Hitelesítés hozzáadása a .NET MAUI-alkalmazáshoz
Ebben az oktatóanyagban Microsoft-hitelesítést ad hozzá a TodoApp-projekthez a Microsoft Entra ID használatával. Az oktatóanyag elvégzése előtt győződjön meg arról, hogy létrehozta a projektet, és üzembe helyezte a háttérrendszert.
Tipp.
Bár a Hitelesítéshez Microsoft Entra-azonosítót használunk, az Azure Mobile Appsben bármilyen hitelesítési kódtárat használhat.
Hitelesítés hozzáadása a háttérszolgáltatáshoz
A háttérszolgáltatás egy standard ASP.NET 6 szolgáltatás. Minden olyan oktatóanyag, amely bemutatja, hogyan engedélyezheti a hitelesítést egy ASP.NET 6 szolgáltatáshoz, az Azure Mobile Apps szolgáltatással működik.
A Microsoft Entra-hitelesítés háttérszolgáltatáshoz való engedélyezéséhez a következőkre van szükség:
- Alkalmazás regisztrálása a Microsoft Entra-azonosítóval.
- Hitelesítési ellenőrzés hozzáadása a ASP.NET 6 háttérprojekthez.
Az alkalmazás regisztrálása
Először regisztrálja a webes API-t a Microsoft Entra-bérlőben, és adjon hozzá egy hatókört az alábbi lépések végrehajtásával:
Jelentkezzen be az Azure Portalra.
Ha több bérlőhöz is hozzáfér, a felső menü Címtárak + előfizetések szűrőjével válthat arra a bérlőre, amelyben regisztrálni szeretné az alkalmazást.
Keresse meg és válassza ki a Microsoft Entra-azonosítót.
A Kezelés területen válassza a Alkalmazásregisztrációk> New regisztráció lehetőséget.
- Név: adja meg az alkalmazás nevét, például a TodoApp rövid útmutatóját. Az alkalmazás felhasználói ezt a nevet fogják látni. Később módosíthatja.
- Támogatott fióktípusok: Bármely szervezeti címtárban (Bármely Microsoft Entra-címtárban – Több-bérlős) és személyes Microsoft-fiókokban (pl. Skype, Xbox) lévő fiókok
Válassza ki a pénztárgépet.
A Kezelés területen válassza az API-k> hatókör hozzáadása lehetőséget.
Az alkalmazásazonosító URI-ja esetén fogadja el az alapértelmezett beállítást a Mentés és a folytatás gombra kattintva.
Adja meg a következő adatokat:
- Hatókör neve:
access_as_user - Kik járulhatnak hozzá?: Rendszergazda és felhasználók
- Rendszergazda hozzájárulás megjelenítendő neve:
Access TodoApp - Rendszergazda hozzájárulás leírása:
Allows the app to access TodoApp as the signed-in user. - Felhasználói hozzájárulás megjelenítendő neve:
Access TodoApp - Felhasználói hozzájárulás leírása:
Allow the app to access TodoApp on your behalf. - Állapot: Engedélyezve
- Hatókör neve:
Válassza a Hatókör hozzáadása lehetőséget a hatókör hozzáadásának befejezéséhez.
Figyelje meg a hatókör értékét, hasonló módon
api://<client-id>/access_as_user(a webes API-hatókörhöz). Az ügyfél konfigurálásakor szükség van a hatókörre.Válassza az Áttekintés lehetőséget.
Jegyezze fel az alkalmazás (ügyfél) azonosítóját az Essentials szakaszban (a web API-alkalmazásazonosítót). Erre az értékre van szüksége a háttérszolgáltatás konfigurálásához.
Nyissa meg a Visual Studiót, és válassza ki a TodoAppService.NET6 projektet.
Kattintson a jobb gombbal a projektre, majd válassza a
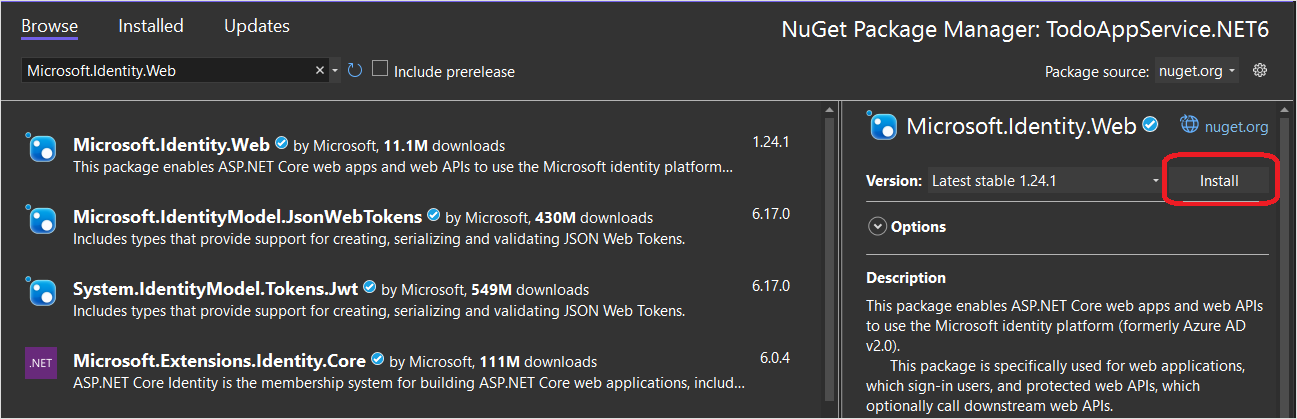
TodoAppService.NET6NuGet-csomagok kezelése... lehetőséget.Az új lapon válassza a Tallózás lehetőséget, majd írja be a Microsoft.Identity.Web kifejezést a keresőmezőbe.

Jelölje ki a csomagot, majd nyomja le az
Microsoft.Identity.WebInstall billentyűt.Kövesse az utasításokat a csomag telepítésének befejezéséhez.
Nyílt
Program.cs. Adja hozzá a következőket az utasítások listájáhozusing:
using Microsoft.AspNetCore.Authentication.JwtBearer;
using Microsoft.Identity.Web;
- Adja hozzá a következő kódot közvetlenül a hívás
builder.Services.AddDbContext()fölé:
builder.Services.AddAuthentication(JwtBearerDefaults.AuthenticationScheme)
.AddMicrosoftIdentityWebApi(builder.Configuration);
builder.Services.AddAuthorization();
- Adja hozzá a következő kódot közvetlenül a hívás
app.MapControllers()fölé:
app.UseAuthentication();
app.UseAuthorization();
A Program.cs fájl tartalmának most az alábbinak kell lennie:
using Microsoft.AspNetCore.Datasync;
using Microsoft.EntityFrameworkCore;
using Microsoft.AspNetCore.Authentication.JwtBearer;
using Microsoft.Identity.Web;
using TodoAppService.NET6.Db;
var builder = WebApplication.CreateBuilder(args);
var connectionString = builder.Configuration.GetConnectionString("DefaultConnection");
if (connectionString == null)
{
throw new ApplicationException("DefaultConnection is not set");
}
builder.Services.AddAuthentication(JwtBearerDefaults.AuthenticationScheme)
.AddMicrosoftIdentityWebApi(builder.Configuration);
builder.Services.AddAuthorization();
builder.Services.AddDbContext<AppDbContext>(options => options.UseSqlServer(connectionString));
builder.Services.AddDatasyncControllers();
var app = builder.Build();
// Initialize the database
using (var scope = app.Services.CreateScope())
{
var context = scope.ServiceProvider.GetRequiredService<AppDbContext>();
await context.InitializeDatabaseAsync().ConfigureAwait(false);
}
// Configure and run the web service.
app.UseAuthentication();
app.UseAuthorization();
app.MapControllers();
app.Run();
- Szerkessze a
Controllers\TodoItemController.cs. Adjon hozzá egy[Authorize]attribútumot az osztályhoz. Az osztálynak így kell kinéznie:
using Microsoft.AspNetCore.Authorization;
using Microsoft.AspNetCore.Datasync;
using Microsoft.AspNetCore.Datasync.EFCore;
using Microsoft.AspNetCore.Mvc;
using TodoAppService.NET6.Db;
namespace TodoAppService.NET6.Controllers
{
[Authorize]
[Route("tables/todoitem")]
public class TodoItemController : TableController<TodoItem>
{
public TodoItemController(AppDbContext context)
: base(new EntityTableRepository<TodoItem>(context))
{
}
}
}
- Szerkessze a
appsettings.json. Adja hozzá a következő blokkot:
"AzureAd": {
"Instance": "https://login.microsoftonline.com",
"ClientId": "<client-id>",
"TenantId": "common"
},
Cserélje le a <client-id>korábban rögzített webes API-alkalmazásazonosítóra . Ha elkészült, a következőhöz hasonlóan kell kinéznie:
{
"AzureAd": {
"Instance": "https://login.microsoftonline.com",
"ClientId": "<client-id>",
"TenantId": "common"
},
"ConnectionStrings": {
"DefaultConnection": "Server=(localdb)\\mssqllocaldb;Database=TodoApp;Trusted_Connection=True"
},
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft.AspNetCore": "Warning"
}
},
"AllowedHosts": "*"
}
A szolgáltatás ismételt közzététele az Azure-ban:
- Kattintson a jobb gombbal a projektre, majd válassza a
TodoAppService.NET6Közzététel...lehetőséget. - A lap jobb felső sarkában válassza a Közzététel gombot.
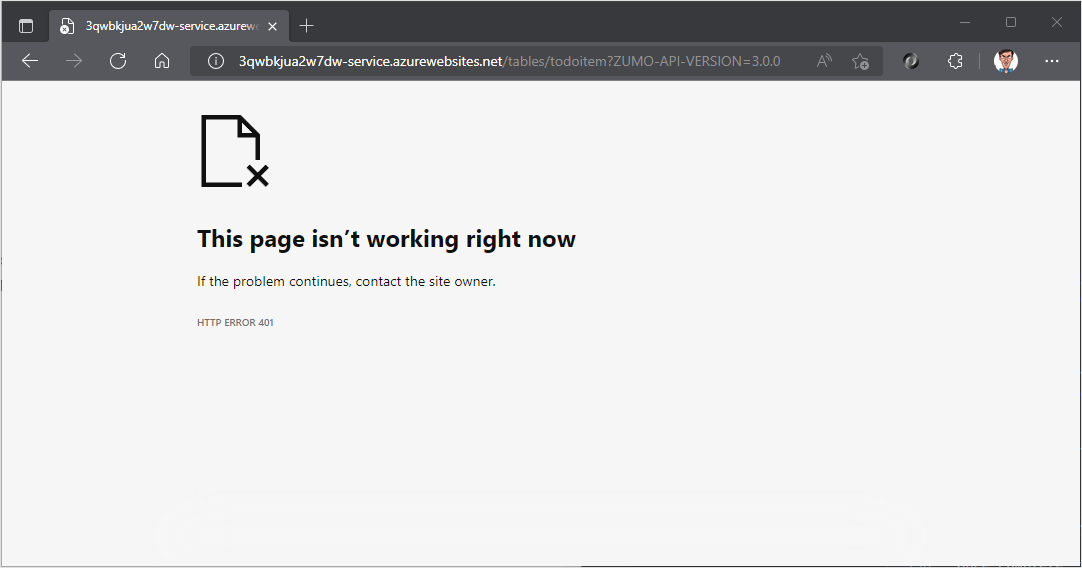
Nyisson meg egy böngészőt.https://yoursite.azurewebsites.net/tables/todoitem?ZUMO-API-VERSION=3.0.0 Vegye figyelembe, hogy a szolgáltatás most egy 401 választ ad vissza, amely azt jelzi, hogy hitelesítésre van szükség.

Alkalmazás regisztrálása az identitásszolgáltatásban
A Microsoft Data Sync Framework beépített támogatást nyújt minden olyan hitelesítésszolgáltatóhoz, amely Json Web Tokent (JWT) használ a HTTP-tranzakció fejlécén belül. Ez az alkalmazás a Microsoft Authentication Library (MSAL) használatával kéri le az ilyen jogkivonatot, és engedélyezi a bejelentkezett felhasználót a háttérszolgáltatásnak.
Natív ügyfélalkalmazás konfigurálása
Natív ügyfelek regisztrálásával engedélyezheti az alkalmazásban üzemeltetett webes API-k hitelesítését egy ügyfélkódtár, például a Microsoft Identity Library (MSAL) használatával.
Az Azure Portalon válassza a Microsoft Entra ID> Alkalmazásregisztrációk> New regisztrációt.
Az Alkalmazás regisztrálása lapon:
- adja meg az alkalmazásregisztráció nevét. Ezt a nevet érdemes lehet megkülönböztetni a háttérszolgáltatás által használt névtől
native-quickstart. - Válassza a Fiókok lehetőséget bármely szervezeti könyvtárban (Bármely Microsoft Entra címtár – Több-bérlős) és személyes Microsoft-fiókokban (pl. Skype, Xbox).
- Átirányítási URI-ban:
- Nyilvános ügyfél kiválasztása (mobil és asztali)
- Adja meg az URL-címet
quickstart://auth
- adja meg az alkalmazásregisztráció nevét. Ezt a nevet érdemes lehet megkülönböztetni a háttérszolgáltatás által használt névtől
Válassza ki a pénztárgépet.
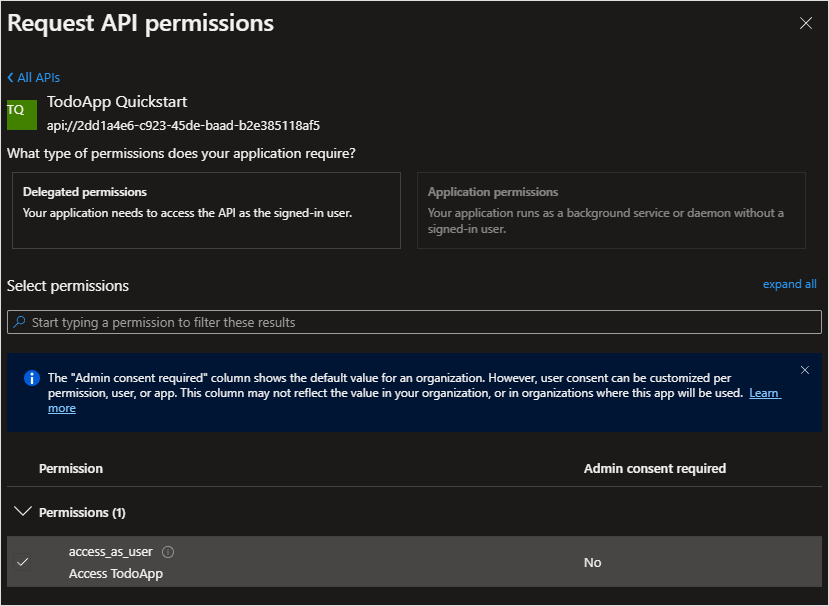
Válassza az API-engedélyeket>: Engedély>hozzáadása Saját API-k.
Válassza ki a háttérszolgáltatáshoz korábban létrehozott alkalmazásregisztrációt. Ha nem látja az alkalmazásregisztrációt, győződjön meg arról, hogy hozzáadta a access_as_user hatókört.

Az Engedélyek kiválasztása csoportban válassza a access_as_user, majd az Engedélyek hozzáadása lehetőséget.
Válassza a Authentication>Mobile és az asztali alkalmazások lehetőséget.
Jelölje be a mellette lévő jelölőnégyzetet
https://login.microsoftonline.com/common/oauth2/nativeclient.Jelölje be a mellette lévő
msal{client-id}://authjelölőnégyzetet (az alkalmazásazonosítóra cserélve{client-id}).Válassza az URI hozzáadása lehetőséget, majd adja hozzá
http://localhosta mezőben a további URI-khoz.Válassza a Lap alján található Mentés lehetőséget.
Válassza az Áttekintés lehetőséget. Jegyezze fel az alkalmazás (ügyfél) azonosítóját (más néven natív ügyfélalkalmazás-azonosítót), amikor szüksége van rá a mobilalkalmazás konfigurálásához.
Három átirányítási URL-címet határoztunk meg:
http://localhostWPF-alkalmazások használják.https://login.microsoftonline.com/common/oauth2/nativeclientUWP-alkalmazások használják.msal{client-id}://authmobilalkalmazások (Android és iOS) használják.
A Microsoft Identity-ügyfél hozzáadása az alkalmazáshoz
Nyissa meg a megoldást a TodoApp.sln Visual Studióban, és állítsa be a TodoApp.MAUI projektet indítási projektként. Adja hozzá a Microsoft Identity Libraryt (MSAL) a TodoApp.MAUI projekthez:
Adja hozzá a Microsoft Identity Libraryt (MSAL) a platformprojekthez:
Kattintson a jobb gombbal a projektre, majd válassza a NuGet-csomagok kezelése... lehetőséget.
Válassza a Tallózás lapot.
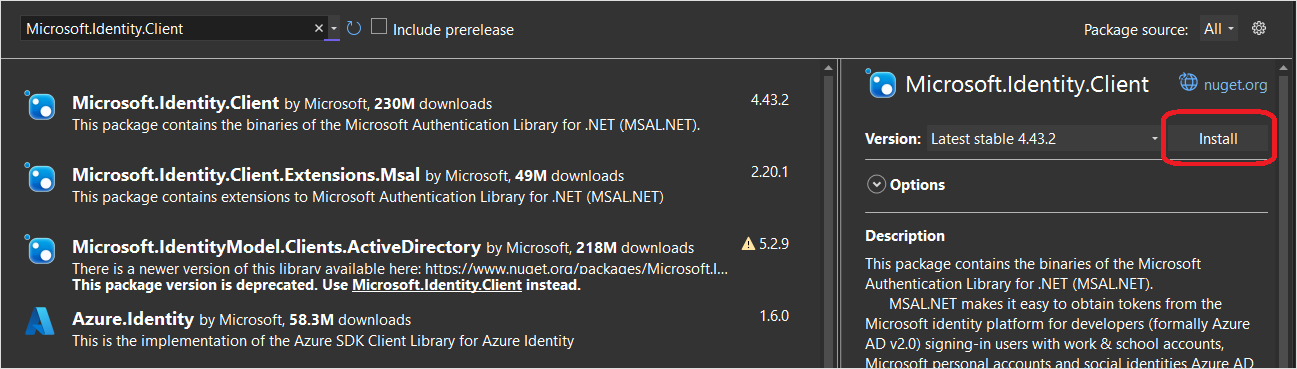
Írja be
Microsoft.Identity.Clienta keresőmezőbe, majd nyomja le az Enter billentyűt.Jelölje ki az eredményt, majd kattintson a
Microsoft.Identity.ClientTelepítés gombra.
A telepítés folytatásához fogadja el a licencszerződést.
Adja hozzá a natív ügyfélazonosítót és a háttérbeli hatókört a konfigurációhoz.
Nyissa meg a TodoApp.Data projektet, és szerkessze a Constants.cs fájlt. Állandók hozzáadása a következőhözApplicationId:Scopes
public static class Constants
{
/// <summary>
/// The base URI for the Datasync service.
/// </summary>
public static string ServiceUri = "https://demo-datasync-quickstart.azurewebsites.net";
/// <summary>
/// The application (client) ID for the native app within Microsoft Entra ID
/// </summary>
public static string ApplicationId = "<client-id>";
/// <summary>
/// The list of scopes to request
/// </summary>
public static string[] Scopes = new[]
{
"<scope>"
};
}
Cserélje le az <client-id>ügyfélalkalmazás Microsoft Entra-azonosítóban való regisztrálásakor kapott natív ügyfélalkalmazás-azonosítóra, valamint a <scope> web API-hatókörre, amelyet a szolgáltatásalkalmazás regisztrálása során az Api-k elérhetővé tételének használatakor másolt.
Nyissa meg a(z) TodoApp.MAUI projektben a(z) MainPage.xaml.cs osztályt. Adja hozzá a következő using-utasításokat:
using Microsoft.Datasync.Client;
using Microsoft.Identity.Client;
using System.Diagnostics;
Az osztályban MainPage adjon hozzá egy új tulajdonságot:
public IPublicClientApplication IdentityClient { get; set; }
Állítsa be a konstruktort a következőhöz:
public MainPage()
{
InitializeComponent();
TodoService = new RemoteTodoService(GetAuthenticationToken);
viewModel = new MainViewModel(this, TodoService);
BindingContext = viewModel;
}
Adja hozzá a GetAuthenticationToken metódust az osztályhoz:
public async Task<AuthenticationToken> GetAuthenticationToken()
{
if (IdentityClient == null)
{
#if ANDROID
IdentityClient = PublicClientApplicationBuilder
.Create(Constants.ApplicationId)
.WithAuthority(AzureCloudInstance.AzurePublic, "common")
.WithRedirectUri($"msal{Constants.ApplicationId}://auth")
.WithParentActivityOrWindow(() => Platform.CurrentActivity)
.Build();
#elif IOS
IdentityClient = PublicClientApplicationBuilder
.Create(Constants.ApplicationId)
.WithAuthority(AzureCloudInstance.AzurePublic, "common")
.WithIosKeychainSecurityGroup("com.microsoft.adalcache")
.WithRedirectUri($"msal{Constants.ApplicationId}://auth")
.Build();
#else
IdentityClient = PublicClientApplicationBuilder
.Create(Constants.ApplicationId)
.WithAuthority(AzureCloudInstance.AzurePublic, "common")
.WithRedirectUri("https://login.microsoftonline.com/common/oauth2/nativeclient")
.Build();
#endif
}
var accounts = await IdentityClient.GetAccountsAsync();
AuthenticationResult result = null;
bool tryInteractiveLogin = false;
try
{
result = await IdentityClient
.AcquireTokenSilent(Constants.Scopes, accounts.FirstOrDefault())
.ExecuteAsync();
}
catch (MsalUiRequiredException)
{
tryInteractiveLogin = true;
}
catch (Exception ex)
{
Debug.WriteLine($"MSAL Silent Error: {ex.Message}");
}
if (tryInteractiveLogin)
{
try
{
result = await IdentityClient
.AcquireTokenInteractive(Constants.Scopes)
.ExecuteAsync();
}
catch (Exception ex)
{
Debug.WriteLine($"MSAL Interactive Error: {ex.Message}");
}
}
return new AuthenticationToken
{
DisplayName = result?.Account?.Username ?? "",
ExpiresOn = result?.ExpiresOn ?? DateTimeOffset.MinValue,
Token = result?.AccessToken ?? "",
UserId = result?.Account?.Username ?? ""
};
}
A GetAuthenticationToken() módszer a Microsoft Identity Library (MSAL) segítségével olyan hozzáférési jogkivonatot kap, amely alkalmas a bejelentkezett felhasználónak a háttérszolgáltatáshoz való engedélyezésére. Ezt a függvényt ezután átadja a rendszer az RemoteTodoService ügyfél létrehozásához. Ha a hitelesítés sikeres, a rendszer az AuthenticationToken egyes kérések engedélyezéséhez szükséges adatokkal jön létre. Ha nem, akkor a rendszer ehelyett egy lejárt hibás jogkivonatot hoz létre.
A platformspecifikus beállításokat a platformválasztóval rendelkező területek használatával #if adhatjuk hozzá. Az Android például megköveteli a szülőtevékenység megadását, amelyet a hívóoldalról ad át.
Az Android-alkalmazás konfigurálása hitelesítéshez
Hozzon létre egy új osztályt Platforms\Android\MsalActivity.cs a következő kóddal:
using Android.App;
using Android.Content;
using Microsoft.Identity.Client;
namespace TodoApp.MAUI
{
[Activity(Exported = true)]
[IntentFilter(new[] { Intent.ActionView },
Categories = new[] { Intent.CategoryBrowsable, Intent.CategoryDefault },
DataHost = "auth",
DataScheme = "msal{client-id}")]
public class MsalActivity : BrowserTabActivity
{
}
}
Cserélje le {client-id} a natív ügyfél alkalmazásazonosítójára (amely megegyezik Constants.ApplicationIda ).
Ha a projekt az Android 11-es (API 30-as vagy újabb) verzióját célozza meg, frissítenie kell az AndroidManifest.xmlAndroid-csomagok láthatósági követelményeinek való megfelelés érdekében. Nyissa meg Platforms/Android/AndroidManifest.xml és adja hozzá a következő queries/intent csomópontokat a manifest csomóponthoz:
<manifest>
...
<queries>
<intent>
<action android:name="android.support.customtabs.action.CustomTabsService" />
</intent>
</queries>
</manifest>
Nyílt MauiProgram.cs. Adja meg a következő using utasításokat a fájl tetején:
using Microsoft.Identity.Client;
Frissítse a szerkesztőt a következő kódra:
builder
.UseMauiApp<App>()
.ConfigureLifecycleEvents(events =>
{
#if ANDROID
events.AddAndroid(platform =>
{
platform.OnActivityResult((activity, rc, result, data) =>
{
AuthenticationContinuationHelper.SetAuthenticationContinuationEventArgs(rc, result, data);
});
});
#endif
})
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
fonts.AddFont("OpenSans-Semibold.ttf", "OpenSansSemibold");
});
Ha ezt a lépést az iOS-alkalmazás frissítése után hajtja végre, adja hozzá a (beleértve az és #endifa#if) által #if ANDROID kijelölt kódot. A fordító a lefordított platform alapján választja ki a megfelelő kódrészletet. Ez a kód az iOS meglévő blokkja előtt vagy után helyezhető el.
Amikor az Android hitelesítést igényel, lekérjük az identitásügyfélt, majd átváltunk egy belső tevékenységre, amely megnyitja a rendszerböngészőt. A hitelesítés befejezése után a rendszerböngésző átirányítja a megadott átirányítási URL-címre (msal{client-id}://auth). A MsalActivity rendszer csapdába ejti az átirányítási URL-címet, majd a hívással OnActivityResult()visszavállalja a fő tevékenységre. A OnActivityResult() metódus meghívja az MSAL hitelesítési segédet a tranzakció befejezéséhez.
Az Android-alkalmazás tesztelése
Állítsa be TodoApp.MAUI indítási projektként, válasszon ki egy androidos emulátort célként, majd nyomja le az F5 billentyűt az alkalmazás létrehozásához és futtatásához. Az alkalmazás indításakor a rendszer kérni fogja, hogy jelentkezzen be az alkalmazásba. Az első futtatáskor a rendszer arra kéri, hogy járuljon hozzá az alkalmazáshoz. A hitelesítés befejezése után az alkalmazás a szokásos módon fut.
A Windows-alkalmazás tesztelése
Állítsa be TodoApp.MAUI indítási projektként, válassza ki a Windows Machine-t célként, majd nyomja le az F5 billentyűt az alkalmazás létrehozásához és futtatásához. Az alkalmazás indításakor a rendszer kérni fogja, hogy jelentkezzen be az alkalmazásba. Az első futtatáskor a rendszer arra kéri, hogy járuljon hozzá az alkalmazáshoz. A hitelesítés befejezése után az alkalmazás a szokásos módon fut.
Következő lépések
Ezután konfigurálja az alkalmazást offline működésre egy offline áruház implementálásával.
További olvasnivalók
Visszajelzés
Hamarosan elérhető: 2024-ben fokozatosan kivezetjük a GitHub-problémákat a tartalom visszajelzési mechanizmusaként, és lecseréljük egy új visszajelzési rendszerre. További információ: https://aka.ms/ContentUserFeedback.
Visszajelzés küldése és megtekintése a következőhöz: