A JavaScript kódszerkesztőjének használata
A Visual Studio kódszerkesztőjének rövid bevezetőjében áttekintjük, hogyan teszi egyszerűbbé a Visual Studio a kód írását, navigálását és megértését.
Borravaló
Ha még nem telepítette a Visual Studiót, lépjen a Visual Studio letöltési lapjára, és telepítse ingyenesen. További információ a TypeScript nyelvi szolgáltatásának beszerzéséről: TypeScript-támogatás.
Ez a cikk feltételezi, hogy már ismeri a JavaScript-fejlesztést. Ha nem, javasoljuk, hogy először tekintse meg az oktatóanyagot, például Node.js és Express-alkalmazás létrehozása.
Új projektfájl hozzáadása
Az IDE használatával új fájlokat vehet fel a projektbe.
Ha a projekt meg van nyitva a Visual Studióban, kattintson a jobb gombbal egy mappára vagy a projektcsomópontra a Megoldáskezelőben (jobb oldali ablaktáblán), és válassza >Új elem hozzáadásalehetőséget.
Ha nem látja az összes elemsablont, válassza Az összes sablon megjelenítéselehetőséget, majd válassza ki az elemsablont.
Az Új fájl párbeszédpanel Általános kategóriájában válassza ki a hozzáadni kívánt fájltípust(például JavaScript-fájl), majd válassza a Megnyitáslehetőséget.
Az új fájl hozzá lesz adva a projekthez, és megnyílik a szerkesztőben.
Szavak kitöltése az IntelliSense használatával
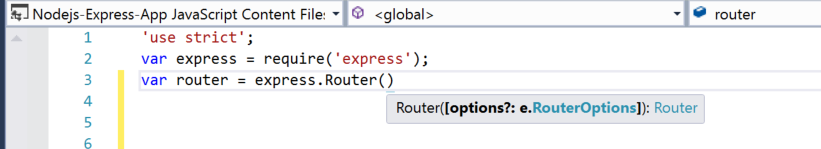
Az IntelliSense egy felbecsülhetetlen értékű erőforrás kódoláskor. Megjelenítheti a típus elérhető tagjaival kapcsolatos információkat, vagy a metódus különböző túlterheléseinek paraméteradatait. Az alábbi kódban a Router()beírásakor megjelennek az átadható argumentumtípusok. Ezt aláírási súgónak nevezzük.

Az IntelliSense használatával is befejezhet egy szót, miután elegendő karaktert írt be ahhoz, hogy egyértelműsítse azt. Ha a kurzort a data sztring után helyezi a következő kódba, és beírja get, az IntelliSense megjeleníti a kódban korábban definiált vagy a projekthez hozzáadott külső kódtárban definiált függvényeket.

Az IntelliSense információkat jeleníthet meg a típusokról, amikor a programozási elemek fölé viszi a kurzort.
Az IntelliSense-információk megadásához a nyelvi szolgáltatás TypeScript-d.ts fájlokat és JSDoc-megjegyzéseket használhat. A leggyakoribb JavaScript-kódtárak esetében a d.ts fájlok automatikusan be lesznek szerezve. Az IntelliSense információinak beszerzéséről további információt JavaScript IntelliSensecímű témakörben talál.
Szintaxis ellenőrzése
A nyelvi szolgáltatás AZ ESLint használatával szintaxis-ellenőrzést és lintinget biztosít. Ha meg kell adnia a szintaxis-ellenőrzés beállításait a szerkesztőben, válassza az Eszközök>Beállítások>JavaScript/TypeScript>Lintinglehetőséget. A linting beállításai a globális ESLint konfigurációs fájlra mutatnak.
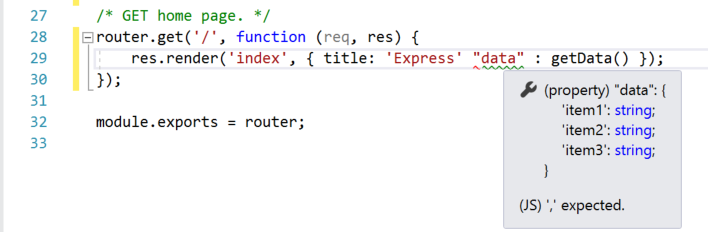
Az alábbi kódban zöld szintaxis kiemelést (zöld hullámvonalak) láthat a kifejezésen. Vigye az egérmutatót a szintaxis kiemelésére.

Az üzenet utolsó sora azt jelzi, hogy a nyelvi szolgáltatás vesszőt (,) várt. A zöld hullámos vonal figyelmeztetést jelez. A piros hullámos vonalak hibát jeleznek.
Az alsó panelen a Hibalista fülre kattintva megtekintheti a figyelmeztetést és a leírást a fájlnévvel és a sorszámmal együtt.

Ezt a kódot a vessző (,) hozzáadásával javíthatja "data"előtt.
További információ a lintingről: Linting.
Megjegyzéskód
Az eszköztár, amely a Visual Studio menüsávjának gombsora, hatékonyabbá teheti a kódolást. Válthat például az IntelliSense befejezési módjára (Az IntelliSense olyan kódolási segéd, amely többek között megjeleníti az egyező metódusok listáját), növelheti vagy csökkentheti a sorbehúzást, vagy megjegyzést fűzhet a lefordítani nem kívánt kódhoz. Ebben a szakaszban néhány kódot fogunk megjegyzésbe fűzni.
Jelöljön ki egy vagy több sornyi kódot a szerkesztőben, majd válassza a A kijelölt sorok megjegyzése gomb  az eszköztáron. Ha inkább a billentyűzetet szeretné használni, nyomja le Ctrl+K, Ctrl+C.
az eszköztáron. Ha inkább a billentyűzetet szeretné használni, nyomja le Ctrl+K, Ctrl+C.
A JavaScript-megjegyzéskarakterek // az egyes kijelölt sorok elejére kerülnek a kód megjegyzéséhez.
Kódblokkok összecsukása
Ha szeretné áttekinthetőbben látni a kód egyes régióit, összecsukhatja azokat. Válassza ki a kis szürke mezőt, benne a mínuszjellel a függvény első sorának margóján. Vagy, ha Ön billentyűzetet használ, helyezze a kurzort a konstruktorkód bármely pontjára, és nyomja le a Ctrl+M, Ctrl+Mbillentyűkombinációt.

A kódblokk csak az első sorra összecsukódik, pontokkal folytatva (...). A kódblokk ismételt kibontásához kattintson arra a szürke mezőre, amelyben most pluszjel van, vagy nyomja le Ctrl+M, Ctrl+M ismét. Ezt a funkciót kiemelésének nevezzük, és különösen akkor hasznos, ha hosszú függvényeket vagy teljes osztályokat összecsuk.
Definíciók megtekintése
A Visual Studio szerkesztője megkönnyíti egy típus, függvény stb. definíciójának vizsgálatát. Az egyik módszer a definíciót tartalmazó fájlra való navigálás, például a Ugrás a definícióra elemet választva, ahol a programozási elem hivatkozik. Még gyorsabb módszer, hogy ne helyezze el a fókuszt a fájltól, amelyben dolgozik, Betekintő definíció. Tekintsük át az alábbi példában a render metódus definícióját.
Kattintson a jobb gombbal a render, és válassza Betekintő definíció a tartalom menüből. Vagy nyomja le Alt+F12billentyűt.
Megjelenik egy előugró ablak a render metódus definíciójával. Görgethet az előugró ablakban, vagy akár egy másik típus definícióját is megtekintheti a betekintett kódból.

Zárja be a betekintett definíciós ablakot az előugró ablak jobb felső sarkában található "x" kis mező kiválasztásával.
Beszúrt tippek megtekintése
A Visual Studio 2022 17.12-es verziójától kezdve az inlay-tippek további információkat mutatnak a beágyazott forráskódról. Ez általában arra szolgál, hogy közvetlenül a szerkesztőben megjelenítse a kódból származó következtetési típusokat, paraméterneveket és egyéb implicit információkat.

Az inlay-tippek beállítása:
Nyissa meg Eszközök > Beállítások > Szövegszerkesztő > Minden nyelv > Inlay-tippeklehetőséget, és válasszon egy lehetőséget az inlay-tippek megtekintéséhez.
Nyissa meg Eszközök > Beállítások > Szövegszerkesztő > JavaScript/TypeScript > Speciális > Általános lehetőséget, és konfigurálja az elrejteni vagy megjeleníteni kívánt inlay-tippeket.
Alapértelmezés szerint a legtöbb beállítás le van tiltva.
Kódrészletek használata
A Visual Studio hasznos kódrészleteket, amelyekkel gyorsan és egyszerűen hozhat létre gyakran használt kódblokkokat.
kódrészletek különböző programozási nyelvekhez érhetők el, beleértve a JavaScriptet is. Adjunk hozzá egy for hurkot a kódfájlhoz.
Helyezze a kurzort oda, ahová be szeretné szúrni a kódrészletet, kattintson a jobb gombbal, és válassza kódrészlet>Kódrészlet beszúrásalehetőséget.

Megjelenik egy Kódrészlet beszúrása mező a szerkesztőben. Válassza a(z) Általános lehetőséget, majd kattintson duplán a listában a elemhez tartozó-re.

Ezzel hozzáadja a for hurokrészletet a kódhoz:
for (var i = 0; i < length; i++) {
}
A nyelvhez elérhető kódrészletek megtekintéséhez válassza a Szerkesztés>IntelliSense>Kódrészlet beszúrásalehetőséget, majd válassza ki a nyelv mappáját.