Helyi egyéni eseménywebhely
Feljegyzés
2023. szeptember 1-én a Dynamics 365 Marketing és a Dynamics 365 Customer Insights közösen lesz értékesítve egyetlen termékváltozatban, Dynamics 365 Customer Insights néven. Az egyes alkalmazások új neve Dynamics 365 Customer Insights – Utak és Dynamics 365 Customer Insights – Adatok. További információ: Dynamics 365 Customer Insights GYIK
Továbbá 2023. szeptember 1-től az új Dynamics 365 Marketing ügyfelek csak a valós idejű marketinges funkciókat kapják meg. További információk: Alapértelmezett valós idejű marketing telepítés. Számos dokumentációs oldal jelenleg olyan kimenő funkciókra hivatkozik, amelyek nem elérhetők, vagy másképp működnek a valós idejű marketingben. A dokumentáció tartalma szeptemberben frissül, hogy jelezve legyen, hogy a valós idejű vagy kimenő marketingre vonatkozik-e.
Mielőtt elkezdené üzemeltetni a saját üzemeltetésű egyéni esemény webhelyét, hajtsa végre az Előfeltételek témakör említett műveleteket .
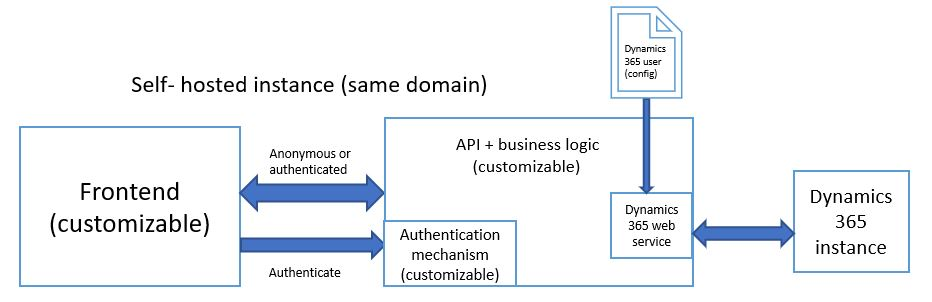
A frontend teljes mértékben testreszabható és saját maga üzemeltethető. Ezenkívül dönthet úgy, hogy használja háttérszolgáltatásunkat, vagy fejlesztheti a háttérrendszert. A háttérszolgáltatással való interakcióhoz tekintse meg a nyilvános API dokumentációját.
Ha úgy dönt, hogy fejleszti a háttérszolgáltatást, akkor egyedül kell gondoskodnia a Dynamics 365 Customer Insights Journeys hitelesítésről és a webszolgáltatásokról. Ha azt szeretné, hogy az eseményregisztráció az azt létrehozó megfelelő felhasználóhoz kapcsolódjon, győződjön meg arról, hogy minden új webhely-felhasználó számára létrehozta az Dynamics 365 Customer Insights Utazások kapcsolattartói rekordot.

Annak érdekében, hogy a felhasználók teljes mértékben irányíthassák az esemény webhelyét, egyedül is üzemeltetheti az előtétprogramot.
Webes alkalmazás regisztrálása
A nyilvános API-k használatához eseménykezelés webalkalmazás-jogkivonatra van szükség. A webalkalmazás-jogkivonat a szervezethez társított API-kérések vezérlésére szolgál. További információ: A webalkalmazás regisztrálása.
Webalkalmazás-környezet konfigurálása
- Duplikálja a \src\environments mappában
environment.selfhosted.tstalálható konfigurációs fájlt, és adja neki a következő nevet: environment.ts . - Nyissa meg a konfigurációs fájlt a
environment.tsválasztott fejlesztői környezetben. - Módosítsa a változó értékét a
apiEndpoint{web-application-endpoint}/EvtMgmt/api/v2.0/where{web-application-endpoint}kell helyére cserélni a példányban újonnan létrehozott webalkalmazás-rekord végpont mezőjének értékére. - Győződjön meg arról, hogy a
useRestStackváltozó true (igaz) értékre van állítva. - Frissítse az URL-címét
imagesEndpoint. Ha ugyanarról a szerverről szeretné kiszolgálni a képeket, az URL-címnek így kell kinéznie:https://HOST/assets/images/(A HOST-ot ki kell cserélni a tartománynevére). - Módosítsa a változót úgy, hogy a
emApplicationtokenwebalkalmazás-rekordban újonnan létrehozott Token mező URL-címére mutasson. - Ha használni szeretné a változót, be kell állítania a változót Azure Active Directory, és módosítania kell a
useAadB2CtrueaadB2CConfig. További információ: Konfigurálás Azure Active Directory.
Konfiguráció Azure Active Directory
Ha meg szeretné tudni, hogyan állíthatja be az AAD B2C-bérlőt, és hogyan konfigurálhatja a eseménykezelés a AAD B2C-vel való együttműködéshez, tekintse meg a eseménykezelés beállítása a AAD B2C-vel való munkához
Fejlesztés
Nyissa meg a parancssort vagy a Windows PowerShellt, és futtassa a parancsot a gyökérkönyvtárból a webhely felépítéséhez és helyi kiszolgálásához. Ezenkívül ez a parancs kinyomtatja azt az URL-címet és portot, ahol elérheti az alkalmazást (az alapértelmezett hely localhost:4200).
ng serve
Környezet közvetlen megadása
A 2019. júniusi kiadástól kezdődően a környezetet közvetlenül a ng serve parancsban is megadhatja.
A következő paranccsal automatikusan használhatja a fájl konfigurációját environment.selfhosted.ts .
ng serve --configuration=self-hosted
Épület
Nyissa meg a parancssort vagy a Windows PowerShellt, és futtassa a parancsot a gyökérkönyvtárból a webhely éles környezetben való létrehozásához.
ng build --prod
A beépített webhelyet a gyökérkönyvtár dist mappájában találja.