Oktatóanyag: Útvonalak keresése és megjelenítése különböző utazási módokhoz az Azure Maps használatával
Ez az oktatóanyag bemutatja, hogyan használhatja az Azure Maps Route szolgáltatást és a térképvezérlőt a magánjárművek és a teherszállító haszongépjárművek (teherautók) útvonalirányainak megjelenítéséhez USHazmatClass2 .
Ebben az oktatóanyagban az alábbiakkal fog megismerkedni:
- A Térkép vezérlőelem létrehozása és megjelenítése weblapon
- Valós idejű forgalmi adatok megjelenítése térképen
- Magán- és haszongépjármű-útvonalak kérése és megjelenítése térképen
Előfeltételek
Feljegyzés
Az Azure Maps hitelesítésével kapcsolatos további információkért tekintse meg a hitelesítés kezelését az Azure Mapsben.
Új weblap létrehozása a térképkezelési API használatával
Az alábbi lépések bemutatják, hogyan hozhat létre és jeleníthet meg térképvezérlőt egy weblapon.
A helyi gépén hozzon létre egy új fájlt MapTruckRoute.html néven.
Adja hozzá a következő HTML-kódot a fájlhoz:
<!DOCTYPE html> <html> <head> <title>Map Route</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Add references to the Azure Maps Map control JavaScript and CSS files. --> <link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css"> <script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script> <script> var map, datasource, client; function GetMap() { //Add Map Control JavaScript code here. } </script> <style> html, body { width: 100%; height: 100%; padding: 0; margin: 0; } #myMap { width: 100%; height: 100%; } </style> </head> <body onload="GetMap()"> <div id="myMap"></div> </body> </html>Néhány tudnivaló a HTML-ről:
- A HTML-fejléc tartalmazza az Azure Map Control-kódtár által üzemeltetett CSS- és JavaScript-erőforrásfájlokat.
- Az
onloadoldal törzsében lévő esemény meghívja aGetMapfüggvényt, amikor az oldal törzse betöltődik. - A
GetMapfüggvény tartalmazza az Azure Maps API eléréséhez használt beágyazott JavaScript-kódot.
Ezután adja hozzá a következő JavaScript-kódot a
GetMapfüggvényhez, közvetlenül az utolsó lépésben hozzáadott kód alatt. Ez a kód létrehoz egy térképvezérlőt, és inicializálja azt az Ön által megadott Azure Maps-előfizetési kulcsokkal. Győződjön meg arról, hogy a sztringet<Your Azure Maps Subscription Key>lecseréli a Maps-fiókból kimásolt Azure Maps-előfizetési kulcsra.//Instantiate a map object var map = new atlas.Map("myMap", { // Replace <Your Azure Maps Subscription Key> with your Azure Maps subscription key. https://aka.ms/am-primaryKey authOptions: { authType: 'subscriptionKey', subscriptionKey: '<Your Azure Maps Subscription Key>' } });Néhány tudnivaló a JavaScriptről:
Mentse a fájlt, és nyissa meg a böngészőben. A böngésző egy alapszintű térképet jelenít meg az Azure Maps-előfizetési kulccsal való hívással
atlas.Map.
Valós idejű forgalmi adatok megjelenítése térképen
A
GetMapfüggvényben adja hozzá az alábbi JavaScript-kódot a térkép inicializálása után. Ez a kód implementálja a térképvezérlő eseménykezelőjétready.map.events.add("ready", function() { // Add Traffic Flow to the Map map.setTraffic({ flow: "relative" }); });Néhány tudnivaló a JavaScriptről:
- Ez a kód implementálja a térképvezérlő eseménykezelőjét
ready. Az oktatóanyag többi kódja azreadyeseménykezelőben található. - A térképes
readyeseménykezelőben a térképenrelativea forgalomáramlás beállítása az út szabad áramláshoz viszonyított sebessége. - További forgalmi lehetőségekért tekintse meg a TrafficOptions felületét.
- Ez a kód implementálja a térképvezérlő eseménykezelőjét
Mentse a MapTruckRoute.html fájlt, és frissítse a lapot a böngészőben. Ha nagyít egy várost, például Los Angelest, az utcák az aktuális forgalmi adatokkal jelennek meg.
Útvonalmegjelenítési megjelenítés definiálása
Ebben az oktatóanyagban két útvonal van kiszámítva a térképen. Az első útvonal egy magánjárműre (autóra) van kiszámítva. A második útvonal egy haszongépjárműre (teherautóra) számítva mutatja az eredmények közötti különbséget. Rendereléskor a térkép egy szimbólum ikont jelenít meg az útvonal kezdő és végpontja számára, valamint az útvonal geometriáit különböző színekkel az egyes útvonalvonalakhoz. A vonalrétegek hozzáadásáról további információt a Vonalréteg hozzáadása térképhez című témakörben talál. A szimbólumrétegekről további információt a Szimbólumréteg hozzáadása térképhez című témakörben talál.
A Térkép vezérlőelem eseménykezelőjében
readyfűzze hozzá a következő kódot.//Create a data source and add it to the map. datasource = new atlas.source.DataSource(); map.sources.add(datasource); //Add a layer for rendering the route lines and have it render under the map labels. map.layers.add(new atlas.layer.LineLayer(datasource, null, { strokeColor: ['get', 'strokeColor'], strokeWidth: ['get', 'strokeWidth'], lineJoin: 'round', lineCap: 'round' }), 'labels'); //Add a layer for rendering point data. map.layers.add(new atlas.layer.SymbolLayer(datasource, null, { iconOptions: { image: ['get', 'icon'], allowOverlap: true }, textOptions: { textField: ['get', 'title'], offset: [0, 1.2] }, filter: ['any', ['==', ['geometry-type'], 'Point'], ['==', ['geometry-type'], 'MultiPoint']] //Only render Point or MultiPoints in this layer. }));Néhány tudnivaló a JavaScriptről:
- A Térkép vezérlőelem eseménykezelőjében
readylétrejön egy adatforrás, amely az útvonalat az elejétől a végéig tárolja. - A kifejezésekkel lekérheti a vonal szélességét és színét az útvonalvonal-szolgáltatás tulajdonságaiból.
- Annak érdekében, hogy az útvonalvonal ne fedje le az útfeliratokat, adjon meg egy második paramétert a következő
'labels'értékével: .
Ezután létrejön egy szimbólumréteg, amely az adatforráshoz van csatolva. Ez a réteg határozza meg a kezdő- és végpontok megjelenítését. A program kifejezésekkel kéri le az ikonkép és a szövegfelirat adatait az egyes pontobjektumok tulajdonságaiból. A kifejezésekkel kapcsolatos további információkért tekintse meg az adatvezérelt stíluskifejezéseket.
- A Térkép vezérlőelem eseménykezelőjében
Ezután állítsa be a kezdőpontot egy Fabrikam nevű fiktív vállalatként Seattle-ben, a végpontot pedig Microsoft-irodaként. A Térkép vezérlőelem eseménykezelőjében
readyfűzze hozzá a következő kódot.//Create the GeoJSON objects which represent the start and end point of the route. var startPoint = new atlas.data.Feature(new atlas.data.Point([-122.356099, 47.580045]), { title: 'Fabrikam, Inc.', icon: 'pin-blue' }); var endPoint = new atlas.data.Feature(new atlas.data.Point([-122.201164, 47.616940]), { title: 'Microsoft - Lincoln Square', icon: 'pin-round-blue' }); //Add the data to the data source. datasource.add([startPoint, endPoint]); //Fit the map window to the bounding box defined by the start and end positions. map.setCamera({ bounds: atlas.data.BoundingBox.fromData([startPoint, endPoint]), padding: 100 });Tudnivalók a JavaScriptről:
- Ez a kód két GeoJSON-pontobjektumot hoz létre, amelyek a kezdő és a végpontokat jelölik, amelyeket aztán hozzáadnak az adatforráshoz.
- Az utolsó kódblokk a kameranézetet a kezdő és végpontok szélessége és hosszúsága alapján állítja be.
- Az indulási és célpontokat a rendszer hozzáadja az adatforráshoz.
- Az indulási és célpontokhoz tartozó határolókeret kiszámítása az
atlas.data.BoundingBox.fromDatafüggvénnyel történik. Ezzel a határolókerettel állíthatja be a térképkamerák nézetét a teljes útvonalon amap.setCamerafüggvény használatával. - A rendszer a szimbólumikonok képpontméreteinek kompenzálása érdekében kitöltést ad hozzá.
- További információkért tekintse meg a setCamera függvényt a Microsoft műszaki dokumentációjában.
Mentse TruckRoute.html , és frissítse a böngészőt. A térkép most Seattle-en van középen. A kék könnycsepp tű jelöli a kezdőpontot. A kerek kék gombostű jelöli a végpontot.
Magán- és haszongépjármű-útvonalak kérése és megjelenítése térképen
Ez a szakasz bemutatja, hogyan használhatja az Azure Maps Route szolgáltatást az útvonalak egyik pontról a másikra való lekéréséhez a szállítási mód alapján. Két közlekedési mód van használatban: teherautó és autó.
Tipp.
A Route szolgáltatás API-kat biztosít a leggyorsabb, legrövidebb, öko vagy izgalmas útvonalak megtervezéséhez a távolság, a forgalmi feltételek és a használt közlekedési mód alapján. A szolgáltatás lehetővé teszi a felhasználók számára a jövőbeli útvonalak megtervezését is az előzményforgalmi feltételek alapján. A felhasználók bármikor megtekinthetik az útvonalak időtartamának előrejelzését. További információ: Útvonaltervek lekérése API.
A függvényben
GetMap, a vezérlő eseménykezelőjébenreadyadja hozzá a következő JavaScript-kódot egy teherautó-útvonal létrehozásához a kezdetektől a végpontokig. Ez az útvonal egy osztályozott rakományt szállítóUSHazmatClass2teherautóhoz jön létre és jelenik meg.//Start and end point input to the search route request var query = startPoint.geometry.coordinates[1] + "," + startPoint.geometry.coordinates[0] + ":" + endPoint.geometry.coordinates[1] + "," + endPoint.geometry.coordinates[0]; //Make a search route request for a truck vehicle type var truckRouteUrl = `https://atlas.microsoft.com/route/directions/json?api-version=1.0&travelMode=truck&vehicleWidth=2&vehicleHeight=2&vehicleLength=5&vehicleLoadType=USHazmatClass2&query=${query}`; fetch(truckRouteUrl, { headers: { "Subscription-Key": map.authentication.getToken() } }) .then((response) => response.json()) .then((response) => { var route = response.routes[0]; //Create an array to store the coordinates of each turn var routeCoordinates = []; route.legs.forEach((leg) => { var legCoordinates = leg.points.map((point) => { return [point.longitude, point.latitude]; }); //Add each turn to the array routeCoordinates = routeCoordinates.concat(legCoordinates); }); //Add the route line to the data source. We want this to render below the car route which will likely be added to the data source faster, so insert it at index 0. datasource.add( new atlas.data.Feature(new atlas.data.LineString(routeCoordinates), { strokeColor: "#2272B9", strokeWidth: 9 }), 0 ); });A fenti JavaScriptről:
- Ez a kód lekérdezi az Azure Maps Route szolgáltatást az Azure Maps Route Directions API-val.
- Az útvonalvonal ezután a válasz minden egyes fordulójának koordinátáiból jön létre.
- A rendszer ezután hozzáadja az útvonalvonalat az adatforráshoz.
- A teherautó útvonalvonalához két tulajdonság van hozzáadva: kék körvonalszín
#2272B9és kilenc képpontos körvonalszélesség. - Az útvonal egy 0 indexet kap, amely biztosítja, hogy a teherautó útvonala az adatforrás bármely más sora előtt jelenik meg. Ennek az az oka, hogy a teherautó útvonalának kiszámítása gyakran lassabb, mint egy autó útvonalának kiszámítása. Ha a teherautó útvonalvonala az autóútvonal után hozzáadódik az adatforráshoz, az a felette jelenik meg.
Tipp.
Az Azure Maps Útvonalirányok API összes lehetséges beállításának és értékének megtekintéséhez tekintse meg a post route directions URI-paramétereit.
Ezután fűzze hozzá a következő JavaScript-kódot egy autó útvonalának létrehozásához.
var carRouteUrl = `https://atlas.microsoft.com/route/directions/json?api-version=1.0&query=${query}`; fetch(carRouteUrl, { headers: { "Subscription-Key": map.authentication.getToken() } }) .then((response) => response.json()) .then((response) => { var route = response.routes[0]; //Create an array to store the coordinates of each turn var routeCoordinates = []; route.legs.forEach((leg) => { var legCoordinates = leg.points.map((point) => { return [point.longitude, point.latitude]; }); //Add each turn to the array routeCoordinates = routeCoordinates.concat(legCoordinates); }); //Add the route line to the data source. This will add the car route after the truck route. datasource.add( new atlas.data.Feature(new atlas.data.LineString(routeCoordinates), { strokeColor: "#B76DAB", strokeWidth: 5 }) ); });Tudnivalók a JavaScriptről:
- Ez a kód lekérdezi az Azure Maps útválasztási szolgáltatását az Azure Maps Route Directions API-metóduson keresztül.
- Az útvonalvonal ezután az egyes fordulók koordinátáiból jön létre, és hozzáadódik az adatforráshoz.
- A teherautó útvonalvonalához két tulajdonságot adunk hozzá: egy lila körvonalszínt
#B76DABés egy öt képpontos körvonalszélességűt.
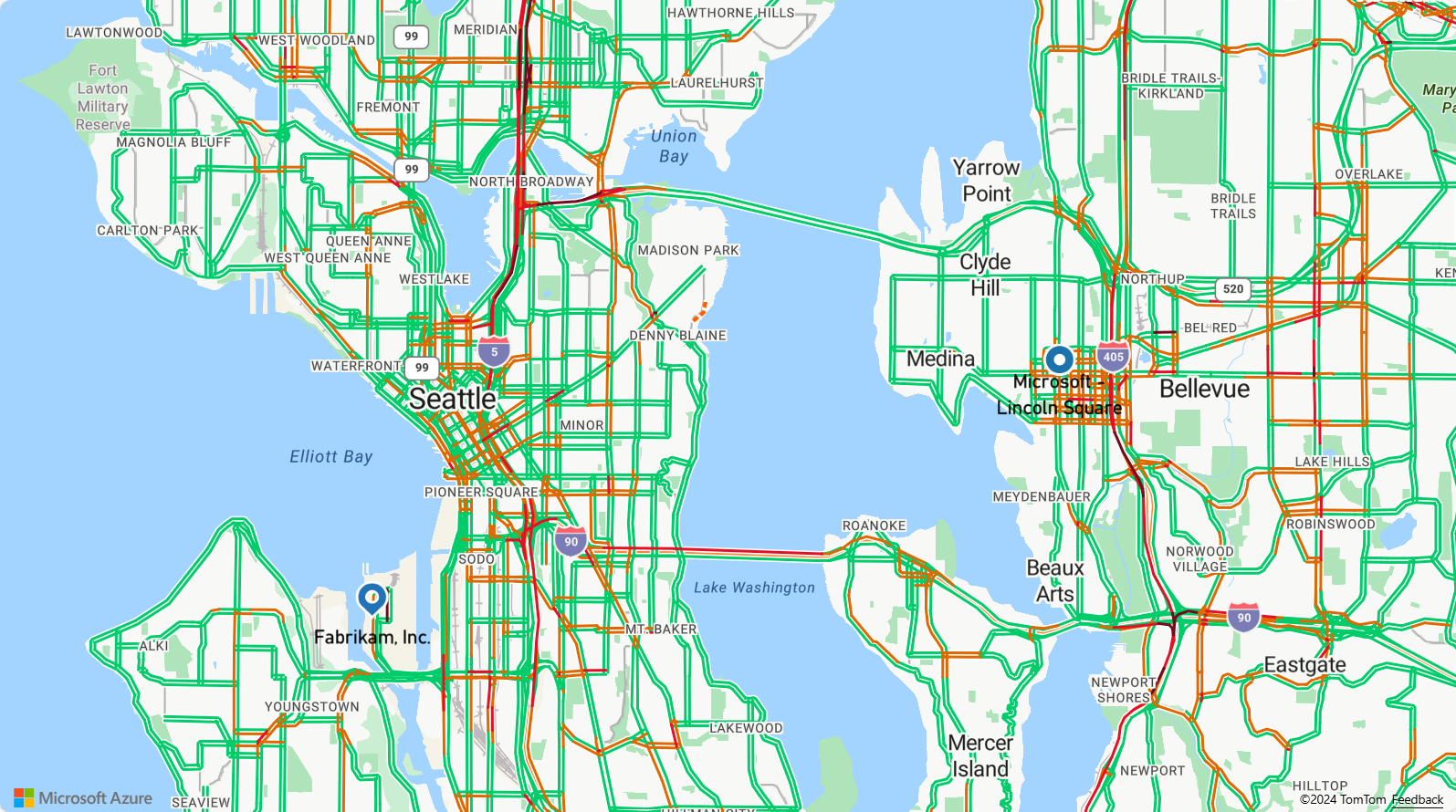
Mentse a TruckRoute.html fájlt, és frissítse a webböngészőt. A térképen mostantól a teherautó és az autó útvonala is látható lesz.
- A teherautó útvonala vastag kék vonallal jelenik meg, és az autó útvonala vékony lila vonallal jelenik meg.
- Az autós útvonal az I-90-esen keresztül halad át a Washington-tóon, a lakóterületek alatti alagutakon halad át. Mivel az alagutak lakóterületeken vannak, a veszélyes hulladék rakománya korlátozott. A tehergépjármű útvonala, amely egy rakománytípust
USHazmatClass2határoz meg, egy másik útvonal használatára van irányítva, amely nem rendelkezik ezzel a korlátozással.
- Az oktatóanyagban használt befejezett kódért tekintse meg a GitHubon található Truck Route oktatóanyagot.
- A minta élő megtekintéséhez tekintse meg a Több útvonal utazási mód szerint című témakört az Azure Maps Kódminták webhelyén.
- Adatvezérelt stíluskifejezéseket is használhat.
Következő lépések
A következő oktatóanyag bemutatja, hogyan hozhat létre egyszerű tárolókeresőt az Azure Maps használatával.