Mulai cepat: Menerapkan aplikasi web ASP.NET
Catatan
Mulai 1 Juni 2024, semua aplikasi App Service yang baru dibuat akan memiliki opsi untuk menghasilkan nama host default yang unik menggunakan konvensi <app-name>-<random-hash>.<region>.azurewebsites.netpenamaan . Nama aplikasi yang ada akan tetap tidak berubah.
Contoh: myapp-ds27dh7271aah175.westus-01.azurewebsites.net
Untuk detail lebih lanjut, lihat Nama Host Default Unik untuk Sumber Daya App Service.
Dalam mulai cepat ini, Anda mempelajari cara membuat dan menyebarkan aplikasi web ASP.NET pertama Anda ke Azure App Service. App Service mendukung berbagai versi aplikasi .NET, dan menyediakan layanan hosting web yang sangat dapat diskalakan dan melakukan patch sendiri. Aplikasi web ASP.NET bersifat lintas platform dan dapat dihosting di Linux atau Windows. Setelah selesai, Anda memiliki grup sumber daya Azure yang terdiri dari paket hosting App Service dan App Service dengan aplikasi web yang disebarkan.
Atau, Anda dapat menyebarkan aplikasi web ASP.NET sebagai bagian dari kontainer Windows atau Linux di App Service.
Tip
Temukan tips GitHub Copilot di Langkah-langkah Visual Studio, Visual Studio Code, dan portal Azure.
Catatan
Membangun aplikasi .NET 9 (STS) dengan Windows App Service menggunakan MSBuild atau SCM_DO_BUILD belum didukung. Dukungan untuk skenario build ini akan datang setelah tanggal GA awal dan pada 4 Desember 2024. Penyebaran yang dibangun di luar App Service melalui Visual Studio, Visual Studio Code, GitHub Actions, dan Azure DevOps didukung sepenuhnya.
Prasyarat
- Akun Azure dengan langganan aktif. Buat akun secara gratis.
- Visual Studio 2022 dengan beban kerja ASP.NET serta pengembangan web.
- (Opsional) Untuk mencoba GitHub Copilot, akun GitHub Copilot. Uji coba gratis 30 hari tersedia.
Jika Anda sudah menginstal Visual Studio 2022:
- Pasang pembaruan terbaru di Visual Studio dengan memilih Bantuan>Periksa Pembaruan.
- Tambahkan beban kerja dengan memilih Alat>Dapatkan Alat dan Fitur.
- Akun Azure dengan langganan aktif. Buat akun secara gratis.
- Visual Studio Code.
- Ekstensi Azure Tools.
- .NET 8.0 SDK terbaru.
- (Opsional) Untuk mencoba GitHub Copilot, akun GitHub Copilot. Uji coba gratis 30 hari tersedia.
- Akun Azure dengan langganan aktif. Buat akun secara gratis.
- Azure CLI.
- .NET 8.0 SDK terbaru.
- (Opsional) Untuk mencoba GitHub Copilot, akun GitHub Copilot. Uji coba gratis 30 hari tersedia.
- Akun Azure dengan langganan aktif. Buat akun secara gratis.
- Azure PowerShell
- .NET 8.0 SDK terbaru.
- Akun Azure dengan langganan aktif. Buat akun secara gratis.
- Akun GitHub Membuat akun secara gratis.
- Akun Azure dengan langganan aktif. Buat akun secara gratis.
- Azure Developer CLI
- .NET 8.0 SDK terbaru.
1. Membuat aplikasi web ASP.NET
1. Inisialisasi templat aplikasi web ASP.NET
Buka Visual Studio, lalu pilih Buat proyek baru.
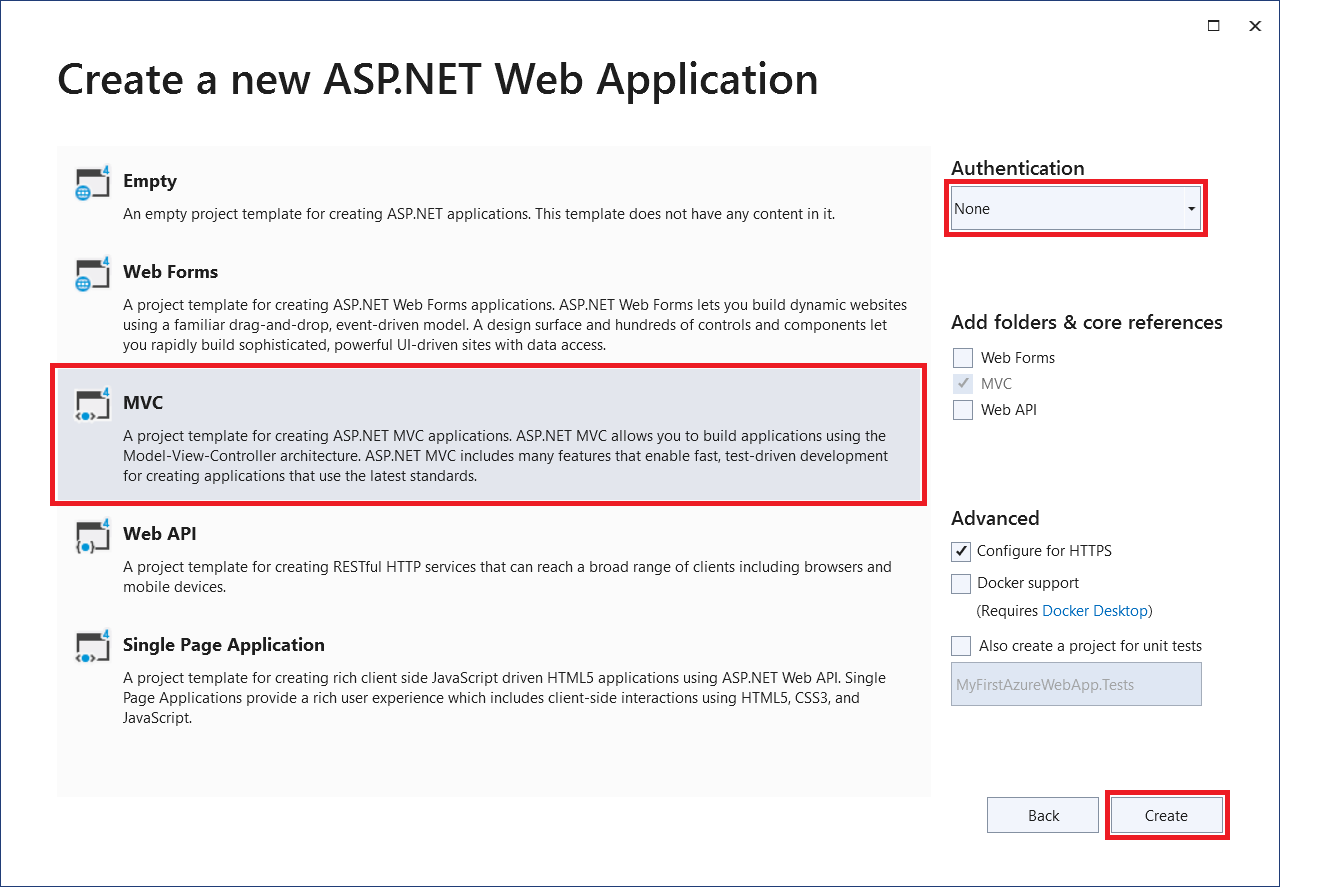
Di Buat proyek baru, temukan, dan pilih ASP.NET Core Web App (Halaman Razor), lalu pilih Berikutnya.
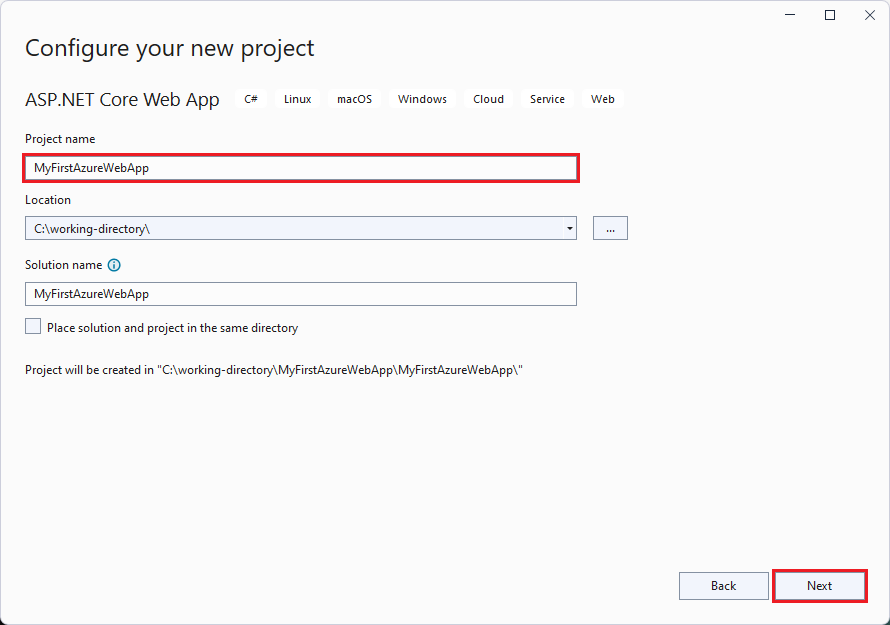
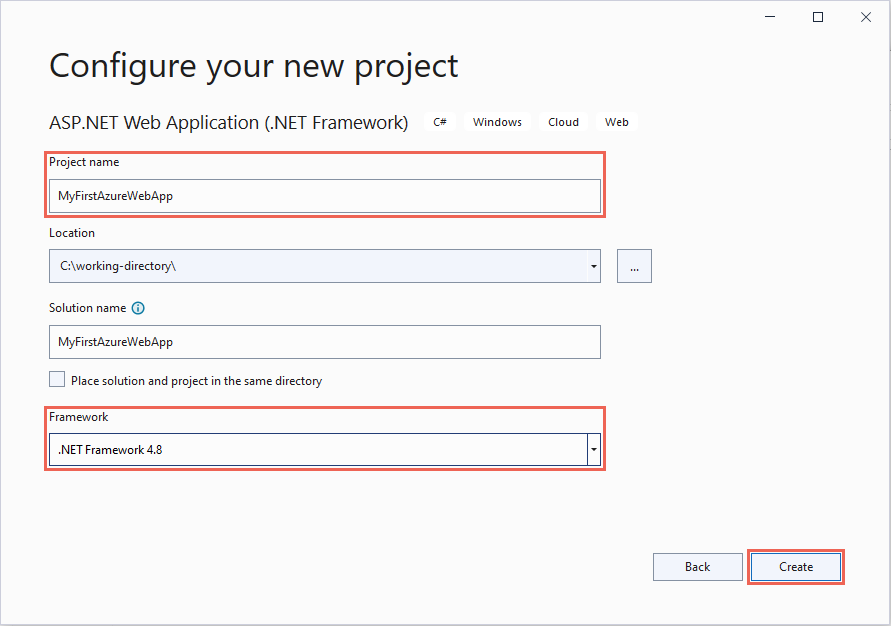
Di Konfigurasikan proyek baru Anda, beri nama aplikasi MyFirstAzureWebApp, lalu pilih Berikutnya.
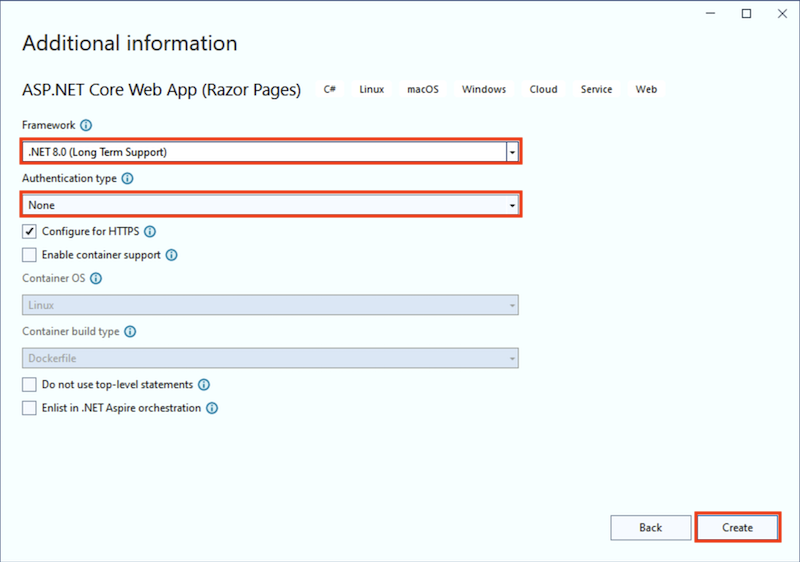
Pilih .NET 8.0 (Dukungan Jangka Panjang).
Pastikan Jenis autentikasi diatur ke Tidak Ada. Pilih Buat.
Di menu Visual Studio, pilih Penelusuran kesalahan>Mulai Tanpa Menelusuri Kesalahan untuk menjalankan aplikasi web secara lokal. Jika Anda melihat pesan yang meminta Anda mempercayai sertifikat yang ditandatangani sendiri, pilih Ya.
Tip
Jika Anda memiliki akun GitHub Copilot, coba dapatkan fitur GitHub Copilot untuk Visual Studio.
Buka jendela terminal pada komputer Anda ke direktori kerja. Buat aplikasi web .NET baru menggunakan perintah
dotnet new webapp, lalu ubah direktori ke aplikasi yang baru dibuat.dotnet new webapp -n MyFirstAzureWebApp --framework net8.0 cd MyFirstAzureWebAppDari sesi terminal yang sama, jalankan aplikasi secara lokal menggunakan perintah
dotnet run.dotnet run --urls=https://localhost:5001/Buka browser web, dan navigasi ke aplikasi di
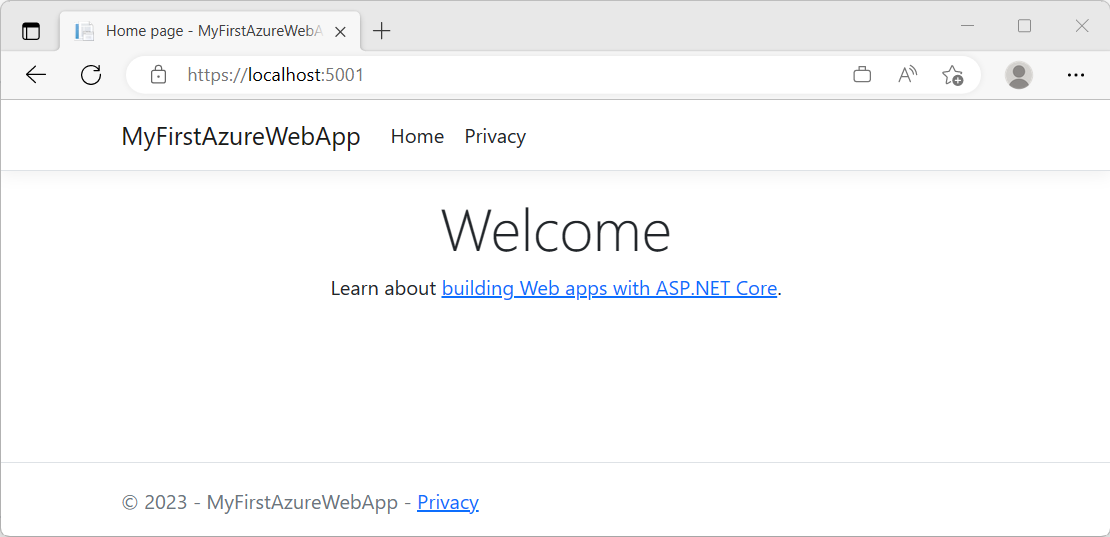
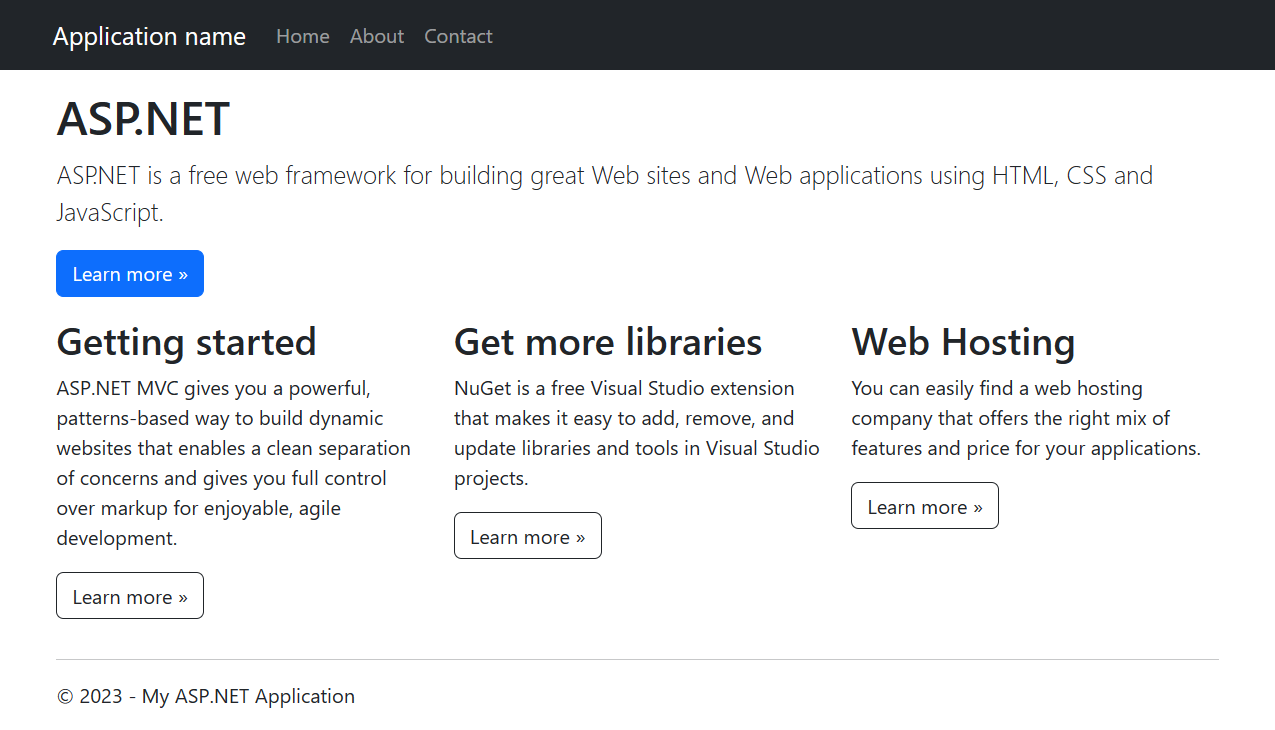
https://localhost:5001.Anda melihat templat ASP.NET aplikasi web Core 8.0 ditampilkan di halaman.
Dalam langkah ini, Anda membuat fork proyek demo untuk disebarkan.
- Buka aplikasi sampel .NET 8.0.
- Pilih tombol Fork di sisi kanan atas di halaman GitHub.
- Pilih Pemilik dan biarkan Nama repositori default.
- Pilih Buat fork.
Mulai cepat ini menggunakan Azure Developer CLI (azd) untuk membuat sumber daya Azure dan menyebarkan kode ke dalamnya. Untuk informasi selengkapnya tentang Azure Developer CLI, kunjungi dokumentasi atau jalur pelatihan.
Ambil dan inisialisasi templat aplikasi web ASP.NET Core untuk mulai cepat ini menggunakan langkah-langkah berikut:
Buka jendela terminal di komputer Anda ke direktori kerja kosong. Inisialisasi
azdtemplat menggunakanazd initperintah .azd init --template https://github.com/Azure-Samples/quickstart-deploy-aspnet-core-app-service.gitSaat dimintai nama lingkungan, masukkan
dev.Dari sesi terminal yang sama, jalankan aplikasi secara lokal menggunakan perintah
dotnet run.--projectGunakan parameter untuk menentukansrcdirektoriazdtemplat, yang merupakan tempat kode aplikasi berada.dotnet run --project src --urls=https://localhost:5001/Buka browser web dan navigasikan ke aplikasi di
https://localhost:5001. Templat aplikasi web ASP.NET Core 8.0 ditampilkan di halaman.
2. Terbitkan aplikasi web Anda
Ikuti langkah-langkah berikut untuk membuat App Service dan menerbitkan aplikasi web Anda:
Di Penjelajah Solusi, klik kanan proyek MyFirstAzureWebApp dan pilih Terbitkan.
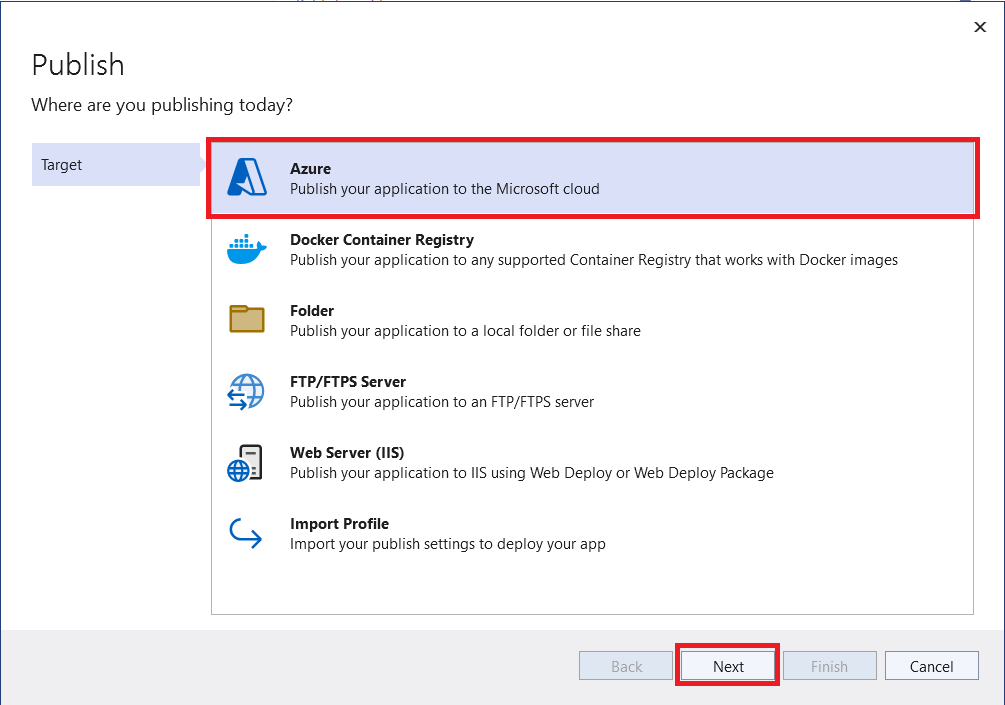
Di Terbitkan, pilih Azure, lalu klik Berikutnya.
Pilih Target tertentu, baik Azure App Service (Linux) atau Azure App Service (Windows). Kemudian, pilih Berikutnya.
Penting
Saat menargetkan ASP.NET Framework 4.8, gunakan Azure App Service (Windows).
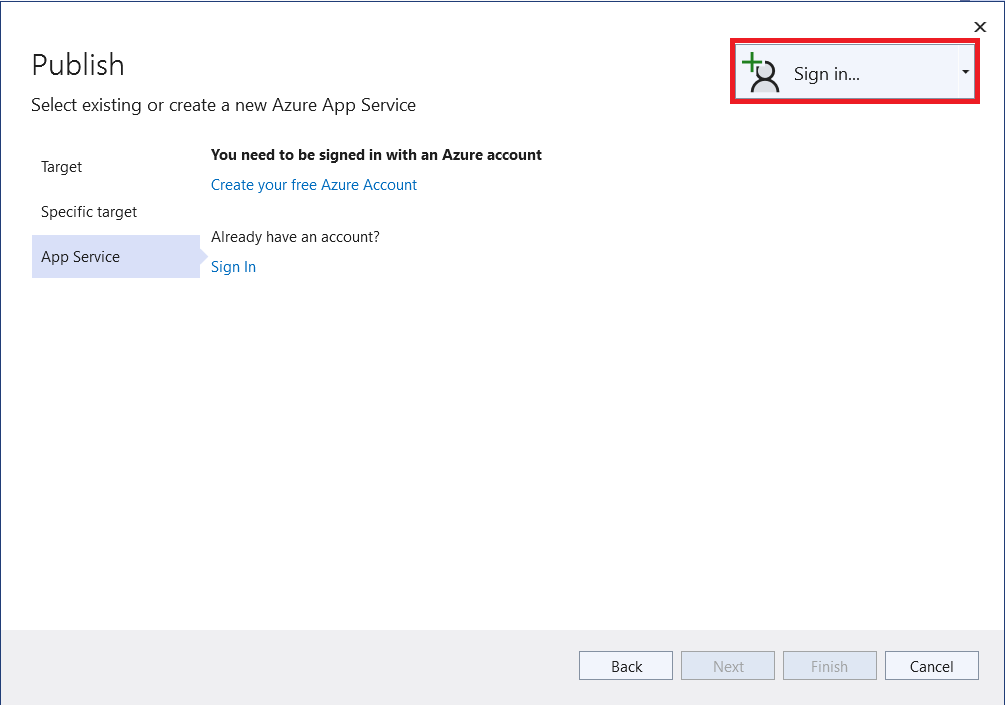
Opsi Anda bergantung pada apakah Anda sudah masuk ke Azure dan apakah Anda memiliki akun Visual Studio yang ditautkan ke akun Azure. Pilih Tambahkan akun atau Masuk untuk masuk ke langganan Azure Anda. Jika Anda sudah masuk, pilih akun yang Anda inginkan.
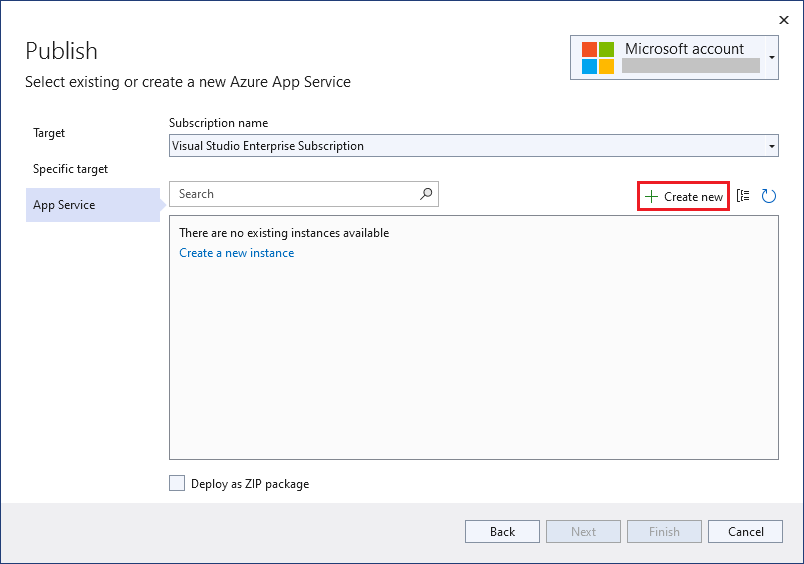
Di sebelah kanan instans App Service, pilih +.
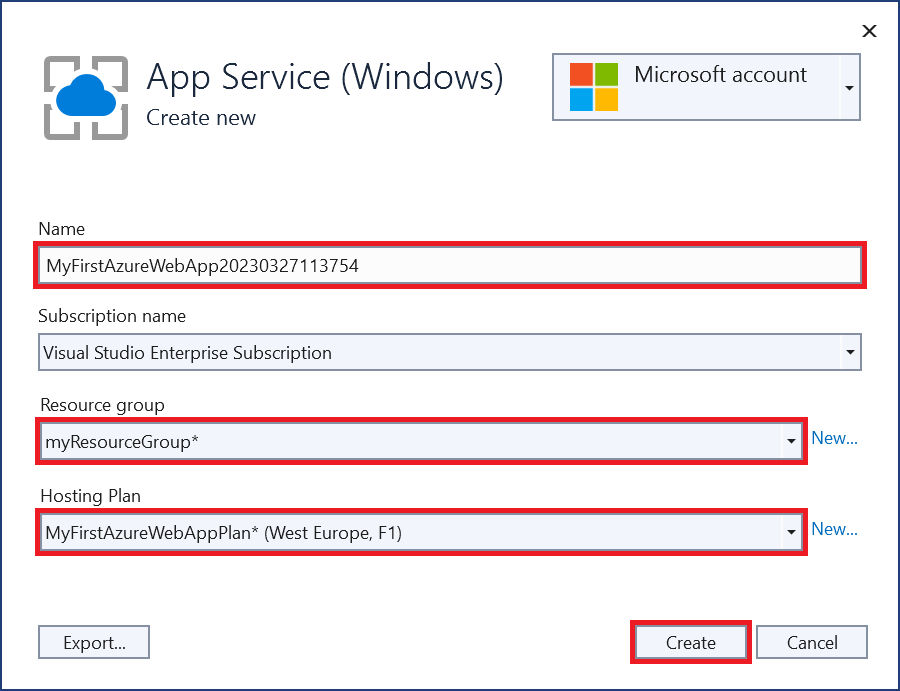
Untuk Langganan, terima langganan yang tercantum atau pilih langganan baru dari menu drop-down.
Untuk grup Sumber Daya, pilih Baru. Di Nama grup sumber daya baru, masukkan myResourceGroup dan pilih Oke.
Untuk Paket Hosting, pilih Baru.
Di dialog Paket Hosting: Buat baru, masukkan nilai yang ditentukan dalam tabel berikut ini:
Pengaturan Nilai yang disarankan Deskripsi Paket Hosting MyFirstAzureWebAppPlan Nama paket App Service. Location Eropa Barat Pusat data tempat aplikasi web dihosting. Ukuran Pilih tingkat terendah. Tingkat harga menentukan fitur hosting. Di Nama, masukkan nama aplikasi unik yang hanya menyertakan karakter yang valid yaitu
a-z,A-Z,0-9, dan-. Anda dapat menerima nama unik yang dihasilkan secara otomatis. URL aplikasi web adalahhttp://<app-name>.azurewebsites.net, dengan<app-name>merupakan nama aplikasi Anda.Pilih Buat untuk membuat sumber daya Azure.
Setelah wizard selesai, sumber daya Azure dibuat untuk Anda, dan Anda siap untuk menerbitkan proyek ASP.NET Core Anda.
Dalam dialog Terbitkan, pastikan aplikasi App Service baru Anda dipilih, lalu pilih Selesai, lalu pilih Tutup. Visual Studio membuat profil publikasi untuk Anda untuk Azure App Service Aplikasi yang dipilih.
Di halaman Terbitkan, pilih Terbitkan. Jika Anda melihat pesan peringatan, pilih Lanjutkan.
Visual Studio dapat membangun, mengemas, dan menerbitkan aplikasi ke Azure, lalu meluncurkan aplikasi di browser default.
Anda melihat aplikasi web ASP.NET Core 8.0 ditampilkan di halaman.
Buka Visual Studio Code dari direktori akar proyek Anda.
code .Jika diminta, pilih Ya, saya mempercayai penulis.
Tip
Jika Anda memiliki akun GitHub Copilot, coba dapatkan fitur GitHub Copilot untuk Visual Studio Code.
Di Visual Studio Code, buka Palet Perintah dengan memilih Tampilkan>Palet Perintah.
Cari dan pilih "Azure App Service: Buat Aplikasi Web Baru (Tingkat Lanjut)".
Tanggapi perintah sebagai berikut:
- Jika diminta, masuk ke akun Azure Anda.
- Pilih Langganan Anda.
- Pilih Buat Aplikasi Web baru... Tingkat lanjut.
- Untuk Masukkan nama unik global, gunakan nama yang unik di seluruh Azure (karakter yang valid adalah
a-z,0-9, dan-). Pola yang baik adalah menggunakan kombinasi nama perusahaan dan pengidentifikasi aplikasi Anda. - Pilih Buat grup sumber daya baru dan berikan nama seperti
myResourceGroup. - Saat diminta untuk Memilih tumpukan runtime, pilih .NET 8 (LTS).
- Pilih sistem operasi (Windows atau Linux).
- Pilih lokasi di dekat Anda.
- Pilih Buat paket App Service baru, berikan nama, dan pilih tingkat harga Gratis (F1).
- Pilih Lewati untuk saat ini untuk sumber daya Application Insights.
- Saat diminta, pilih Sebarkan.
- Pilih MyFirstAzureWebApp sebagai folder yang akan digunakan.
- Pilih Tambahkan Konfigurasi saat diminta.
Di popup Selalu sebarkan ruang kerja "MyFirstAzureWebApp" ke <app-name>", pilih Ya agar Visual Studio Code disebarkan ke aplikasi App Service yang sama setiap kali Anda berada di ruang kerja itu.
Saat penerbitan selesai, pilih Telusuri Situs Web pada pemberitahuan dan pilih Buka saat diminta.
Anda melihat aplikasi web ASP.NET Core 8.0 ditampilkan di halaman.
Masuk ke akun Azure Anda dengan menggunakan
az loginperintah dan mengikuti prompt:az login- Jika perintah
aztidak dikenali, pastikan Anda telah menginstal Azure CLI seperti yang dijelaskan di Prasyarat.
- Jika perintah
Terapkan kode di direktori MyFirstAzureWebApp lokal Anda menggunakan perintah
az webapp up:az webapp up --sku F1 --name <app-name> --os-type <os>- Ganti
<app-name>dengan nama yang unik di seluruh Azure (karakter yang valid adalaha-z,0-9, dan-). Pola yang baik adalah menggunakan kombinasi nama perusahaan dan pengidentifikasi aplikasi Anda. - Argumen
--sku F1membuat aplikasi web pada tingkat hargaGratis. Hapus argumen ini untuk menggunakan tingkat premium yang lebih cepat, yang akan dikenakan biaya per jam. - Ganti
<os>denganlinuxatauwindows. - Anda dapat secara opsional menyertakan argumen
--location <location-name>di mana<location-name>adalah wilayah Azure yang tersedia. Anda dapat mengambil daftar wilayah yang diizinkan untuk akun Azure Anda dengan menjalankan perintahaz account list-locations.
Perintah mungkin memerlukan waktu beberapa menit untuk diselesaikan. Saat sedang berjalan, perintah menyediakan pesan tentang membuat grup sumber daya, paket App Service, dan aplikasi hosting, mengonfigurasi pengelogan, lalu melakukan penyebaran ZIP. Kemudian akan menampilkan pesan dengan URL aplikasi:
You can launch the app at http://<app-name>.azurewebsites.net- Ganti
Buka browser web dan navigasi ke URL:
Anda melihat aplikasi web ASP.NET Core 8.0 ditampilkan di halaman.
Catatan
Azure PowerShell direkomendasikan untuk membuat aplikasi di platform hosting Windows. Untuk membuat aplikasi di Linux, gunakan alat yang berbeda, seperti Azure CLI.
Masuk ke akun Azure Anda dengan menggunakan
Connect-AzAccountperintah dan mengikuti prompt:Connect-AzAccount
Buat aplikasi fungsi dengan menggunakan perintah New-AzFunctionApp.
New-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -Location westeurope- Ganti
<app-name>dengan nama yang unik di seluruh Azure (karakter yang valid adalaha-z,0-9, dan-). Kombinasi nama perusahaan Anda dan pengidentifikasi aplikasi adalah pola yang baik. - Anda dapat secara opsional menyertakan argumen
-Location <location-name>dengan<location-name>sebagai wilayah Azure yang tersedia. Anda dapat mengambil daftar wilayah yang diizinkan untuk akun Azure Anda dengan menjalankan perintahGet-AzLocation.
Perintah mungkin memerlukan waktu beberapa menit untuk diselesaikan. Saat sedang berjalan, perintah membuat grup sumber daya, paket App Service, dan sumber daya App Service.
- Ganti
Dari folder root aplikasi, siapkan aplikasi MyFirstAzureWebApp lokal Anda untuk penyebaran menggunakan
dotnet publishperintah:dotnet publish --configuration ReleaseUbah ke direktori rilis dan buat file zip dari konten:
cd bin\Release\net8.0\publish Compress-Archive -Path * -DestinationPath deploy.zipPublikasikan file zip ke aplikasi Azure menggunakan perintah Publish-AzWebApp:
Publish-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -ArchivePath (Get-Item .\deploy.zip).FullName -ForceCatatan
-ArchivePathmembutuhkan jalur penuh dari file zip.Buka browser web dan navigasi ke URL:
Anda melihat aplikasi web ASP.NET Core 8.0 ditampilkan di halaman.
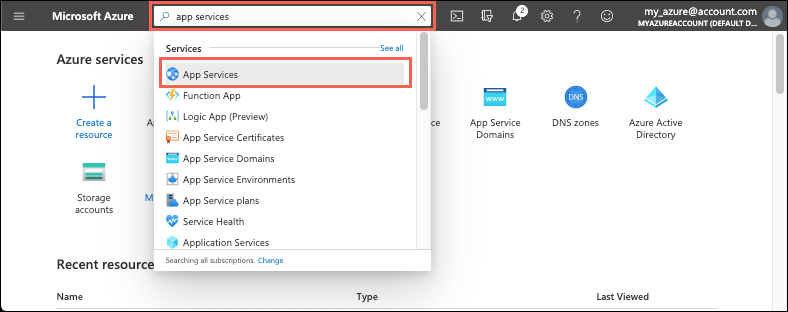
Ketik layanan aplikasi dalam pencarian. Di bagian Layanan, pilih App Services.

Di halaman App Services, pilih Buat>Aplikasi Web.
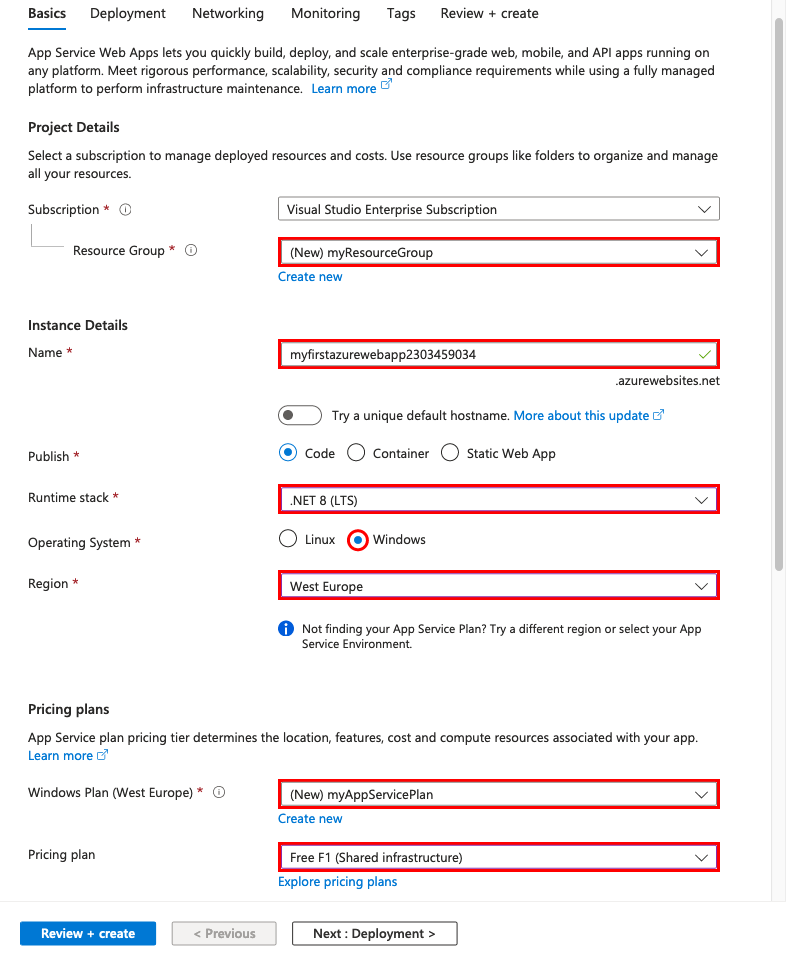
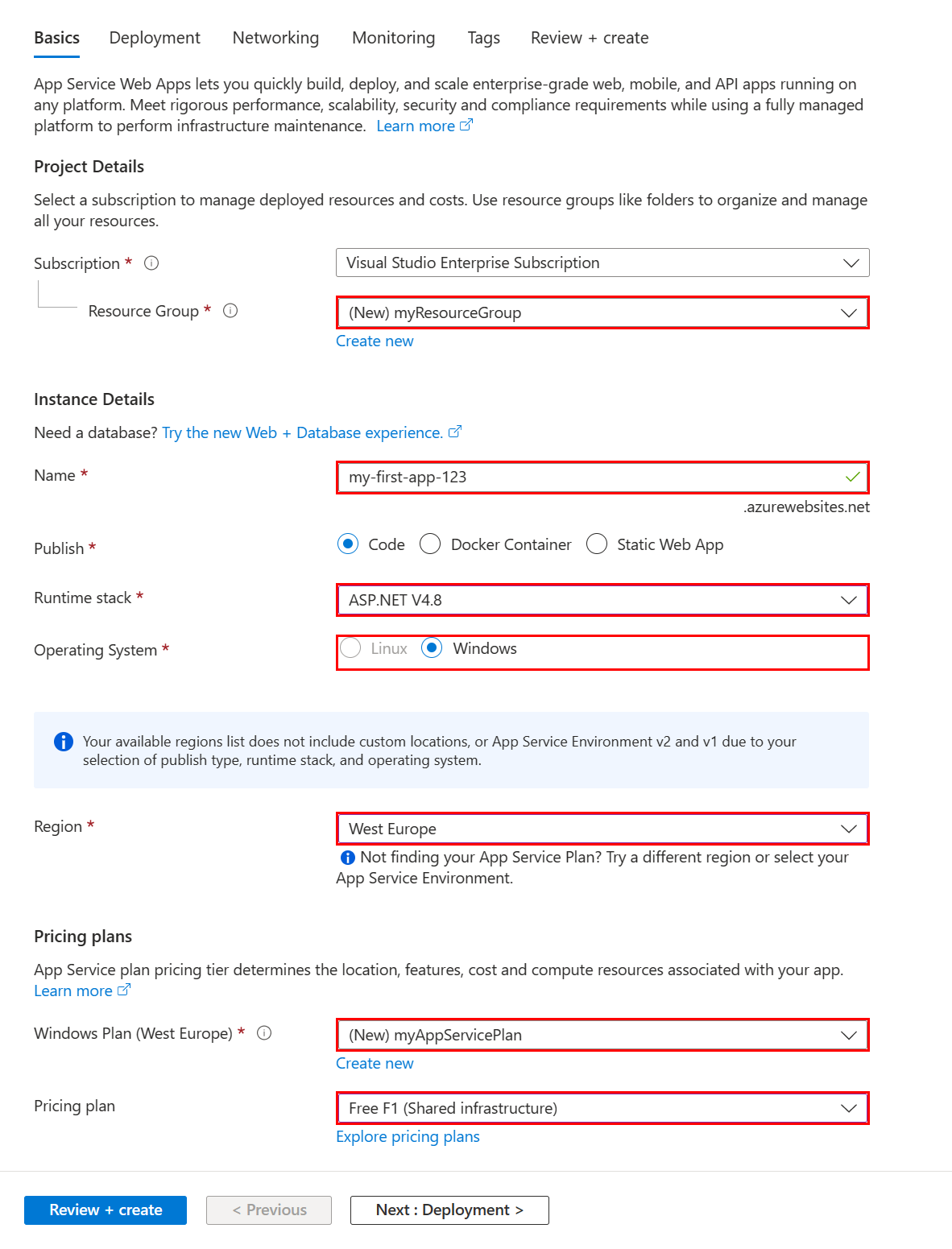
Di tab Dasar:
- Pada Grup Sumber Daya, pilih Buat baru. Ketik myResourceGroup untuk namanya.
- Di bagian Nama, ketik nama yang unik secara global untuk aplikasi web Anda.
- Di bagian Terbitkan, pilih Kode.
- Di bawah Tumpukan runtime pilih .NET 8 (LTS).
- Di bawah Sistem Operasi, pilih Windows. Jika Anda memilih Linux, Anda tidak dapat mengonfigurasi penyebaran GitHub di langkah berikutnya, tetapi Anda masih dapat melakukannya setelah membuat aplikasi di halaman Pusat Penyebaran.
- Pilih Wilayah tempat Anda ingin menyajikan aplikasi Anda.
- Di bawah Paket App Service, pilih Buat baru dan ketik myAppServicePlan untuk nama tersebut.
- Di bawah Paket harga, pilih F1 Gratis.
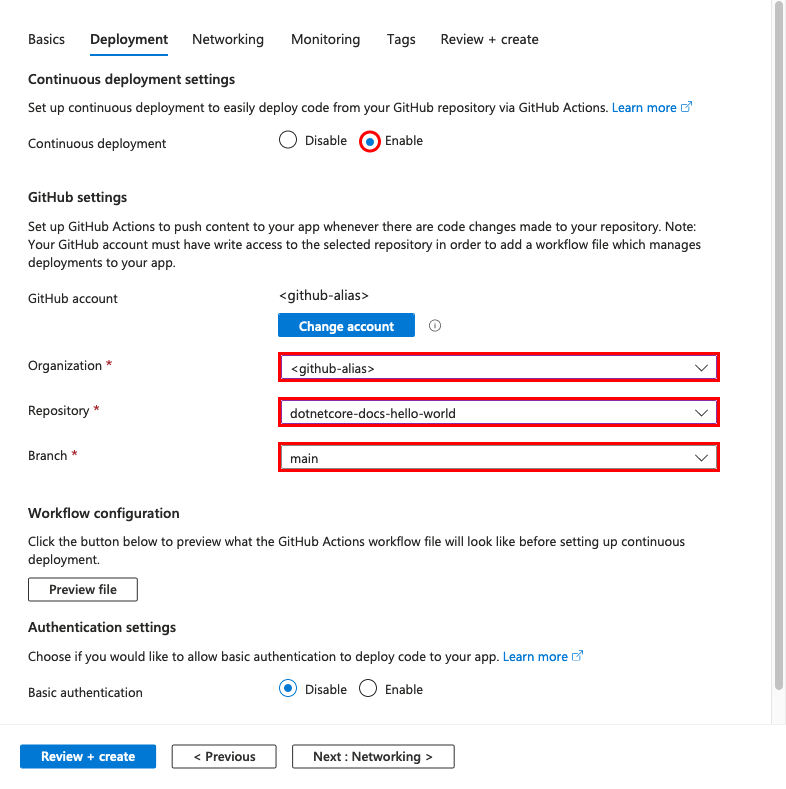
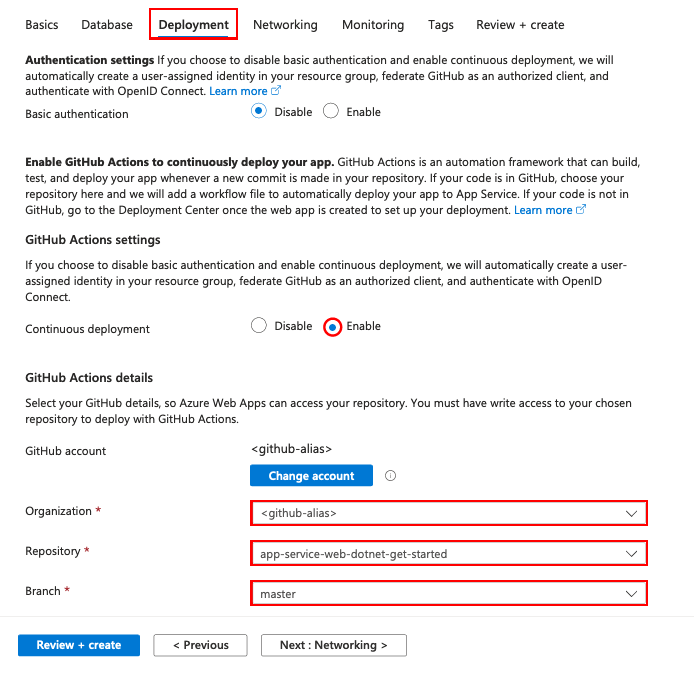
Pilih tab Penyebaran di bagian atas halaman
Di bawah Pengaturan Tindakan GitHub, atur Penyebaran berkelanjutan ke Aktifkan.
Di bawah Detail GitHub Actions, autentikasi dengan akun GitHub Anda dan pilih opsi berikut:
- Untuk Organisasi pilih organisasi tempat Anda membuat fork proyek demo.
- Untuk Repositori pilih proyek dotnetcore-docs-hello-world.
- Untuk Cabang pilih utama.
Catatan
Secara default, wizard pembuatan menonaktifkan autentikasi dasar dan penyebaran GitHub Actions dibuat menggunakan identitas yang ditetapkan pengguna. Jika Anda mendapatkan kesalahan izin selama pembuatan sumber daya, akun Azure Anda mungkin tidak memiliki cukup izin. Anda dapat mengonfigurasi penyebaran GitHub Actions nanti dengan identitas yang dihasilkan untuk Anda oleh administrator Azure, atau Anda juga dapat mengaktifkan autentikasi dasar sebagai gantinya.
Pilih tombol Tinjau + buat di bagian bawah halaman.
Setelah validasi berjalan, pilih tombol Create di bagian bawah halaman.
Setelah penyebaran selesai, pilih Buka sumber daya.

Lakukan penelusuran ke aplikasi yang disebarkan menggunakan browser web Anda di URL
http://<app-name>.azurewebsites.net. Jika Anda melihat pesan "Aplikasi web Anda sedang berjalan dan menunggu konten Anda", penyebaran GitHub masih berjalan. Tunggu beberapa menit dan refresh halaman.
Templat AZD berisi file yang menghasilkan sumber daya yang diperlukan berikut agar aplikasi Anda berjalan di App service:
- Grup sumber daya baru untuk memuat semua sumber daya Azure untuk layanan ini.
- Paket App Service baru yang menentukan lokasi, ukuran, dan fitur farm server web yang menghosting aplikasi Anda.
- Instans aplikasi App Service baru untuk menjalankan aplikasi yang disebarkan.
Masuk ke akun Azure Anda dengan menggunakan
azd auth loginperintah dan mengikuti prompt:azd auth loginBuat sumber daya Azure dan sebarkan
azd upaplikasi Anda menggunakan perintah :azd upPerintah
azd upmungkin perlu waktu beberapa menit untuk diselesaikan.azd upmenggunakan file Bicep di proyek Anda untuk membuat grup sumber daya, Paket App Service, dan aplikasi hosting. Ini juga melakukan konfigurasi tertentu seperti mengaktifkan pengelogan dan menyebarkan kode aplikasi yang dikompilasi. Saat sedang berjalan, perintah menyediakan pesan tentang proses provisi dan penyebaran, termasuk tautan ke penyebaran di Azure. Setelah selesai, perintah juga menampilkan tautan ke aplikasi penyebaran.Buka browser web dan navigasi ke URL:
Anda melihat aplikasi web ASP.NET Core 8.0 ditampilkan di halaman.
3. Perbarui aplikasi dan sebarkan ulang
Anda akan membuat perubahan pada Index.cshtml dan menyebarkan ulang untuk melihat perubahan. Di templat .NET 8.0, templat berada di folder Halaman . Di templat .NET Framework 4.8, templat tersebut ada di folder Tampilan/Beranda . Ikuti langkah-langkah berikut untuk memperbarui dan menerapkan ulang aplikasi web Anda:
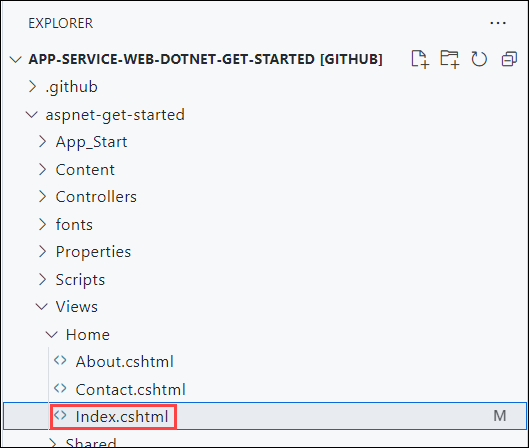
Di Penjelajah Solusi, di bawah proyek Anda, buka Index.cshtml.
Ganti elemen pertama
<div>dengan kode berikut:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Tip
Dengan GitHub Copilot diaktifkan di Visual Studio, cobalah hal berikut:
<div>Pilih elemen dan ketik Alt+/.- Tanyakan Copilot, "Ubah ke kartu Bootstrap yang bertuliskan .NET 💜 Azure."
Simpan perubahan Anda.
Untuk menerapkan ulang ke Azure, klik kanan proyek MyFirstAzureWebApp di Penjelajah Solusi dan pilih Terbitkan.
Di halaman ringkasan Terbitkan, pilih Terbitkan.
Saat penerbitan selesai, Visual Studio akan meluncurkan browser ke URL aplikasi web.
Anda melihat aplikasi web ASP.NET Core 8.0 yang diperbarui ditampilkan di halaman.
Buka Pages/Index.cshtml.
Ganti elemen pertama
<div>dengan kode berikut:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Tip
Coba ini dengan GitHub Copilot:
- Pilih seluruh
<div>elemen dan klik .
. - Tanyakan Copilot, "Ubah ke kartu Bootstrap yang bertuliskan .NET 💜 Azure."
Simpan perubahan Anda.
- Pilih seluruh
Di Visual Studio Code, buka Palet Perintah, Ctrl+Shift+P.
Cari dan pilih "Azure App Service: Terapkan ke Aplikasi Web".
Pilih langganan dan aplikasi web yang Anda gunakan sebelumnya.
Saat diminta, pilih Sebarkan.
Saat penerbitan selesai, pilih Telusuri Situs Web di pemberitahuan.
Anda melihat aplikasi web ASP.NET Core 8.0 yang diperbarui ditampilkan di halaman.
Tip
Untuk melihat bagaimana Visual Studio Code dengan GitHub Copilot membantu meningkatkan pengalaman pengembangan web Anda, lihat langkah-langkah Visual Studio Code.
Di direktori lokal, buka file Pages/Index.cshtml . Ganti elemen pertama <div>:
<div class="jumbotron">
<h1>.NET 💜 Azure</h1>
<p class="lead">Example .NET app to Azure App Service.</p>
</div>
Simpan perubahan Anda, lalu sebarkan ulang aplikasi menggunakan az webapp up perintah lagi dan ganti <os> dengan linux atau windows.
az webapp up --os-type <os>
Perintah ini menggunakan nilai yang disimpan cache secara lokal dalam file .azure/config, termasuk nama aplikasi, grup sumber daya, dan paket App Service.
Setelah penyebaran selesai, beralih kembali ke jendela browser yang dibuka di langkah Telusuri ke aplikasi , dan tekan refresh.
Anda melihat aplikasi web ASP.NET Core 8.0 yang diperbarui ditampilkan di halaman.
Di direktori lokal, buka file Pages/Index.cshtml . Ganti elemen pertama
<div>:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Dari folder root aplikasi, siapkan aplikasi MyFirstAzureWebApp lokal Anda untuk penyebaran menggunakan
dotnet publishperintah:dotnet publish --configuration ReleaseUbah ke direktori rilis dan buat file zip dari konten:
cd bin\Release\net8.0\publish Compress-Archive -Path * -DestinationPath deploy.zipPublikasikan file zip ke aplikasi Azure menggunakan perintah Publish-AzWebApp:
Publish-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -ArchivePath (Get-Item .\deploy.zip).FullName -ForceCatatan
-ArchivePathmembutuhkan jalur penuh dari file zip.Setelah penyebaran selesai, beralih kembali ke jendela browser yang dibuka di langkah Telusuri ke aplikasi , dan tekan refresh.
Anda melihat aplikasi web ASP.NET Core 8.0 yang diperbarui ditampilkan di halaman.
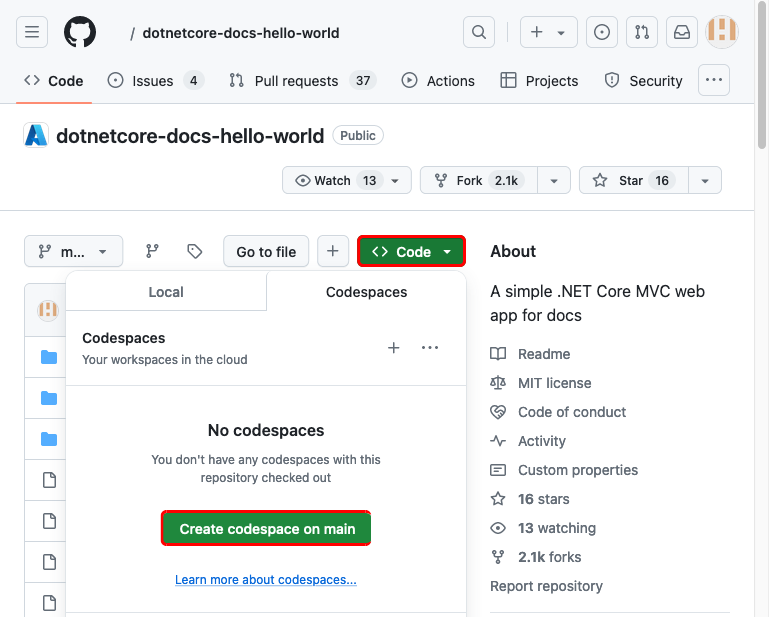
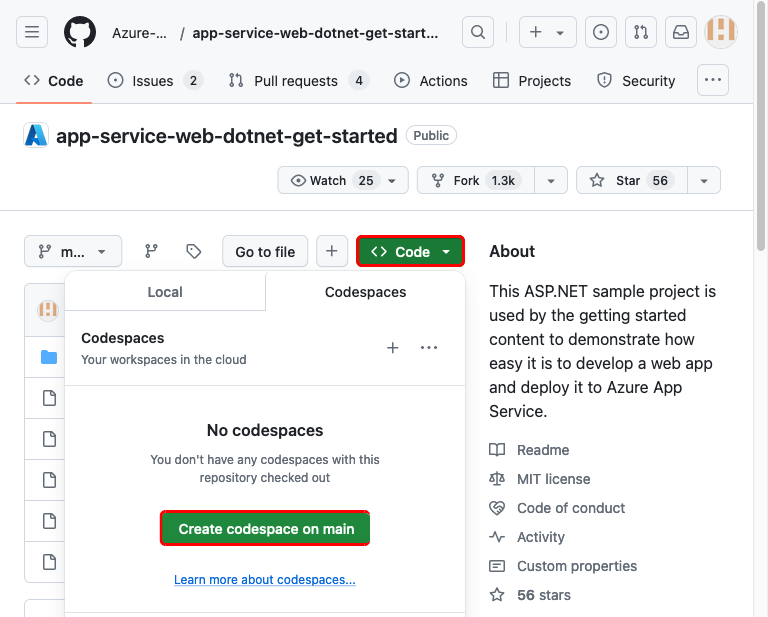
Telusuri ke fork GitHub Anda dari kode sampel.
Pada halaman repositori Anda, buat codespace dengan memilih Code>Create codespace di utama.
Tip
Jika Anda memiliki akun GitHub Copilot, coba dapatkan fitur GitHub Copilot di codespace Anda.
Buka Index.cshtml.
Index.cshtml terletak di folder
Pages.
Ganti elemen pertama
<div>dengan kode berikut:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Perubahan disimpan secara otomatis.
Tip
Coba ini dengan GitHub Copilot:
- Pilih seluruh
<div>elemen dan klik .
. - Tanyakan Copilot, "Ubah ke kartu Bootstrap yang bertuliskan .NET 💜 Azure."
- Pilih seluruh
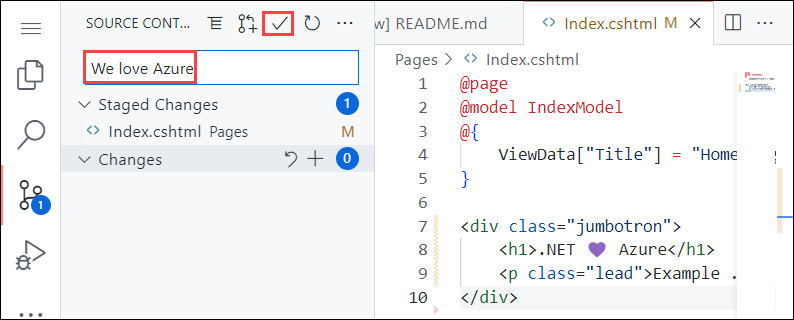
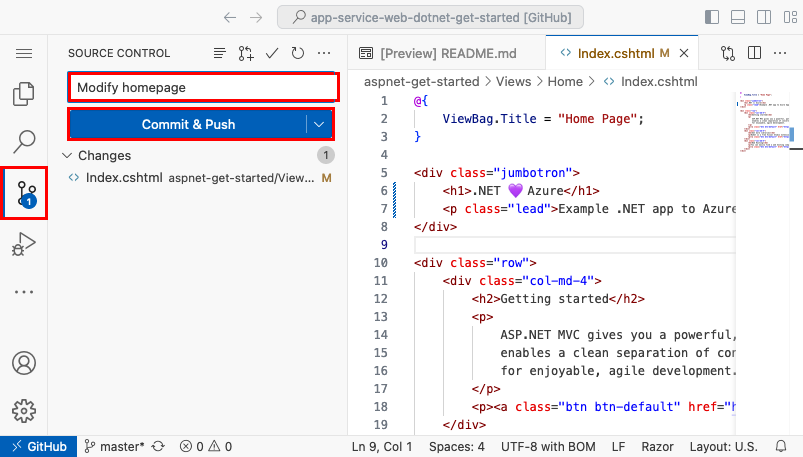
Dari menu Kontrol Sumber, masukkan pesan penerapan seperti
Modify homepage. Lalu, pilih Terapkan dan konfirmasi penahapan perubahan dengan memilih Ya.Tip
Biarkan GitHub Copilot membuat pesan penerapan untuk Anda dengan memilih
 di kotak pesan.
di kotak pesan.Pilih Sinkronkan perubahan 1, lalu konfirmasi dengan memilih OK.
Dibutuhkan beberapa menit agar penyebaran berjalan. Untuk melihat kemajuan, navigasikan ke
https://github.com/<your-github-alias>/dotnetcore-docs-hello-world/actions.Kembali ke jendela browser yang dibuka selama langkah Telusuri ke aplikasi , dan refresh halaman.
Anda melihat aplikasi web ASP.NET Core 8.0 yang diperbarui ditampilkan di halaman.
Di direktori lokal, buka file src/Pages/Index.cshtml . Ganti elemen pertama <div>:
<div class="jumbotron">
<h1>.NET 💜 Azure</h1>
<p class="lead">Example .NET app to Azure App Service.</p>
</div>
Simpan perubahan Anda, lalu terapkan ulang aplikasi menggunakan perintah azd up lagi:
azd up
azd up lewati langkah penyediaan sumber daya kali ini dan hanya menyebarkan ulang kode Anda, karena tidak ada perubahan pada file Bicep.
Setelah penyebaran selesai, browser terbuka ke aplikasi web ASP.NET Core 8.0 yang diperbarui.
4. Mengelola aplikasi Azure
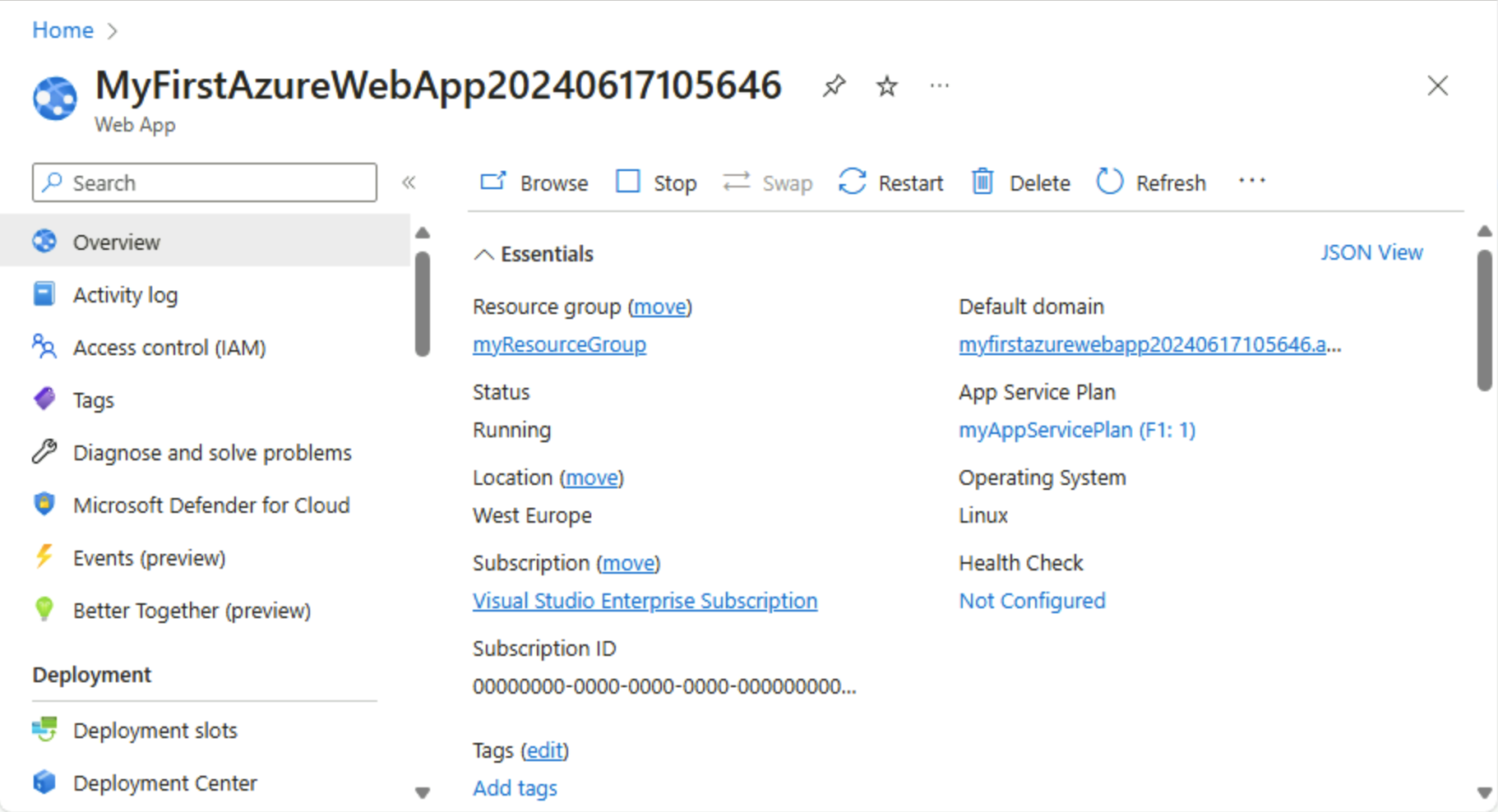
Untuk mengelola aplikasi web Anda, buka portal Microsoft Azure, dan cari dan pilih App Services.

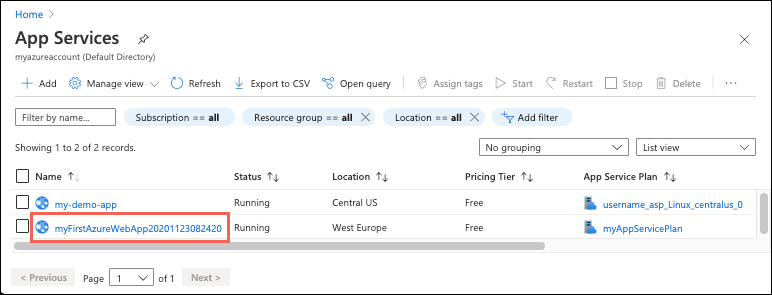
Pada halaman App Services, pilih nama aplikasi web Anda.

Halaman Gambaran Umum untuk aplikasi web Anda, berisi opsi untuk manajemen dasar seperti menelusuri, menghentikan, memulai, memulai ulang, dan menghapus. Menu sebelah kiri menyediakan halaman lebi lanjut untuk mengonfigurasikan aplikasi Anda.

Membersihkan sumber daya
Di langkah-langkah sebelumnya, Anda membuat sumber daya Azure dalam grup sumber daya. Jika Anda tidak berharap membutuhkan sumber daya ini di masa mendatang, Anda dapat menghapusnya dengan menghapus grup sumber daya.
- Dari halaman Gambaran umum aplikasi web di portal Microsoft Azure, pilih tautan myResourceGroup di bawah Grup sumber daya.
- Di halaman grup sumber daya, pastikan sumber daya yang tercantum adalah sumber daya yang ingin Anda hapus.
- Pilih Hapus grup sumber daya, ketik myResourceGroup di kotak teks, lalu pilih Hapus.
- Konfirmasi lagi dengan memilih Hapus.
Membersihkan sumber daya
Di langkah-langkah sebelumnya, Anda membuat sumber daya Azure dalam grup sumber daya. Jika Anda tidak berharap membutuhkan sumber daya ini di masa mendatang, Anda dapat menghapusnya dengan menghapus grup sumber daya.
- Dari halaman Gambaran umum aplikasi web di portal Microsoft Azure, pilih tautan myResourceGroup di bawah Grup sumber daya.
- Di halaman grup sumber daya, pastikan sumber daya yang tercantum adalah sumber daya yang ingin Anda hapus.
- Pilih Hapus grup sumber daya, ketik myResourceGroup di kotak teks, lalu pilih Hapus.
- Konfirmasi lagi dengan memilih Hapus.
Di langkah-langkah sebelumnya, Anda membuat sumber daya Azure dalam grup sumber daya. Jika Anda tidak membutuhkan sumber daya ini di masa mendatang, hapus grup sumber daya dengan menjalankan perintah berikut ini di Cloud Shell:
az group delete
Demi kenyamanan Anda, perintah yang Anda jalankan az webapp up sebelumnya dalam proyek ini menyimpan nama grup sumber daya sebagai nilai default setiap kali Anda menjalankan az perintah dari proyek ini.
Membersihkan sumber daya
Di langkah-langkah sebelumnya, Anda membuat sumber daya Azure dalam grup sumber daya. Jika Anda tidak membutuhkan sumber daya ini di masa mendatang, hapus grup sumber daya dengan menjalankan perintah PowerShell berikut:
Remove-AzResourceGroup -Name myResourceGroup
Perintah ini mungkin perlu waktu beberapa saat untuk dijalankan.
Membersihkan sumber daya
Di langkah-langkah sebelumnya, Anda membuat sumber daya Azure dalam grup sumber daya. Jika Anda tidak berharap membutuhkan sumber daya ini di masa mendatang, Anda dapat menghapusnya dengan menghapus grup sumber daya.
- Dari halaman Gambaran umum aplikasi web di portal Microsoft Azure, pilih tautan myResourceGroup di bawah Grup sumber daya.
- Di halaman grup sumber daya, pastikan sumber daya yang tercantum adalah sumber daya yang ingin Anda hapus.
- Pilih Hapus grup sumber daya, ketik myResourceGroup di kotak teks, lalu pilih Hapus.
- Konfirmasi lagi dengan memilih Hapus.
Membersihkan sumber daya
azd down Gunakan perintah untuk menghapus grup sumber daya dan semua sumber daya yang terkait dengannya:
azd down
Kunjungi dokumentasi Azure Developer CLI untuk langkah berikutnya dalam bekerja dengan azd templat dan fitur tambahan.
Langkah berikutnya
Lanjutkan ke artikel berikutnya untuk mempelajari cara membuat aplikasi .NET Core dan menghubungkannya ke Microsoft Azure SQL Database: