Pregled i uređivanje svojstava web-resursa obrazaca u aplikacijama stvorenima prema modelu
U ovom se članku objašnjava kako upotrebljavati alat za dizajniranje obrazaca za pregled i uređivanje web-resursa na obrascu. Obrazac omogućen za web-resurse su slike ili HTML datoteke.
Pregled i uređivanje web-resursa na obrascu
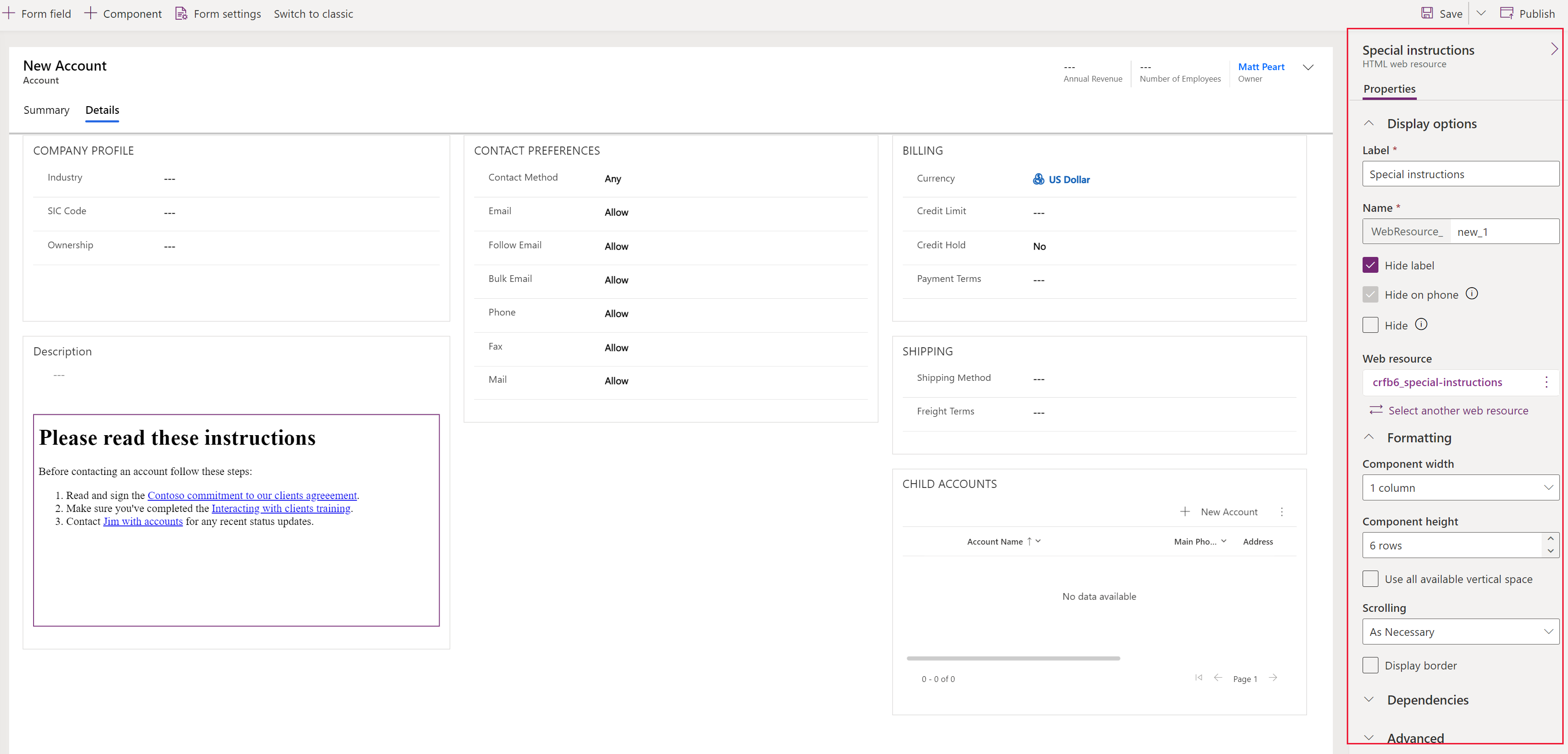
Otvorite glavni obrazac i odaberite područje obrasca koje sadržava web-resurs. Svojstva web-resursa prikazana su u desnom oknu svojstava.

Ta svojstva definiraju web-resurs za korištenje i način njegovog ponašanja. Nakon izvršenih promjena odaberite stavku Spremi. Da biste omogućili da promjene budu dostupne korisnicima, odaberite Objavi.
Mogućnosti prikaza
| Svojstvo | Opis |
|---|---|
| Oznaka | To je neslužbeni naziv i automatski se generira na temelju vrijednost stupca Ime. Navedite tekst koji se može lokalizirati za kontrolu web-resursa koja će se dodati u obrazac. |
| Ime/naziv | Navedite naziv kontrole web-resursa koja će se dodati u obrazac. Ova vrijednost jedinstveno identificira kontrolu u obrascu. |
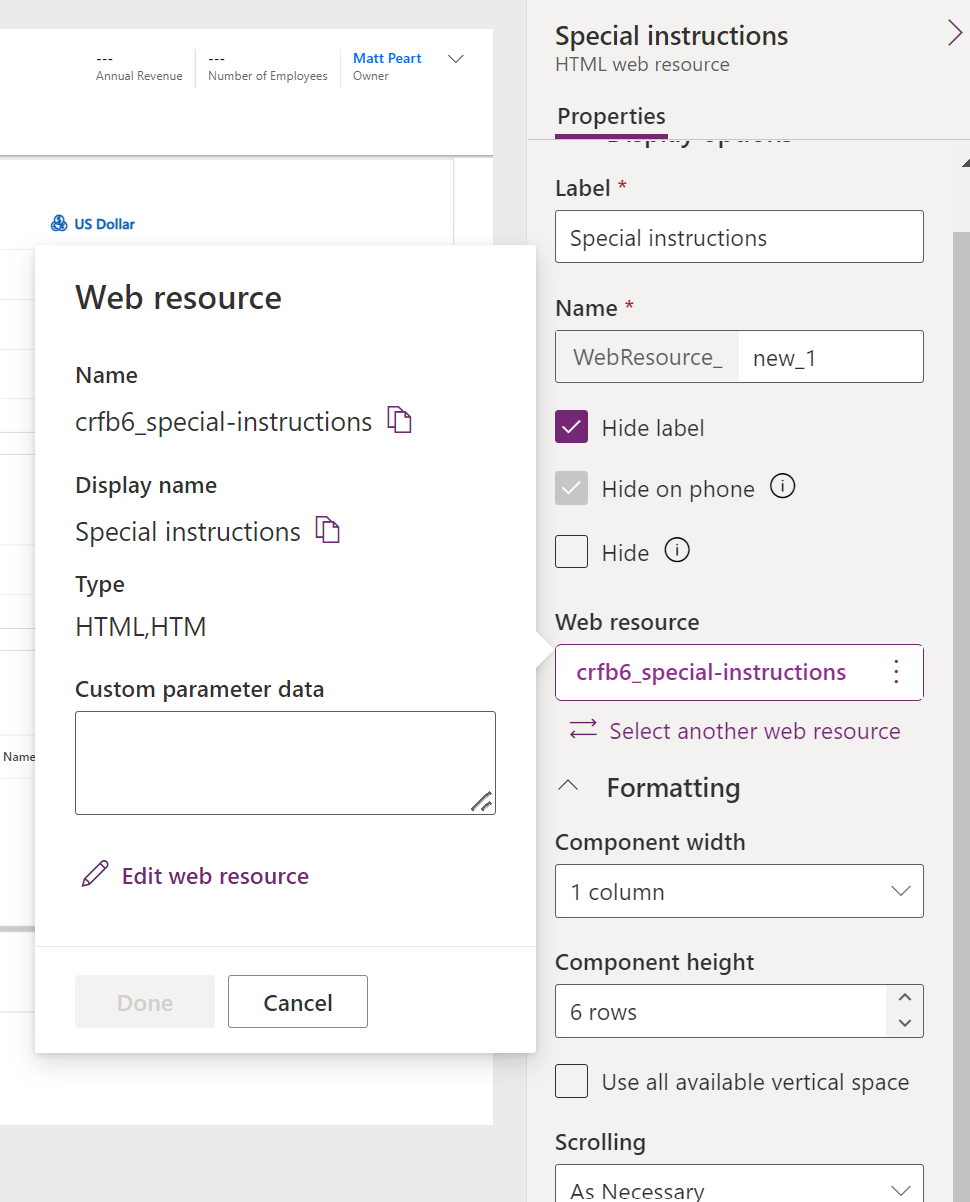
| Web-resurs | Odaberite web-resurs za prikaz dodatnih svojstava web-resursa. Ako upotrebljavate Podatke o prilagođenim parametrima unesite ih ovdje. To su obično konfiguracijski podaci koji će se proslijediti HTML web-resursu kao data parametar niza upita. Skripte pridružene HTML stranici mogu pristupiti ovim podacima i koristiti ih za promjenu ponašanja stranice. Odaberite Uredi web-resurs za izmjene poput učitavanja drukčijeg HTML-a ili slikovne datoteke.  |
| Sakrij oznaku | Odaberite ovu mogućnost ako ne želite da oznaka bude vidljiva na obrascu. |
| Sakrij na telefonu | Odaberite ovu mogućnost ako ne želite da ovaj web-resurs bude vidljiv u mobilnim aplikacijama. |
| Sakrij | Dok je to omogućeno, web-resurs neće biti vidljiv kada se obrazac učita. Ako imate poslovno pravilo ili skriptu obrasca koja će prikazivati web-resurs po potrebi, označite ovo svojstvo. Dodatne informacije: Prikazivanje ili skrivanje elemenata obrasca |
Oblikovanje
| Svojstvo | Opis |
|---|---|
| Širina komponente | Kada odjeljak koji sadrži web-resurs ima više od jednog stupca, možete postaviti stupac tako da zauzima isti broj stupaca koji ima odjeljak. |
| Visina komponente | Možete upravljati visinom web-resursa određivanjem broja redaka ili odabirom stavke Upotrijebi sav dostupan okomiti prostor da biste omogućili proširivanje njegove visine na raspoloživ prostor. |
| Pomicanje | HTML web-resurs je dodan obrascu pomoću okvira IFRAME. - Prema potrebi: prikaz traka za kretanje kada je veličina web-resursa veća od dostupne. - Uvijek: uvijek prikaži trake za kretanje. - Nikada: nikad ne prikazuj trake za kretanje. |
| Prikaz obruba | Prikaz obruba oko HTML web-resursa. |
| Okomito poravnanje | Slikovni web-resursi mogu se poravnati na Sredinu, Vrh ili Dno. |
| Vodoravno poravnanje | Slikovni web-resursi mogu se poravnati na Sredinu, Lijevo ili Desno. |
| Veličina | Za slikovne web resurse odaberite iz Upotrijebi raspoloživi prostor, Upotrijebi dostupno područje, Izvorna veličina slike ili Specifična veličina (navedite visinu i širinu u pikselima). |
Ovisnosti
| Svojstvo | Opis |
|---|---|
| Ovisnosti stupca tablice | HTML web-resurs može surađivati sa stupcima u obrascu upotrebom skripti. Ako se stupac ukloni iz obrasca, skripta u web-resursu može se prekinuti. Dodajte bilo koje stupce na koje upućuju skripte u web-resursu u ta svojstva tako da ih se ne može slučajno ukloniti. |
Napredni
| Svojstvo | Opis |
|---|---|
| Ograničavanje skriptiranja na više okvira | Koristite ovu mogućnost ako ne vjerujete sasvim sadržaju u HTML web-resursu. Dodatne informacije: Dokumentacija za razvojne inženjere: Odabir ograničenja skriptiranja na više okvira |
| Proslijedite šifru za vrstu objekta redak i jedinstveni identifikator kao parametre | Podaci o trenutačno vidljivom retku u obrascu mogu se proslijediti HTML stranici web-resursa tako da skripta pokrenuta na stranici može pristupiti podacima o retku. Dodatne informacije: Slanje parametara web-resursu Dokumentacija za razvojne inženjere: Prosljeđivanje kontekstnih informacija o retku |
Svojstava web-resursa za obrasce aplikacija stvorenih prema modelu (klasična)
U ovom se odjeljku objašnjava kako upotrijebiti naslijeđeno sučelje za izradu aplikacije za dodavanje ili uređivanje web-resursa na obrascu kako bi bio privlačniji ili korisniji korisnicima aplikacije. Web-resursi omogućeni za obrazac su slike ili kontrole HTML datoteka.
Pristup svojstvima web-resursa
Dok pregledavate obrazac:
- Dok dodajete web-resurs:: Odaberite karticu (na primjer, Općenitol ili Bilješke) na koju ih želite umetnuti, a zatim na kartici Umetanje odaberite Web-resurs.

- Dok uređujete web-resurs: Odaberite karticu obrasca i web-resurs koji želiite urediti, a zatim na kartici Početak odaberite Promijeni svojstva.

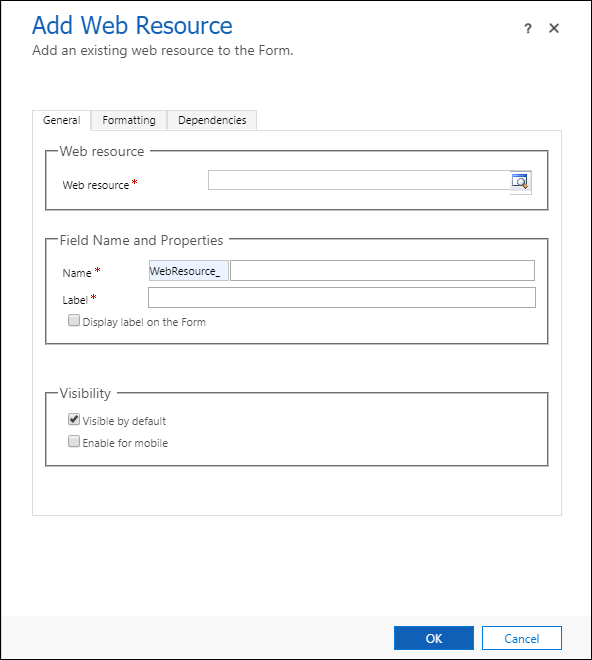
To će otvoriti dijaloški okvir Dodavanje web-resursa ili Svojstva web-resursa.

Važno
Kako bi se web-resurs prikazao na obrascu i bio dostupan korisnicima, morate odabrati mogućnost Vidljivo prema zadanim postavkama.
Svojstva web-resursa
Dijaloški okvir Dodavanje web-resursa ili Svojstva web-resursa imat će dvije, ponekad tri kartice, ovisno o vrsti web-resursa.
Kartica Općenito
Ta svojstva definiraju web-resurs za korištenje i način njegovog ponašanja.
| Column | Opis |
|---|---|
| Web-resurs | Obvezno. Potražite postojeći web-resurs ili stvorite novi. Upotrijebite prikaz Web-resurs omogućen za obrazac da bi se uključili samo web-resursi u obliku HTML i slika, a koji se mogu dodati kao vizualni elementi u obrazac. |
| Naziv | Obvezno. Navedite naziv kontrole web-resursa koja će se dodati u obrazac. Ova vrijednost jedinstveno identificira kontrolu u obrascu. |
| Natpis | Obvezno. Automatski generirani na temelju vrijednosti stupca Naziv. Navedite tekst koji se može lokalizirati za kontrolu web-resursa koja će se dodati u obrazac. Odaberite Prikaži oznaku na obrascu želite li to učiniti vidljivim. |
| Vidljivo prema zadanim postavkama | Dok je to omogućeno, web-resurs bit će vidljiv kada se obrazac učita. Ako imate poslovno pravilo ili skriptu obrasca koja će prikazivati web-resurs po potrebi, poništite stupac. Dodatne informacije: Prikazivanje ili skrivanje elemenata obrasca |
| Omogući za mobitel | Odaberite ovu mogućnost da biste omogućili vidljivost web-resursa u mobilnim aplikacijama. |
Ovisno o vrsti web-resurs koju odaberete, postavite dodatna svojstva.
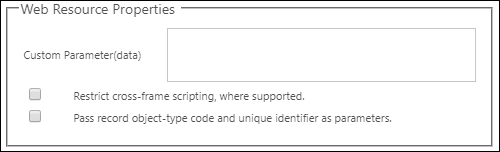
Za HTML web-resurse prikazat će se sljedeće:

| Column | Opis |
|---|---|
| Prilagođeni parametar (podaci) | Obično konfiguracijski podaci koji će se proslijediti HTML web-resursu kao parametar niza upita data. Skripte pridružene HTML stranici mogu pristupiti ovim podacima i koristiti ih za promjenu ponašanja stranice. |
| Ograničavanje skriptiranja na više okvira | Koristite ovu mogućnost ako ne vjerujete sasvim sadržaju u HTML web-resursu. Dodatne informacije: Dokumentacija za razvojne inženjere: Odabir ograničenja skriptiranja na više okvira |
| Proslijedite šifru za vrstu objekta redak i jedinstveni identifikator kao parametre | Podaci o trenutačno vidljivom retku u obrascu mogu se proslijediti HTML stranici web-resursa tako da skripta pokrenuta na stranici može pristupiti podacima o retku. Dodatne informacije: Slanje parametara web-resursu Dokumentacija za razvojne inženjere: Prosljeđivanje kontekstnih informacija o retku |
Za web-resurse u obliku slike imate mogućnost navesti Alternativni tekst koji je bitan za pomoćne tehnologije koje stranice čine pristupačnima svima.
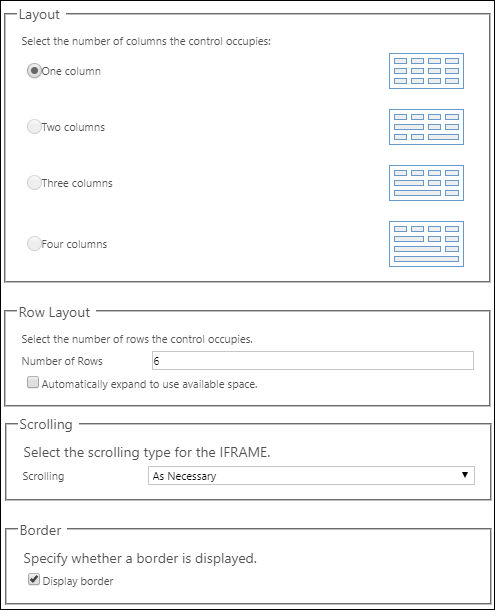
Kartica Oblikovanje
Na kartici Oblikovanje prikazane mogućnosti razlikuju se na temelju vrste umetnutog web-resursa i konteksta gdje je umetnut. Te mogućnosti uključuju određivanje broja stupaca i redaka koji se prikazuju, prikazuje li se obrub te ponašanje pomicanja.

| Svojstvo | Opis |
|---|---|
| Odaberite broj stupaca u koje će se smjestiti kontrola | Kada odjeljak koji sadrži web-resurs ima više od jednog stupca, možete postaviti stupac tako da zauzima isti broj stupaca koji ima odjeljak. |
| Odaberite broj redaka koje kontrola zauzima | Visina web-resursa može se kontrolirati određivanjem broj redaka ili odabirom stavke Automatsko proširenje za korištenje dostupnog prostora da bi se omogućilo proširivanje visine web-resursa na slobodni prostor. |
| Odaberite vrstu pomicanja za IFRAME | HTML web-resurs je dodan obrascu pomoću okvira IFRAME. - Prema potrebi: prikaz traka za kretanje kada je veličina web-resursa veća od dostupne. - Uvijek: uvijek prikaži trake za kretanje. - Nikada: nikad ne prikazuj trake za kretanje. |
| Prikaz obruba | Prikažite obrub oko web-resursa. |
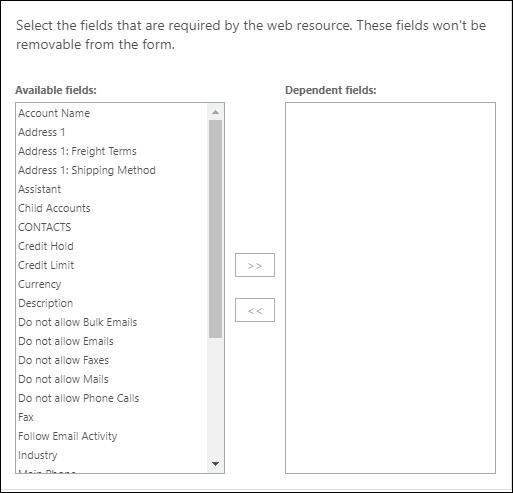
Kartica Ovisnosti
Web-resurs može raditi s poljima u stupcu upotrebom skripti. Ako se stupac ukloni iz obrasca, skripta u web-resursu može se prekinuti. Dodajte stupce na koje se pozivaju skripte u web-resursu u stavku Ovisni stupci tako da ih se ne može slučajno ukloniti.

Slanje parametara web-resursu
HTML web-resurs može prihvatiti parametre za slanje kao parametre niza upita.
Informacije o retku moguće je poslati tako da se omogući mogućnost Proslijedi kod za vrstu objekta retka i jedinstvene identifikatore kao parametre. Ako se u polje Prilagođeni parametar (podaci) unesu stupci, bit će poslani upotrebom parametra podataka. Poslane vrijednosti su:
| Parametar | Opis |
|---|---|
data |
Taj se parametar šalje samo ako je naveden tekst za Prilagođeni parametar (podaci). |
orglcid |
LCID zadanog jezika za organizaciju. |
orgname |
Naziv organizacije. |
userlcid |
LCID željenog jezika korisnika |
type |
Nemojte ovo koristiti. Kod vrste tablice. Ova se brojčana vrijednost može razlikovati za prilagođene tablice u različitim organizacijama. Umjesto toga upotrijebite naziv vrste tablice. |
typename |
Naziv vrste tablice. |
id |
ID vrijednost retka. Taj parametar nema vrijednost dok se redak tablice ne spremi. |
Svi drugi parametri nisu dopušteni i web-resurs se ne otvara ako se drugi parametri koriste. Ako trebate poslati više vrijednosti, parametar podataka je moguće preopteretiti da bi uključio više parametara.
Dodatne informacije: Dokumentacija za razvojne inženjere: Prosljeđivanje kontekstnih informacija o retku
Pogledajte također
Stvaranje ili uređivanje web-resursa za proširivanje aplikacije
Korištenje glavnog obrasca i njegovih komponenti
Napomena
Možete li nam reći više o željenim jezicima za dokumentaciju? Ispunite kratki upitnik. (imajte na umu da je upitnik na engleskom jeziku)
Ispunjavanje upitnika će trajati otprilike sedam minuta. Osobni podaci se ne prikupljaju (izjava o zaštiti privatnosti).
Povratne informacije
Stiže uskoro: Tijekom 2024. postupno ćemo ukinuti servis Problemi sa servisom GitHub kao mehanizam za povratne informacije za sadržaj i zamijeniti ga novim sustavom za povratne informacije. Dodatne informacije potražite u članku: https://aka.ms/ContentUserFeedback.
Pošaljite i pogledajte povratne informacije za