Mengaktifkan berbagi file menggunakan Pustaka UI di Azure Communication Services Chat dengan penyimpanan Azure Blob
Penting
Fitur Azure Communication Services ini saat ini dalam pratinjau.
API pratinjau dan SDK disediakan tanpa perjanjian tingkat layanan. Kami menyarankan agar Anda tidak menggunakannya untuk beban kerja produksi. Beberapa fitur mungkin tidak didukung, atau mungkin memiliki kemampuan yang dibatasi.
Untuk informasi selengkapnya, tinjau Ketentuan Penggunaan Tambahan untuk Pratinjau Microsoft Azure.
Dalam Obrolan Azure Communication Services, kita dapat mengaktifkan berbagi file antara pengguna komunikasi. Perhatikan, Obrolan Azure Communication Services berbeda dari Obrolan Interoperabilitas Teams ("Obrolan Interop"). Jika Anda ingin mengaktifkan berbagi file di Interop Chat, lihat Menambahkan berbagi file dengan Pustaka UI di Obrolan Interoperabilitas Teams.
Dalam tutorial ini, kami mengonfigurasi Azure Communication Services UI Library Chat Composite untuk mengaktifkan berbagi file. Pustaka UI Chat Composite menyediakan serangkaian komponen kaya dan kontrol UI yang dapat digunakan untuk mengaktifkan berbagi file. Kami menggunakan Azure Blob Storage untuk mengaktifkan penyimpanan file yang dibagikan melalui utas obrolan.
Penting
Azure Communication Services tidak menyediakan layanan penyimpanan file. Anda perlu menggunakan layanan penyimpanan file Anda sendiri untuk berbagi file. Untuk tujuan tutorial ini, kami menggunakan Azure Blob Storage.**
Mengunduh kode
Akses kode lengkap untuk tutorial ini di GitHub. Jika Anda ingin menggunakan berbagi file menggunakan Komponen UI, referensikan sampel ini.
Prasyarat
- Akun Azure dengan langganan aktif. Untuk detailnya, lihat Membuat akun gratis.
- Visual Studio Code di salah satu platform yang didukung.
-
Node.js, versi LTS Aktif dan LTS Pemeliharaan (direkomendasikan 10.14.1). Gunakan perintah
node --versionuntuk memeriksa versi Anda. - Sumber daya Communication Services aktif dan string koneksi. Buat sumber daya Azure Communication Services.
Tutorial ini mengasumsikan bahwa Anda sudah tahu cara menyiapkan dan menjalankan Chat Composite. Anda dapat mengikuti tutorial Chat Composite untuk mempelajari cara menyiapkan dan menjalankan Chat Composite.
Gambaran Umum
Pustaka UI Chat Composite mendukung berbagi file dengan memungkinkan pengembang meneruskan URL ke file yang dihosting yang dikirim melalui layanan obrolan Azure Communication Services. Pustaka UI merender file terlampir dan mendukung beberapa ekstensi untuk mengonfigurasi tampilan dan nuansa file yang dikirim. Lebih khusus lagi, ini mendukung fitur-fitur berikut:
- Tombol Lampirkan file untuk memilih file melalui Pemilih File OS
- Mengonfigurasi ekstensi file yang diizinkan.
- Aktifkan/nonaktifkan beberapa unggahan.
- Ikon File untuk berbagai jenis file.
- Kartu pengunggahan/pengunduhan file dengan indikator kemajuan.
- Kemampuan untuk memvalidasi secara dinamis setiap unggahan file dan menampilkan kesalahan pada UI.
- Kemampuan untuk membatalkan unggahan dan menghapus file yang diunggah sebelum dikirim.
- Lihat file yang diunggah di MessageThread, unduh file tersebut. Memungkinkan unduhan asinkron.
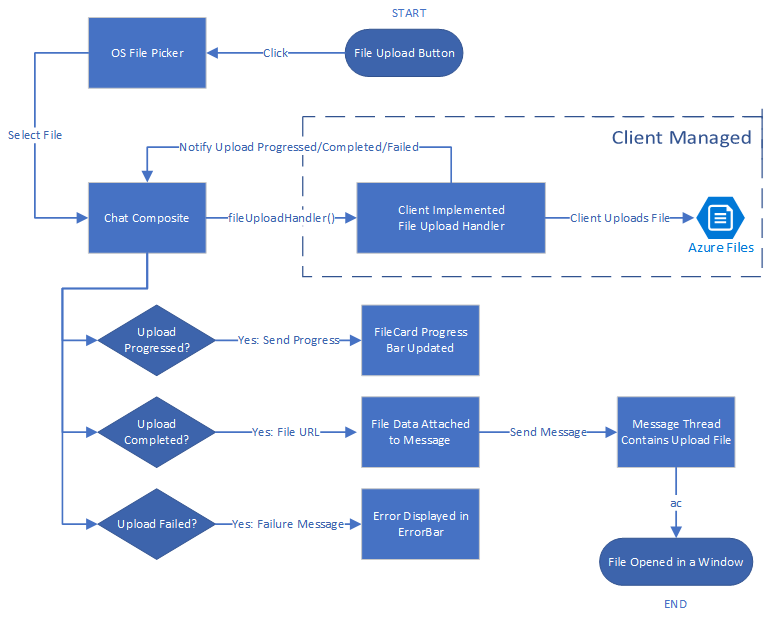
Diagram menunjukkan alur umum skenario berbagi file untuk pengunggahan dan pengunduhan. Bagian yang ditandai sebagai Client Managed menunjukkan blok penyusun tempat pengembang perlu menerapkannya.

Menyiapkan penyimpanan file menggunakan Azure Blob
Anda dapat mengikuti tutorial Mengunggah file ke Azure Blob Storage dengan Azure Function untuk menulis kode backend yang diperlukan untuk berbagi file.
Setelah diimplementasikan, Anda dapat memanggil Fungsi Azure ini di handleAttachmentSelection dalam fungsi untuk mengunggah file ke Azure Blob Storage. Untuk sisa tutorial, kami berasumsi Anda telah membuat fungsi menggunakan tutorial untuk Azure Blob Storage yang ditautkan sebelumnya.
Mengamankan kontainer penyimpanan Azure Blob Anda
Tutorial ini mengasumsikan bahwa kontainer penyimpanan blob Azure Anda memungkinkan akses publik ke file yang Anda unggah. Membuat kontainer penyimpanan Azure Anda menjadi publik tidak disarankan untuk aplikasi produksi dunia nyata.
Untuk mengunduh file, Anda mengunggah ke penyimpanan blob Azure, Anda dapat menggunakan tanda tangan akses bersama (SAS). Tanda tangan akses bersama (SAS) menyediakan akses yang didelegasikan dan aman ke sumber daya di akun penyimpanan Anda. Dengan SAS, Anda memiliki kontrol terperinci atas bagaimana klien dapat mengakses data Anda.
Sampel GitHub yang dapat diunduh menampilkan penggunaan SAS untuk membuat URL SAS ke konten Azure Storage. Selain itu, Anda dapat membaca lebih lanjut tentang SAS.
Pustaka UI memerlukan lingkungan React untuk disiapkan. Selanjutnya kita lakukan itu. Jika Anda sudah memiliki Aplikasi React, Anda dapat melompati bagian ini.
Menyiapkan aplikasi react
Kami menggunakan templat create-react-app untuk mulai cepat ini. Untuk informasi selengkapnya, lihat Memulai dengan React
npx create-react-app ui-library-quickstart-composites --template typescript
cd ui-library-quickstart-composites
Di akhir proses ini, Anda akan memiliki aplikasi lengkap di dalam folder ui-library-quickstart-composites.
Untuk mulai cepat ini, kami memodifikasi file di src dalam folder.
Pasang paket
npm install Gunakan perintah untuk menginstal Pustaka UI Azure Communication Services beta untuk JavaScript.
npm install @azure/communication-react@1.16.0-beta.1
@azure/communication-react menentukan Azure Communication Services peerDependencies inti sehingga Anda dapat menggunakan API secara paling konsisten dari pustaka inti di aplikasi Anda. Anda juga perlu menginstal pustaka tersebut:
npm install @azure/communication-calling@1.24.1-beta.2
npm install @azure/communication-chat@1.6.0-beta.1
Membuat aplikasi React
Mari kita uji penginstalan Buat Aplikasi React dengan menjalankan:
npm run start
Mengonfigurasi Chat Composite untuk mengaktifkan berbagi file
Anda perlu mengganti nilai variabel untuk kedua variabel umum yang diperlukan untuk menginisialisasi komposit obrolan.
App.tsx
import { initializeFileTypeIcons } from '@fluentui/react-file-type-icons';
import {
ChatComposite,
AttachmentUploadTask,
AttachmentUploadOptions,
AttachmentSelectionHandler,
fromFlatCommunicationIdentifier,
useAzureCommunicationChatAdapter
} from '@azure/communication-react';
import React, { useMemo } from 'react';
initializeFileTypeIcons();
function App(): JSX.Element {
// Common variables
const endpointUrl = 'INSERT_ENDPOINT_URL';
const userId = ' INSERT_USER_ID';
const displayName = 'INSERT_DISPLAY_NAME';
const token = 'INSERT_ACCESS_TOKEN';
const threadId = 'INSERT_THREAD_ID';
// We can't even initialize the Chat and Call adapters without a well-formed token.
const credential = useMemo(() => {
try {
return new AzureCommunicationTokenCredential(token);
} catch {
console.error('Failed to construct token credential');
return undefined;
}
}, [token]);
// Memoize arguments to `useAzureCommunicationChatAdapter` so that
// a new adapter is only created when an argument changes.
const chatAdapterArgs = useMemo(
() => ({
endpoint: endpointUrl,
userId: fromFlatCommunicationIdentifier(userId) as CommunicationUserIdentifier,
displayName,
credential,
threadId
}),
[userId, displayName, credential, threadId]
);
const chatAdapter = useAzureCommunicationChatAdapter(chatAdapterArgs);
if (!!chatAdapter) {
return (
<>
<div style={containerStyle}>
<ChatComposite
adapter={chatAdapter}
options={{
attachmentOptions: {
uploadOptions: uploadOptions,
downloadOptions: downloadOptions,
}
}} />
</div>
</>
);
}
if (credential === undefined) {
return <h3>Failed to construct credential. Provided token is malformed.</h3>;
}
return <h3>Initializing...</h3>;
}
const uploadOptions: AttachmentUploadOptions = {
// default is false
disableMultipleUploads: false,
// define mime types
supportedMediaTypes: ["image/jpg", "image/jpeg"]
handleAttachmentSelection: attachmentSelectionHandler,
}
const attachmentSelectionHandler: AttachmentSelectionHandler = async (uploadTasks) => {
for (const task of uploadTasks) {
try {
const uniqueFileName = `${v4()}-${task.file?.name}`;
const url = await uploadFileToAzureBlob(task);
task.notifyUploadCompleted(uniqueFileName, url);
} catch (error) {
if (error instanceof Error) {
task.notifyUploadFailed(error.message);
}
}
}
}
const uploadFileToAzureBlob = async (uploadTask: AttachmentUploadTask) => {
// You need to handle the file upload here and upload it to Azure Blob Storage.
// This is how you can configure the upload
// Optionally, you can also update the file upload progress.
uploadTask.notifyUploadProgressChanged(0.2);
return {
url: 'https://sample.com/sample.jpg', // Download URL of the file.
};
Mengonfigurasi metode unggah untuk menggunakan penyimpanan Azure Blob
Untuk mengaktifkan pengunggahan Azure Blob Storage, kami memodifikasi metode yang uploadFileToAzureBlob kami deklarasikan sebelumnya dengan kode berikut. Anda perlu mengganti informasi Azure Function untuk mengunggah file.
App.tsx
const uploadFileToAzureBlob = async (uploadTask: AttachmentUploadTask) => {
const file = uploadTask.file;
if (!file) {
throw new Error("uploadTask.file is undefined");
}
const filename = file.name;
const fileExtension = file.name.split(".").pop();
// Following is an example of calling an Azure Function to handle file upload
// The https://learn.microsoft.com/azure/developer/javascript/how-to/with-web-app/azure-function-file-upload
// tutorial uses 'username' parameter to specify the storage container name.
// the container in the tutorial is private by default. To get default downloads working in
// this sample, you need to change the container's access level to Public via Azure Portal.
const username = "ui-library";
// You can get function url from the Azure Portal:
const azFunctionBaseUri = "<YOUR_AZURE_FUNCTION_URL>";
const uri = `${azFunctionBaseUri}&username=${username}&filename=${filename}`;
const formData = new FormData();
formData.append(file.name, file);
const response = await axios.request({
method: "post",
url: uri,
data: formData,
onUploadProgress: (p) => {
// Optionally, you can update the file upload progress.
uploadTask.notifyUploadProgressChanged(p.loaded / p.total);
},
});
const storageBaseUrl = "https://<YOUR_STORAGE_ACCOUNT>.blob.core.windows.net";
return {
url: `${storageBaseUrl}/${username}/${filename}`,
};
};
Penanganan kesalahan
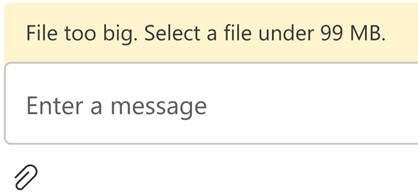
Saat pengunggahan gagal, UI Library Chat Composite menampilkan pesan kesalahan.

Berikut adalah contoh kode yang menampilkan bagaimana Anda dapat gagal mengunggah karena kesalahan validasi ukuran:
App.tsx
import { AttachmentSelectionHandler } from from '@azure/communication-react';
const attachmentSelectionHandler: AttachmentSelectionHandler = async (uploadTasks) => {
for (const task of uploadTasks) {
if (task.file && task.file.size > 99 * 1024 * 1024) {
// Notify ChatComposite about upload failure.
// Allows you to provide a custom error message.
task.notifyUploadFailed('File too big. Select a file under 99 MB.');
}
}
}
export const attachmentUploadOptions: AttachmentUploadOptions = {
handleAttachmentSelection: attachmentSelectionHandler
};
Unduhan file - penggunaan tingkat lanjut
Secara default, pustaka UI akan membuka tab baru yang menunjuk ke URL yang telah Anda tetapkan saat Anda notifyUploadCompleted. Atau, Anda dapat memiliki logika kustom untuk menangani unduhan lampiran melalui actionsForAttachment. Mari kita lihat contohnya.
App.tsx
import { AttachmentDownloadOptions } from "communication-react";
const downloadOptions: AttachmentDownloadOptions = {
actionsForAttachment: handler
}
const handler = async (attachment: AttachmentMetadata, message?: ChatMessage) => {
// here we are returning a static action for all attachments and all messages
// alternately, you can provide custom menu actions based on properties in `attachment` or `message`
return [defaultAttachmentMenuAction];
};
const customHandler = = async (attachment: AttachmentMetadata, message?: ChatMessage) => {
if (attachment.extension === "pdf") {
return [
{
title: "Custom button",
icon: (<i className="custom-icon"></i>),
onClick: () => {
return new Promise((resolve, reject) => {
// custom logic here
window.alert("custom button clicked");
resolve();
// or to reject("xxxxx") with a custom message
})
}
},
defaultAttachmentMenuAction
];
} else if (message?.senderId === "user1") {
return [
{
title: "Custom button 2",
icon: (<i className="custom-icon-2"></i>),
onClick: () => {
return new Promise((resolve, reject) => {
window.alert("custom button 2 clicked");
resolve();
})
}
},
// you can also override the default action partially
{
...defaultAttachmentMenuAction,
onClick: () => {
return new Promise((resolve, reject) => {
window.alert("default button clicked");
resolve();
})
}
}
];
}
}
Jika ada masalah selama pengunduhan dan pengguna perlu diberi tahu, kami hanya throw dapat kesalahan dengan pesan dalam onClick fungsi maka pesan akan ditampilkan di bilah kesalahan di atas Chat Composite.

Membersihkan sumber daya
Jika ingin membersihkan dan menghapus langganan Azure Communication Services, Anda bisa menghapus sumber daya atau grup sumber daya. Menghapus grup sumber daya juga menghapus sumber daya apa pun yang terkait dengannya. Anda dapat mengetahui selengkapnya tentang membersihkan sumber daya Azure Communication Services dan membersihkan Sumber Daya Fungsi Azure.
Langkah berikutnya
Anda mungkin juga ingin:
- Menambahkan obrolan ke aplikasi Anda
- Membuat token akses pengguna
- Pelajari tentang arsitektur klien dan server
- Mempelajari autentikasi
- Menambahkan berbagi file dengan Pustaka UI di Obrolan Interoperabilitas Teams
- Menambahkan berbagi file dengan Pustaka UI di Obrolan Azure Communication Services
- Menambahkan gambar sebaris dengan Pustaka UI di Obrolan Interoperabilitas Teams