Membuat dan menerapkan grup sumber daya Azure melalui Visual Studio
Catatan
Proyek Azure Resource Group sekarang dalam dukungan yang diperluas, yang berarti kami akan terus mendukung fitur dan kemampuan yang ada tetapi tidak akan memprioritaskan penambahan fitur baru.
Catatan
Untuk pengalaman terbaik dan paling aman, sebaiknya perbarui penginstalan Visual Studio Anda ke versi Dukungan Jangka Panjang (LTS) terbaru. Peningkatan akan meningkatkan keandalan dan performa keseluruhan lingkungan Visual Studio Anda. Jika Anda memilih untuk tidak meningkatkan, Anda mungkin mengalami masalah yang didokumentasikan dalam Masalah saat membuat dan menyebarkan grup sumber daya Azure melalui Visual Studio.
Dengan Visual Studio, Anda dapat membuat proyek yang menyebarkan infrastruktur dan kode Anda ke Azure. Misalnya, Anda dapat menyebarkan host web, situs web, dan kode untuk situs web. Visual Studio menyediakan banyak templat pemula yang berbeda untuk menyebarkan skenario umum. Dalam artikel ini, Anda menyebarkan aplikasi web.
Artikel ini memperlihatkan cara menggunakan Visual Studio 2019 atau yang lebih baru dengan beban kerja pengembangan Azure dan ASP.NET yang terinstal. Jika Anda menggunakan Visual Studio 2017, pengalaman Anda sebagian besar sama.
Membuat proyek Grup Sumber Daya Azure
Di bagian ini, Anda membuat proyek Grup Sumber Daya Azure dengan templat Aplikasi web.
Di Visual Studio, pilih File>Baru>Proyek.
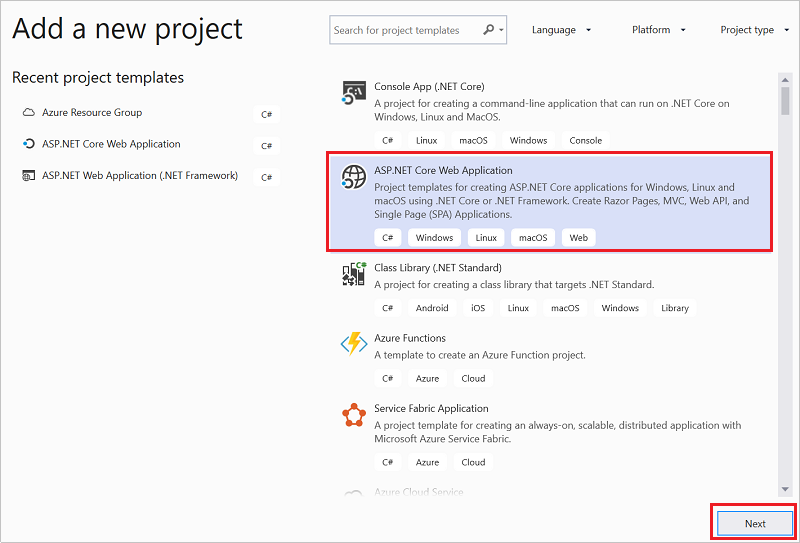
Cari grup sumber daya, lalu pilih templat proyek Azure Resource Group (dukungan diperluas) dan Berikutnya.

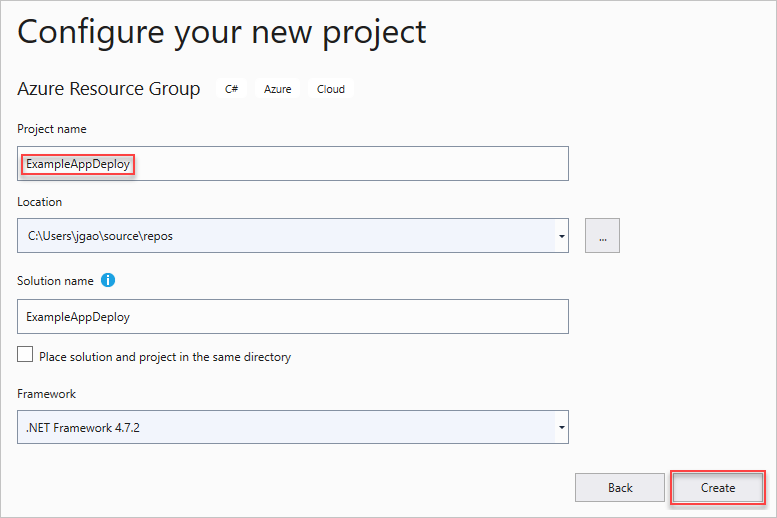
Beri nama proyek Anda. Pengaturan default lainnya mungkin baik-baik saja, tetapi tinjau untuk membuatnya berfungsi untuk lingkungan Anda. Setelah selesai, pilih Buat.

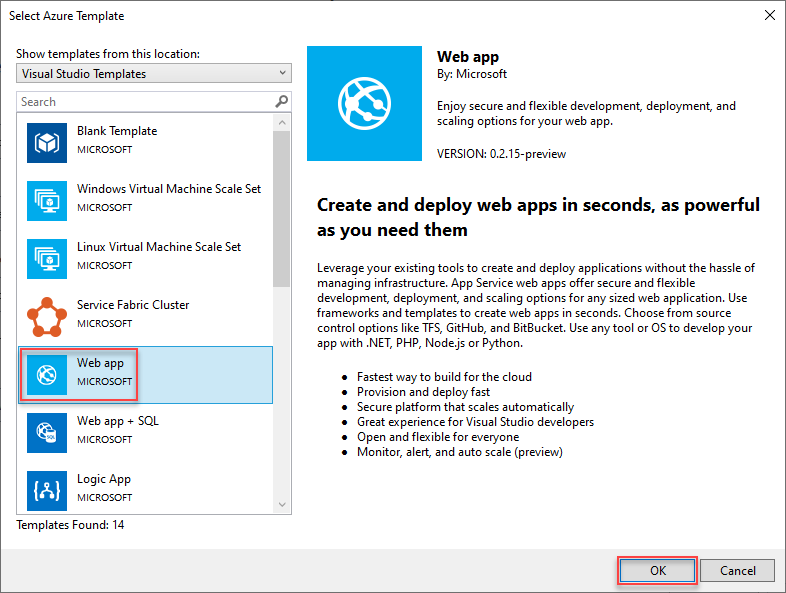
Pilih templat yang ingin Anda terapkan ke Azure Resource Manager. Perhatikan ada banyak opsi berbeda berdasarkan jenis proyek yang ingin Anda sebarkan. Untuk artikel ini, pilih templat Aplikasi web dan OK.

Templat yang Anda pilih hanyalah titik awal; Anda dapat menambahkan dan menghapus sumber daya untuk memenuhi skenario Anda.
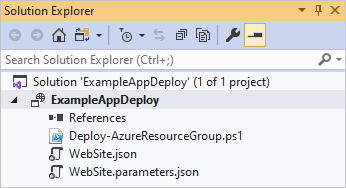
Visual Studio membuat proyek penyebaran grup sumber daya untuk aplikasi web. Untuk melihat file untuk proyek Anda, lihat simpul dalam proyek penyebaran.

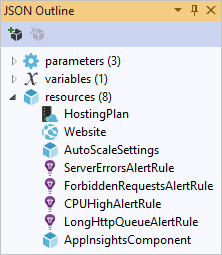
Karena Anda memilih templat aplikasi Web, Anda akan melihat file berikut ini:
Nama file Deskripsi Deploy-AzureResourceGroup.ps1 Skrip PowerShell yang menjalankan perintah PowerShell untuk disebarkan ke Azure Resource Manager. Visual Studio menggunakan skrip PowerShell ini untuk menyebarkan templat Anda. WebSite.json Templat Resource Manager yang menentukan infrastruktur yang ingin Anda sebarkan ke Azure, dan parameter yang dapat Anda sediakan selama penyebaran. Ini juga menentukan dependensi antara sumber daya sehingga Resource Manager menyebarkan sumber daya dalam urutan yang benar. WebSite.parameters.json File parameter yang memiliki nilai yang diperlukan oleh templat. Anda teruskan nilai parameter untuk menyesuaikan setiap penyebaran. Perhatikan bahwa Tindakan Bangun diatur ke Konten. Jika Anda menambahkan lebih banyak file parameter, pastikan tindakan bangun diatur ke Konten. Semua proyek penyebaran grup sumber daya memiliki file dasar ini. Proyek lain mungkin memiliki lebih banyak file untuk mendukung fungsionalitas lain.
Kustomisasi templat Resource Manager
Anda bisa mengkustomisasi proyek penyebaran dengan memodifikasi templat Resource Manager yang mendeskripsikan sumber daya yang ingin Anda sebarkan. Untuk mempelajari tentang elemen templat Resource Manager, lihat Penulisan templat Azure Resource Manager.
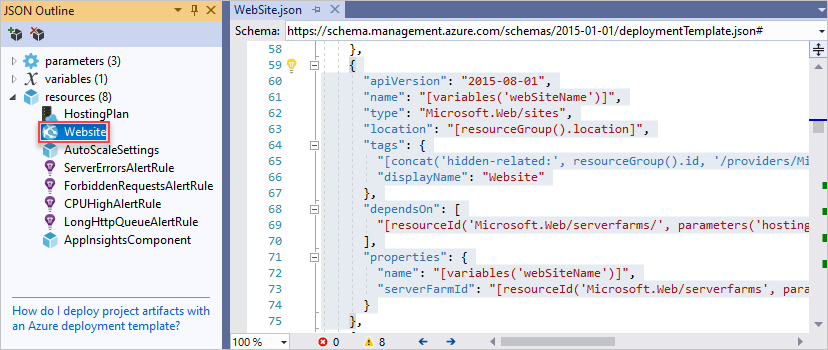
Untuk mengerjakan templat Anda, buka WebSite.json.
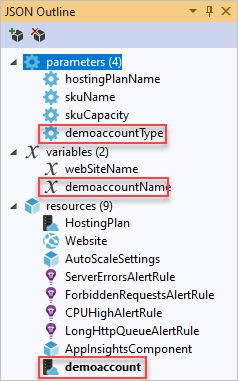
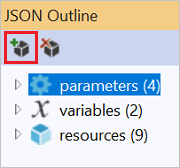
Editor Visual Studio menyediakan alat untuk membantu Anda mengedit templat Resource Manager. Jendela Kerangka JSON memudahkan untuk melihat elemen yang ditentukan dalam templat Anda.

Pilih elemen dalam kerangka untuk masuk ke bagian templat tersebut.

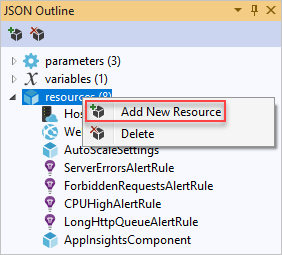
Anda dapat menambahkan sumber daya dengan mengklik kanan sumber daya dan memilih Tambahkan Sumber Daya Baru.

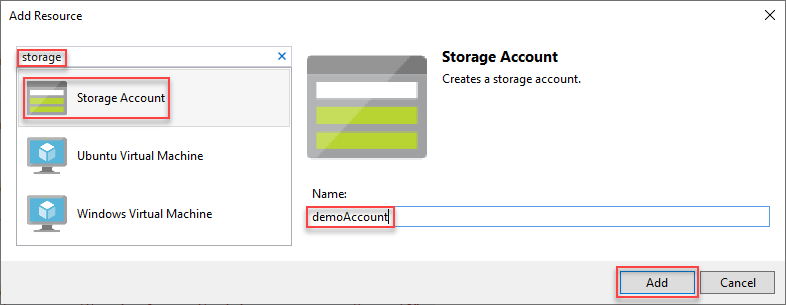
Pilih Akun Penyimpanan dan beri nama. Berikan nama yang tidak lebih dari 11 karakter, dan hanya berisi angka dan huruf kecil.

Perhatikan bahwa tidak hanya sumber daya yang ditambahkan, tetapi juga parameter untuk jenis akun penyimpanan, dan variabel untuk nama akun penyimpanan.

Parameter untuk jenis akun penyimpanan telah ditentukan sebelumnya dengan jenis yang diizinkan dan sebuah jenis default. Anda dapat meninggalkan nilai-nilai ini atau mengeditnya untuk skenario Anda. Jika Anda tidak ingin siapa pun menyebarkan akun penyimpanan Premium_LRS melalui templat ini, hapus dari jenis yang diizinkan.
"demoAccountType": { "type": "string", "defaultValue": "Standard_LRS", "allowedValues": [ "Standard_LRS", "Standard_ZRS", "Standard_GRS", "Standard_RAGRS", "Premium_LRS" ] }
Menyebarkan proyek ke Azure
Anda sekarang siap untuk menyebarkan proyek Anda ke grup sumber daya.
Secara default, skrip PowerShell (Deploy-AzureResourceGroup.ps1) dalam proyek menggunakan modul AzureRM. Jika Anda masih memiliki modul AzureRM yang terinstal dan ingin terus menggunakannya, Anda dapat menggunakan skrip default ini. Dengan skrip ini, Anda dapat menggunakan antarmuka Visual Studio untuk menyebarkan solusi Anda.
Namun, jika Anda telah bermigrasi ke modul Az baru, Anda perlu menambahkan skrip baru ke proyek Anda. Untuk menambahkan skrip yang menggunakan modul Az, salin skripDeploy-AzTemplate.ps1 dan tambahkan ke project Anda. Untuk menggunakan skrip ini untuk penyebaran, Anda harus menjalankannya dari konsol PowerShell, daripada menggunakan antarmuka penyebaran Visual Studio.
Kedua pendekatan tersebut diperlihatkan dalam artikel ini. Artikel ini mengacu pada skrip default sebagai skrip modul AzureRM, dan skrip baru sebagai skrip modul Az.
Skrip modul Az
Untuk skrip modul Az, buka konsol PowerShell dan jalankan:
.\Deploy-AzTemplate.ps1 -ArtifactStagingDirectory . -Location centralus -TemplateFile WebSite.json -TemplateParametersFile WebSite.parameters.json
Skrip modul AzureRM
Untuk skrip modul AzureRM, gunakan Visual Studio:
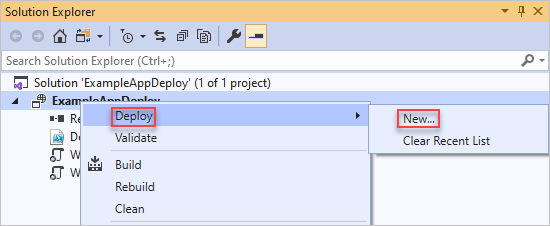
Pada menu pintasan dari simpul proyek penyebaran, pilih Sebarkan>Baru.

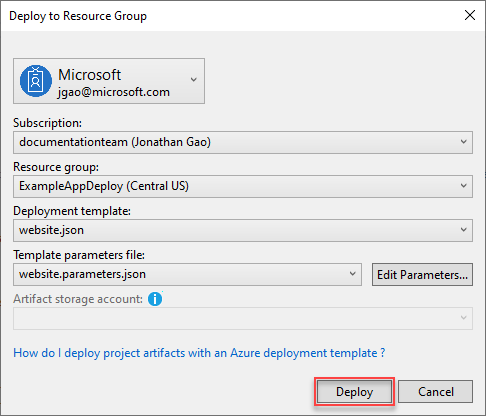
Kotak dialog Sebarkan ke Grup Sumber Daya muncul. Dalam kotak turun-naik Grup sumber daya, pilih grup sumber daya yang sudah ada atau buat yang baru. Pilih Sebarkan.

Di jendela Output, Anda akan melihat status penyebaran. Ketika penyebaran telah selesai, pesan terakhir memperlihatkan penyebaran yang berhasil dengan sesuatu yang mirip dengan:
18:00:58 - Successfully deployed template 'website.json' to resource group 'ExampleAppDeploy'.
Tampilkan sumber daya yang disebarkan
Mari kita periksa hasilnya.
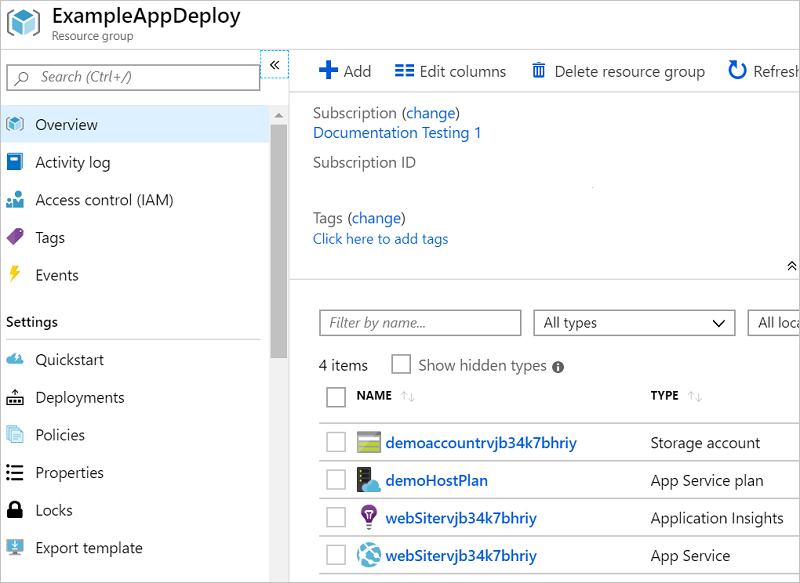
Di browser, buka portal Microsoft Azure dan masuk ke akun Anda. Untuk melihat grup sumber daya, pilih Grup sumber daya dan grup sumber daya tempat Anda menyebarkan.
Anda melihat semua sumber daya yang disebarkan. Perhatikan bahwa nama akun penyimpanan tidak persis seperti yang Anda tentukan saat menambahkan sumber daya tersebut. Nama akun penyimpanan harus unik. Templat secara otomatis menambahkan string karakter ke nama yang Anda berikan untuk membuat nama yang unik.

Menambahkan kode ke proyek
Pada titik ini, Anda telah menyebarkan infrastruktur untuk aplikasi Anda, tetapi tidak ada kode aktual yang diterapkan dengan proyeknya.
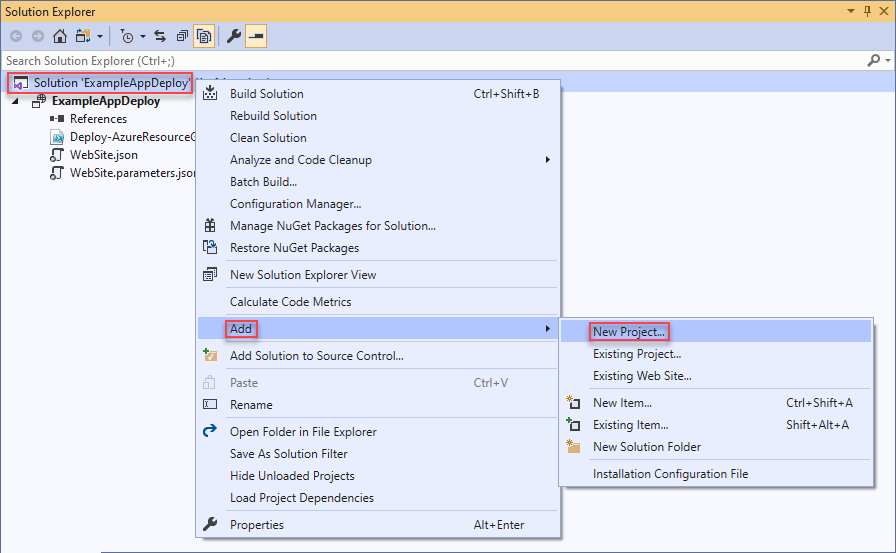
Menambahkan proyek ke solusi Visual Studio Anda. Klik kanan solusi, dan pilih Tambahkan>Proyek Baru.

Tambahkan Aplikasi Web Core ASP.NET.

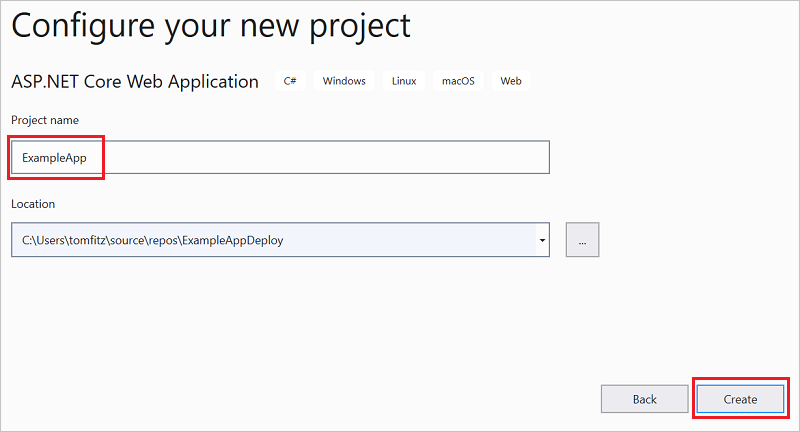
Beri nama aplikasi web Anda, dan pilih Buat.

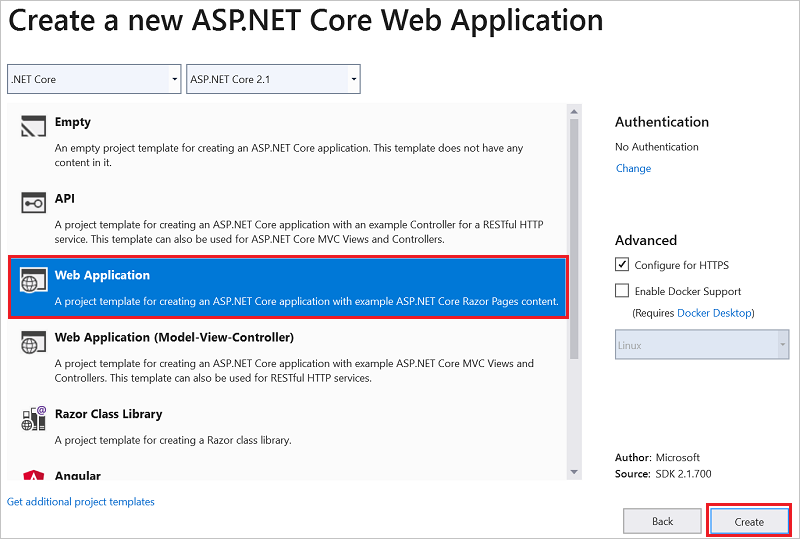
Pilih Aplikasi Web dan Buat.

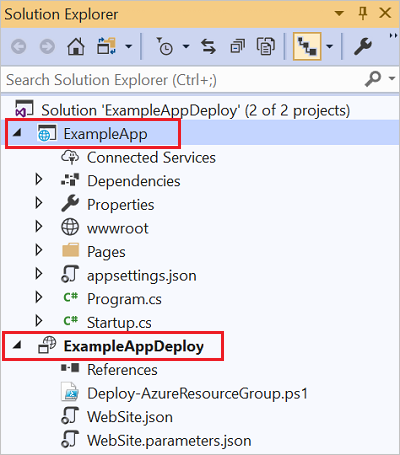
Setelah Visual Studio membuat aplikasi web, Anda akan melihat kedua project dalam solusi.

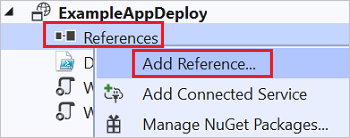
Sekarang, Anda perlu memastikan proyek grup sumber daya Anda mengetahui proyek baru. Kembali ke proyek grup sumber daya Anda (ExampleAppDeploy). Klik kanan Referensi dan pilih Tambahkan Referensi.

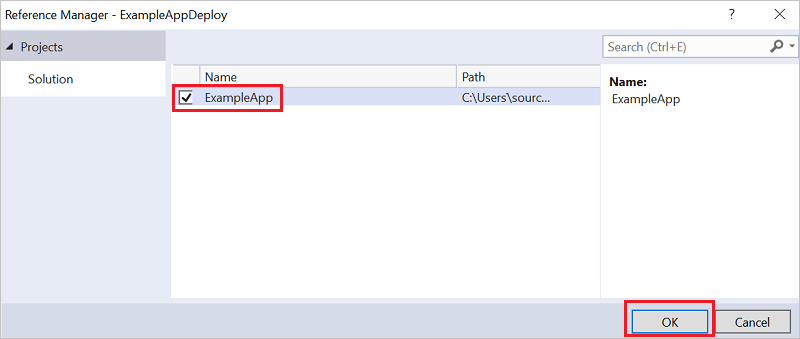
Pilih proyek aplikasi web yang Anda buat.

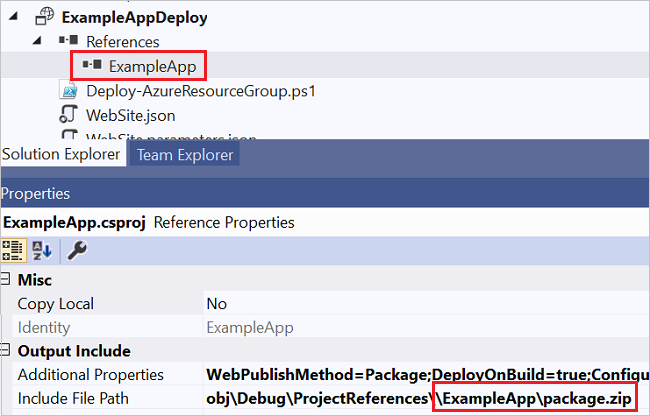
Dengan menambahkan referensi, Anda menautkan proyek aplikasi web ke proyek grup sumber daya, dan secara otomatis mengatur beberapa properti. Anda melihat properti ini di jendela Properti untuk referensi. Sertakan Jalur File memiliki jalur di mana paket dibuat. Perhatikan folder (ExampleApp) dan file (package.zip). Anda perlu mengetahui nilai-nilai ini karena Anda menyediakannya sebagai parameter saat menyebarkan aplikasi.

Kembali ke templat Anda (WebSite.json) dan tambahkan sumber daya ke templat.

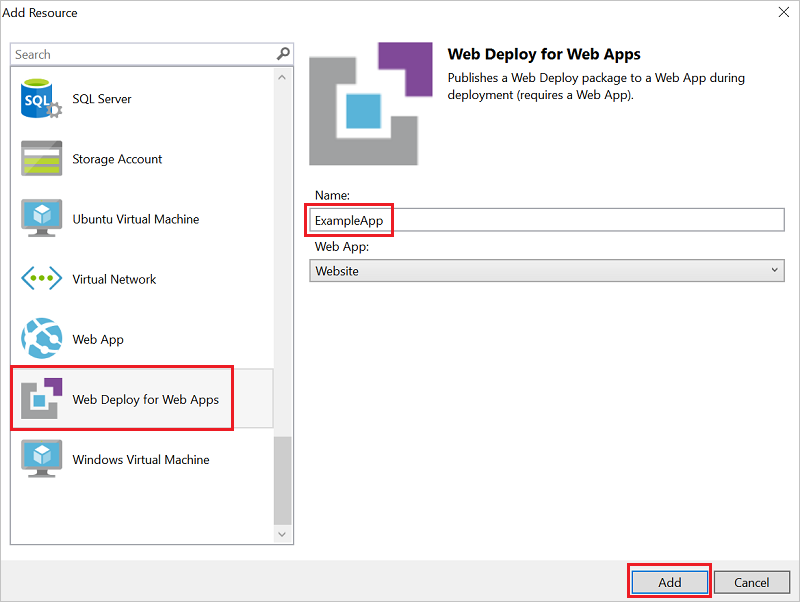
Kali ini pilih Web Deploy untuk Aplikasi Web.

Simpan templat Anda.
Ada beberapa parameter baru yang ditambahkan pada langkah sebelumnya.

Anda tidak perlu menyediakan nilai untuk _artifactsLocation atau _artifactsLocationSasToken karena nilai tersebut dihasilkan secara otomatis. Namun, Anda harus mengatur folder dan nama file ke jalur yang berisi paket penyebaran. Nama parameter ini diakhiri dengan PackageFolder dan PackageFileName. Bagian pertama dari nama ini adalah nama sumber daya Web Deploy yang Anda tambahkan. Dalam artikel ini, mereka diberi nama ExampleAppPackageFolder dan ExampleAppPackageFileName.
Buka Website.parameters.json dan atur parameter tersebut ke nilai yang Anda lihat di properti referensi. Atur ExampleAppPackageFolder ke nama folder. Atur ExampleAppPackageFolder ke nama file zip.
{ "$schema": "https://schema.management.azure.com/schemas/2019-04-01/deploymentParameters.json#", "contentVersion": "1.0.0.0", "parameters": { "ExampleAppPackageFolder": { "value": "ExampleApp" }, "ExampleAppPackageFileName": { "value": "package.zip" } } }
Menyebarkan kode dengan infrastruktur
Karena Anda menambahkan kode ke proyek, penyebaran Anda sedikit berbeda kali ini. Selama penyebaran, Anda menempatkan artefak untuk proyek Anda ke tempat yang dapat diakses oleh Resource Manager. Artefak ditempatkan ke akun penyimpanan.
Skrip modul Az
Ada satu perubahan kecil yang perlu Anda lakukan pada templat Anda jika Anda menggunakan skrip modul Az. Skrip ini menambahkan garis miring ke lokasi artefak tetapi templat Anda tidak mengharapkan garis miring tersebut. Buka WebSite.json dan temukan properti untuk ekstensi MSDeploy. Ini memiliki properti bernama packageUri. Hapus garis miring antara lokasi artefak dan folder paket.
Ini akan terlihat seperti:
"packageUri": "[concat(parameters('_artifactsLocation'), parameters('ExampleAppPackageFolder'), '/', parameters('ExampleAppPackageFileName'), parameters('_artifactsLocationSasToken'))]",
Pemberitahuan dalam contoh sebelumnya tidak ada '/', antara parameter('_artifactsLocation') dan parameter('ExampleAppPackageFolder').
Membangun kembali proyek. Membangun proyek memastikan file yang perlu Anda sebarkan ditambahkan ke folder penempatan.
Sekarang, buka konsol PowerShell dan jalankan:
.\Deploy-AzTemplate.ps1 -ArtifactStagingDirectory .\bin\Debug\staging\ExampleAppDeploy -Location centralus -TemplateFile WebSite.json -TemplateParametersFile WebSite.parameters.json -UploadArtifacts -StorageAccountName <storage-account-name>
Skrip modul AzureRM
Untuk skrip modul AzureRM, gunakan Visual Studio:
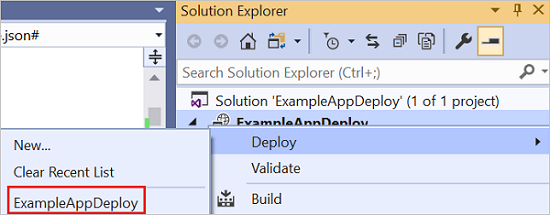
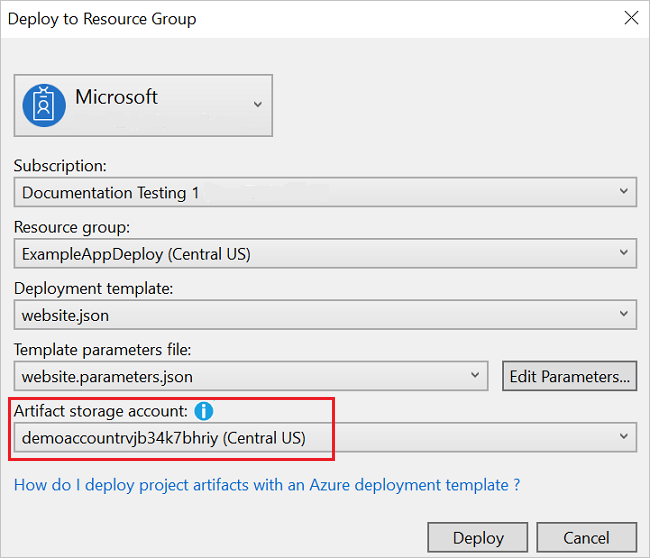
Untuk melakukan penyebaran ulang, pilih Deploy, dan grup sumber daya yang Anda sebarkan sebelumnya.

Pilih akun penyimpanan yang Anda sebarkan dengan grup sumber daya ini untuk Akun penyimpanan artefak.

Menampilkan aplikasi web
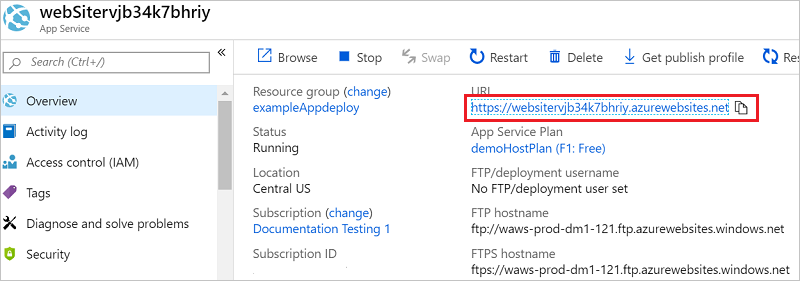
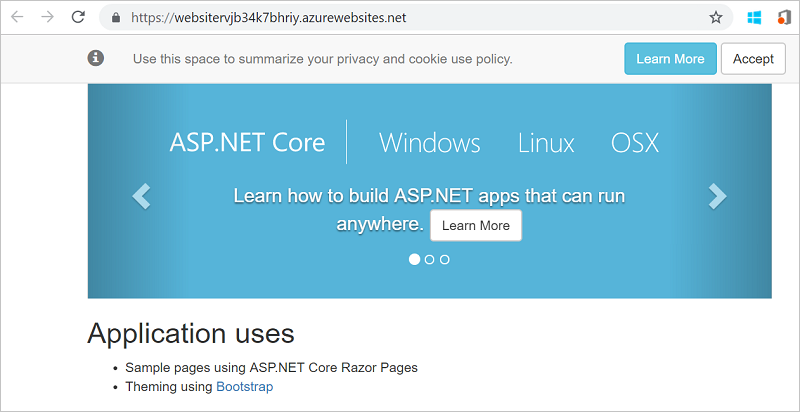
Setelah penyebaran selesai, pilih aplikasi web Anda di portal. Pilih URL untuk menelusuri ke situs.

Perhatikan bahwa Anda telah berhasil menerapkan aplikasi ASP.NET default.

Menambahkan dasbor operasi
Anda tidak terbatas hanya pada sumber daya yang tersedia melalui antarmuka Visual Studio. Anda bisa mengkustomisasi penyebaran Anda dengan menambahkan sumber daya kustom ke templat Anda. Untuk memperlihatkan tambahan sumber daya, Anda menambahkan dasbor operasional untuk mengelola sumber daya yang Anda sebarkan.
Buka file WebSite.json dan tambahkan JSON berikut setelah sumber daya akun penyimpanan tetapi sebelum penutupan
]bagian sumber daya.,{ "properties": { "lenses": { "0": { "order": 0, "parts": { "0": { "position": { "x": 0, "y": 0, "colSpan": 4, "rowSpan": 6 }, "metadata": { "inputs": [ { "name": "resourceGroup", "isOptional": true }, { "name": "id", "value": "[resourceGroup().id]", "isOptional": true } ], "type": "Extension/HubsExtension/PartType/ResourceGroupMapPinnedPart" } }, "1": { "position": { "x": 4, "y": 0, "rowSpan": 3, "colSpan": 4 }, "metadata": { "inputs": [], "type": "Extension[azure]/HubsExtension/PartType/MarkdownPart", "settings": { "content": { "settings": { "content": "__Customizations__\n\nUse this dashboard to create and share the operational views of services critical to the application performing. To customize simply pin components to the dashboard and then publish when you're done. Others will see your changes when you publish and share the dashboard.\n\nYou can customize this text too. It supports plain text, __Markdown__, and even limited HTML like images <img width='10' src='https://portal.azure.com/favicon.ico'/> and <a href='https://azure.microsoft.com' target='_blank'>links</a> that open in a new tab.\n", "title": "Operations", "subtitle": "[resourceGroup().name]" } } } } } } } }, "metadata": { "model": { "timeRange": { "value": { "relative": { "duration": 24, "timeUnit": 1 } }, "type": "MsPortalFx.Composition.Configuration.ValueTypes.TimeRange" } } } }, "type": "Microsoft.Portal/dashboards", "apiVersion": "2015-08-01-preview", "name": "[concat('ARM-',resourceGroup().name)]", "location": "[resourceGroup().location]", "tags": { "hidden-title": "[concat('OPS-',resourceGroup().name)]" } }Menyebar ulang proyek Anda.
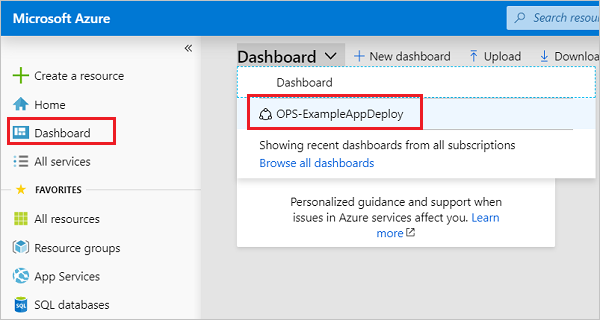
Setelah penyebaran selesai, lihat dasbor Anda di portal. Pilih Dasbor dan pilih yang Anda sebarkan.

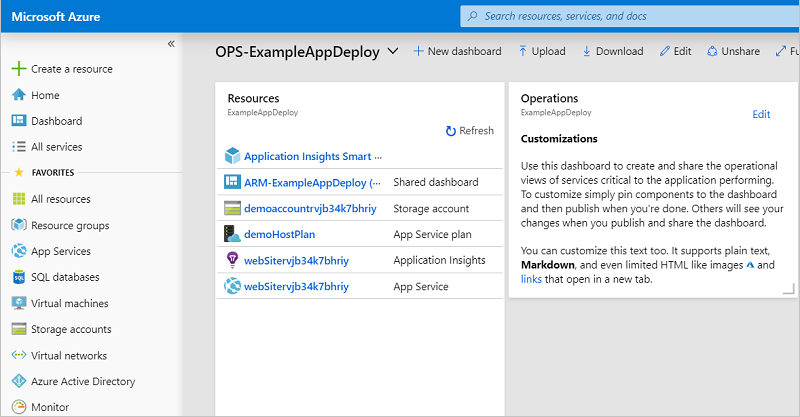
Anda melihat dasbor yang dikustomisasi.

Anda dapat mengelola akses ke dasbor dengan menggunakan kontrol akses berbasis peran Azure (Azure RBAC). Anda juga dapat mengkustomisasi tampilan dasbor setelah disebarkan. Namun, jika Anda menyebar ulang grup sumber daya, dasbor diatur ulang ke status default di templat Anda. Untuk informasi selengkapnya tentang membuat dasbor, lihat Membuat Dasbor Azure secara terprogram.
Membersihkan sumber daya
Saat sumber daya Azure tidak lagi diperlukan, bersihkan sumber daya yang Anda sebarkan dengan menghapus grup sumber daya.
Dari portal Microsoft Azure, pilih Grup sumber daya dari menu sebelah kiri.
Pilih nama grup sumber daya.
Pilih Hapus grup sumber daya dari menu atas.
Langkah berikutnya
Dalam artikel ini, Anda mempelajari cara membuat dan menyebarkan templat menggunakan Visual Studio. Untuk mempelajari selengkapnya tentang pengembangan templat, lihat seri tutorial pemula baru kami: