Xamarin.iOS-alkalmazás létrehozása
Áttekintés
Ez az cikk azt ismerteti, hogyan adhat felhőalapú háttérszolgáltatást a Xamarin.iOS-mobilalkalmazásokhoz egy Azure-alapú mobil-háttéralkalmazás segítségével. Létre fog hozni egy új mobil-háttéralkalmazást, illetve egy olyan egyszerű Teendőlista Xamarin.iOS-alkalmazást, amely az alkalmazásadatokat az Azure-ban tárolja.
Az oktatóanyag végrehajtása feltétele az Azure App Service Mobile Apps szolgáltatásának használatát ismertető többi Xamarin.iOS-oktatóanyag elérésének.
Előfeltételek
Az oktatóanyag teljesítéséhez a következő előfeltételekre lesz szüksége:
- Aktív Azure-fiók. Ha nincs fiókja, regisztráljon az Azure próba-előfizetésére, és akár 10 ingyenes mobilalkalmazáshoz is hozzájuthat, amelyeket a próba-előfizetés lejárta után is tovább használhat. További információkért lásd: Ingyenes Azure-fiók létrehozása.
- Visual Studio for Mac. Lásd a telepítőt és a telepítést a Visual Studio for Mac
- Xcode 9.0-s vagy újabb verziójú Mac gép.
Azure Mobile Apps-háttéralkalmazás létrehozása
Jelentkezzen be az Azure Portalra.
Kattintson az Erőforrás létrehozása elemre.
A keresőmezőbe írja be a Web App kifejezést.
Az eredmények listájában válassza a WebAlkalmazás lehetőséget a Marketplace-en.
Válassza ki az előfizetést és az erőforráscsoportot (válasszon ki egy meglévő erőforráscsoportot , vagy hozzon létre egy újat (ugyanazzal a névvel, mint az alkalmazás)).
Válassza ki a webalkalmazás egyedi nevét .
Válassza az alapértelmezett Közzététel lehetőséget kódként.
A futtatókörnyezeti veremben ki kell választania egy verziót a ASP.NET vagy a Node alatt. Ha .NET-háttérrendszert hoz létre, válasszon egy verziót a ASP.NET alatt. Ellenkező esetben, ha csomópontalapú alkalmazást céloz meg, válassza ki a Csomópont egyik verzióját.
Válassza ki a megfelelő operációs rendszert Linux vagy Windows rendszeren.
Válassza ki azt a régiót , ahol üzembe szeretné helyezni az alkalmazást.
Válassza ki a megfelelő App Service tervet, és nyomja le a Véleményezés és létrehozás lehetőséget.
Az Erőforráscsoport területen válasszon ki egy meglévő erőforráscsoportot , vagy hozzon létre egy újat (ugyanazzal a névvel, mint az alkalmazás).
Kattintson a Létrehozás lehetőségre. Várjon pár percet, amíg a szolgáltatás telepítése sikeresen befejeződik, mielőtt továbblépne. Az állapotfrissítéseket az Értesítések (harang) ikonja jelzi a portál fejlécén.
Az üzembe helyezés befejezése után kattintson az Üzembe helyezés részletei szakaszra, majd a Microsoft.Web/sites típusú erőforrásra. Ekkor megnyílik az imént létrehozott App Service webalkalmazás.
Kattintson a Beállítások területen a Konfiguráció panelre, majd az Alkalmazásbeállítások területen kattintson az Új alkalmazásbeállítás gombra.
Az Alkalmazás hozzáadása/szerkesztése lapon adja meg a NevetMobileAppsManagement_EXTENSION_VERSION és az Érték értéket a legújabbként , és nyomja le az OK gombot.
Az újonnan létrehozott App Service-webalkalmazás mobilalkalmazásként való használatára van beállítva.
Adatbázis-kapcsolat létrehozása és az ügyfél- és kiszolgálóprojekt konfigurálása
Töltse le az ügyféloldali SDK gyorsútmutatóit a következő platformokhoz:
iOS (Objective-C)
iOS (Swift)
Android (Java)
Xamarin.iOS
Xamarin.Android
Xamarin.Forms
Cordova
Windows (C#)Megjegyzés
Ha az iOS-projektet használja, le kell töltenie az "azuresdk-iOS-*.zip" fájlt a GitHub legújabb kiadásából. Bontsa ki és adja hozzá a
MicrosoftAzureMobile.frameworkfájlt a projekt gyökeréhez.Hozzá kell adnia egy adatbázis-kapcsolatot, vagy csatlakoznia kell egy meglévő kapcsolathoz. Először döntse el, hogy létrehoz-e adattárat, vagy használ egy meglévőt.
Új adattár létrehozása: Ha adattárat szeretne létrehozni, használja az alábbi rövid útmutatót:
Rövid útmutató: Első lépések az önálló adatbázisok Azure SQL Database-ben
Meglévő adatforrás: Ha meglévő adatbázis-kapcsolatot szeretne használni, kövesse az alábbi utasításokat
SQL Database kapcsolati sztring formátuma –
Data Source=tcp:{your_SQLServer},{port};Initial Catalog={your_catalogue};User ID={your_username};Password={your_password}{your_SQLServer} A kiszolgáló neve, ez az adatbázis áttekintő oldalán található, és általában "server_name.database.windows.net" formában jelenik meg. {port} általában 1433. {your_catalogue} Az adatbázis neve. {your_username} Felhasználónév az adatbázis eléréséhez. {your_password} Jelszó az adatbázis eléréséhez.
Adja hozzá a kapcsolati sztring a mobilalkalmazáshoz A App Service a menü Konfiguráció lehetőségével kezelheti az alkalmazás kapcsolati sztringeit.
Kapcsolati sztring hozzáadása:
Kattintson az Alkalmazásbeállítások lapra .
Kattintson az [+] Új kapcsolati sztring elemre.
Meg kell adnia a nevet, az értéket és a típust a kapcsolati sztring.
Írja be a nevet a
MS_TableConnectionStringAz értéknek az előző lépésben létrehozott kapcsolati sztringnek kell lennie.
Ha kapcsolati sztring ad hozzá egy SQL Azure-adatbázishoz, válassza az SQLAzure típust.
Az Azure Mobile Apps .NET-hez és Node.js háttérrendszerhez készült SDK-kkal rendelkezik.
Node.js háttérrendszer
Ha Node.js rövid útmutatót szeretné használni, kövesse az alábbi utasításokat.
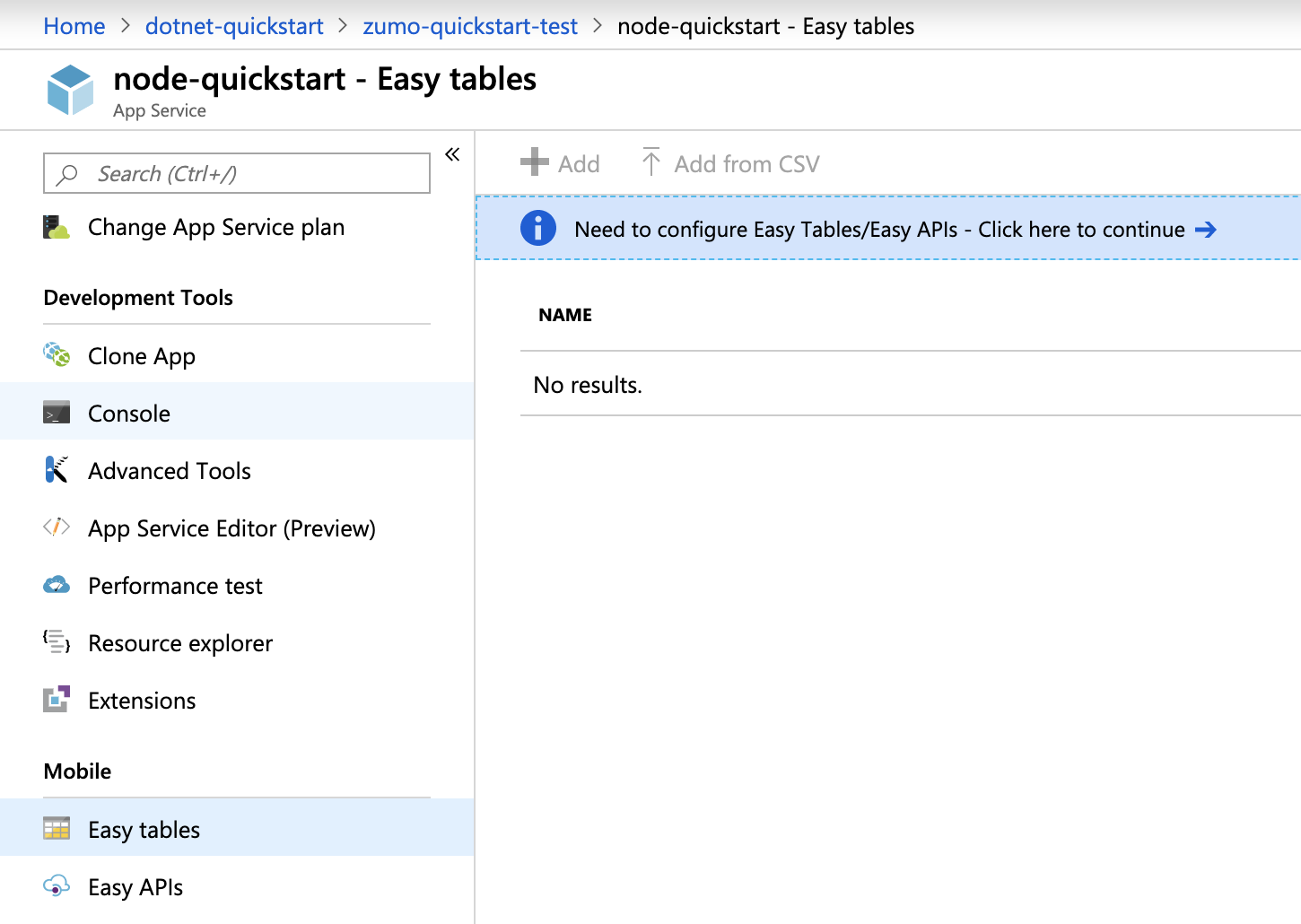
A Azure Portal lépjen az Egyszerű táblázatok elemre, és ezt a képernyőt fogja látni.

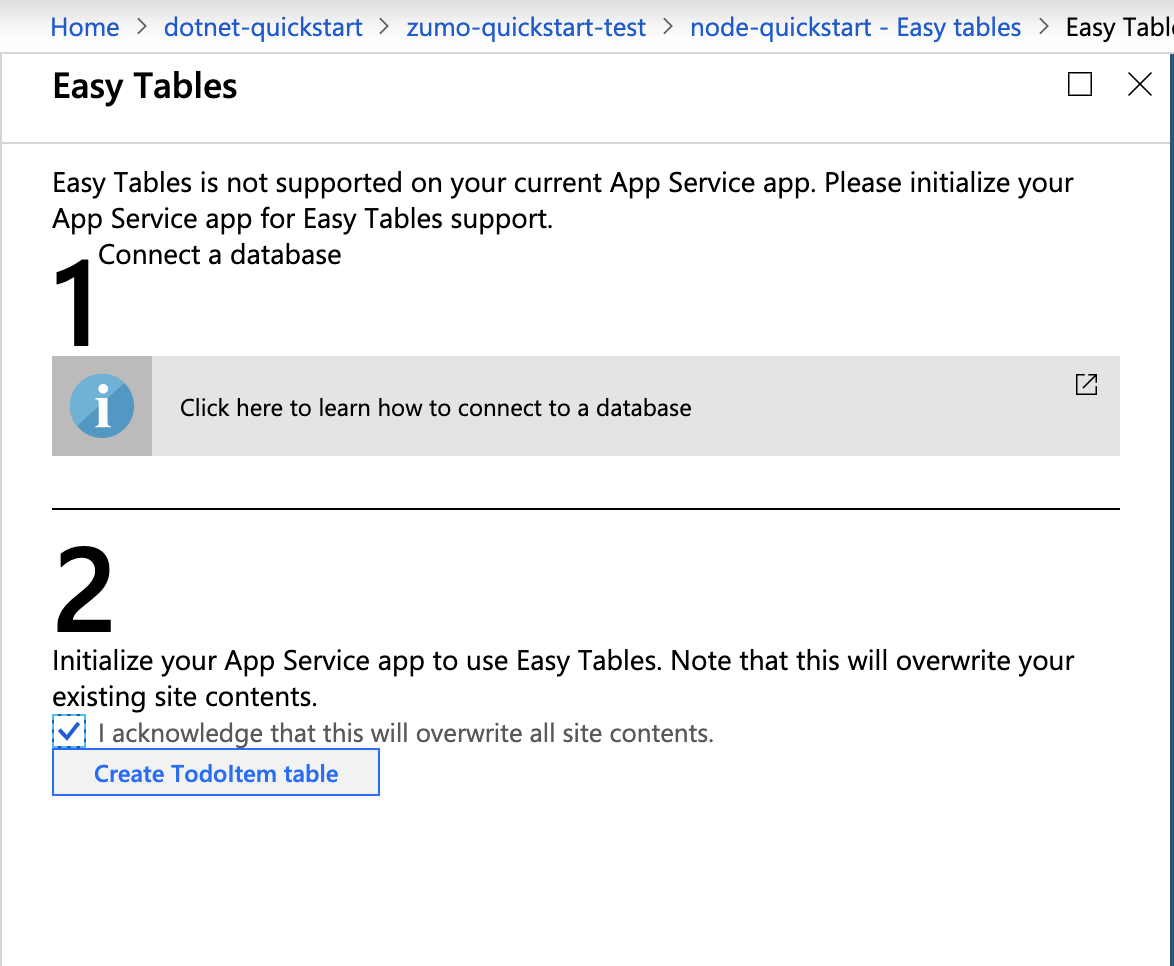
Győződjön meg arról, hogy az SQL-kapcsolati sztring már fel van véve a Konfiguráció lapon. Ezután jelölje be a jelölőnégyzetet, és nyugtázza, hogy ez felülírja az összes webhely tartalmát, és kattintson a TodoItem tábla létrehozása gombra.

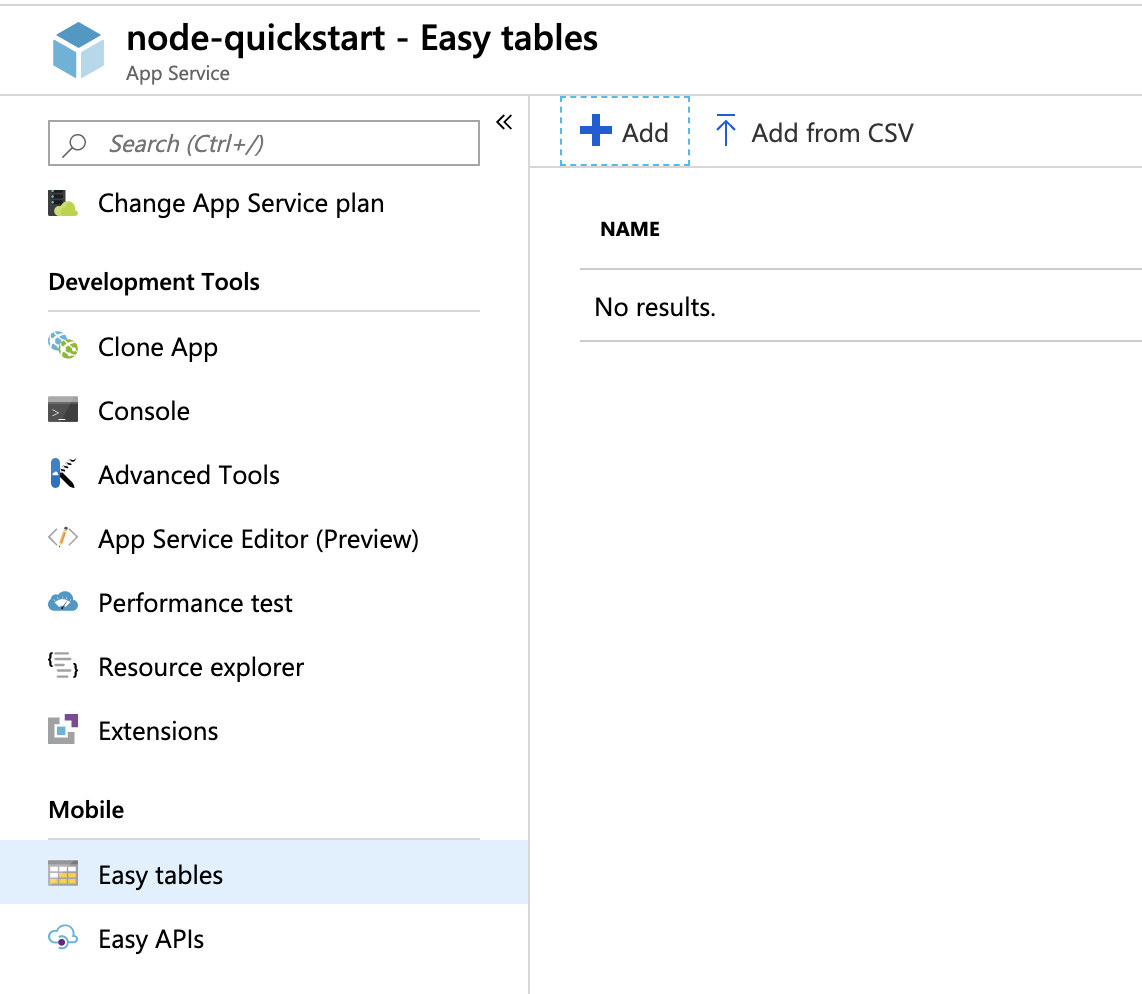
Az Egyszerű táblázatokban kattintson a + Hozzáadás gombra.

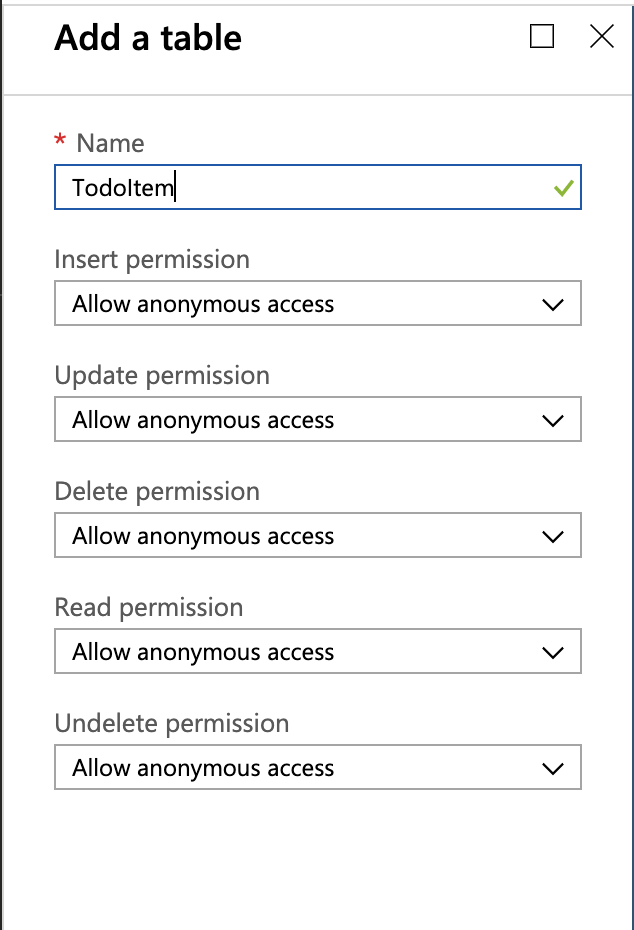
Hozzon létre egy táblát
TodoItemnévtelen hozzáféréssel.
.NET-háttérrendszer
Ha a .NET gyorsindítási alkalmazást használja, kövesse az alábbi utasításokat.
Töltse le az Azure Mobile Apps .NET-kiszolgálóprojektet az azure-mobile-apps-quickstarts adattárból.
A .NET-kiszolgáló projekt helyi buildelése a Visual Studióban.
A Visual Studióban nyissa meg a Megoldáskezelő, kattintson a jobb gombbal a projektre
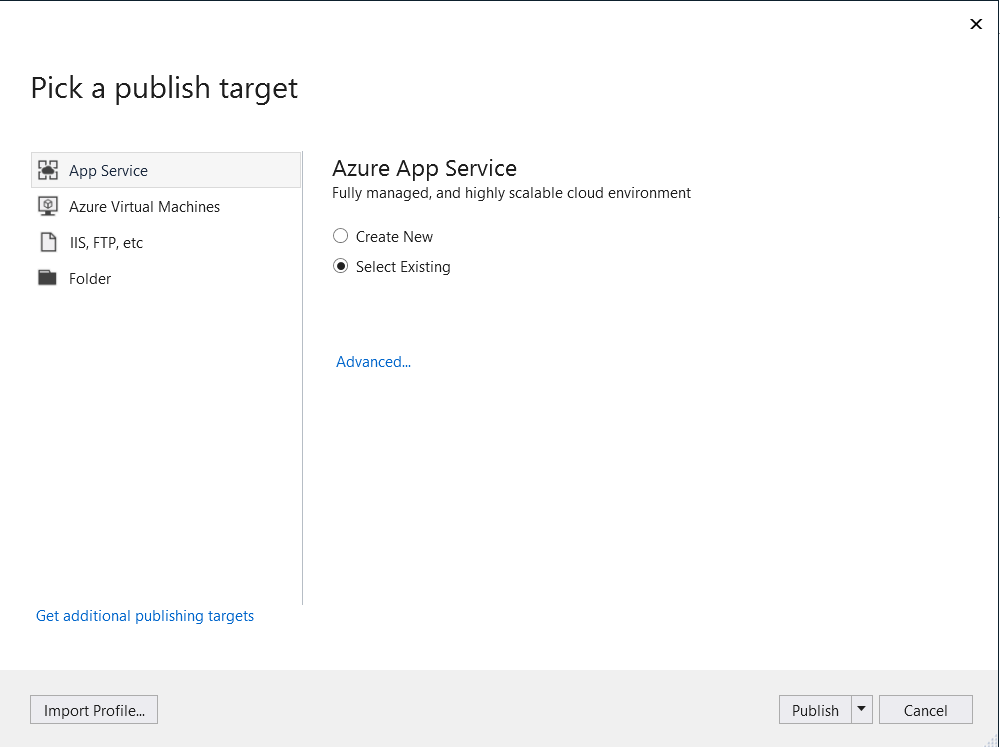
ZUMOAPPNAMEService, kattintson a Közzététel parancsra, és megjelenik egyPublish to App Serviceablak. Ha Macen dolgozik, itt további módszereket is talál az alkalmazás üzembe helyezésére.
Jelölje ki a App Service közzétételi célként, majd kattintson a Meglévő kijelölése, majd az ablak alján található Közzététel gombra.
Először az Azure-előfizetésével kell bejelentkeznie a Visual Studióba. Válassza ki a
Subscription,Resource Groupmajd az alkalmazás nevét. Ha elkészült, kattintson az OK gombra, ezzel üzembe helyezi a helyileg telepített .NET-kiszolgálóprojektet a App Service háttérrendszerben. Amikor az üzembe helyezés befejeződik, a rendszer átirányítjahttp://{zumoappname}.azurewebsites.net/a böngészőben.
A Xamarin.iOS alkalmazás futtatása
Nyissa meg a Xamarin.iOS-projektet.
Lépjen a Azure Portal, és keresse meg a létrehozott mobilalkalmazást.
OverviewA panelen keresse meg azt az URL-címet, amely a mobilalkalmazás nyilvános végpontja. Példa : az alkalmazásnév "test123" helyneve lesz https://test123.azurewebsites.net.Nyissa meg a fájlt
QSTodoService.csebben a mappában : xamarin.iOS/ZUMOAPPNAME. Az alkalmazás neve .ZUMOAPPNAMEAz osztályban
QSTodoServicecserélje leZUMOAPPURLa változót a fenti nyilvános végpontra.const string applicationURL = @"ZUMOAPPURL";Lesz
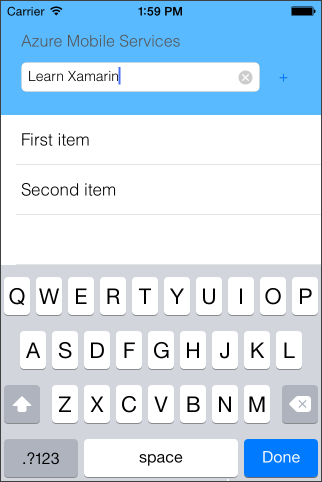
const string applicationURL = @"https://test123.azurewebsites.net";Az F5 billentyűvel helyezze üzembe és futtassa az alkalmazást egy iPhone emulátorban.
Az alkalmazásban írjon be értelmes szöveget, például töltse ki az oktatóanyagot , majd kattintson a + gombra.

A rendszer beilleszti kérés adatait a TodoItem táblába. A táblázatban tárolt elemeket a mobil-háttéralkalmazás visszaküldi, és az adatok megjelennek a listában.
Megjegyzés
A mobil-háttéralkalmazás számára az adatok lekérdezéséhez és beszúrásához hozzáférést biztosító kódot a ToDoActivity.cs C# fájlban tekintheti meg.