Mulai Cepat: Mulai menggunakan Pustaka UI
Mulai menggunakan Pustaka Antarmuka Pengguna Azure Communication Services untuk mengintegrasikan pengalaman komunikasi dengan cepat ke dalam aplikasi Anda. Dalam mulai cepat ini, pelajari cara mengintegrasikan komposit Pustaka UI ke dalam aplikasi dan menyiapkan pengalaman untuk pengguna aplikasi Anda.
Pustaka Antarmuka Pengguna Communication Services merender pengalaman komunikasi lengkap tepat di aplikasi Anda. Ini mengurus koneksi ke panggilan, dan menyiapkan partisipasi pengguna dalam panggilan di belakang layar. Sebagai pengembang, Anda perlu khawatir tentang di mana dalam pengalaman pengguna aplikasi Anda, Anda ingin pengalaman komunikasi diluncurkan. Komposit memandu pengguna menyiapkan perangkat mereka, bergabung dengan panggilan sekaligus berpartisipasi di dalamnya, dan merender peserta lain.
Lihat video ini untuk gambaran umum:
Catatan
Untuk dokumentasi terperinci dan mulai cepat tentang Pustaka UI Web, kunjungi Buku Cerita Pustaka UI Web.
Prasyarat
- Akun Azure dengan langganan aktif. Buat akun secara gratis.
- Sumber daya Communication Services yang disebarkan. Buat sumber daya Azure Communication Services.
- Token Azure Communication Services. Lihat contoh
Anda dapat mengakses mulai cepat berikut
Dapatkan contoh aplikasi Android untuk mulai cepat ini di pustaka antarmuka pengguna Azure Communication Services sumber terbuka untuk Android.
Prasyarat
- Akun Azure dan langganan Azure aktif. Buat akun secara gratis.
- OS yang menjalankan Android Studio.
- Sumber daya Azure Communication Services yang disebarkan.
- Token akses Azure Communication Services.
Menyiapkan proyek
Selesaikan bagian berikut untuk menyiapkan proyek mulai cepat.
Membuat proyek Android baru
Di Android Studio, buat proyek baru:
Di menu File, pilih> Proyek Baru.
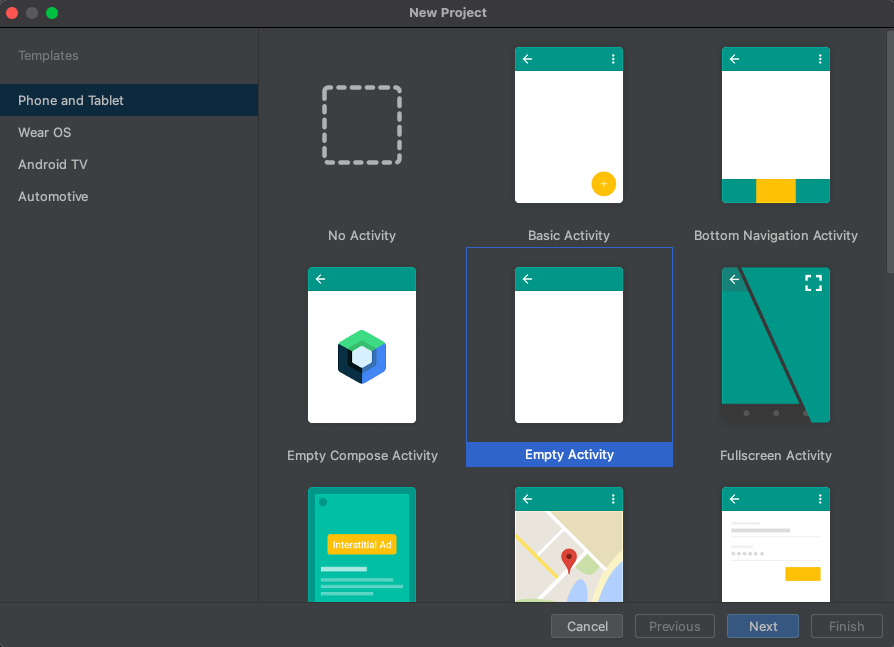
Di Proyek Baru, pilih templat proyek Aktivitas Kosong.

Pilih Selanjutnya.
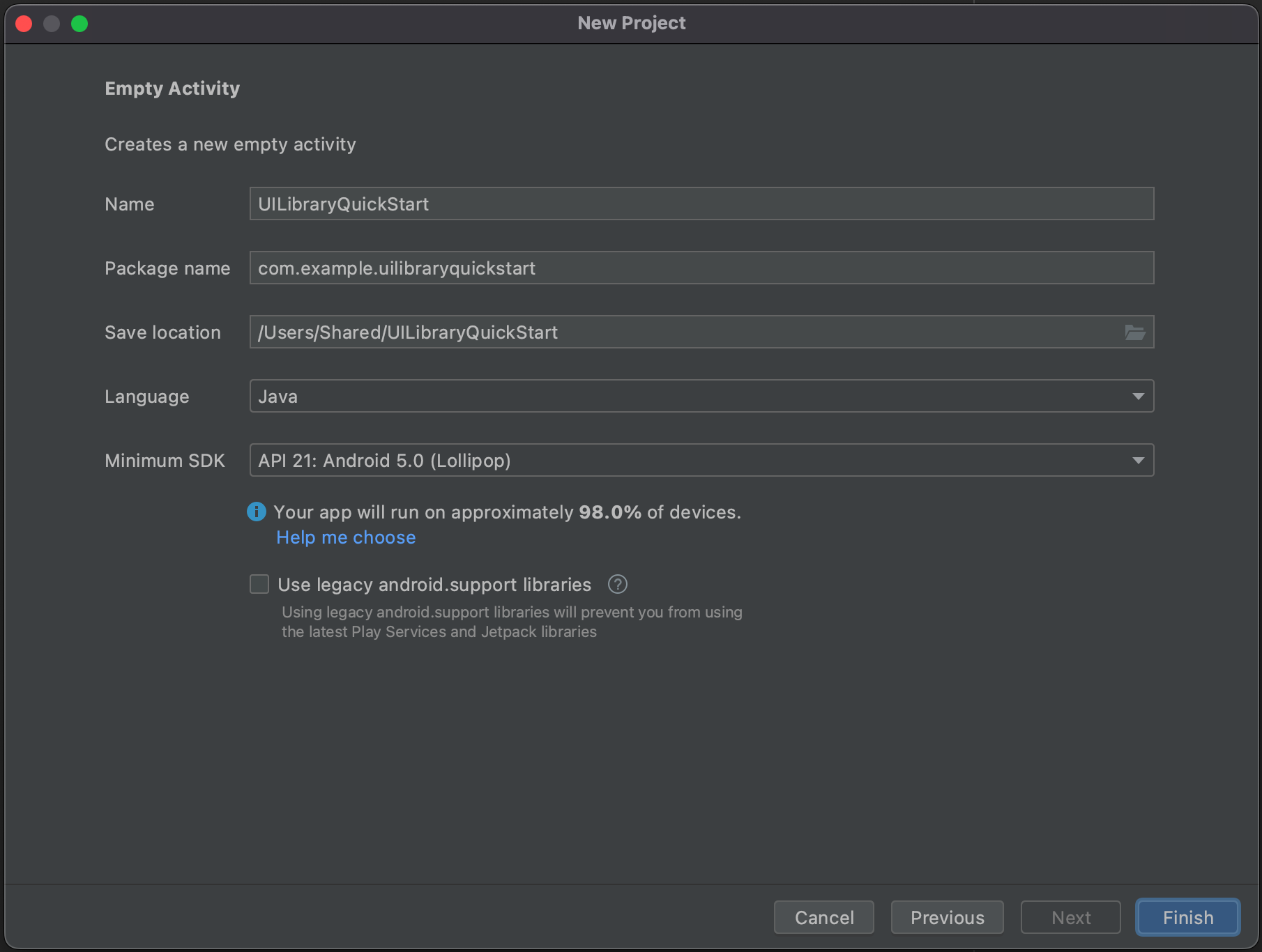
Di Aktivitas Kosong, beri nama proyek UILibraryQuickStart. Untuk bahasa, pilih Java/Kotlin. Untuk SDK minimum, pilih API 26: Android 8.0 (Oreo) atau yang lebih baru.
Pilih Selesai.

Menginstal paket
Lengkapi bagian berikut untuk menginstal paket aplikasi yang diperlukan.
Menambahkan dependensi
Di file UILibraryQuickStart/app/build.gradle tingkat aplikasi Anda (di folder aplikasi), tambahkan dependensi berikut:
dependencies {
...
implementation 'com.azure.android:azure-communication-ui-calling:+'
...
}
Menambahkan repositori Maven
Dua repositori Maven diperlukan untuk mengintegrasikan pustaka:
- MavenCentral
- Repositori paket Azure
Untuk menambahkan repositori:
Dalam skrip Gradle proyek Anda, pastikan bahwa repositori berikut ditambahkan. Untuk Android Studio (2020.*),
repositoriesberada di , disettings.gradlebawahdependencyResolutionManagement(Gradle version 6.8 or greater). Untuk versi Android Studio (4.*) yang lebih lama,repositoriesberada di tingkatbuild.gradleproyek , di bawahallprojects{}.// dependencyResolutionManagement repositories { ... mavenCentral() maven { url "https://pkgs.dev.azure.com/MicrosoftDeviceSDK/DuoSDK-Public/_packaging/Duo-SDK-Feed/maven/v1" } ... }Sinkronkan proyek Anda dengan file Gradle. Untuk menyinkronkan proyek, pada menu File , pilih Sinkronkan Proyek Dengan File Gradle.
Menambahkan tombol ke Activity_main.xml
Dalam file tata letak app/src/main/res/layout/activity_main.xml, tambahkan kode berikut untuk membuat tombol untuk memulai komposit:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/startButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Launch"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
Menginisialisasi komposit
Untuk menginisialisasi komposit:
Buka
MainActivity.Tambahkan kode berikut untuk menginisialisasi komponen komposit Anda untuk panggilan. Ganti
"GROUP_CALL_ID"dengan ID grup untuk panggilan Anda. Ganti"DISPLAY_NAME"dengan nama Anda. Ganti"USER_ACCESS_TOKEN"dengan token Anda.
package com.example.uilibraryquickstart
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import com.azure.android.communication.common.CommunicationTokenCredential
import com.azure.android.communication.common.CommunicationTokenRefreshOptions
import com.azure.android.communication.ui.calling.CallComposite
import com.azure.android.communication.ui.calling.CallCompositeBuilder
import com.azure.android.communication.ui.calling.models.CallCompositeGroupCallLocator
import com.azure.android.communication.ui.calling.models.CallCompositeJoinLocator
import java.util.UUID
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val startButton: Button = findViewById(R.id.startButton)
startButton.setOnClickListener { l -> startCallComposite() }
}
private fun startCallComposite() {
val communicationTokenRefreshOptions = CommunicationTokenRefreshOptions({ fetchToken() }, true)
val communicationTokenCredential = CommunicationTokenCredential(communicationTokenRefreshOptions)
val locator: CallCompositeJoinLocator = CallCompositeGroupCallLocator(UUID.fromString("GROUP_CALL_ID"))
val callComposite: CallComposite = CallCompositeBuilder()
.applicationContext(this.applicationContext)
.credential(communicationTokenCredential)
.displayName("DISPLAY_NAME").build()
callComposite.launch(this, locator)
}
private fun fetchToken(): String? {
return "USER_ACCESS_TOKEN"
}
}
Menjalankan kode
Di Android Studio, buat dan mulai aplikasi:
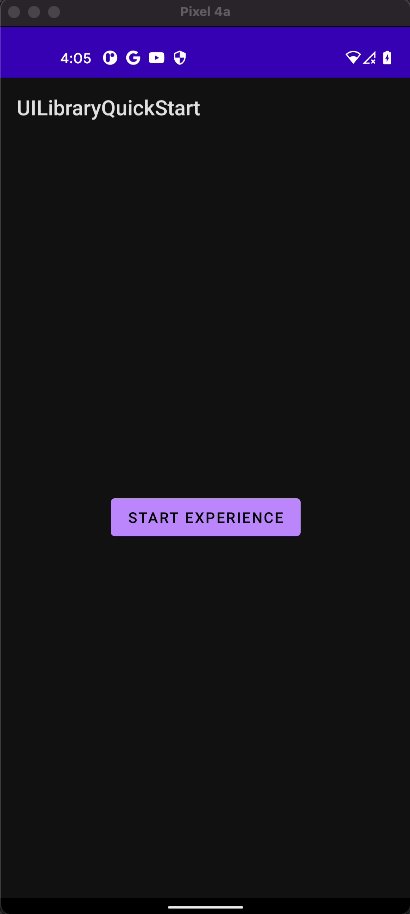
- Pilih Luncurkan.
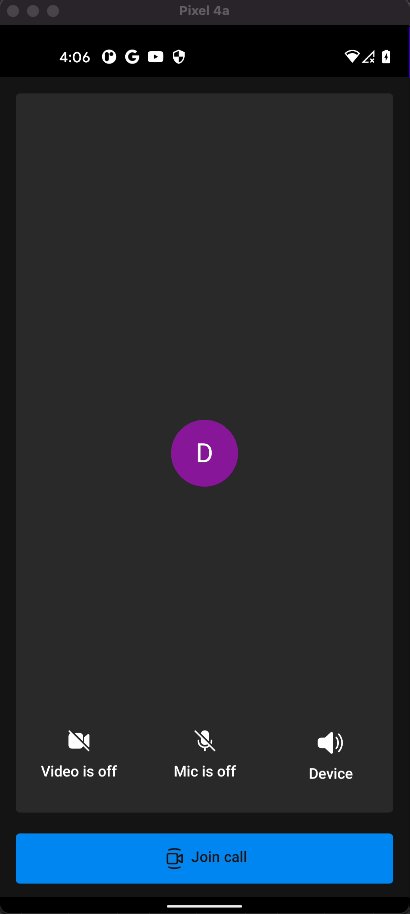
- Terima izin, lalu pilih pengaturan perangkat, mikrofon, dan video.
- Pilih Gabungkan panggilan.

Model objek
Kelas dan antarmuka berikut menangani beberapa fitur utama antarmuka pengguna Android Azure Communication Services:
| Nama | Deskripsi |
|---|---|
| CallComposite | Komponen komposit yang merender pengalaman panggilan dengan galeri dan kontrol peserta |
| CallCompositeBuilder | Penyusun yang membangun CallComposite dengan opsi |
| CallCompositeJoinMeetingLocator | Peluncuran yang diteruskan CallComposite untuk memulai panggilan grup |
| CallCompositeTeamsMeetingLinkLocator | Diteruskan untuk CallComposite diluncurkan untuk bergabung dalam rapat Microsoft Teams |
| CallCompositeLocalizationOptions | Disuntikkan sebagai opsional untuk CallCompositeBuilder mengatur bahasa komposit |
Fungsionalitas Pustaka Antarmuka Pengguna
Dapatkan kode untuk membuat fitur komunikasi utama untuk aplikasi Android Anda.
Mengonfigurasikan autentikasi
Untuk menyiapkan autentikasi, di startCallComposite dalam fungsi, inisialisasi CommunicationTokenCredential instans. Ganti "USER_ACCESS_TOKEN" dengan token akses Anda.
val callComposite: CallComposite = CallCompositeBuilder().build()
val communicationTokenRefreshOptions = CommunicationTokenRefreshOptions(this::fetchToken, true)
val communicationTokenCredential = CommunicationTokenCredential(communicationTokenRefreshOptions)
Membuat CallComposite
Untuk membuat CallComposite, di dalam startCallComposite fungsi, inisialisasi CallCompositeBuilder instans dengan konteks aplikasi, kredensial, dan nama tampilan.
val callComposite: CallComposite = CallCompositeBuilder()
.applicationContext(this.applicationContext)
.credential(communicationTokenCredential)
.displayName("DISPLAY_NAME").build()
Menyiapkan panggilan grup
Untuk menyiapkan panggilan grup, inisialisasi CallCompositeGroupCallLocator.
Bergabung dengan rapat Teams
Anda dapat bergabung ke rapat Teams menggunakan dua mekanisme:
- URL rapat Teams atau URL pendek rapat Teams
- ID Rapat Teams dan Kode Akses
Tautan rapat Teams dapat diambil menggunakan Graph API, yang dirinci dalam dokumentasi Graph.
SDK Panggilan Communication Services menerima tautan rapat Teams lengkap. Tautan ini dikembalikan sebagai bagian dari sumber daya onlineMeeting, dapat diakses di bawah joinWebUrl properti Anda juga bisa mendapatkan informasi rapat yang diperlukan dari URL Gabung Rapat di undangan rapat Teams itu sendiri.
Bergabung melalui URL rapat Teams
Untuk bergabung dalam rapat Microsoft Teams, inisialisasi .CallCompositeTeamsMeetingLinkLocator
Bergabung melalui ID Rapat Teams dan Kode Akses
Menemukan CallCompositeTeamsMeetingLinkLocator rapat menggunakan ID rapat dan kode akses. Ini dapat ditemukan di bawah info gabungan rapat Teams.
PANJANG ID rapat Teams adalah 12 karakter dan terdiri dari digit numerik yang dikelompokkan dalam tiga (yaitu 000 000 000 000).
Kode sandi terdiri dari 6 karakter alfabet (yaitu aBcDeF). Kode sandi peka huruf besar/kecil.
val locator = CallCompositeTeamsMeetingIdLocator("TEAMS_MEETING_ID", "TEAMS_MEETING_PASSCODE")
Menyiapkan panggilan Rooms
Untuk menyiapkan panggilan Azure Communication Services Rooms, inisialisasi CallCompositeRoomLocator dengan ID kamar.
Saat berada di layar penyiapan, CallComposite memungkinkan kamera dan mikrofon untuk semua peserta dengan peran ruangan apa pun. Peran dan kemampuan peserta terbaru yang sebenarnya diambil dari Azure Communication Services setelah panggilan tersambung.
Untuk informasi selengkapnya tentang Ruang, cara membuat dan mengelolanya lihat Mulai Cepat Ruang
Menyiapkan panggilan keluar 1:N dan pemberitahuan push panggilan masuk
Pustaka UI mendukung panggilan VoIP satu-ke-satu untuk memanggil pengguna melalui pengidentifikasi komunikasi. Untuk menerima Pustaka UI panggilan masuk juga mendukung pendaftaran pemberitahuan PUSH. Untuk mempelajari selengkapnya tentang integrasi untuk platform Android dan iOS serta penggunaan API, lihat Cara melakukan panggilan satu ke satu dan menerima pemberitahuan PUSH.
Luncurkan komposit
Untuk meluncurkan UI panggilan, di dalam startCallComposite fungsi, panggil launch instans CallComposite .
Berlangganan peristiwa kesalahan CallComposite
Untuk menerima peristiwa kesalahan, hubungi setOnErrorHandler dengan CallComposite.
Nilai berikut errorCode mungkin dikirim ke penanganan kesalahan:
CallCompositeErrorCode.CALL_JOIN_FAILEDCallCompositeErrorCode.CALL_END_FAILEDCallCompositeErrorCode.TOKEN_EXPIREDCallCompositeErrorCode.CAMERA_FAILURECallCompositeErrorCode.MICROPHONE_PERMISSION_NOT_GRANTEDCallCompositeErrorCode.NETWORK_CONNECTION_NOT_AVAILABLE
Contoh berikut menunjukkan peristiwa kesalahan untuk peristiwa komposit yang gagal.
callComposite.addOnErrorEventHandler { callCompositeErrorEvent ->
println(callCompositeErrorEvent.errorCode)
}
Menerapkan konfigurasi tema
Untuk mengubah warna utama komposit, buat gaya tema baru dalam src/main/res/values/themes.xml dan src/main/res/values-night/themes.xml dengan menggunakan AzureCommunicationUICalling.Theme sebagai tema induk. Untuk menerapkan tema, masukkan ID tema di CallCompositeBuilder:
<style name="MyCompany.CallComposite" parent="AzureCommunicationUICalling.Theme">
<item name="azure_communication_ui_calling_primary_color">#27AC22</item>
<item name="azure_communication_ui_calling_primary_color_tint10">#5EC65A</item>
<item name="azure_communication_ui_calling_primary_color_tint20">#A7E3A5</item>
<item name="azure_communication_ui_calling_primary_color_tint30">#CEF0CD</item>
</style>
val callComposite: CallComposite =
CallCompositeBuilder()
.theme(R.style.MyCompany_CallComposite)
.build()
Menerapkan konfigurasi pelokalan
Untuk mengubah bahasa komposit, gunakan CallCompositeSupportedLocale untuk membuat CallCompositeLocalizationOptions dengan Locale. Untuk menerapkan bahasa, masukkan konfigurasi pelokalan di CallCompositeBuilder. Secara default, semua label teks menggunakan string bahasa Inggris (en). Anda dapat menggunakan CallCompositeLocalizationOptions untuk mengatur nilai yang berbeda untuk language. Secara default, Pustaka UI menyertakan sekumpulan language nilai yang dapat Anda gunakan dengan komponen UI. CallCompositeSupportedLocale menyediakan lokal yang didukung. Misalnya, untuk mengakses lokal bahasa Inggris, Anda dapat menggunakan CallCompositeSupportedLocale.EN. CallCompositeSupportedLocale.getSupportedLocales() menyediakan daftar objek lokal untuk bahasa yang didukung.
import com.azure.android.communication.ui.calling.models.CallCompositeLocalizationOptions
import com.azure.android.communication.ui.calling.models.CallCompositeSupportedLocale
// CallCompositeSupportedLocale provides list of supported locale
val callComposite: CallComposite =
CallCompositeBuilder().localization(
CallCompositeLocalizationOptions(CallCompositeSupportedLocale.EN)
).build()
Berlangganan peristiwa perubahan status panggilan CallComposite
Untuk menerima peristiwa perubahan status panggilan, hubungi addOnCallStateChangedEventHandler dengan CallComposite.
Contoh berikut menunjukkan peristiwa untuk status panggilan yang diubah.
callComposite.addOnCallStateChangedEventHandler { callStateChangedEvent ->
println(callStateChangedEvent.code)
}
Menutup CallComposite dan berlangganan peristiwa yang dihentikan
Untuk menerima pemberhentian, hubungi addOnDismissedEventHandler dengan CallComposite. Untuk menutup CallComposite, panggil dismiss.
Contoh berikut menunjukkan peristiwa untuk status panggilan yang diubah.
callComposite.addOnDismissedEventHandler { callCompositeDismissedEvent ->
println(callCompositeDismissedEvent.errorCode)
}
callComposite.dismiss()
Fitur lainnya
Daftar kasus penggunaan memiliki informasi terperinci tentang lebih banyak fitur.
Menambahkan pemberitahuan ke aplikasi seluler Anda
Azure Communication Services terintegrasi dengan Azure Event Grid dan Azure Notification Hubs, sehingga Anda dapat menambahkan pemberitahuan push ke aplikasi Anda di Azure. Anda dapat menggunakan pemberitahuan push untuk mengirim informasi dari aplikasi Anda ke perangkat seluler pengguna. Pemberitahuan push dapat menampilkan dialog, memutar suara, atau menampilkan UI panggilan masuk.
Dapatkan contoh aplikasi iOS untuk Mulai Cepat ini di pustaka antarmuka pengguna Azure Communication Services sumber terbuka untuk iOS.
Prasyarat
- Akun Azure dan langganan Azure aktif. Buat akun secara gratis.
- Mac yang menjalankan Xcode 13 atau yang lebih baru dan sertifikat pengembang yang valid diinstal di rantai kunci Anda. CocoaPods juga harus dipasang untuk mengambil dependensi.
- Sumber daya Azure Communication Services yang disebarkan.
- Token akses Azure Communication Services.
Menyiapkan proyek
Selesaikan bagian berikut untuk menyiapkan proyek mulai cepat.
Buat proyek Xcode baru
Di Xcode, buat proyek baru:
Di menu File, pilih Proyek Baru>.
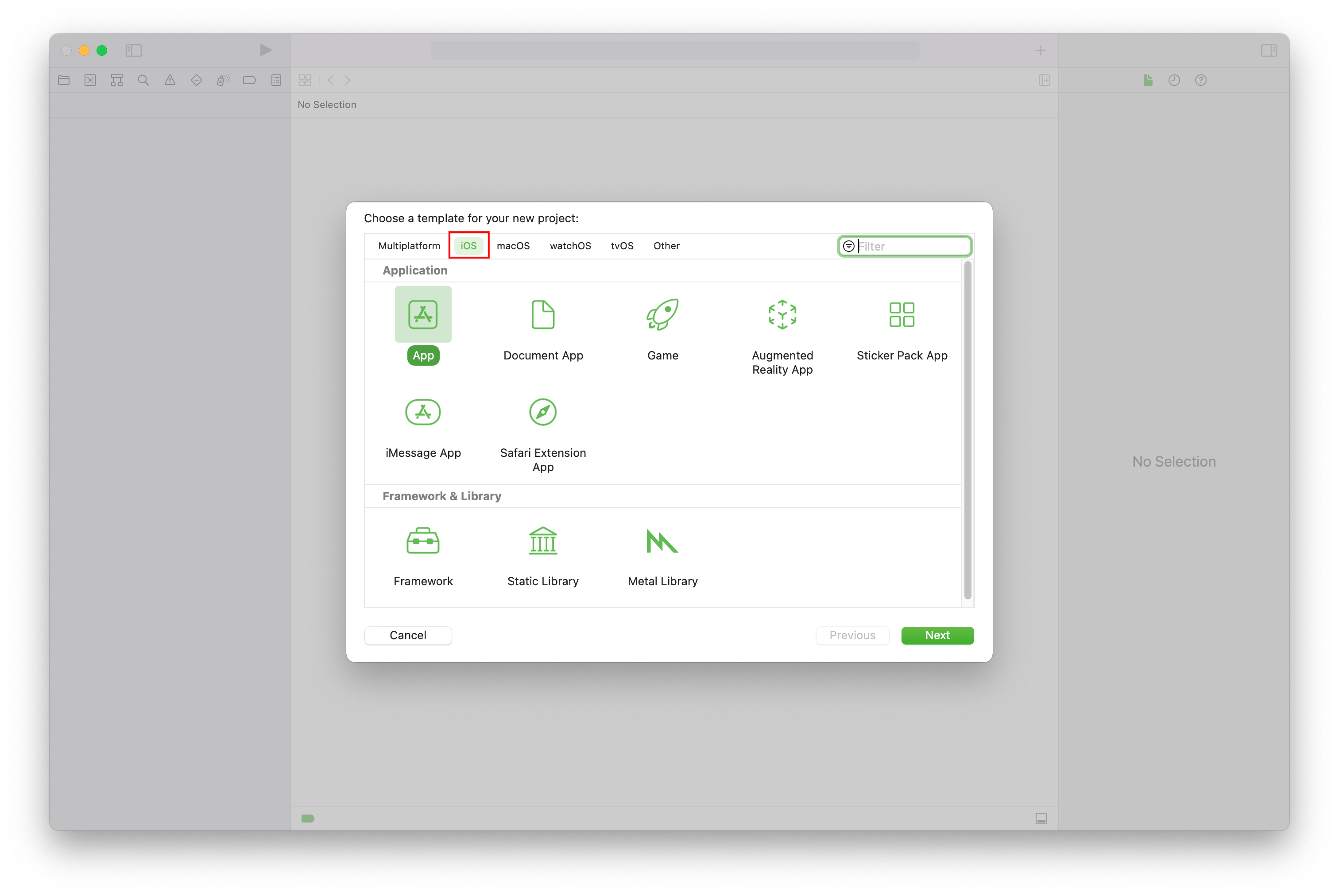
Di Pilih templat untuk proyek baru Anda, pilih platform iOS dan pilih templat Aplikasi . Mulai cepat menggunakan papan cerita UIKit. Mulai cepat tidak membuat pengujian, sehingga Anda dapat menghapus kotak centang Sertakan Pengujian .

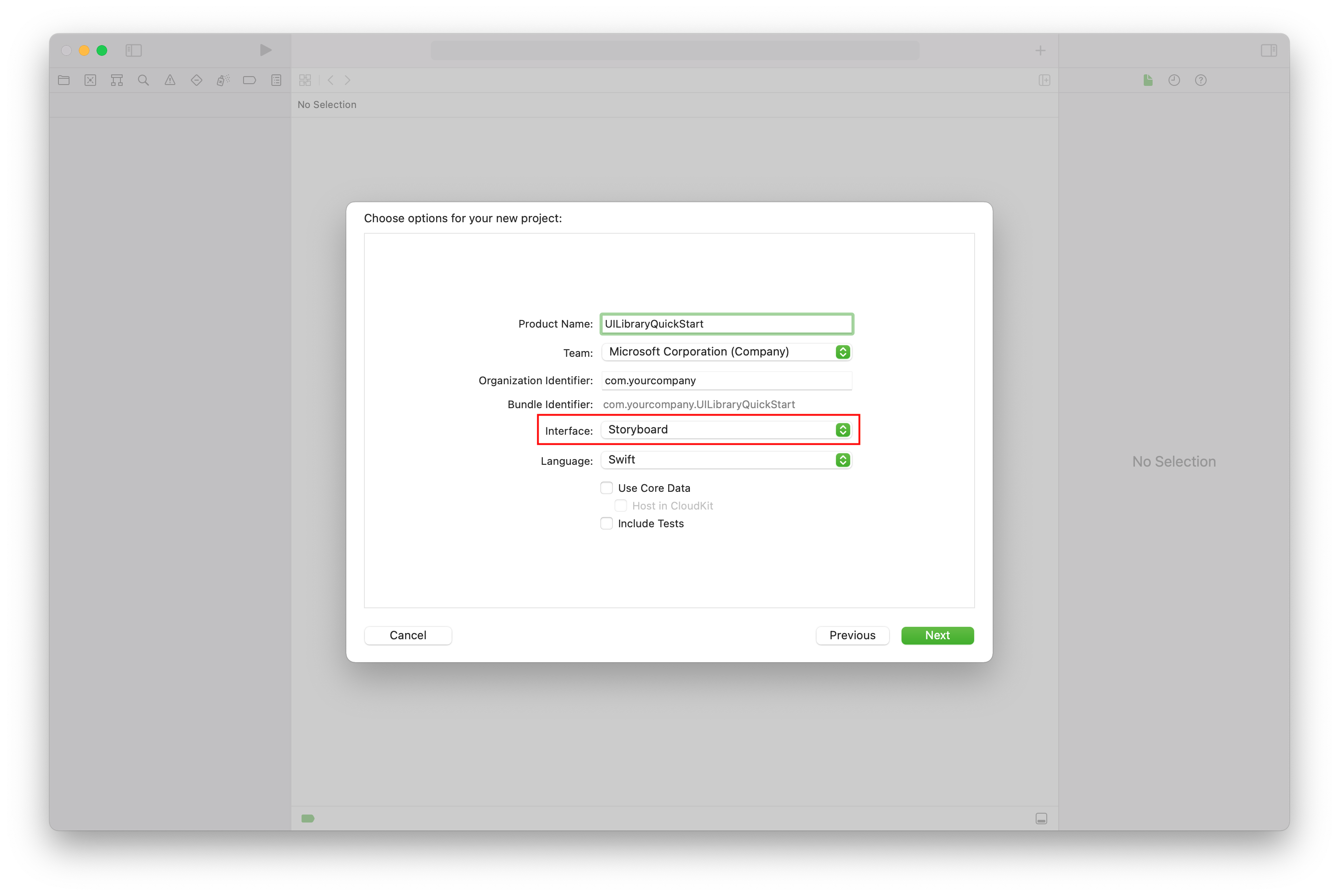
Di Pilih opsi untuk proyek baru Anda, untuk nama produk, masukkan UILibraryQuickStart. Untuk antarmuka, pilih Storyboard.

Menginstal paket dan dependensi
(Opsional) Untuk MacBook dengan M1, instal, dan aktifkan Rosetta di Xcode.
Di direktori akar proyek Anda, jalankan
pod inituntuk membuat Podfile. Jika Anda mengalami kesalahan, perbarui CocoaPods ke versi saat ini.Tambahkan kode berikut ke Podfile Anda. Ganti
UILibraryQuickStartdengan nama proyek Anda.platform :ios, '15.0' target 'UILibraryQuickStart' do use_frameworks! pod 'AzureCommunicationUICalling' endJalankan
pod install --repo-update.Di Xcode, buka file generated.xcworkspace*.
Meminta akses ke perangkat keras perangkat
Untuk mengakses perangkat keras perangkat, termasuk mikrofon, dan kamera, perbarui daftar properti informasi aplikasi Anda. Atur nilai terkait ke string yang disertakan dalam dialog yang digunakan sistem untuk meminta akses dari pengguna.
Klik kanan
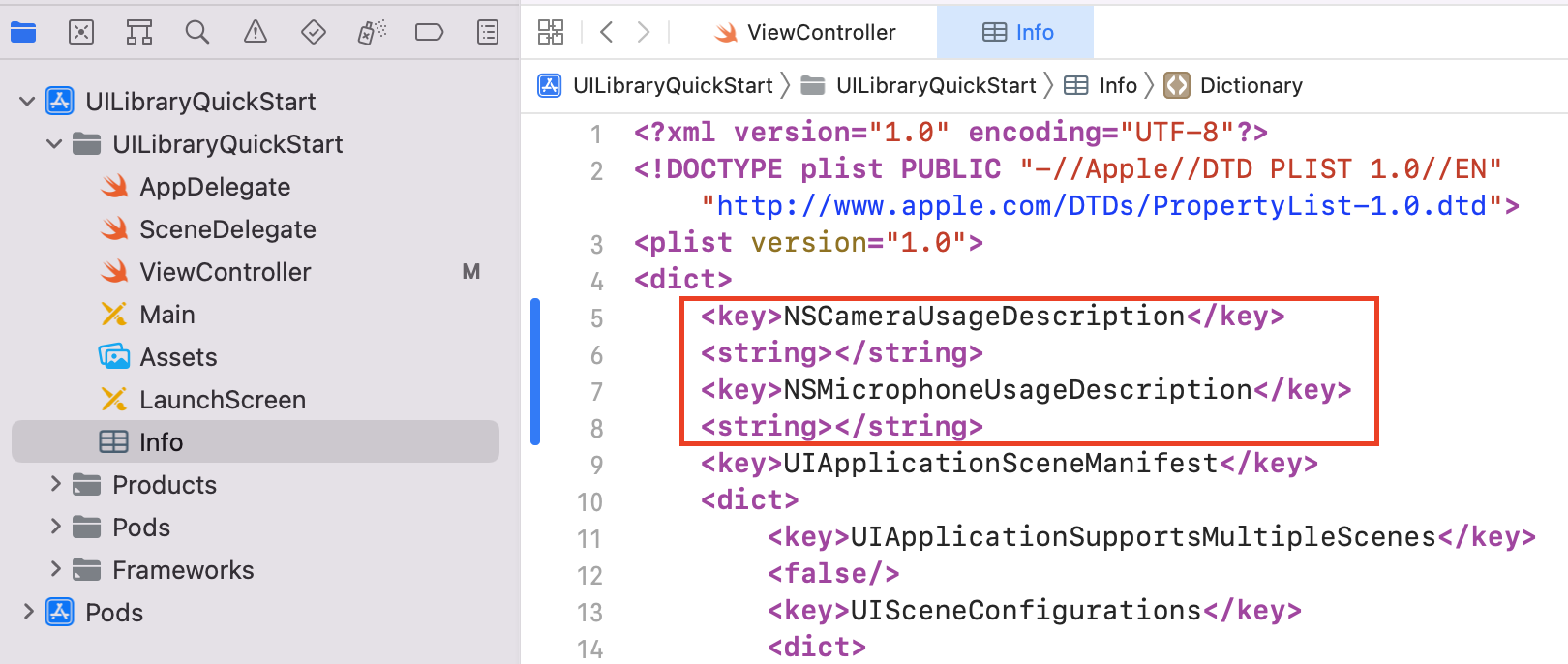
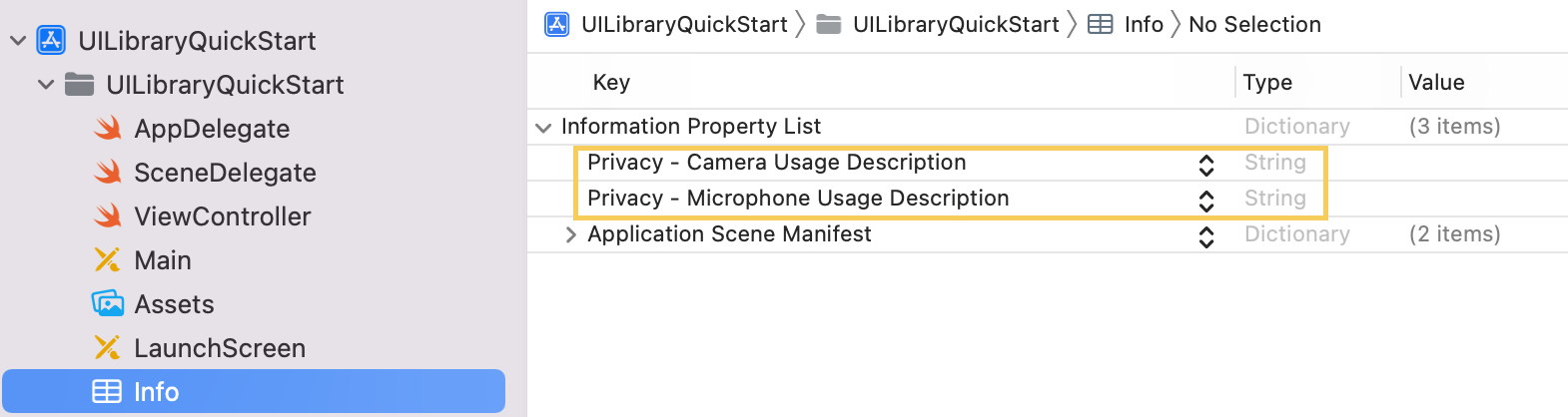
Info.plistentri pohon proyek dan pilih Buka Sebagai>Kode Sumber. Tambahkan baris berikut ke bagian tingkat<dict>atas, lalu simpan file.<key>NSCameraUsageDescription</key> <string></string> <key>NSMicrophoneUsageDescription</key> <string></string>Berikut adalah contoh
Info.plistkode sumber dalam file Xcode:
Untuk memverifikasi bahwa permintaan izin perangkat ditambahkan dengan benar, pilih Buka Sebagai>Daftar Properti. Periksa apakah daftar properti informasi terlihat mirip dengan contoh berikut:

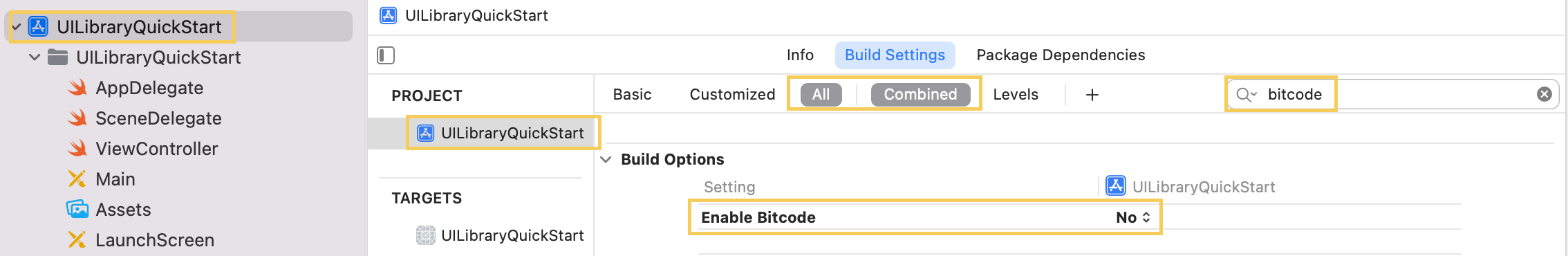
Menonaktifkan Bitcode
Dalam proyek Xcode, di bawah Pengaturan Build, atur opsi Aktifkan Bitcode ke Tidak. Untuk menemukan pengaturan, ubah filter dari Dasar ke Semua atau gunakan bilah pencarian.

Menginisialisasi komposit
Untuk menginisialisasi komposit:
Buka
ViewController.Tambahkan kode berikut untuk menginisialisasi komponen komposit Anda untuk panggilan. Ganti
<GROUP_CALL_ID>dengan ID grup untuk panggilan Anda atau denganUUID()untuk menghasilkan ID grup untuk panggilan tersebut. Ganti<DISPLAY_NAME>dengan nama Anda. (Batas panjang string untuk<DISPLAY_NAME>adalah 256 karakter.) Ganti<USER_ACCESS_TOKEN>dengan token akses Anda.import UIKit import AzureCommunicationCalling import AzureCommunicationUICalling class ViewController: UIViewController { private var callComposite: CallComposite? override func viewDidLoad() { super.viewDidLoad() let button = UIButton(frame: CGRect(x: 100, y: 100, width: 200, height: 50)) button.contentEdgeInsets = UIEdgeInsets(top: 10.0, left: 20.0, bottom: 10.0, right: 20.0) button.layer.cornerRadius = 10 button.backgroundColor = .systemBlue button.setTitle("Start Experience", for: .normal) button.addTarget(self, action: #selector(startCallComposite), for: .touchUpInside) button.translatesAutoresizingMaskIntoConstraints = false self.view.addSubview(button) button.centerXAnchor.constraint(equalTo: view.centerXAnchor).isActive = true button.centerYAnchor.constraint(equalTo: view.centerYAnchor).isActive = true } @objc private func startCallComposite() { let callCompositeOptions = CallCompositeOptions(displayName: "<DISPLAY_NAME>") let communicationTokenCredential = try! CommunicationTokenCredential(token: "<USER_ACCESS_TOKEN>") callComposite = CallComposite(credential: communicationTokenCredential, withOptions: callCompositeOptions) callComposite?.launch(locator: .groupCall(groupId: UUID(uuidString: "<GROUP_CALL_ID>")!)) } }
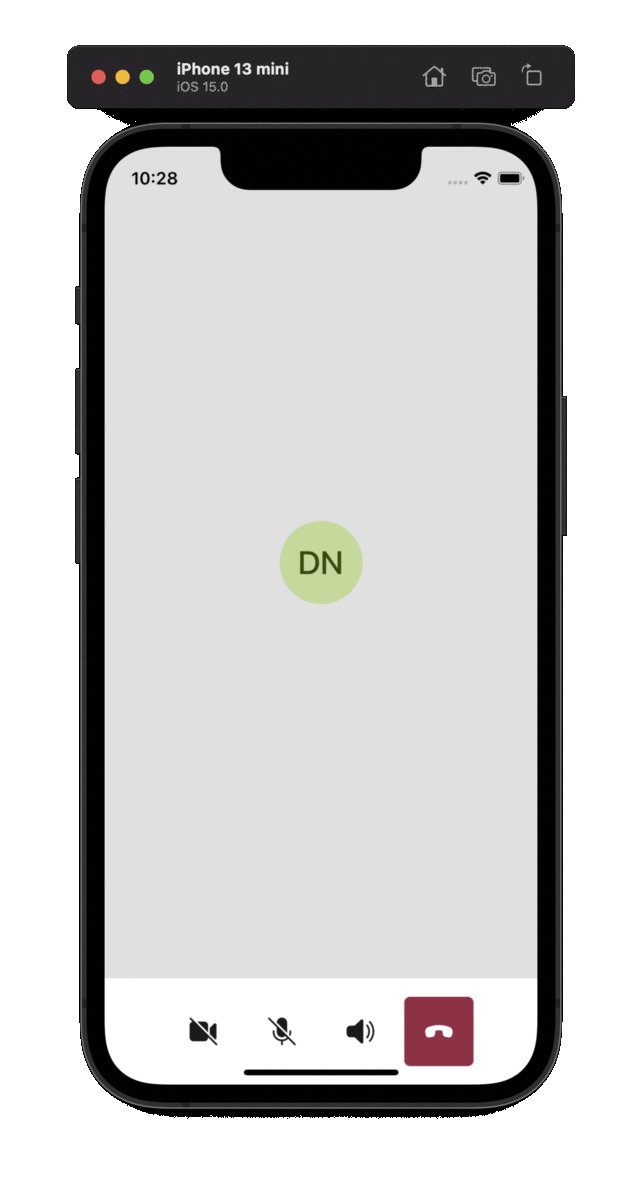
Menjalankan kode
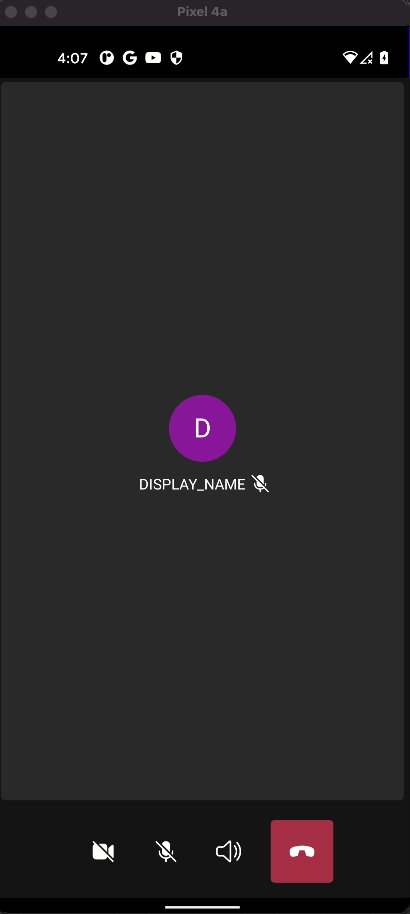
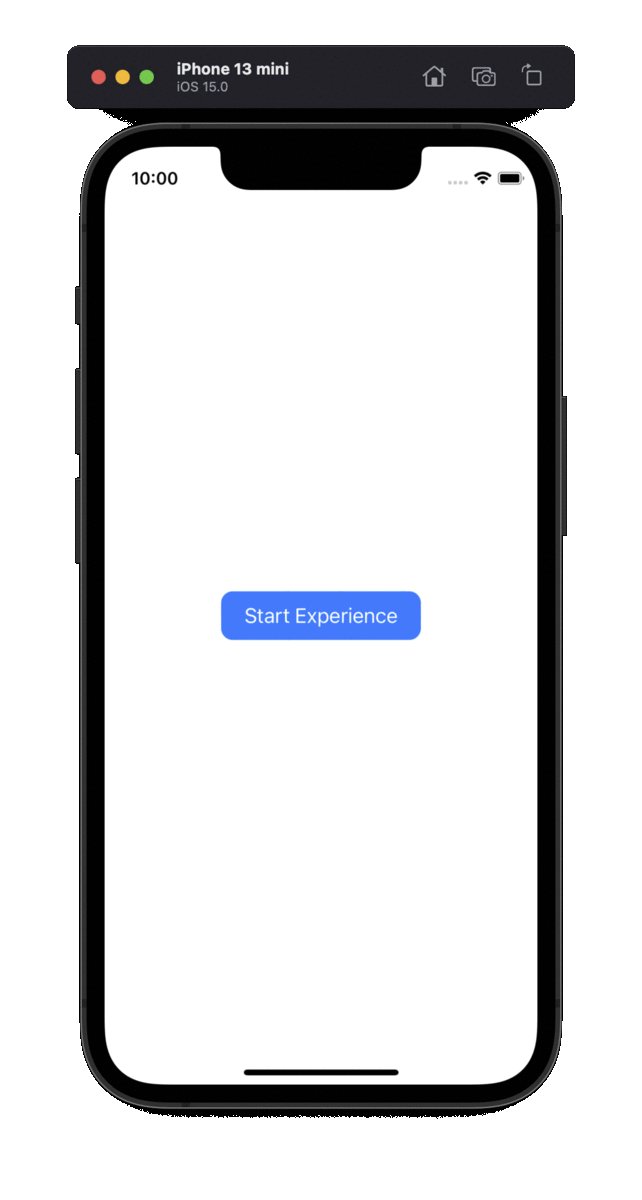
Untuk membuat dan menjalankan aplikasi Anda di simulator iOS, pilih Eksekusi Produk>atau gunakan pintasan keyboard (⌘-R). Kemudian, cobalah pengalaman panggilan pada simulator:
Pilih Mulai Pengalaman.
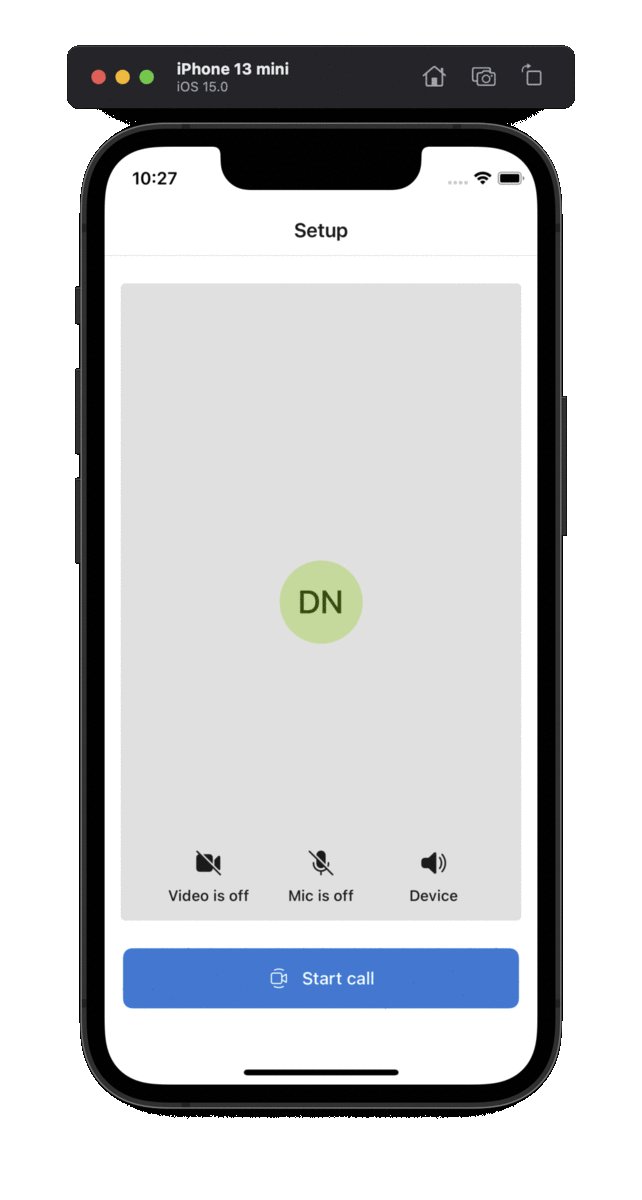
Terima izin audio, lalu pilih pengaturan perangkat, mikrofon, dan video.
Pilih Mulai panggilan.

Model objek
Kelas dan antarmuka berikut menangani beberapa fitur utama pustaka klien UI Azure Communication Services:
| Nama | Deskripsi |
|---|---|
| CallComposite | Komponen yang merender pengalaman panggilan yang memiliki galeri dan kontrol peserta |
| CallCompositeOptions | Pengaturan untuk opsi seperti tema dan penanganan peristiwa |
| ThemeOptions | Opsi kustomisasi untuk tema komposit |
| LocalizationOptions | Opsi bahasa untuk komposit |
Fungsionalitas Pustaka Antarmuka Pengguna
Dapatkan kode untuk membuat fitur komunikasi utama untuk aplikasi iOS Anda.
Mengonfigurasikan autentikasi
Untuk menyiapkan autentikasi, di startCallComposite dalam fungsi, inisialisasi CommunicationTokenCredential instans. Ganti <USER_ACCESS_TOKEN> dengan token akses Anda.
let communicationTokenCredential = try! CommunicationTokenCredential(token: "<USER_ACCESS_TOKEN>")
Jika Anda belum memiliki token akses, buat token akses Azure Communication Services.
Membuat CallComposite
Untuk membuat CallComposite, di dalam startCallComposite fungsi, inisialisasi CallCompositeOptions instans dengan opsional <DISPLAY_NAME> dan CommunicationTokenCredential instans:
@objc private func startCallComposite() {
let callCompositeOptions = CallCompositeOptions(displayName: "<DISPLAY_NAME>")
let communicationTokenCredential = try! CommunicationTokenCredential(token: "<USER_ACCESS_TOKEN>")
callComposite = CallComposite(credential: communicationTokenCredential, withOptions: callCompositeOptions)
}
Menyiapkan panggilan grup
Untuk menyiapkan panggilan grup, di dalam startCallComposite fungsi, inisialisasi pencari .groupCall lokasi. Ganti <GROUP_CALL_ID> dengan ID grup untuk panggilan Anda.
// let uuid = UUID() to create a new call
let uuid = UUID(uuidString: "<GROUP_CALL_ID>")!
let locator = .groupCall(groupId: uuid)
Untuk informasi selengkapnya tentang menggunakan ID grup untuk panggilan, lihat Mengelola panggilan.
Bergabung dengan rapat Teams
Anda dapat bergabung ke rapat Teams menggunakan dua mekanisme:
- URL rapat Teams atau URL pendek rapat Teams
- ID Rapat Teams dan Kode Akses
Tautan rapat Teams dapat diambil menggunakan Graph API, yang dirinci dalam dokumentasi Graph.
SDK Panggilan Communication Services menerima tautan rapat Teams lengkap. Tautan ini dikembalikan sebagai bagian dari sumber daya onlineMeeting, dapat diakses di bawah joinWebUrl properti Anda juga bisa mendapatkan informasi rapat yang diperlukan dari URL Gabung Rapat di undangan rapat Teams itu sendiri.
Bergabung melalui URL rapat Teams
Untuk bergabung dalam rapat Microsoft Teams, di dalam startCallComposite fungsi, inisialisasi instans untuk pencari .teamsMeeting lokasi. Ganti <TEAMS_MEETING_LINK> dengan tautan rapat Teams untuk panggilan Anda. Ganti <DISPLAY_NAME> dengan nama Anda.
let locator = .teamsMeeting(teamsLink: "<TEAMS_MEETING_LINK>")
Bergabung melalui ID Rapat Teams dan Kode Akses
Menemukan teamMeetingId rapat menggunakan ID rapat dan kode akses. Ini dapat ditemukan di bawah info gabungan rapat Teams.
PANJANG ID rapat Teams adalah 12 karakter dan terdiri dari digit numerik yang dikelompokkan dalam tiga (yaitu 000 000 000 000).
Kode sandi terdiri dari 6 karakter alfabet (yaitu aBcDeF). Kode sandi peka huruf besar/kecil.
let locator = .teamsMeetingId(meetingId: "<TEAMS_MEETING_ID>", meetingPasscode: "<TEAMS_MEETING_PASSCODE>" )
Menyiapkan panggilan Ruang
Untuk menyiapkan panggilan Azure Communication Services Rooms, inisialisasi CallCompositeRoomLocator dengan ID kamar.
Saat berada di layar penyiapan, CallComposite akan memungkinkan kamera dan mikrofon untuk semua peserta dengan peran ruangan apa pun. Peran dan kemampuan peserta terbaru yang sebenarnya diambil dari Azure Communication Services setelah panggilan tersambung.
Untuk informasi selengkapnya tentang Ruang, cara membuat dan mengelolanya lihat Mulai Cepat Ruang
let locator = .roomCall(roomId: "<ROOM_ID>")
Menyiapkan panggilan keluar 1:N dan pemberitahuan push panggilan masuk
Pustaka UI mendukung panggilan VoIP satu-ke-satu untuk memanggil pengguna melalui pengidentifikasi komunikasi. Untuk menerima Pustaka UI panggilan masuk juga mendukung pendaftaran pemberitahuan PUSH. Untuk mempelajari selengkapnya tentang integrasi untuk platform Android dan iOS serta penggunaan API, lihat Cara melakukan panggilan satu ke satu dan menerima pemberitahuan PUSH.
Luncurkan komposit
startCallComposite Di dalam fungsi, panggil launch instansCallComposite:
callComposite?.launch(locator: locator)
Berlangganan Peristiwa
Anda dapat menerapkan penutupan untuk bertindak pada peristiwa komposit. ErrorCodes berikut mungkin dikirim ke penanganan kesalahan:
callJoincallEndcameraFailuretokenExpiredmicrophonePermissionNotGrantednetworkConnectionNotAvailable
Contoh berikut menunjukkan peristiwa kesalahan untuk peristiwa komposit yang gagal:
callComposite?.events.onError = { error in
print("CallComposite failed with error:\(error)")
}
Terapkan opsi tema
Untuk menyesuaikan pengalaman komunikasi di aplikasi Anda, buat opsi tema kustom yang mengimplementasikan ThemeOptions protokol. Sertakan instans kelas baru di CallCompositeOptions:
class CustomThemeOptions: ThemeOptions {
var primaryColor: UIColor {
return UIColor.red
}
}
let callCompositeOptions = CallCompositeOptions(theme: CustomThemeOptions())
Untuk informasi selengkapnya tentang cara kerja tema, lihat panduan tema.
Terapkan opsi pelokalan
Untuk mengubah bahasa dalam komposit, buat opsi pelokalan kustom dan sertakan dalam CallCompositeOptions. Secara default, semua label teks menggunakan string bahasa Inggris (SupportedLocale.en). Anda dapat menggunakan LocalizationOptions untuk mengatur nilai yang berbeda untuk locale. Secara default, Pustaka UI menyertakan sekumpulan locale nilai yang dapat Anda gunakan dengan komponen UI. SupportedLocale.values menyediakan daftar semua bahasa yang didukung.
Dalam contoh berikut, komposit dilokalkan ke Bahasa Prancis (fr):
// Option1: Use IntelliSense to get locales UI Library supports.
let localizationOptions = LocalizationOptions(locale: SupportedLocale.frFR)
// Option2: If UI Library doesn't support the locale you set, the Swift Locale struct defaults to English.
let localizationOptions = LocalizationOptions(locale: Locale(identifier: "fr-FR"))
let callCompositeOptions = CallCompositeOptions(localization: localizationOptions)
Untuk informasi selengkapnya tentang pelokalan dan untuk daftar bahasa yang didukung, lihat panduan pelokalan.
Berlangganan peristiwa perubahan status panggilan CallComposite
Anda dapat menerapkan penutupan untuk bertindak pada peristiwa komposit. Status panggilan dikirim ke penangan yang diubah status panggilan.
Contoh berikut menunjukkan peristiwa untuk status panggilan yang diubah.
callComposite?.events.onCallStateChanged = { callStateEvent in
print("CallComposite call state changed:\(callStateEvent.requestString)")
}
Menutup CallComposite dan berlangganan peristiwa yang dihentikan
Untuk menutup CallComposite, panggil dismiss. Peristiwa pengabaian berikut dikirim pada komposit panggilan yang dihentikan:
callComposite?.events.onDismissed = { dismissed in
print("CallComposite dismissed:\(dismissed.errorCode)")
}
callComposite.dismiss()
Fitur lainnya
Daftar kasus penggunaan memiliki informasi terperinci tentang lebih banyak fitur.
Menambahkan pemberitahuan ke aplikasi seluler Anda
Azure Communication Services terintegrasi dengan Azure Event Grid dan Azure Notification Hubs, sehingga Anda dapat menambahkan pemberitahuan push ke aplikasi Anda di Azure. Anda dapat menggunakan pemberitahuan push untuk mengirim informasi dari aplikasi Anda ke perangkat seluler pengguna. Pemberitahuan push dapat menampilkan dialog, memutar suara, atau menampilkan UI panggilan masuk.
Membersihkan sumber daya
Jika ingin membersihkan dan menghapus langganan Azure Communication Services, Anda bisa menghapus sumber daya atau grup sumber daya.
Menghapus grup sumber daya juga menghapus sumber daya apa pun yang terkait dengannya.
Pelajari selengkapnya tentang membersihkan sumber daya.