Vezérlők rendszerezése akadálymentes vászonalapú alkalmazásokban
Az alkalmazás vezérlőit úgy kell rendszereznünk, hogy segítse a képernyőolvasót használó felhasználókat a sorrendben történő navigálásban. A logikai sorrend csökkenti a billentyűzetfelhasználók zavarát, és elősegíti a termelékenységet.
Kifejező képernyőnév
Képernyő betöltésekor a képernyőolvasók felolvassák a képernyő nevét. A felhasználók tájékozódásának elősegítéséhez válasszon jól értelmezhető nevet.
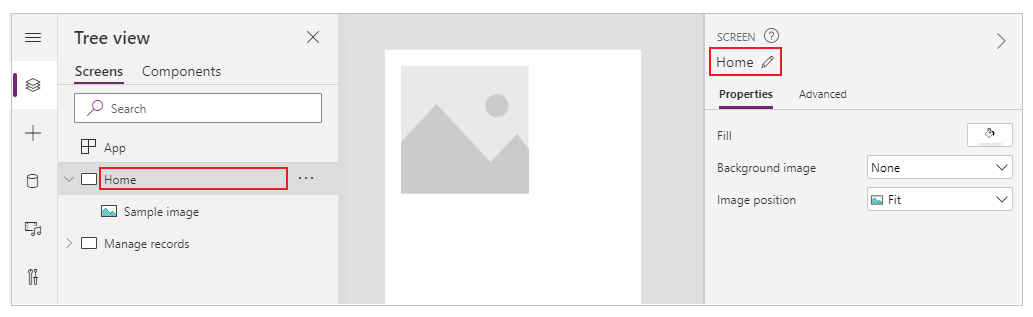
A vezérlők fájában vagy a Power Apps Studio tulajdonságok paneljén módosíthatja a képernyő nevét. Jelölje ki a képernyőt, majd válassza a ![]() a képernyő átnevezéséhez.
a képernyő átnevezéséhez.

A képernyőn az első elem a neve. Vizuálisan rejtett és csak a képernyőolvasót használó felhasználóknak elérhető.
Az új képernyő betöltésekor a Power Apps a képernyő nevére koncentrál. Ha a képernyő betöltésekor azonnal a SetFocust használja, a képernyő nevét nem olvassák fel. Érdemes lehet látható címet létrehozni, és egy élő régióvá tenni, ahol környezetben is be lehet jelenteni a változást.
Logikai vezérlő sorrendje
A képernyőolvasót használó felhasználók a tartalomban sorrendben navigálhatnak. A sorrendet a vezérlőelemek pozíciója határozza meg fentről lefelé, majd balról jobbra. A vezérlőelem mérete nem számít, csak az X és az Y tulajdonságai számítanak.
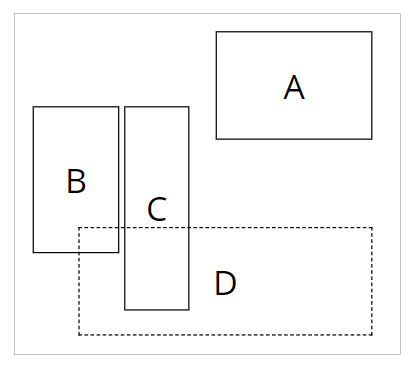
Ebben a példában az A jelenik meg először a sorrendben, mivel az a legközelebb áll a felső részhez. A B és a C függőleges pozíciója megegyezik, de mivel B közelebb áll a bal oldalhoz, és ezért a C előtt jelenik meg. A D jelenik meg utoljára, mivel legtávolabb van a felső résztől.

Megjegyzés
- Egy alkalmazás szerkesztésekor előnézeti módban a vezérlő sorrendje teljesítményi okok miatt nem frissül. Az alkalmazás közzétételekor és futtatásakor a sorrend helyes lesz.
- A vezérlőelemek sorrendje nem azonos a sorrenddel a vezérlőelemek fanézetében a Power Apps Studio felületén. A fanézet a vezérlőket az alkalmazáshoz való hozzáadásnak megfelelően rendezi. Az alkalmazás futtatásának időpontja nem befolyásolja a vezérlőelemek sorrendjét.
- Ha egy vezérlőelem X vagy Y értéke kifejezésre van állítva, a vezérlőelem sorrendje nem frissül a kifejezés eredményének megváltozásakor. A sorrend kiszámítása és rögzítése az alkalmazás mentésekor történik, az alkalmazás kezdeti állapota alapján kiértékelve a kifejezéseket.
- Ha azért módosítja a pozícióját, mert más vezérlők rejtve vannak vagy megjelennek, automatikus elrendezésű tárolókkal kezelheti az X és az Y karaktert .
- Az összes vezérlőelemet logikusan is elhelyezheti, függetlenül a kifejezésértékektől. Ha például az A vezérlőnek mindig a B vezérlő alatt kell lennie, és a B néha rejtve lehet, állítsa be A Y-ját ·
If(B.Visible, B.Y + B.Height, B.Y + 1). Az 1 hozzáadása biztosítja, hogy A mindig B alatt legyen, még akkor is, ha B rejtve van.
Csoportosított vezérlők
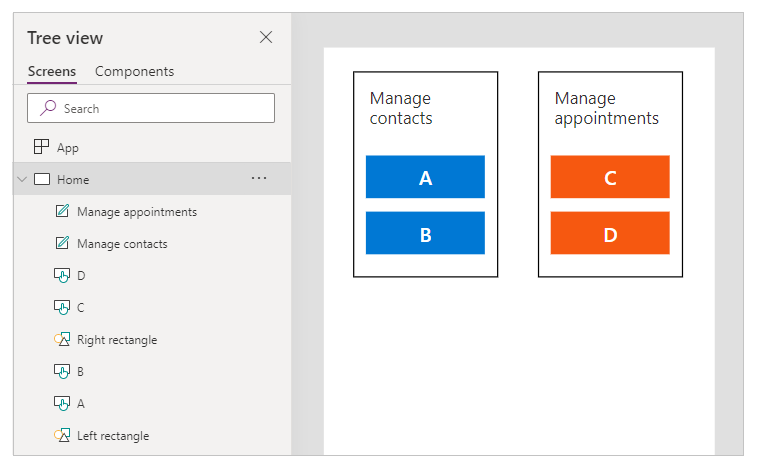
Az alapértelmezett sorrend megfelelő az elkülönített tartalomhoz, de csoportosított tartalomhoz nem. Tekintse meg két csempét egymás mellett, Téglalap vezérlőkkel rajzolva. Mindegyik csempéhez tartozik cím. A címsor alatt két, függőlegesen halmozott gomb látható: az első mozaikhoz A és B, a másikhoz pedig C és D.

Az alapértelmezett sorrend fentről lefelé, majd balról jobbra halad. A vezérlőelemek sorrendje tehát a következő:
- Bal Téglalap
- Jobb Téglalap
- Bal címsor
- Jobb címsor
- A
- C
- B
- D
Ez a struktúra nem jelenti azt, hogy A és B együtt van, és hasonlóképpen hogy C és D is együtt van.
A kapcsolódó tartalmak csoportosítására használjon Tárolókat. A Tárolóban található összes vezérlő együtt, egymás után jelenik meg. Egy tárolón belül a vezérlők rendezése ugyanolyan szabály szerint történik: felülről lefelé, majd balról jobbra.
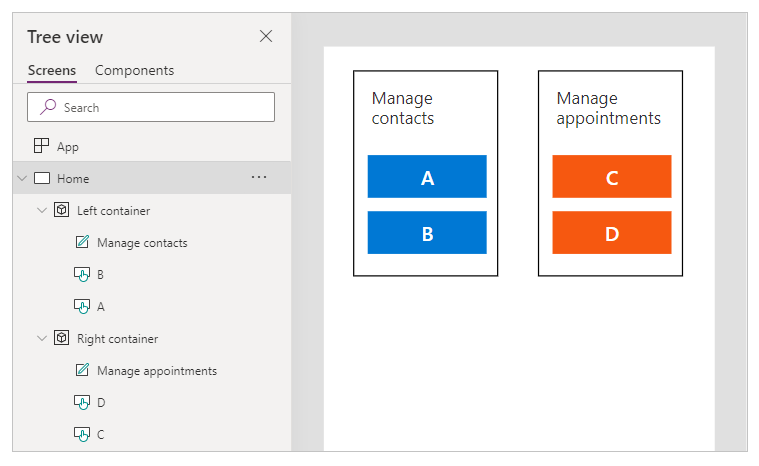
Az előző példa Téglalapja helyett a Tárolók használata esetén a vezérlők sorrendje most már logikus a képernyőolvasót használó felhasználók számára:
- Bal Tároló
- Bal címsor
- A
- B
- Jobb Tároló
- Jobb címsor
- C
- D

A rendszer automatikusan csoportosítja az összes vezérlőt egy Űrlapkártyába és Katalógusba, így nem kell Tárolót használnia. Azonban alcsoportok esetén továbbra is érdemes Tárolókat használni hozzájuk.
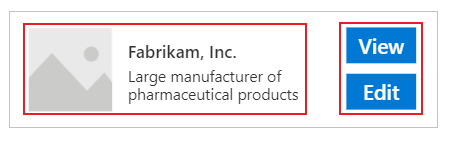
Ebben a példában egy Katalógus sorhoz tartozik egy miniatűr, és a bal oldalon két szöveg. A jobb oldalon két gomb látható. Vizuálisan és logikailag a két vezérlőcsoportnak csoportosítva kell lennie. Ez biztosítja, hogy a képernyőolvasó felhasználók először a bal oldali csoporttal találkoznak a jobb oldali előtt.

A billentyűzet logikai navigációs sorrendje
A billentyűzettel történő navigálás az alkalmazások egyik fontos aspektusa. Sokak számára a billentyűzet hatékonyabb, mint az érintés vagy az egér használata. A navigációs sorrendnek:
- Kövesse a vezérlők vizuális folyamatát.
- Egy intuitív oldalsó, majd lefelé irányú "Z" sorrendet vagy egy lefelé, majd oldalsó "fordított-N" sorrendet kell követnie.
- Csak az interaktív vezérlőkre ugorhat a tabulátorral.
Az AcceptsFocus megadja, hogy a vezérlők elérhetők-e billentyűzettel. Klasszikus vezérlők esetén az egyenértékű tulajdonság a TabIndex.
A navigációs sorrend a vezérlési sorrendet követi: balról jobbra, majd fentről lefelé, "Z" mintával. Ugyanúgy testreszabhatja, mint a vezérlési sorrendben. Például a Tárolók , az Űrlap Kártyák és a Gyűjtemények vezérlői automatikusan csoportosítva vannak. A Tab billentyű végignavigál a tárolón belüli összes elemen, mielőtt továbblép a tárolón kívüli következő vezérlőre.
Ha a navigációs sorrend eltér a várttól, először ellenőrizze, hogy az alkalmazás felépítése logikus-e.
Megjegyzés
Ha a vezérlőket dinamikusan mozgatja a képernyőn, például úgy, hogy X vagy Y értéke egy Power Fx kifejezésnek megfelelően változik, a navigációs sorrend nem frissül.
Egyéni lapsorozat megoldása
Ritkán előfordulhat, hogy a billentyűzet navigációs sorrendje eltér a vizuális sorrendtől, ekkor óvatosan úgy pozicionálhatja a tárolóvezérlőket, hogy ugyanazt a hatást érjék el.
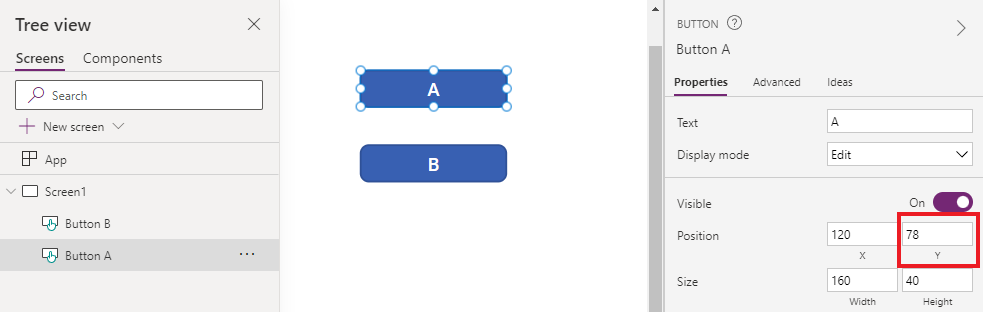
Az alábbi példában az A gomb a B felett található. A természetes lapnavigációs sorrend A, majd B.

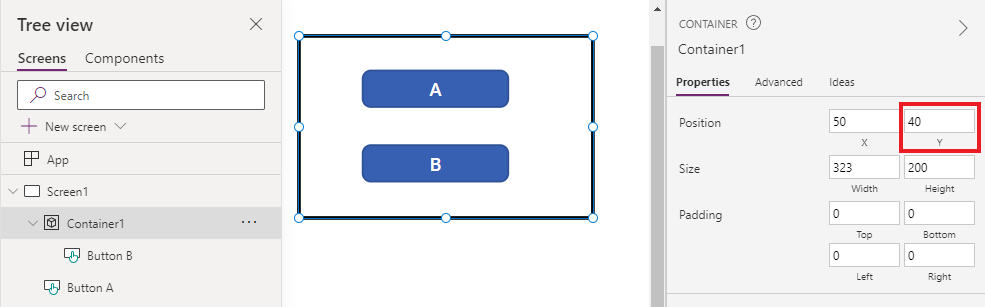
Ha meg szeretné fordítani a lapnavigációs sorrendjét, helyezze a B-t gombra egy Tároló vezérlőbe. Állítsa be úgy a Tároló Y-értékét, hogy az A felett legyen. Az alkalmazás struktúrájában innentől a Tároló (és B) az A előtt lesz. Tehát a lapnavigációs sorrend B, majd A.

Ezzel a technikával a képernyőolvasó felhasználók is az A előtt fogják látni a B-t, amikor a Tab billentyű nélkül navigálnak.
Egyéni lapindexek (kivezetett funkció)
Az egyéni lapindexek azok, amelyek nagyobbak nullánál. Ezek már nem támogatottak. A nullánál nagyobb TabIndex értékeket a rendszer nullaként kezeli.
Az egyéni lapindexek szinte mindig a rossz tervezés jelei. Vannak jobb megoldások is, mint például az alkalmazás megfelelő strukturálása, vagy a SetFocus használata a fókusz váltása érdekében.
Néhány probléma az egyéni lapindexekkel:
Kisegítő lehetőségek
Ha egyéni lapindexekkel rendelkezik, az komoly kisegítő lehetőségeket jelent. A képernyőolvasó lehetővé teszi, hogy a felhasználók a logikai struktúrával navigálják az alkalmazást. Az egyéni lapindexek figyelmen kívül hagyják ezt a struktúrát. Mivel a képernyőolvasó felhasználók is a Tab billentyűvel navigálnak, nem fogják érteni, ha az egyéb navigációs módszerektől eltérő sorrendet kapnak.
Használhatóság
A felhasználók értetlenül fognak a helyzet előtt állni, ha bizonyos elemek úgy tűnnek, hogy ki lettek hagyva. Lehet, hogy nem fogják tudni, hogy hol vannak, ha kiszámíthatatlan sorrendben halad a fókusz. Ez még nagyobb problémát jelent a szellemileg csökkent képességű felhasználók számára.
Karbantartás
Az alkalmazáskészítőknek manuálisan kell frissíteniük több vezérlő TabIndex értékét, amikor egy újat illesztenek be. Könnyen figyelmen kívül maradhat egy frissítés, vagy eltéveszthetjük a sorrendet.
Teljesítmény
Az egyéni lapindexek támogatásához a Power Apps rendszernek meg kell vizsgálnia az oldalon található összes vezérlőt, és ki kell számítania a megfelelő sorrendet. Ez a számítás időigényes folyamat. Az olyan tárolóvezérlők, mint a Gyűjtemény, bonyolult szabályokkal rendelkezik arról, hogy hogyan kell működnie a TabIndex lehetőséhnek a gyermekvezérlőknél. A rendszer leképezi az alkalmazáskészítő kívánt TabIndex értékét egy másik értékre, hogy megfeleljen ezeknek a szabályoknak. Ezért van, hogy ha a TabIndex minden vezérlő esetén nullára van állítva, a tényleges HTML tabindex pedig pozitív szám lesz.
Integráció más összetevőkkel
Az egyéni lapindexek csak a beépített vezérlőkkel működnek. A Power Apps laprindex rendszerbe nem integrált vezérlők nem várt navigációs sorrendet fognak tartalmazni. Ez problémát jelenthet a kódösszetevők számára. Ezen összetevők fejlesztőinek nyomon kell követniük az interaktív elemeket, és be kell rajtuk állítani a lapindexet. Külső gyártótól származó tárakat is használhatnak, ami lehet, hogy még a lapindexek testreszabására sem nyújt lehetőséget. Másrészt, ha minden lapindex 0 vagy -1, akkor nincs szükség a Power Apps lapindex rendszerre. Az alkalmazásba ágyazott külső gyártótól származó összetevők automatikusan a megfelelő lapsorozatot kapják meg.
Másképp, ha egy másik weboldalba ágyaznak be vászonalapú alkalmazásokat, akkor az egyéni lapindexek nem működnek. Például egyéni oldalakon. A Power Apps nem tudja vezérelni a vászonalapú alkalmazáson kívüli elemeket, így a teljes lapnavigációs sorrend logikátlan lesz.
További lépések
Akadálymentes színek Power Apps-szolgáltatásban
Kapcsolódó információk
- Akadálymentes alkalmazások létrehozása
- Kisegítő technológiák tartalmának megjelenítése vagy elrejtése vászonalapú alkalmazásokban
- Dinamikus változtatások bejelentése élő régiókkal a vászonalapú alkalmazásokhoz
- Akadálymentességi ellenőrzőeszköz használata
- Akadálymentességi korlátozások vászonalapú alkalmazásokban
- Akadálymentesség tulajdonságai