
Postavke prikaza
Način na koji se vaša aplikacija ponaša sa svakom opcijom pretpregleda određen je vrstom aplikacije i postavkama prikaza.
Ako je aplikacija stvorena pomoću rasporeda telefona, i dalje je možete pregledavati na webu i tablet uređajima pomoću alata za odabir uređaja. Međutim, ako aplikacija nije izrađena pomoću responzivnog izgleda, ona se zatim pojavljuje u obliku telefona na webu i odabranom tablet uređaju. Prikazat će se poruka u kojoj se objašnjava zašto je pretpregled uzak. Ako želite da aplikacija reagira na veličine telefona, tableta i weba, preporučujemo da prilikom izrade aplikacije odaberete opciju tableta. Možete koristiti responzivne spremnike automatskog izgleda za određivanje protoka sadržaja za različite veličine zaslona, uključujući telefone. Više informacija: Izgradnja responzivne aplikacije od gotovih gradivnih elemenata
U odjeljku Postavke prikaza:
- Skaliraj da stane: kada je postavljeno na Na cijeloj aplikaciji skalira se kako bi odgovarala raspoloživom prostoru. Ako je aplikaciji dostupan manji prostor, možda ćete primijetiti prazan prostor sa strane kako biste prilagodili skaliranje. Kada korisnik reproducira aplikaciju, vidjet će i prazan prostor.
- Orijentacija zaključavanja: Kada je postavljeno na Uključeno , gumb Usmjerenje prekidača u biraču uređaja je onemogućen.
Poznati problemi
Ako je postavka Skaliraj da stane uključena, a omjer proporcija zaključavanja isključen, vaš pretpregled neće biti točan. Ova konfiguracija se ne preporučuje. Dodatne informacije: Promjena veličine zaslona i usmjerenja aplikacija od gotovih gradivnih elemenata
Ako je Skaliranje po stajanju isključeno i promijenite veličinu prozora preglednika dok ste u načinu pretpregleda, pretpregled neće biti točan. Da biste riješili problem, zatvorite i ponovno otvorite pretpregled nakon što prozor preglednika bude u željenoj veličini.