Dalam mulai cepat ini, Anda akan mempelajari cara memprovisikan dan menyebarkan sumber daya aplikasi ke Azure menggunakan azd Azure Developer CLI () dan hanya beberapa azd perintah.
azd templat adalah repositori kode standar yang menyertakan kode sumber aplikasi Anda, serta azd file konfigurasi dan infrastruktur untuk menyediakan sumber daya Azure. Untuk mempelajari selengkapnya tentang azd templat dan bagaimana templat tersebut dapat mempercepat proses provisi dan penyebaran Azure Anda lihat Apa itu templat Azure Developer CLI?.
Memilih dan menyebarkan templat
Untuk langkah-langkah ke depan, Anda akan menggunakan templat berikut untuk memprovisikan dan menyebarkan aplikasi di Azure:
Anda juga dapat memilih templat yang cocok dengan preferensi Anda dari situs galeri templat AZD yang Mengagumkan. Terlepas dari templat mana yang Anda gunakan, Anda akan berakhir dengan kode templat di lingkungan pengembangan Anda dan dapat menjalankan perintah untuk membangun, menyebarkan ulang, dan memantau aplikasi di Azure.
Pilih lingkungan pilihan Anda untuk melanjutkan:
Lingkungan pengembangan lokal adalah pilihan yang bagus untuk alur kerja pengembangan tradisional. Anda akan mengkloning repositori templat ke perangkat Anda dan menjalankan perintah terhadap penginstalan azdlokal .
Prasyarat
Menginisialisasi proyek
Di File Explorer atau terminal, buat direktori kosong baru, dan ubah ke dalamnya.
Jalankan azd init perintah dan tentukan templat yang ingin Anda gunakan sebagai parameter:
azd init --template todo-nodejs-mongo
azd init --template todo-python-mongo
azd init --template todo-csharp-cosmos-sql
azd init --template todo-java-mongo-aca
Masukkan nama lingkungan saat diminta, seperti azdquickstart, yang menetapkan awalan penamaan untuk grup sumber daya yang akan dibuat untuk menyimpan sumber daya Azure.
Apa itu Nama Lingkungan di azd?
Setelah Anda menentukan lingkungan, azd klon proyek templat ke komputer Anda dan menginisialisasi proyek.
Memprovisikan dan menyebarkan sumber daya aplikasi
Jalankan azd auth login perintah dan azd luncurkan browser bagi Anda untuk menyelesaikan proses masuk.
azd auth login
Jalankan azd up perintah:
azd up
Setelah masuk ke Azure, Anda akan dimintai informasi berikut:
| Parameter |
Deskripsi |
Azure Location |
Lokasi Azure tempat sumber daya Anda akan disebarkan. |
Azure Subscription |
Langganan Azure tempat sumber daya Anda akan disebarkan. |
Pilih nilai yang Anda inginkan dan tekan enter. Perintah azd up menangani tugas berikut untuk Anda menggunakan konfigurasi templat dan file infrastruktur:
- Membuat dan mengonfigurasi semua sumber daya Azure yang diperlukan (
azd provision), termasuk:
- Mengakses kebijakan dan peran untuk akun Anda
- Komunikasi layanan ke layanan dengan Identitas Terkelola
- Mengemas dan menyebarkan kode (
azd deploy)
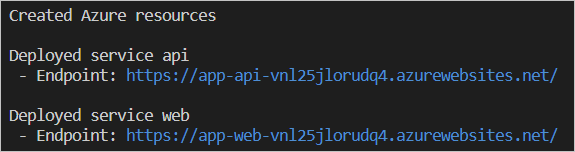
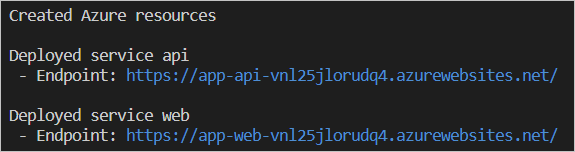
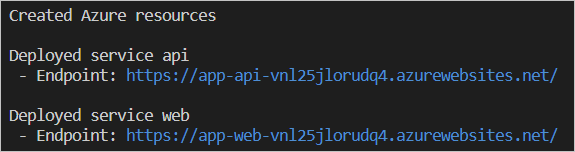
azd up Ketika perintah berhasil diselesaikan, CLI menampilkan dua tautan untuk melihat sumber daya yang dibuat:
- Aplikasi ToDo API
- Ujung depan aplikasi web ToDo

Catatan
Anda dapat memanggil azd up sebanyak yang Anda inginkan untuk menyediakan dan menyebarkan pembaruan ke aplikasi Anda.
Penyebaran mungkin gagal karena sumber daya tidak dapat disebarkan di wilayah yang dipilih. Karena ini adalah mulai cepat, aman untuk menghapus .azure direktori dan mencoba azd up lagi. Saat diminta, pilih wilayah lain. Dalam skenario yang lebih canggih, Anda dapat mengedit file secara selektif dalam .azure direktori untuk mengubah wilayah.
Azure Developer CLI menyediakan ekstensi Visual Studio Code untuk menyederhanakan penggunaan fitur azd. Misalnya, Anda dapat menggunakan antarmuka palet perintah untuk menjalankan azd perintah. Anda harus menginstal ekstensi Azure Developer CLI untuk Visual Studio Code untuk menyelesaikan langkah-langkah ke depan.
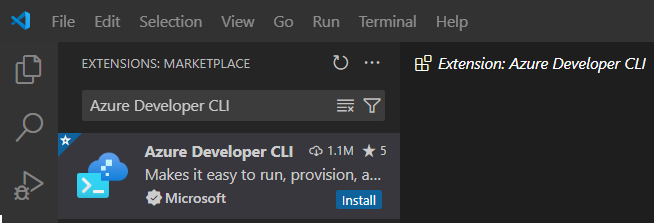
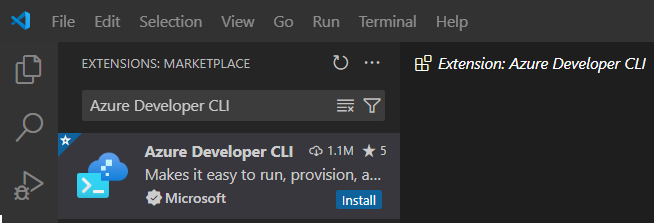
Menginstal ekstensi Azure Developer CLI
Buka Visual Studio Code.
Dari menu Tampilan , pilih Ekstensi.
Di bidang pencarian, masukkan Azure Developer CLI.

Pilih Instal dan tunggu hingga proses penginstalan selesai.
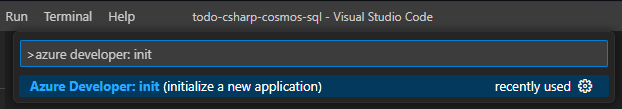
Menginisialisasi aplikasi baru
Buka direktori kosong di Visual Studio Code.
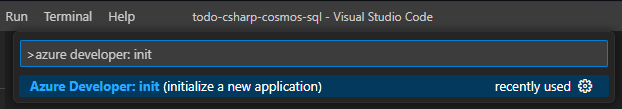
Dari menu Tampilan , pilih Palet Perintah....
Cari Azure Developer CLI (azd): Initialize app (init) perintah dan tekan enter. Perintah ini azd up menginstruksikan azd untuk menyediakan dan menyebarkan sumber daya aplikasi.

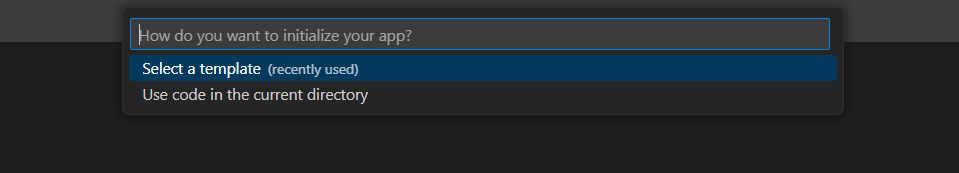
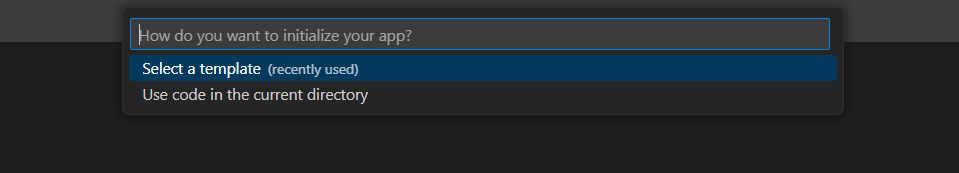
Pilih alur kerja Pilih templat .

Cari Aplikasi Web React dengan API Node.js dan MongoDB di templat Azure dan tekan enter untuk memilihnya.
Visual Studio Code mengkloning azd templat. Templat menyertakan infrastruktur sebagai file kode di infra folder dan aplikasi sampel di src folder. Infrastruktur sebagai file kode menyediakan sumber daya yang diperlukan di Azure yang diperlukan oleh aplikasi saat disebarkan.
Cari Aplikasi Web React dengan Python API dan MongoDB di templat Azure dan tekan enter untuk memilihnya.
Visual Studio Code mengunduh templat azd. Templat menyertakan infrastruktur sebagai file kode di infra folder dan aplikasi sampel di src folder. Infrastruktur sebagai file kode menyediakan sumber daya yang diperlukan di Azure yang diperlukan oleh aplikasi saat disebarkan.
Cari Aplikasi Web React dengan C# API dan MongoDB di templat Azure dan tekan enter untuk memilihnya.
Visual Studio Code mengkloning sebuah azd templat. Templat menyertakan infrastruktur sebagai file kode di infra folder dan aplikasi sampel di src folder. Infrastruktur sebagai file kode menyediakan sumber daya yang diperlukan di Azure yang diperlukan oleh aplikasi saat disebarkan.
Cari template Containerized React Web App dengan Java API dan MongoDB di Azure dan tekan enter untuk memilihnya. awesome-azd.
Visual Studio Code mengunduh templat azd. Templat menyertakan infrastruktur sebagai file kode di infra folder dan aplikasi sampel di src folder. Infrastruktur sebagai file kode menyediakan sumber daya yang diperlukan di Azure yang diperlukan oleh aplikasi saat disebarkan.
Setelah templat dikloning, Visual Studio Code membuka terminal untuk meminta nama lingkungan kepada Anda. Masukkan nama pendek pilihan Anda seperti azdvscode dan tekan enter.
Enter a new environment name: [? for help] azdvscode
Nama lingkungan memengaruhi penamaan sumber daya yang disediakan di Azure dan membuat folder di .azure direktori templat untuk menyimpan pengaturan lingkungan tertentu.
Memprovisikan dan menyebarkan sumber daya aplikasi
Buka Palet Perintah dan cari Azure Developer CLI (azd): Package, Provision and Deploy(up) perintah dan tekan enter. Perintah ini azd up menginstruksikan azd untuk menyediakan dan menyebarkan sumber daya aplikasi.
Visual Studio Code membuka jendela terminal untuk menampilkan kemajuan proses provisi dan penyebaran.
azd menggunakan pengaturan langganan dan lokasi yang Anda pilih selama init proses saat menyebarkan sumber daya.
Catatan
Proses provisi dan penyebaran dapat memakan waktu beberapa menit.
Ketika proses penyebaran selesai, pilih tautan di jendela output yang disediakan oleh azd untuk meluncurkan situs Anda di browser.
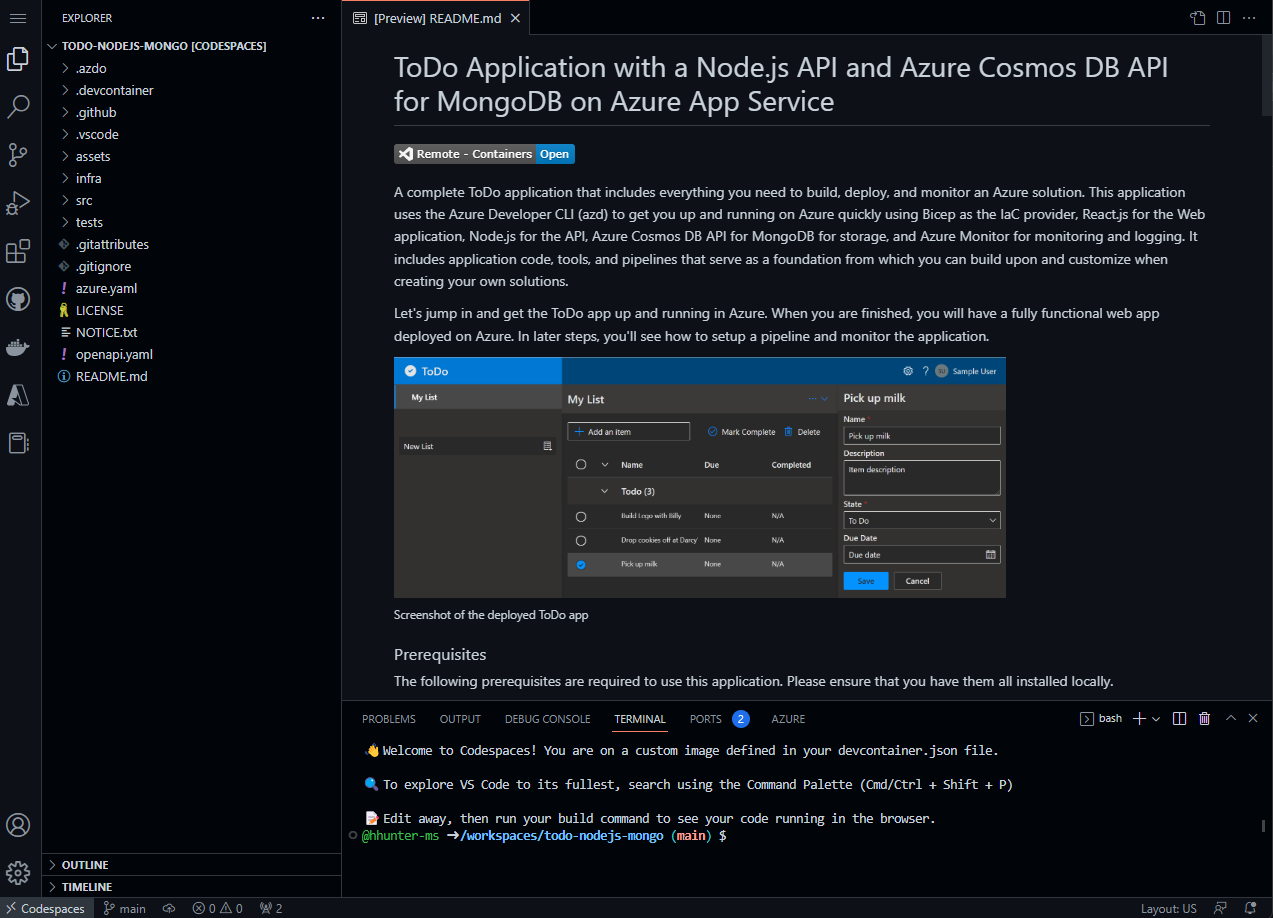
Codespace adalah opsi yang bagus untuk pengembang yang lebih suka bekerja di lingkungan cloud dalam kontainer dan menghindari penginstalan alat atau dependensi secara lokal.
Menyiapkan Codespace Anda
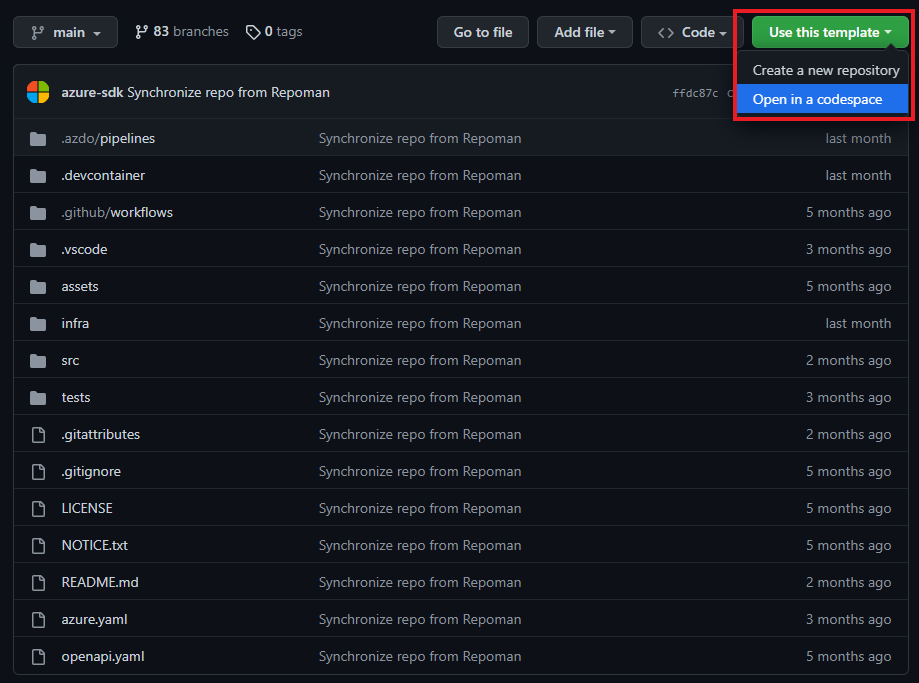
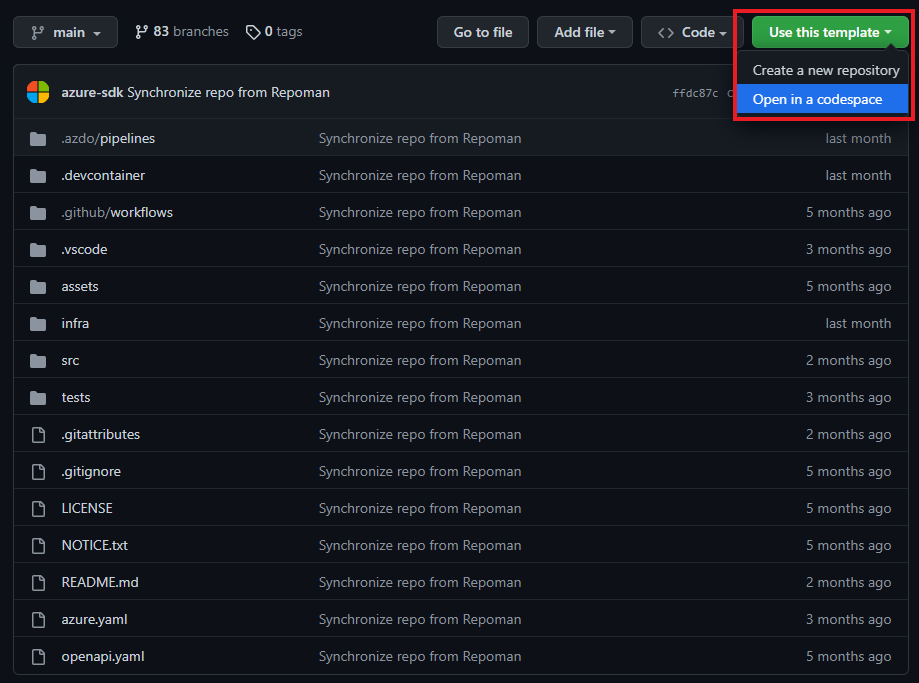
- Di atas daftar file, klik Gunakan templat>ini Buka di Codespace.

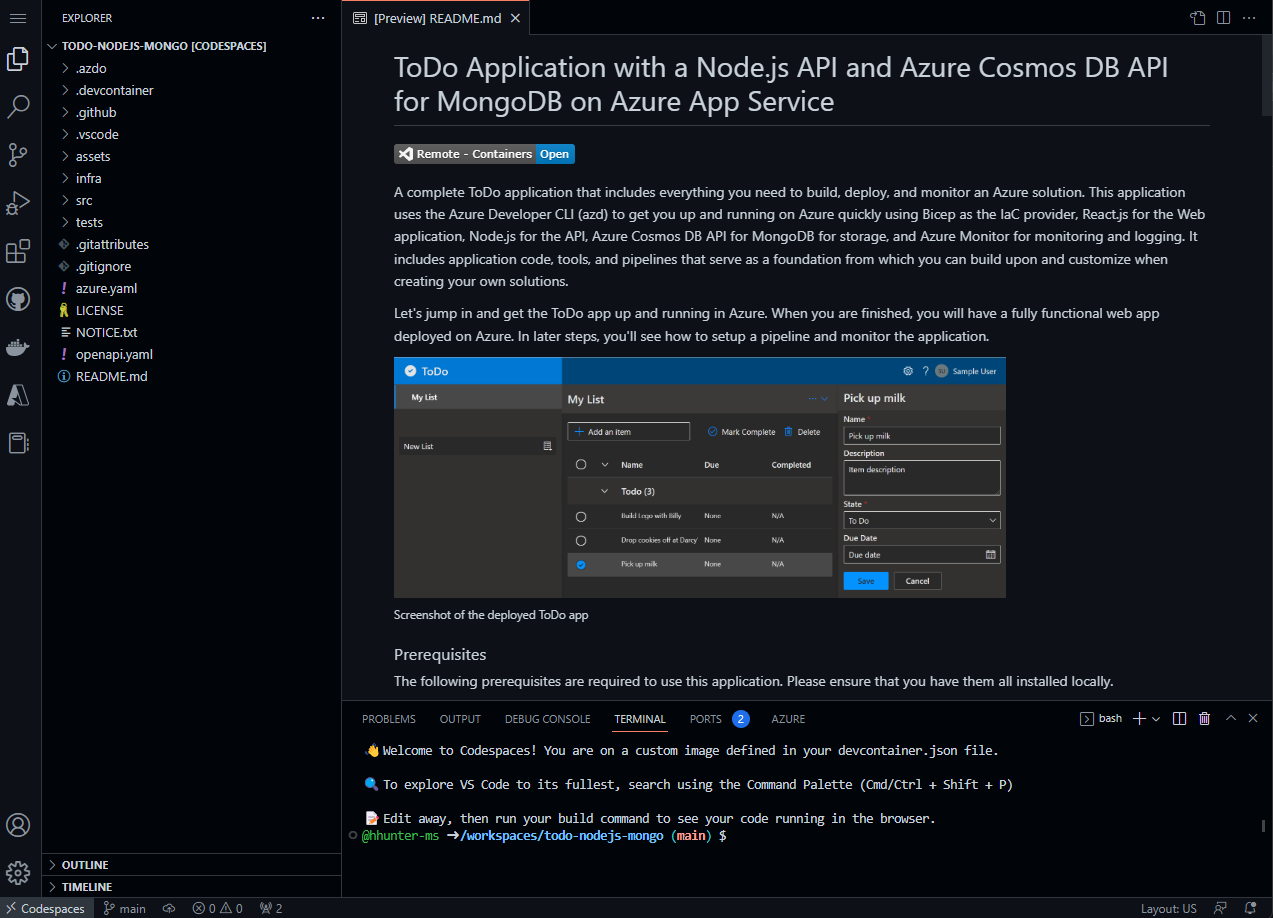
Dengan Codespace, semua prasyarat diinstal untuk Anda, termasuk azd ekstensi Visual Studio Code.

Jalankan template
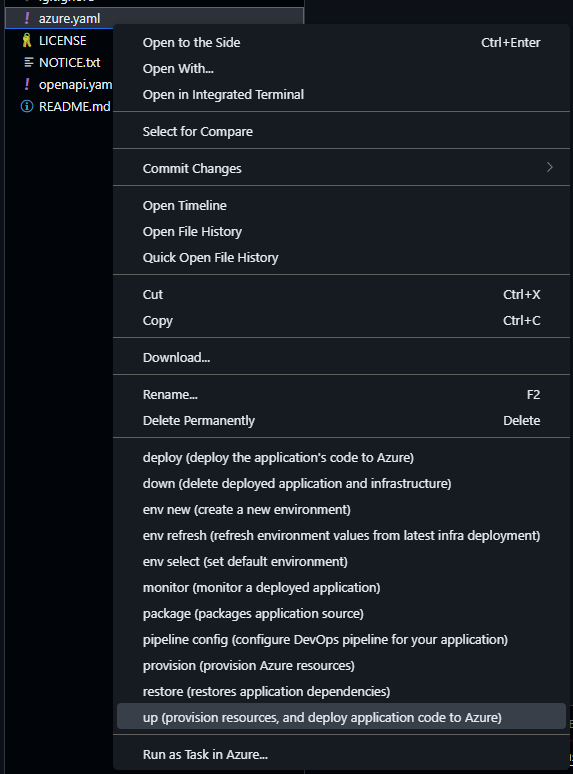
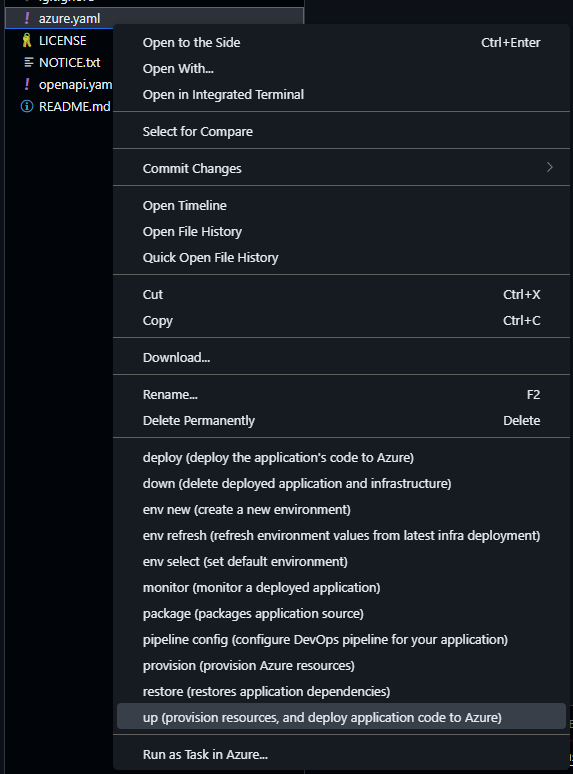
Setelah Codespace Anda dibuat, klik kanan azure.yaml di direktori akar. Dari opsi, pilih (provisi sumber daya, dan sebarkan kode ke Azure).

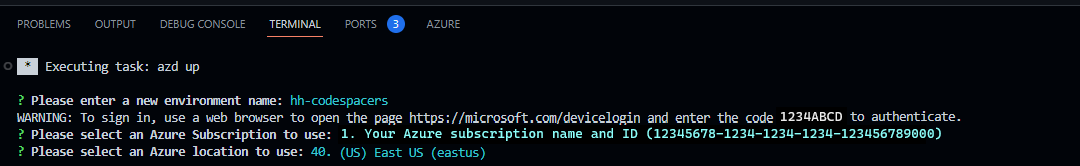
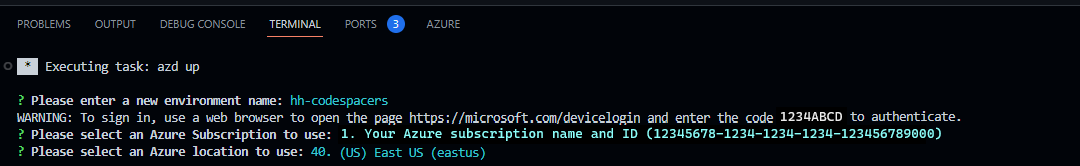
Saat menjalankan azd up perintah, Anda akan diminta untuk memberikan informasi berikut dan masuk menggunakan browser web dan kode autentikasi:

| Parameter |
Deskripsi |
Environment Name |
Awalan untuk grup sumber daya yang akan dibuat untuk menyimpan semua sumber daya Azure. Apa itu Nama Lingkungan di azd? Anda selalu dapat membuat lingkungan baru dengan azd env new. |
Azure Location |
Lokasi Azure tempat sumber daya Anda akan disebarkan. |
Azure Subscription |
Langganan Azure tempat sumber daya Anda akan disebarkan. |
Proses ini mungkin membutuhkan waktu untuk diselesaikan, karena azd up perintah menangani tugas berikut:
- Membuat dan mengonfigurasi semua sumber daya Azure yang diperlukan (
azd provision).
- Mengonfigurasi kebijakan dan peran akses untuk akun Anda.
- Menerapkan komunikasi layanan ke layanan dengan Identitas Terkelola.
- Mengemas dan menyebarkan kode (
azd deploy).
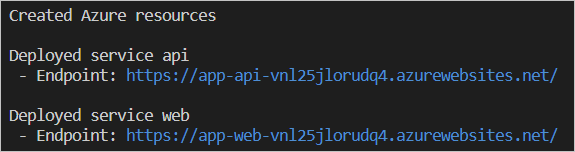
Setelah Anda memberikan parameter yang diperlukan dan azd up perintah selesai, terminal CodeSpaces menampilkan dua tautan portal Azure untuk melihat sumber daya yang dibuat:
- Aplikasi ToDo API
- Ujung depan aplikasi web ToDo

Apa yang terjadi?
Setelah berhasil menyelesaikan azd up perintah:
- Sumber
README.md templat telah diprovisikan ke langganan Azure yang Anda tentukan setelah Menjalankan azd up. Sekarang Anda dapat melihat sumber daya Azure tersebut melalui portal Azure.
- Aplikasi ini telah dibangun dan disebarkan ke Azure. Dengan menggunakan output URL aplikasi web dari
azd up perintah, Anda dapat menelusuri ke aplikasi yang berfungsi penuh.
Catatan
- Anda dapat memanggil
azd up sebanyak yang Anda suka untuk menyediakan dan menyebarkan aplikasi Anda.
- Jalankan dan debug yang mengharuskan peluncuran browser web saat ini tidak didukung karena keterbatasan yang diketahui dengan GitHub Codespaces. Untuk pengalaman yang lebih baik, sebaiknya gunakan Codespace di Desktop.
DevContainer adalah gambar Docker yang menyertakan semua prasyarat yang Anda butuhkan untuk bekerja dengan azd templat di komputer lokal Anda. Mereka adalah pilihan yang bagus untuk pengembang yang lebih menyukai lingkungan kontainer yang masih berjalan di perangkat lokal alih-alih layanan cloud seperti GitHub Codespaces.
Prasyarat
Menginisialisasi proyek
Buka terminal, buat direktori kosong baru, dan ubah ke dalamnya.
Jalankan perintah berikut untuk menginisialisasi proyek:
azd init --template todo-nodejs-mongo
azd init --template todo-python-mongo
azd init --template todo-csharp-cosmos-sql
azd init --template todo-java-mongo-aca
Saat menjalankan azd init perintah, Anda akan diminta untuk memberikan informasi berikut:
| Parameter |
Deskripsi |
Environment Name |
Awalan untuk grup sumber daya yang akan dibuat untuk menyimpan semua sumber daya Azure. Apa itu Nama Lingkungan di azd? Anda selalu dapat membuat lingkungan baru dengan azd env new. |
Buka DevContainer
- Buka proyek di Visual Studio Code.
- Tekan F1 dan pilih:
Remote-Containers: Rebuild and Reopen in Container
Jalankan up perintah
Jalankan perintah berikut:
azd up
Saat menjalankan azd up perintah, Anda akan diminta untuk memberikan informasi berikut:
| Parameter |
Deskripsi |
Azure Location |
Lokasi Azure tempat sumber daya Anda akan disebarkan. |
Azure Subscription |
Langganan Azure tempat sumber daya Anda akan disebarkan. |
Perintah azd up mungkin membutuhkan waktu untuk berjalan saat menyelesaikan langkah-langkah berikut:
- Membuat dan mengonfigurasi semua sumber daya Azure yang diperlukan (
azd provision), termasuk:
- Mengakses kebijakan dan peran untuk akun Anda
- Komunikasi layanan ke layanan dengan Identitas Terkelola
- Mengemas dan menyebarkan kode (
azd deploy)
Setelah Anda memberikan parameter yang diperlukan dan azd up perintah selesai, CLI menampilkan dua tautan portal Azure untuk melihat sumber daya yang dibuat:
- Aplikasi ToDo API
- Ujung depan aplikasi web ToDo

Catatan
Anda dapat menjalankan azd up sebanyak yang Anda suka untuk menyediakan dan menyebarkan aplikasi Anda ke wilayah yang sama dan dengan nilai konfigurasi yang sama dengan yang Anda berikan pada eksekusi pertama.
Membersihkan sumber daya
Saat Anda tidak lagi memerlukan sumber daya yang dibuat dalam artikel ini, jalankan perintah berikut untuk mematikan aplikasi:
azd down
Jika Anda ingin menyebarkan ulang ke wilayah lain, hapus .azure direktori sebelum berjalan azd up lagi. Dalam skenario yang lebih canggih, Anda dapat mengedit file secara selektif dalam .azure direktori untuk mengubah wilayah.
Meminta bantuan
Untuk informasi tentang cara mengajukan bug, meminta bantuan, atau mengusulkan fitur baru untuk Azure Developer CLI, silakan kunjungi halaman pemecahan masalah dan dukungan .
Langkah berikutnya