Node.js-webalkalmazás üzembe helyezése az Azure-ban
Feljegyzés
2024. június 1-től az összes újonnan létrehozott App Service-alkalmazás létrehozhat egy egyedi alapértelmezett gazdagépnevet a .<region>.azurewebsites.net. elnevezési<random-hash><app-name>- konvencióval. A meglévő alkalmazások neve nem változik.
Példa: myapp-ds27dh7271aah175.westus-01.azurewebsites.net
További információkért tekintse meg az App Service-erőforrás egyedi alapértelmezett állomásnevét.
Ebben a rövid útmutatóban megtudhatja, hogyan hozhatja létre és helyezheti üzembe első Node.js (Express) webalkalmazását a Azure-alkalmazás Szolgáltatásban. Az App Service támogatja a Node.js különböző verzióit Linuxon és Windowson egyaránt.
Ez a rövid útmutató egy App Service-alkalmazást konfigurál az ingyenes szinten, és nem jár költséggel az Azure-előfizetéshez.
Ez a videó bemutatja, hogyan helyezhet üzembe Node.js webalkalmazást az Azure-ban.
A videó lépéseit a következő szakaszokban is ismertetjük.
A kezdeti környezet beállítása
- Rendelkezik aktív előfizetéssel rendelkező Azure-fiókkal. Fiók ingyenes létrehozása.
- Telepítse a Node.js és az npm elemet. Futtassa a parancsot
node --versiona Node.js telepítésének ellenőrzéséhez. - A Visual Studio Code telepítése.
- A Visual Studio Code Azure-alkalmazás szolgáltatásbővítménye.
- Rendelkezik aktív előfizetéssel rendelkező Azure-fiókkal. Fiók ingyenes létrehozása.
- Telepítse Node.js LTS-t és npm-et. Futtassa a parancsot
node --versiona Node.js telepítésének ellenőrzéséhez. - Telepítse az Azure CLI-t, amellyel parancsokat futtat bármely rendszerhéjban az Azure-erőforrások létrehozásához és konfigurálásához.
- Rendelkezik aktív előfizetéssel rendelkező Azure-fiókkal. Fiók ingyenes létrehozása.
- Telepítse Node.js LTS-t és npm-et. Futtassa a parancsot
node --versiona Node.js telepítésének ellenőrzéséhez. - Ftp-ügyféllel (például FileZilla) csatlakozhat az alkalmazáshoz.
A Node.js-alkalmazás létrehozása
Ebben a lépésben létrehoz egy alapszintű Node.js alkalmazást, és gondoskodik arról, hogy az a számítógépen fusson.
Tipp.
Ha már elvégezte a Node.js oktatóanyagot, továbbléphet az Azure-beli üzembe helyezésre.
Hozzon létre egy Node.js alkalmazást az Express Generator használatával, amely alapértelmezés szerint a Node.js és az NPM használatával van telepítve.
npx express-generator myExpressApp --view ejsVáltson az alkalmazás könyvtárára, és telepítse az NPM-csomagokat.
cd myExpressApp && npm installIndítsa el a fejlesztői kiszolgálót hibakeresési információkkal.
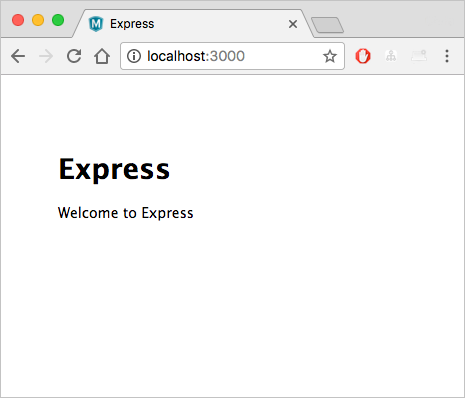
DEBUG=myexpressapp:* npm startA böngészőben keresse meg a következőt
http://localhost:3000: . Ennek nagyjából a következőképpen kell kinéznie:
Üzembe helyezés az Azure-ban
A folytatás előtt győződjön meg arról, hogy minden előfeltétel telepítve és konfigurálva van.
Feljegyzés
Ahhoz, hogy az Node.js alkalmazás az Azure-ban fusson, figyelnie kell a PORT környezeti változó által biztosított portot. A létrehozott Express-alkalmazásban ezt a környezeti változót már használja a rendszer az indítási szkript bin/www fájljában (keressen rá process.env.PORT).
Bejelentkezés az Azure-ba
A terminálon győződjön meg arról, hogy a myExpressApp könyvtárban van, majd indítsa el a Visual Studio Code-ot a következő paranccsal:
code .A Visual Studio Code tevékenységsávjában válassza ki az Azure-emblémát.
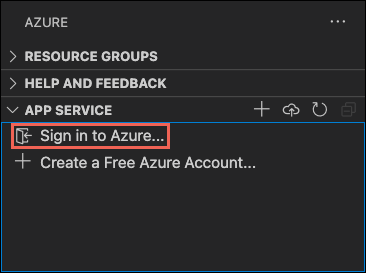
Az App Service Explorerben válassza a Bejelentkezés az Azure-ba lehetőséget, és kövesse az utasításokat.
A Visual Studio Code-ban az Azure-beli e-mail-címét az állapotsoron, az előfizetését pedig az AZURE APP Standard kiadás RVICE Explorerben kell látnia.

Az App Service-alkalmazás konfigurálása és a kód üzembe helyezése
- Válassza ki a myExpressApp mappát.
Kattintson a jobb gombbal az App Servicesre, és válassza az Új webalkalmazás létrehozása lehetőséget. A rendszer alapértelmezés szerint linuxos tárolót használ.
Írjon be egy globálisan egyedi nevet a webalkalmazásnak, és nyomja le az Enter billentyűt. A névnek az összes Azure-ban egyedinek kell lennie, és csak alfanumerikus karaktereket ('A-Z', 'a-z' és '0-9') és kötőjeleket ('-' kell használnia). Lásd fent a jegyzetet.
A Futtatókörnyezet kiválasztása csoportban válassza ki a kívánt Node.js verziót. LtS-verzió használata ajánlott.
A Tarifacsomag kiválasztása területen válassza az Ingyenes (F1) lehetőséget, és várja meg, amíg az erőforrások létrejönnek az Azure-ban.
Az Always (Mindig) előugró ablakban a "myExpressApp" munkaterületet helyezze üzembe az alkalmazásnévre<>, válassza az Igen lehetőséget. Így mindaddig, amíg ugyanabban a munkaterületen van, a Visual Studio Code minden alkalommal ugyanarra az App Service-alkalmazásra helyezi üzembe az alkalmazást.
Bár a Visual Studio Code létrehozza az Azure-erőforrásokat, és üzembe helyezi a kódot, állapotértesítéseket jelenít meg.
Az üzembe helyezés befejezése után válassza a Webhely tallózása lehetőséget az értesítési előugró ablakban. A böngészőnek meg kell jelennie az Express alapértelmezett lapjának.
A terminálban győződjön meg arról, hogy a myExpressApp könyvtárban van, és helyezze üzembe a kódot a helyi mappában (myExpressApp) az az webapp up paranccsal:
az webapp up --sku F1 --name <app-name>
- Ha a
azparancs nem ismerhető fel, győződjön meg arról, hogy az Azure CLI telepítve van a kezdeti környezet beállítása című cikkben leírtak szerint. - Cserélje le
<app_name>az összes Azure-ban egyedi nevet (az érvényes karakterek a következőka-z: és0-9-). Lásd fent a jegyzetet. Jó példa a cég nevének és egy alkalmazásazonosítónak a kombinációjára. - Az
--sku F1argumentum létrehozza a webalkalmazást az ingyenes tarifacsomagon, ami költségmentes. - Opcionálisan megadhatja azt az argumentumot
--location <location-name>, amely<location_name>egy elérhető Azure-régiót tartalmaz. A parancs futtatásával lekérheti az Azure-fiók engedélyezett régióinakaz account list-locationslistáját. - A parancs alapértelmezés szerint létrehoz egy Linux-alkalmazást Node.js. Windows-alkalmazás létrehozásához használja az argumentumot
--os-type. - Ha a "Nem sikerült automatikusan észlelni az alkalmazás futtatókörnyezeti vermét" hibaüzenet jelenik meg, győződjön meg arról, hogy a parancsot a myExpressApp könyvtárban futtatja (lásd : Az az webapp up automatikus észlelésével kapcsolatos problémák elhárítása).
A parancs végrehajtása eltarthat néhány percig. Futás közben üzeneteket biztosít az erőforráscsoport, az App Service-csomag és az alkalmazáserőforrás létrehozásáról, a naplózás konfigurálásáról és a ZIP-telepítés elvégzéséről. Ezután a következő üzenet jelenik meg: "Elindíthatja az alkalmazást a http://< app-name.azurewebsites.net>" címen, amely az alkalmazás Azure-beli URL-címe (lásd fent a megjegyzést).
The webapp '<app-name>' doesn't exist
Creating Resource group '<group-name>' ...
Resource group creation complete
Creating AppServicePlan '<app-service-plan-name>' ...
Creating webapp '<app-name>' ...
Configuring default logging for the app, if not already enabled
Creating zip with contents of dir /home/cephas/myExpressApp ...
Getting scm site credentials for zip deployment
Starting zip deployment. This operation can take a while to complete ...
Deployment endpoint responded with status code 202
You can launch the app at http://<app-name>.azurewebsites.net
{
"URL": "http://<app-name>.azurewebsites.net",
"appserviceplan": "<app-service-plan-name>",
"location": "centralus",
"name": "<app-name>",
"os": "<os-type>",
"resourcegroup": "<group-name>",
"runtime_version": "node|10.14",
"runtime_version_detected": "0.0",
"sku": "FREE",
"src_path": "//home//cephas//myExpressApp"
}
Feljegyzés
Az az webapp up parancs a következő műveleteket hajtja végre:
Hozzon létre egy alapértelmezett erőforráscsoportot.
Hozzon létre egy alapértelmezett App Service-csomagot.
Hozzon létre egy alkalmazást a megadott névvel.
A Zip üzembe helyezi az összes fájlt az aktuális munkakönyvtárból, és engedélyezve van a buildautomatizálás.
Gyorsítótárazza a paramétereket helyileg az .azure/config fájlban, hogy ne kelljen újból megadnia őket, amikor később a projektmappából vagy más
az webappparancsokkalaz webapp uptelepíti őket. A gyorsítótárazott értékek alapértelmezés szerint automatikusan használatosak.
Bejelentkezés az Azure portálra
Jelentkezzen be az Azure Portalra.
Azure-erőforrások létrehozása
Node.js alkalmazás létrehozásához keresse meg a következőt https://portal.azure.com/#create/Microsoft.WebSite: .
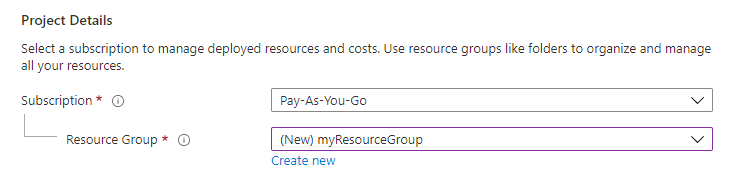
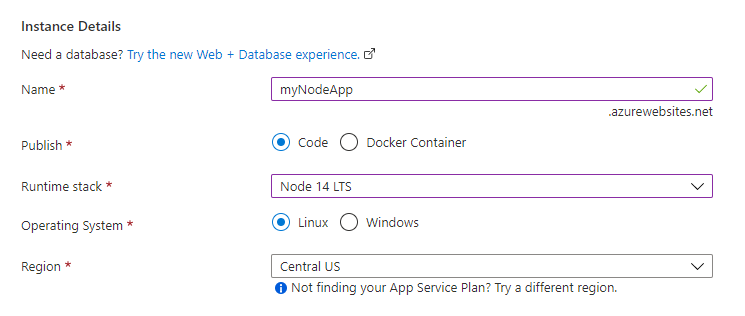
Győződjön meg arról, hogy az Alapismeretek lap Projekt részletei csoportjában a megfelelő előfizetés van kiválasztva, majd válassza az Új erőforráscsoport létrehozása lehetőséget. Írja be a myResourceGroup nevet.

A Példány részletei csoportban írjon be egy globálisan egyedi nevet a webalkalmazásnak, és válassza a Kód lehetőséget (lásd fent a megjegyzést). Válassza ki a Node 18 LTSfuttatókörnyezeti vermet, egy operációs rendszert és egy régiót, amelyből az alkalmazást ki szeretné szolgálni.

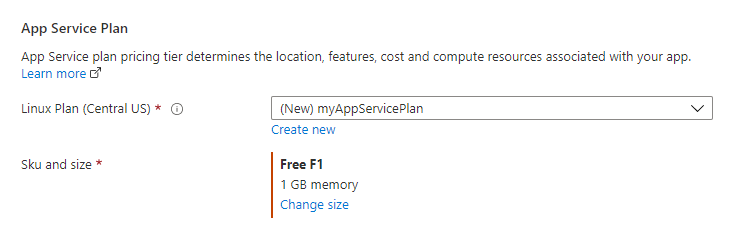
Az App Service-csomag alatt válassza az Új App Service-csomag létrehozása lehetőséget. Írja be a myAppServicePlan nevet. Ha ingyenes szintre szeretne váltani, válassza a Méret módosítása, a Fejlesztés/Tesztelés lap, az F1, majd az Alkalmazás gombot a lap alján.

Válassza a Lap alján található Véleményezés + létrehozás gombot.

Az ellenőrzés futtatása után kattintson a Lap alján található Létrehozás gombra.
Az üzembe helyezés befejezése után válassza az Erőforrás megnyitása lehetőséget.

FTPS-hitelesítő adatok lekérése
Azure-alkalmazás szolgáltatás támogatja az FTP/S üzembe helyezéséhez kétféle hitelesítő adatot kell tartalmaznia. Ezek a hitelesítő adatok nem azonosak az Azure-előfizetés hitelesítő adataival. Ebben a szakaszban lekérheti a FileZilla alkalmazáshatókörű hitelesítő adatait .
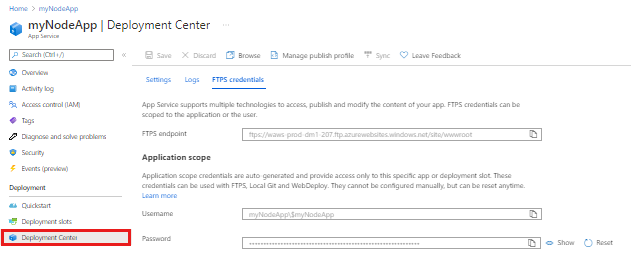
Az App Service alkalmazáslapján válassza az Üzembe helyezési központ lehetőséget a bal oldali menüben, és válassza az FTPS hitelesítő adatok lapját .

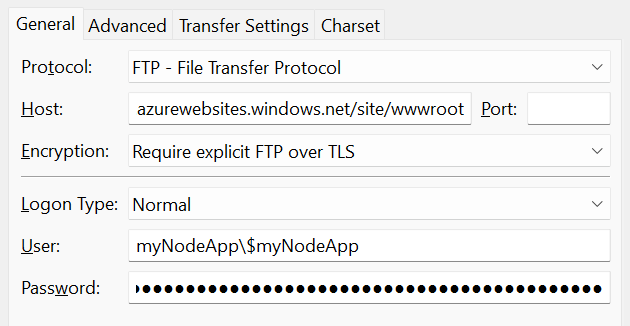
Nyissa meg a FileZilla fájlt, és hozzon létre egy új webhelyet.
Az FTPS hitelesítő adatai lap Alkalmazás hatóköre területén másolja az FTPS-végpontot, az FTPS-felhasználónevet és a jelszót a FileZilla fájlba.

Válassza a Csatlakozás a FileZilla alkalmazásban.
Fájlok üzembe helyezése FTPS használatával
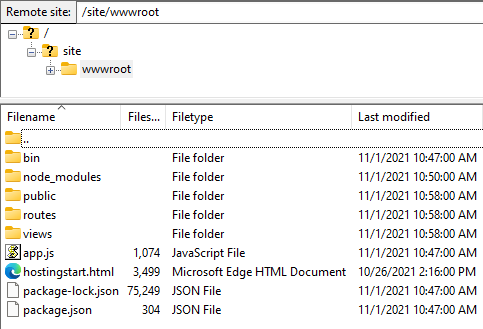
Másolja az összes fájlt és könyvtárat az Azure /site/wwwroot könyvtárába .

Keresse meg az alkalmazás URL-címét, és ellenőrizze, hogy az alkalmazás megfelelően működik-e.
Frissítések ismételt üzembe helyezése
Az alkalmazás módosításait úgy helyezheti üzembe, hogy szerkesztéseket végez a Visual Studio Code-ban, menti a fájlokat, majd újból üzembe helyezi az Azure-alkalmazásba. Példa:
A mintaprojektben nyissa meg a nézeteket/index.ejs fájlokat , és módosítsa a
<p>Welcome to <%= title %></p>felhasználóként a(z)
<p>Welcome to Azure</p>
Az App Service Explorerben válassza ismét a Üzembe helyezés webalkalmazásba ikont, és erősítse meg, ha ismét a Központi telepítés gombra kattint.
Várja meg, amíg az üzembe helyezés befejeződik, majd válassza a Webhely tallózása lehetőséget az értesítési előugró ablakban. Látnia kell, hogy az
Welcome to ExpressüzenetWelcome to Azure!megváltozott.
Mentse a módosításokat, majd telepítse újra az alkalmazást az az webapp up paranccsal, és ne adjon meg argumentumokat a Linuxhoz. Hozzáadás
--os-type WindowsWindowshoz:az webapp upEz a parancs az .azure/config fájlban helyileg gyorsítótárazott értékeket használ, például az alkalmazás nevét, az erőforráscsoportot és az App Service-csomagot.
Az üzembe helyezés befejezése után frissítse a weblapot
http://<app-name>.azurewebsites.net(lásd fent a megjegyzést). Látnia kell, hogy azWelcome to ExpressüzenetWelcome to Azure!megváltozott.
Mentse a módosításokat, majd telepítse újra az alkalmazást az FTP-ügyféllel.
Az üzembe helyezés befejezése után frissítse a weblapot
http://<app-name>.azurewebsites.net(lásd fent a megjegyzést). Látnia kell, hogy azWelcome to ExpressüzenetWelcome to Azure!megváltozott.
Naplóstreamelés
A naplókimenetet (hívásokat console.log()) közvetlenül az Azure-alkalmazásból streamelheti a Visual Studio Code kimeneti ablakában.
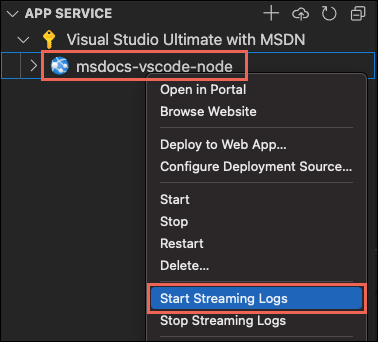
Az App Service Explorerben kattintson a jobb gombbal az alkalmazáscsomópontra, és válassza a Streamelési naplók indítása lehetőséget.

Ha az alkalmazás újraindítására van szükség, válassza az Igen lehetőséget. Az alkalmazás újraindítása után megnyílik a Visual Studio Code kimeneti ablaka a naplóstreamhez való kapcsolattal.
Néhány másodperc elteltével a kimeneti ablakban megjelenik egy üzenet, amely jelzi, hogy csatlakozik a naplóstreamelési szolgáltatáshoz. A böngészőben a lap frissítésével további kimeneti tevékenységeket hozhat létre.
Connecting to log stream... 2020-03-04T19:29:44 Welcome, you are now connected to log-streaming service. The default timeout is 2 hours. Change the timeout with the App Setting SCM_LOGSTREAM_TIMEOUT (in seconds).
Az alkalmazáson belülről létrehozott konzolnaplókhoz és a tárolóhoz, amelyben fut. A naplók tartalmazzák a hívás által generált kimenetet.console.log()
Naplók streameléséhez futtassa az az webapp log tail parancsot:
az webapp log tail
A parancs az .azure/config fájlban gyorsítótárazott erőforráscsoport-nevet használja.
A paramétert az --logs az webapp up paranccsal is felveheti, hogy automatikusan megnyissa a naplóstreamet az üzembe helyezéskor.
Frissítse az alkalmazást a böngészőben a konzolnaplók létrehozásához, amelyek tartalmazzák az alkalmazásnak küldött HTTP-kéréseket leíró üzeneteket. Ha nem jelenik meg azonnal kimenet, próbálkozzon újra 30 másodperc múlva.
Ha bármikor le szeretné állítani a naplóstreamelést, nyomja le a Ctrl C billentyűkombinációt+a terminálban.
Az alkalmazáson belülről létrehozott konzolnaplókhoz és a tárolóhoz, amelyben fut. A naplókimenetet (hívásokat console.log()) közvetlenül az Azure Portalon streamelheti az Node.js alkalmazásból.
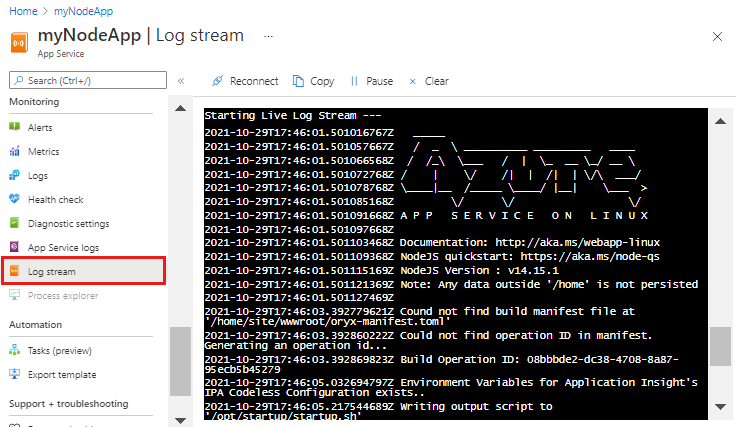
Az alkalmazás ugyanazon App Service-lapján a bal oldali menüben görgessen a Figyelés szakaszhoz, és válassza a Naplóstream lehetőséget.

Néhány másodperc elteltével a kimeneti ablakban megjelenik egy üzenet, amely jelzi, hogy csatlakozik a naplóstreamelési szolgáltatáshoz. A böngészőben a lap frissítésével további kimeneti tevékenységeket hozhat létre.
Connecting... 2021-10-26T21:04:14 Welcome, you are now connected to log-streaming service. Starting Log Tail -n 10 of existing logs ---- /appsvctmp/volatile/logs/runtime/81b1b83b27ea1c3d598a1cdec28c71c4074ce66c735d0be57f15a8d07cb3178e.log 2021-10-26T21:04:08.614384810Z: [INFO] 2021-10-26T21:04:08.614393710Z: [INFO] # Enter the source directory to make sure the script runs where the user expects 2021-10-26T21:04:08.614399010Z: [INFO] cd "/home/site/wwwroot" 2021-10-26T21:04:08.614403210Z: [INFO] 2021-10-26T21:04:08.614407110Z: [INFO] export NODE_PATH=/usr/local/lib/node_modules:$NODE_PATH 2021-10-26T21:04:08.614411210Z: [INFO] if [ -z "$PORT" ]; then 2021-10-26T21:04:08.614415310Z: [INFO] export PORT=8080 2021-10-26T21:04:08.614419610Z: [INFO] fi 2021-10-26T21:04:08.614423411Z: [INFO] 2021-10-26T21:04:08.614427211Z: [INFO] node /opt/startup/default-static-site.js Ending Log Tail of existing logs ---
Az erőforrások eltávolítása
Az előző lépésekben Azure-erőforrásokat hozott létre egy erőforráscsoportban. A rövid útmutatóban szereplő létrehozási lépések az összes erőforrást ebbe az erőforráscsoportba helyezik. A törléshez csak el kell távolítania az erőforráscsoportot.
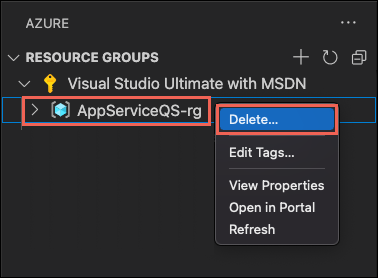
A Visual Studio Azure-bővítményében bontsa ki az Erőforráscsoportok kezelőt.
Bontsa ki az előfizetést, kattintson a jobb gombbal a korábban létrehozott erőforráscsoportra, és válassza a Törlés lehetőséget.

Amikor a rendszer kéri, erősítse meg a törlést a törölni kívánt erőforráscsoport nevének megadásával. A megerősítést követően az erőforráscsoport törlődik, és megjelenik egy értesítés , ha elkészült.
Az előző lépésekben Azure-erőforrásokat hozott létre egy erőforráscsoportban. Az erőforráscsoport neve a helyétől függően "appsvc_rg_Linux_CentralUS" néven szerepel.
Ha a jövőben nem lesz szüksége ezekre az erőforrásokra, törölje az erőforráscsoportot az alábbi parancs futtatásával:
az group delete --no-wait
A parancs az .azure/config fájlban gyorsítótárazott erőforráscsoport-nevet használja.
Az --no-wait argumentum lehetővé teszi a parancs visszatérését a művelet befejezése előtt.
Ha már nincs rá szükség, törölheti az erőforráscsoportot, az App Service-t és az összes kapcsolódó erőforrást.
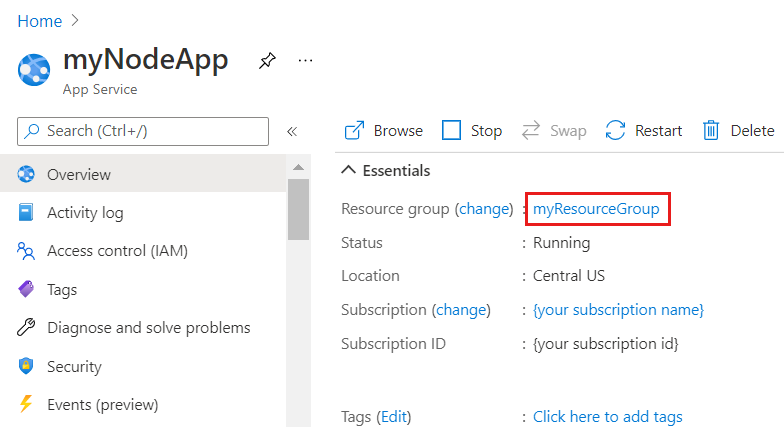
Az App Service áttekintési lapján válassza ki az Azure-erőforrások létrehozása lépésben létrehozott erőforráscsoportot.

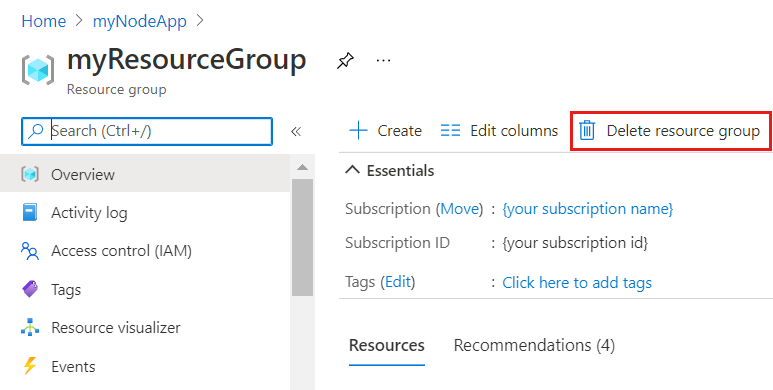
Az erőforráscsoport lapján válassza az Erőforráscsoport törlése lehetőséget. Erősítse meg az erőforráscsoport nevét az erőforrások törlésének befejezéséhez.

Következő lépések
Gratulálunk, sikeresen elvégezte ezt a rövid útmutatót!
Tekintse meg a többi Azure-bővítményt.
Vagy lekérheti őket az Azure-hoz készült Node Pack bővítménycsomag telepítésével.