Dizajniranje prilagođene stranice iz aplikacije stvorene prema modelu
Članak sadrži savjete za dizajniranje prilagođene stranice za upotrebu u aplikaciji stvorenoj prema modelu.
Važno
Prilagođene stranice nova su značajka sa značajnim promjenama proizvoda i trenutno imaju niz poznatih ograničenja navedenih u Poznati problemi prilagođene stranice.
Podržane kontrole na prilagođenoj stranici
Izrada prilagođenih stranica trenutno podržava podskup kontrola aplikacije od gotovih gradivnih elemenata. U donjoj tablici navedene su trenutačno podržane kontrole.
| Control | Vrsta kontrole | Bilješke |
|---|---|---|
| Oznaka1 | Prikaži | |
| Tekstni okvir1 | Unos | |
| Birač datuma1 | Unos | |
| Gumb1 | Unos | |
| Kombinirani okvir1 | Unos | |
| Potvrdni okvir1 | Unos | |
| Prebacivanje1 | Unos | |
| Izborna grupa1 | Unos | |
| Klizač1 | Unos | |
| Ocjena1 | Unos | |
| Okomiti spremnik | Raspored | Novi responzivni vodoravni spremnik |
| Vodoravni spremnik | Raspored | Novi responzivni vodoravni spremnik |
| Uređivač obogaćenog teksta | Unos | |
| Galerija | Popis | |
| Ikona | Mediji | |
| Image | Mediji | |
| Uređivanje obrasca | Unos | |
| Obrazac prikaza | Unos | |
| Komponente koda | Prilagođeno | Dodavanje komponenata koda prilagođenoj stranici |
| Komponente radnog područja (pretpregled) | Prilagođeno | Dodavanje komponenata radnog područja prilagođenoj stranici |
1 Upravljanje je nova moderna kontrola. Kontrola je uvedena za aplikacije od gotovih gradivnih elemenata u aplikaciji Teams. Kontrola se temelji na Gotovoj medijateci UI stringova omotanoj sa Power Apps Component Framework.
Podrška prilagođenih komponenti za prilagođenu stranicu
Možete dodati prilagođene komponente UX-a s niskim kodom (komponente radnog područja) i pro-kod (komponente koda) u svoje okruženje i učiniti ih dostupnima za sve autore. Za posebne članke o proširenju UX-a za prilagođene stranice pogledajte dodavanje komponenti radnog područja prilagođenoj stranici za aplikaciju stvorenu prema modelu i dodavanje komponente koda prilagođenoj stranici za aplikaciju stvorenu prema modelu.
Općenito, pristup proširivosti s niskim kodom jednostavniji je za izgradnju i testiranje, a manji su i troškovi održavanja. Preporučujemo vam da prvo procijenite komponente radnog područja i potom upotrijebite komponente koda samo ako postoji potreba za složenijom i naprednijom prilagodbom.
Dodatne informacije:
Omogućavanje responzivnog izgleda uz kontrolu spremnika
Responzivni izgledi prilagođene stranice definiraju se hijerarhijskom izgradnjom kontrola Vodoravnog spremnika i Okomitog spremnika. Te se kontrole nalaze u dizajneru aplikacija od gotovih gradivnih elemenata pod Raspored na kartici Umetni.
Postaviti minimalnu visinu i širinu zaslona u objektu Aplikacija da biste spriječili trake za pomicanje na razini stranice i korištenje trake za pomicanje okomitog tijela.
MinScreenHeight=200
MinScreenWidth=200
Opcionalno, veličina dizajna prilagođene stranice može se postaviti u okviru stavke Postavke > Zaslon uz opciju Veličina postavljenu na Prilagođeno. Zatim postavite vrijednosti Širina i Visina na tipičnije veličine prilagođene stranice stolnog računala, kao što su širina 1080 i visina 768. Izmjenom ove postavke nakon dodavanja kontrola na zaslon može uzrokovati poništavanje nekih svojstava rasporeda.
Postavite najgornji spremnik na ispunjavanje cijelog prostora i promjenu veličine na temelju dostupnog prostora.
X=0
Y=0
Width=Parent.Width
Height=Parent.Height
Vodoravno omatanje spremnika fleksibilne visine
Da biste podržali stranice koje se prilagođavaju od radne površine dolje do uske širine, omogućite ova svojstva na vodoradnom spremniku s fleksibilnom visinom. Bez tih postavki stranica će izrezati kontrole kada je stranica uska.
Direction=Horizontal
FlexibleHeight=true
Justify=Stretch
Align=Stretch
VerticalOverflow=Scroll
Wrap=True
Podređeni spremnici ili kontrole izravno ispod ovog spremnika trebaju se postaviti da imaju minimalnu širina koja omogućuje stranici da stane unutar širine od 300 piksela. Razmislite o dodavanju podloga na spremnik ili kontrole, kao i na nadređene spremnike.
Okomito omatanje spremnika s fleksibilnom širinom
Da biste podržali stranice koje se prilagođavaju od radne površine dolje do uske širine, omogućite ova svojstva na okomitom spremniku s fleksibilnom širinom. Bez tih postavki stranica će izrezati kontrole kada je stranica uska.
Direction=Vertical
FlexibleWidth=true
Justify=Stretch
Align=Stretch
HorizontalOverflow=Scroll
Wrap=True
Podređeni spremnici ili kontrole izravno ispod ovog spremnika trebaju se postaviti da imaju minimalnu visinu koja omogućuje stranici da stane unutar širine od 300 piksela. Razmislite o dodavanju podloga na spremnik ili kontrole, kao i na nadređene spremnike.
Više informacija: Izgradnja responzivnog rasporeda.
Okomiti spremnik s fiksnim zaglavljem, fleksibilnim kućištem i fiksnim podnožjem
Pod opcijom Okomiti spremnik postavite Poravnanje (vodoravno) na Rastegni
Umetnite tri kontrole za Vodoravni spremnik unutar nadređenog Okomitog spremnika
Pod prvom i trećom podređenom kontrolom vodoravnog spremnika postavite Visinu rastezanja u isključen položaj i smanjite visinu prema potrebnom prostoru, primjerice Visina=80.
Vodoravni spremnik s dva jednaka podređena spremnika
Za nadređeni spremnik postavite Poravnanje (okomito) na Rastegni.
Umetnite dvije kontrole za Okomiti spremnik s nadređenim Vodoravnim spremnikom.
Uređivanje kontrola prilagođene stranice za usklađivanje s kontrolama aplikacije stvorene prema modelu
Stvaranjem prilagođene stranice putem modernog dizajnera aplikacija te značajke koriste zadane vrijednosti.
Tema za prilagođenu stranicu. Vrijednosti teme za kontrole korištene na prilagođenoj stranici automatski se postavljaju tako da odgovaraju zadanoj plavoj temi objedinjenog sučelja. Zadana se tema upotrebljava u studiju i za vrijeme izvođenja aplikacije. Izričit odabir teme uklanja se iz iskustva stvaranja prilagođene stranice.
Kontrole moraju koristiti drugu veličinu fonta koja se temelji na njihovom položaju u hijerarhiji stranice.
Napomena
Tekst prilagođene stranice ima povećanje od 1,33 pa morate podijeliti ciljanu Veličinu fonta s 1,33 za dobivanje željene veličine.
Vrsta oznake Ciljana veličina fonta Veličina fonta za upotrebu Naslov stranice 17 12.75 Normalne oznake 14 10.52 Male oznake 12 9.02 Primarne i sekundarne kontrole gumba zahtijevaju sljedeće promjene stila:
Primarni gumbi
Color=RGBA(255, 255, 255, 1) Fill=RGBA(41,114,182,1) Height=35 FontWeight=NormalSekundarni gumbi
Color=RGBA(41,114,182,1) Fill=RGBA(255, 255, 255, 1) BorderColor=RGBA(41,114,182,1) Height=35 FontWeight=Normal
Navigacija karticama i pristupačnost tipkovnice za prilagođene stranice
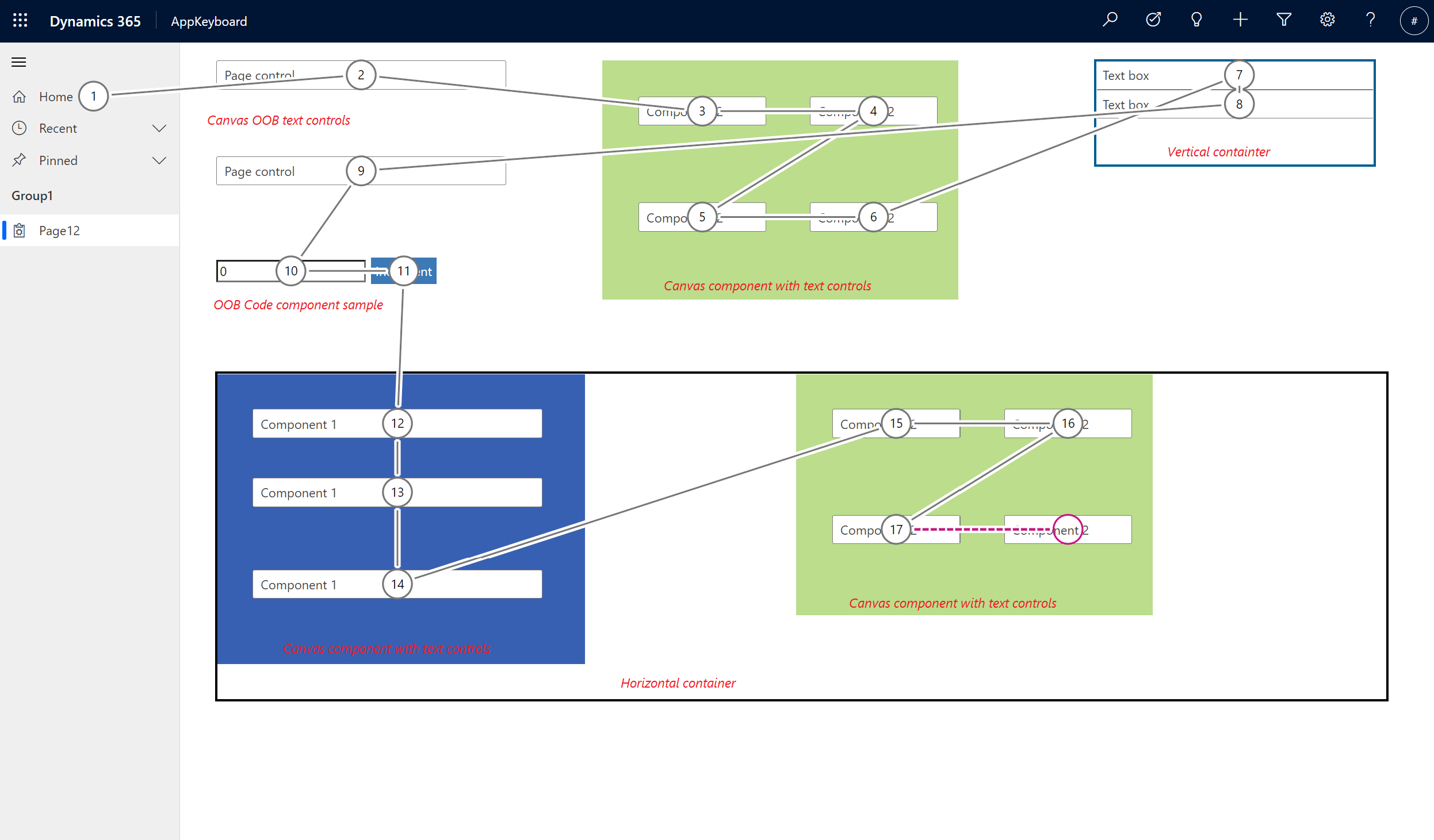
Prilagođene stranice slijede isti dizajn navigacije karticama koji se koristi za hostiranje aplikacije stvorene prema modelu. Vizualno usklađena semantička HTML struktura pomaže korisnicima da se nesmetano kreću po prilagođenim stranicama kada koriste tipkovnicu ili čitač zaslona. Imajte na umu da za razliku od samostalnih aplikacija od gotovih gradivnih elemenata, kontrole prilagođene stranice i drugi elementi UX-a ne trebaju imati točno dodijeljene brojeve kartica. Moderne kontrole nemaju svojstvo TabIndex i upotrebljavaju semantičku HTML strukturu za navigaciju.
Različiti elementi kao što su kontrole, komponente radnog područja i koda, spremnici i slično mogu se označiti karticama na temelju njihovog položaja na prilagođenoj stranici. Navigacija karticama slijedi Z raspored navigacije. Pojedinačni graničnici kartica unutar većih elemenata grupiranja kao što su komponente i spremnici navigiraju se prije premještanja kartice na novi element u stablu objektnog modela dokumenta (DOM).
Donosimo primjer navigacije sa stranicom koja sadrži kontrole, kod i komponente radne površine te spremnike.
Napomena
Preklapajuće kontrole i elementi na prilagođenoj stranici neće spojiti svoj DOM tako da zaustavljanje kartica može biti nesinkronizirana i izvan vizuala. Isto vrijedi i za pozicioniranje dinamičkih elemenata pomoću formula.
Pogledajte također
Pretpregled prilagođene stranice aplikacije stvorenoj prema modelu
Upotreba dodatka Power Fx na prilagođenoj stranici
Izgradnja responzivnog rasporeda
Dodavanje prilagođene stranice aplikaciji stvorenoj prema modelu