Stvaranje ili uređivanje web-resursa aplikacije utemeljene na modelu radi produživanja aplikacije
Web resurse obično koriste razvojni inženjeri kako bi proširili aplikaciju uz pomoć datoteka koje se koriste u programiranju weba. Korisnici aplikacije možda će morati upravljati web-resursima koje pruža razvojni inženjer ili dizajner.
Savjet
Za podrobnu raspravu o web-resursima pogledajte odjeljak Dokumenti za razvojne inženjere: Web-resursi za aplikacije usmjerene modelu.
Što su web-resursi?
Web-resursi virtualne su datoteke pohranjene u sustavu. Svaki web-resurs ima jedinstveni naziv koji se može koristiti u URL adresi za dohvaćanje datoteke. Gledajte ovako: Ako biste imali pristup web-poslužitelju koji pokreće web-aplikaciju, mogli biste kopirati datoteke na tu web stranicu. No u slučaju većine mrežnih servisa to ne možete učiniti. Umjesto toga, možete koristiti web-resurse za prijenos datoteka u sustav a zatim ih pozivati prema nazivu kao da ste ih kopirali na web-poslužitelj.
Primjerice, ako stvorite HTML stranicu kao web-resurs pod nazivom "new_myWebResource.htm", mogli biste otvoriti tu stranicu u pregledniku pomoću URL adresa poput ove:
<base URL>/WebResources/new_myWebResource.htm
gdje <base URL> je dio URL-a koji koristite za prikaz aplikacija koje završavaju na dynamics.com. Budući da je web-resurs podatak u sustavu, samo licencirani korisnici vaše tvrtke ili ustanove mu mogu pristupiti. Obično su web-resursi uključeni u obrasce, a nisu izravno pozvani. Najčešća uporaba je pružanje JavaScript biblioteka za skripte obrazaca.
Budući da su web resursi u podacima u sustavu te su ovisni o rješenjima, možete ih prebaciti u druge tvrtke ili ustanove tako da ih izvezete kao dio rješenja i uvezete rješenje u drugu tvrtku ili ustanovu. Da biste radili s web-resursima morate koristiti preglednik rješenja.
Prefiks izdavača rješenja
Dio naziva bilo kojeg web-resursa koji stvorite je prefiks izdavača rješenja. To se postavlja na temelju izdavača rješenja za rješenje na kojem radite. Provjerite radite li u neupravljanom rješenju u kojem je prefiks izdavača onaj koji želite za ovaj web-resurs. Dodatne informacije: Izdavač rješenja
Dodavanje web-resurse u rješenje
- Prijavite se u servis Power Apps, a zatim u lijevom navigacijskom oknu odaberite Rješenja. Ako stavka nije u bočnom oknu, odaberite …Više a zatim odaberite željenu stavku.
- Otvorite neupravljano rješenje, na naredbenoj traci odaberite Dodaj postojeće, pokažite na Više, a zatim odaberite Web-resurs. Prikazat će se popis dostupnih web-resursa.
- Da biste neupravljanom rješenju dodali web-resurs, odaberite web-resurs, a zatim odaberite Dodaj.
Stvaranje ili uređivanje web-resursa za rješenje
Prijavite se u servis Power Apps, a zatim u lijevom navigacijskom oknu odaberite Rješenja. Ako stavka nije u bočnom oknu, odaberite …Više a zatim odaberite željenu stavku.
Otvorite neupravljano rješenje.
Za uređivanje postojećeg web-resursa koji je dio neupravljanog rješenja odaberite ga za prikaz okna Uređivanje web-resursa. Za stvaranje novog na naredbenoj traci odaberite Novo, pokažite na Više, a zatim odaberite Web-resurs.
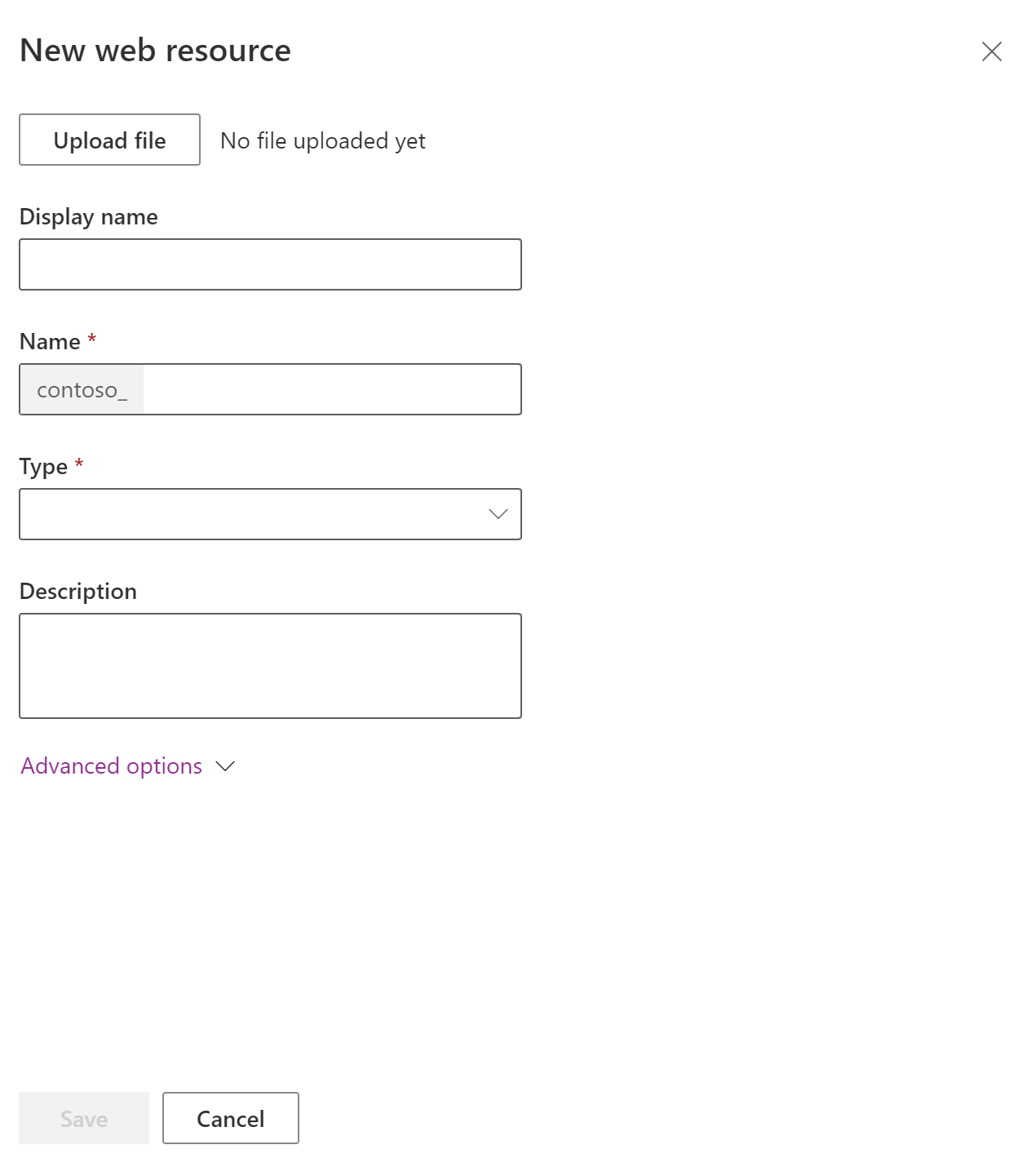
Ispunite polja u desnom oknu web-resursa da biste izradili ili uredili web-resurs:

Column Opis Prijenos datoteke Odaberite gumb Učitaj datoteku za odabir datoteke za učitavanje kao web-izvora.
• Možete prenijeti datoteku kada stvorite novi web-resurs ili da biste prebrisali postojeći web-resurs.
• Nastavak naziva datoteke mora odgovarati dopuštenim nastavcima.
•Prema zadanim postavkama maksimalna veličina datoteke koju možete prenijeti kao web-resurs iznosi 5 MB. Ova se vrijednost može promijeniti s pomoću kartice Postavke sustava > E-pošta > postavke Postavljanje ograničenje veličine datoteke za privitke. Dodatne informacije: Dijaloški okvir Postavke sustava – kartica E-pošta.Prikazni naziv Prikazani naziv na popisu web-resursa. Ime/naziv Obavezno. Jedinstveni naziv za ovaj web-resurs. Ne možete ga promijeniti nakon spremanja web-resursa.
• Ovaj naziv može uključivati samo slova, brojeve, točke i kose crte prema naprijed ("/"), koje se ne pojavljuju uzastopno.
• Prefiks prilagođavanja izdavača rješenja dodaje se na početak naziva web-resursa.Vrsta Obavezno. Ovo je vrsta web-resursa. Ne možete ga promijeniti nakon spremanja web-resursa. Opis Opis web-resursa. Napredne mogućnosti Proširite Napredne opcije da bi se prikazalo polje Jezik koje omogućuje odabir jezika. Ova mogućnost samo dodjeljuje oznaku retku koji pohranjuje podatke web-resursa. Ne mijenja ponašanje web-resursa. Nakon što ste dodali izmjene, odaberite Spremi, a zatim Objavi. Nakon što spremite web-resurs, ovdje će se prikazati URL adresa web-resursa u definiciji web-resursa. Odaberite ovu vezu da biste pregledali web-resurs u svojem pregledniku.
Napomena
Promjene web-resursa se neće vidjeti u aplikaciji dok ga ne objavite.
Dodavanje web-resursa obrascu u aplikaciji stvorenoj prema modelu
Otvorite obrazac u koji želite dodati web-resurs za uređivanje.
Odaberite okno Komponente, proširite Prikaz, a zatim odaberite željenu vrstu web-resursa:
HTML web-resurs. Web-stranica (HTML) koju možete upotrebljavati za stvaranje elemenata korisničkog sučelja za dodatke klijenta. Dodatne informacije Web-stranica (HTML) za web-resurse
Slika web-resursa. Upotrijebite slike web-resurse kako biste slike učinili dostupnima za upotrebu u aplikacijama stvorenima prema modelu. Podržani formati slika su: PNG, JPG, GIF, ICO i SVG (vektorski format). Dodatne informacije: Slike web-resursa
Odaberite web-resurs s popisa, a zatim odaberite Dodaj. Druga je mogućnost da odaberete Nova slika web-resursa za izradu web-resursa koji želite. Dodatne informacije: Svojstva web-resursa za obrasce aplikacija stvorenih prema modelu
Napomena
Web-resurs ne možete dodati zaglavlju ili podnožju obrasca.
Dodavanje web-resursa aplikaciji (pretpregled)
[Ova tema spada u dokumentaciju predizdanja i podložna je promjenama.]
Možete dodati web-resurs kao vrstu potpodručja u aplikaciji stvorenoj prema modelu. Web-resursi su datoteke koje možete upotrebljavati za proširenje aplikacije stvorene prema modelu. Podpodručje web-resursa može biti HTML kod ili HTML datoteka, kao što je .htm ili .html. Kada korisnik odabere potpodručje, HTML se prikazuje u aplikaciji.

Napomena
Prema zadanim postavkama, potpodručja web-resursa su onemogućena. Da biste ih omogućili, iotvorit eodjeljak Opcije navigacijskog okna.
Odaberite u dizajneru aplikacija stvorenih prema modela odaberite Navigacija > Dodaj > Potpodručje.
U svojstva podpodručja unesite sljedeće podatke:
- Vrsta sadržaja: Web-resource.
- URL : Odaberite naziv datoteke HTML web-resursa s popisa kako biste dodali URL web-resursa. Više informacija: Stvaranje ili uređivanje web-resursa aplikacije stvorene prema modelu radi produživanja aplikacije
- Naslov : Unesite naslov koji će se pojaviti na potpodručju u aplikaciji.
Odaberite Spremi, a zatim odaberite Objavi.
Uređivanje web-resursa s pomoću klasičnog preglednika rješenja
- Otvorite neupravljano rješenje pa odaberite web-resurs.
- Odaberite okomitu trotočku > Uredi > Uredi klasično.
- Ispunite obrazac za stvaranje web-resursa:
| Column | Opis |
|---|---|
| Ime/naziv | Obavezno. Ovo je jedinstveni naziv za web-resurs. Ne možete ga promijeniti nakon spremanja web-resursa. • Ovaj naziv može uključivati samo slova, brojeve, točke i kose crte prema naprijed ("/"), koje se ne pojavljuju uzastopno. • Prefiks prilagođavanja izdavača rješenja dodaje se na početak naziva web-resursa. |
| Ime zaslona | Prikazani naziv na popisu web-resursa. |
| Opis | Opis web-resursa. |
| Vrsta | Obavezno. Vrsta web-resursa. Ne možete ga promijeniti nakon spremanja web-resursa. |
| Uređivač teksta | Kad vrsta web-resursa predstavlja tip tekstualne datoteke, odaberite ovaj gumb da biste otvorili stranicu za uređenje sadržaja pomoću uređivača teksta. Dodatne informacije: Ispravna uporaba uređivača teksta |
| Jezik | Dopušta odabir jezika. Ova mogućnost samo dodjeljuje oznaku retku koji pohranjuje podatke web-resursa. Ne mijenja ponašanje web-resursa. |
| Prijenos datoteke | Odaberite gumb Odaberi datoteku za odabir datoteke za učitavanje kao web-resursa. • Možete prenijeti datoteku kada stvorite novi web-resurs ili da biste prebrisali postojeći web-resurs. • Nastavak naziva datoteke mora odgovarati dopuštenim nastavcima. • Prema zadanim postavkama datoteka maksimalne veličine koja se može prenijeti kao web-resurs iznosi 5 MB. Ova se vrijednost može promijeniti s pomoću kartice Postavke sustava > E-pošta > postavke Postavljanje ograničenje veličine datoteke za privitke. Dodatne informacije: Dijaloški okvir Postavke sustava – kartica E-pošta. |
| URL | Nakon što spremite web-resurs, ovdje će se prikazati URL adresa web-resursa. Odaberite ovu vezu da biste pregledali web-resurs u svojem pregledniku. |
- Nakon što ste dodali izmjene, odaberite Spremi, a zatim Objavi.
Upotrijebite uređivač teksta na odgovarajući način.
Uređivač teksta u aplikaciji za web-resurse treba se koristiti samo za jednostavna uređivanja tekstualnih datoteka. Možete ga koristiti za stvaranje i uređivanje HTML web-resursa, no trebate uređivati samo HTML web-resurse koji su stvoreni korištenjem uređivača teksta. Uređivač teksta dizajniran je za vrlo jednostavan HTML sadržaj.
Važno
Ako sadržaj HTML web-resursa nije stvoren pomoću uređivača teksta, nemojte koristiti uređivač teksta za uređivanje.
Uređivač teksta koristi kontrolu koja izmjenjuje izvor HTML datoteke na način koji omogućuje njeno uređivanje. Ove izmjene mogu imati utjecaja na drugačije ponašanje stranice u pregledniku i uzrokovati prekid rada sofisticiranog kôda. Otvaranje HTML web-resursa s uređivačem teksta i spremanje bez izmjena može slomiti neke HTML web-resurse.
Preporučujemo korištenje vanjskog uređivača za uređivanje tekstualnih datoteka i lokalno spremanje prije prijenosa pomoću gumba Prijenos datoteke. Na ovaj način možete sačuvati kopiju web-resursa ako trebate vratiti prethodnu verziju. Možete koristiti jednostavan uređivač poput uređivača Notepad, ali preporučuje se uređivač teksta s naprednijim mogućnostima. Visual Studio zajednica i Visual Studio Code besplatni su i pružaju moćne mogućnosti uređivanja datoteka utemeljenih na tekstu koje koriste web-resursi.
Stvaranje i uređivanje web-resursa na obrascu pomoću preglednika rješenja
Dodajte ili uredite web-resurse na obrascu da biste ga učinili privlačnijim ili korisnijim za korisnike.
Otvaranje neupravljanog rješenja
Na portalu Power Apps odaberite Rješenja na lijevoj navigacijskoj traci, a zatim na alatnoj traci odaberite Prebaci na klasični način. Ako stavka nije u bočnom oknu, odaberite …Više a zatim odaberite željenu stavku.
Na popisu Sva rješenja otvorite željeno neupravljano rješenje.
Kretanje do obrasca
Otvorite preglednik rješenja, u odjeljku Komponente proširite Entiteti, a zatim proširite tablicu s kojom želite raditi.
Kliknite ili dodirnite Obrasci, na popisu pronađite obrazac vrste glavni, a zatim dvaput kliknite ili dodirnite stavku da biste otvorili i uredili obrazac.
Dodavanje i uređivanje web-resursa u obrascu
Pogledajte Svojstva web-resursa za informacije o svojstvima koje možete postaviti za web-resurse u obrascu.
Pretpregled
Da biste pretpregledali kako će glavni obrazac izgledati i kako će događaji funkcionirati:
- Na kartici Početak odaberite Pretpregled, a zatim odaberite Stvaranje obrasca, Ažuriraj obrazac ili Oblik samo za čitanje.
- Za zatvaranje obrasca Pretpregled u izborniku Datoteka odaberite Zatvori.
Spremanje
Kada dovršite uređivanje obrasca, na kartici Polazno odaberite ili dodirnite Spremi i zatvori da biste ga zatvorili.
Objavljivanje
Kada dovršite prilagodbe, objavite ih:
- Da biste objavili prilagodbe samo za komponentu koju trenutno uređujete, u navigacijskom oknu odaberite tablicu na kojoj radite, a zatim odaberite Objavi.
- Da biste odjednom objavili prilagodbe za sve neobjavljene komponente, na navigacijskom oknu odaberite Entiteti, a zatim na alatnoj traci Akcije odaberite Objavi sve prilagodbe.
Pogledajte također
Svojstva web-resursa
Stvaranje i oblikovanje obrazaca
Objašnjenje komponenti utemeljenih na modelu
Dokumentacija za razvojne inženjere: Web resursi u aplikacijama usmjerenim modelu
Napomena
Možete li nam reći više o željenim jezicima za dokumentaciju? Ispunite kratki upitnik. (imajte na umu da je upitnik na engleskom jeziku)
Ispunjavanje upitnika će trajati otprilike sedam minuta. Osobni podaci se ne prikupljaju (izjava o zaštiti privatnosti).