Apache Cordova-alkalmazás létrehozása
Áttekintés
Ez az oktatóanyag azt ismerteti, hogyan adhat felhőalapú háttérszolgáltatásokat az Apache Cordova-mobilalkalmazásokhoz egy Azure-alapú mobil-háttéralkalmazás segítségével. A folyamat során létrehoz egy új mobil-háttéralkalmazást, illetve egy egyszerű Tennivalólista Apache Cordova-alkalmazást, amely alkalmazásadatokat tárol az Azure-ban.
Az oktatóanyag végrehajtása feltétele az Azure App Service Mobile Apps szolgáltatásának használatát ismertető többi Apache Cordova-oktatóanyag megértésének.
Előfeltételek
Az oktatóanyag teljesítéséhez a következő előfeltételekre lesz szüksége:
- Számítógép, amelyen fut a Visual Studio Community 2017 vagy újabb verzió.
- Visual Studio Tools for Apache Cordova.
- Aktív Azure-fiók.
Közvetlenül az Apache Cordova parancssorának használata esetén nincs szükség a Visual Studióra. A parancssor használata akkor hasznos, ha az oktatóanyagot Mac gépen szeretné elvégezni. Az oktatóanyag nem tér ki arra, hogy miképpen lehet az Apache Cordova-ügyfélalkalmazásokat parancssor segítségével lefordítani.
Azure mobil-háttéralkalmazás létrehozása
Jelentkezzen be az Azure Portalra.
Kattintson az Erőforrás létrehozása elemre.
A keresőmezőbe írja be a Web App kifejezést.
Az eredmények listájában válassza a WebAlkalmazás lehetőséget a Marketplace-en.
Válassza ki az előfizetést és az erőforráscsoportot (válasszon ki egy meglévő erőforráscsoportot , vagy hozzon létre egy újat (ugyanazzal a névvel, mint az alkalmazás)).
Válassza ki a webalkalmazás egyedi nevét .
Válassza az alapértelmezett Közzététel lehetőséget kódként.
A futtatókörnyezeti veremben ki kell választania egy verziót a ASP.NET vagy a Node alatt. Ha .NET-háttérrendszert hoz létre, válasszon egy verziót a ASP.NET alatt. Ellenkező esetben, ha csomópontalapú alkalmazást céloz meg, válassza ki a Csomópont egyik verzióját.
Válassza ki a megfelelő operációs rendszert Linux vagy Windows rendszeren.
Válassza ki azt a régiót , ahol üzembe szeretné helyezni az alkalmazást.
Válassza ki a megfelelő App Service tervet, és nyomja le a Véleményezés és létrehozás lehetőséget.
Az Erőforráscsoport területen válasszon ki egy meglévő erőforráscsoportot , vagy hozzon létre egy újat (ugyanazzal a névvel, mint az alkalmazás).
Kattintson a Létrehozás lehetőségre. Várjon pár percet, amíg a szolgáltatás telepítése sikeresen befejeződik, mielőtt továbblépne. Az állapotfrissítéseket az Értesítések (harang) ikonja jelzi a portál fejlécén.
Az üzembe helyezés befejezése után kattintson az Üzembe helyezés részletei szakaszra, majd a Microsoft.Web/sites típusú erőforrásra. Ekkor megnyílik az imént létrehozott App Service webalkalmazás.
Kattintson a Beállítások területen a Konfiguráció panelre, majd az Alkalmazásbeállítások területen kattintson az Új alkalmazásbeállítás gombra.
Az Alkalmazás hozzáadása/szerkesztése lapon adja meg a NevetMobileAppsManagement_EXTENSION_VERSION és az Érték értéket a legújabbként , és nyomja le az OK gombot.
Az újonnan létrehozott App Service-webalkalmazás mobilalkalmazásként való használatára van beállítva.
Adatbázis-kapcsolat létrehozása és az ügyfél- és kiszolgálóprojekt konfigurálása
Töltse le az ügyféloldali SDK gyorsútmutatóit a következő platformokhoz:
iOS (Objective-C)
iOS (Swift)
Android (Java)
Xamarin.iOS
Xamarin.Android
Xamarin.Forms
Cordova
Windows (C#)Megjegyzés
Ha az iOS-projektet használja, le kell töltenie az "azuresdk-iOS-*.zip" fájlt a GitHub legújabb kiadásából. Bontsa ki és adja hozzá a
MicrosoftAzureMobile.frameworkfájlt a projekt gyökeréhez.Hozzá kell adnia egy adatbázis-kapcsolatot, vagy csatlakoznia kell egy meglévő kapcsolathoz. Először döntse el, hogy létrehoz-e adattárat, vagy használ egy meglévőt.
Új adattár létrehozása: Ha adattárat szeretne létrehozni, használja az alábbi rövid útmutatót:
Rövid útmutató: Első lépések az önálló adatbázisok Azure SQL Database-ben
Meglévő adatforrás: Ha meglévő adatbázis-kapcsolatot szeretne használni, kövesse az alábbi utasításokat
SQL Database kapcsolati sztring formátuma –
Data Source=tcp:{your_SQLServer},{port};Initial Catalog={your_catalogue};User ID={your_username};Password={your_password}{your_SQLServer} A kiszolgáló neve, ez az adatbázis áttekintő oldalán található, és általában "server_name.database.windows.net" formában jelenik meg. {port} általában 1433. {your_catalogue} Az adatbázis neve. {your_username} Felhasználónév az adatbázis eléréséhez. {your_password} Jelszó az adatbázis eléréséhez.
Adja hozzá a kapcsolati sztring a mobilalkalmazáshoz A App Service a menü Konfiguráció lehetőségével kezelheti az alkalmazás kapcsolati sztringeit.
Kapcsolati sztring hozzáadása:
Kattintson az Alkalmazásbeállítások lapra .
Kattintson az [+] Új kapcsolati sztring elemre.
Meg kell adnia a nevet, az értéket és a típust a kapcsolati sztring.
Írja be a nevet a
MS_TableConnectionStringAz értéknek az előző lépésben létrehozott kapcsolati sztringnek kell lennie.
Ha kapcsolati sztring ad hozzá egy SQL Azure-adatbázishoz, válassza az SQLAzure típust.
Az Azure Mobile Apps .NET-hez és Node.js háttérrendszerhez készült SDK-kkal rendelkezik.
Node.js háttérrendszer
Ha Node.js rövid útmutatót szeretné használni, kövesse az alábbi utasításokat.
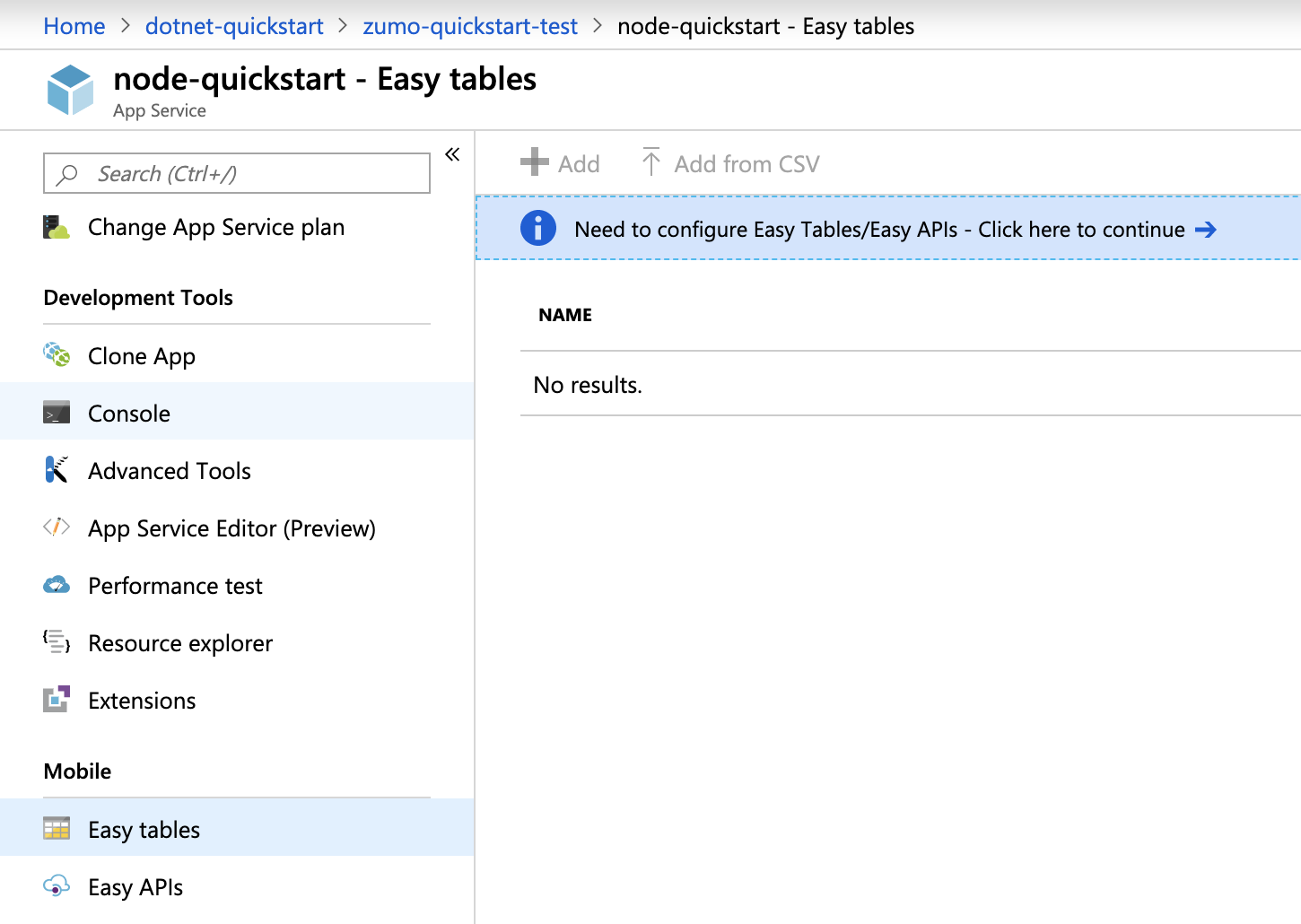
A Azure Portal lépjen az Egyszerű táblázatok elemre, és ezt a képernyőt fogja látni.

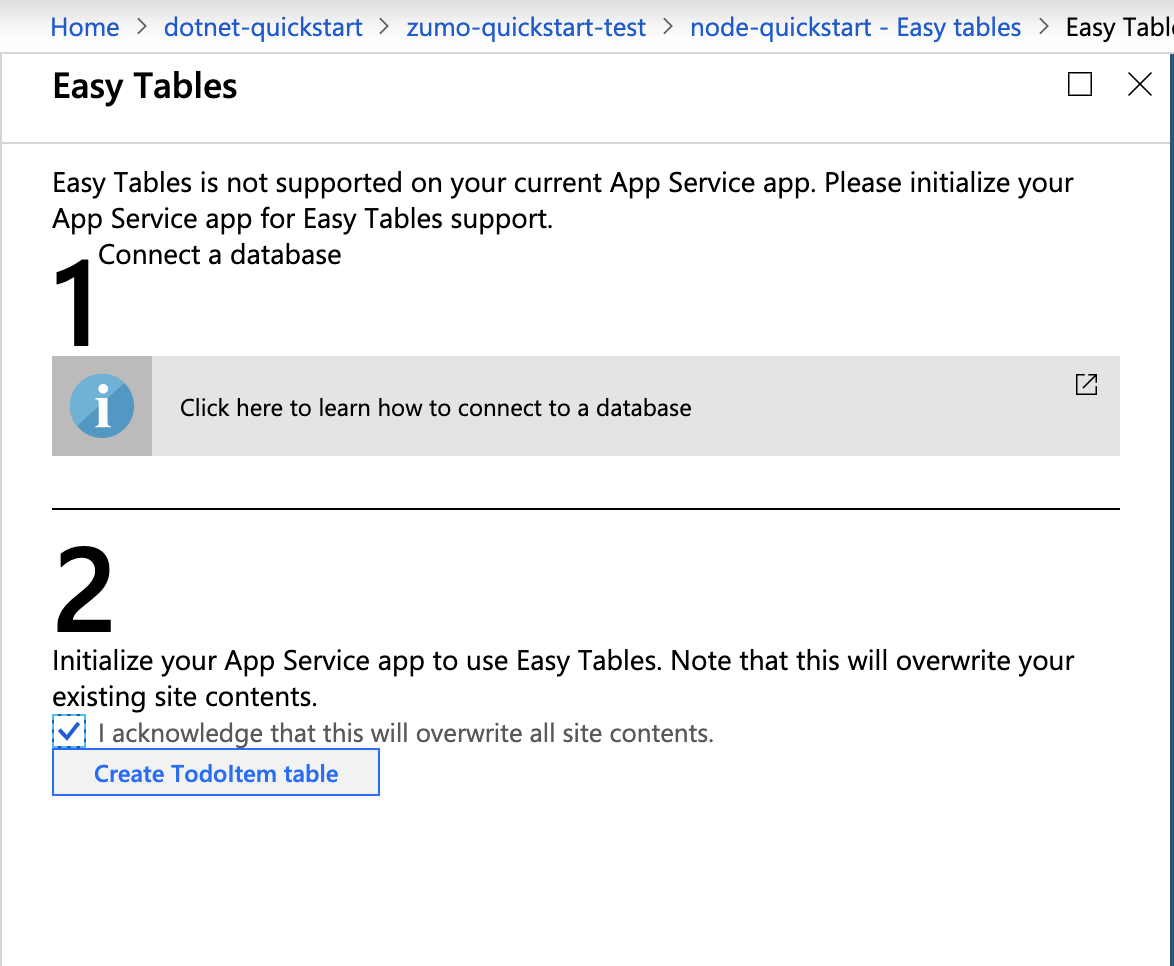
Győződjön meg arról, hogy az SQL-kapcsolati sztring már fel van véve a Konfiguráció lapon. Ezután jelölje be a jelölőnégyzetet, és nyugtázza, hogy ez felülírja az összes webhely tartalmát, és kattintson a TodoItem tábla létrehozása gombra.

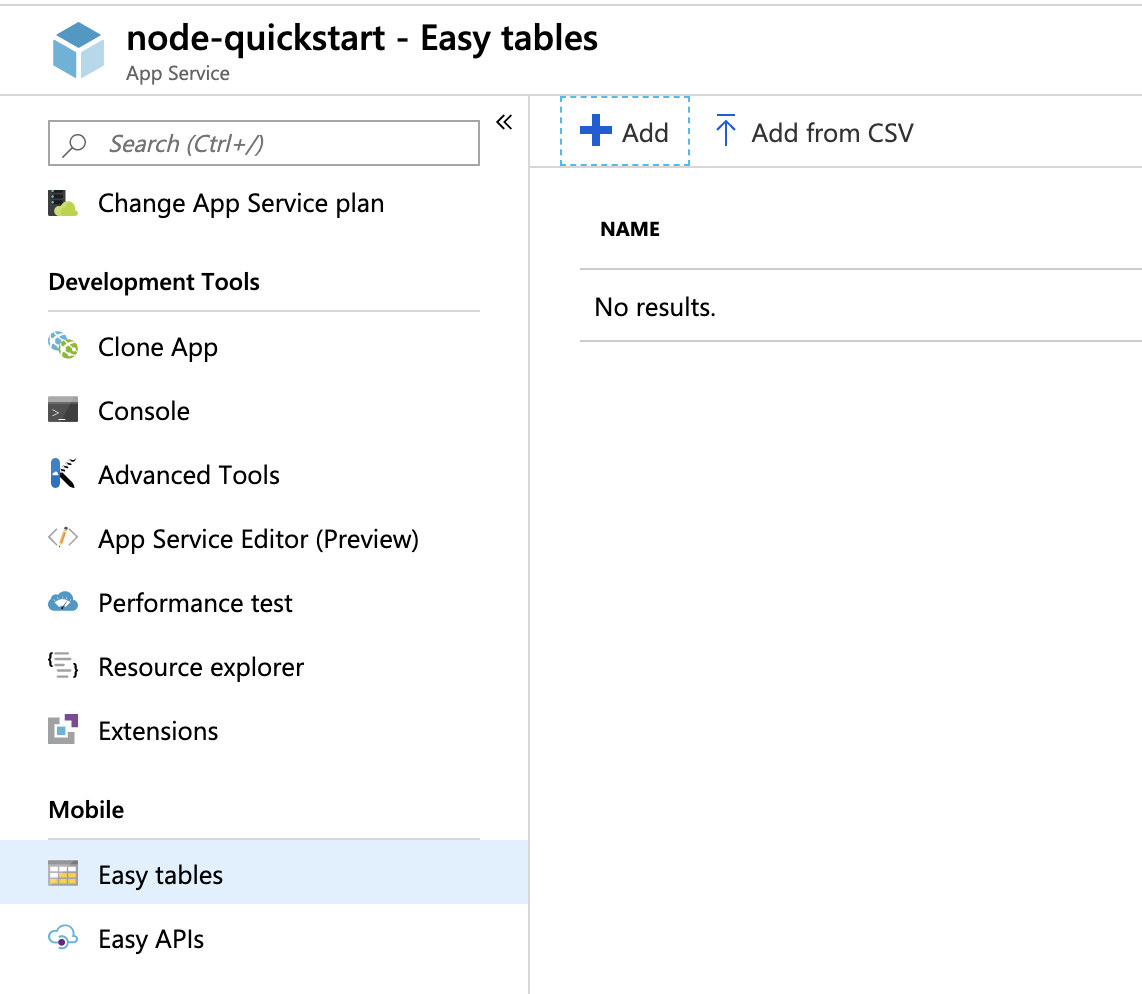
Az Egyszerű táblázatokban kattintson a + Hozzáadás gombra.

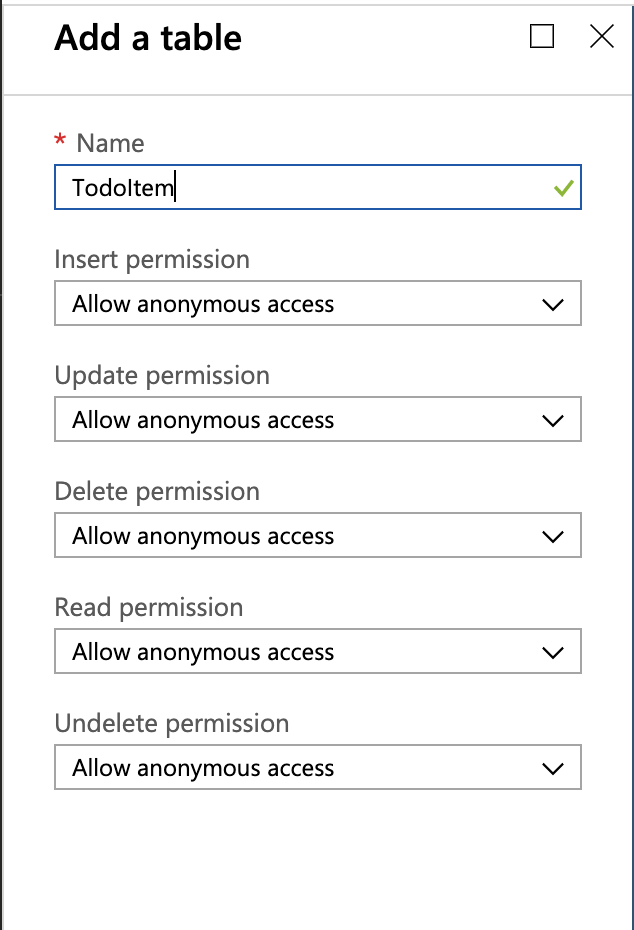
Hozzon létre egy táblát
TodoItemnévtelen hozzáféréssel.
.NET-háttérrendszer
Ha a .NET gyorsindítási alkalmazást használja, kövesse az alábbi utasításokat.
Töltse le az Azure Mobile Apps .NET-kiszolgálóprojektet az azure-mobile-apps-quickstarts adattárból.
A .NET-kiszolgáló projekt helyi buildelése a Visual Studióban.
A Visual Studióban nyissa meg a Megoldáskezelő, kattintson a jobb gombbal a projektre
ZUMOAPPNAMEService, kattintson a Közzététel parancsra, és megjelenik egyPublish to App Serviceablak. Ha Macen dolgozik, itt további módszereket is talál az alkalmazás üzembe helyezésére.
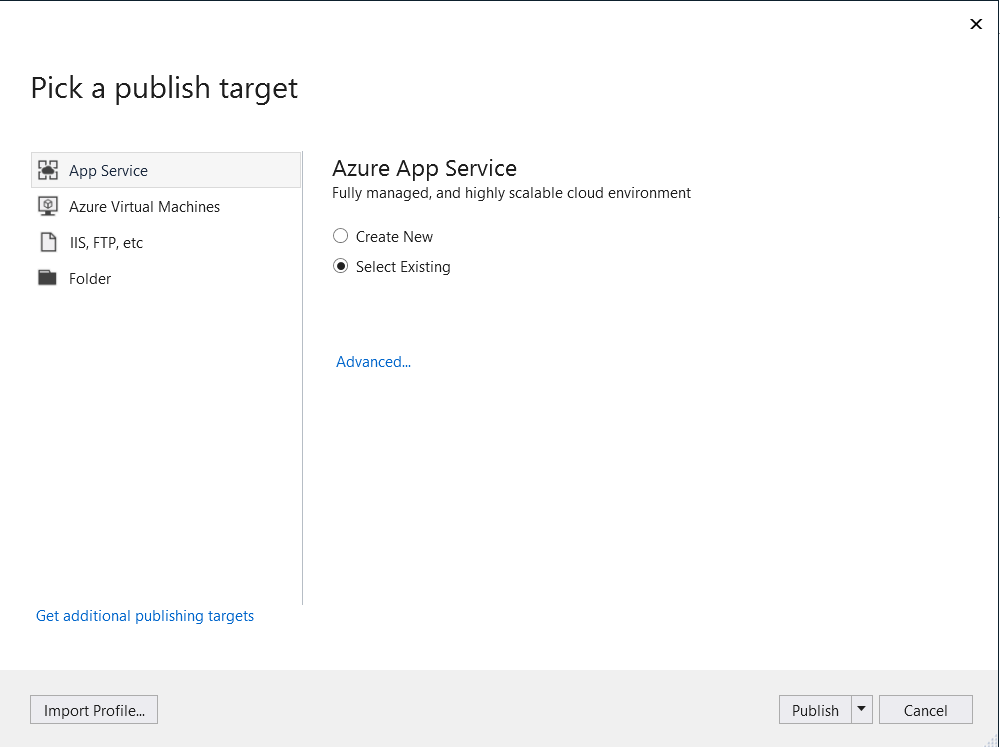
Jelölje ki a App Service közzétételi célként, majd kattintson a Meglévő kijelölése, majd az ablak alján található Közzététel gombra.
Először az Azure-előfizetésével kell bejelentkeznie a Visual Studióba. Válassza ki a
Subscription,Resource Groupmajd az alkalmazás nevét. Ha elkészült, kattintson az OK gombra, ezzel üzembe helyezi a helyileg telepített .NET-kiszolgálóprojektet a App Service háttérrendszerben. Amikor az üzembe helyezés befejeződik, a rendszer átirányítjahttp://{zumoappname}.azurewebsites.net/a böngészőben.
Az Apache Cordova-alkalmazás letöltése és futtatása
Keresse meg a megoldásfájlt az ügyfélprojektben (.sln), és nyissa meg a Visual Studióval.
A Visual Studióban válassza ki a megoldás platformját (Android, iOS vagy Windows) a start nyíl melletti legördülő menüből. Válassza ki a konkrét eszközt vagy emulátort a zöld nyílon található legördülő menüre kattintva. Használhatja az alapértelmezett Android platformot és a Ripple emulátort. Az összetettebb oktatóanyagok (pl. leküldéses értesítések) esetén egy támogatott eszközt és emulátort kell majd választania.
Nyissa meg a fájlt
ToDoActivity.javaebben a mappában : ZUMOAPPNAME/app/src/main/java/com/example/zumoappname. Az alkalmazás neve .ZUMOAPPNAMELépjen a Azure Portal, és keresse meg a létrehozott mobilalkalmazást.
OverviewA panelen keresse meg azt az URL-címet, amely a mobilalkalmazás nyilvános végpontja. Példa : az alkalmazásnév "test123" helyneve lesz https://test123.azurewebsites.net.Nyissa meg a fájlt a
index.jsZUMOAPPNAME/www/js/index.js helyen, és a metódusbanonDeviceReady()cserélje leZUMOAPPURLa paramétert a fenti nyilvános végpontra.client = new WindowsAzure.MobileServiceClient('ZUMOAPPURL');Lesz
client = new WindowsAzure.MobileServiceClient('https://test123.azurewebsites.net');A Cordova alkalmazás létrehozásához és futtatásához nyomja le az F5 billentyűt, vagy kattintson a zöld nyílra. Ha az emulátor egy biztonsági párbeszédablakot jelenít meg, amelyben hozzáférést kér a hálózathoz, fogadja el.
Miután elindította az alkalmazást az eszközön vagy az emulátoron, írjon be értelmes szöveget az Új szöveg beírása mezőbe, például végezze el az oktatóanyagot , majd kattintson a Hozzáadás gombra.
A háttérrendszer beszúrja az adatokat a kérésből az SQL Database-ben található TodoItem táblába, majd visszaküldi az újonnan tárolt elemekre vonatkozó információkat a mobilalkalmazásnak. A mobilalkalmazás megjeleníti ezeket az adatokat a listában.
Más platformok esetén megismételheti a 3–5. lépést.